当前位置:网站首页>Flet教程之 13 ListView最常用的滚动控件 基础入门(教程含源码)
Flet教程之 13 ListView最常用的滚动控件 基础入门(教程含源码)
2022-07-06 09:41:00 【知识大胖】
Flet是什么
Flet 是一个框架,使您能够轻松地以您喜欢的语言构建实时 Web、移动和桌面应用程序,并与您的团队安全地共享它们。无需前端经验。
什么是ListView
ListView 是最常用的滚动控件。它在滚动方向上一个接一个地显示其子级。在交叉轴上,子项需要填充 ListView。
实战代码
from time import sleep
import flet
from flet import ListView, Page, Text
def main(page: Page):
page.title = "Auto-scrolling ListView"
lv = ListView(expand=1, spacing=10, padding=20, auto_scroll=True)
count = 1
for i in range(0, 60):
lv.controls.append(Text(f"Line {count}"))
count += 1
page.add(lv)
for i in range(0, 60):
sleep(1)
lv.controls.append(Text(f"Line {count}"))
count += 1
page.update()
flet.app(target=main)
参数
controls
Control要在 ListView 中显示的 s 列表。horizontal
True水平布局 ListView 项目。spacing
ListView 项之间的 Divider 的高度。如果未指定,则项目之间没有间距。divider_thickness
如果大于0则 Divider 用作 ListView 项之间的间距。padding
插入子项的空间量。
有关更多信息和可能的值,请参见Container.padding属性。
auto_scroll
True如果子级更新时滚动条应自动将其位置移动到末尾。item_extent
horizontal用于优化呈现的项目的固定高度或宽度(对于ListView)。first_item_prototype
True如果第一个项目的尺寸应该用作所有其他项目的“原型”,即它们的高度或宽度将与第一个项目相同。默认为False。
边栏推荐
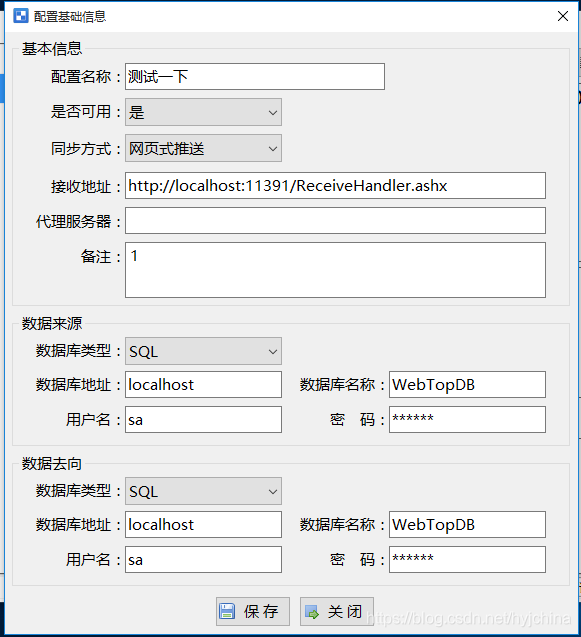
- 04 products and promotion developed by individuals - data push tool
- C# NanoFramework 点灯和按键 之 ESP32
- C version selenium operation chrome full screen mode display (F11)
- EasyRE WriteUp
- Unity particle special effects series - treasure chest of shining stars
- Precipitated database operation class - version C (SQL Server)
- The shell generates JSON arrays and inserts them into the database
- Grafana 9 is officially released, which is easier to use and more cool!
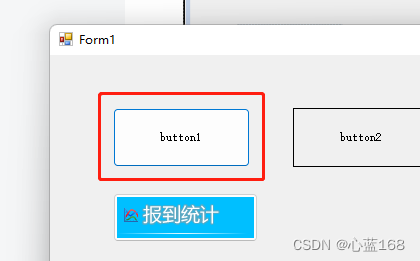
- C WinForm series button easy to use
- Re signal writeup
猜你喜欢

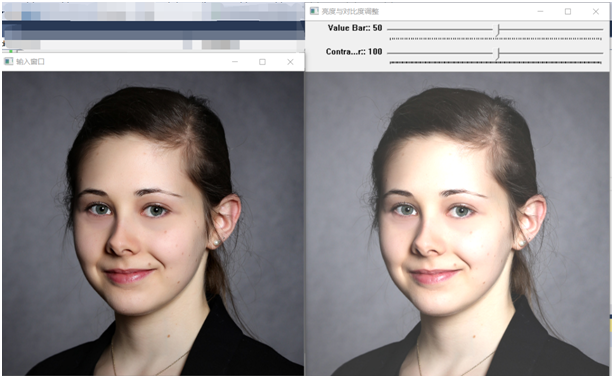
How to use scroll bars to dynamically adjust parameters in opencv

BearPi-HM_ Nano development environment

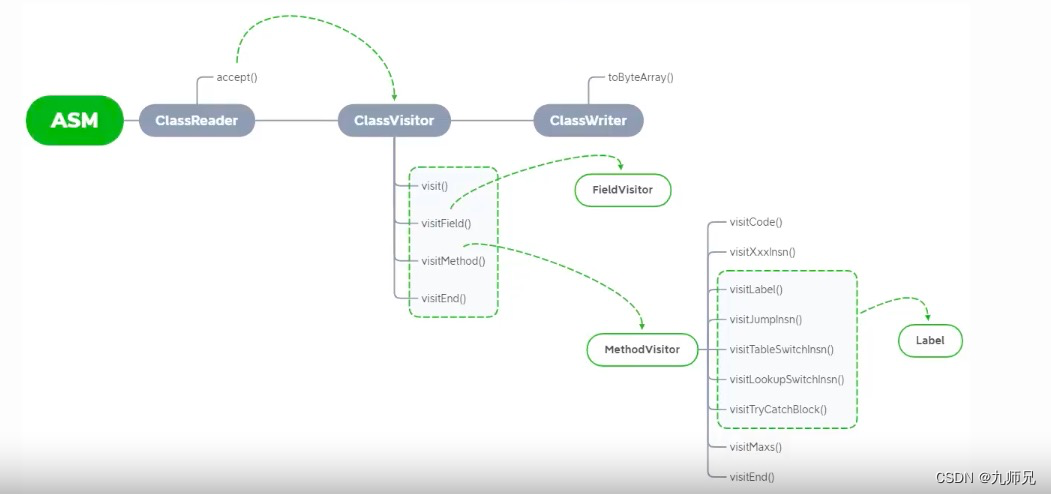
【ASM】字节码操作 ClassWriter 类介绍与使用

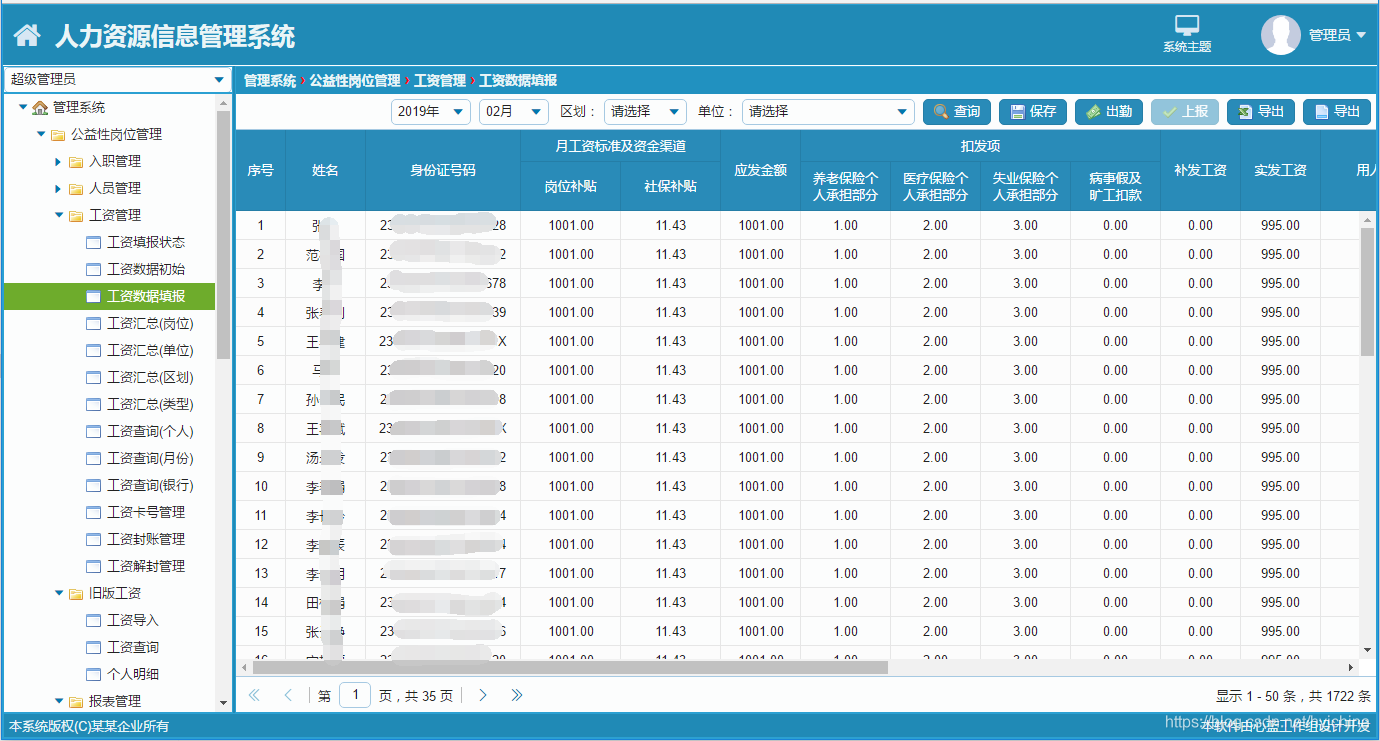
07 personal R & D products and promotion - human resources information management system

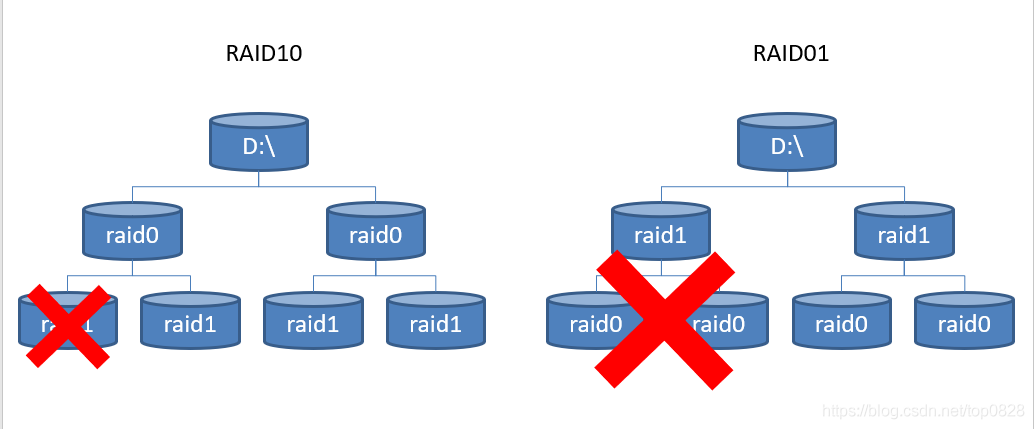
基本磁盘与动态磁盘 RAID磁盘冗余阵列区分

10 advanced concepts that must be understood in learning SQL

2022年大厂Android面试题汇总(一)(含答案)

04 products and promotion developed by individuals - data push tool

C WinForm series button easy to use

05 personal R & D products and promotion - data synchronization tool
随机推荐
Interpretation of Flink source code (I): Interpretation of streamgraph source code
Uipath browser performs actions in the new tab
node の SQLite
About selenium starting Chrome browser flash back
C# NanoFramework 点灯和按键 之 ESP32
[mmdetection] solves the installation problem
PyTorch 提取中间层特征?
Xin'an Second Edition: Chapter 23 cloud computing security requirements analysis and security protection engineering learning notes
02 personal developed products and promotion - SMS platform
Xin'an Second Edition; Chapter 11 learning notes on the principle and application of network physical isolation technology
The most complete tcpdump and Wireshark packet capturing practice in the whole network
Virtual machine startup prompt probing EDD (edd=off to disable) error
Basic configuration and use of spark
面试突击62:group by 有哪些注意事项?
Yarn: unable to load file d:\programfiles\nodejs\yarn PS1, because running scripts is prohibited on this system
基本磁盘与动态磁盘 RAID磁盘冗余阵列区分
全网最全tcpdump和Wireshark抓包实践
Concept and basic knowledge of network layering
Integrated development management platform
Unity粒子特效系列-闪星星的宝箱