当前位置:网站首页>NPM introduction link symbolic link
NPM introduction link symbolic link
2022-07-05 03:17:00 【crayon-shin-chan】
file :npm-link | npm Docs
1. brief introduction
npm link It's a kind of npm Through symbolic links , Methods of linking to existing directories
When you do not want to install packages in the current directory , have access to link Create a symbolic link , Link the existing package to the current directory
When you want to link the package under development to other directories , You can create a symbolic link in the global directory
npm link --help
npm link
Symlink a package folder
Usage:
npm link (in package dir)
npm link [<@scope>/]<pkg>[@<version>]
Options:
[-S|--save|--no-save|--save-prod|--save-dev|--save-optional|--save-peer]
[-E|--save-exact] [-g|--global] [--global-style] [--legacy-bundling]
[--strict-peer-deps] [--no-package-lock]
[--omit <dev|optional|peer> [--omit <dev|optional|peer> ...]] [--ignore-scripts]
[--no-audit] [--no-bin-links] [--no-fund] [--dry-run]
[-w|--workspace <workspace-name> [-w|--workspace <workspace-name> ...]]
[-ws|--workspaces] [--include-workspace-root]
alias: ln</边栏推荐
- Accuracy problem and solution of BigDecimal
- Elk log analysis system
- Class inheritance in C #
- Une question est de savoir si Flink SQL CDC peut définir le parallélisme. Si le parallélisme est supérieur à 1, il y aura un problème d'ordre?
- Leetcode92. reverse linked list II
- Tiny series rendering tutorial
- When sqlacodegen generates a model, how to solve the problem that the password contains special characters?
- Vb+access hotel service management system
- [groovy] string (string injection function | asBoolean | execute | minus)
- Cette ADB MySQL prend - elle en charge SQL Server?
猜你喜欢

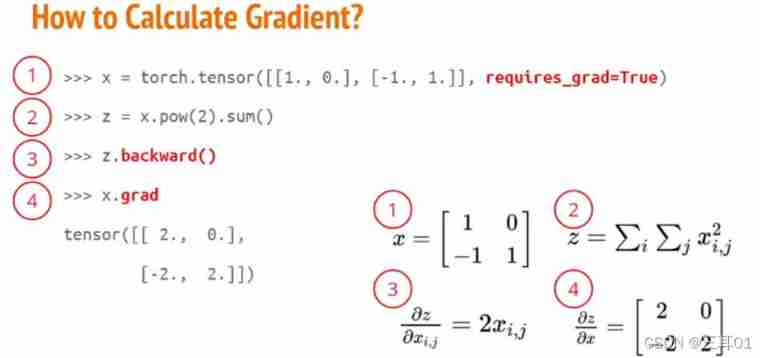
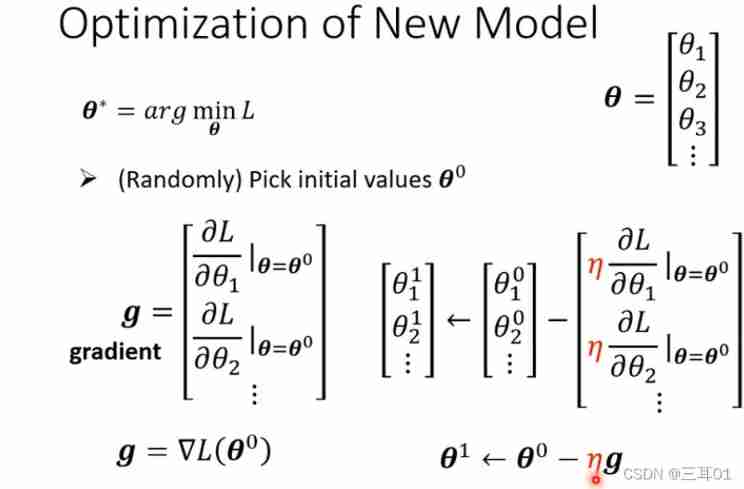
2021 Li Hongyi machine learning (2): pytorch

Asp+access campus network goods trading platform

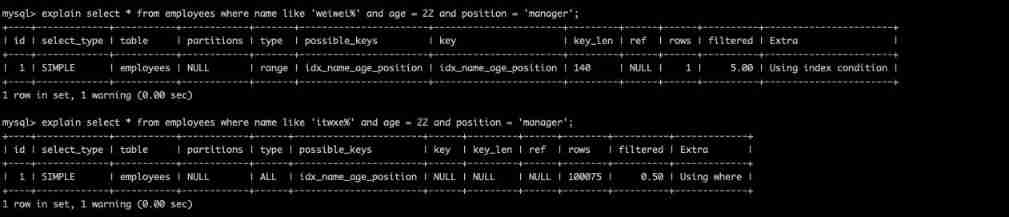
SQL performance optimization skills

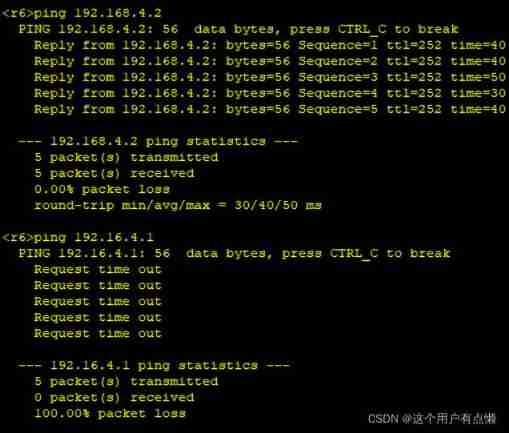
Huawei MPLS experiment

2021 Li Hongyi machine learning (1): basic concepts
![Acwing game 58 [End]](/img/16/c55e0a7aedc354f1c739637ed13a6b.png)
Acwing game 58 [End]

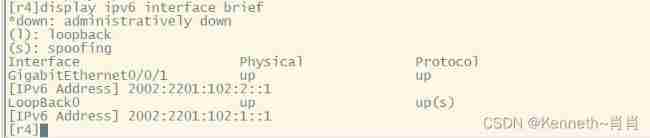
IPv6 experiment

Tencent cloud, realize image upload

看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事

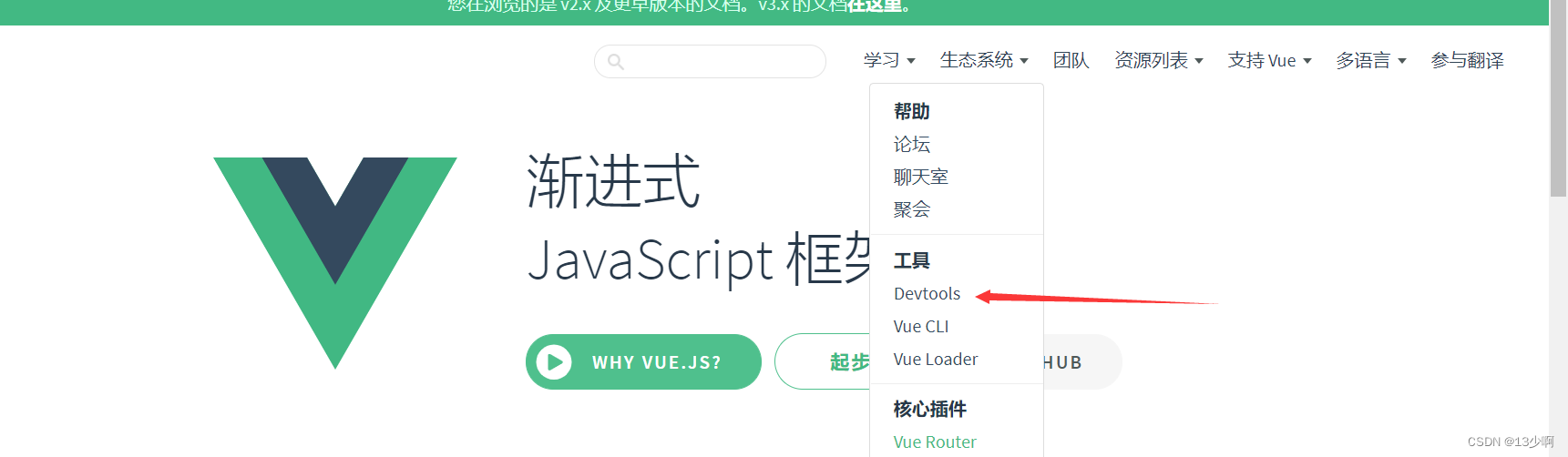
Utilisation simple de devtools
随机推荐
[micro service SCG] 33 usages of filters
Eight days of learning C language - while loop (embedded) (single chip microcomputer)
Design and practice of kubernetes cluster and application monitoring scheme
SQL performance optimization skills
Flume configuration 4 - customize mysqlsource
GFS distributed file system
1. Five layer network model
Multi person online anonymous chat room / private chat room source code / support the creation of multiple chat rooms at the same time
Breaking the information cocoon - my method of actively obtaining information - 3
VM in-depth learning (XXV) -class file overview
Dart series: collection of best practices
[Yu Yue education] National Open University autumn 2018 8109-22t (1) monetary and banking reference questions
Devtools的簡單使用
Use UDP to send a JPEG image, and UPD will convert it into the mat format of OpenCV after receiving it
Sqoop installation
GFS分布式文件系统
Apache Web page security optimization
为什么腾讯阿里等互联网大厂诞生的好产品越来越少?
Structure of ViewModel
Azkaban概述