当前位置:网站首页>Structure of ViewModel
Structure of ViewModel
2022-07-05 02:24:00 【hxa12345】
1、ViewModel:
abstract class , There are mainly clear Method , It is final level , Do not modify the ,clear Method contains onClear hook , Developers can rewrite onClear Method to define the emptying of data
2、ViewModelStore:
Internal maintenance one HashMap To manage ViewModel
3、ViewModelStoreOwner:
Interface ,ViewModelStore Scope of action , The implementation class for ComponentActivity and Fragment, Besides, there are FragmentActivity.HostCallbacks
4、ViewModelProvider:
Used to create ViewModel, The construction methods are Two parameters :
The first parameter is passed in ViewModelStoreOwner , To determine the ViewModelStore Scope of action ;
The second parameter is ViewModelProvider.Factory, For initialization ViewModel object , The default is getDefaultViewModelProviderFactory() Method acquired factory.
5、 Several ways to implement two-way binding
At present, several mainstream mvc(vm) The framework implements one-way data binding , And the two-way data binding that I understand is nothing more than to give input elements on the basis of one-way binding (input、textare etc. ) Added change(input) event , To dynamically modify model and view, Not so deep . So there's no need to worry too much about one-way or two-way binding of implementation .
There are several ways to implement data binding :
Publisher - Subscriber pattern (backbone.js)Dirty value check (angular.js)
The data was hijacked (vue.js)
Publisher - Subscriber pattern : Usually by sub, pub Data and view binding monitoring , The usual way to update data is vm.set('property', value), Not familiar. Ask Du Niang
This way, after all, is too low 了 , We prefer to pass vm.property = value Update data this way , Automatically update the view at the same time , So there are two ways
Dirty value check : angular.js It is to compare whether there is any change in data through dirty value detection , To decide whether to update the view , The easiest way is through setInterval() Regular polling detects data changes , Of course Google Not so low,angular Enter dirty value detection only when the specified event is triggered , As follows :
- DOM event , For example, users input text , Click button, etc .( ng-click )
- XHR Responding to events ( $http )
- browser Location Change event ( $location )
- Timer event ( $timeout , $interval )
- perform $digest() or $apply()
The data was hijacked : vue.js Data hijacking combined with publishers - How subscriber mode works , adopt Object.defineProperty() To hijack the setter,getter, Publish messages to subscribers when data changes , Trigger corresponding listening callback .
Train of thought
I have learned that vue Data binding is done through data hijacking , The most important way is through Object.defineProperty() To achieve the hijacking of properties , To monitor data changes , No doubt this method is the most important in this article 、 One of the most basic elements , If you're not familiar with defineProperty, stab here Sort it out , To achieve mvvm Two-way binding of , We must realize the following points :
- Implement a data listener Observer, The ability to listen for all attributes of a data object , Updated values are available and subscribers are notified of any changes
- Implement an instruction parser Compile, Scan and parse the instructions of each element node , Replace the data according to the instruction template , And bind the corresponding update function
- Achieve one Watcher, As the connection Observer and Compile The bridge , The ability to subscribe and receive notification of each property change , Executes the corresponding callback function for the instruction binding , To update the view
- mvvm Entry function , Integrate the above three
边栏推荐
- STL container
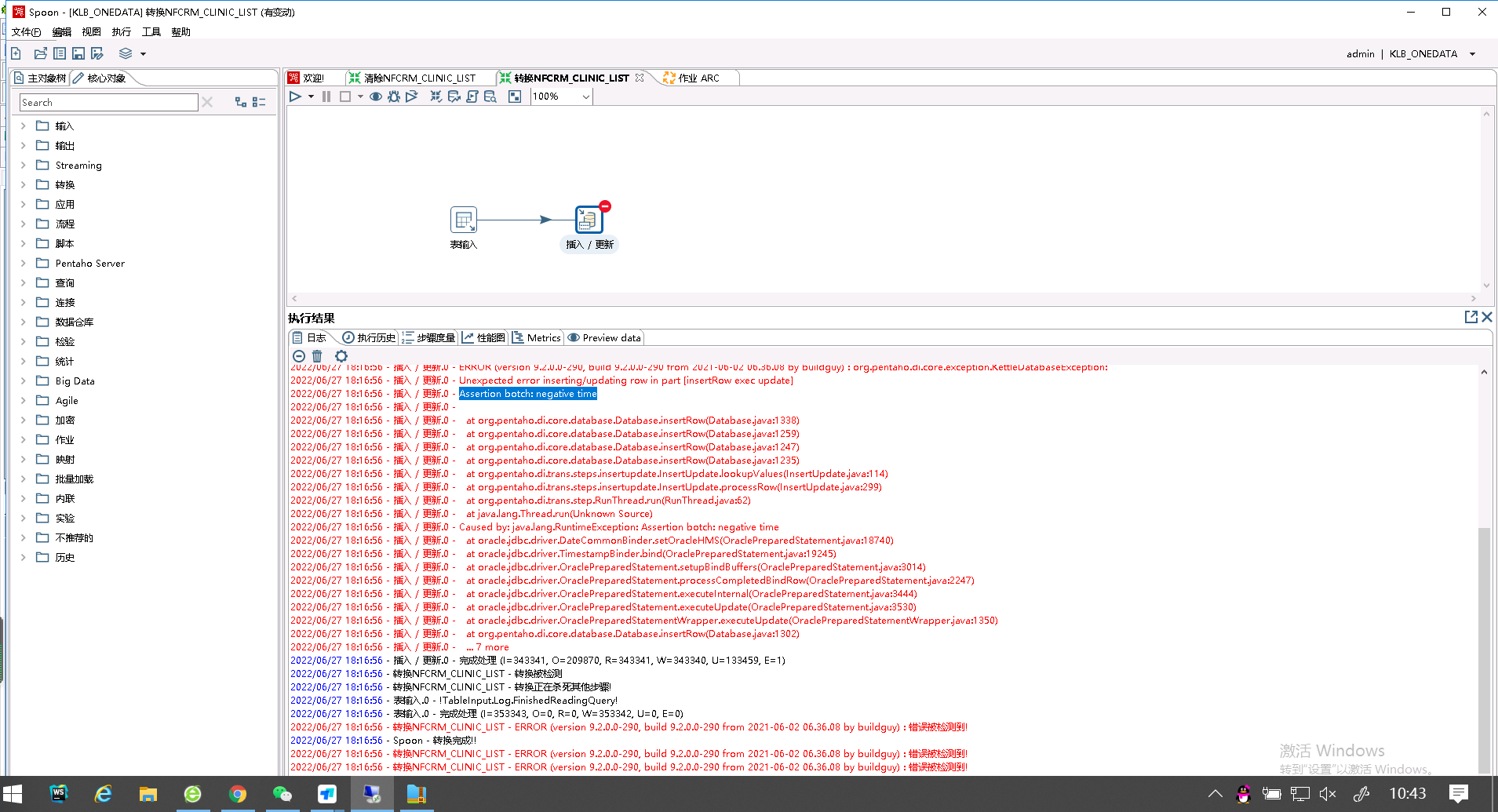
- spoon插入更新oracle数据库,插了一部分提示报错Assertion botch: negative time
- Pytorch common code snippet collection
- Blue bridge - maximum common divisor and minimum common multiple
- PowerShell: use PowerShell behind the proxy server
- Collection of gmat750 wrong questions
- 【LeetCode】98. Verify the binary search tree (2 brushes of wrong questions)
- JVM's responsibility - load and run bytecode
- 如何搭建一支搞垮公司的技术团队?
- Official announcement! The third cloud native programming challenge is officially launched!
猜你喜欢

The application and Optimization Practice of redis in vivo push platform is transferred to the end of metadata by

How to build a technical team that will bring down the company?

Official announcement! The third cloud native programming challenge is officially launched!

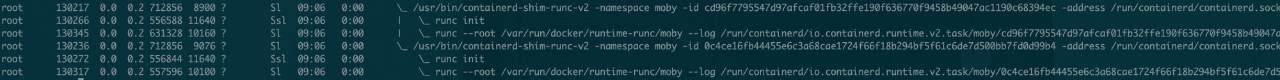
runc hang 导致 Kubernetes 节点 NotReady

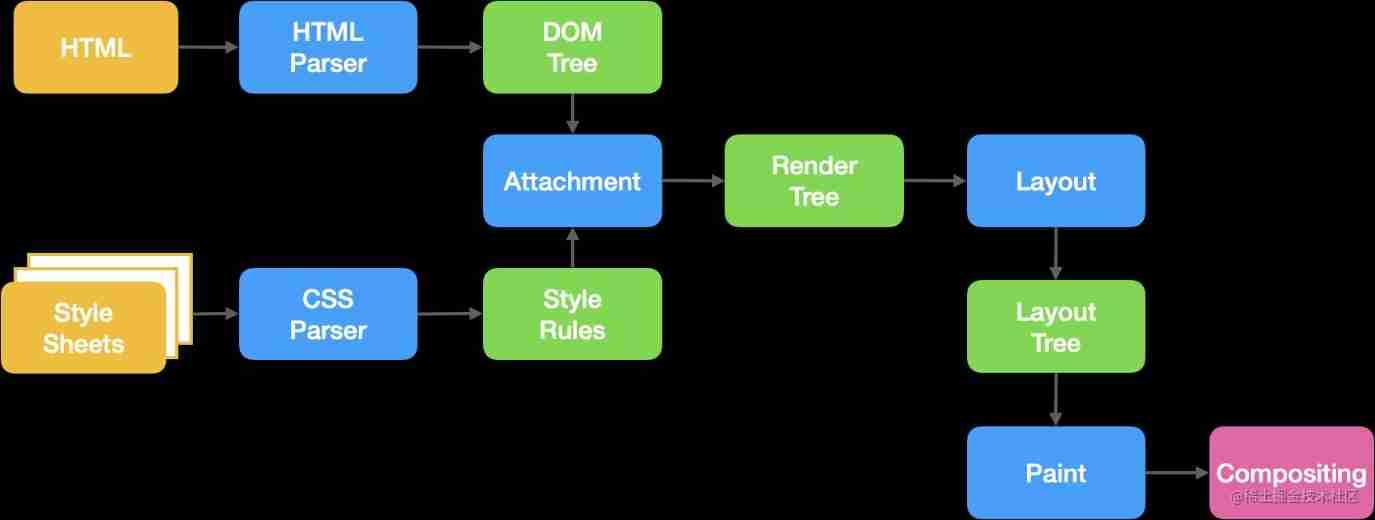
Introduce reflow & repaint, and how to optimize it?

The MySQL team development specifications used by various factories are too detailed. It is recommended to collect them!

Android advanced interview question record in 2022

Cut! 39 year old Ali P9, saved 150million

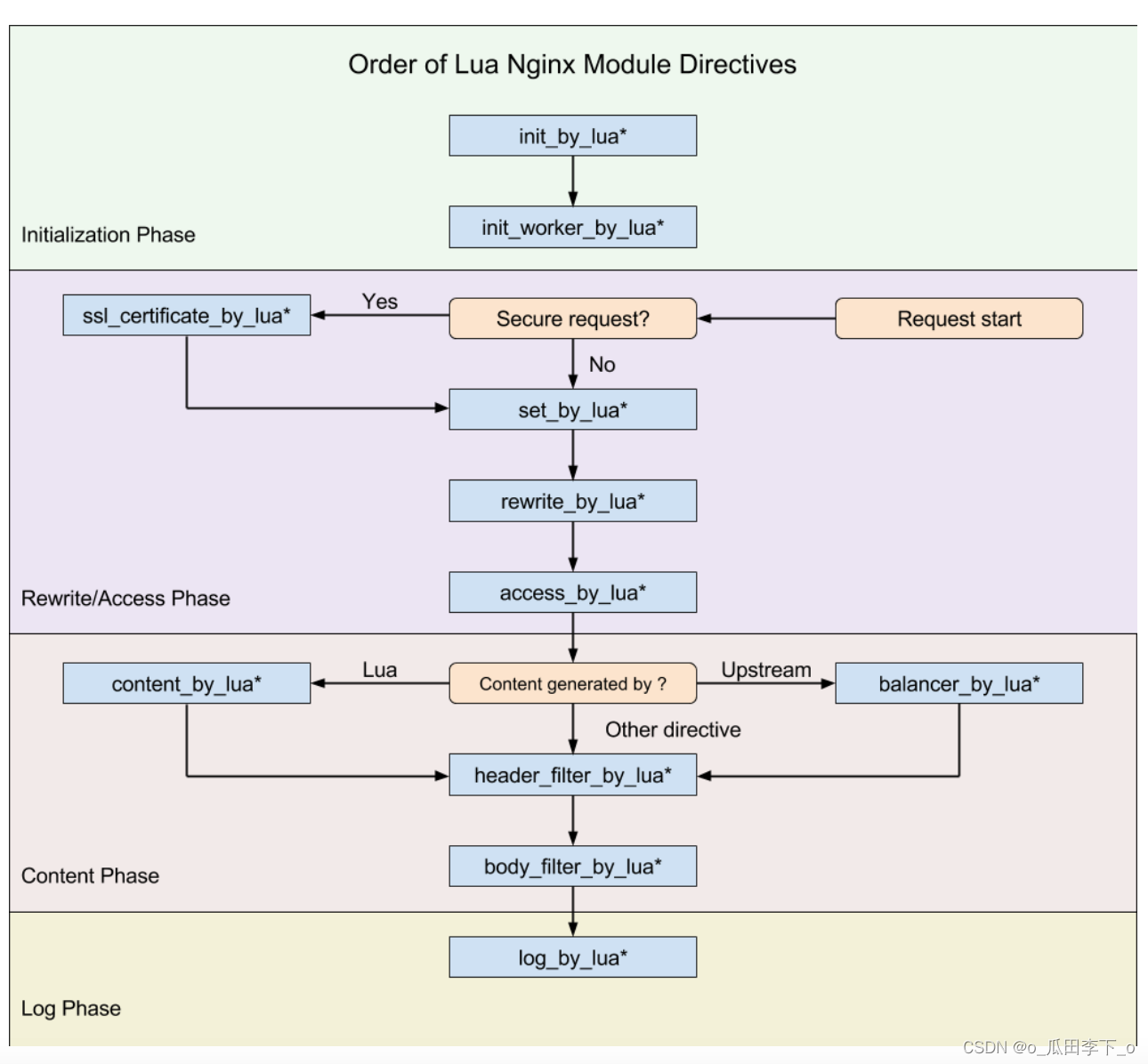
openresty ngx_lua執行階段

Spoon inserts and updates the Oracle database, and some prompts are inserted with errors. Assertion botch: negative time
随机推荐
Design and practice of kubernetes cluster and application monitoring scheme
When the low alcohol race track enters the reshuffle period, how can the new brand break the three major problems?
How to build a technical team that will bring down the company?
Application and Optimization Practice of redis in vivo push platform
Android advanced interview question record in 2022
Application and Optimization Practice of redis in vivo push platform
Using druid to connect to MySQL database reports the wrong type
PowerShell: use PowerShell behind the proxy server
Serious bugs with lifted/nullable conversions from int, allowing conversion from decimal
Practice of tdengine in TCL air conditioning energy management platform
85.4% mIOU! NVIDIA: using multi-scale attention for semantic segmentation, the code is open source!
【LeetCode】111. Minimum depth of binary tree (2 brushes of wrong questions)
Flutter 2.10 update details
Pytorch register_ Hook (operate on gradient grad)
RichView TRVUnits 图像显示单位
[understanding of opportunity -38]: Guiguzi - Chapter 5 flying clamp - warning one: there is a kind of killing called "killing"
100 basic multiple choice questions of C language (with answers) 04
Kotlin - 协程 Coroutine
Codeforces Global Round 19 ABC
Go RPC call