当前位置:网站首页>Invalid V-for traversal element style
Invalid V-for traversal element style
2022-07-08 00:50:00 【Small white eye】
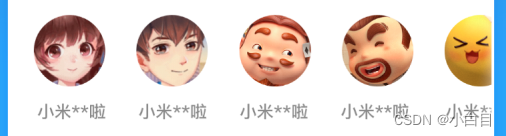
To realize the effect layout :

For multiple boxes side by side , It's usually used flex Layout ,css as follows :
.friends {
display: flex;
justify-content: space-between;
padding-top: 3.41rem;
padding-left: 0.73rem;
width: 6.1rem;
.item {
overflow-x: scroll;
.photo {
width: 1.2rem;
height: 1.2rem;
}
.name {
width: 1.13rem;
height: 0.39rem;
}
}
}The key is who to set display:flex !!
Structural error : to v-for Add style to the box on that floor
<div>
<div
class="friends"
v-for="(item,index) of friends"
:key="index"
>
<div class="item">
<div
v-image.normal="item.photo"
class="photo"
/>
<div class="name">
{
{ item.name }}
</div>
</div>
</div>
</div>Correct writing of structure : stay v-for The outer layer is covered with a box to set the style
<div class="friends">
<div
v-for="(item,index) of friends"
:key="index"
>
<div class="item">
<div
v-image.normal="item.photo"
class="photo"
/>
<div class="name">
{
{ item.name }}
</div>
</div>
</div>
</div>边栏推荐
- Kubernetes static pod (static POD)
- 从服务器到云托管,到底经历了什么?
- RPA云电脑,让RPA开箱即用算力无限?
- 大数据开源项目,一站式全自动化全生命周期运维管家ChengYing(承影)走向何方?
- DNS 系列(一):为什么更新了 DNS 记录不生效?
- Basic principle and usage of dynamic library, -fpic option context
- 玩转Sonar
- 应用实践 | 数仓体系效率全面提升!同程数科基于 Apache Doris 的数据仓库建设
- How to add automatic sorting titles in typora software?
- jemter分布式
猜你喜欢

My best game based on wechat applet development

1293_FreeRTOS中xTaskResumeAll()接口的实现分析

How to learn a new technology (programming language)

【测试面试题】页面很卡的原因分析及解决方案

SDNU_ACM_ICPC_2022_Summer_Practice(1~2)

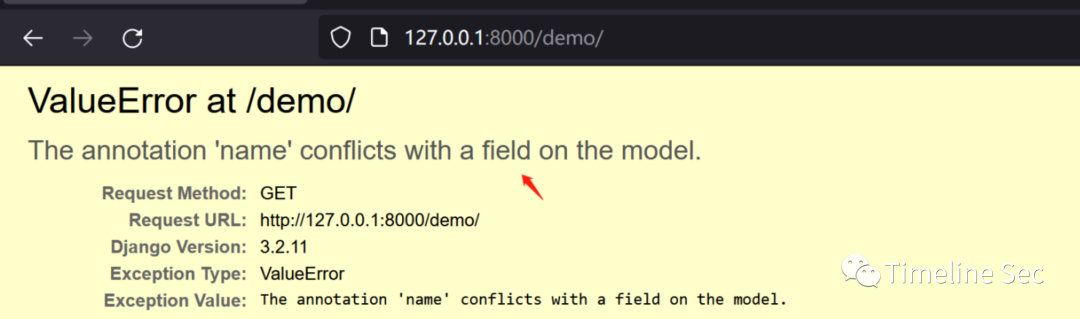
CVE-2022-28346:Django SQL注入漏洞

3 years of experience, can't you get 20K for the interview and test post? Such a hole?

他们齐聚 2022 ECUG Con,只为「中国技术力量」

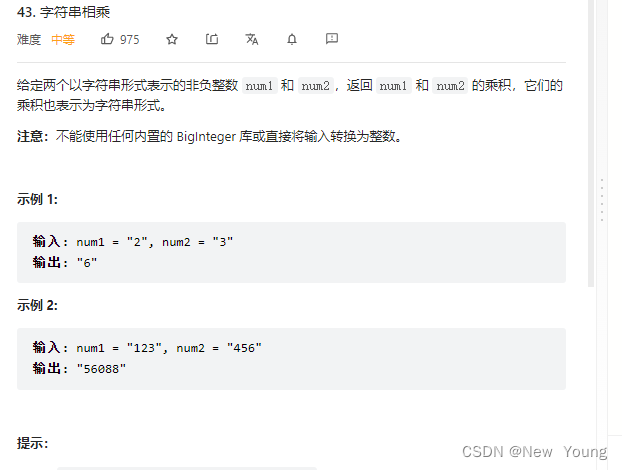
letcode43:字符串相乘

取消select的默认样式的向下箭头和设置select默认字样
随机推荐
测试流程不完善,又遇到不积极的开发怎么办?
How does the markdown editor of CSDN input mathematical formulas--- Latex syntax summary
国外众测之密码找回漏洞
新库上线 | CnOpenData中华老字号企业名录
DNS 系列(一):为什么更新了 DNS 记录不生效?
ABAP ALV LVC template
[C language] objective questions - knowledge points
C # generics and performance comparison
赞!idea 如何单窗口打开多个项目?
They gathered at the 2022 ecug con just for "China's technological power"
《因果性Causality》教程,哥本哈根大学Jonas Peters讲授
Kubernetes Static Pod (静态Pod)
fabulous! How does idea open multiple projects in a single window?
ReentrantLock 公平锁源码 第0篇
Hotel
NVIDIA Jetson test installation yolox process record
Codeforces Round #804 (Div. 2)(A~D)
Is it safe to open an account on the official website of Huatai Securities?
Introduction to paddle - using lenet to realize image classification method I in MNIST
大二级分类产品页权重低,不收录怎么办?