当前位置:网站首页>Wx is used in wechat applet Showtoast() for interface interaction
Wx is used in wechat applet Showtoast() for interface interaction
2022-07-07 07:38:00 【richest_ qi】
List of articles
Antecedents feed
Use... In wechat applet wx.showToast() Display message prompt box , This API Receive an object as a parameter , This object contains the following properties :
title, Content of tips , mandatory .icon, The icon displayed , Not required , There are four optional values , The default value issuccess.success, Success icon , here title Text shows at most 7 The Chinese characters .error, Failure icon , here title Text shows at most 7 Length of Chinese characters .loading, Load icon , here title Text shows at most 7 Length of Chinese characters .none, Don't show icons , here title The text can display up to two lines .
image, The local path of the custom icon ,image Has a higher priority than icon.duration, Delay time of prompt .mask, Whether the transparent mask is displayed ( The transparent mask can prevent touch penetration ), Boolean value , The default is false, That is, the transparent mask is not displayed .success, Interface call successful callback .fail, Callback for interface call failure .complete, End of interface call ( Whether success or failure ) The callback .
Applet project
The files involved in the code are :
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": " Login Center ",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/index/index.wxml
<view class="container">
<view class="title"> Sign in </view>
<view class="list">
<view class="item">
<input type="text" data-type="username" bindinput="handleInput" placeholder=" user name " />
</view>
<view class="item">
<input type="text" password data-type="password" bindinput="handleInput" placeholder=" password " />
</view>
</view>
<button size="mini" bindtap="login"> Sign in </button>
</view>
pages/index/index.wxss
.container{
padding: 20rpx;
}
.container .title{
padding: 20rpx 0;
border-bottom: 1px solid #ddd;
font-weight: bold;
font-size: 32rpx;
}
.list{
margin: 40rpx auto 20rpx;
}
.item{
margin: 12rpx 0;
padding: 0 20rpx;
border: 1px solid #ddd;
border-radius: 6rpx;
}
.item input{
width: 100%;
height: 60rpx;
font-size: 28rpx;
}
button{
font-weight: normal;
font-size: 28rpx!important;
color: #fff;
background: #0149af;
}
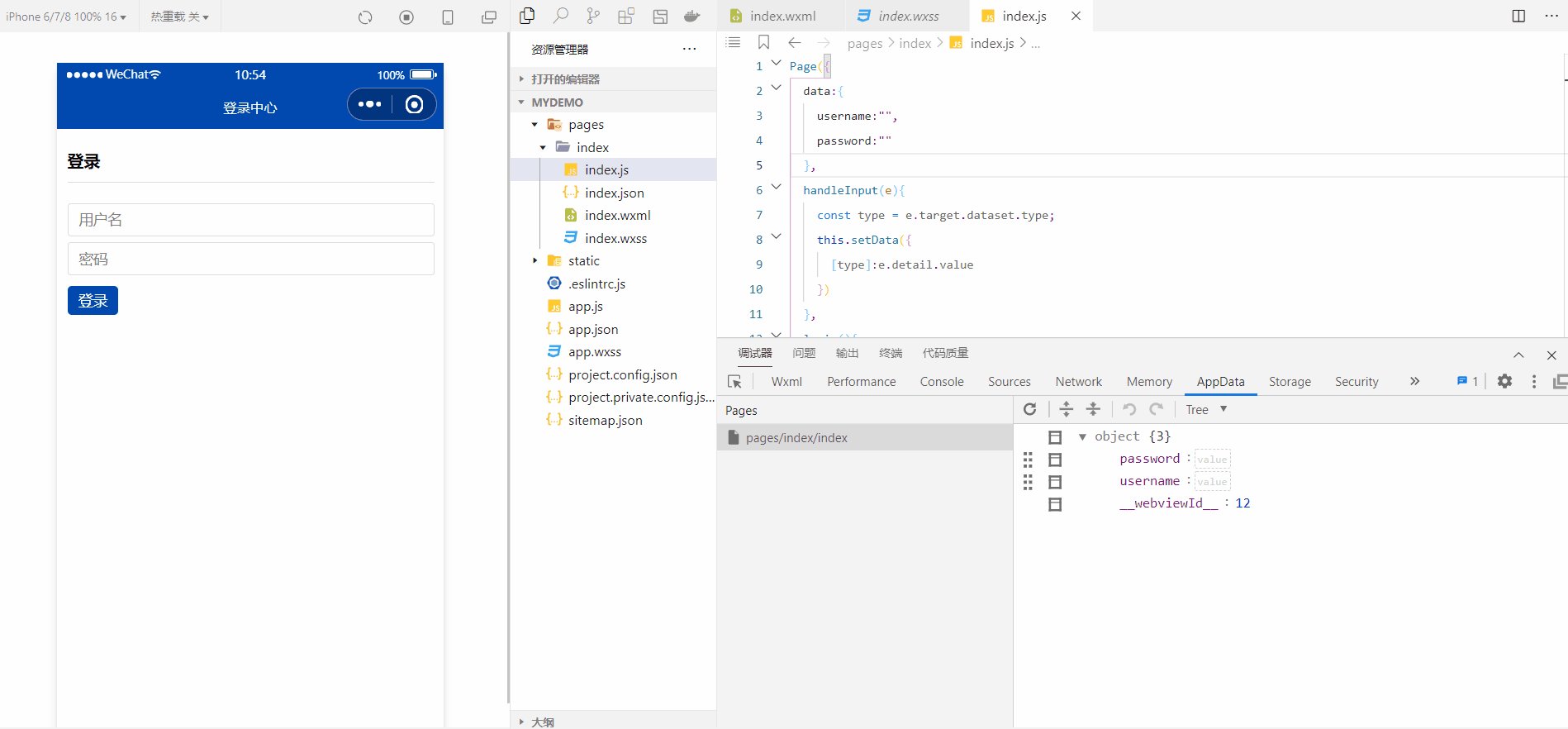
pages/index/index.js
Page({
data:{
username:"",
password:""
},
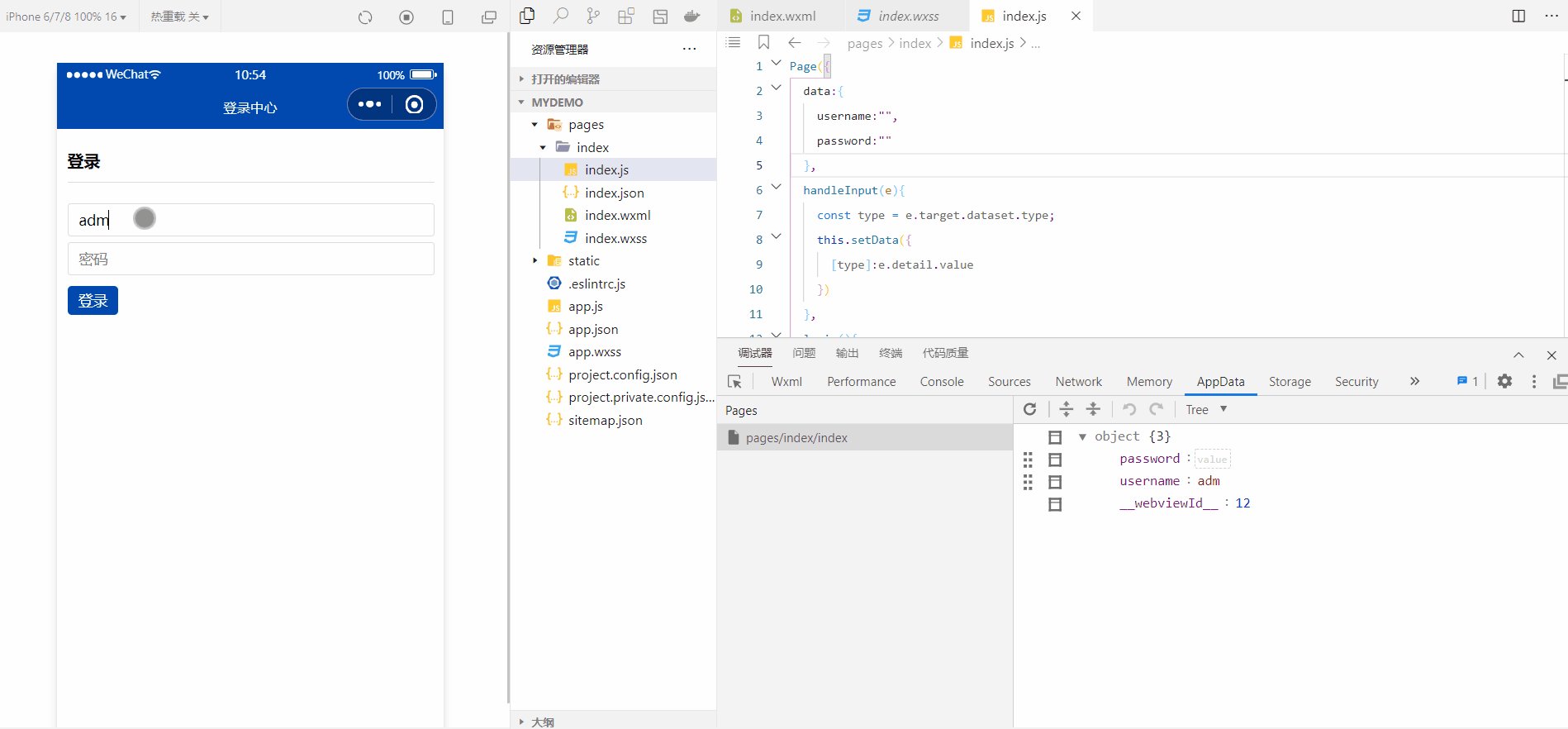
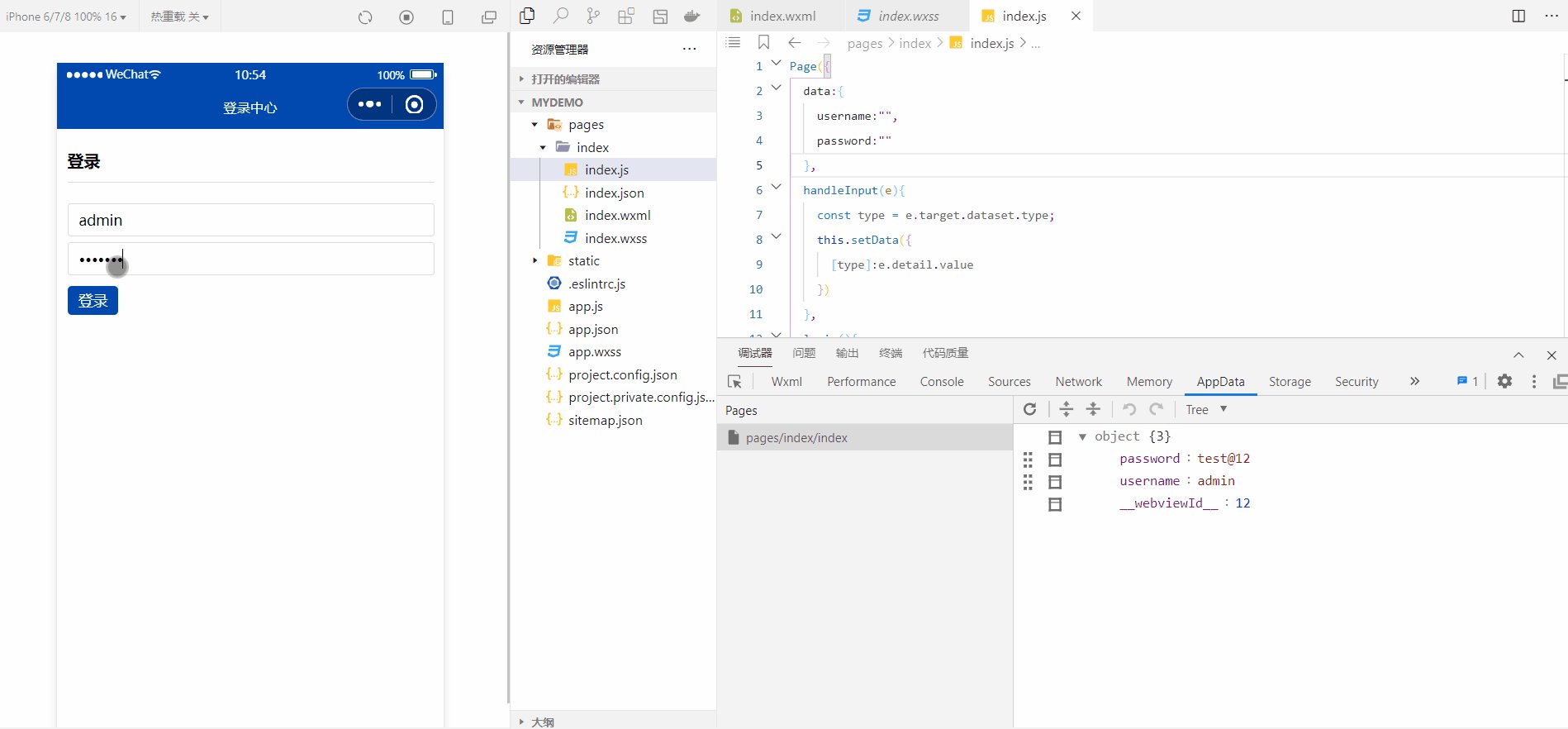
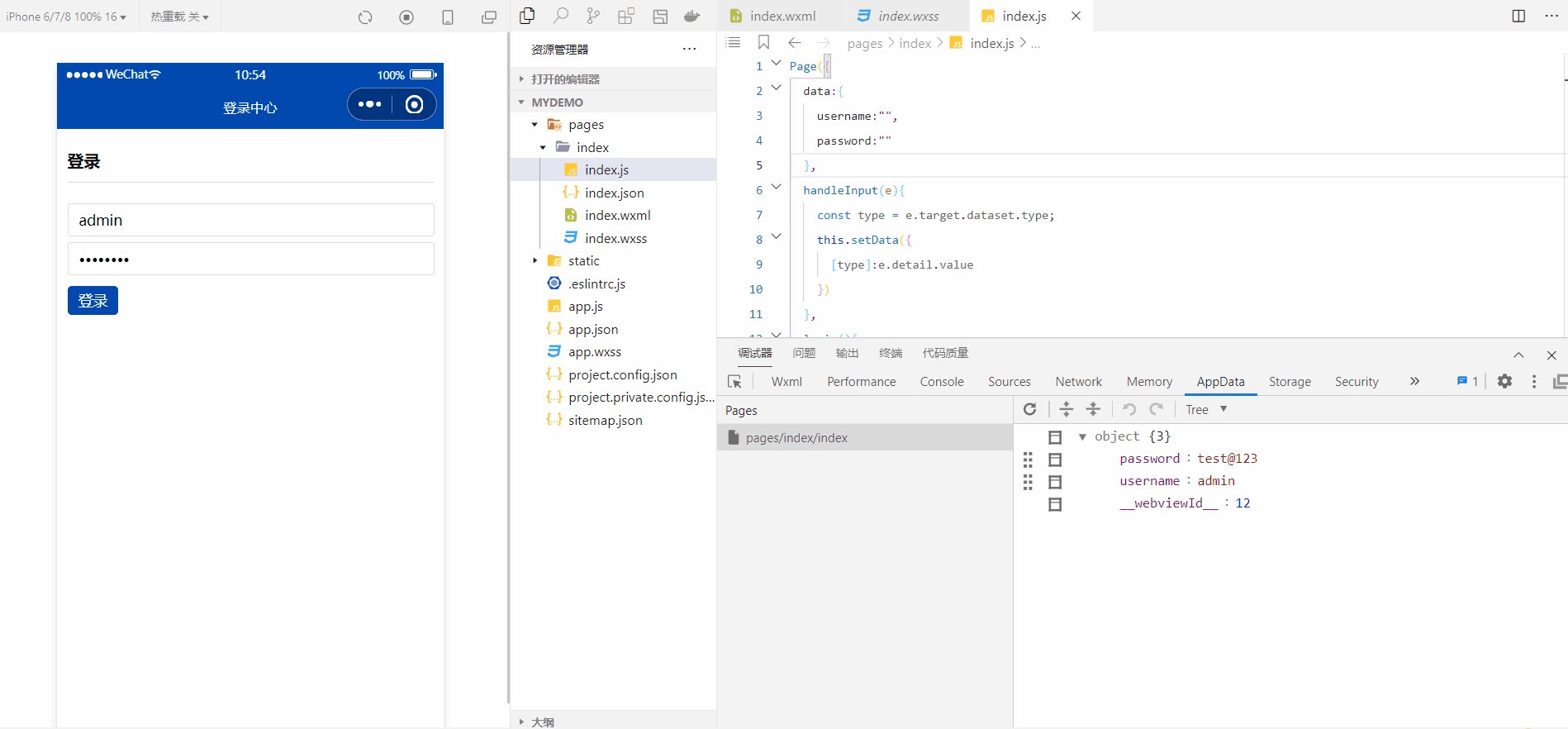
handleInput(e){
const type = e.target.dataset.type;
this.setData({
[type]:e.detail.value
})
},
login(){
const {
username,password} = this.data;
if(!username){
wx.showToast({
title: ' Please enter your user name ',
icon:'error'
})
return;
}
if(!password){
wx.showToast({
title: ' Please enter your password ',
icon:'error'
})
return;
}
wx.showToast({
title: ' Login successful '
})
}
})
Related links
边栏推荐
- 【Liunx】进程控制和父子进程
- Wechat applet full stack development practice Chapter 3 Introduction and use of APIs commonly used in wechat applet development -- 3.9 introduction to network interface (IX) extending the request3 met
- ASEMI整流桥RS210参数,RS210规格,RS210封装
- MobaXterm
- resource 创建包方式
- [cloud native] how to give full play to memory advantage of memory database
- [2022 ACTF]web题目复现
- Convolutional neural network -- understanding of pooling
- The metauniverse of the platofarm farm continues to expand, with Dao governance as the core
- 【leetcode】1020. Number of enclaves
猜你喜欢

四、高性能 Go 语言发行版优化与落地实践 青训营笔记

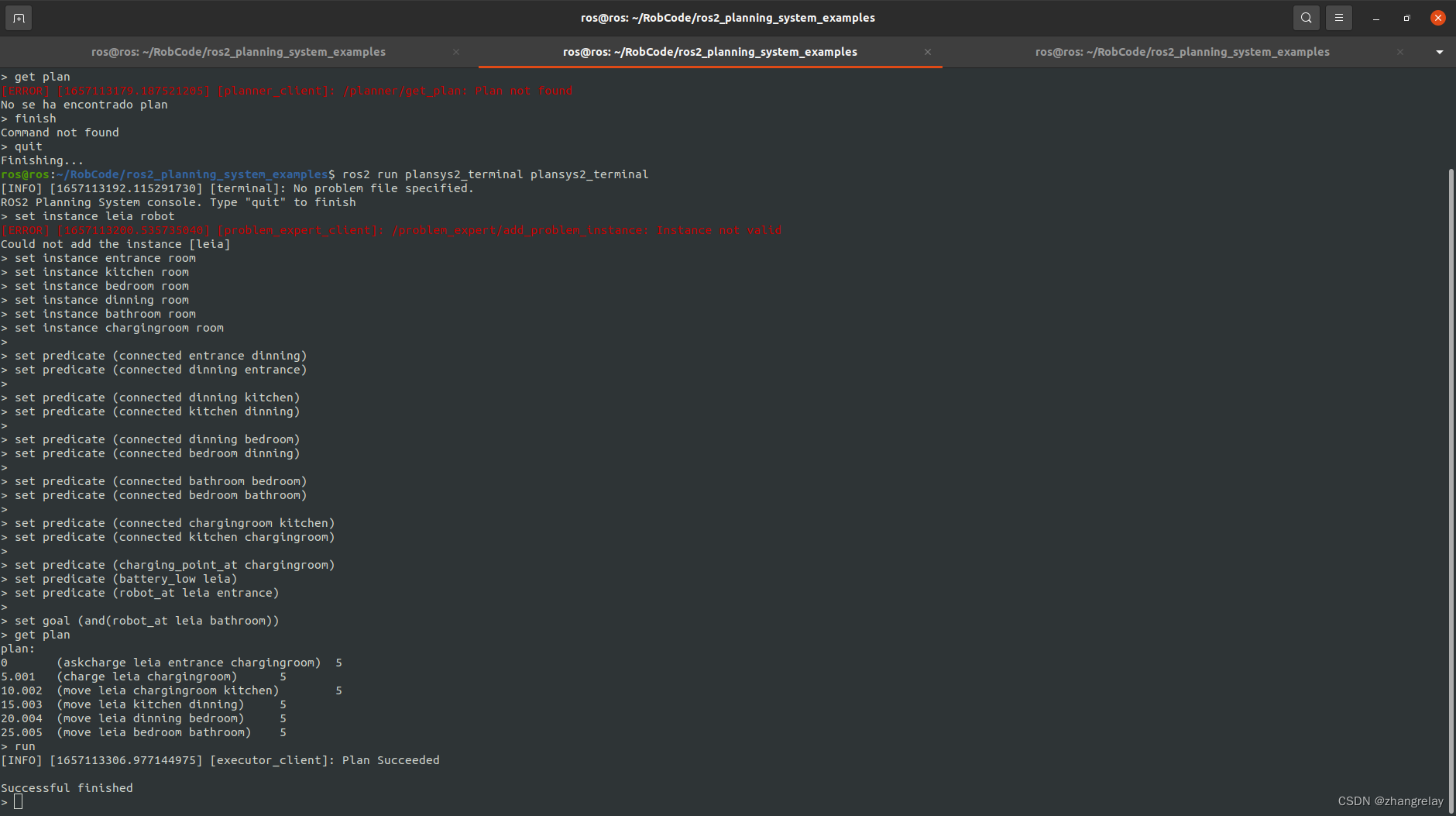
ROS2规划系统plansys2简单的例子

Outsourcing for three years, abandoned

普通测试年薪15w,测试开发年薪30w+,二者差距在哪?

Wechat applet full stack development practice Chapter 3 Introduction and use of APIs commonly used in wechat applet development -- 3.10 tabbar component (I) how to open and use the default tabbar comp

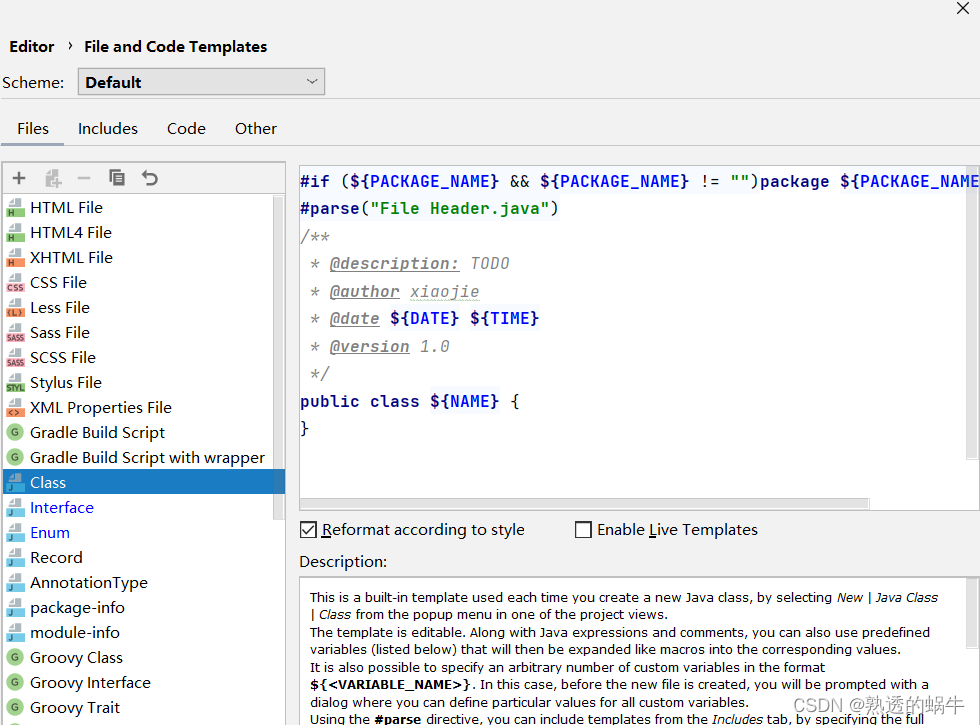
idea添加类注释模板和方法模板

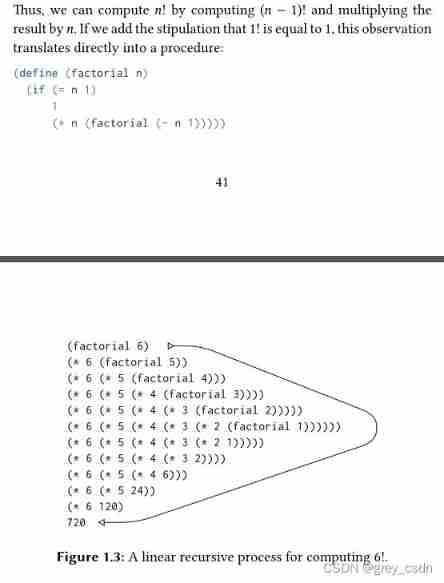
1142_ SiCp learning notes_ Functions and processes created by functions_ Linear recursion and iteration

外包幹了三年,廢了...

Cloud backup project

3、 High quality programming and performance tuning practical youth training camp notes
随机推荐
基于Flask搭建个人网站
Tongda injection 0day
Outsourcing for four years, abandoned
四、高性能 Go 语言发行版优化与落地实践 青训营笔记
Leetcode-226. Invert Binary Tree
毕设-基于SSM大学生兼职平台系统
Unity C function notes
Introduction to abnova's in vitro mRNA transcription workflow and capping method
../ And/
Example of Pushlet using handle of Pushlet
Sqlmap tutorial (IV) practical skills three: bypass the firewall
Differences between H5 architecture and native architecture
I failed in the postgraduate entrance examination and couldn't get into the big factory. I feel like it's over
Outsourcing for three years, abandoned
抽丝剥茧C语言(高阶)指针的进阶
Tumor immunotherapy research prosci Lag3 antibody solution
【Liunx】进程控制和父子进程
JS get all date or time stamps between two time stamps
Detailed explanation of neo4j installation process
微信小程序中使用wx.showToast()进行界面交互