当前位置:网站首页>vus. Precautions for SSR requesting data in asyndata function
vus. Precautions for SSR requesting data in asyndata function
2022-07-07 07:37:00 【Attacking-Coder】
Abstract
If you need to request data during server rendering, you cannot use mouted Request in life cycle , This is because mouted The request will not be sent until all component instances are hung on the page , Such a request is actually completed on the client side, which is not conducive to SEO. And we're doing it SSR The original intention is to speed up the loading of the first screen , Another is for SEO( Crawled by reptiles ),
So we're going to be here asynData Execute in the declaration cycle
Be careful
- If the page is refreshed asynData The request of is completed on the server
- If the page is jumped in by other pages, then asynData My request is in The client finished
explain : Why is the request completed on the client when entering from other pages ?
This is because the crawler will not click from a page to enter the page , It will only directly enter the designated URL So this will not affect SEO
Secondly SSR It is mainly to solve the problem of slow loading of the first screen , Then it's definitely not your first screen to jump in
边栏推荐
- Tencent's one-day life
- 科技云报道:从Robot到Cobot,人机共融正在开创一个时代
- 1141_ SiCp learning notes_ Functions abstracted as black boxes
- JS plot flot application - simple curve
- 2022-07-06:以下go语言代码是否会panic?A:会;B:不会。 package main import “C“ func main() { var ch chan struct
- Talk about seven ways to realize asynchronous programming
- PostgreSQL source code (59) analysis of transaction ID allocation and overflow judgment methods
- Cloud backup project
- 1089: highest order of factorial
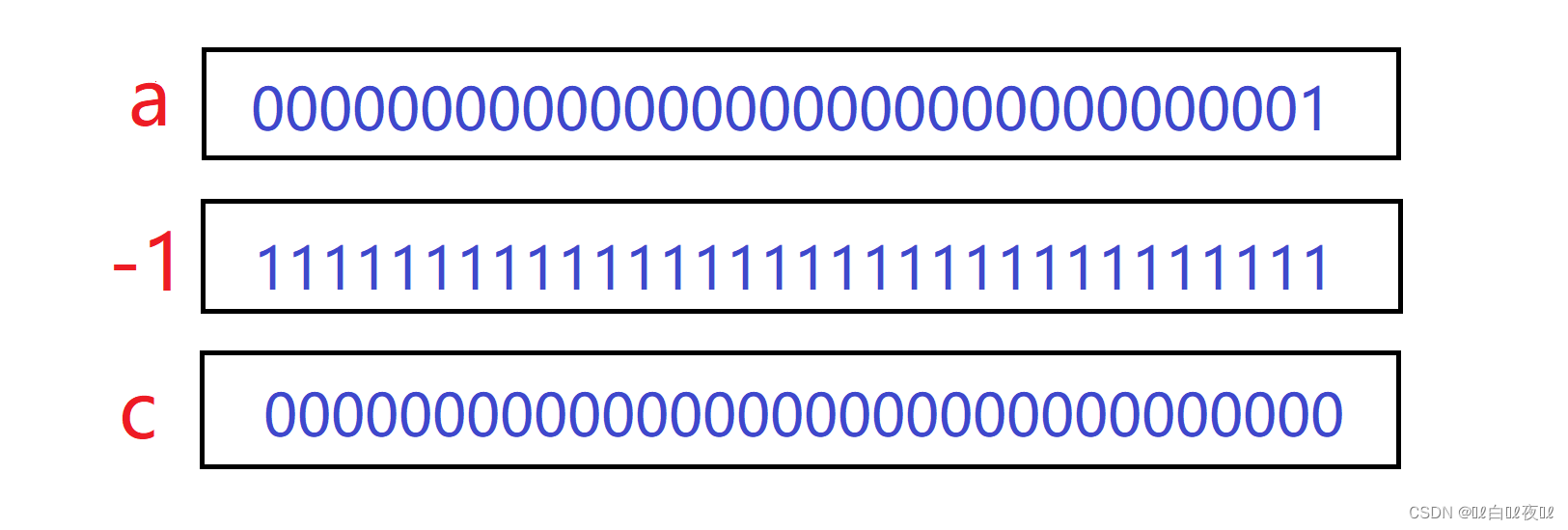
- About binary cannot express decimals accurately
猜你喜欢

KBU1510-ASEMI电源专用15A整流桥KBU1510

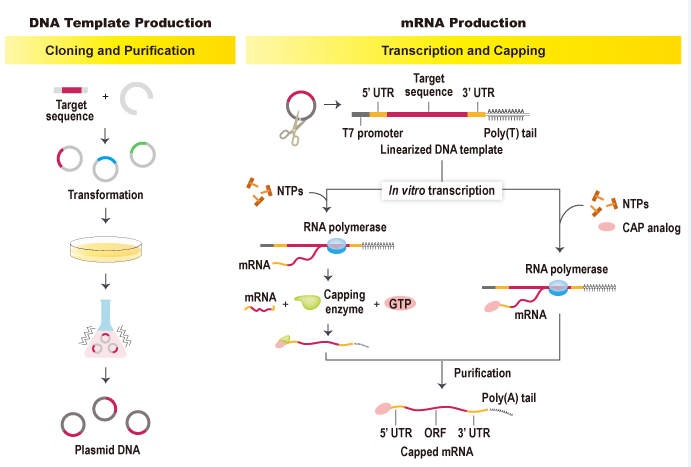
Introduction to abnova's in vitro mRNA transcription workflow and capping method

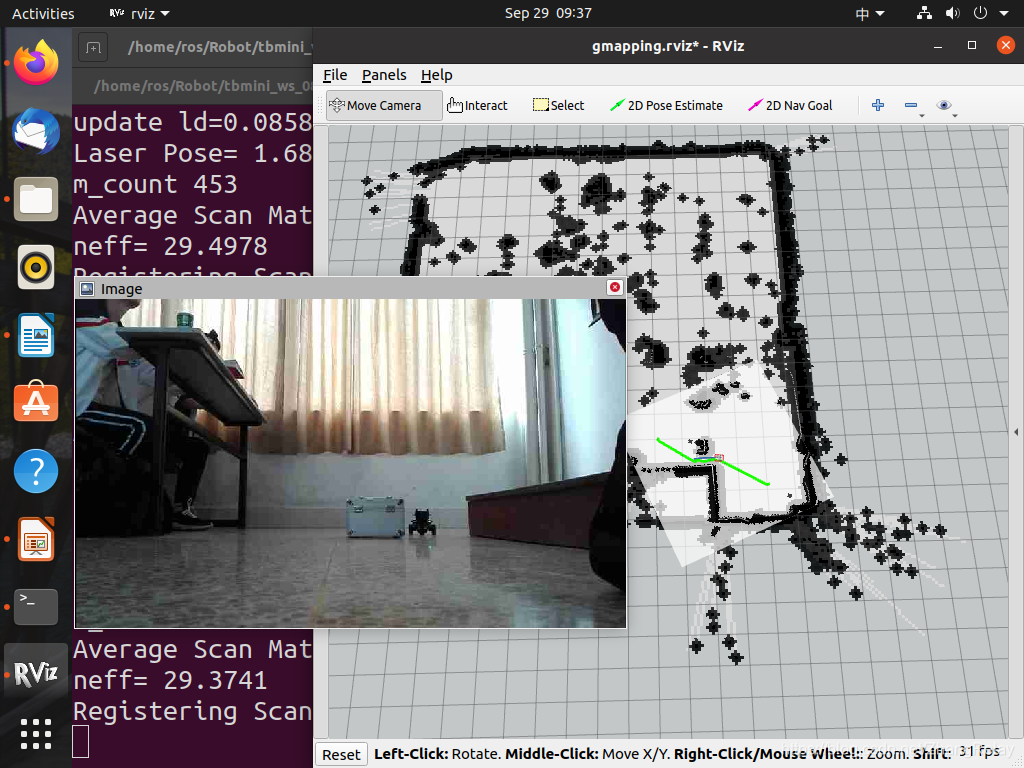
机器人技术创新与实践旧版本大纲

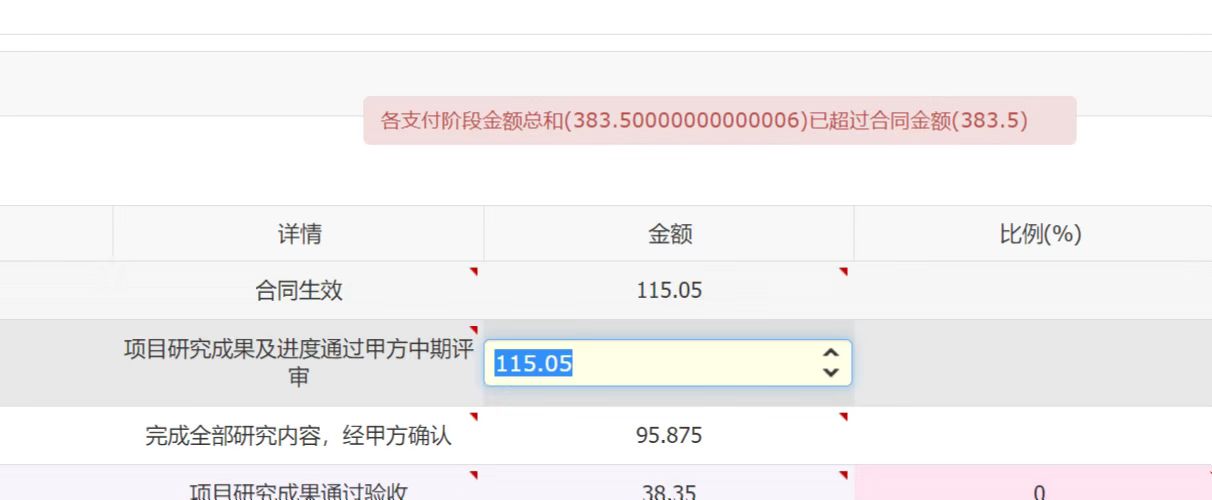
About binary cannot express decimals accurately

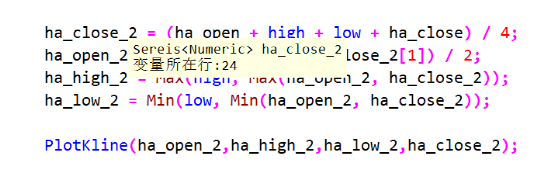
Lm11 reconstruction of K-line and construction of timing trading strategy

My ideal software tester development status

抽絲剝繭C語言(高階)數據的儲存+練習

Tencent's one-day life

Interviewer: what development models do you know?

After 95, Alibaba P7 published the payroll: it's really fragrant to make up this
随机推荐
idea添加类注释模板和方法模板
毕设-基于SSM大学生兼职平台系统
1089: highest order of factorial
Leetcode-206. Reverse Linked List
Unity C function notes
PostgreSQL source code (60) transaction system summary
Implementing data dictionary with JSP custom tag
海思芯片(hi3516dv300)uboot镜像生成过程详解
二、并发、测试笔记 青训营笔记
Tencent's one-day life
English translation is too difficult? I wrote two translation scripts with crawler in a rage
基于Flask搭建个人网站
【性能压测】如何做好性能压测?
2022-07-06:以下go语言代码是否会panic?A:会;B:不会。 package main import “C“ func main() { var ch chan struct
三、高质量编程与性能调优实战 青训营笔记
外包干了三年,废了...
How do I get the last part of a string- How to get the last part of a string?
nacos
Bi she - college student part-time platform system based on SSM
resource 创建包方式