当前位置:网站首页>Composition API premise
Composition API premise
2022-07-07 07:10:00 【To be a woman of light】
One 、setup Use of
1. In order to start using Coposition API, We need one that can actually use it ( Where to write code );
2. stay Vue In the component , This position is setup function ;
Two 、setup Understanding of
setup In fact, it is another option of the component :
But this option is so powerful that we can use it to replace most of the other options abbreviated before ;
such as methods、computed、watch、data、 Life cycle and so on .
3、 ... and 、setup Use of functions ( Pay attention to setup There is no binding inside this Of )
- First of all, we have to understand setup Which parameters of the function ?
A: It has two main parameters :
The first parameter :props ( Properties passed by the parent component )
The second parameter :context: It contains three attributes
attrs: All the non props Of attribute;
slots: Slot passed from parent component ( This will work when returned as a render function )
emit: When we need to send events inside the component, we will use emit( Because we can't access this, So you can't pass this.$emit Send out an event )
export default {
props:{
message:{
type:String,
required:true
}
},
// Parameters 1:props, Properties passed by the parent component
// Parameters 2:
// The way 1:
// setup(props,context){
// console.log(props.message); // Parameters 1
// console.log(context.attrs.id)
// }
//
// The way 2: Yes context Make a deconstruction
setup(props,{attrs,slots,emit}){
console.log(props.message); // Parameters 1
console.log(attrs.id);
console.log(slots);
console.log(emit);
}2.setup What kind of return value does the function have
setup The return value can be in the template template Is used in ;
That is to say, we can pass setup Instead of data Options ;
setup(){
let counter=100;
//1. stay setup It defines a local function
const increat=()=>{
counter++
console.log(counter);
}
return{
counter,
increat //2. Return this function
}
}
Four 、setup Not available this
- The meaning of the expression is this Does not point to the current component instance ;
- also stay setup Before being called ,data、computed、methods And so on have not been resolved
- therefore Cannot be in setup In order to get this;
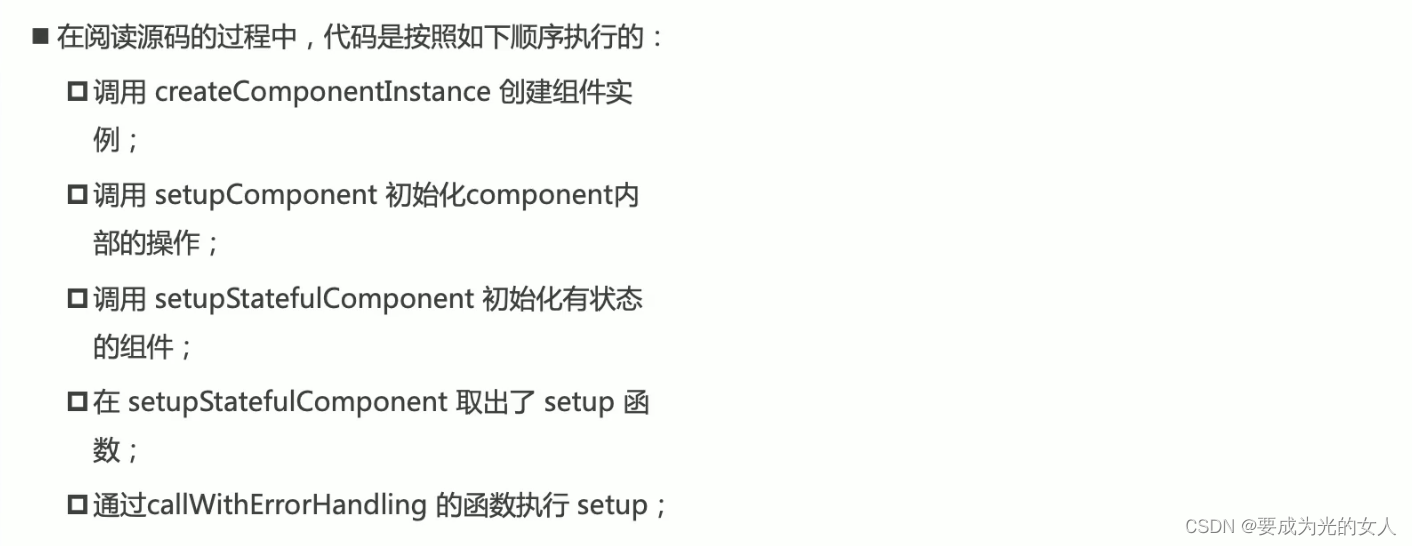
5、 ... and 、 How to read the source code :

6、 ... and 、 How to be in setup It makes the data responsive
(1)reactive API Help data to be responsive
<template>
<div id="app">
<!-- Data presentation -->
<span> Current count :{
{state.counter}}</span>
<button @click="increat"></button>
</div>
</template>
<script>
// 1.vue3 Provided reactive API Be responsive
import {reactive} from 'vue'
export default {
props:{
message:{
type:String,
required:true
}
},
setup(){
//2. Now use the responsive data reactive Make a package
const state=reactive({
counter:100;
})
//3. stay setup It defines a local function
const increat = ()=>{
state.counter++;
console.log(state.counter);
}
// Returned data
return {
state,
increat //2. Return this function
}
}
}
</script>(2)ref API
reative API Yes The types passed in are limited , It requires that our incoming must be An object or array type ;
If we pass in a Basic data type (String、Number、Boolean) There will be a warning ;
This is the time Vue3 It provides us with another API:ref API
- ref Will return a mutable responsive object , This object maintains its internal values as a responsive reference , This is it. ref The source of the name
- Its internal value is in ref Of value Maintained in the property ;
Here are two things to note :
stay Template Introduction ref The value of , Vue Meeting Automatically help us unpack , So we There is no need to pass in the template ref.value The way To use
<template> <div id="app"> <!-- When we're in template Used in template ref object , He will automatically unpack , --> <span> Current count :{ {counter}}</span> <button @click="increat"></button> </div> </template> <script> // 1.vue3 Provided reactive API Be responsive import {ref} from 'vue' export default { props:{ message:{ type:String, required:true } }, setup(){ //counter To become a ref A responsive reference to let counter=ref(100); //3. stay setup It defines a local function const increat = ()=>{ counter.value++; console.log(counter); } // Returned data return { counter, increat //2. Return this function } } } </script>
边栏推荐
- Big coffee gathering | nextarch foundation cloud development meetup is coming
- Test of transform parameters of impdp
- libcurl返回curlcode说明
- Implementation of AVL tree
- 根据IP获取地市
- Freeswitch dials extension number source code tracking
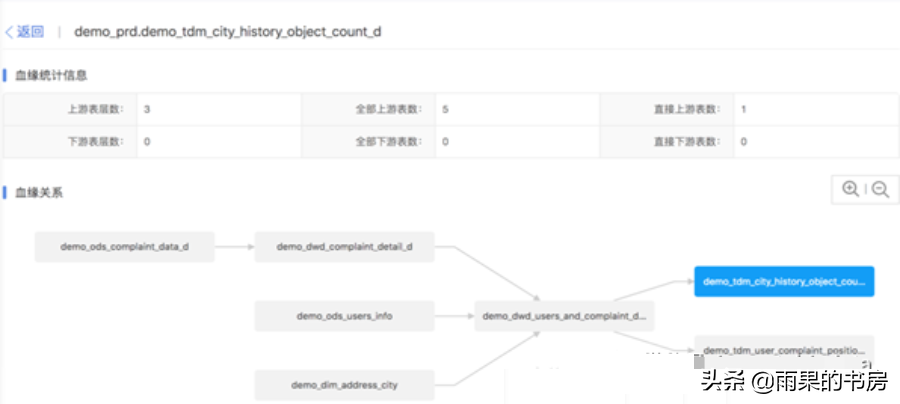
- How does an enterprise manage data? Share the experience summary of four aspects of data governance
- The latest trends of data asset management and data security at home and abroad
- 请教一下,监听pgsql ,怎样可以监听多个schema和table
- 详解机器翻译任务中的BLEU
猜你喜欢

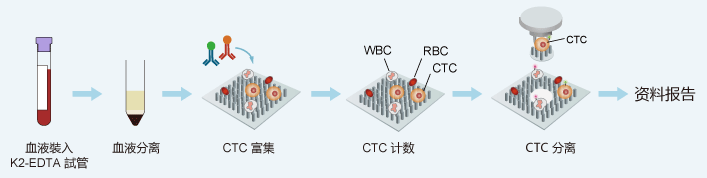
Circulating tumor cells - here comes abnova's solution

Sword finger offer high quality code

How to do sports training in venues?
![[noi simulation] regional division (conclusion, structure)](/img/7d/4c66cd0a30e52ccd167b6138fcb4df.png)
[noi simulation] regional division (conclusion, structure)

Paranoid unqualified company

How does an enterprise manage data? Share the experience summary of four aspects of data governance

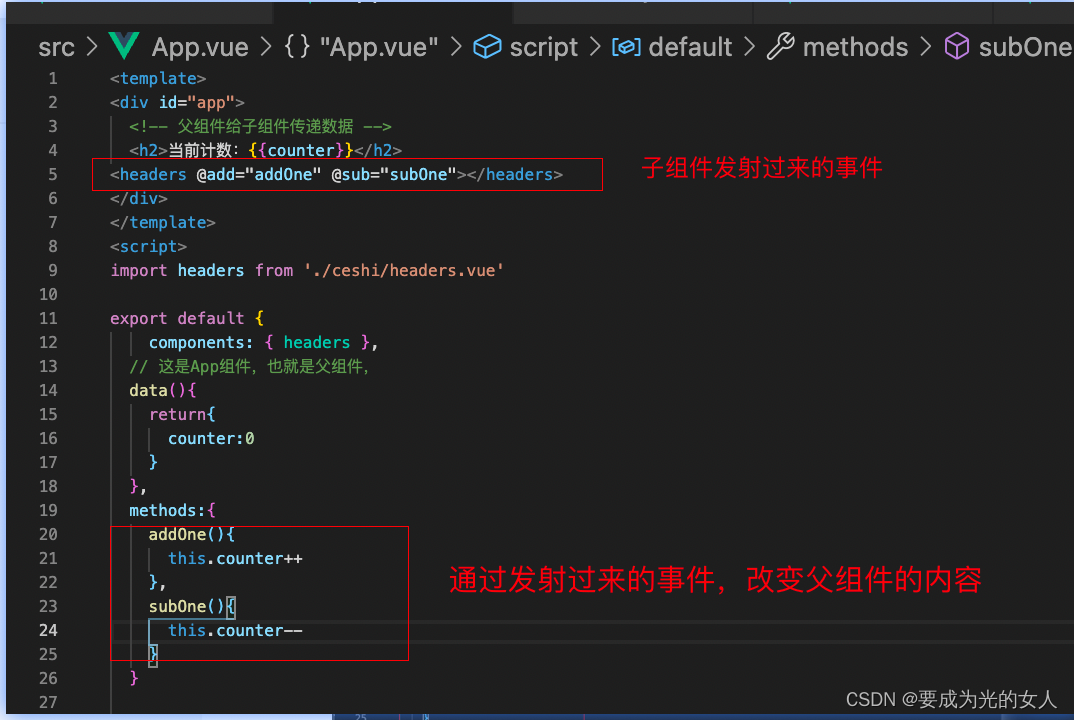
子组件传递给父组件

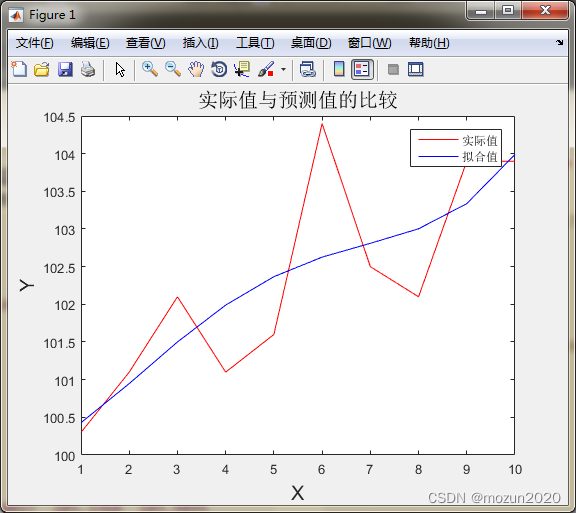
MATLAB小技巧(30)非线性拟合 lsqcurefit

MySQL SQL的完整处理流程

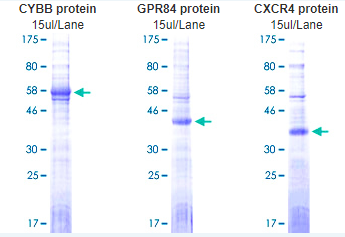
Abnova membrane protein lipoprotein technology and category display
随机推荐
from . onnxruntime_ pybind11_ State Import * noqa ddddocr operation error
Initial experience of addresssanitizer Technology
基于JS的迷宫小游戏
Learning records on July 4, 2022
$refs: get the element object or sub component instance in the component:
MOS tube parameters μ A method of Cox
Test of transform parameters of impdp
詳解機器翻譯任務中的BLEU
[explanation of JDBC and internal classes]
freeswitch拨打分机号源代码跟踪
.net 5 FluentFTP连接FTP失败问题:This operation is only allowed using a successfully authenticated context
Four goals for the construction of intelligent safety risk management and control platform for hazardous chemical enterprises in Chemical Industry Park
How Oracle backs up indexes
Networkx drawing and common library function coordinate drawing
Please ask a question, flick Oracle CDC, read a table without update operation, and repeatedly read the full amount of data every ten seconds
SQLMAP使用教程(四)实战技巧三之绕过防火墙
MATLAB小技巧(29)多项式拟合 plotfit
How can flinksql calculate the difference between a field before and after update when docking with CDC?
Network foundation - header, encapsulation and unpacking
IP address