当前位置:网站首页>腾讯云 WebShell 体验
腾讯云 WebShell 体验
2022-07-06 17:05:00 【Nyarime】
近期,腾讯云给 WebShell 终端增加了不少功能,最大的亮点还是 WebShell 支持文件上传下载了,给一些入门的用户提供了方便的文件管理功能。这是基于原本轻量应用服务器中的“一键登录”功能的一次升级,可以通过实例内置的 SSH Key 做到免密登录。包括使用时右下角的小贴士我觉得都做的很不错,接下来聊聊介绍下 WebShell 的优缺点。
剪辑版
作为一个远程软件,不支持剪辑版那肯定是不行的。
在浏览器眼中,这就是复制文本和粘贴文本的操作。
一键登录
之前使用过“一键登录”功能,默认会登录lighthouse用户。用户并不能执行一些高权限指令,但用户可以通过 "sudo su root" 来切换至 root 账号。简单来说,一键登录是依赖于实例系统内置的密钥(SSH Key )登录,但在本地 SSH 工具配置密钥登录仍需要保存一份,对于安全性要求较高又懒得配置的用户来说,腾讯云 WebShell 已经在购买服务器时提供,免于配置且密钥仅存于腾讯云端。既不用担心密钥泄露风险,又可以保证随时随地远程。无需在本地安装任何 SSH 工具,只需一个浏览器即可!
移动端适配
在微信“腾讯云助手”小程序中,我们可以在资源管理中登录服务器。还有虚拟键盘的功能提供,可以轻松使用一系列快捷键。在紧急情况下能快速登录服务器,对其进行简单的维护。比如我的 Minecraft 服务器崩溃了,我可以用 screen 回到我的游戏服务端控制台,再用指令对它进行重启或修改配置。
在移动体验中,还是免去安装 SSH 工具的困扰。这就意味着,我不需要在手机或找个电脑再下载 JuiceSSH / Termius 等 SSH工具去维护服务器,对用户来说大大提高了效率。
强迫症:清屏
有些小白刚入 Linux 圈,不懂用 clear 指令清屏。对于我来说,总是要用 clear 把杂乱无章的 SSH 会话清空,比起输入5个字母外加回车,我还不如直接按左上角的按钮一键清屏。尤其是装个宝塔面板后满屏的指令,有些强迫症还是有些烦恼的,甚至猛敲 Windows 下的 cls 也无济于事:
这时只需点一下左上角的清屏按钮就可以实现清屏啦,点一下控制台就干净了不少:
个性化:设置
说起这个小螺帽,里面是对 WebShell 风格的一些定义。目前分为三大项目:字体大小、字体和配色。对我感知最大的还是字体和配色,毕竟有 JetBrains 字体 和 GitHub 配色,哪个 Coding 不会心动?
文字大小
在一些高分辨率的屏幕上,显示 WebShell 的字号可能会太小。这时我们可以适当调整文字大小,让字号在屏幕中可以达到自己满意的效果:
字体
一些用户可能不太喜欢默认的字体,我个人感觉 Default 字体有点显瘦,甚至让我觉得并不是很爽。
而作为一名 Java 开发人员,长期使用 intellij IDEA 开发项目,对于 JetBrains 就不得不熟悉了。很高兴的是 WebShell 集成了 JetBrainsMono 字体,这是一款非常适合码农的字体~ 而且会让 SSH 会话中的字体变得圆润了许多。
主要还是看久了,仿佛是看到编程时IDEA在疯狂输出,养眼+舒服~
配色
在配色中,我还是偏向于深色(Dark)配色,主要是盯着白色看感觉有些刺眼,日常使用习惯都是以深色为主。以及我之前在 GitHub 上临时修改代码时用的也是这个配色:
在使用 vi 编辑文本时,我可以清楚的定位到对应的行列再进行编辑。不过这边想提个小意见,能否集成 fish-shell 的功能,例如自动建议,代码高亮等功能!
SFTP替代:文件传输
介绍完设置功能,再讲讲这次重磅推出的文件上传下载功能。
上传
不过我觉得 WebShell 做的很好的一点就是能分清楚权限,能保证安全的前提下上传到服务器
我们可以放在 /home/lighthouse 下,因为这是lighthouse账号的默认目录,我们拥有读写权限。但在一些受限目录,如系统/root等地方是没有读写权限的,因此不能上传。我们可以通过上面所说的提权至root用户,再用 mv 命令转移文件。这样做既安全又能提供便捷的文件传输功能,效果于 sftp 相差不大。
下载文件
下载文件的时候,也是需要访问可写的目录。然后再勾选文件进行下载。
但勾选多个文件下载之前,需要先在浏览器中允许下载多个文件,不然一次只能下载一个
然后在下载的时候,右下角会有已下载文件的列表,我们只需要点击已读(带叉叉的邮件)/逐个删除即可清空这些列表,然后列表就好显示剩余的任务或者没有任务
然后点击收起就可以关闭了
同时操作:分屏
这次更新的新功能,用户可以同时执行不同命令
不过,这玩意好像有一定几率中断... 不知道是不是腾讯内网的问题,总之在使用几分钟后就会出现这样的情况,后期可能官方会提高分屏功能的稳定性
多会话窗口
其实这功能出的比分屏早,我觉得分屏是设计给选项卡来回切换麻烦用的。
如果说分屏功能2个还不够,我甚至可以在分屏里面再叠加:
那么最多能创建多少个呢?以现在官方的限制来看,分屏能分4个,会话窗口能开5个。那么就是20个会话:
不过理论来说,用户是用不着那么多的会话窗口的(估计拿来整活还行
实例自助检测
最后讲讲这个实例自助检测功能,以官方的说法来看,它是帮你了解实例状态,发现解决问题帮您检测实例性能、费用、网络、磁盘等状态的一个工具:
其实作为一个小白,我是觉得开一台服务器,安全组端口全开就完事了。关键是我买的还是无忧的实例,无法升级。
即使我的外网出带宽平均利用率超过「90%」,成为了所谓的业务瓶颈,它也只能给你提个建议,没法辅助帮你升级。
感觉这玩意侧重就是看网络的,实例和硬盘啥的... 感觉意义不大,而且腾讯云的工程师也7*24小时在为我们服务,我想配置不够的话,挤一挤还是有的
结语
WebShell 虽然提供了良好的数据体验,不过还是局限于 Linux 操作系统。或许在 Windows 上,WebShell 就是一个很好的 VDI(虚拟桌面环境)的解决方案,不过除了我以外应该没人会把轻量当云电脑使用吧。
其次就是权限安全做的很到位,文件管理也非常简单明了。而师傅领进门,修行靠个人。腾讯云 WebShell 只是让你适应 Linux 的入门辅助工具,它可以做到的东西很多,当然也很酷。而最重要的还是要靠自己多学 Linux 的操作,而不是依赖于这类可视化工具。
边栏推荐
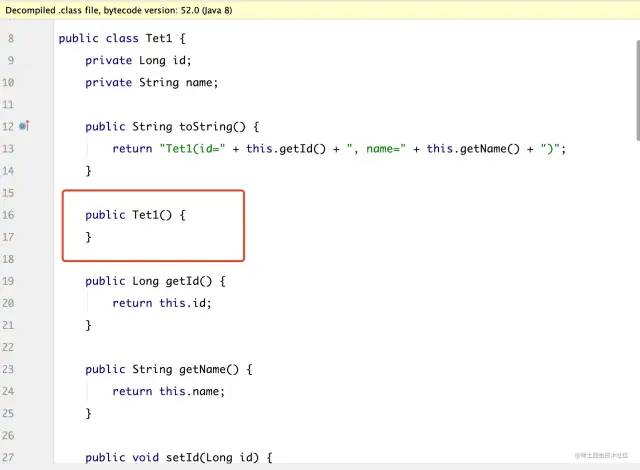
- @TableId can‘t more than one in Class: “com.example.CloseContactSearcher.entity.Activity“.
- Attention SLAM:一种从人类注意中学习的视觉单目SLAM
- The programmer resigned and was sentenced to 10 months for deleting the code. Jingdong came home and said that it took 30000 to restore the database. Netizen: This is really a revenge
- Levels - UE5中的暴雨效果
- Win10 startup error, press F9 to enter how to repair?
- alexnet实验偶遇:loss nan, train acc 0.100, test acc 0.100情况
- Common shortcuts to idea
- Configuring OSPF basic functions for Huawei devices
- Rails 4 asset pipeline vendor asset images are not precompiled
- 【批处理DOS-CMD命令-汇总和小结】-字符串搜索、查找、筛选命令(find、findstr),Find和findstr的区别和辨析
猜你喜欢

48 page digital government smart government all in one solution

Deep learning environment configuration jupyter notebook

Amazon MemoryDB for Redis 和 Amazon ElastiCache for Redis 的内存优化

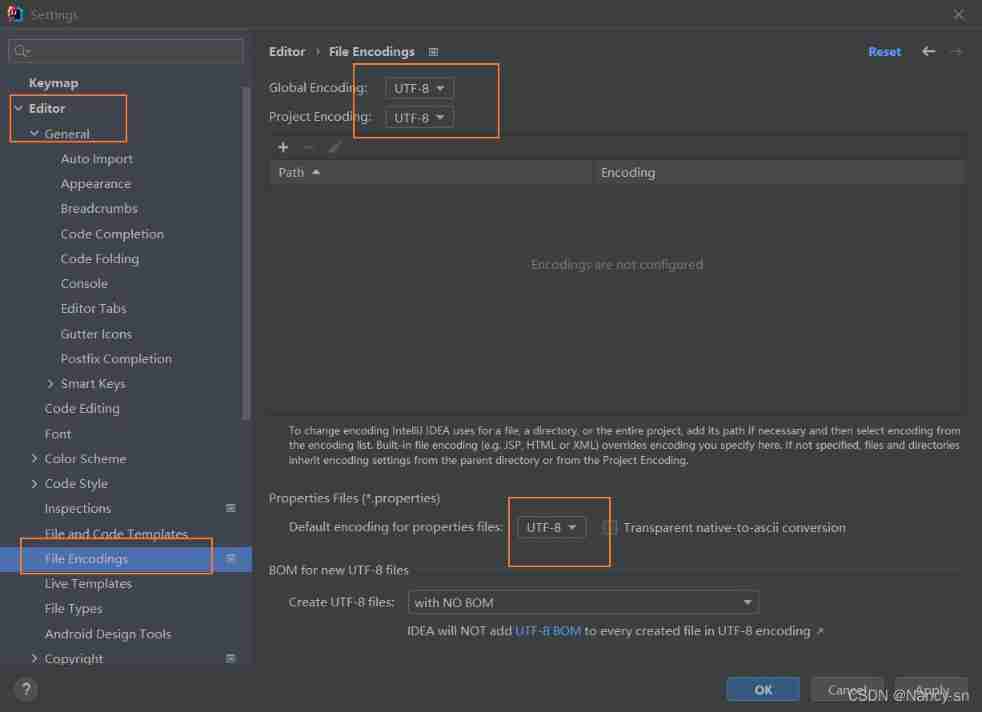
How to set encoding in idea

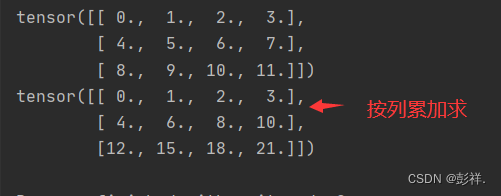
深度学习之线性代数

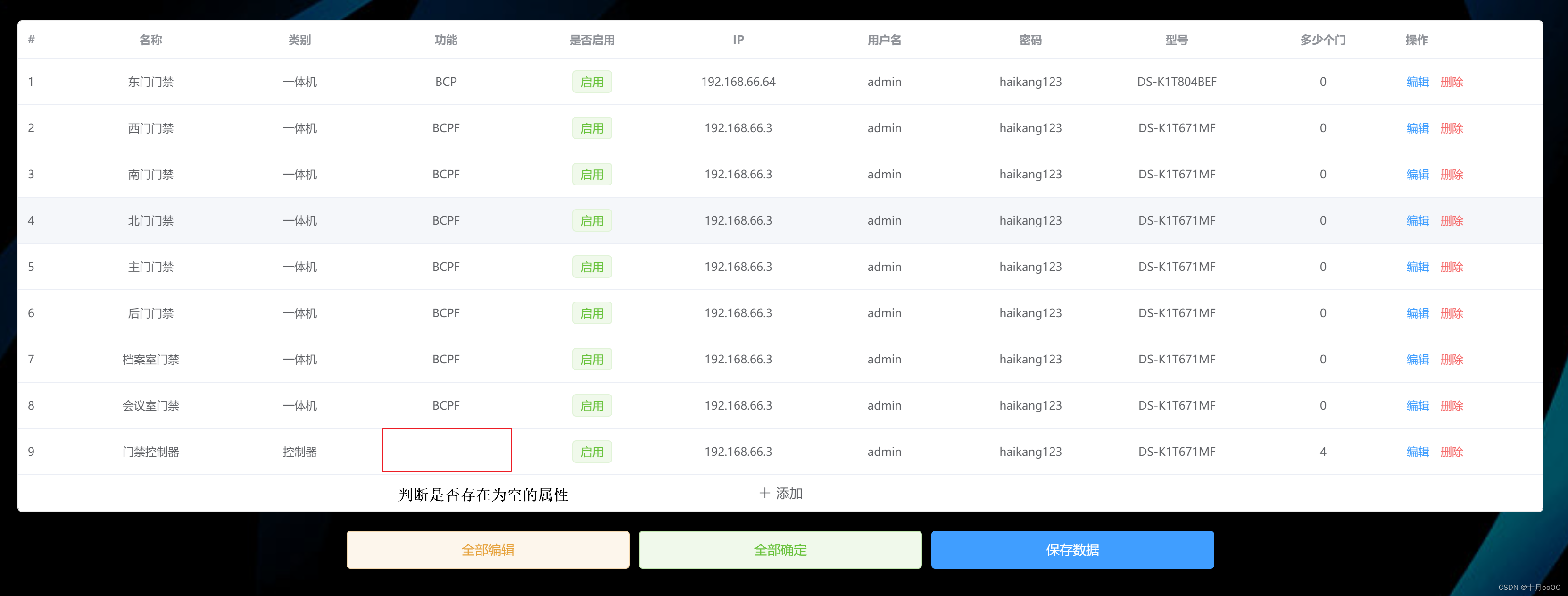
How to judge whether an element in an array contains all attribute values of an object

准备好在CI/CD中自动化持续部署了吗?

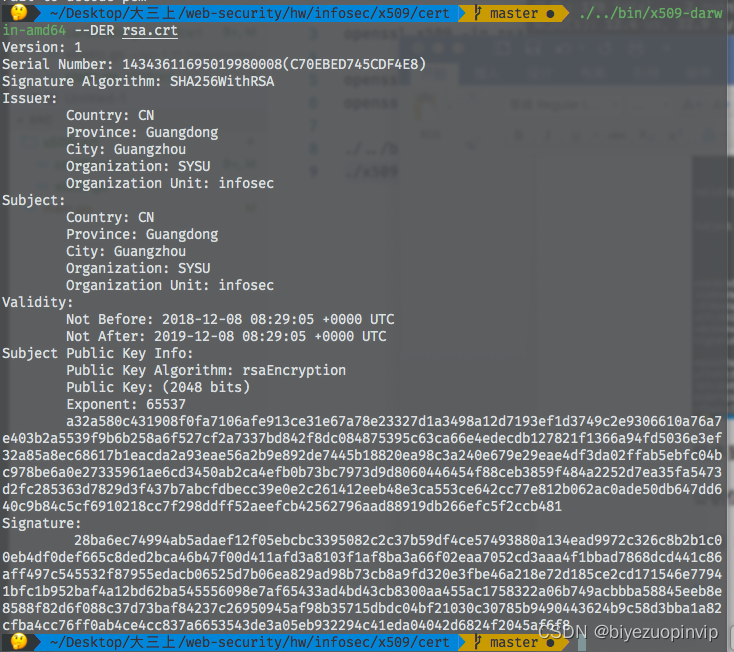
509 certificat basé sur Go

Lombok makes ⽤ @data and @builder's pit at the same time. Are you hit?

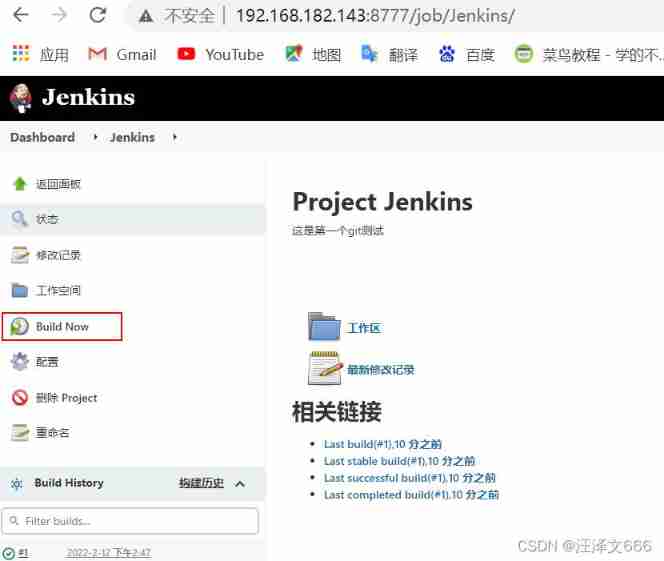
Jenkins' user credentials plug-in installation
随机推荐
Cross-entrpy Method
【软件逆向-求解flag】内存获取、逆变换操作、线性变换、约束求解
stm32F407-------SPI通信
VTK volume rendering program design of 3D scanned volume data
AI超清修复出黄家驹眼里的光、LeCun大佬《深度学习》课程生还报告、绝美画作只需一行代码、AI最新论文 | ShowMeAI资讯日报 #07.06
代码克隆的优缺点
Learn to use code to generate beautiful interface documents!!!
On February 19, 2021ccf award ceremony will be held, "why in Hengdian?"
Compilation of kickstart file
MySQL learning notes (mind map)
Zynq transplant ucosiii
[software reverse automation] complete collection of reverse tools
[software reverse - solve flag] memory acquisition, inverse transformation operation, linear transformation, constraint solving
Markov decision process
工程师如何对待开源 --- 一个老工程师的肺腑之言
How engineers treat open source -- the heartfelt words of an old engineer
Leecode brush questions record sword finger offer 43 The number of occurrences of 1 in integers 1 to n
Learn self 3D representation like ray tracing ego3rt
Understand the misunderstanding of programmers: Chinese programmers in the eyes of Western programmers
Interface master v3.9, API low code development tool, build your interface service platform immediately