当前位置:网站首页>Odoo integrated plausible embedded code monitoring platform
Odoo integrated plausible embedded code monitoring platform
2022-07-07 16:11:00 【Digital China cloud base】
Preface
Plausible It is a lightweight and open source network analysis platform , It can be used to analyze user behavior and high access pages in the system , At this stage, various systems have begun to integrate gradually Plausible, So let's see what happens here Odoo How to use it in the framework !
One 、Plausible Burying code
1、 newly build plausible.js
! function() {
"use strict";
var a = window.location,
r = window.document,
o = r.currentScript,
l = o.getAttribute("data-api") || ' Server address ' + "/api/event";
function s(t) {
console.warn("Ignoring Event: " + t)
}
function t(t, e) {
if (/^localhost$|^127(\.[0-9]+){
0,2}\.[0-9]+$|^\[::1?\]$/.test(a.hostname) || "file:" === a.protocol)
return s("localhost");
if (a.hostname != ' Official environment address domain name ')
return s("nonproduction");
if (!(window._phantom || window.__nightmare || window.navigator.webdriver || window.Cypress)) {
try {
if ("true" == window.localStorage.plausible_ignore) return s("localStorage flag")
} catch (t) {
}
var i = {
};
i.n = t,
i.u = a.href,
i.d = ' Official environment address domain name ',
i.r = r.referrer || null,
i.w = window.innerWidth,
e && e.meta && (i.m = JSON.stringify(e.meta)),
e && e.props && (i.p = JSON.stringify(e.props)),
i.h = 1;
var n = new XMLHttpRequest;
n.open("POST", l, !0),
n.setRequestHeader("Content-Type", "text/plain"),
n.send(JSON.stringify(i)), n.onreadystatechange = function() {
4 == n.readyState && e && e.callback && e.callback()
}
}
}
var e = window.plausible && window.plausible.q || [];
window.plausible = t;
for (var i, n = 0; n < e.length; n++) t.apply(this, e[n]);
function w() {
i = a.pathname, t("pageview")
}
window.addEventListener("hashchange", w), "prerender" === r.visibilityState ? r.addEventListener("visibilitychange", function() {
i || "visible" !== r.visibilityState || w()
}) : w()
}();
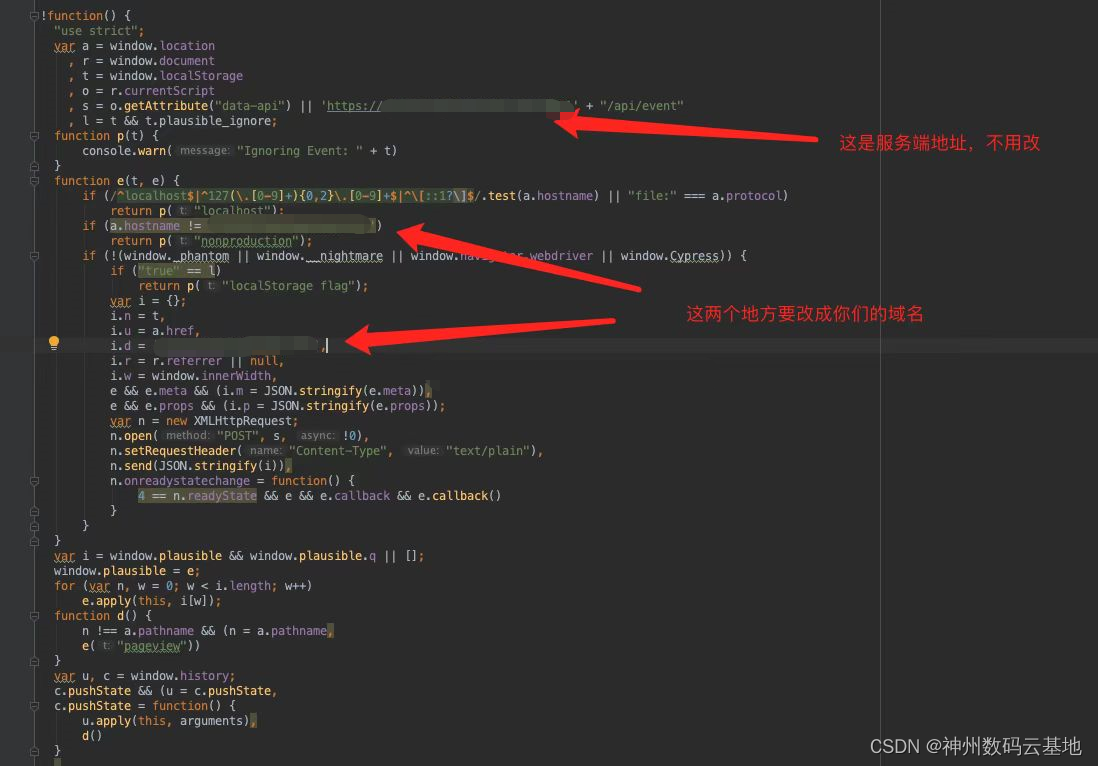
2、 Domain name modification
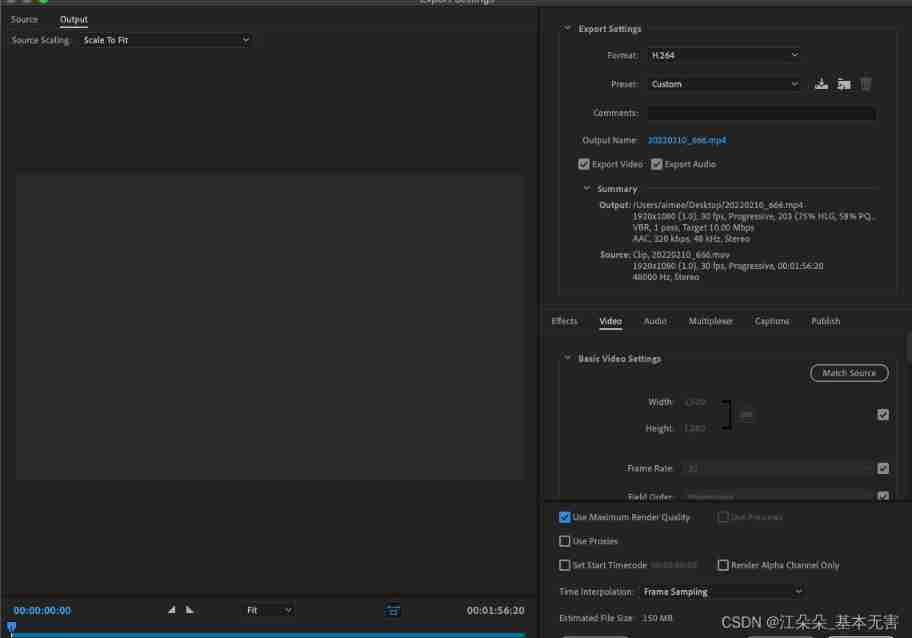
The above js Modify the domain name as shown in the figure below

3、 Introduce the above js file
Public in the system html The above js file , Here too data-domain Replace the domain name in ,src The paths of are introduced according to their respective file paths
<script data-domain=" Formal environment domain name " src="/web/static/src/js/plausible.js"></script>
4、 The actual effect
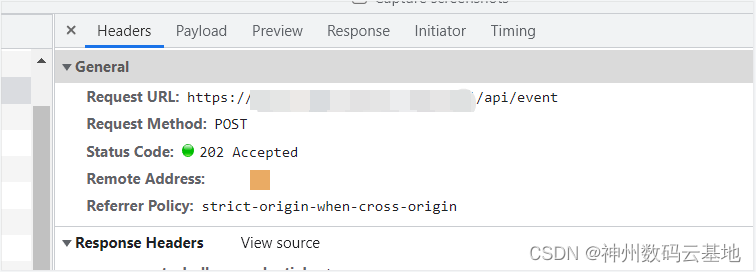
js There are judgments about the environment , The local and test environment will not have any impact on the embedded data , We can try switching menus in a formal environment , It will trigger plausible.js Inside /api/event Interface , as follows ,Payload There are relevant page parameters 
5、 Data kanban
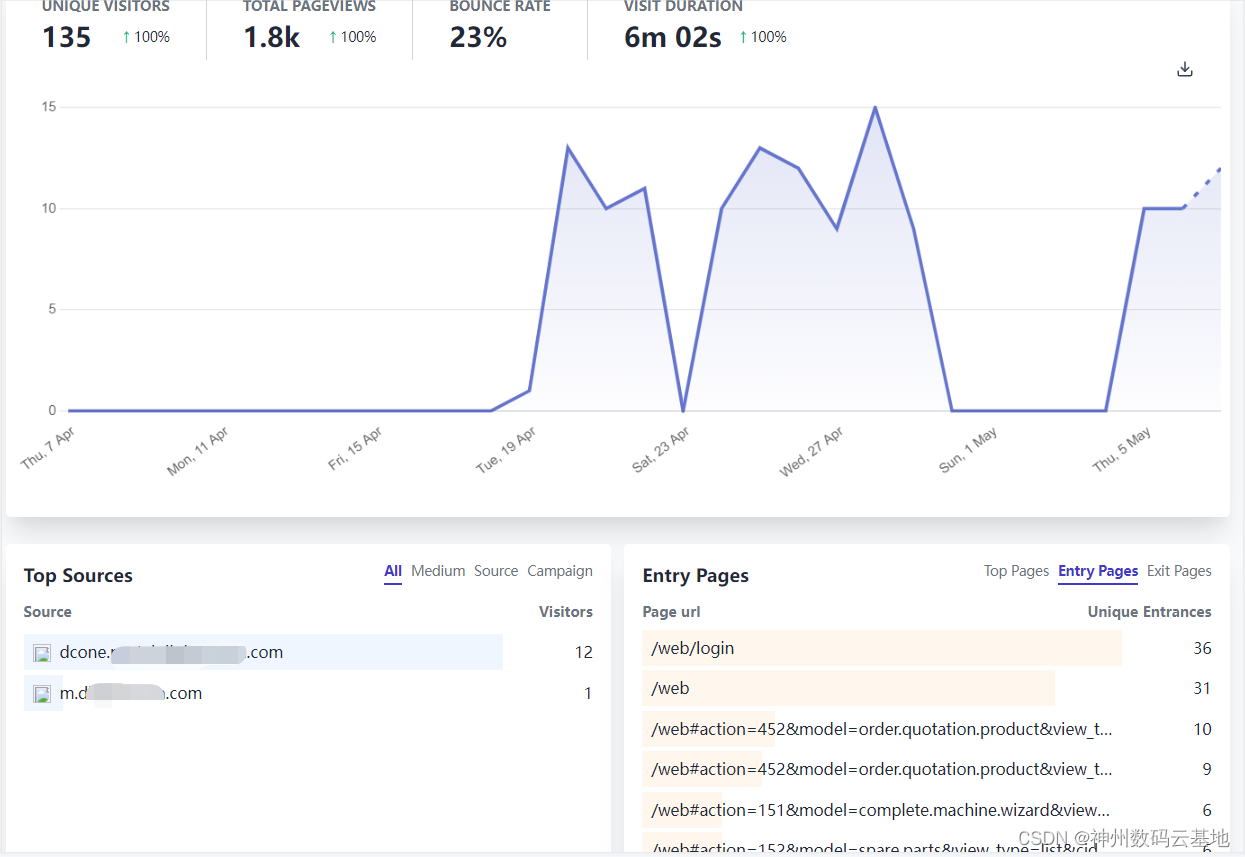
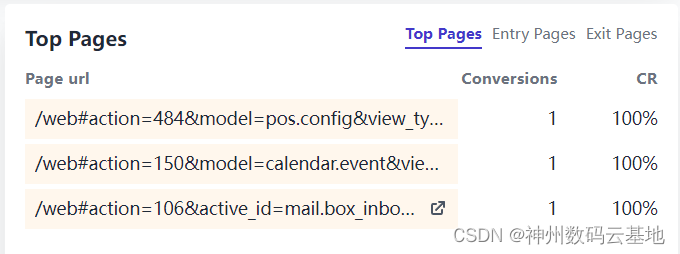
After finishing the above operation , We can log in Plausible The platform has checked our Kanban data !
Two 、 User behavior monitoring
If you need to know which users generally enter which pages , Then how to obtain user information to distinguish ? Let's keep looking down
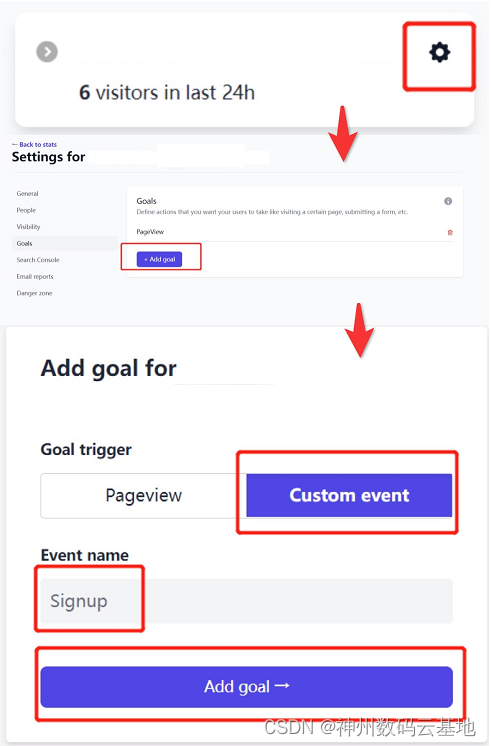
1、 Select the module to set
Let's first select a module and set it as follows , Here I have added a new one called PageView Event monitoring of name( The name is optional ):

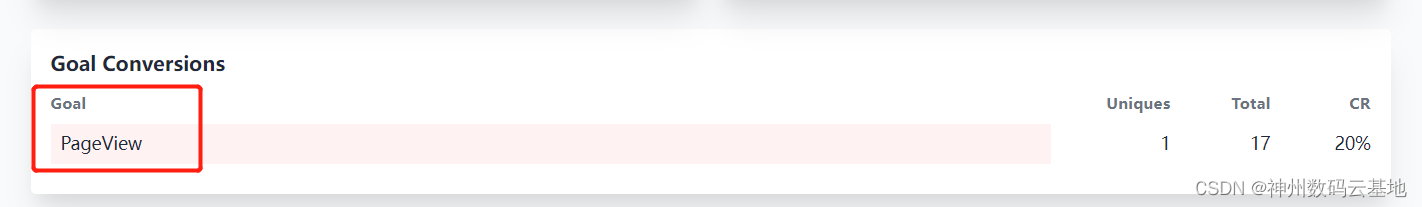
2、 Add kanban
We enter the Kanban page of the corresponding module , A Kanban will be added at the bottom , as follows :

3、 Register global events
We introduced before plausible.js After the document , Register global events :
<script data-domain=" Formal environment domain name " src="/web/static/src/js/plausible.js"></script>
<script>window.plausible = window.plausible || function() {
(window.plausible.q = window.plausible.q || []).push(arguments) }</script>
4、 Add files and monitor
newly added self_menu.js file , newly added hashchange Event monitoring of , And introduce the file into the corresponding module template in :
odoo.define('order_menu', function (require) {
const session = require('web.session')
window.addEventListener("hashchange", function (){
let userName = session.username
let url = window.location.href
plausible('PageView', {
props: {
method: 'HTTP', Region: 'China', userName, url}});
})
})
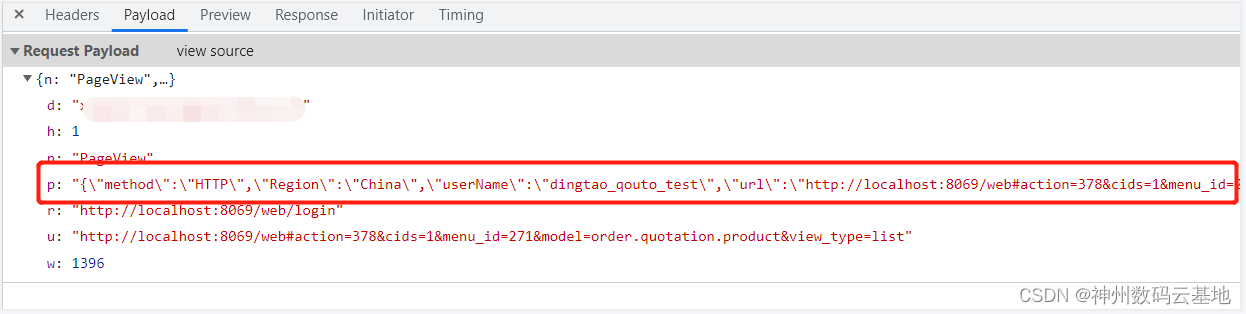
5、 View the collected information
After restart , Switching pages will call /api/event Interface , View interface parameters , You can see that the information we collected above has also passed ( notes : When testing locally , Note required plausible.js Environment verification part of the code ):
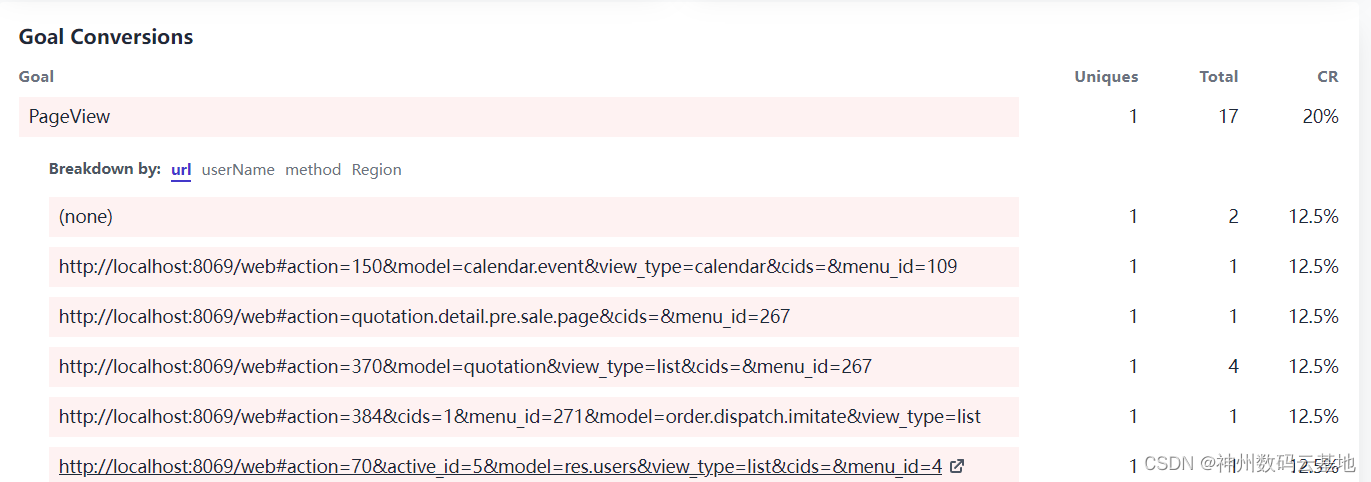
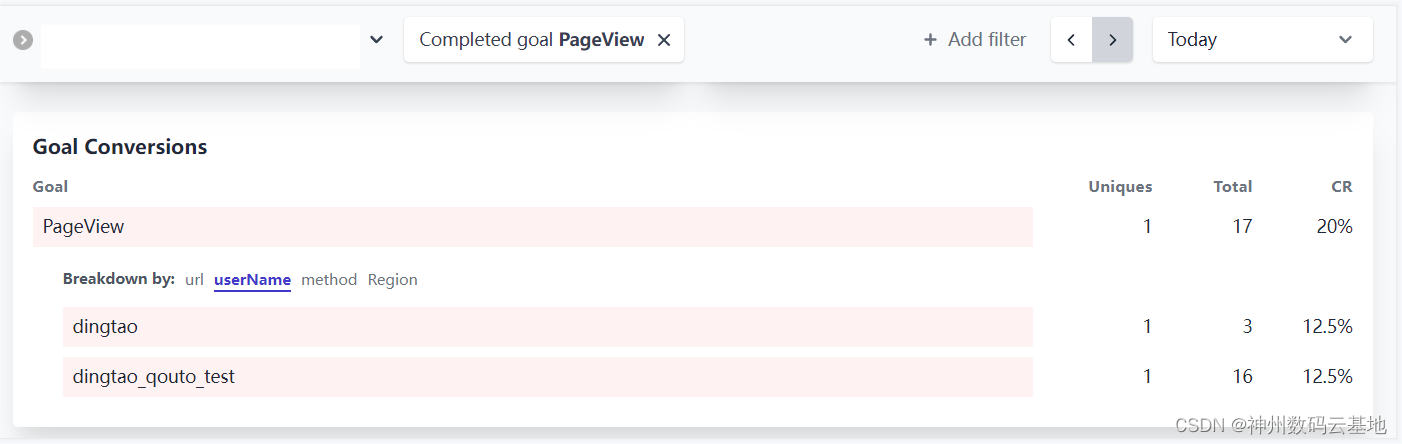
6、 Return to Kanban to view data
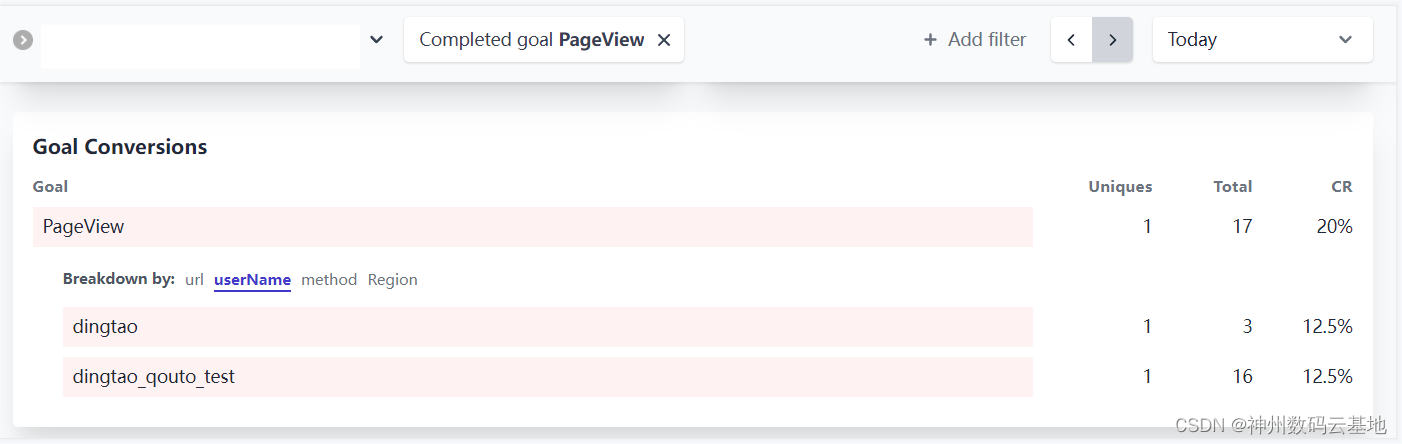
go back to Plausible On the platform monitoring board , You can see the user's information data , Filtering conditions are also supported here :


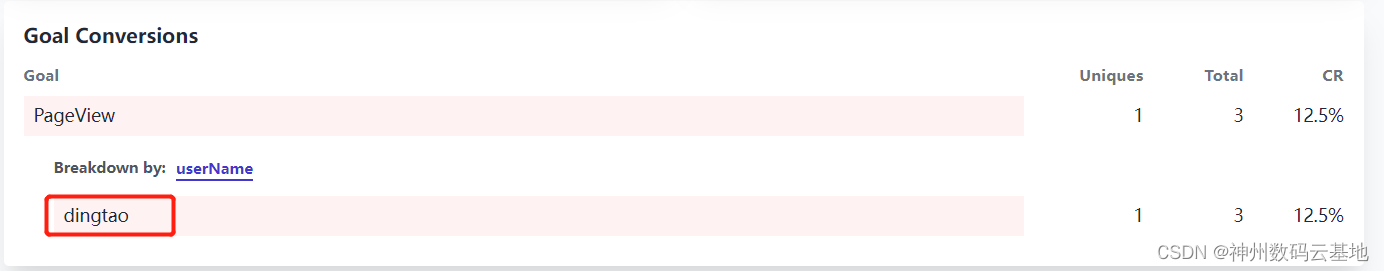
7、 Directional view
Click in a userName, You can see the page access data of the specified user 

Conclusion
Plausible Platform self managed deployment :https://plausible.io/docs/self-hosting
Come here ,Plausible The platform page embedding point and user data monitoring are completed ! You can use a few more accounts to try the effect , If you have better ideas or questions, please leave a message in the comment area below !
Copyright notice : This article is organized and written by the team of Digital China cloud base , If reproduced, please indicate the source .
Official account search for digital cloud base in China , The background to reply Odoo, Join in Odoo Technology exchange group !
边栏推荐
- The unity vector rotates at a point
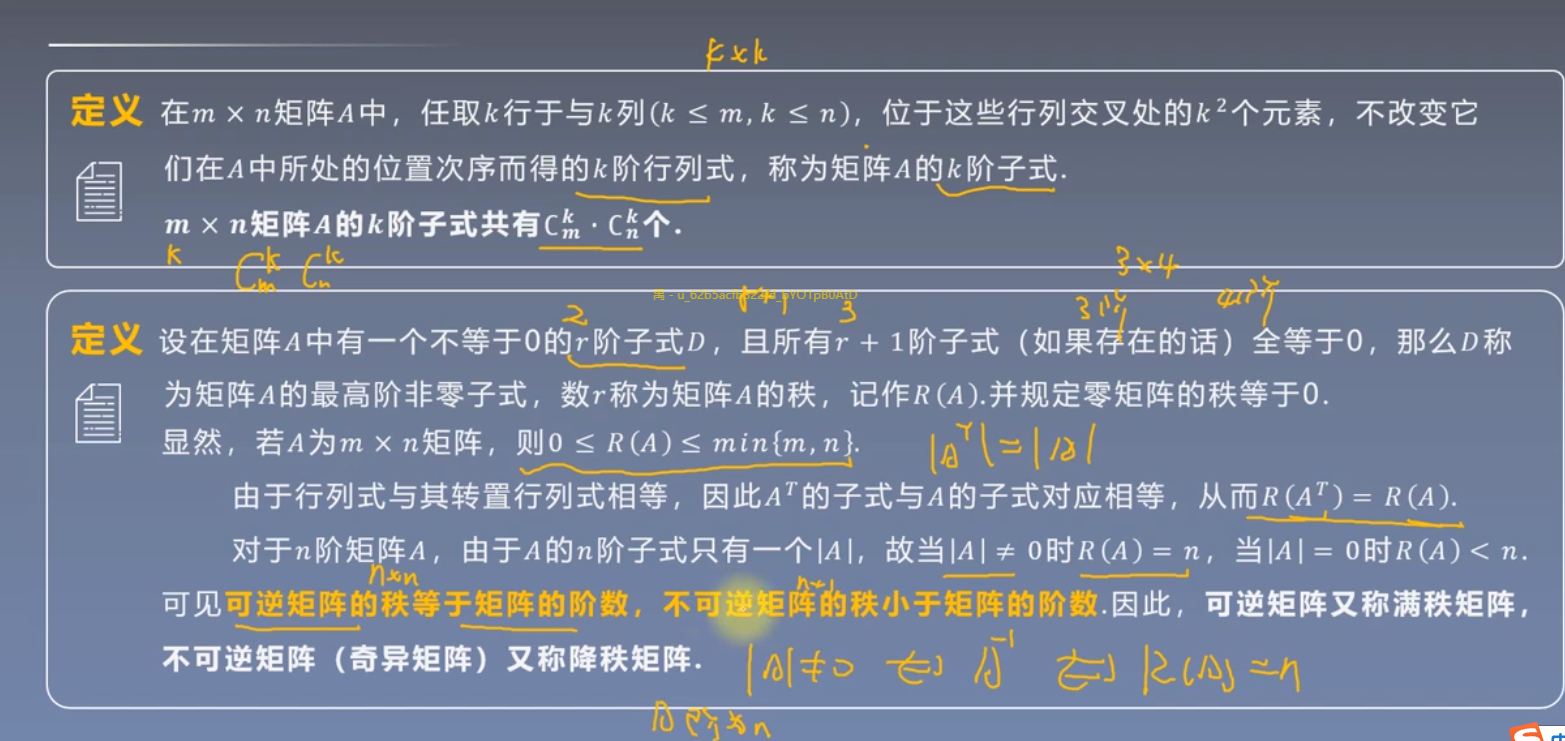
- Eye of depth (VII) -- Elementary Transformation of matrix (attachment: explanation of some mathematical models)
- C4D learning notes 2- animation - timeline and time function
- 一个普通人除了去工厂上班赚钱,还能干什么工作?
- Vs tool word highlight with margin
- nodejs package. JSON version number ^ and~
- C Alibaba cloud OSS file upload, download and other operations (unity is available)
- SPI master RX time out interrupt
- 10 schemes to ensure interface data security
- Enterprise log analysis system elk
猜你喜欢
通知Notification使用全解析

Step by step monitoring platform ZABBIX

AE learning 01: AE complete project summary

AB package details in unity (super detail, features, packaging, loading, manager)

Postman generate timestamp, future timestamp

深度之眼(七)——矩阵的初等变换(附:数模一些模型的解释)

Three. JS introductory learning notes 19: how to import FBX static model

Odoo集成Plausible埋码监控平台

You Yuxi, coming!

Description of vs common shortcut keys
随机推荐
【花雕体验】15 尝试搭建Beetle ESP32 C3之Arduino开发环境
安科瑞电网智能化发展的必然趋势电力系统采用微机保护装置是
Numpy -- epidemic data analysis case
Three. JS introductory learning notes 11:three JS group composite object
asyncio 概念和用法
Xcode Revoke certificate
Summary of knowledge points of xlua hot update solution
Xingruige database was shortlisted as the "typical solution for information technology application and innovation in Fujian Province in 2021"
Vs tool word highlight with margin
Asynchronous application of generator function
模仿企业微信会议室选择
10 schemes to ensure interface data security
分类模型评价标准(performance measure)
Strengthen real-time data management, and the British software helps the security construction of the medical insurance platform
Three. JS introductory learning notes 10:three JS grid
Unity3d click events added to 3D objects in the scene
A link opens the applet code. After compilation, it is easy to understand
iptables只允许指定ip地址访问指定端口
Three. JS introductory learning notes 15: threejs frame animation module
SPI master rx time out中断