当前位置:网站首页>SAP UI5 框架的 manifest.json
SAP UI5 框架的 manifest.json
2022-07-06 09:39:00 【InfoQ】
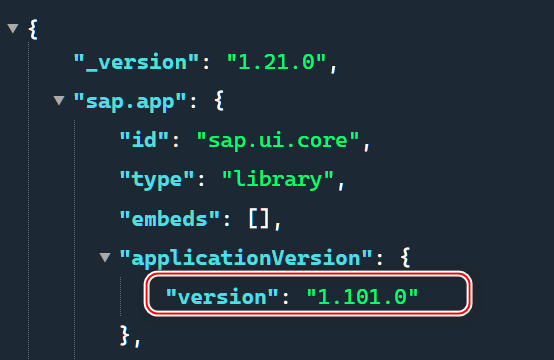
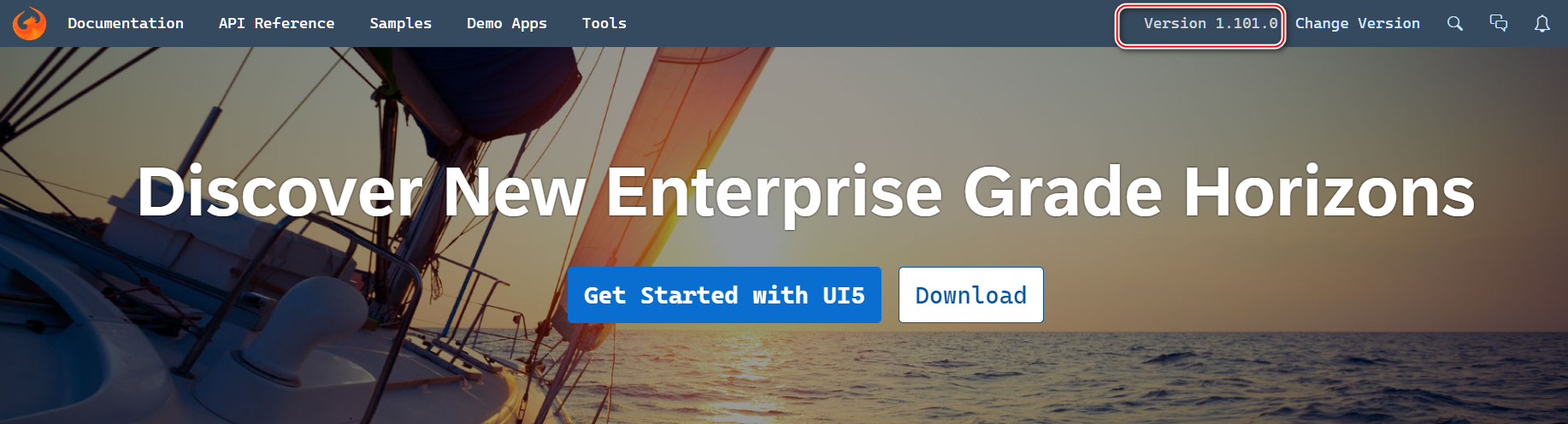
ApplicationVersion1.101.0

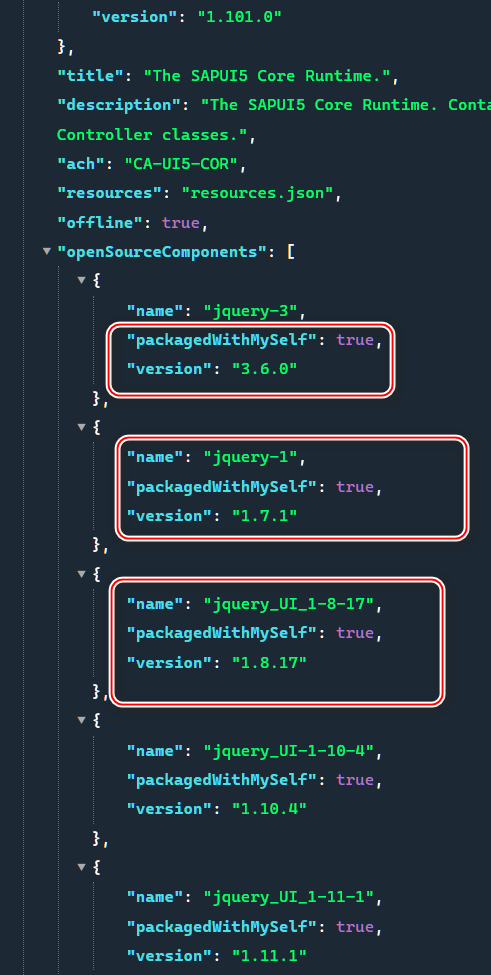
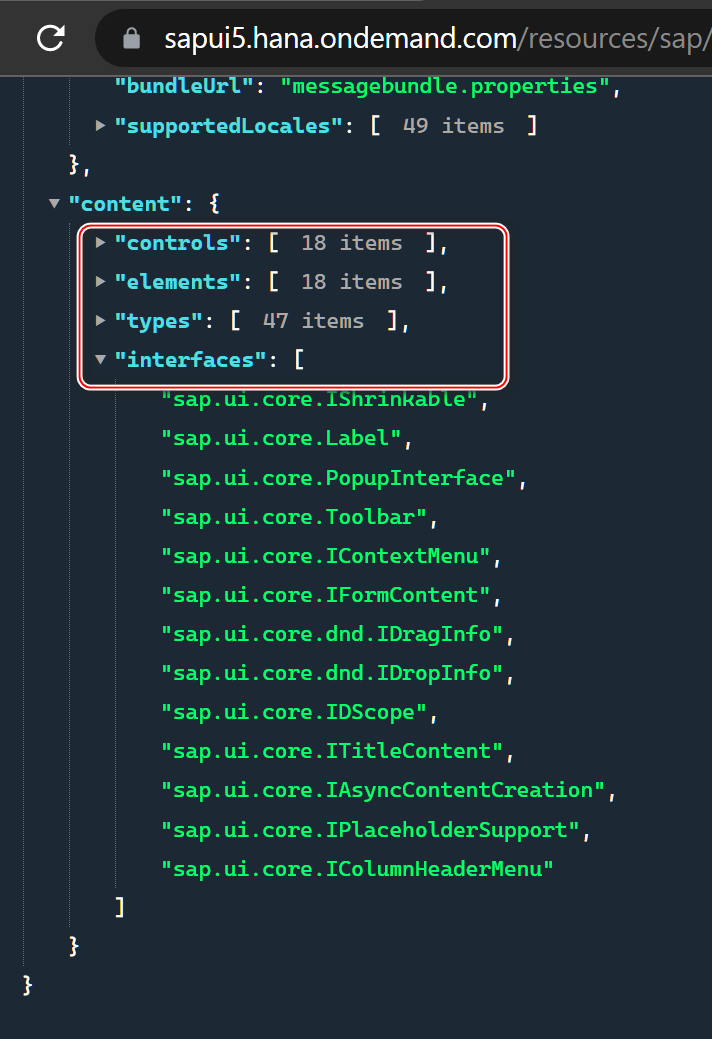
openSourceComponents


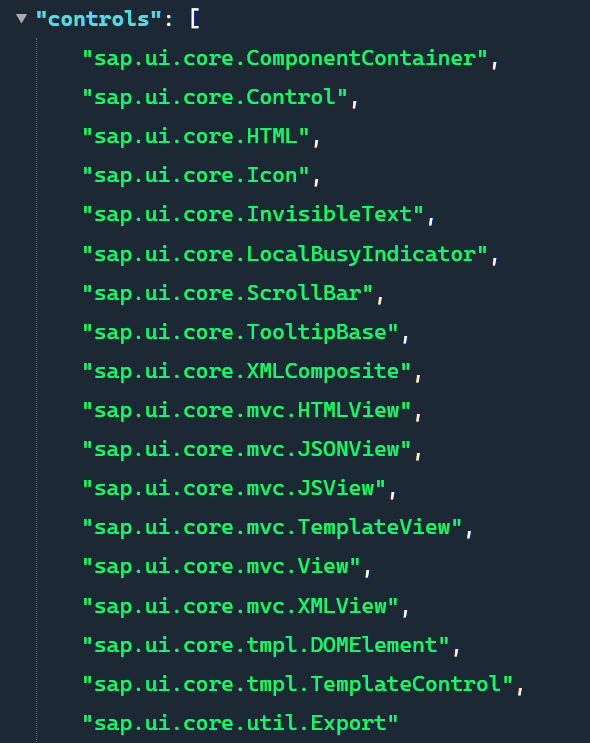
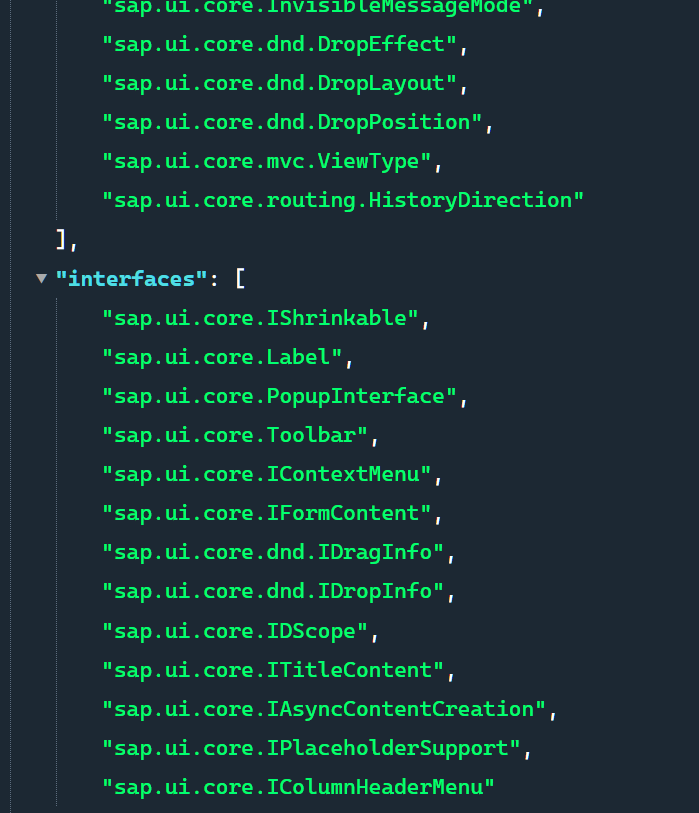
controls

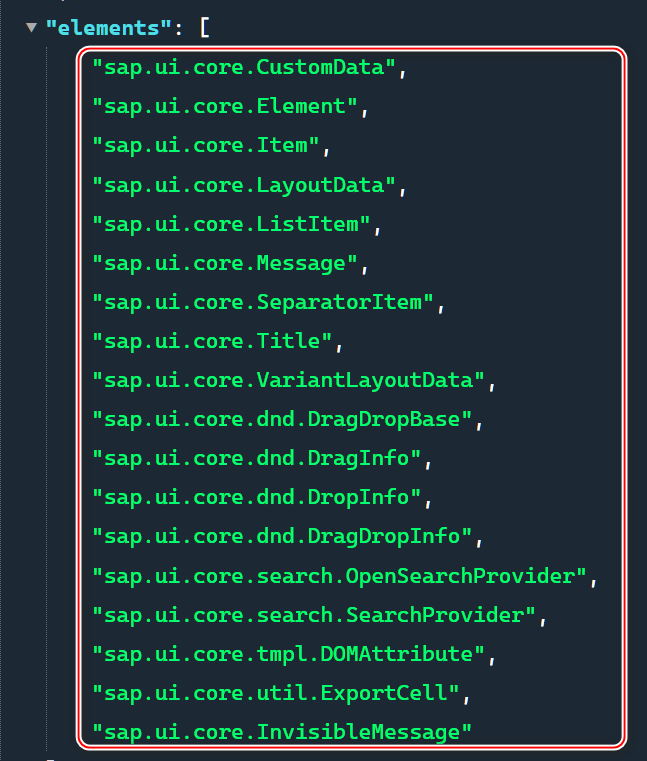
elements
sap.ui.core.CustomDatasap/ui/core/Element- 在 XML 视图和 JSON 视图中以声明方式附加数据。
- 使用数据绑定,请参阅数据绑定。
- 仅适用于字符串:将数据作为
data-*属性写入 HTML DOM

myButton.data("myData", "Hello"); // attach some data to the Button
alert(myButton.data("myData")); // alerts "Hello"
var dataObject = myButton.data(); // a JS object containing ALL data
alert(dataObject.myData); // alerts "Hello"
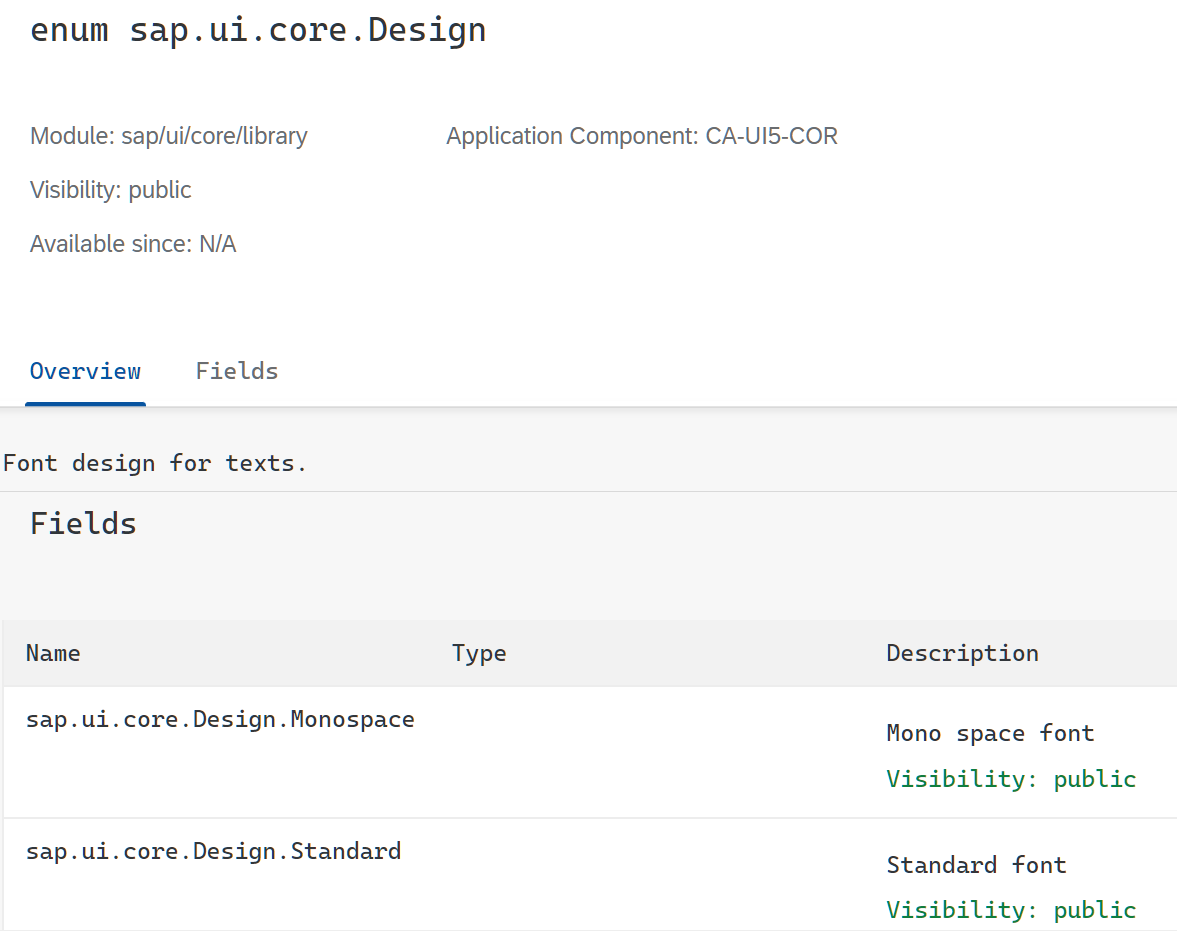
types
sap.ui.core.DesignMonospaceStandard
interfaces

sap.ui.core.IFormContentflex-shrink边栏推荐
- Automatic operation and maintenance sharp weapon ansible Playbook
- Basic configuration and use of spark
- Final review of information and network security (full version)
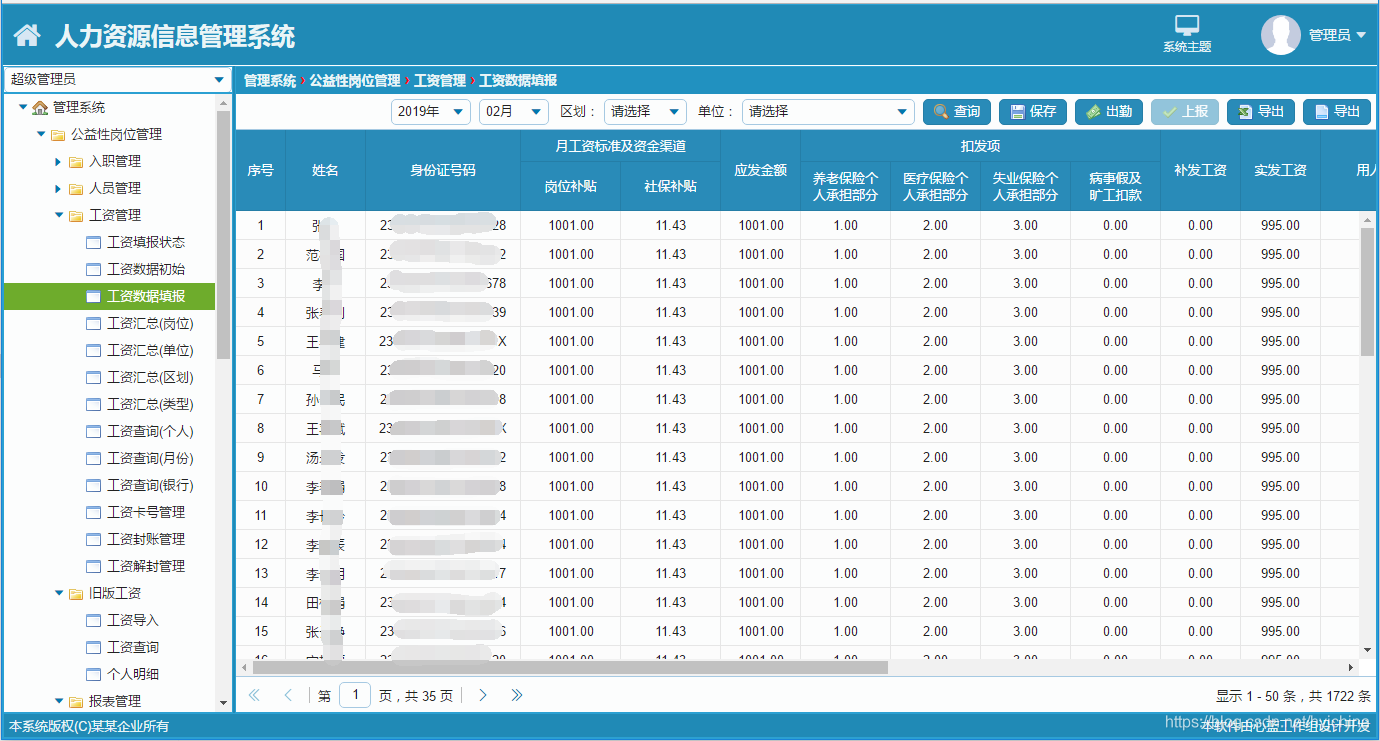
- 07个人研发的产品及推广-人力资源信息管理系统
- Xin'an Second Edition: Chapter 25 mobile application security requirements analysis and security protection engineering learning notes
- [VNCTF 2022]ezmath wp
- How uipath determines that an object is null
- [introduction to MySQL] third, common data types in MySQL
- 02 personal developed products and promotion - SMS platform
- 06 products and promotion developed by individuals - code statistical tools
猜你喜欢

07个人研发的产品及推广-人力资源信息管理系统

Spark calculation operator and some small details in liunx

Pyspark operator processing spatial data full parsing (5): how to use spatial operation interface in pyspark

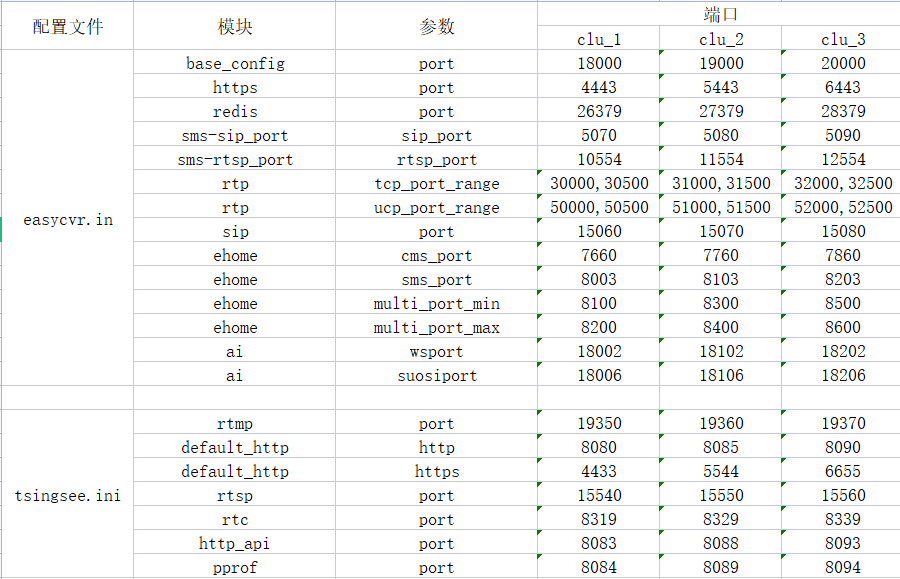
在一台服务器上部署多个EasyCVR出现报错“Press any to exit”,如何解决?

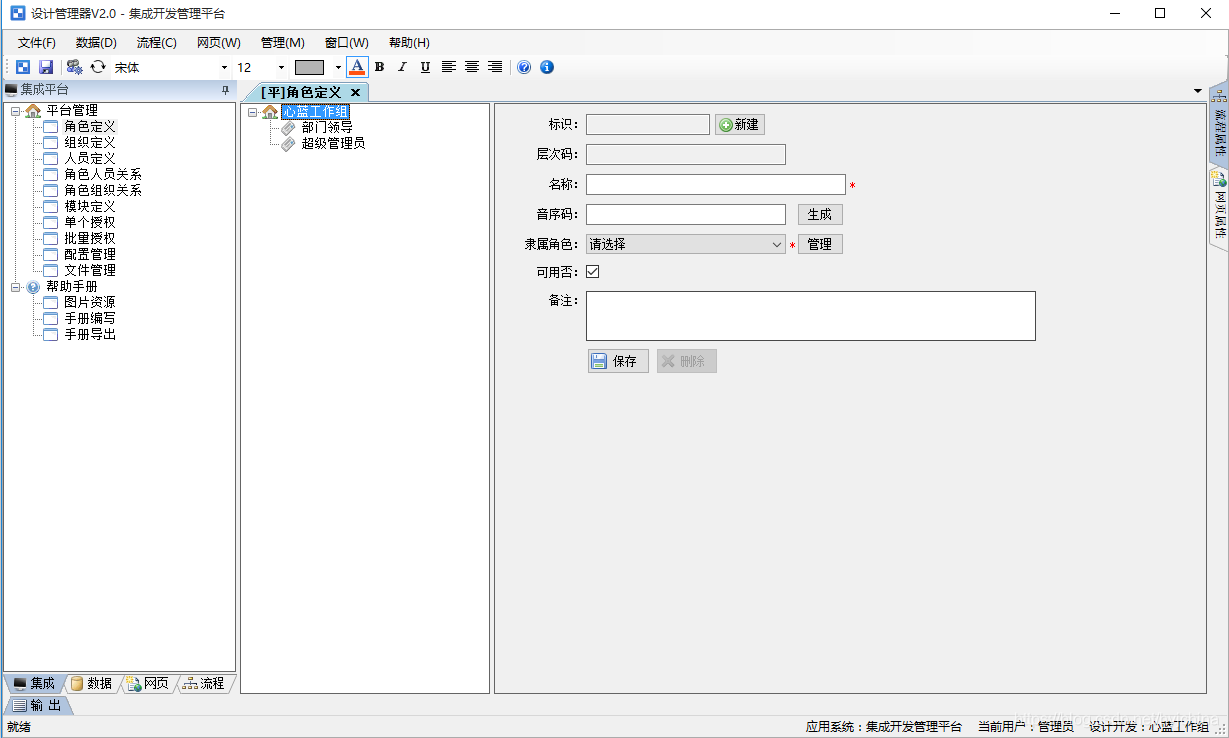
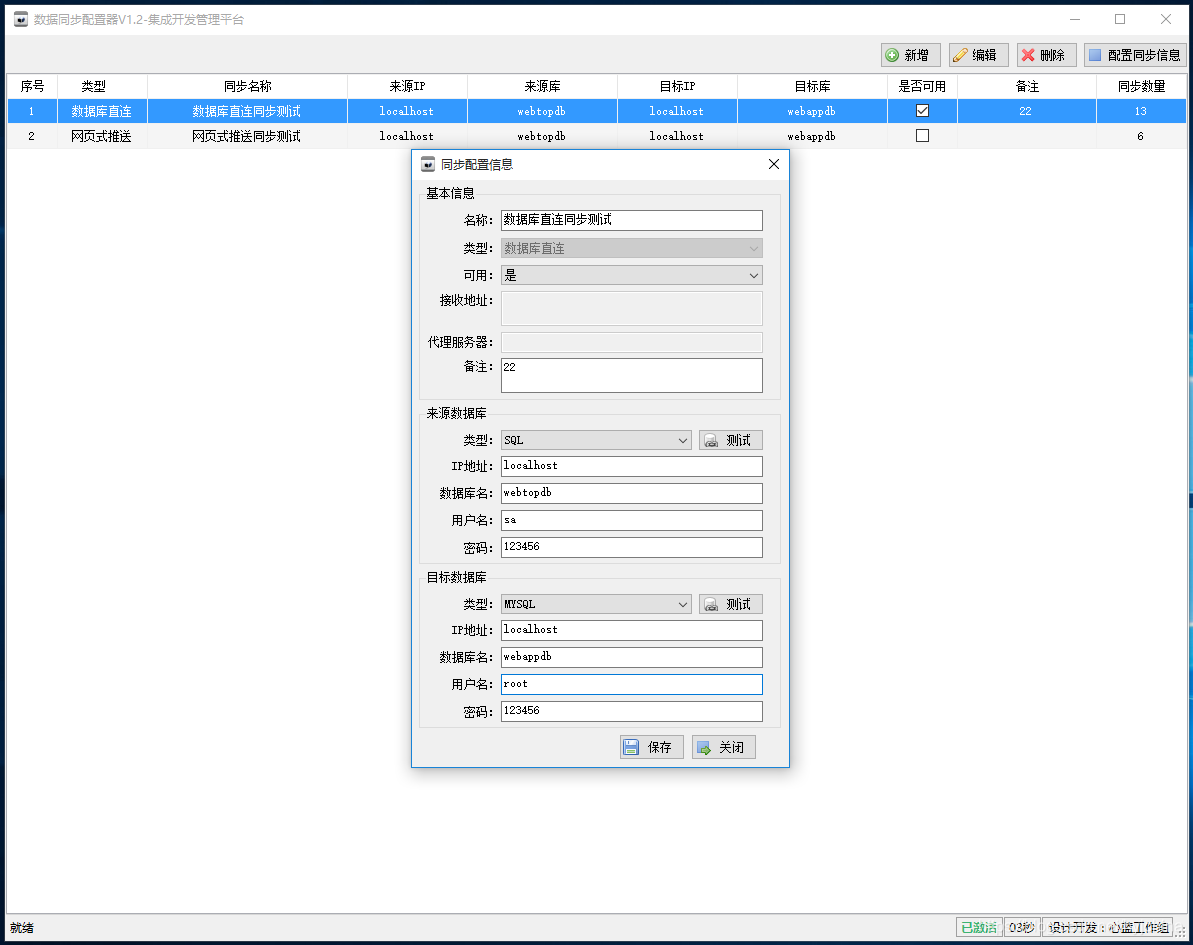
Integrated development management platform

05个人研发的产品及推广-数据同步工具

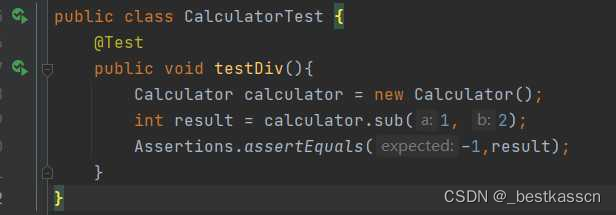
JUnit unit test

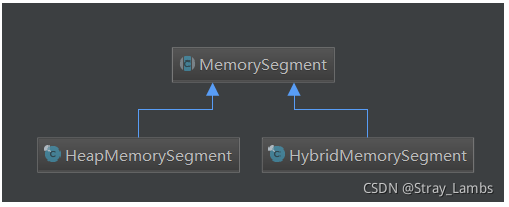
Flink parsing (III): memory management

信息与网络安全期末复习(完整版)

05 personal R & D products and promotion - data synchronization tool
随机推荐
C WinForm series button easy to use
The art of Engineering
07 personal R & D products and promotion - human resources information management system
Chrome prompts the solution of "your company management" (the startup page is bound to the company's official website and cannot be modified)
华为认证云计算HICA
分布式(一致性协议)之领导人选举( DotNext.Net.Cluster 实现Raft 选举 )
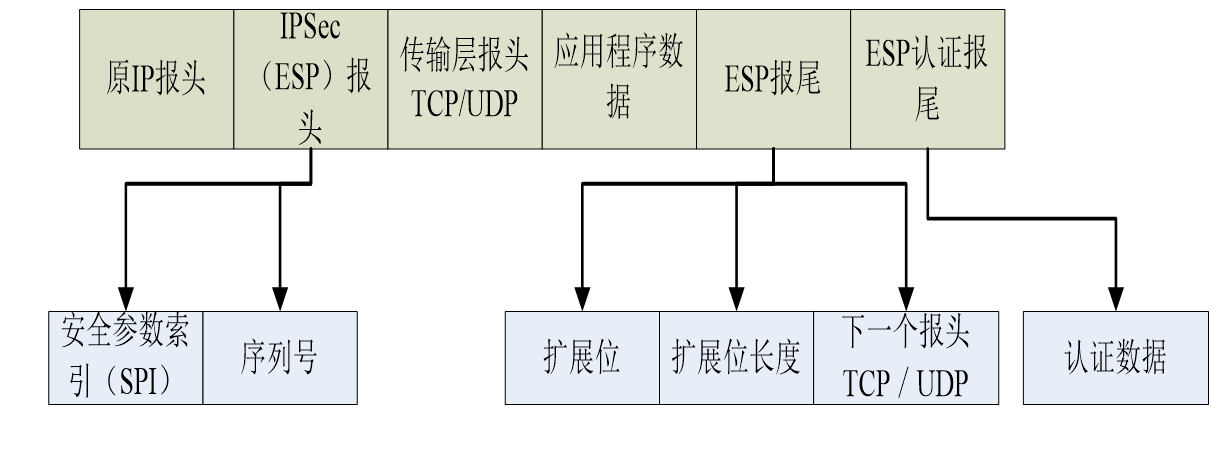
网络分层概念及基本知识
Final review of information and network security (based on the key points given by the teacher)
MySQL Advanced (index, view, stored procedures, functions, Change password)
Development and practice of lightweight planning service tools
[CISCN 2021 华南赛区]rsa Writeup
02 personal developed products and promotion - SMS platform
[translation] principle analysis of X Window Manager (I)
Spark accumulator and broadcast variables and beginners of sparksql
Final review of information and network security (full version)
Integrated development management platform
07个人研发的产品及推广-人力资源信息管理系统
Selenium test of automatic answer runs directly in the browser, just like real users.
[VNCTF 2022]ezmath wp
Virtual machine startup prompt probing EDD (edd=off to disable) error