当前位置:网站首页>专属程序员的浪漫七夕
专属程序员的浪漫七夕
2022-08-04 05:36:00 【somnus_小凯】
七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?
七夕节,又称七巧节、七姐节、女儿节、乞巧节、七娘会、七夕祭、牛公牛婆日、巧夕等,是中国民间的传统节日。七夕节由星宿崇拜衍化而来,为传统意义上的七姐诞,因拜祭“七姐”活动在七月七晩上举行,故名“七夕”。
记录一起走过的那些日子
讲述和亲爱的TA一起经历的那些故事
- 那些初见印象
- 那些浪漫的开始
- 那些铭记于心的大小事
- 那些经历的曲折
- 那些经历的幸福与快乐
- 那些珍贵的瞬间
- 那些对未来的期许/计划
…
创意代码表白
以程序员的方式撒狗粮,专业浪漫,值得拥有!
效果演示
Video_2022-08-02_130525
制作步骤/过程
<!DOCTYPE html>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>七夕——专属程序员的浪漫</title>
<style type="text/css">
*{
margin:0; padding:0;}
body{
background:#000;
overflow:hidden;
}
#perspective{
perspective:800px;
}
#wrap{
width:120px; /*133:200 4:6 */
height:180px;
margin:0 auto;
position:relative;
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img{
width:100%;
height:100%;
position:absolute;
border-radius: 5px;
box-shadow: 0px 0px 10px #fff;/*box-shadow 属性向框添加一个或多个阴影*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.5) 100%);
}
#wrap p{
width:1200px;
height:1200px;
background:-webkit-radial-gradient(center center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0));
border-radius:100%;
position:absolute;
left:50%;
top:102%;
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg);
}
</style>
</head>
<body>
<div id="perspective">
<div id='wrap'>
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<p></p>
</div>
</div>
<script type="text/javascript">
window.onload = function(){
var oWrap = document.getElementById('wrap');
var oImg = oWrap.getElementsByTagName('img');
var oImgLength = oImg.length;
var Deg = 360 / oImgLength;
var nowX , nowY , lastX , lastY , minusX = 0, minusY = 0;
var roY = 0 , roX = -10;
var timer;
for ( var i=0;i<oImgLength;i++ )
{
oImg[i].style.transform = 'rotateY('+ i*Deg +'deg) translateZ(350px)';
oImg[i].style.transition = 'transform 1s '+ (oImgLength-1-i)*0.1 +'s';
}
mTop();
window.onresize = mTop;
function mTop(){
var wH = document.documentElement.clientHeight;
oWrap.style.marginTop = wH / 2 - 180 + 'px';
}
document.onmousedown = function(ev){
ev = ev || window.event;
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
ev = ev || window.event;
clearInterval( timer );
nowX = ev.clientX;
nowY = ev.clientY;
minusX = nowX - lastX;
minusY = nowY - lastY;
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
lastX = nowX;
lastY = nowY;
}
this.onmouseup = function(){
this.onmousemove = null;
timer = setInterval(function(){
minusX *= 0.95;
minusY *= 0.95;
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
if ( Math.abs(minusX)<0.1 && Math.abs( minusY )<0.1 )
{
clearInterval( timer );
}
console.log( minusX );
},13);
}
return false;
}
}
</script>
</body>
</html>
以上就是我们今天的教程,如果本文对你有所帮助,欢迎关注点赞,分享给您身边的朋友。您的鼓励就是对我的最大动力。
边栏推荐
猜你喜欢
随机推荐
Visualization and Animation Technology (VR System)
网页中常用的两种绘图技术,用canvas绘图,绘制出一个三角形,矩形,柱状图,扇形图
缓存穿透、击穿、雪崩
RHCE之路----全
Memory Management
数据库文档生成工具V1.0
mysql:列类型之float、double
基于子空间结构保持的迁移学习方法MLSSM
窥探晶体世界的奥秘 —— 230种空间群晶体结构模型全在这里
树莓派 4 B 拨动开关控制风扇 Rasberry Pi 4 B Add Toggle Switch for the Fan
升级到 MediaPlayer 11 时跳过验证副本的方法
JVM调优实践
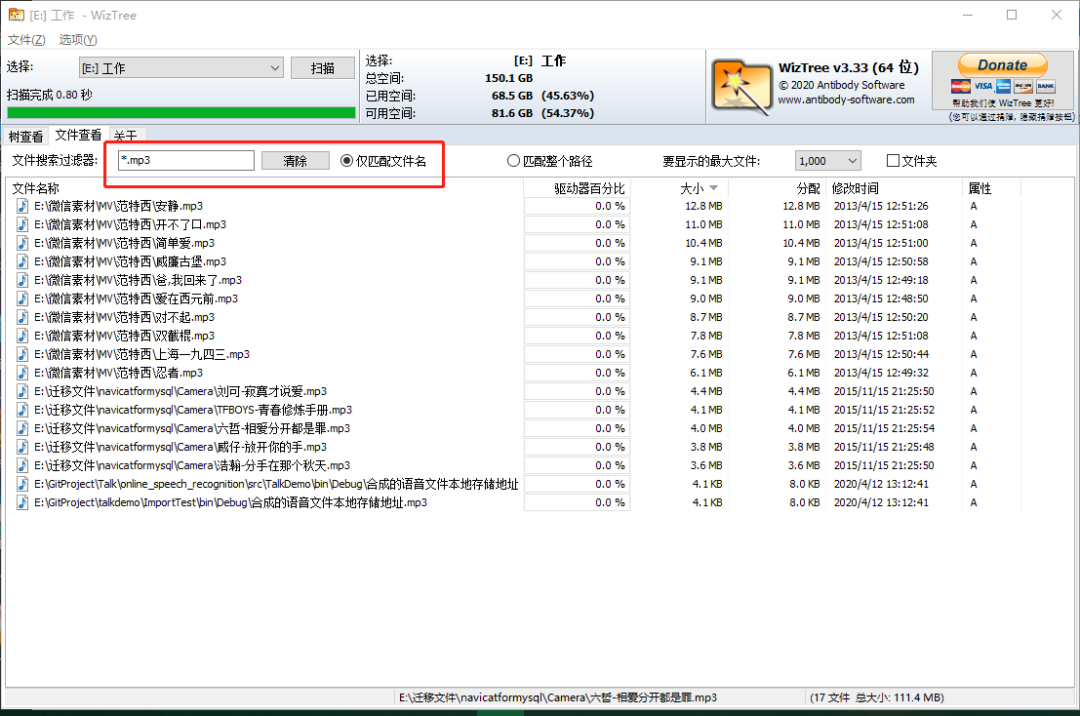
电脑软件:推荐一款磁盘空间分析工具——WizTree
QT signals 保存到 QMap
字符串的一些方法
unicloud 腾讯云 上传文件 Have no access right to the storage uniapp
网络技巧:教你给路由器装上电池,断电照样可以上网!
元素的增删克隆以及利用增删来显示数据到页面上
软件:给大家推荐一款国产非常好用的效率软件uTools
Microsoft Store 微软应用商店无法连接网络,错误代码:0x80131500