当前位置:网站首页>toRaw和markRaw
toRaw和markRaw
2022-07-07 11:29:00 【湛海不过深蓝】
toRaw 将一个reactive生成的响应式对象转为普通对象
markRaw 标记一个对象,使其永远不会再成为响应式对象
vue3中,用ref、reactive定义数据,是为了把普通数据,变成响应式数据
某些时候,需要将响应式数据,再变成普通数据,此时就用toRaw
<script lang="ts" setup>
import {
ref, reactive, toRaw, markRaw } from 'vue'
const person = reactive({
name: '哈哈',
age: 10,
job: {
salary: 20
}
})
console.log(person) // proxy 响应式数据
const p = toRaw(person)
console.log(p) // object 普通数据
const sum = ref(0)
const s = toRaw(sum)
console.log(s) // undefined 因为toRaw只能处理reactive所定义的响应式数据
</script>
setup 在整个工作过程中,只调用一次;
当需要在已经定义好的reactive数据里面在添加一个属性时,这个属性也会变成响应式的,可是如果我添加时就不想让他变成响应式的,用markRaw
<script lang="ts" setup>
import {
ref, reactive, toRaw, markRaw } from 'vue'
const person = reactive({
name: '哈哈',
age: 10,
job: {
salary: 20
}
})
let car = {
name: '汽车', price: 40 }
person.car = markRaw(car) // 此时,person里面添加的car就是普通数据
</script>
边栏推荐
- LeetCode_ Binary search_ Medium_ 153. Find the minimum value in the rotation sort array
- Fast development board pinctrl and GPIO subsystem experiment for itop-imx6ull - modify the device tree file
- JS determines whether an object is empty
- QQ medicine, Tencent ticket
- JS判断一个对象是否为空
- 聊聊伪共享
- Test next summary
- My "troublesome" subordinates after 00: not bad for money, against leaders, and resist overtime
- Detr introduction
- Practical example of propeller easydl: automatic scratch recognition of industrial parts
猜你喜欢

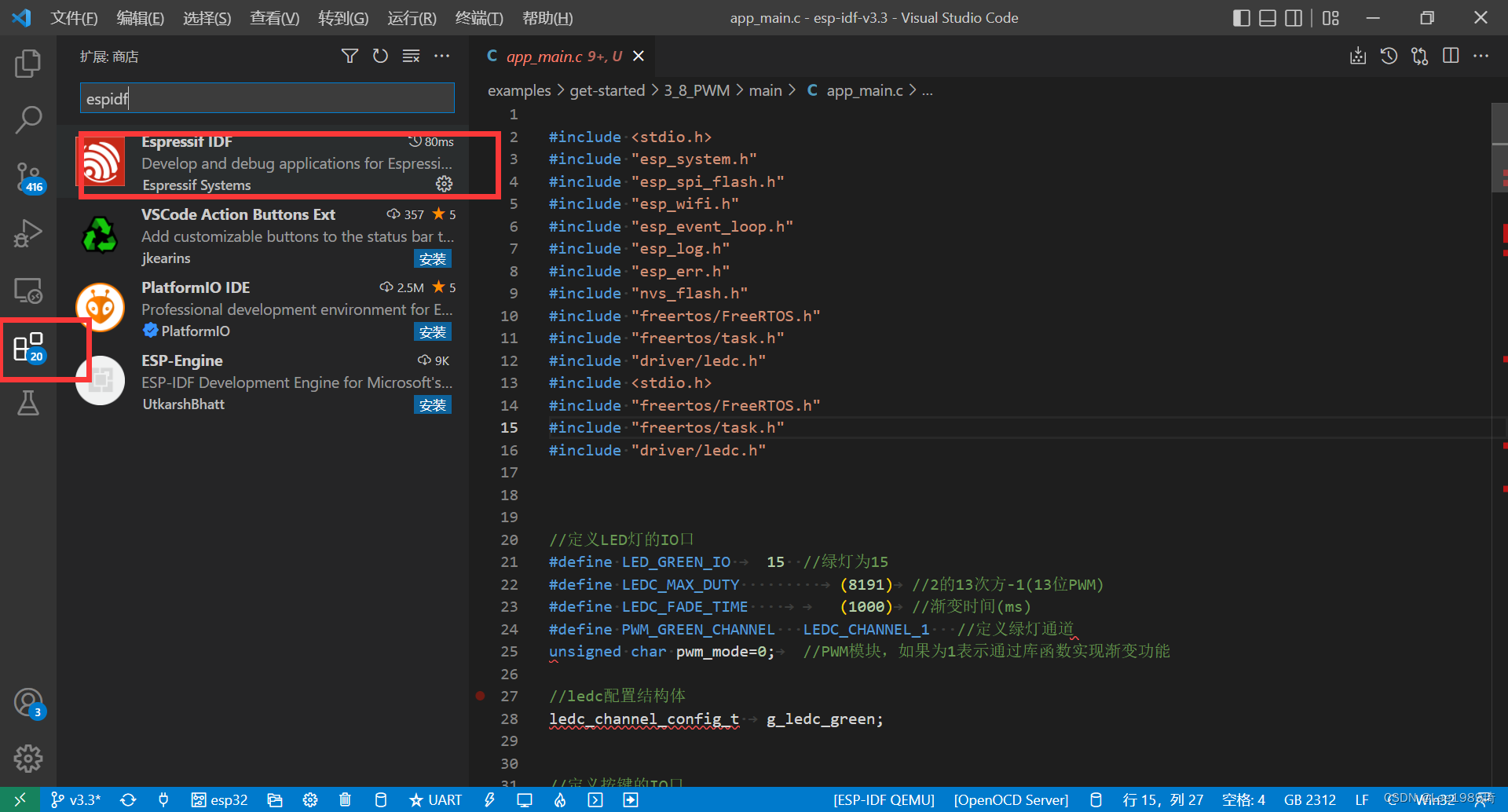
Vscode编辑器ESP32头文件波浪线不跳转彻底解决

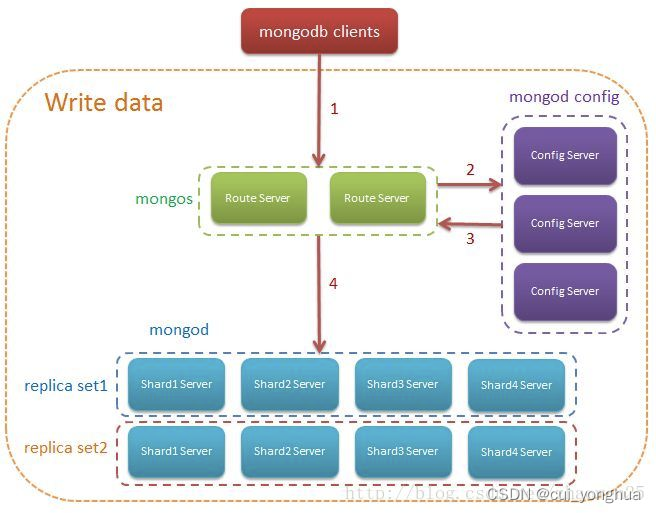
MongoDB内部的存储原理
![Scripy tutorial classic practice [New Concept English]](/img/bc/f1ef8b6de6bfb6afcdfb0d45541c72.png)
Scripy tutorial classic practice [New Concept English]

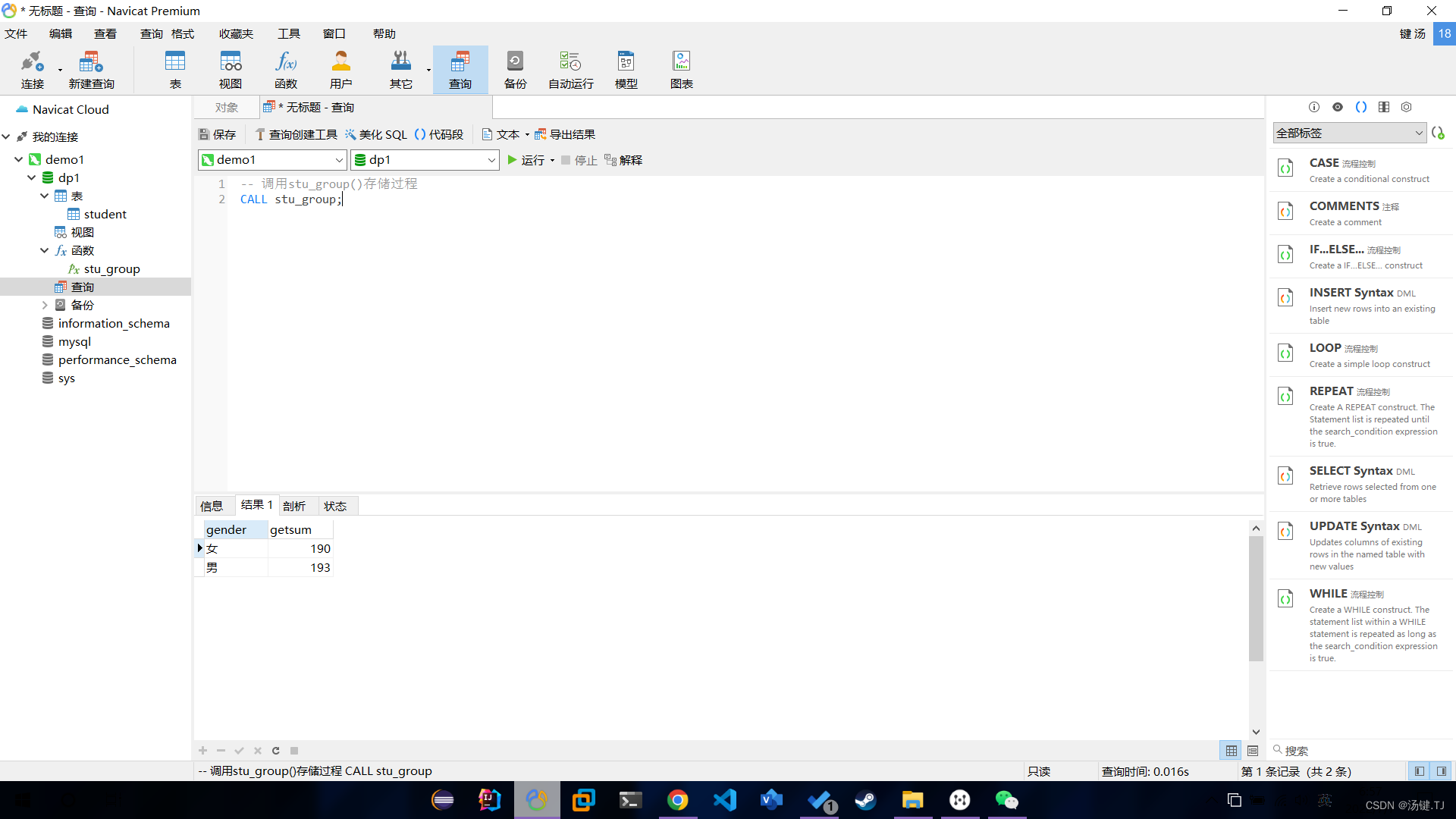
Introduction and basic use of stored procedures

我那“不好惹”的00后下属:不差钱,怼领导,抵制加班

【学习笔记】AGC010

QQ medicine, Tencent ticket

About how appium closes apps (resolved)

Isprs2021/ remote sensing image cloud detection: a geographic information driven method and a new large-scale remote sensing cloud / snow detection data set

Awk of three swordsmen in text processing
随机推荐
LIS longest ascending subsequence problem (dynamic programming, greed + dichotomy)
[learning notes] zkw segment tree
Cinnamon taskbar speed
Server to server (S2S) event (adjust)
JNA学习笔记一:概念
一文读懂数仓中的pg_stat
Distributed transaction solution
Awk of three swordsmen in text processing
Go language learning notes - structure
MySQL入门尝鲜
【黑马早报】华为辟谣“军师”陈春花;恒驰5预售价17.9万元;周杰伦新专辑MV 3小时播放量破亿;法华寺回应万元月薪招人...
How to make the new window opened by electorn on the window taskbar
DETR介绍
Cloud detection 2020: self attention generation countermeasure network for cloud detection in high-resolution remote sensing images
PAcP learning note 1: programming with pcap
PCAP学习笔记二:pcap4j源码笔记
10 pictures open the door of CPU cache consistency
ESP32构解工程添加组件
OSI seven layer model
分布式事务解决方案