当前位置:网站首页>Fairygui gain buff value change display
Fairygui gain buff value change display
2022-07-06 12:42:00 【SQ Liu】
FairyGUI gain BUFF Display of value changes
Click here to download the material
One 、FGUI The operation
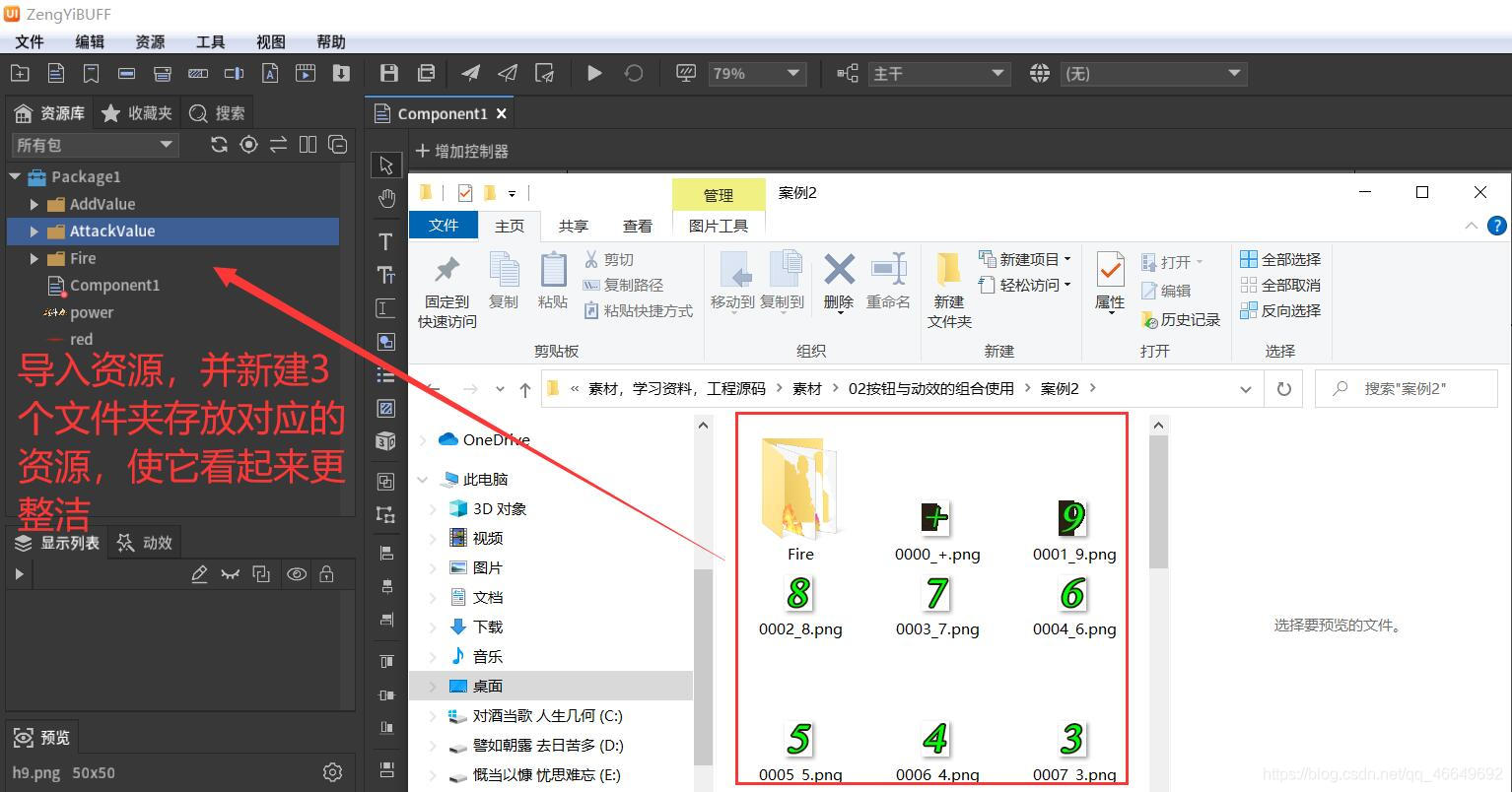
1、 Import resources

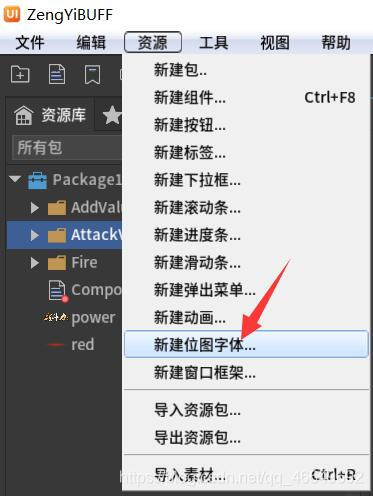
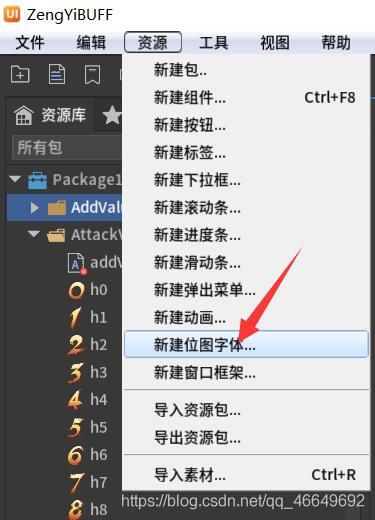
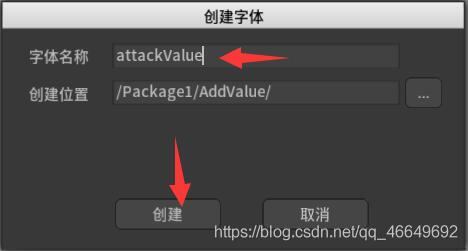
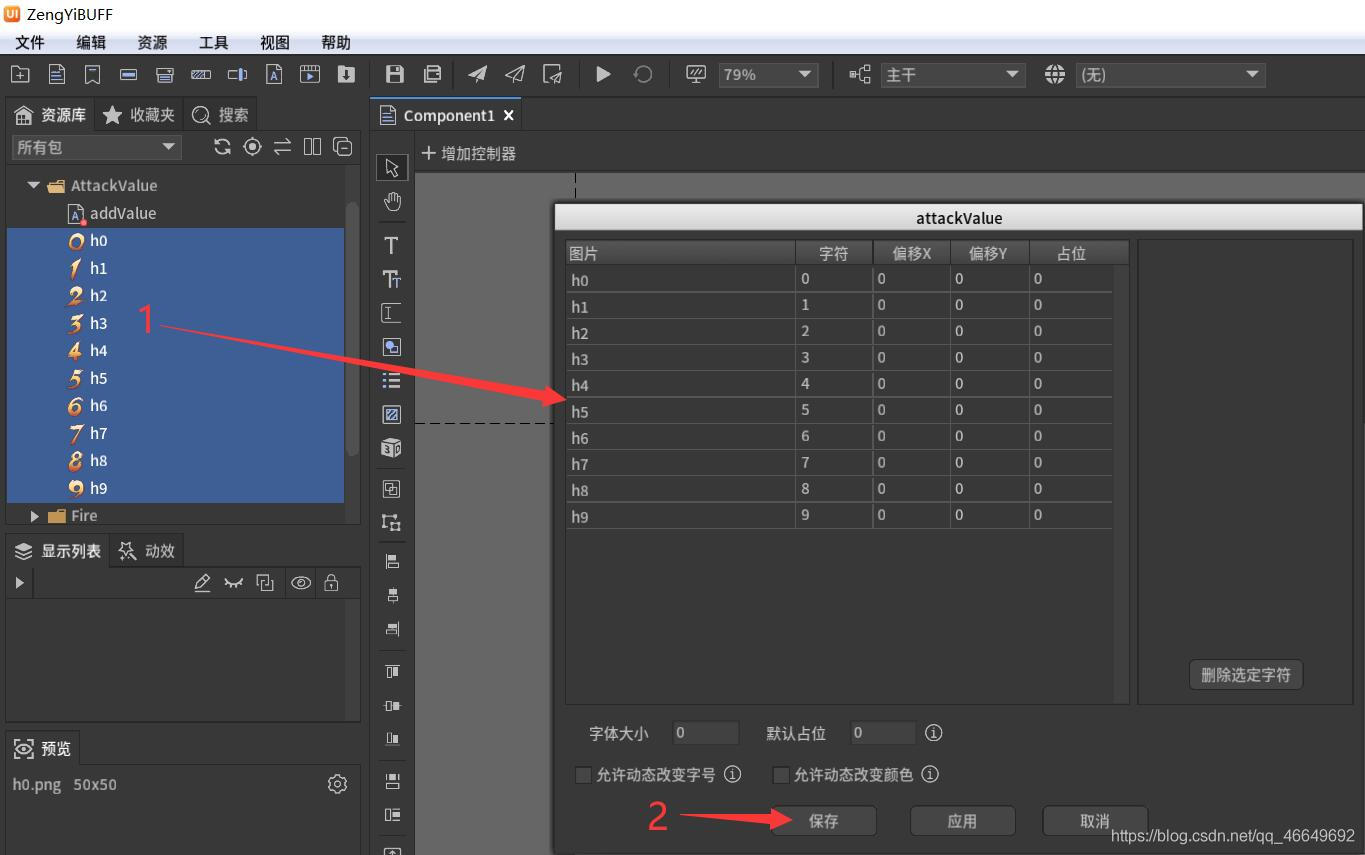
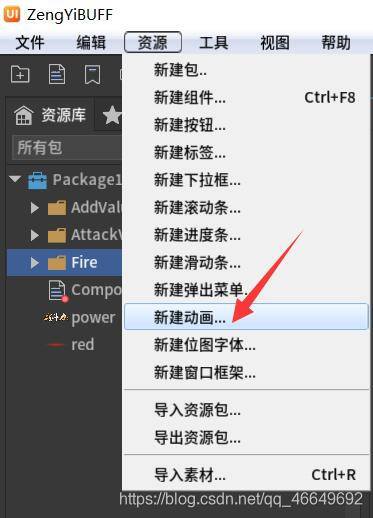
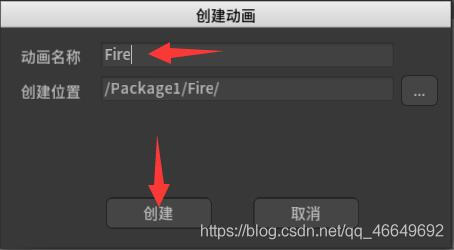
2、 Create two new bitmap fonts and an animation
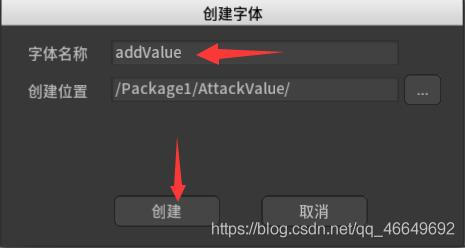
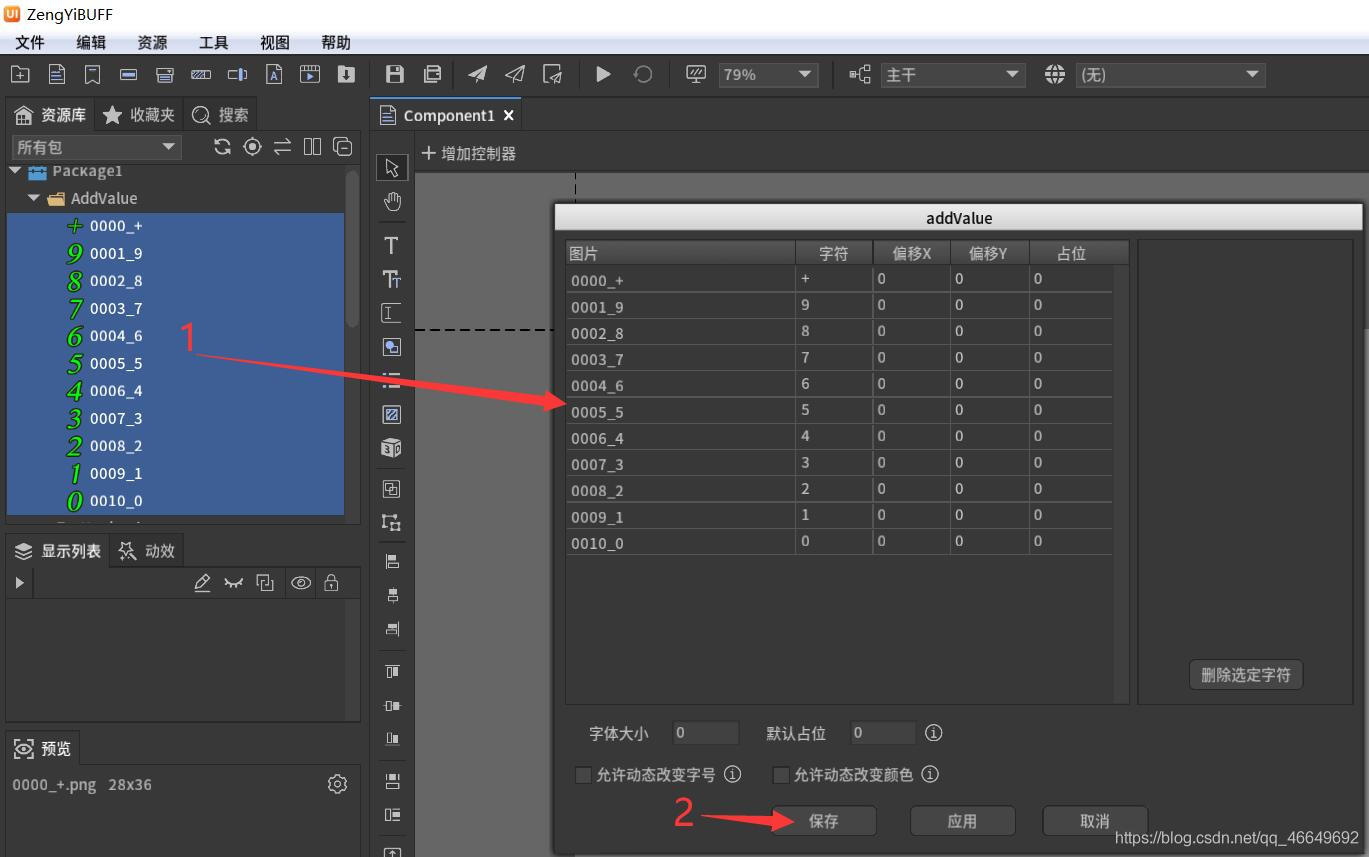
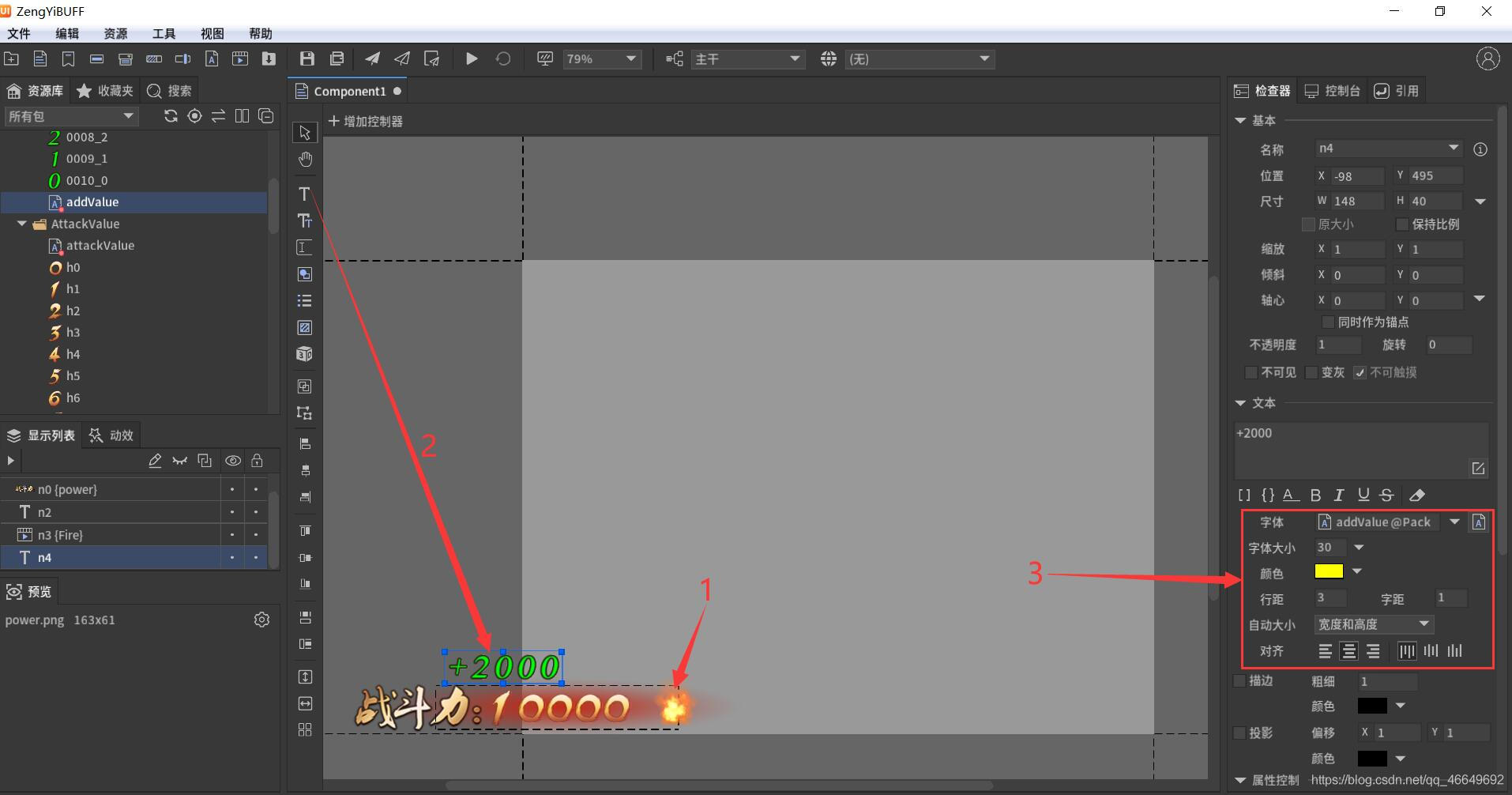
(1)addValue Bitmap fonts



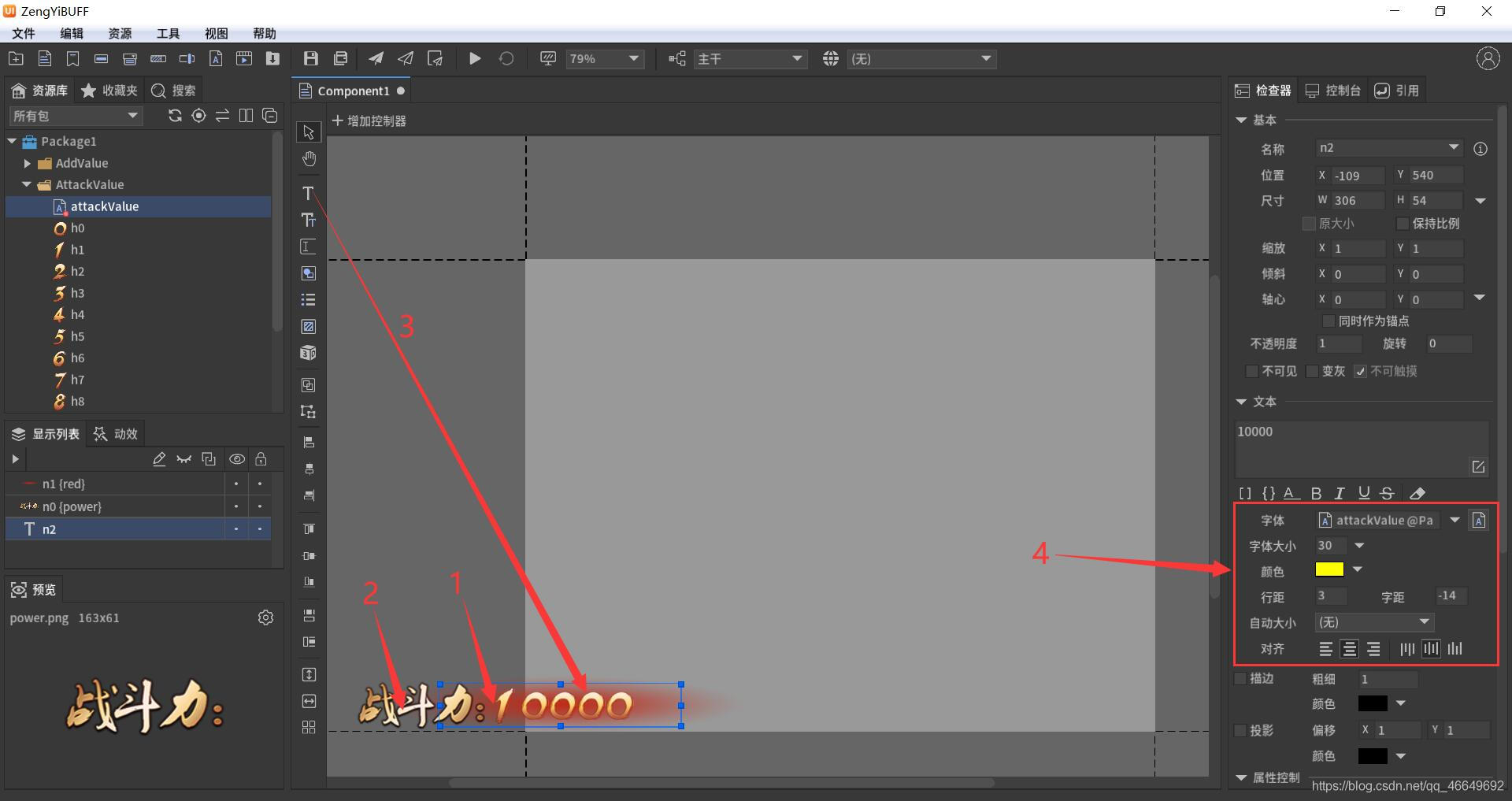
(2)attackValue Bitmap fonts



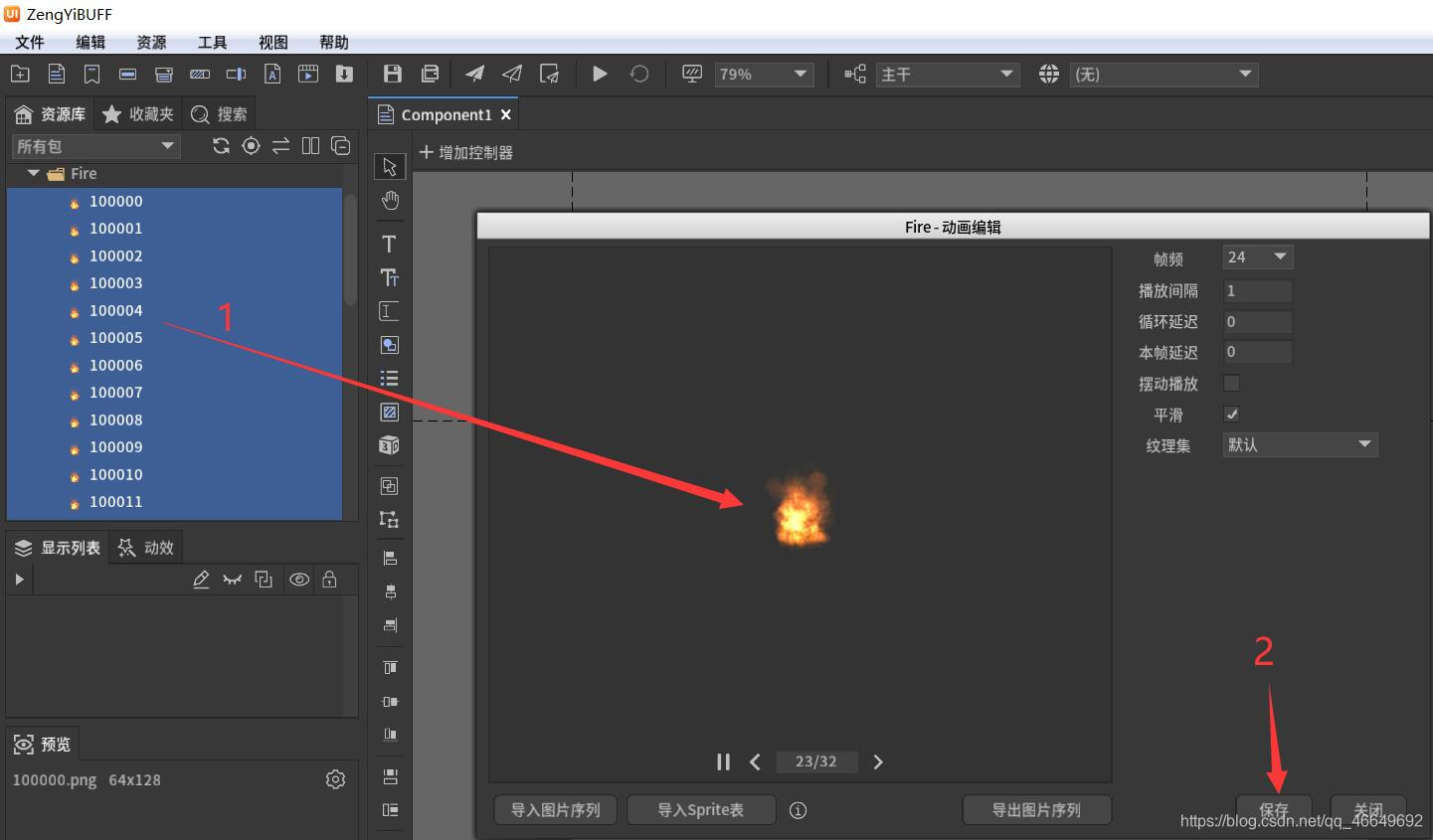
(3)Fire Animation



3、 Create a new font and background

Then you can add a sequence frame animation on the right , When combat effectiveness increases , Let the flames flash . As shown in the figure below :
4、 Add action
(1) Before adding dynamic effects , Add group first , This will be more convenient for subsequent processing .
Future generations , Hold down Ctrl+G, Play group , And select the advanced group 

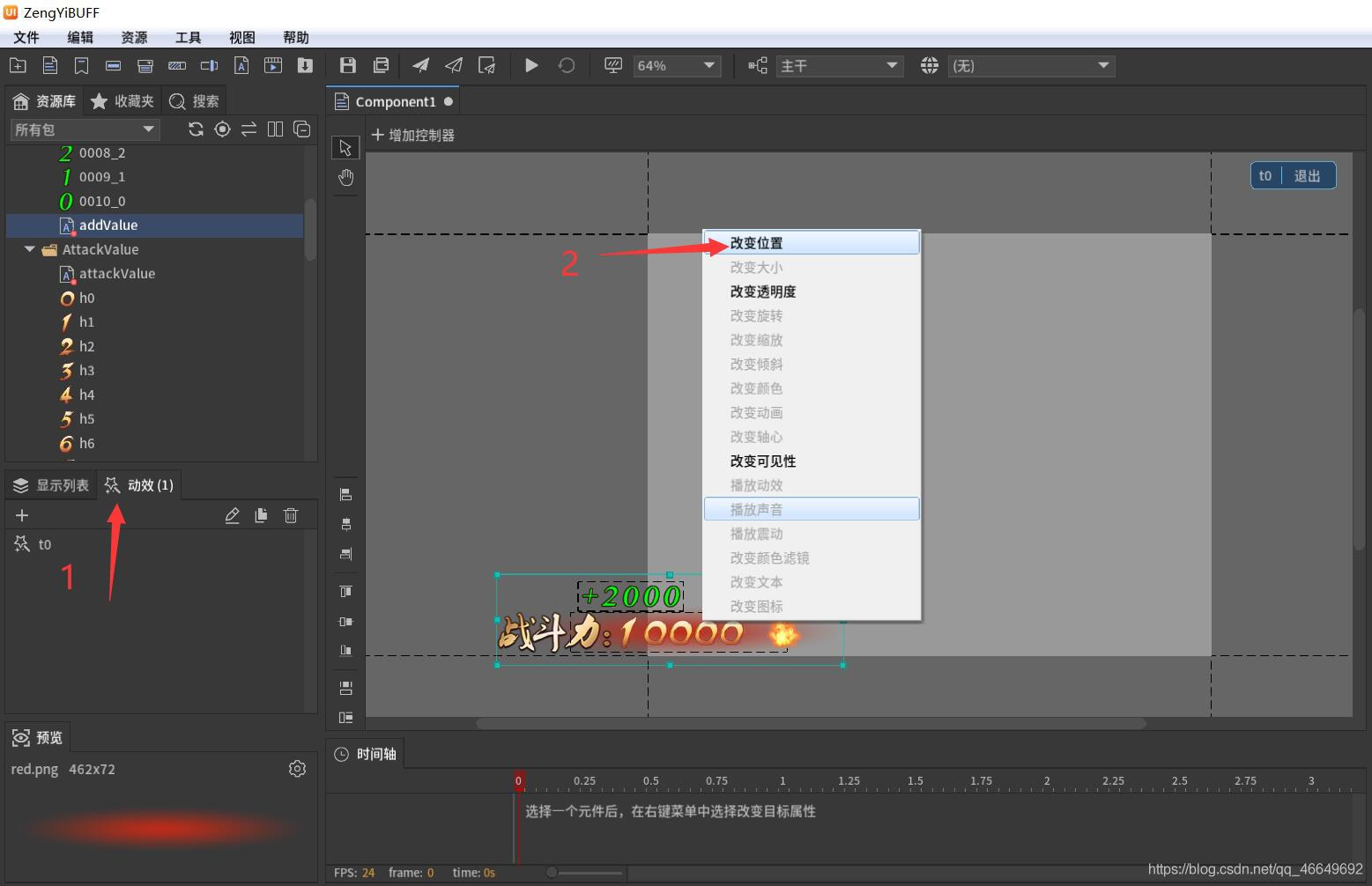
(2) Add action 


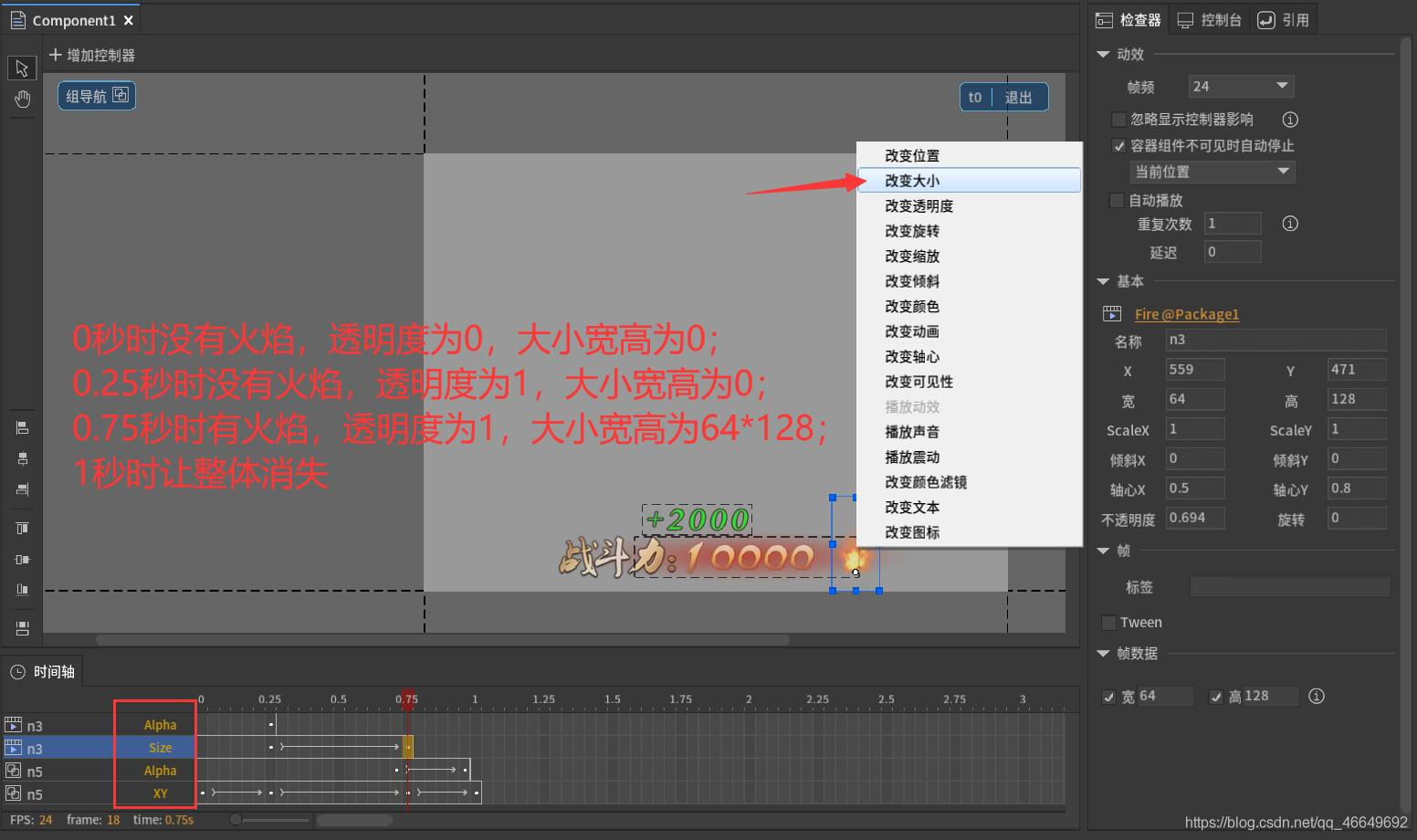
You can also add some small details , Even the flame also needs to add special effects . We hope that when the player's value changes , That is, when the combat effectiveness increases , Let the flame show , It means stronger .
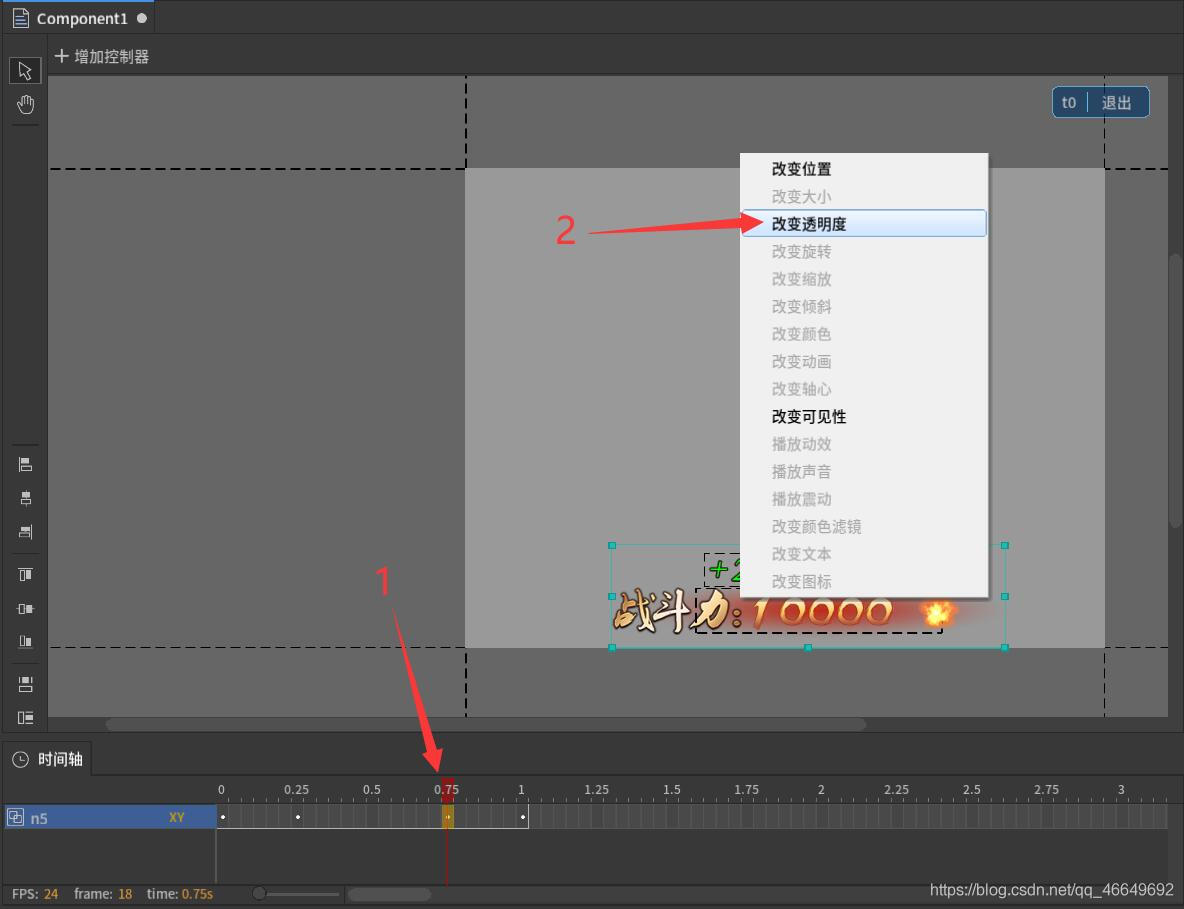
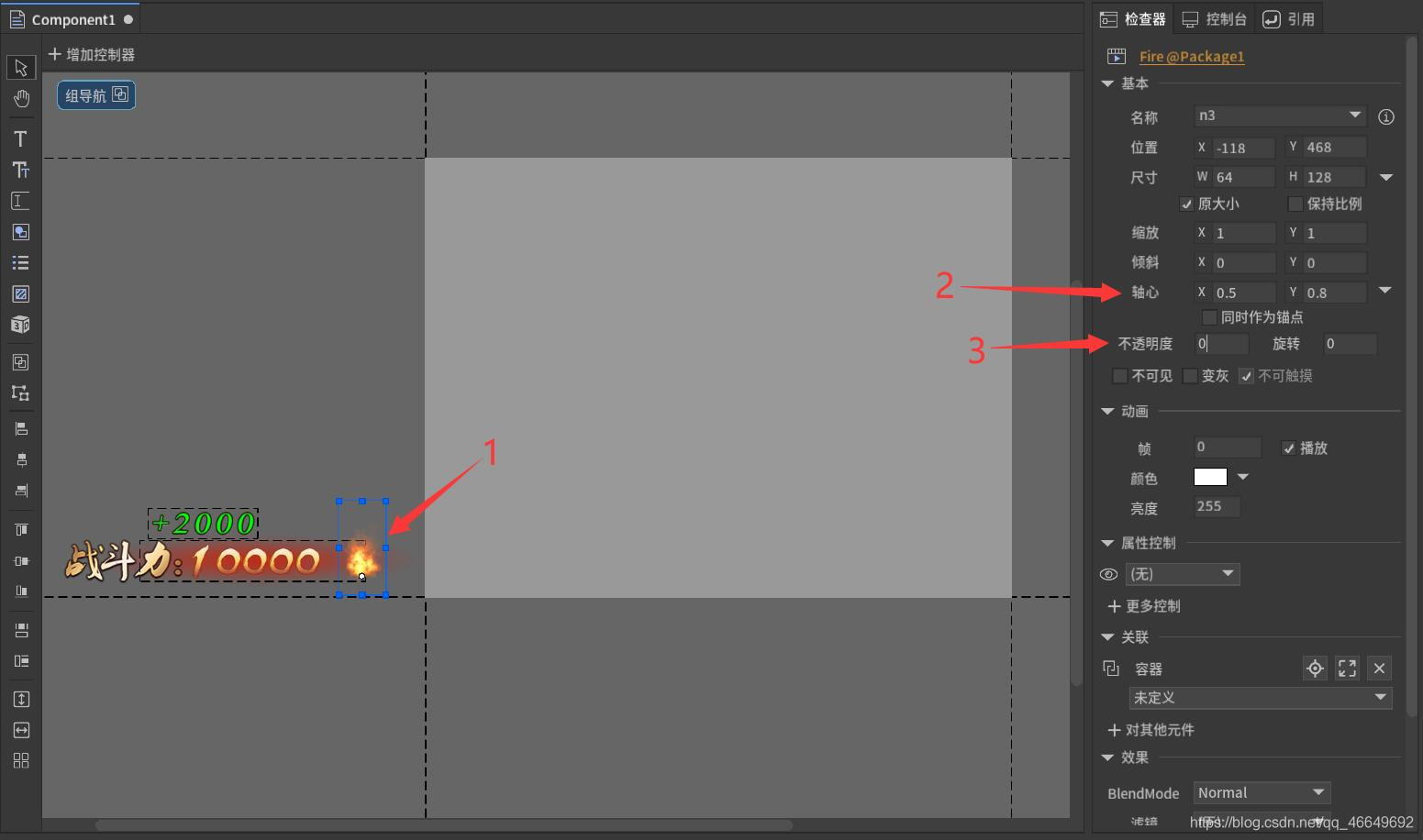
(1) First, reset the axis of the flame , Then change its opacity to 0
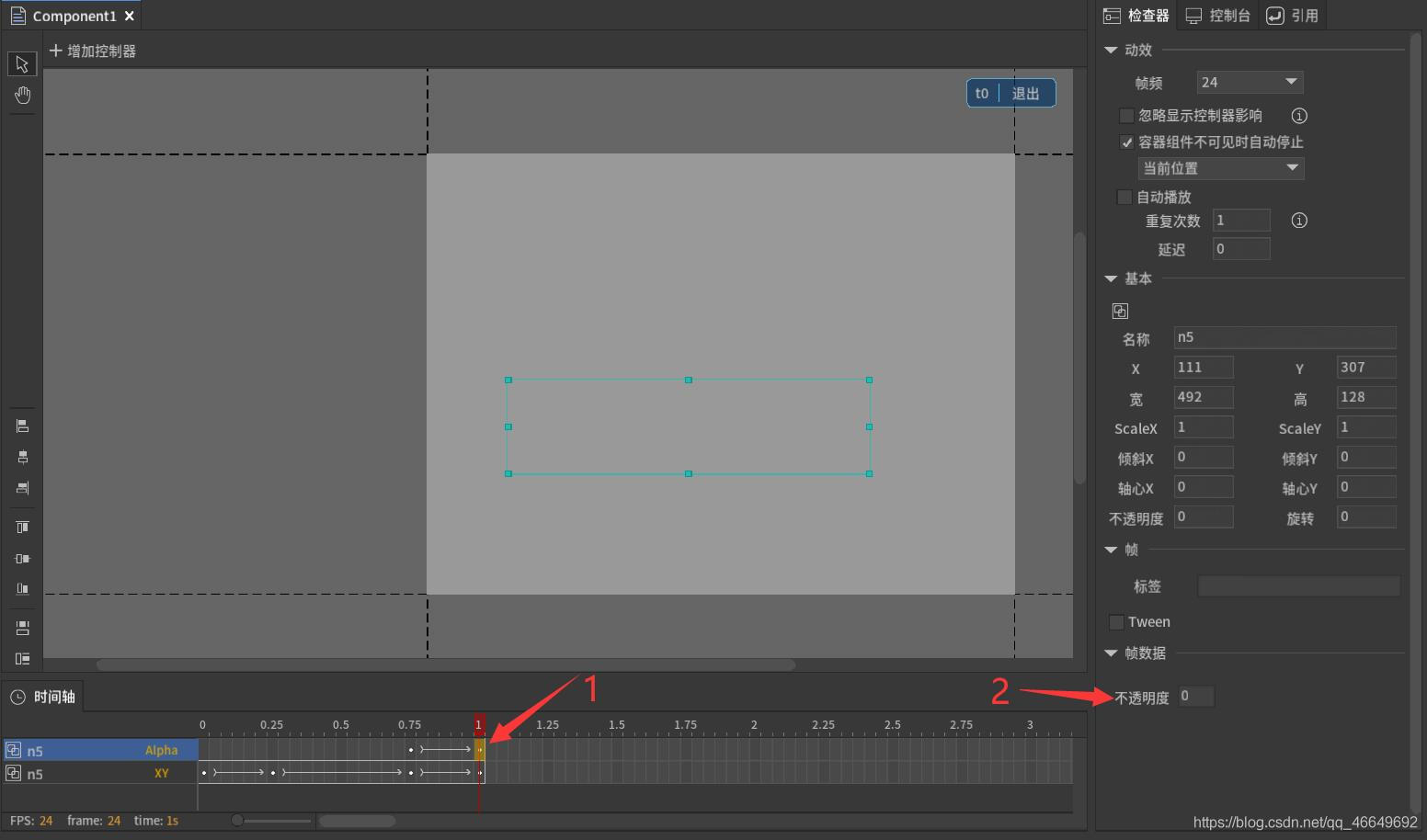
(2) Enter dynamic editing again , Try to do some special effects by yourself , No specific requirements 
(3) Make some small changes 
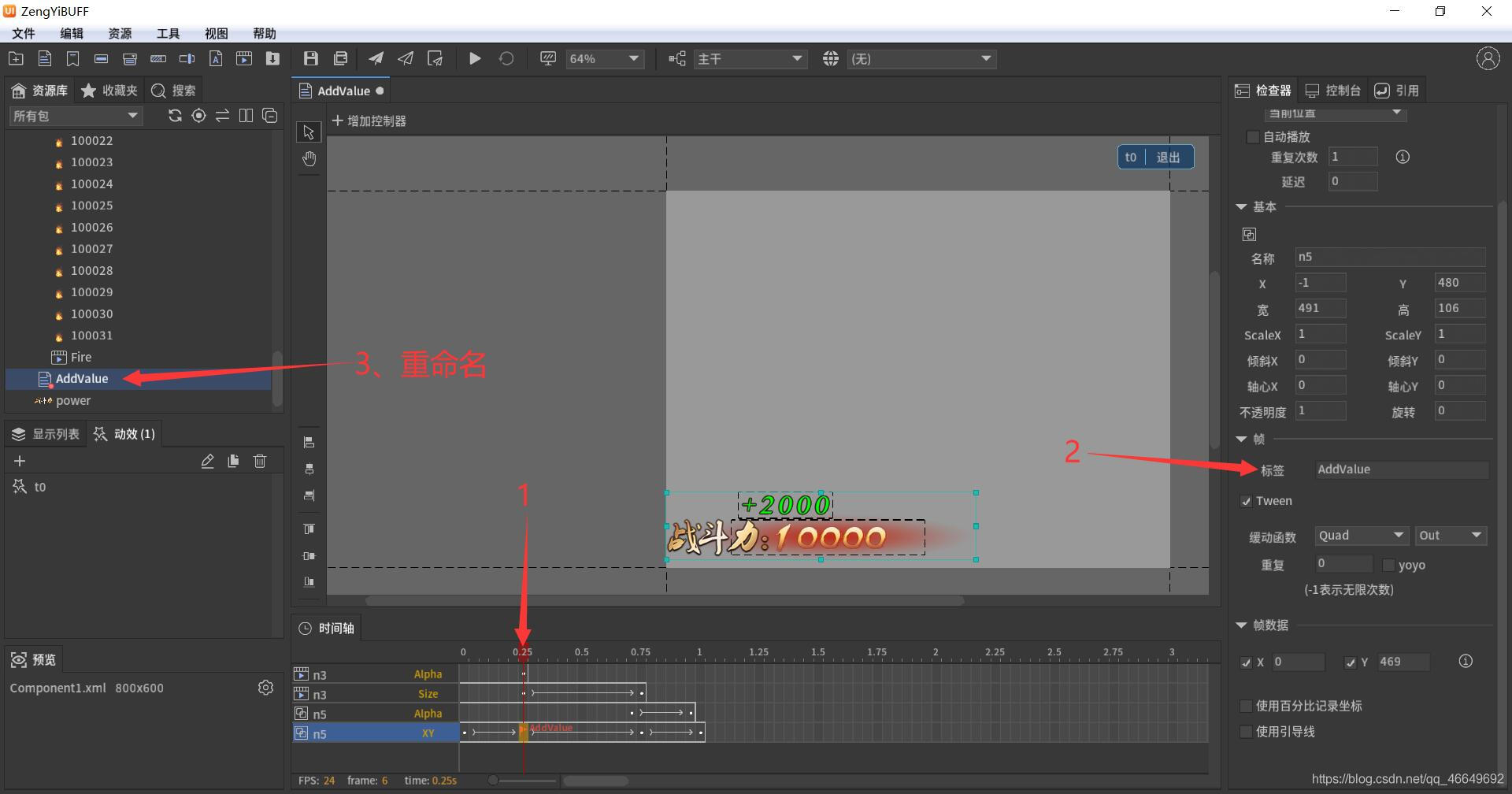
5、 Make buttons
Increase the value of the value by clicking the button .
(1) Import material 

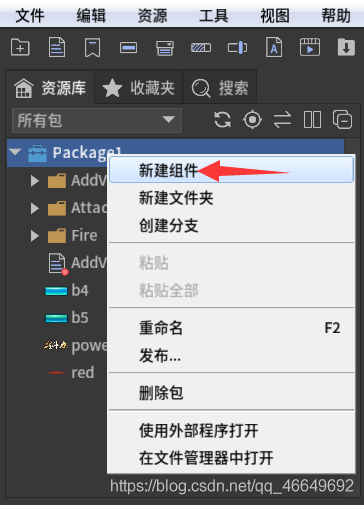
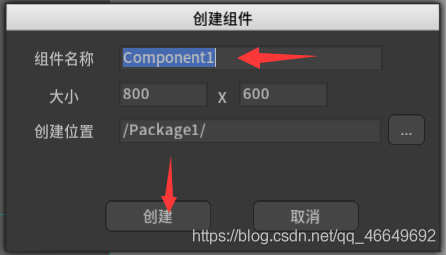
(2) New component , Used to control the button display , That is, the main scene ( Main panel )

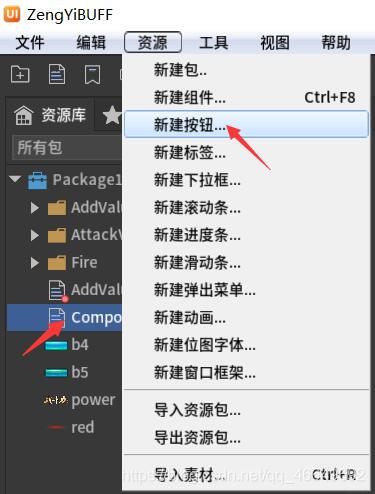
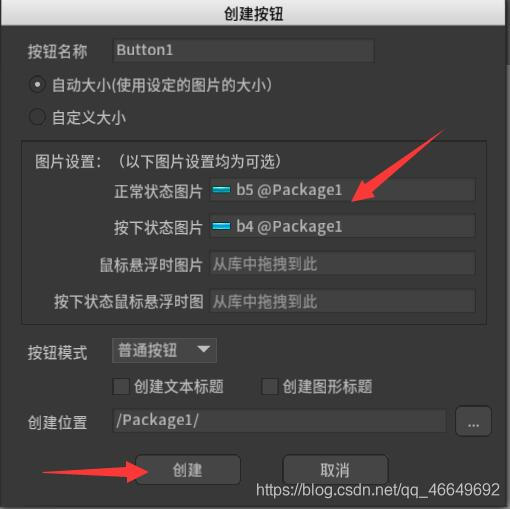
(3) The new button 

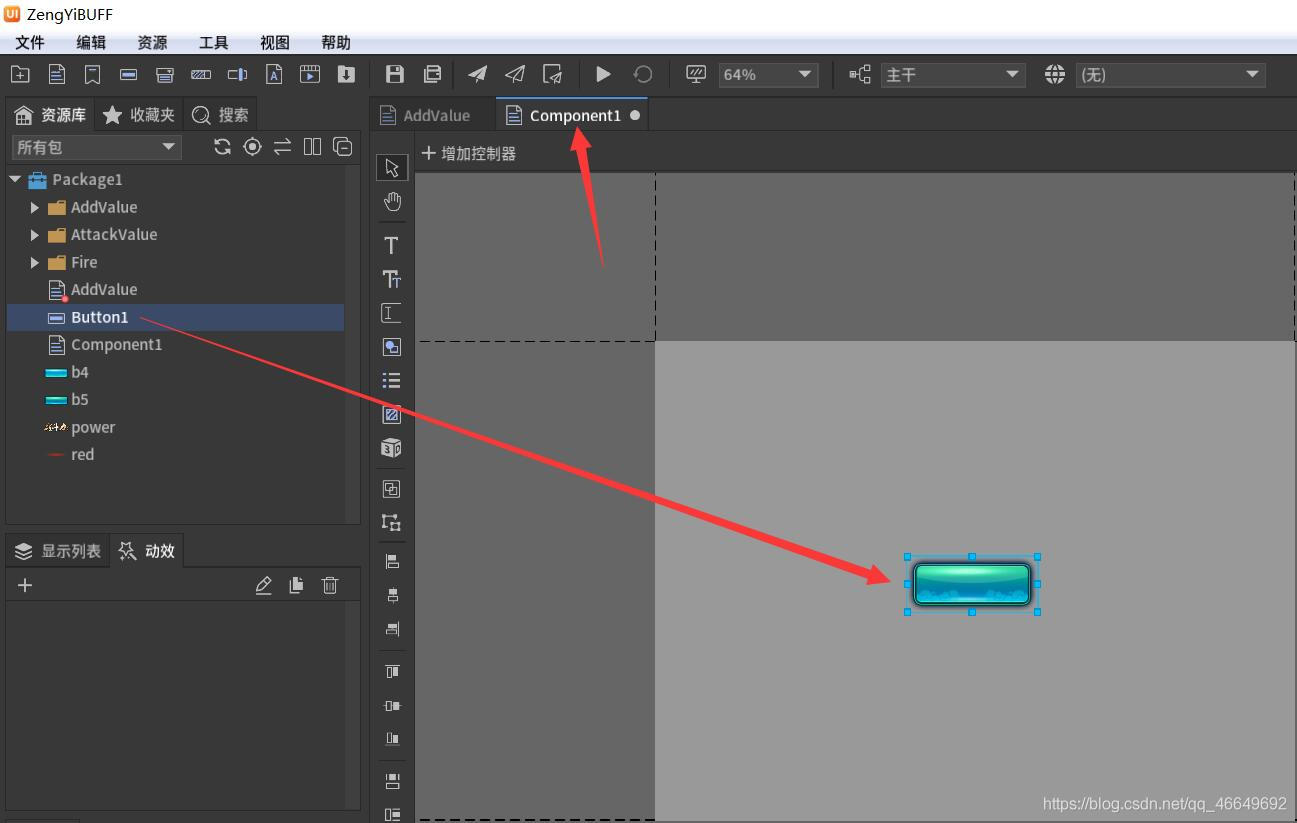
(4) Drag the button to Component1 In the component 
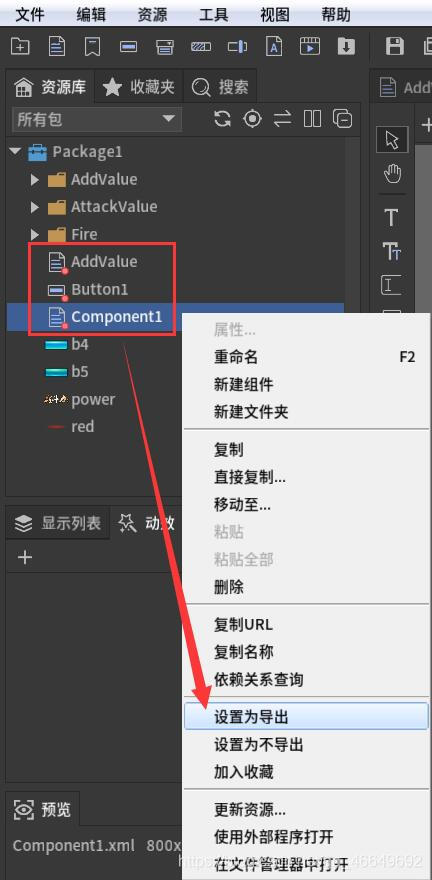
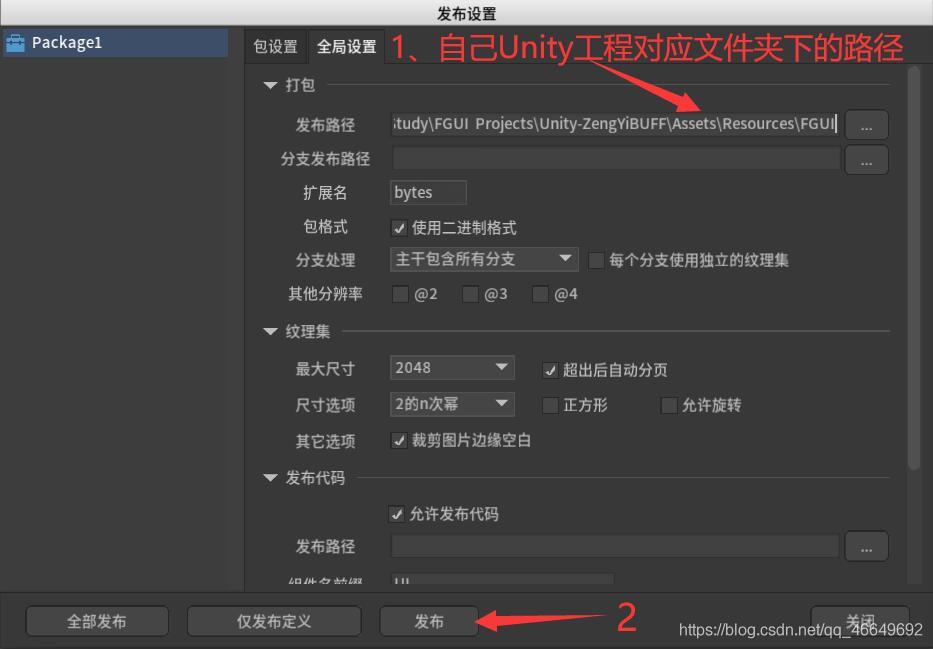
6、 Packaging releases



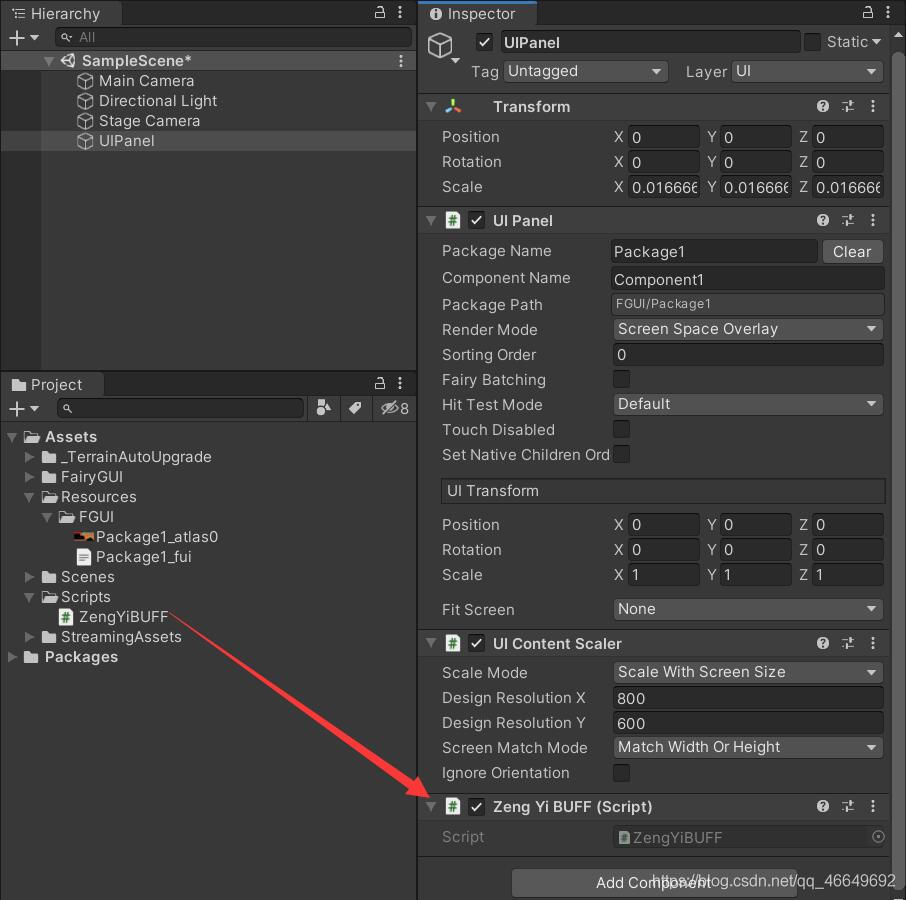
Two 、Unity The operation
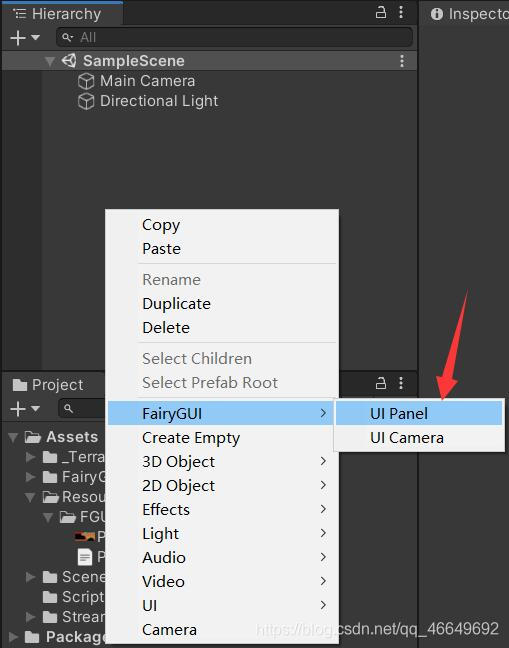
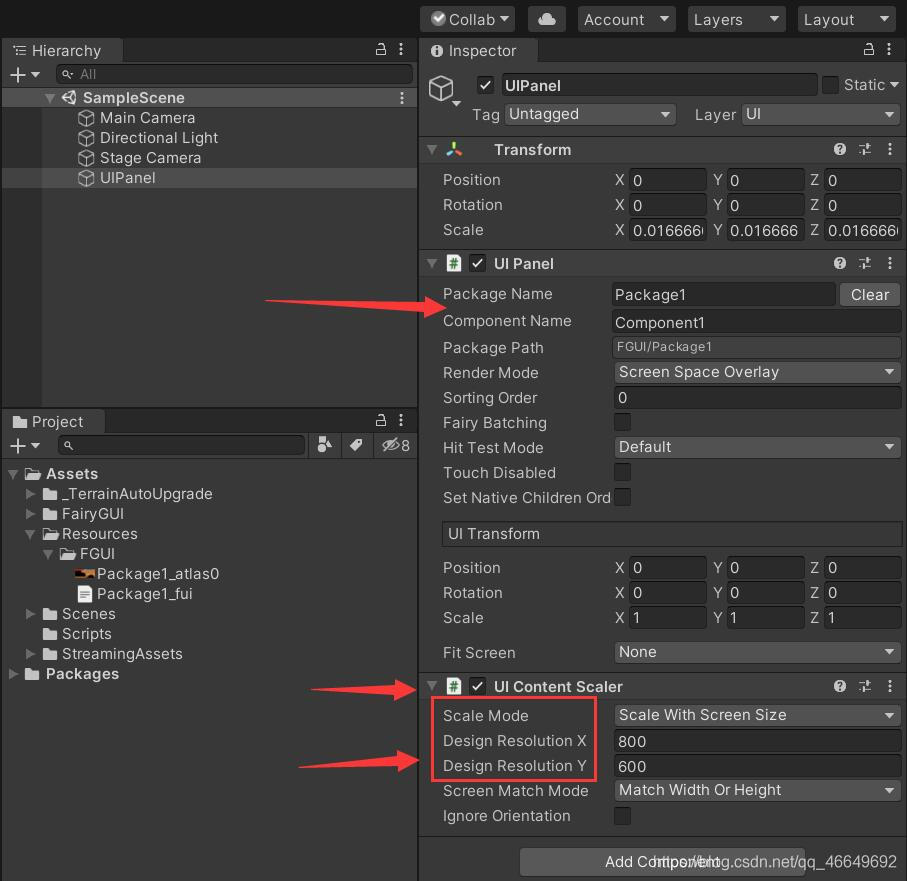
1、 Display button


2、 Write a script

Be careful : Need to introduce DOTween.dll library , The first thing you need to do is Unity Search in the resource store of “dotween”, Import after downloading , Only in C# The script introduces using DG.Tweening; The namespace of .
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
using DG.Tweening;
public class ZengYiBUFF : MonoBehaviour
{
private GComponent mainUI; // Lord UI
private GComponent addValueCom; // Add value components
private float startValue; // End value
private float endValue; // Starting value
void Start()
{
mainUI = GetComponent<UIPanel>().ui; // Get master UI
addValueCom = UIPackage.CreateObject("Package1", "AddValue").asCom;
//.asCom Turn it into GComponent type
addValueCom.GetTransition("t0").SetHook("AddValue", AddAttackValue); // Set up FGUI The event of the keyframe corresponding to the tag added in
mainUI.GetChild("n0").onClick.Add(() => {
PlayUI(addValueCom); }); // Register the monitoring event for the button
// Set its tag status
}
// Update is called once per frame
void Update()
{
}
private void PlayUI(GComponent targetCom)
{
mainUI.GetChild("n0").visible = false;
GRoot.inst.AddChild(targetCom);
Transition t = targetCom.GetTransition("t0");// Set dynamic effect correlation
startValue = 10000;
int add = Random.Range(1000, 3000);
endValue = startValue + add;
addValueCom.GetChild("n2").text = startValue.ToString();
addValueCom.GetChild("n4").text = add.ToString();
t.Play(() =>
{
mainUI.GetChild("n0").visible = true;
GRoot.inst.RemoveChild(targetCom);
}
);
}
/// <summary>
/// This method is to reduce the current combat effectiveness from 10000 Add to 12000,
/// Need to introduce using DG.Tweening Namespace (Unity Download from the resource store )
/// </summary>
private void AddAttackValue()
{
DOTween.To(() => startValue, x => {
addValueCom.GetChild("n2").text = Mathf.Floor(x).ToString(); }, endValue, 0.3f).SetEase(Ease.Linear).SetUpdate(true);
}
}
3、 Running effect

边栏推荐
- Compilation principle: preprocessing of source program and design and implementation of lexical analysis program (including code)
- Particle system for introduction to unity3d Foundation (attribute introduction + case production of flame particle system)
- Unity3d camera, the keyboard controls the front and rear left and right up and down movement, and the mouse controls the rotation, zoom in and out
- @The difference between Autowired and @resource
- How to add music playback function to Arduino project
- 基于Redis的分布式锁 以及 超详细的改进思路
- Redis 缓存更新策略,缓存穿透、雪崩、击穿问题
- Basic operations of databases and tables ----- classification of data
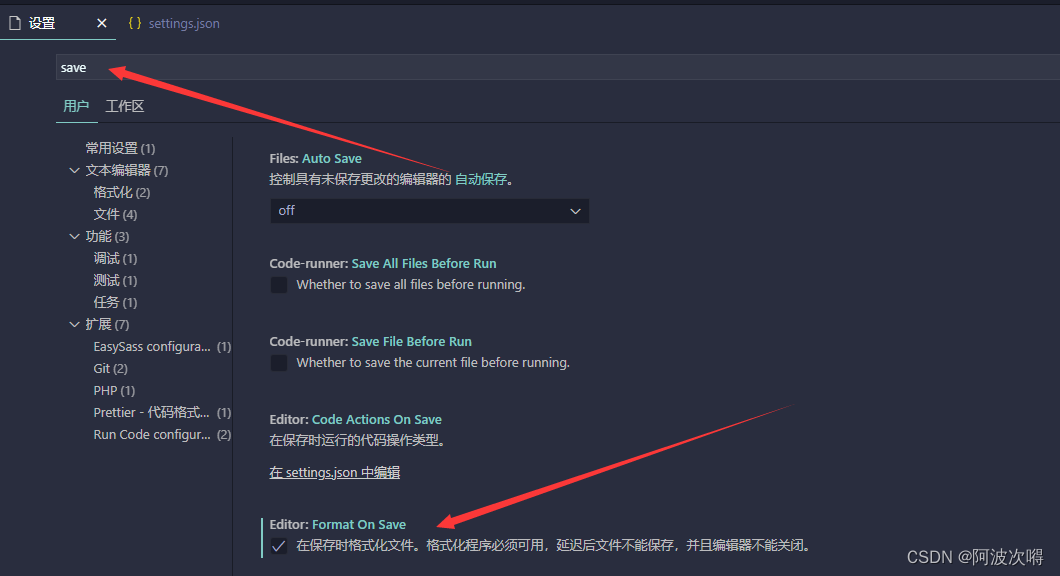
- Vscode basic configuration
- Postman 中级使用教程【环境变量、测试脚本、断言、接口文档等】
猜你喜欢

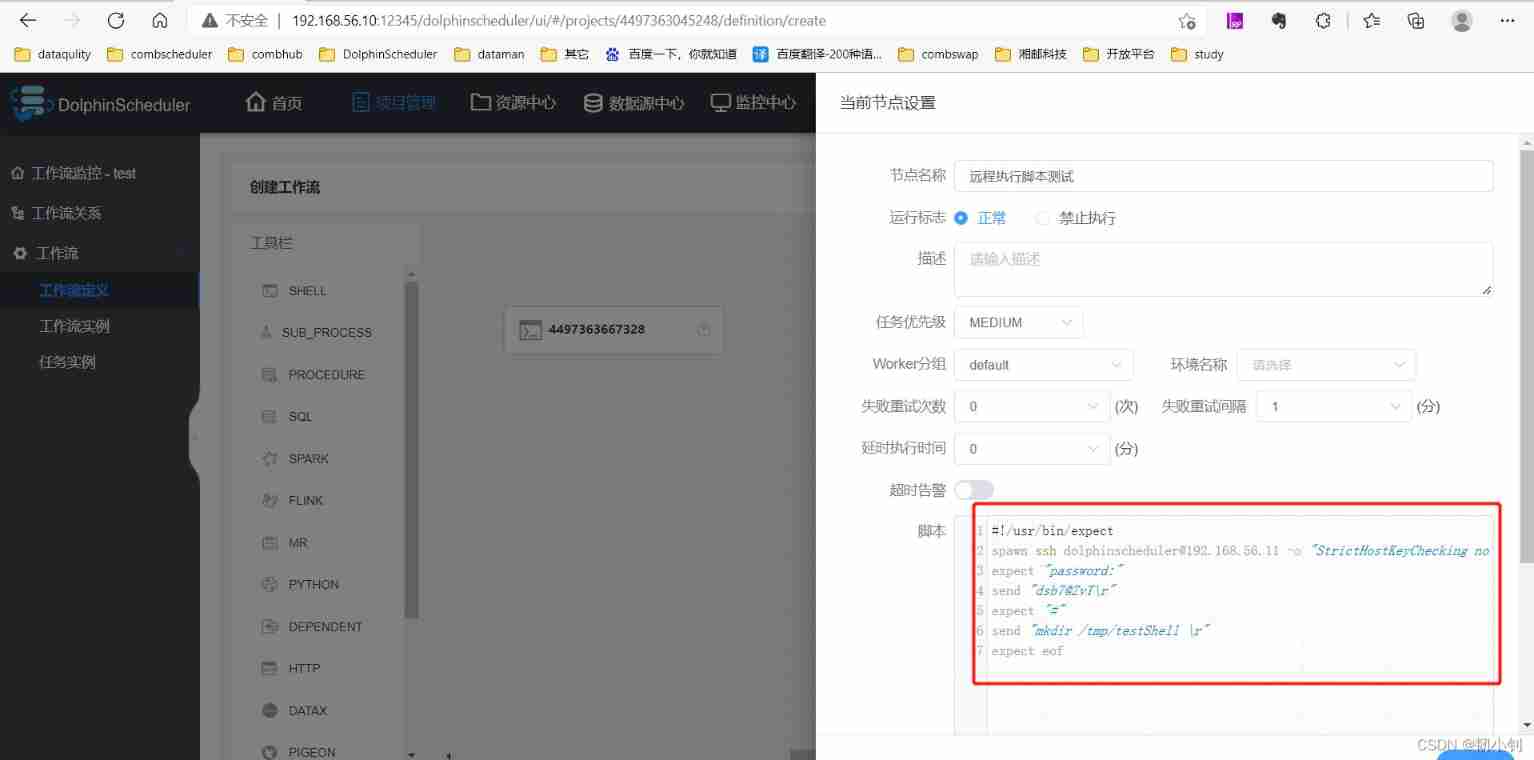
The dolphin scheduler remotely executes shell scripts through the expect command

The master of double non planning left the real estate company and became a programmer with an annual salary of 25W. There are too many life choices at the age of 25

编译原理:源程序的预处理及词法分析程序的设计与实现(含代码)

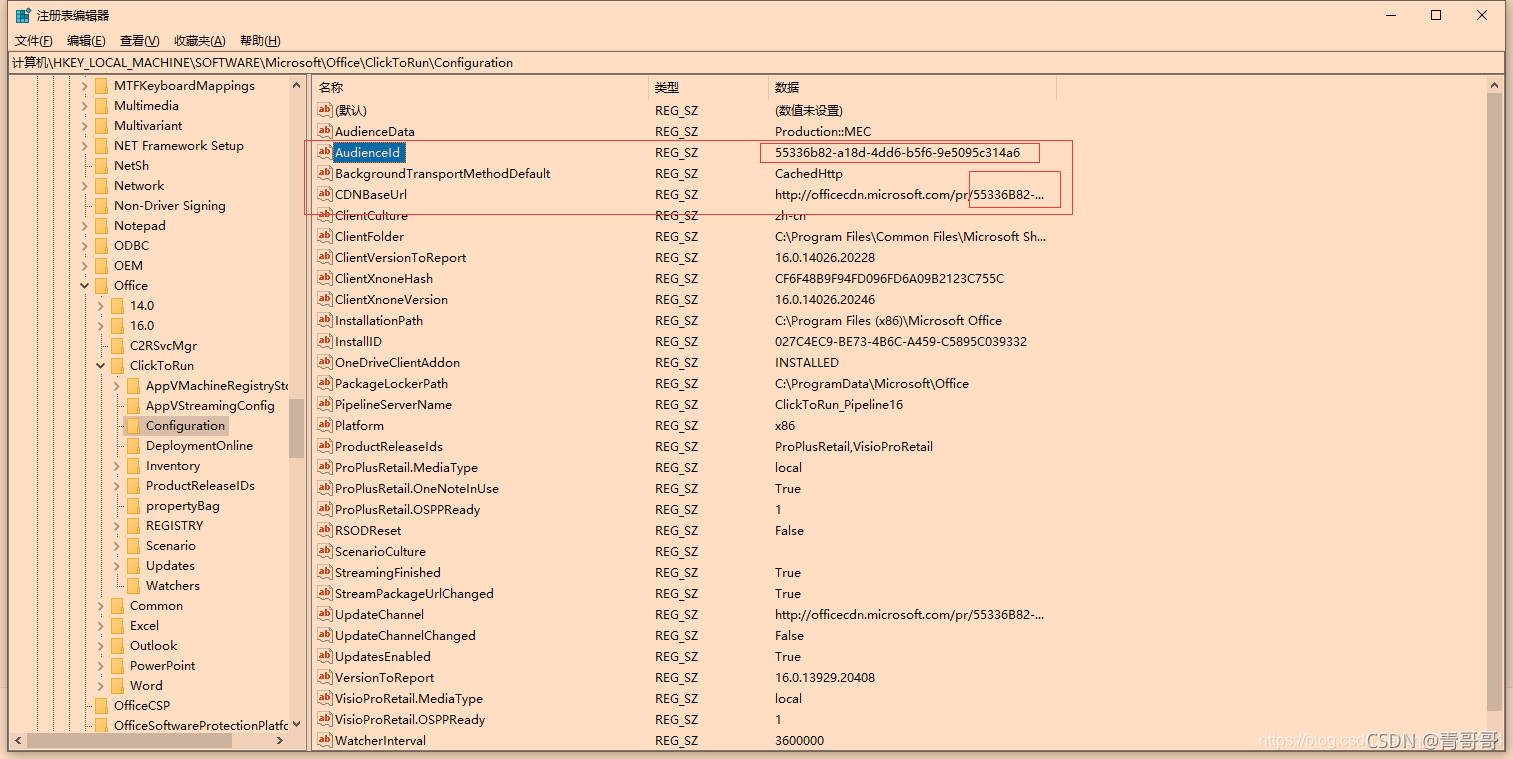
Office提示您的许可证不是正版弹框解决
![Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]](/img/b0/176bf6dea2201afc892d6750c5974b.png)
Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]

idea中好用的快捷键

Redis based distributed locks and ultra detailed improvement ideas

JS變量類型以及常用類型轉換

Vscode basic configuration

(3) Introduction to bioinformatics of R language - function, data Frame, simple DNA reading and analysis
随机推荐
基於Redis的分布式ID生成器
Redis cache update strategy, cache penetration, avalanche, breakdown problems
Custom view puzzle getcolor r.color The color obtained by colorprimary is incorrect
Fabrication d'un sac à dos simple fairygui
(四)R语言的数据可视化——矩阵图、柱状图、饼图、散点图与线性回归、带状图
(课设第一套)1-5 317号子任务 (100 分)(Dijkstra:重边自环)
Pat 1097 duplication on a linked list (25 points)
JS variable types and common type conversions
Latex learning
(五)R语言入门生物信息学——ORF和序列分析
There is no red exclamation mark after SVN update
Fabrication of fairygui simple Backpack
Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]
2022.2.12 resumption
FairyGUI人物状态弹窗
The dolphin scheduler remotely executes shell scripts through the expect command
Database course design: college educational administration management system (including code)
Easy to use shortcut keys in idea
@Autowired 和 @Resource 的区别
[offer18] delete the node of the linked list