当前位置:网站首页>JS變量類型以及常用類型轉換
JS變量類型以及常用類型轉換
2022-07-06 12:09:00 【阿波次嘚】
JS變量類型
原始類型:Number、String、Boolern、undefined、NULL–存儲在棧中
引用類型:Object --存儲在堆中
1.數值型–Number:數字
(1)整型:正負整數和零
(2)浮點型:小數(1.11e+1 = 11.1)
2.字符串型–String
用單引號(‘abc’)、雙引號 (“abc”)、模板字符串(``)包起來的字符集合。
3.布爾型–Boolern
true 和 false
4.未定義類型–undefined
5.空類型–NULL
它的類型其實是一個對象
6.對象類型–Object
對象裏存放的是屬性和方法
var obj = {
a:a,
b:func1
}
分類:
宿主對象 宿主就是環境
前端所接觸到的環境有兩類 :
1.瀏覽器環境 --提供的window對象(全局對象)及其子對象
2.服務器環境 – nodejs提供的環境 – global 對象(全局對象)及其子對象
這兩個環境都可以運行js代碼。
相同點是都使用ChromeV8引擎 – 因為它是目前性能最高的引擎
不同點是 兩個環境所提供的API不同
內置對象
JavaScript提供了一些內置的對象和函數:
String、Math、Date、Array…
自定義對象
我們自己定義的類實例化對象
7.Symbol類型
詳情請查看
https://es6.ruanyifeng.com/#docs/symbol
7.BigInt類型
var bg = 121212n; // 在數字後加 ‘n’
注意:
1.BigInt 類型不能用 Math 對象的方法。
2.不能和 Number 示例混合運算。
類型轉換
分為:隱式轉換和强制轉換
其他類型轉為數字:
隱式轉換 – 程序運行中自動轉換

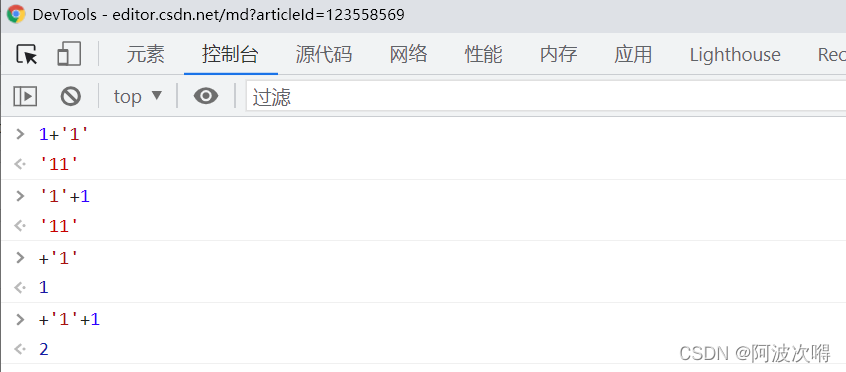
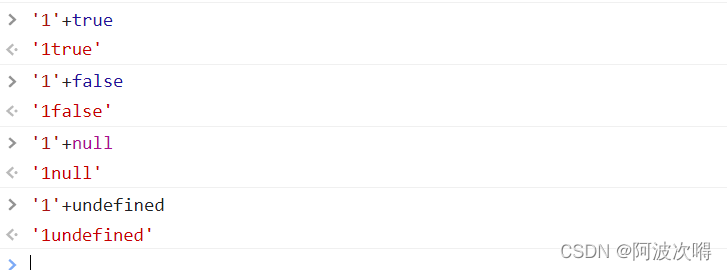
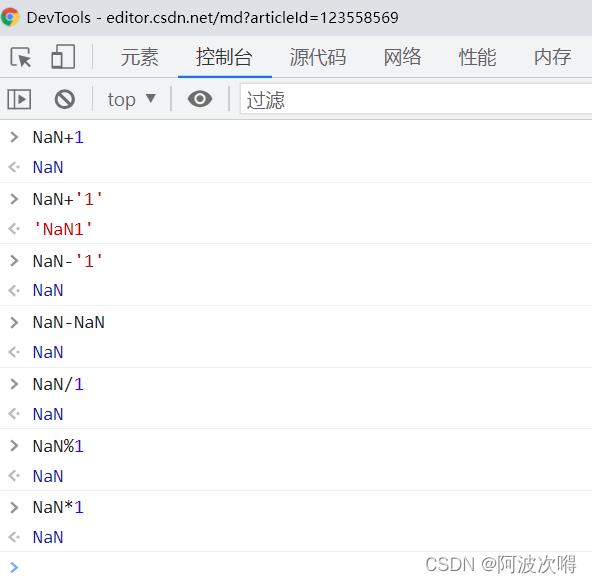
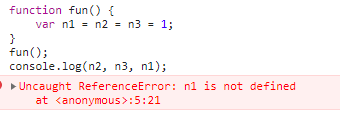
加號與其他運算符先比較除了 算數運算 還有 拼接字符串 的作用
如上圖所示:拼接字符串的優先級要大於算術運算 (會先進行字符串拼接 如果沒有字符串拼接才會執行算術運算)
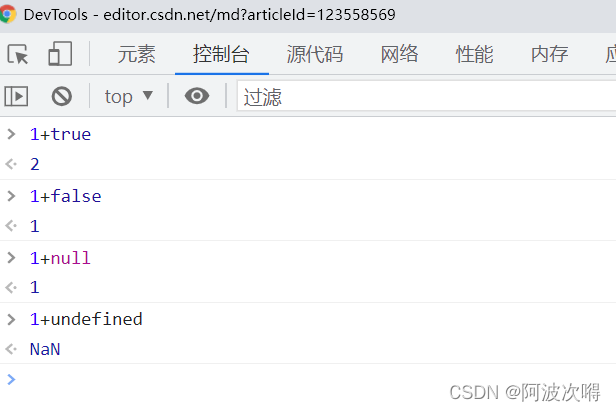
true 隱式轉換為了1
false 和 null 隱式轉換為了0
undefined 轉為了 NaN =>Not a Number
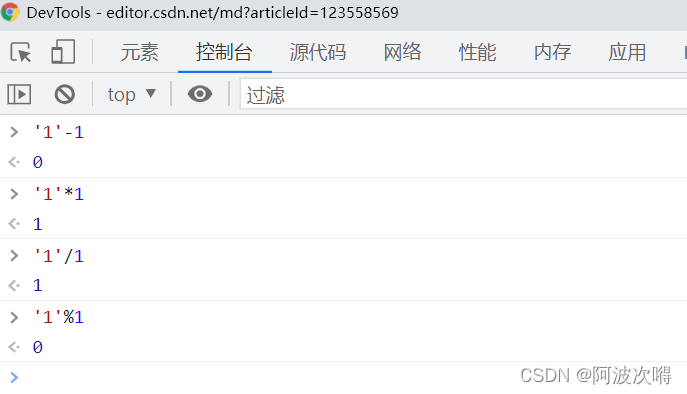
减、乘、除、取模 都可以將字符串轉為數字 將數字轉為字符串 (1+’’)即可
~~運算符使用適當可以在工作中輕松將字符串和數字的相互轉換
NaN運算
NaN進行數學運算的結果都為NaN 即使是NaN之間進行運算也是NaN
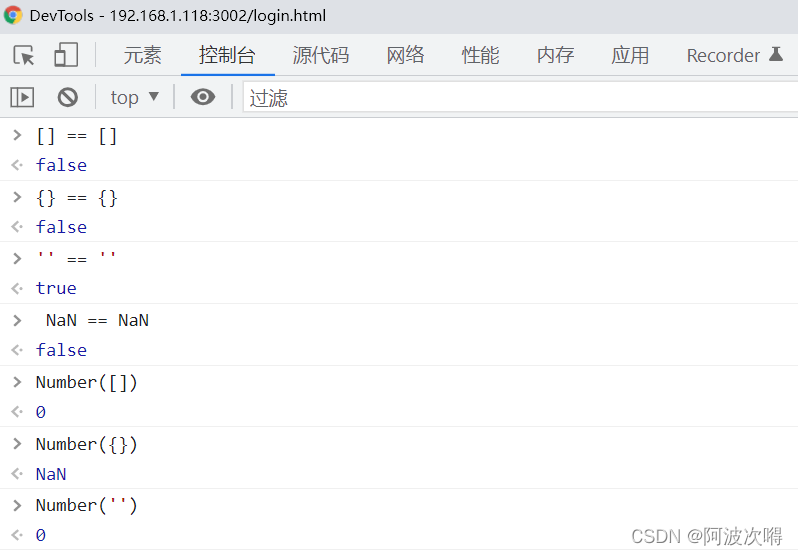
隱式轉換所使用的函數是Number
强制轉換–手動轉換
强制轉數字
Number(‘1’) //1
Number(‘1a’) //NaN
Number(true) //1
Number(false) //0
Number(undefined) //NaN
Number(null) //0
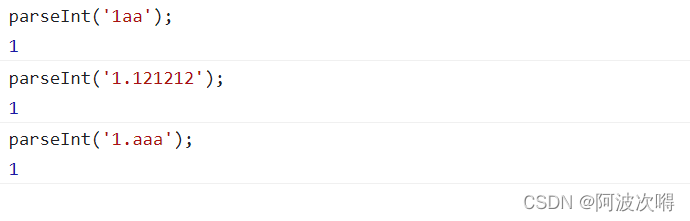
强制轉整型
只能轉數字 碰到字母或小數點或其他字符 停止截取 轉換失敗結果為 NaN
parseInt 返回十進制 或者NaN,它有兩個參數 parseInt(要轉換的值,轉換的進制) 會忽略字符串最開始的空白字符
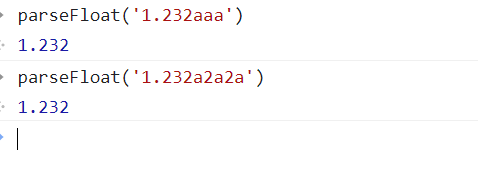
强制轉浮點型
碰到字母等 停止截取 轉換失敗結果為 NaN 會忽略字符串最開始的空白字符
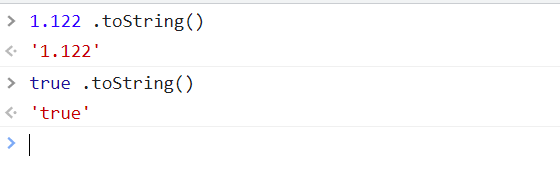
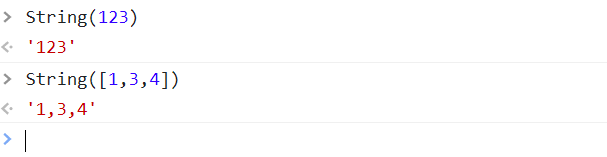
强制轉字符串
注:如果直接在數字、true等基礎上調用API 可用 數字+空格+.API
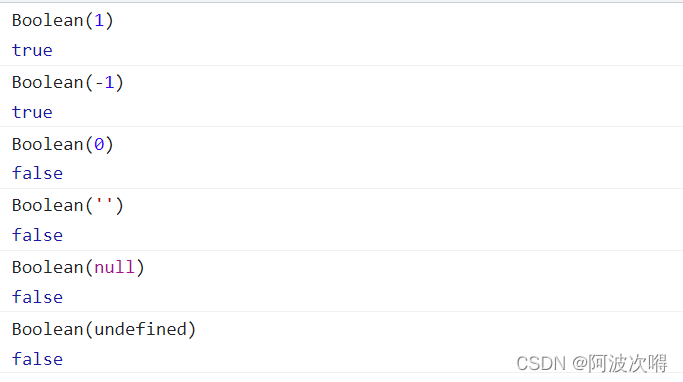
强轉布爾型
轉布爾型為false 的 情况 :’’ NaN 0 null undefined
隱式轉換為布爾型
!!num // 雙感歎+變量名
~~//我在程序中經常這樣寫 先將我們能預料到的錯誤在方法最開始進行驗證 如果出錯 則 return;
if(!num){
//錯誤提示代碼
return;
}
边栏推荐
猜你喜欢
随机推荐
Contiki源码+原理+功能+编程+移植+驱动+网络(转)
Bubble sort [C language]
Vert. x: A simple TCP client and server demo
高通&MTK&麒麟 手机平台USB3.0方案对比
Pytoch implements simple linear regression demo
FTP file upload file implementation, regularly scan folders to upload files in the specified format to the server, C language to realize FTP file upload details and code case implementation
Machine learning -- decision tree (sklearn)
Fashion-Gen: The Generative Fashion Dataset and Challenge 论文解读&数据集介绍
列表的使用
E-commerce data analysis -- User Behavior Analysis
Working principle of genius telephone watch Z3
A possible cause and solution of "stuck" main thread of RT thread
ARM PC=PC+8 最便于理解的阐述
Kaggle competition two Sigma connect: rental listing inquiries (xgboost)
冒泡排序【C语言】
OSPF message details - LSA overview
Several declarations about pointers [C language]
R & D thinking 01 ----- classic of embedded intelligent product development process
Basic operations of databases and tables ----- view data tables
[esp32 learning-2] esp32 address mapping









![[template] KMP string matching](/img/f9/cd8b6f8e2b0335c2ec0a76fc500c9b.jpg)