当前位置:网站首页>Progressive JPEG pictures and related
Progressive JPEG pictures and related
2022-07-05 09:08:00 【Flying bear blablabla】
Recently, I have seen some websites jpg When presenting pictures in format , There are two ways , One is top-down scanning , There is another kind, first of all, blurred pictures , Then gradually clear ( It's like GIF Staggered display of formats ).
One 、 basic JPEG(baseline jpeg) And progressive JPEG
The size of the picture :
Zhang Xinxu's personal blog sees :
The same jpg picture , If you save it as basic and progressive, which size is smaller ?
According to me 3 Finally, test with pictures of different styles , Find out , Baidu Encyclopedia said that the size of progressive pictures is smaller than that of basic ones, which is inaccurate .
among , There is basically no rule in the size relationship between the two . Here are his test results :
| Picture thumbnail | test result |
|---|---|
| Picture quality 59% And below , gradual JPEG The picture is smaller ; The quality of 60% And above , basic JPEG smaller |
| Picture quality 82% And above , gradual JPEG The picture is smaller ; The quality of 81% And the following , basic JPEG smaller |
| No matter how good the picture is , It's all gradual JPEG The picture is smaller |
however , In terms of probability , Most of the time , Progressive type JPEG Smaller than the basic image size . However , The size difference is compared with the size of the original drawing , Isn't worth mentioning , therefore , The so-called picture size cannot be used as the basis for selecting two kinds of pictures .
Download rendering speed
A man named Ann Robson People who , Recently, I tested the progressive image rendering under various browsers .
The following figure for FireFox Comparison chart of rendering speed under the browser :

When the large outline is loaded OK When , The last suckling pig in Xiaotu hasn't been born yet ; The basic suckling pig diagram has not started loading ! obviously , Robertson is trying to tell us , gradual JPEG Download faster .
The following table shows the test results under each browser :
| browser ( Specific test version ) | gradual jpeg Foreground rendering | gradual jpeg Background rendering |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | Gradually ( Pretty fast !) | Gradually ( Pretty fast !) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | Gradually ( Pretty fast !) | Immediately after downloading the file ( slow ) |
| Internet Explorer 8 | Immediately after downloading the file ( slow ) | Immediately after downloading the file ( slow ) |
| Internet Explorer 9 | Gradually ( Pretty fast !) | Immediately after downloading the file ( slow ) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | Immediately after downloading the file ( slow ) | Immediately after downloading the file ( slow ) |
| Opera (v 11.60) | Immediately after downloading the file ( slow ) | Immediately after downloading the file ( slow ) |
The conclusion is simple ,Chrome + Firefox + IE9 browsers , Progressive picture loading is faster , And much faster , As for other browsers , It is consistent with the loading of basic pictures , At least not a drag .
Scott Gilbertson There are other supplements to progressive pictures :
1. You never know the basic picture content , Unless it is completely loaded ;
2. Progressive pictures are sized and framed at the beginning , Not like a basic picture , Backflow due to unset size —— Improved rendering performance ;
3. Progressive pictures also have shortcomings , Just eat CPU Eat memory .
These are the contents , Weigh the use in your hand . generally speaking , Progressive is recommended for large size pictures JPEG.
//zxx: png Pictures can also be presented incrementally
Two 、 Progressive type JPEG establish
photoshop Generate
Everybody knows photoshop There was a “ Stored as web Format used ”, That continuous check is progressive JPEG Picture. , You also need to check the conversion to sRGB Options , In some browsers , The image is set to CMYK There will be some problems !

边栏推荐
- kubeadm系列-00-overview
- 太不好用了,长文章加图文,今后只写小短文
- Ministry of transport and Ministry of Education: widely carry out water traffic safety publicity and drowning prevention safety reminders
- Introduction Guide to stereo vision (4): DLT direct linear transformation of camera calibration [recommended collection]
- asp. Net (c)
- Priority queue (heap)
- [beauty of algebra] singular value decomposition (SVD) and its application to linear least squares solution ax=b
- [beauty of algebra] solution method of linear equations ax=0
- uni-app 实现全局变量
- L'information et l'entropie, tout ce que vous voulez savoir est ici.
猜你喜欢

Use and programming method of ros-8 parameters

Introduction Guide to stereo vision (7): stereo matching

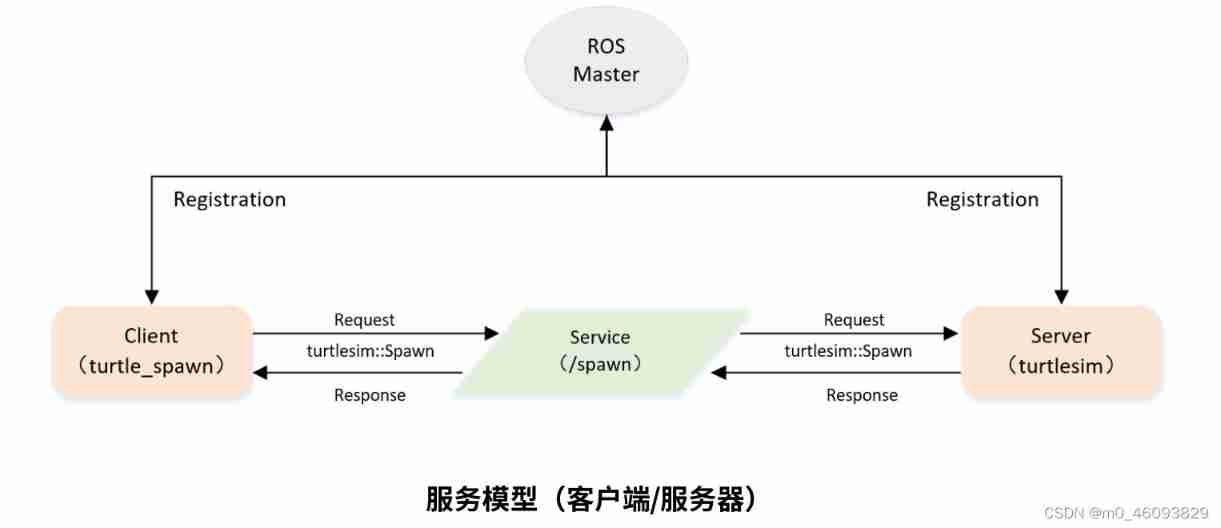
Ros- learn basic knowledge of 0 ROS - nodes, running ROS nodes, topics, services, etc

编辑器-vi、vim的使用

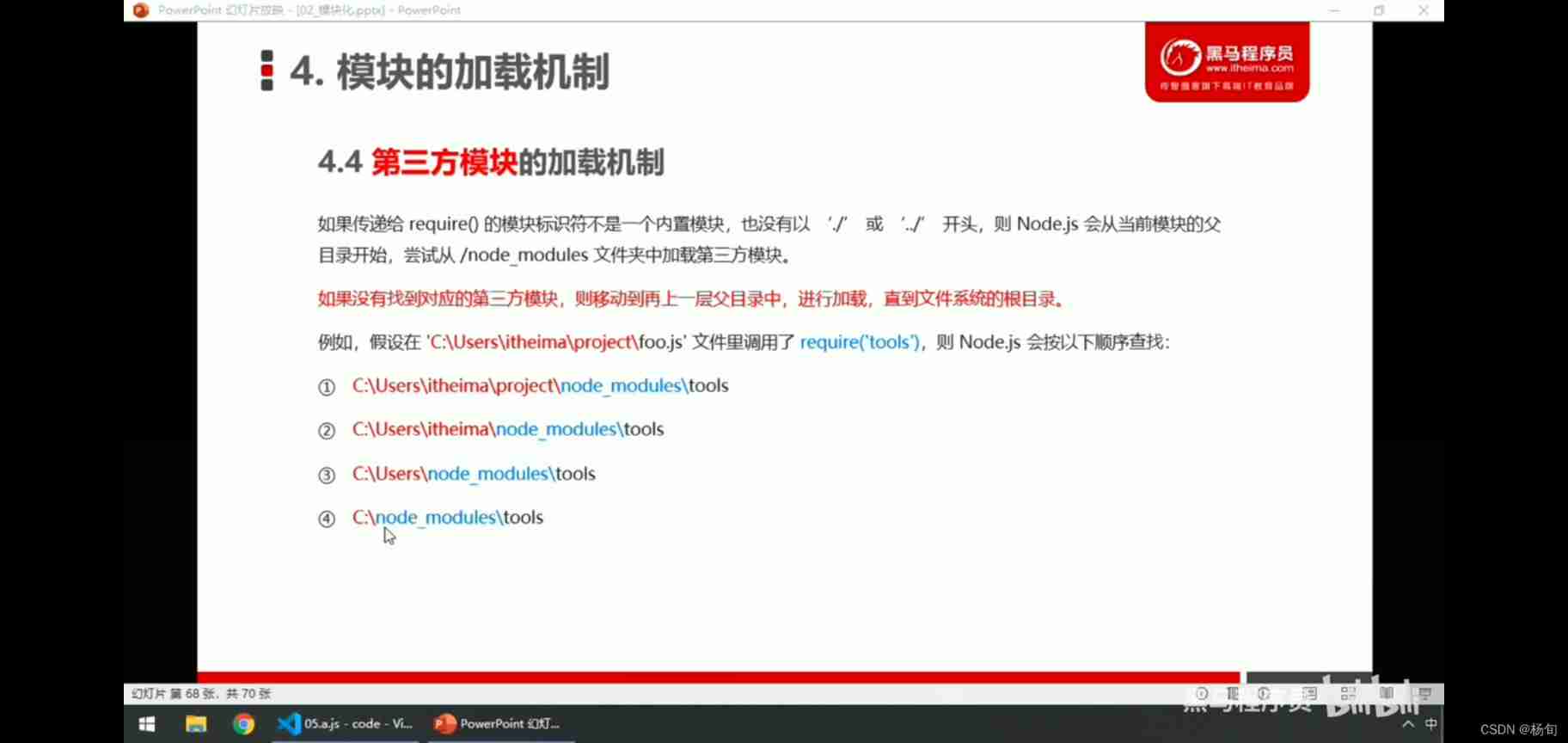
Nodejs modularization

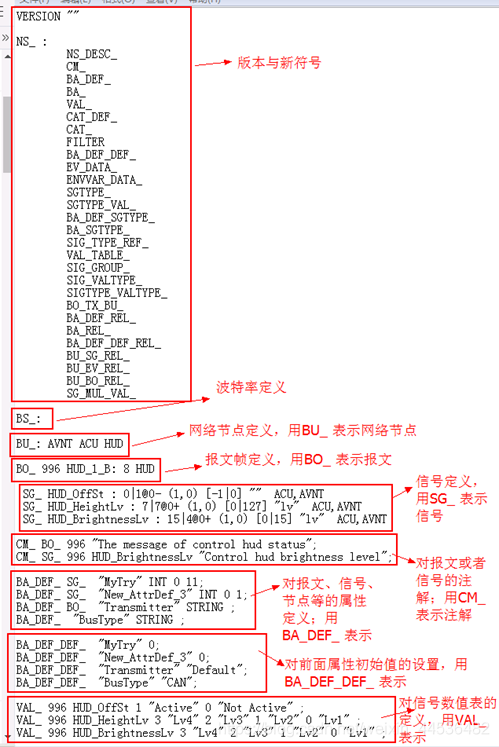
AUTOSAR从入门到精通100讲(103)-dbc文件的格式以及创建详解
![[technical school] spatial accuracy of binocular stereo vision system: accurate quantitative analysis](/img/59/823b587566f812c76e0e4dee486674.jpg)
[technical school] spatial accuracy of binocular stereo vision system: accurate quantitative analysis

Programming implementation of ROS learning 5-client node

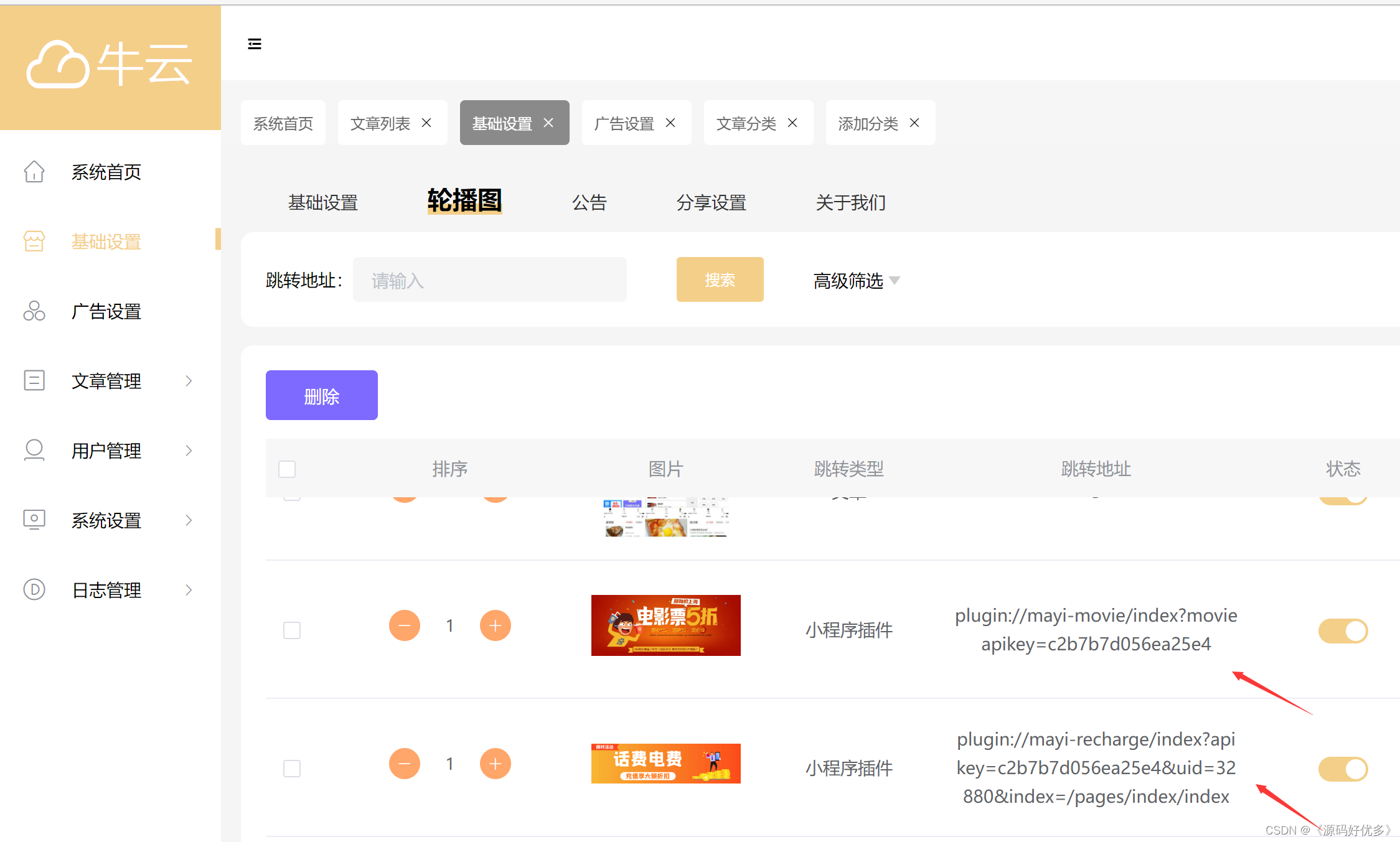
Add discount recharge and discount shadow ticket plug-ins to the resource realization applet

Programming implementation of ROS learning 6 -service node
随机推荐
Codeworks round 638 (Div. 2) cute new problem solution
Use arm neon operation to improve memory copy speed
2309. The best English letters with both upper and lower case
迁移学习和域自适应
Codeforces Round #648 (Div. 2) D. Solve The Maze
Array,Date,String 对象方法
MPSoC QSPI flash upgrade method
Dynamic dimensions required for input: input, but no shapes were provided. Automatically overriding
nodejs_ fs. writeFile
C # draw Bezier curve with control points for lattice images and vector graphics
Codeworks round 681 (Div. 2) supplement
Programming implementation of subscriber node of ROS learning 3 subscriber
np. allclose
What is a firewall? Explanation of basic knowledge of firewall
什么是防火墙?防火墙基础知识讲解
[Niuke brush questions day4] jz55 depth of binary tree
[beauty of algebra] singular value decomposition (SVD) and its application to linear least squares solution ax=b
Applet (global data sharing)
Huber Loss
[daiy4] copy of JZ35 complex linked list


