当前位置:网站首页>Shutter web hardware keyboard monitoring
Shutter web hardware keyboard monitoring
2022-07-05 06:08:00 【bawomingtian123】
Flutter web Use keyboard monitoring when developing pages , I found a circle on the Internet and recommended it RawKeyboardListener Components
However, in the actual development process, it is found that the component often fails, resulting in the inability to monitor keyboard input .
Now the solution , Use HardwareKeyboard object .
How to get HardwareKeyboard Single case , Then add your own callback method
late HardwareKeyboard hardwareKeyboard;
@override
void initState() {
hardwareKeyboard = HardwareKeyboard.instance;
hardwareKeyboard.addHandler((event) {
print("event=${event.toStringShort()}");
return true;
});
super.initState();
}In this way, the hardware keyboard input can be monitored every time .
event=KeyDownEvent#b9cb2
event=KeyUpEvent#b073c
event=KeyDownEvent#8425d
event=KeyUpEvent#b8cec
event=KeyDownEvent#3c7a9
event=KeyUpEvent#c0b31
event=KeyDownEvent#9d155
event=KeyUpEvent#9b0ca
event=KeyDownEvent#5bd0b
event=KeyUpEvent#e8fdf
event=KeyDownEvent#78c1b
event=KeyUpEvent#0abb7The log table output is as above , We can totally rely on event Object to determine the current key input , Very convenient .
边栏推荐
- Simple knapsack, queue and stack with deque
- CF1634 F. Fibonacci Additions
- 传统数据库逐渐“难适应”,云原生数据库脱颖而出
- 网络工程师考核的一些常见的问题:WLAN、BGP、交换机
- 【Rust 笔记】14-集合(下)
- Introduction to convolutional neural network
- 884. Uncommon words in two sentences
- LeetCode 1200.最小绝对差
- Daily question 2013 Detect square
- [rust notes] 15 string and text (Part 1)
猜你喜欢

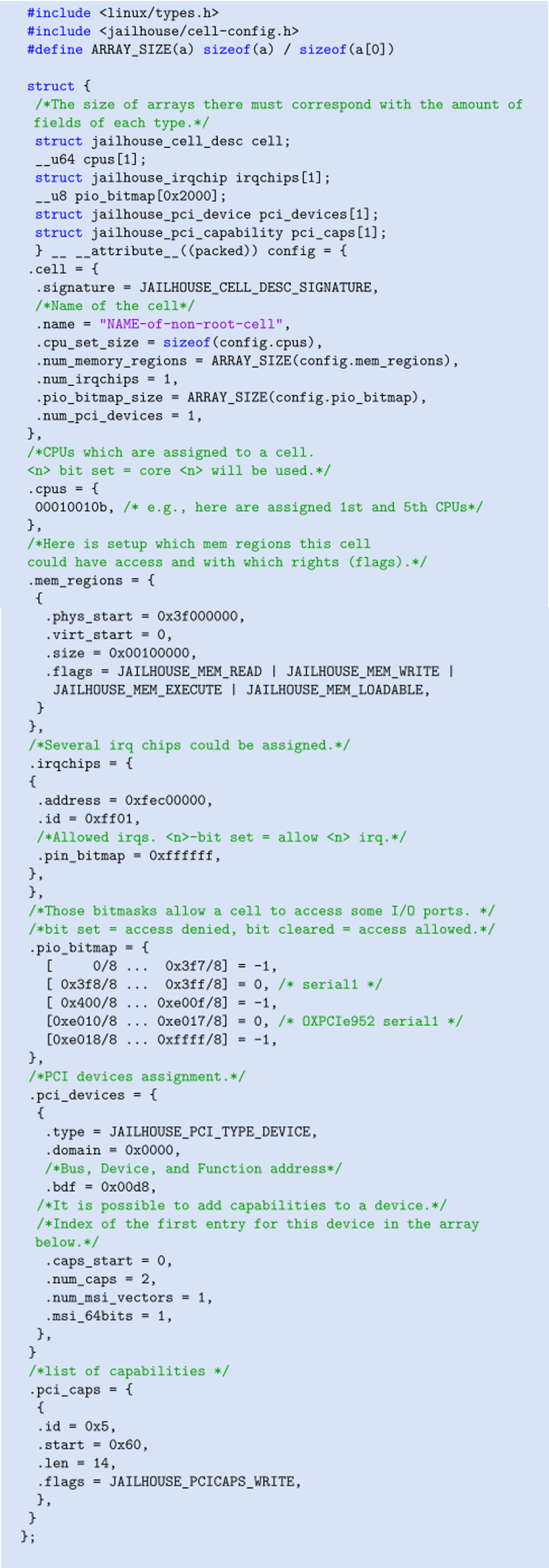
【Jailhouse 文章】Jailhouse Hypervisor
![[article de jailhouse] jailhouse hypervisor](/img/f4/4809b236067d3007fa5835bbfe5f48.png)
[article de jailhouse] jailhouse hypervisor
![[practical skills] technical management of managers with non-technical background](/img/4d/1081c71df6ee2087359111baf7498a.png)
[practical skills] technical management of managers with non-technical background
![[cloud native] record of feign custom configuration of microservices](/img/39/05cf7673155954c90e75a8a2eecd96.jpg)
[cloud native] record of feign custom configuration of microservices

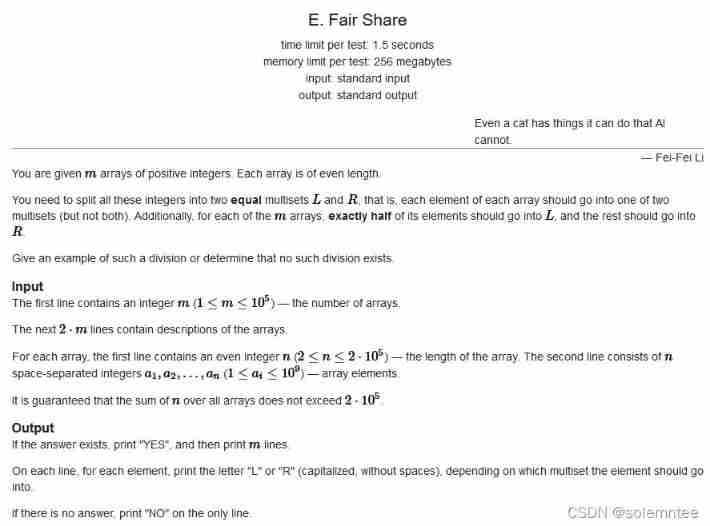
CF1634E Fair Share

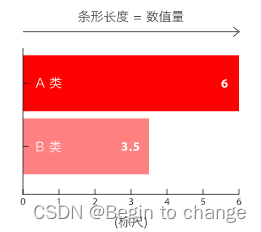
数据可视化图表总结(一)

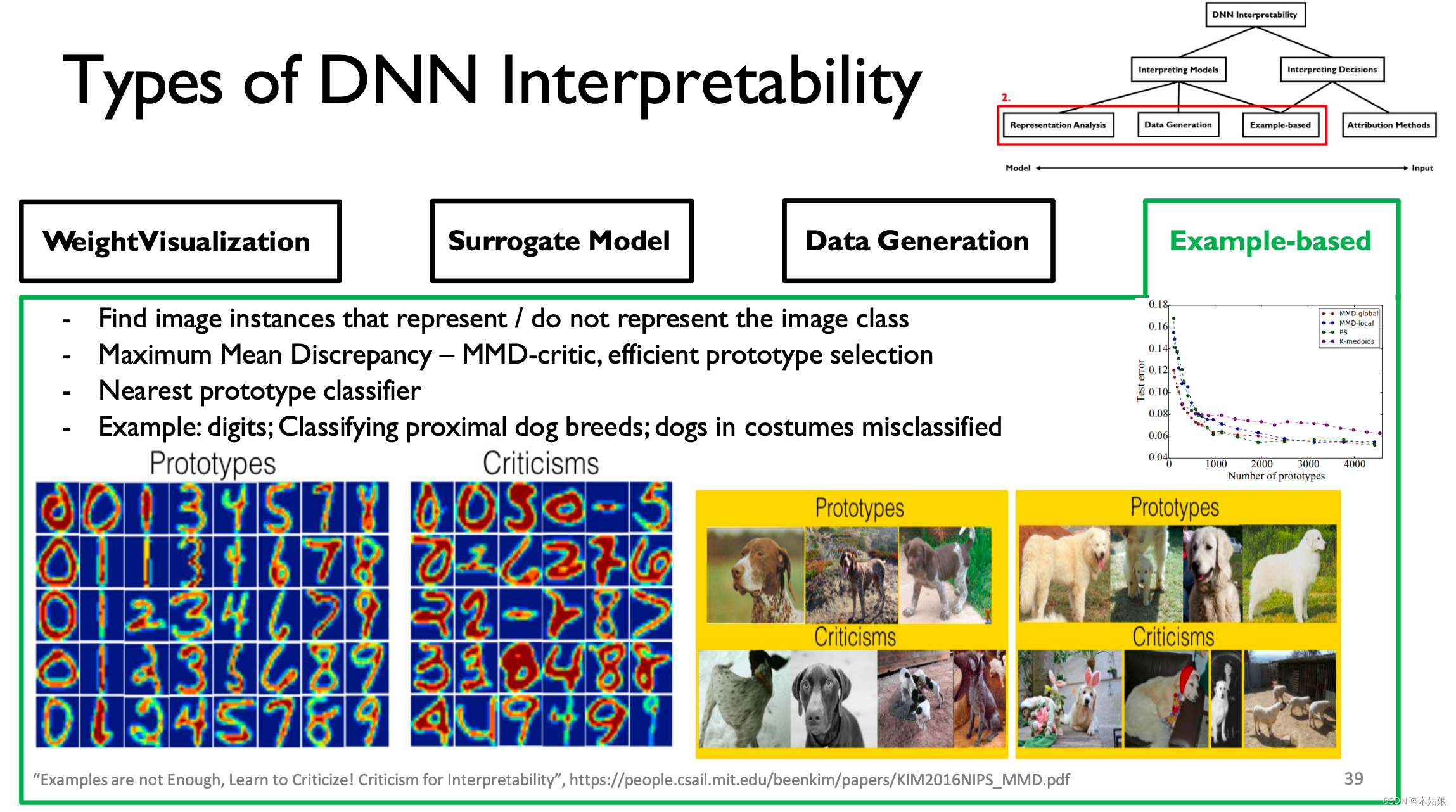
MIT-6874-Deep Learning in the Life Sciences Week 7

LeetCode 0108.将有序数组转换为二叉搜索树 - 数组中值为根,中值左右分别为左右子树

全排列的代码 (递归写法)
![[practical skills] how to do a good job in technical training?](/img/a3/7a1564cd9eb564abfd716fef08a9e7.jpg)
[practical skills] how to do a good job in technical training?
随机推荐
The difference between CPU core and logical processor
On the characteristics of technology entrepreneurs from Dijkstra's Turing Award speech
Scope of inline symbol
Codeforces Round #732 (Div. 2) D. AquaMoon and Chess
LeetCode 1200.最小绝对差
【Rust 笔记】13-迭代器(下)
【Rust 笔记】16-输入与输出(下)
927. 三等分 模拟
2022年贵州省职业院校技能大赛中职组网络安全赛项规程
做 SQL 性能优化真是让人干瞪眼
Groupbykey() and reducebykey() and combinebykey() in spark
LeetCode 0107.二叉树的层序遍历II - 另一种方法
[article de jailhouse] jailhouse hypervisor
Daily question 1984 Minimum difference in student scores
A reason that is easy to be ignored when the printer is offline
Dynamic planning solution ideas and summary (30000 words)
【Rust 笔记】13-迭代器(中)
Time of process
开源存储这么香,为何我们还要坚持自研?
Flutter Web 硬件键盘监听