当前位置:网站首页>[oc]- < getting started with UI> -- common controls uibutton
[oc]- < getting started with UI> -- common controls uibutton
2022-07-06 08:58:00 【About Xiaosi】
List of articles
UIButton
UIButton Basics
- Buttons are all UI Very important components in the system , stay iOS Middle button UIButton The use of is also very flexible
Create text UIButton
- about UI object We should pay attention to some things when creating , establish UI Is the method of an object a class method or an instance method ?
- establish UI After object , Pay attention to the size , Location Color Wait for details
- Create a UIButton
UIButton* btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
Can only be created through class methods buttonWithType
corner type :UIButtonTypeRoundedRect
Set up UIButton Properties of
- Set up button Button initialization position
btn.frame = CGRectMake(100, 100, 100, 40);
- Set button content
Parameters 1: String type , Display button text
Parameters 2: Set the text status type :UIControlStateNormal The normal state
[btn setTitle:@" Button 1" forState:UIControlStateNormal];
- Display text status type
IControlStateHighlighted Press status
[btn setTitle:@" Button press status " forState:UIControlStateHighlighted]
- The background color
btn.backgroundColor = [UIColor grayColor];
- Set the text color
Parameters 1 Color
Parameters 2 state UIControlStateNormal The normal state
[btn setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
- Press the status color
- Parameters 1 - Color
Parameters 2 - state UIControlStateHighlighted
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
- Set font size
btn.titleLabel.font = [UIFont systemFontOfSize:24];
Add to view screen display
[self.view addSubview:btn];
Without pictures UIButton effect

With pictures UIButton
- For normal applications We can't be buttons like this , Generally speaking, it is with pictures Button The buttons are pleasing to the eye Next, I'll show you how to create a picture Button
- The overall code
-(void) crateImageBtn {
// Create a custom type button
UIButton* btnImage = [UIButton buttonWithType:UIButtonTypeCustom];
btnImage.frame = CGRectMake(100, 200, 100, 100);
UIImage* icon01 = [UIImage imageNamed:@"btn01.jpeg"];
UIImage* icon02 = [UIImage imageNamed:@"btn02.jpeg"];
// How to set the button image
//p1 display Picture object
//p2 Control state
[btnImage setImage:icon01 forState:UIControlStateNormal];
[btnImage setImage:icon02 forState:UIControlStateHighlighted];
[self.view addSubview:btnImage];
}
With pictures Button Creation considerations and code interpretation
- Let's customize one first Button
- Our buttons should have two states Press and normal status
UIControlStateNormal Ordinary
UIControlStateHighlighted Press down
- The pictures corresponding to the two states are loaded - Picture name plus format
UIImage* icon01 = [UIImage imageNamed:@"btn01.jpeg"]; UIImage* icon02 = [UIImage imageNamed:@"btn02.jpeg"];
- How to set the button image
- Parameter one : Show picture objects
- Parameter two : Control state
[btnImage setImage:icon01 forState:UIControlStateNormal];
[btnImage setImage:icon02 forState:UIControlStateHighlighted];
effect
- Normal state

- Press status

UIButton Event handling
- The so-called event processing is to add the event we want to use when we press the button. When the user clicks the button, the event corresponding to the button will occur So as to achieve the function we want
- Add an event function to the button — One button can add multiple event functions
Multiple parameters of event processing
- Event handler
btn addTarget:(nullable id) action:(nonnull SEL) forControlEvents:(UIControlEvents)
First understand the meaning of parameters
1)
p1: Who will implement the event function , Who is the object of implementation a、
addTarget:self The implementer is himself
p2:@selector(pressBtn): Function object , When the button meets p3 When the event type , Call this function
p3:UIControlEvent: Event handler type
UIControlEventTouchUpOutside: When the finger leaves the screen and the position of the finger is outside the range of the button, the event function will be triggered
UIControlEventTouchDown: When our fingers just touch the screen
Implement event
-(void) createButton {
// Create fillets button
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 100, 80, 40);
[btn setTitle:@" Button 1" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(pressBtn:) forControlEvents:UIControlEventTouchUpInside];
//UIControlEventTouchUpInside: When the finger leaves the screen and the position of the finger is within the range of the button, the event function will be triggered
//2) Touch event function
[btn addTarget:self action:@selector(touchDown) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:btn];
// The same function can be called by different buttons
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn2.frame = CGRectMake(100, 100, 40, 80);
[btn2 setTitle:@" Button 2" forState:UIControlStateNormal];
[btn2 addTarget:self action:@selector(pressBtn:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn2];
// Set button tag -- I don't know the pointer of the button is written like this
btn.tag = 101;
btn2.tag = 102;
The function that the event needs to call ( One of the parameters )
// The parameter is the button itself that calls this function -- It is recommended to write like this
// Benefits are as follows
-(void) pressBtn:(UIButton*) btn {
if (btn.tag == 101) {
NSLog(@"btn1 pressed");
} else {
NSLog(@"btn2 pressed");
}
// NSLog(@"btn pressed");
effect

- Let's first click button one Then the button is touched – Print
- Click button 2 Then I was touched – Print
边栏推荐
- Navicat premium create MySQL create stored procedure
- LeetCode:162. 寻找峰值
- [OC-Foundation框架]-<字符串And日期与时间>
- LeetCode41——First Missing Positive——hashing in place & swap
- TDengine 社区问题双周精选 | 第三期
- Chapter 1 :Application of Artificial intelligence in Drug Design:Opportunity and Challenges
- LeetCode:221. 最大正方形
- Deep anatomy of C language -- C language keywords
- [today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born
- Mise en œuvre de la quantification post - formation du bminf
猜你喜欢

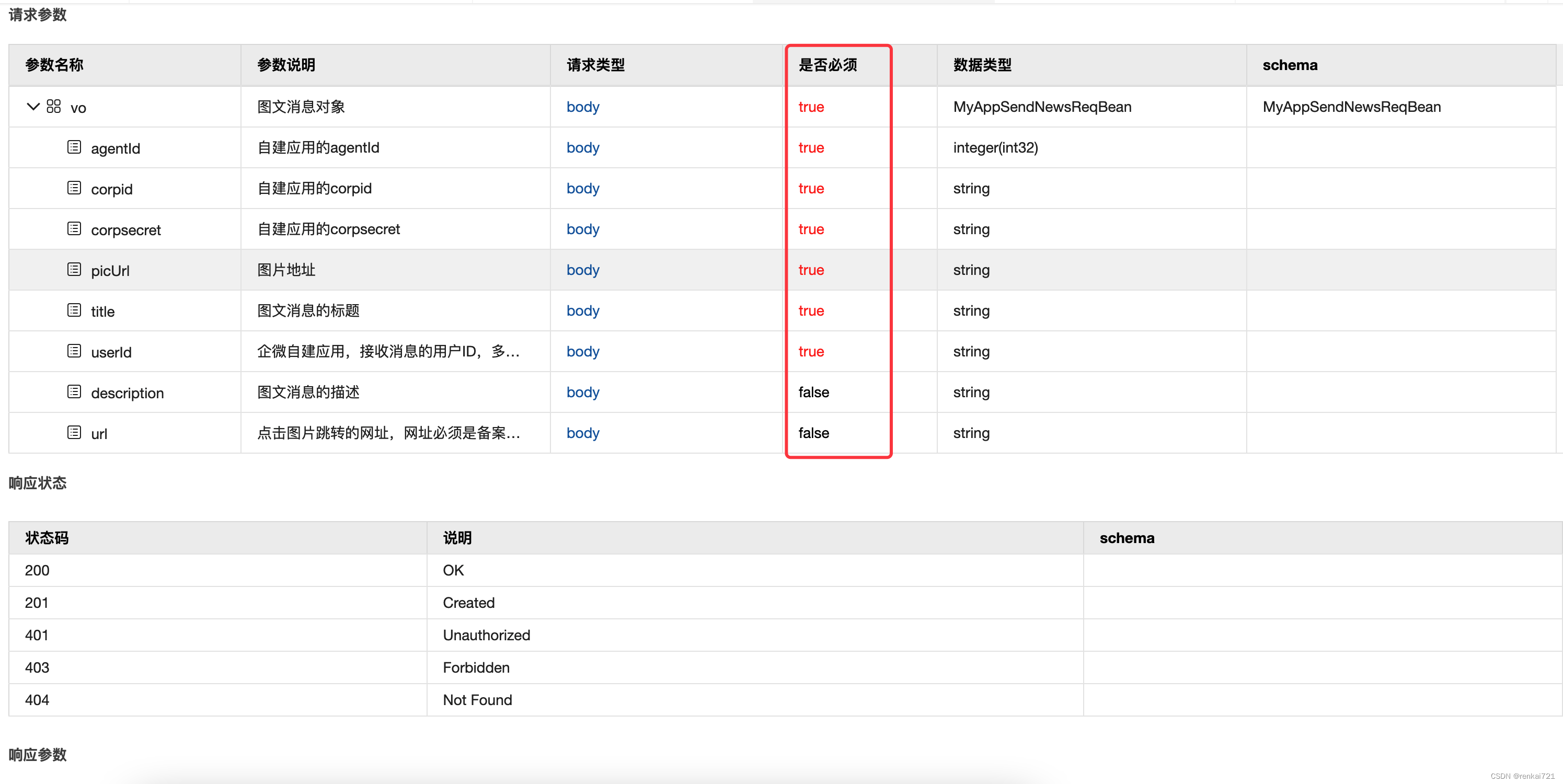
Swagger setting field required is mandatory

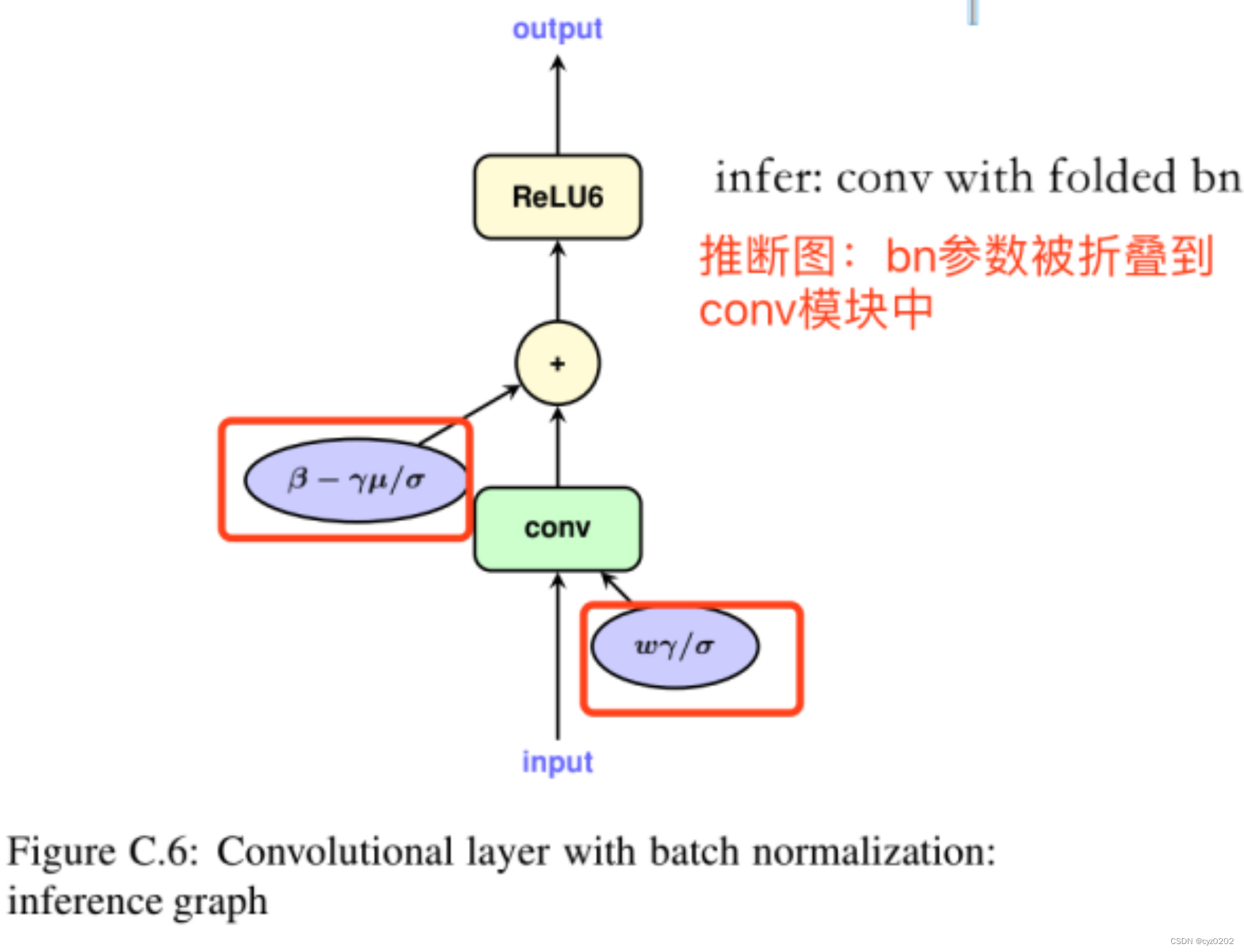
BN folding and its quantification

Detailed explanation of heap sorting

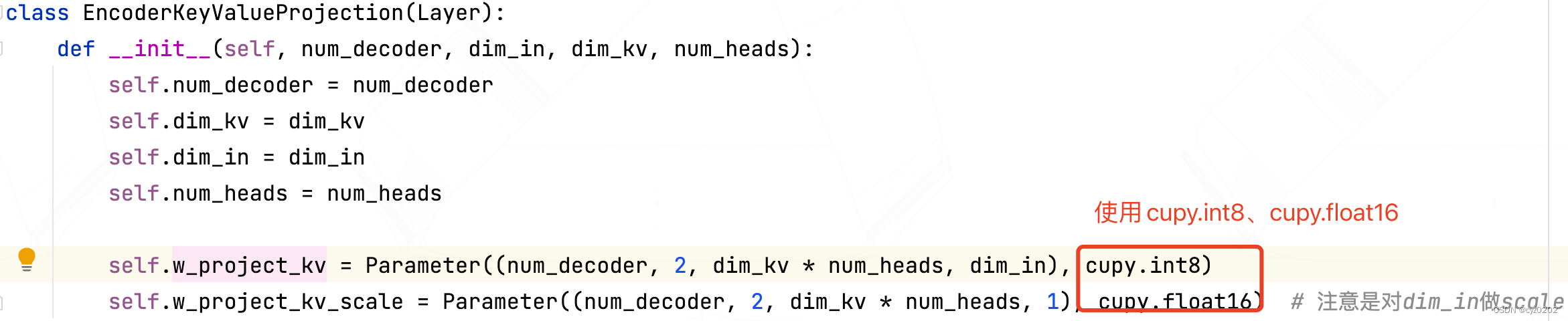
Post training quantification of bminf

CUDA implementation of self defined convolution attention operator

Unsupported operation exception

Digital people anchor 618 sign language with goods, convenient for 27.8 million people with hearing impairment

不同的数据驱动代码执行相同的测试场景

Warning in install. packages : package ‘RGtk2’ is not available for this version of R

Nacos 的安装与服务的注册
随机推荐
Chapter 1 :Application of Artificial intelligence in Drug Design:Opportunity and Challenges
Tcp/ip protocol
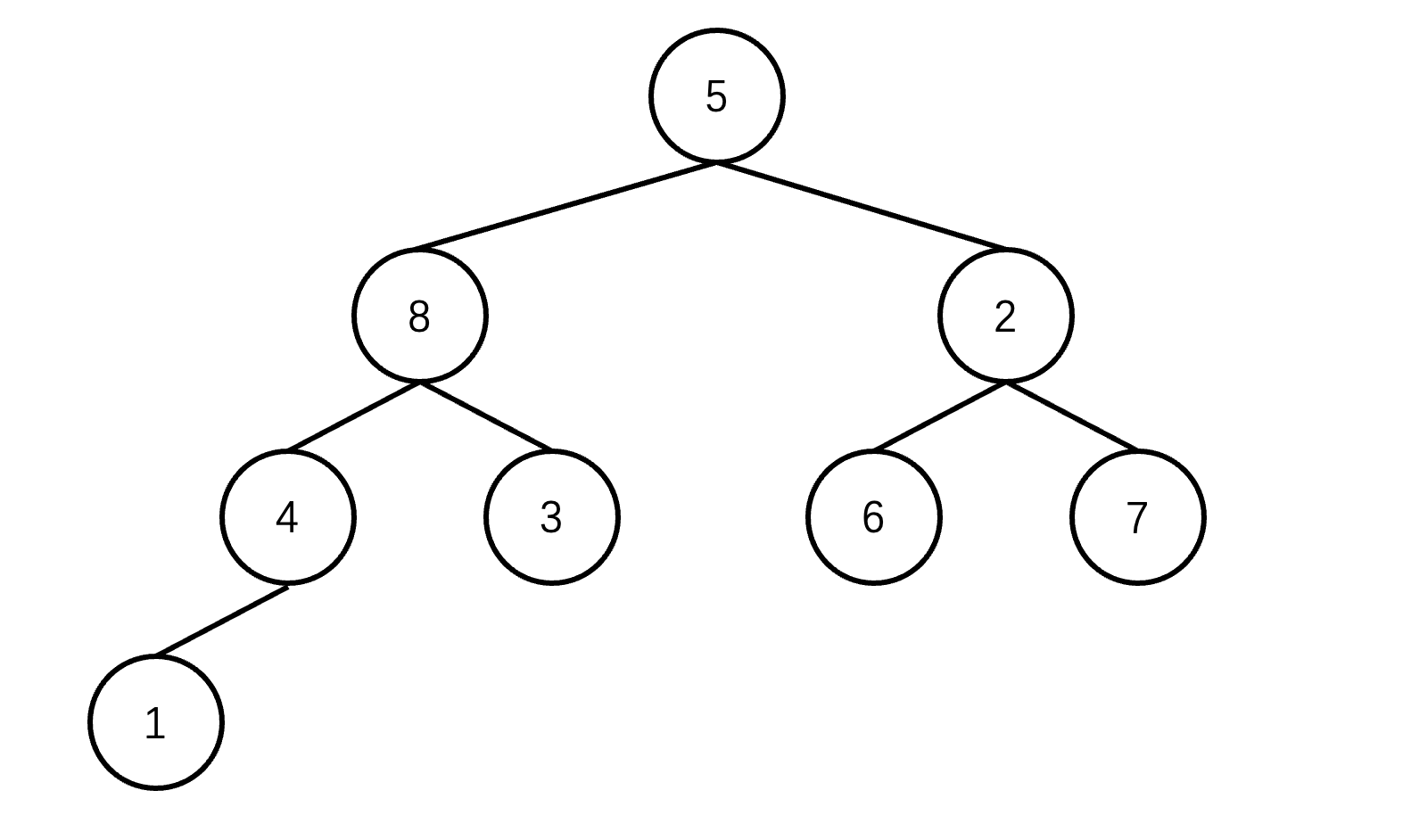
【剑指offer】序列化二叉树
[sword finger offer] serialized binary tree
Simple use of promise in uniapp
LeetCode:498. 对角线遍历
Booking of tourism products in Gansu quadrupled: "green horse" became popular, and one room of B & B around Gansu museum was hard to find
LeetCode:214. 最短回文串
SimCLR:NLP中的对比学习
广州推进儿童友好城市建设,将探索学校周边200米设安全区域
LeetCode:124. 二叉树中的最大路径和
CUDA realizes focal_ loss
Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school
Simclr: comparative learning in NLP
ant-design的走马灯(Carousel)组件在TS(typescript)环境中调用prev以及next方法
[text generation] recommended in the collection of papers - Stanford researchers introduce time control methods to make long text generation more smooth
多元聚类分析
BMINF的後訓練量化實現
一篇文章带你了解-selenium工作原理详解
Hutool gracefully parses URL links and obtains parameters