当前位置:网站首页>使用标签模板解决用户恶意输入的问题
使用标签模板解决用户恶意输入的问题
2022-07-06 08:53:00 【InfoQ】
什么是恶意输入
<script>
alert("猪痞恶霸yyds")
</script>
alert标签模板
概念
let str = "猪痞恶霸",
_str = "fzf404";
function add(a, ...b) {
console.log(a);
console.log(b);
}
add`Hello${str}World${_str}`;
// [ 'Hello', 'World', '' ]
// [ '猪痞恶霸', 'fzf404' ]
[ 'Hello', 'World', '' ]_str"World"[ '猪痞恶霸', 'fzf404' ]使用
strlet str = "<script>alert("猪痞恶霸yyds")</script>"
argumentsString()replace<><script>function SaferHTML(tempalte) {
let s = tempalte[0];
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]);
// Escape special characters in the substitution.
s += arg.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">");
// Don't escape special characters in the template.
s += tempalte[i];
}
return s;
}
let end = SaferHTML`<p>${str}用户输入${str}</p>`;
参考文献
边栏推荐
- 注意力机制的一种卷积替代方式
- LeetCode:剑指 Offer 48. 最长不含重复字符的子字符串
- vb. Net changes with the window, scales the size of the control and maintains its relative position
- Using C language to complete a simple calculator (function pointer array and callback function)
- Nacos 的安装与服务的注册
- LeetCode:剑指 Offer 42. 连续子数组的最大和
- LeetCode:26. 删除有序数组中的重复项
- Using pkgbuild:: find in R language_ Rtools check whether rtools is available and use sys The which function checks whether make exists, installs it if not, and binds R and rtools with the writelines
- Detailed explanation of dynamic planning
- Deep anatomy of C language -- C language keywords
猜你喜欢

Crash problem of Chrome browser

ESP8266-RTOS物联网开发

Deep anatomy of C language -- C language keywords

UnsupportedOperationException异常

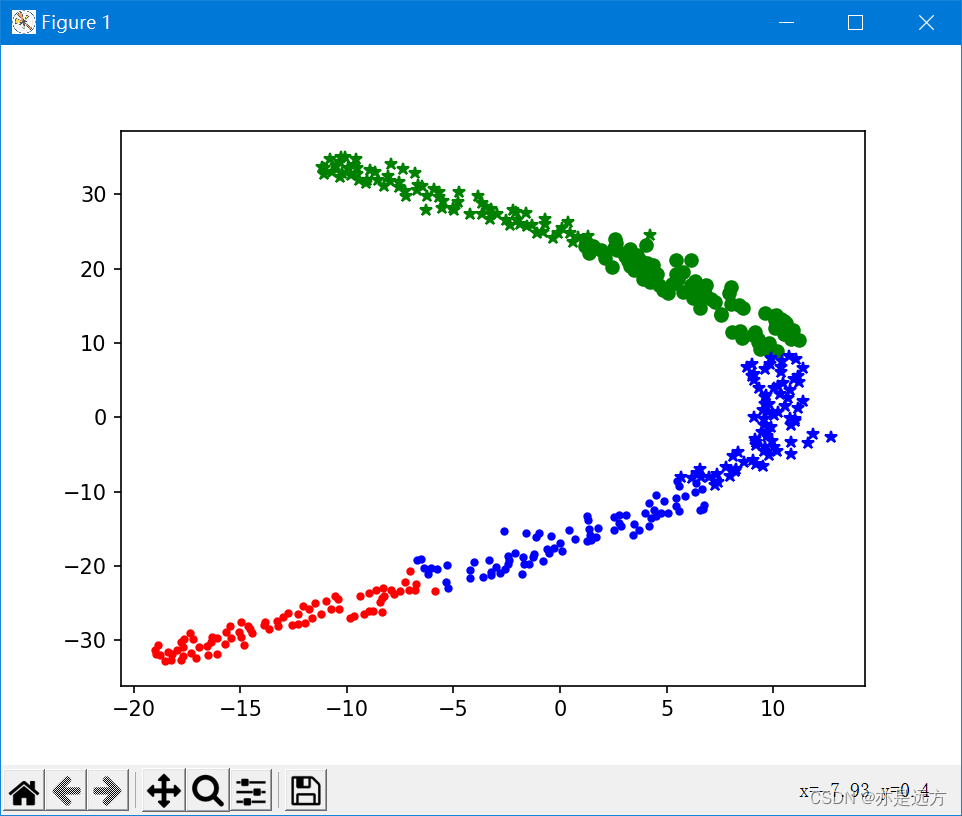
多元聚类分析

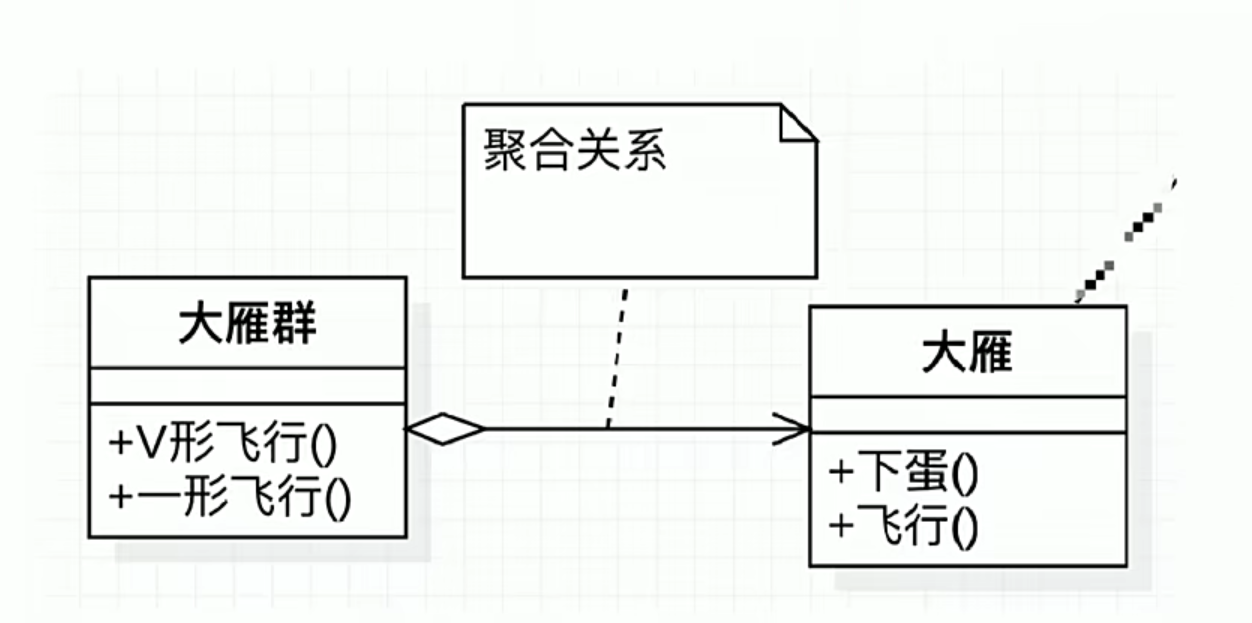
UML圖記憶技巧
![[OC-Foundation框架]-<字符串And日期与时间>](/img/75/e20064fd0066810135771a01f54360.png)
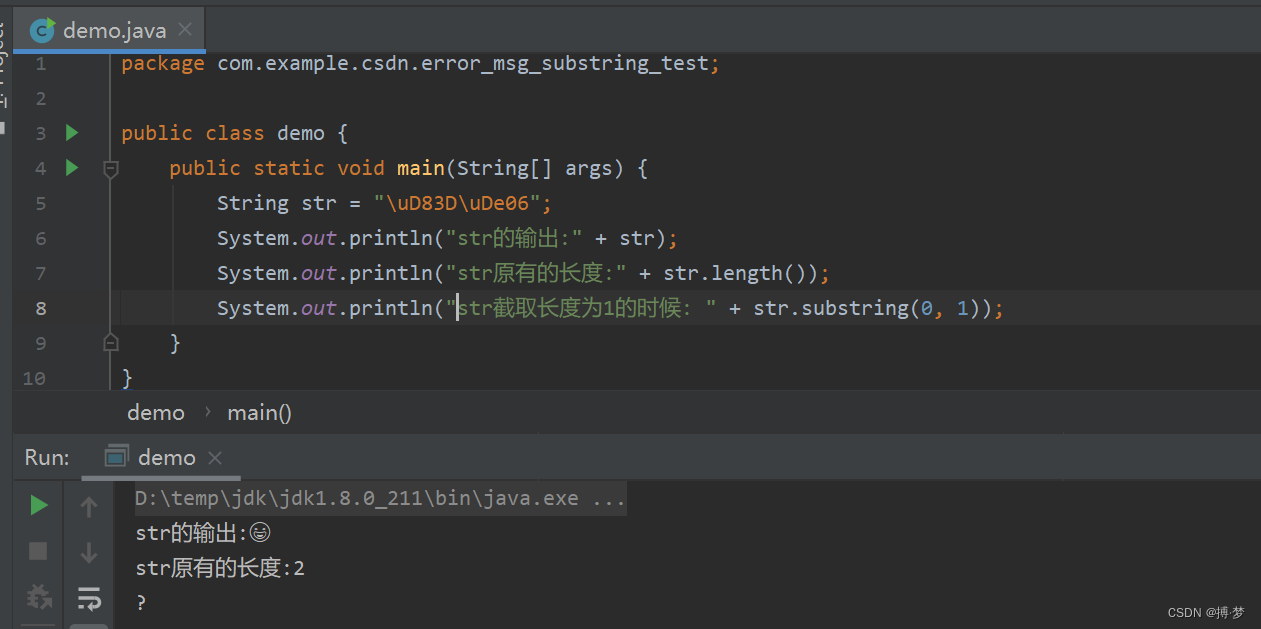
[OC-Foundation框架]-<字符串And日期与时间>

如何正确截取字符串(例:应用报错信息截取入库操作)

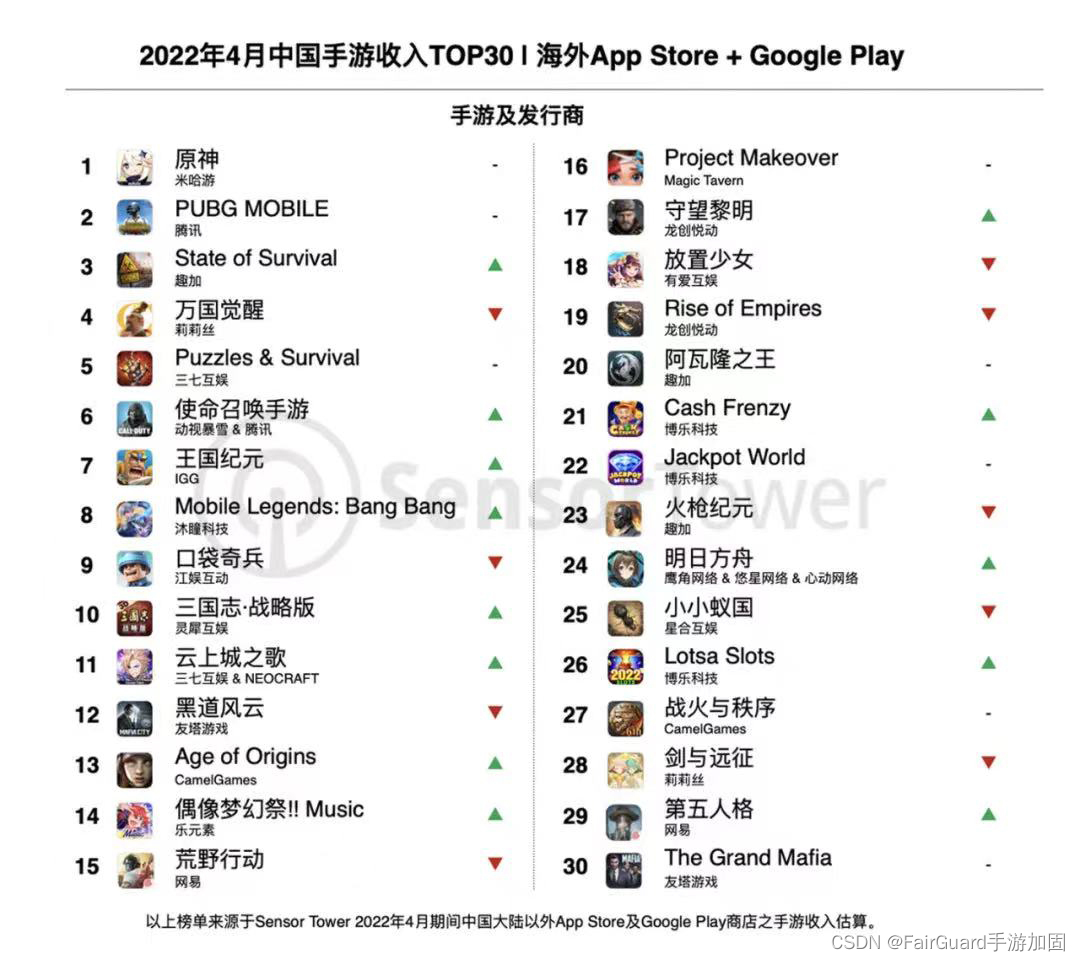
Fairguard game reinforcement: under the upsurge of game going to sea, game security is facing new challenges

Roguelike game into crack the hardest hit areas, how to break the bureau?
随机推荐
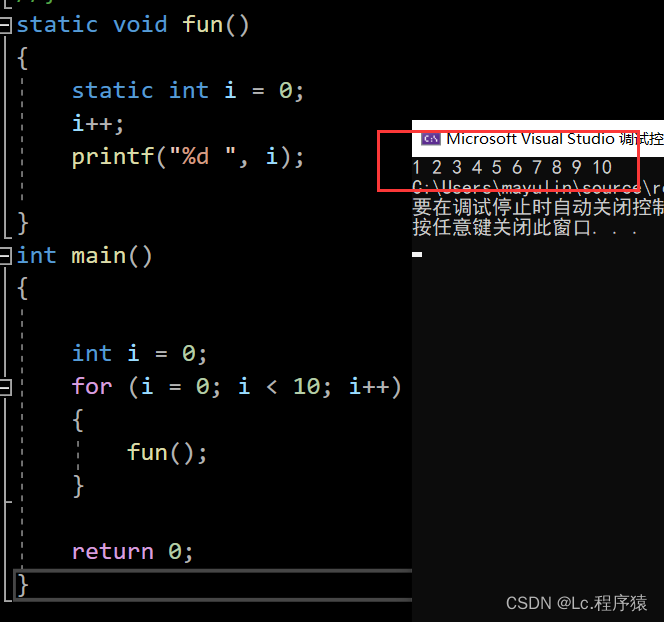
Variable length parameter
Detailed explanation of dynamic planning
Unsupported operation exception
Alibaba cloud server mining virus solution (practiced)
Using C language to complete a simple calculator (function pointer array and callback function)
Tcp/ip protocol
TP-LINK enterprise router PPTP configuration
Niuke winter vacation training 6 maze 2
UnsupportedOperationException异常
poi追加写EXCEL文件
After reading the programmer's story, I can't help covering my chest...
LeetCode:673. 最长递增子序列的个数
Marathon envs project environment configuration (strengthen learning and imitate reference actions)
力扣每日一题(二)
[OC]-<UI入门>--常用控件-UIButton
Deep analysis of C language pointer
Generator parameters incoming parameters
LeetCode:673. Number of longest increasing subsequences
R language uses the principal function of psych package to perform principal component analysis on the specified data set. PCA performs data dimensionality reduction (input as correlation matrix), cus
MongoDB 的安装和基本操作