当前位置:网站首页>Antd comment recursive loop comment
Antd comment recursive loop comment
2022-07-07 04:02:00 【Recall @y】
One 、 Business scenario :
Recently in use umi and Antd Development , It's doing Multi level nested comments When I met some pits , For everyone to meet the same problem as me later , Let me share with you
Bold style Two 、 Solution :
First define the function component , Return to the page structure to render . Then write the main function , Write a method that recursively calls components , And loop through the previous function components , Call multiple times through judgment , Finally, the recursive component is returned and rendered on the page
3、 ... and 、 Specific implementation steps
1、 Define function components , Return to the page structure to render
import { ReactElement, useCallback } from 'react';
import { Avatar, Comment } from 'antd';
const ExampleComment = (props) => {
console.log(props)
const { children, _node: { name } } = props;
return <Comment actions={[<span key="comment-nested-reply-to">Reply to</span>]}
author={
<a>Han Solo</a>}
avatar={
<Avatar src="https://joeschmoe.io/api/v1/random" alt="Han Solo" />}
content={
<p>
{name}
</p>
}
>
{children}
</Comment>
};
2、 Write the main function , Write a method that recursively calls components , And loop through the previous function components , Call multiple times through judgment , Finally, the recursive component is returned and rendered on the page
function notificationrecord(): ReactElement {
const renderTreeNodes = useCallback(
(node): ReactElement[] => {
if (!node) return [];
return node.map((_node) => (
<ExampleComment key={_node.id} _node={_node}>
{renderTreeNodes(_node.children)}
</ExampleComment>
));
},
[],
);
return (
<>
{
renderTreeNodes(data)
}
</>
);
}
export default notificationrecord;
3、 The complete code is as follows
import { ReactElement, useCallback } from 'react';
import { Avatar, Comment } from 'antd';
const ExampleComment = (props) => {
console.log(props)
const { children, _node: { name } } = props;
return <Comment actions={[<span key="comment-nested-reply-to">Reply to</span>]}
author={
<a>Han Solo</a>}
avatar={
<Avatar src="https://joeschmoe.io/api/v1/random" alt="Han Solo" />}
content={
<p>
{name}
</p>
}
>
{children}
</Comment>
};
function notificationrecord(): ReactElement {
const data = [
{
id: 1,
name: ' I'm a fool , uppercase ',
children: [
{
id: 11,
name: ' I'm a fool , uppercase ',
children: [{
id: 111,
name: ' I'm a fool , uppercase ',
}]
},
{
id: 12,
name: ' I'm a fool , uppercase ',
children: [{
id: 121,
name: ' I'm a fool , uppercase ',
}]
},
]
},
{
id: 12,
name: ' I'm a fool , uppercase ',
children: [
{
id: 121,
name: ' I'm a fool , uppercase ',
children: [{
id: 1211,
name: ' I'm a fool , uppercase ',
}]
},
{
id: 212,
name: ' I'm a fool , uppercase ',
children: [{
id: 1221,
name: ' I'm a fool , uppercase ',
}]
},
]
}
]
const renderTreeNodes = useCallback(
(node): ReactElement[] => {
if (!node) return [];
return node.map((_node) => (
<ExampleComment key={_node.id} _node={_node}>
{renderTreeNodes(_node.children)}
</ExampleComment>
));
},
[],
);
return (
<>
{
renderTreeNodes(data)
}
</>
);
}
export default notificationrecord;
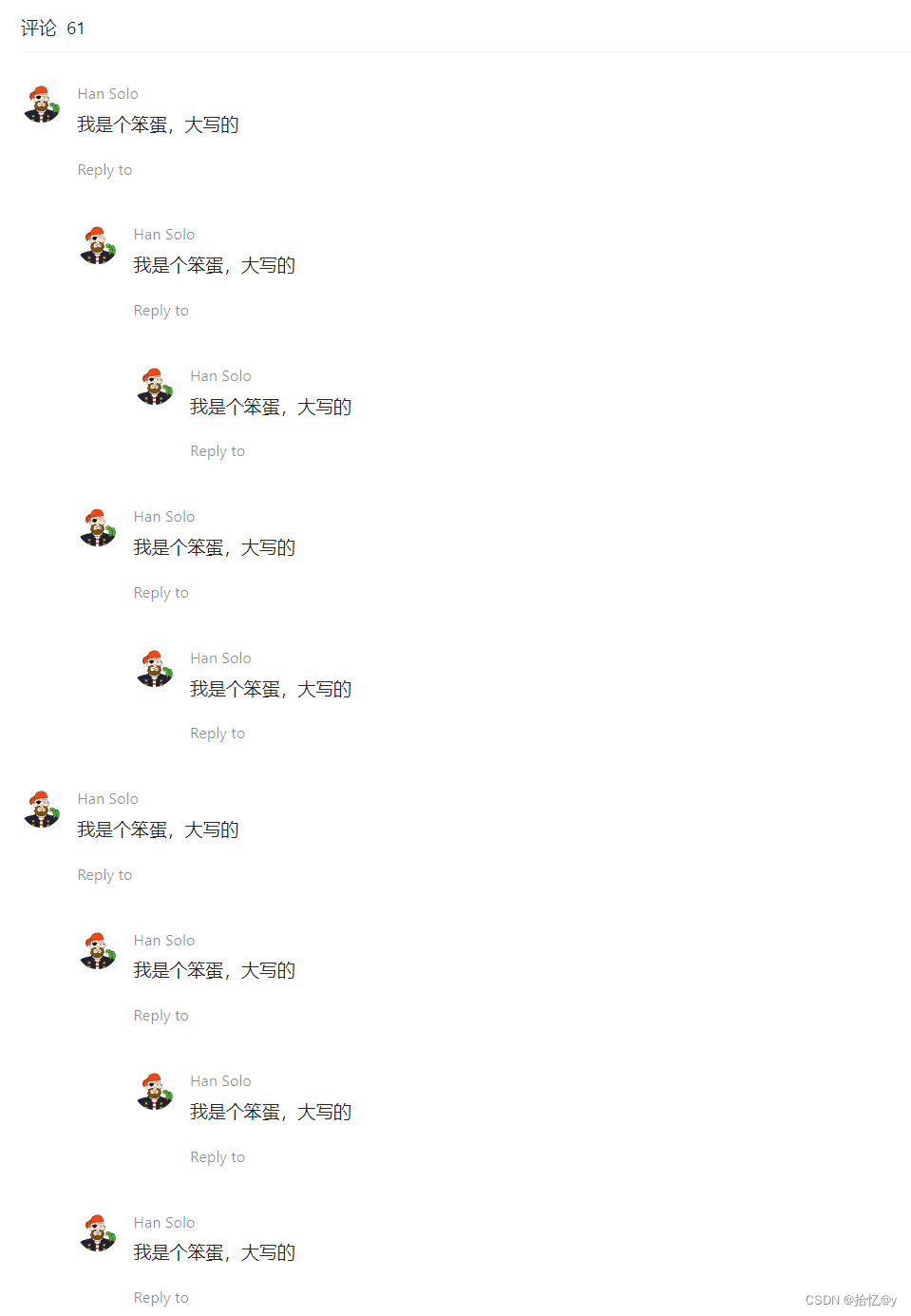
Four 、 Effect display 
This is the end of today's sharing , Welcome friends to communicate together
边栏推荐
- Tencent cloud native database tdsql-c was selected into the cloud native product catalog of the Academy of communications and communications
- 本机mysql
- HW-小记(二)
- idea gradle lombok 报错集锦
- First understand the principle of network
- 链表面试常见题
- 使用 BR 备份 TiDB 集群到 GCS
- [development software] tilipa Developer Software
- Mysql-数据丢失,分析binlog日志文件
- 2022中青杯数学建模B题开放三孩背景下的生育政策研究思路
猜你喜欢

Mobile measurement and depth link platform - Branch

运算放大器应用汇总1

Summer 2022 daily question 1 (1)

一些常用软件相关

cuda编程

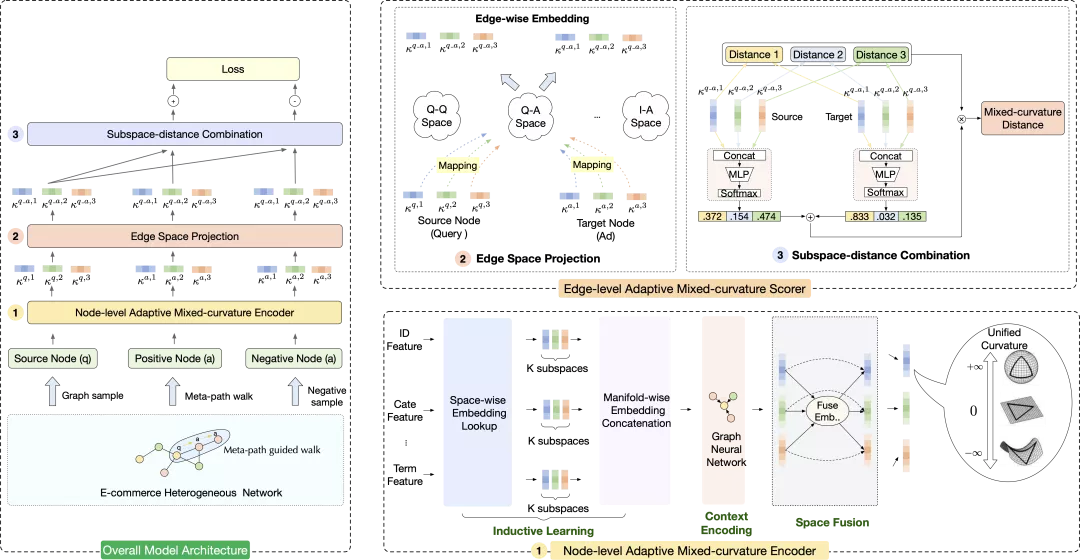
Adaptive non European advertising retrieval system amcad

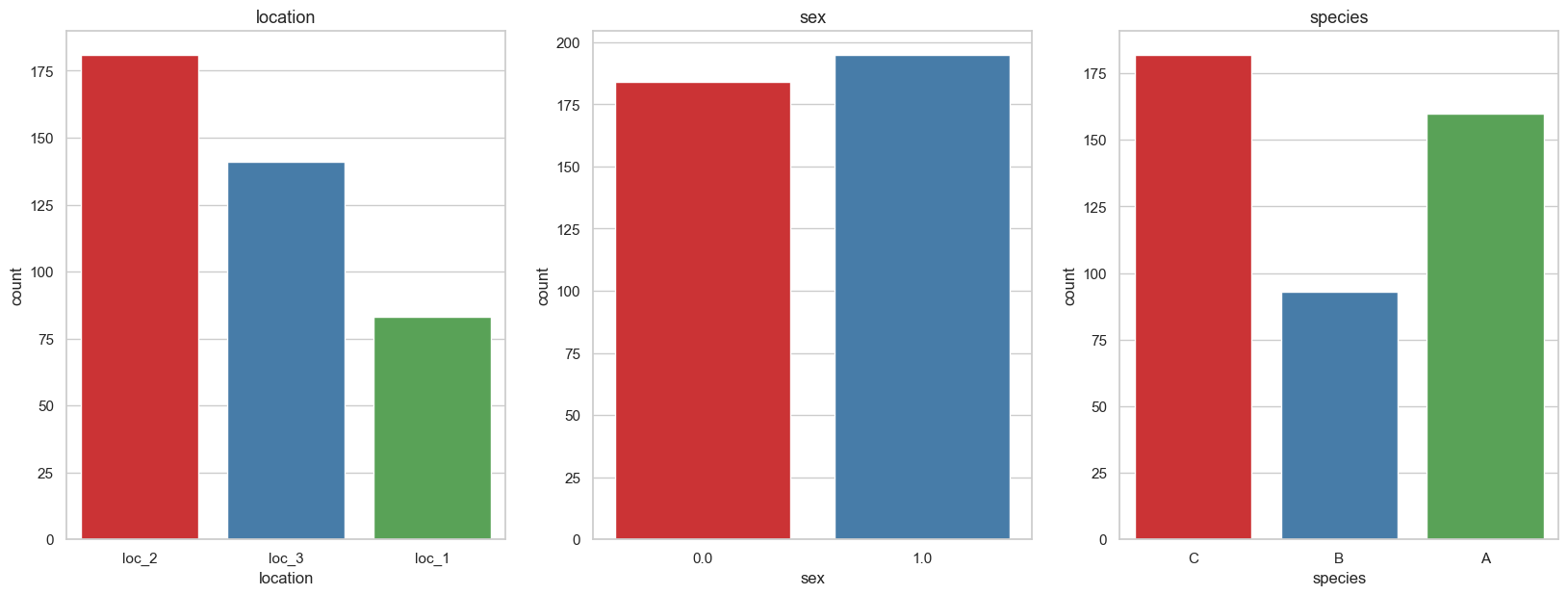
机器学习笔记 - 使用机器学习进行鸟类物种分类

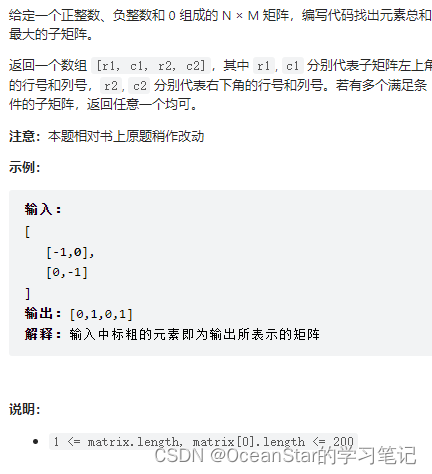
Leetcode: interview question 17.24 Maximum cumulative sum of submatrix (to be studied)

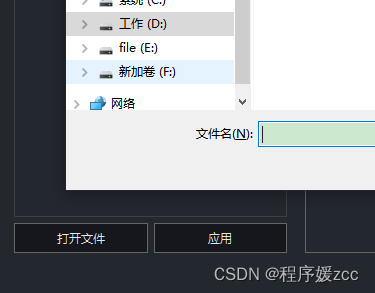
QT opens a file and uses QFileDialog to obtain the file name, content, etc

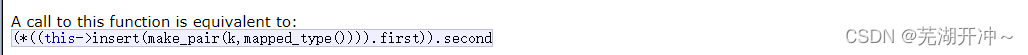
Implementation of map and set
随机推荐
golang 压缩和解压zip文件
一些常用软件相关
Probability formula
Kotlin Android environment construction
POJ培训计划2253_Frogger(最短/floyd)
UltraEdit-32 温馨提示:右协会,取消 bak文件[通俗易懂]
Que savez - vous de la sérialisation et de l'anti - séquence?
MySQL storage engine
Introduction to opensea platform developed by NFT trading platform (I)
运算放大器应用汇总1
Binary, octal, hexadecimal
Hongmi K40S root gameplay notes
史上最全学习率调整策略lr_scheduler
How to manage the expiration of enterprise distribution certificates- How to manage Enterprise Distribution certificate expiration?
2022年上半年HIT行业TOP50
Mysql-数据丢失,分析binlog日志文件
Allow public connections to local Ruby on Rails Development Server
A 股指数成分数据 API 数据接口
web服务性能监控方案
2022年电工杯B 题 5G 网络环境下应急物资配送问题思路分析