当前位置:网站首页>Day 245/300 JS foreach data cannot be updated to the object after multi-layer nesting
Day 245/300 JS foreach data cannot be updated to the object after multi-layer nesting
2022-07-06 06:40:00 【Arden Zhao】
( One ) demand
Add objects and edit objects , The default value of the attribute value under the business scenario should be distinguished , Set different default values .
( Two ) Realization
1、forEach Failed to update data
Try it at first , After getting the asynchronous request , Direct data processing , But it failed , Choose different business scenarios on the other side , Can't update .
- Deep copy of complex object data , I tried. No
- nextTick To the next micro task asynchronous queue , I tried. No
- setTimeout To the next macro task asynchronous queue , Is it OK to try
A slight breakdown of mood , Just not ;
2、 Further investigation
The discovery is after selecting the business scenario , Data will be re assigned ; And choose the old object used by reassignment .
Although I still don't understand it until now , Why? , After data rendering , Still not rendered to the original object , Here's a record of . I'll add later .
this.toolsList.forEach(function (item) {
item.checked= true
if (_this.newState) {
if (item.tool_name === 'other') {
const attributes = item.attributes
attributes.forEach((attr) => {
if (attr.name === 'edit_object_model') {
console.log('attr2', attr)
attr.value = '10'
}
})
}
}
})
Write it at the end
On the way to study , Often slack off
《 There are students who want to learn technology and need supervision ~》
https://mp.weixin.qq.com/s/FyuddlwRY7DsHUejCjiVug
边栏推荐
- Py06 dictionary mapping dictionary nested key does not exist test key sorting
- A 27-year-old without a diploma, wants to work hard on self-study programming, and has the opportunity to become a programmer?
- Office-DOC加载宏-上线CS
- Black cat takes you to learn UFS protocol Chapter 18: how UFS configures logical units (Lu Management)
- Black cat takes you to learn UFS protocol Chapter 4: detailed explanation of UFS protocol stack
- 我的创作纪念日
- P5706 [deep foundation 2. Example 8] redistributing fat house water -- February 13, 2022
- Black cat takes you to learn UFS Protocol Part 8: UFS initialization (boot operation)
- Biomedical localization translation services
- 今日夏至 Today‘s summer solstice
猜你喜欢

JDBC requset corresponding content and function introduction

翻译公司证件盖章的价格是多少

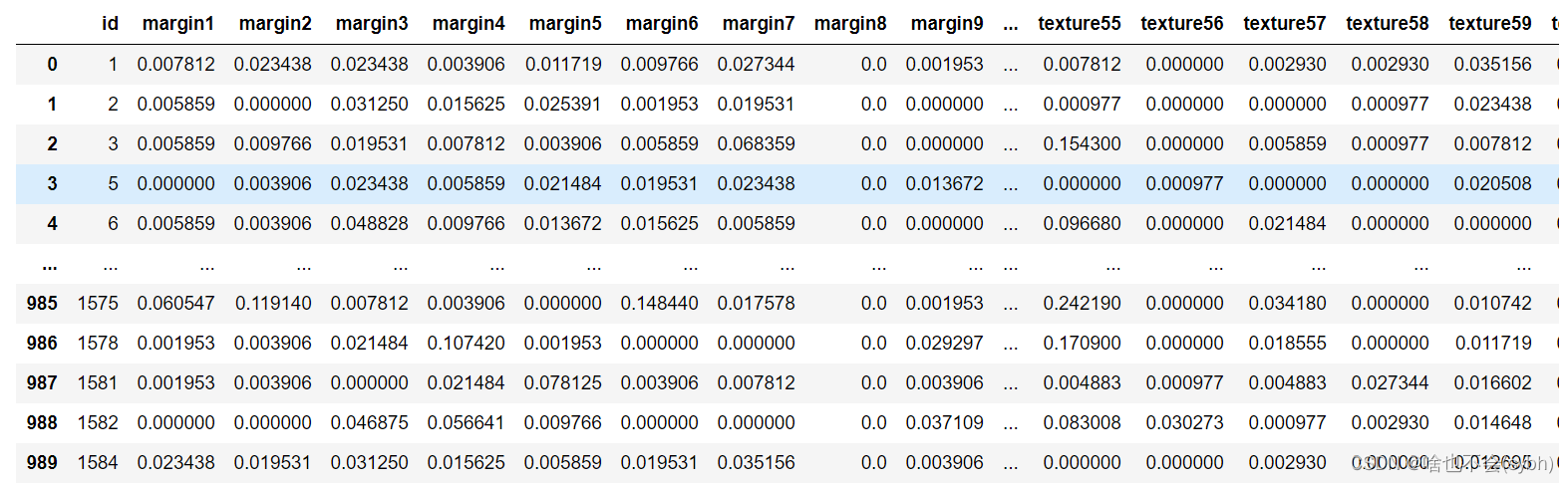
机器学习植物叶片识别

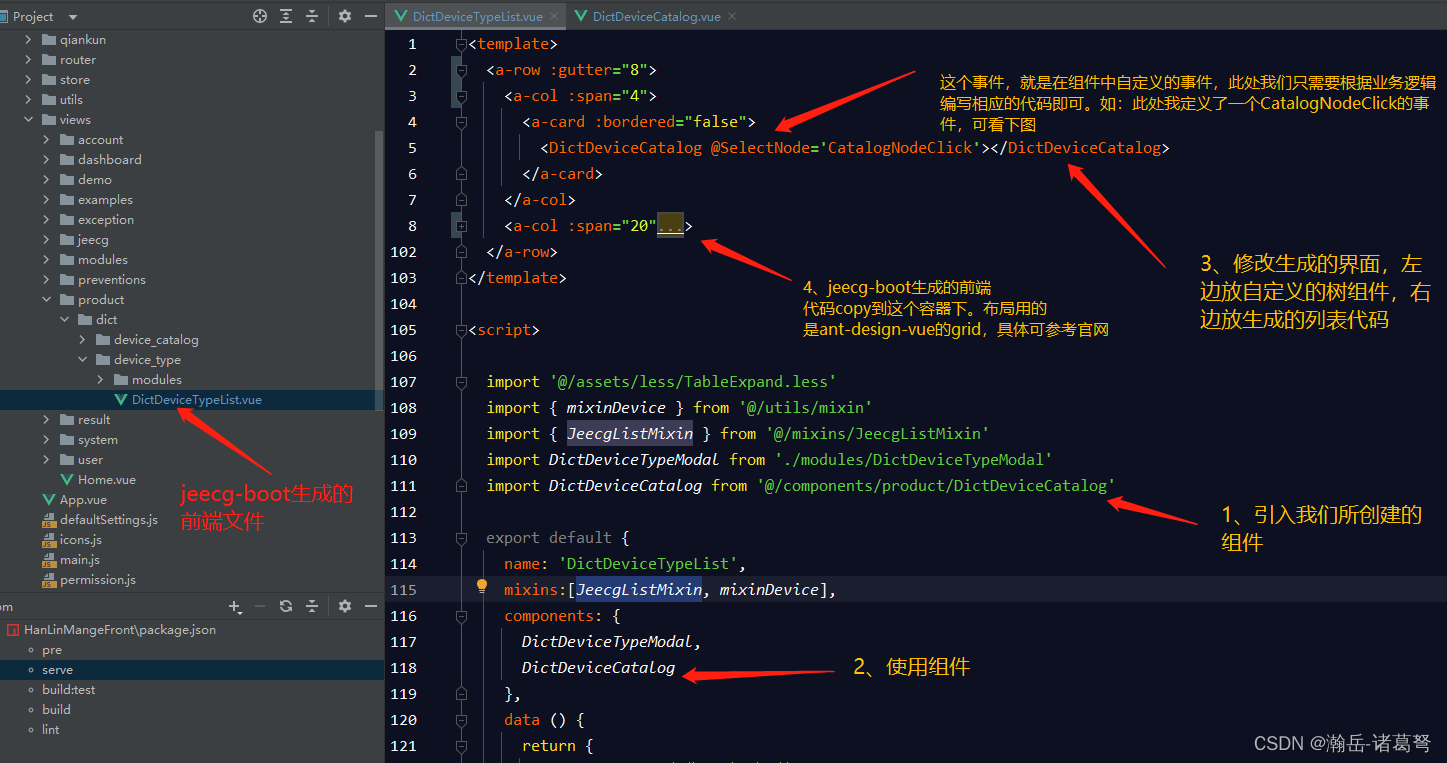
Modify the list page on the basis of jeecg boot code generation (combined with customized components)

How to do a good job in financial literature translation?

今日夏至 Today‘s summer solstice

生物医学英文合同翻译,关于词汇翻译的特点

Suspended else

MySQL5.72.msi安装失败

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
随机推荐
How effective is the Chinese-English translation of international economic and trade contracts
电子书-CHM-上线CS
利用快捷方式-LNK-上线CS
ML之shap:基于adult人口普查收入二分类预测数据集(预测年收入是否超过50k)利用Shap值对XGBoost模型实现可解释性案例之详细攻略
CS certificate fingerprint modification
Introduction and underlying analysis of regular expressions
Black cat takes you to learn UFS protocol Chapter 18: how UFS configures logical units (Lu Management)
[ 英语 ] 语法重塑 之 动词分类 —— 英语兔学习笔记(2)
Defense (greed), FBI tree (binary tree)
Biomedical localization translation services
QT: the program input point xxxxx cannot be located in the dynamic link library.
What are the characteristics of trademark translation and how to translate it?
Fledgling Xiao Li's 103rd blog CC2530 resource introduction
Tms320c665x + Xilinx artix7 DSP + FPGA high speed core board
Play video with Tencent video plug-in in uni app
Py06 字典 映射 字典嵌套 键不存在测试 键排序
MySQL is sorted alphabetically
Transfert des paramètres de la barre d'adresse de la page de liste basée sur jeecg - boot
如何做好互联网金融的英语翻译
MFC on the conversion and display of long string unsigned char and CString