当前位置:网站首页>Box stretch and pull (left-right mode)
Box stretch and pull (left-right mode)
2022-07-07 01:40:00 【Idle fish_ JavaScript】
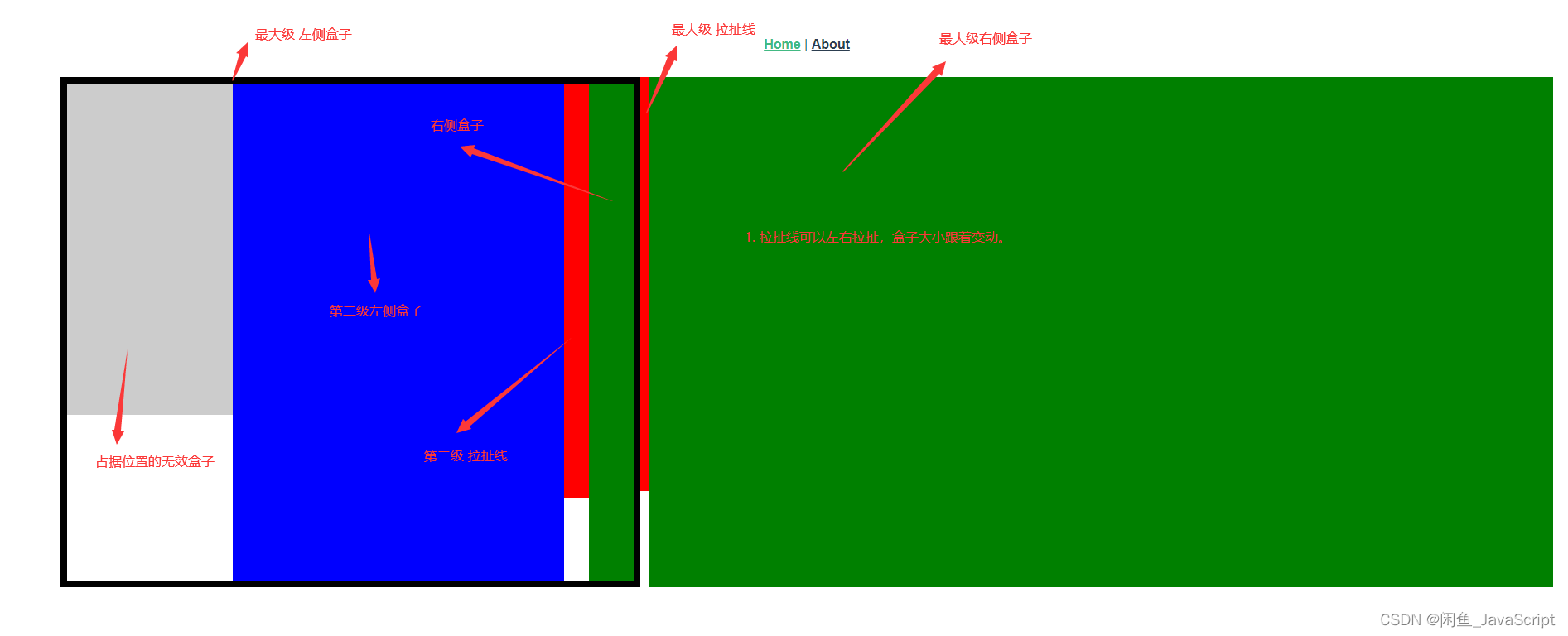
The box stretches and pulls Left right mode ( Up and down mode to be continued ):
Here we use vue To operate , Then the code is encapsulated into mixin Inside , When quoting, just mix it directly into the required page , Please refer to the code for specific operation .
a key : Must be flex Pattern (display: flex;)
1. establish mixin file : drag.js( Look where you created it yourself , Mine is here : src/mixin/drag.js ),
export default {
data() {
return {
defaultDragArr: [{
// At present, only LR Pattern ; That is to say left right; Left right pull mode
type: 'LR',
domClass: {
// The name of the middle divider
resize: 'line-line',
// The name of the box on the left
left: 'box-left',
// The name of the box on the right
right: 'box-right',
// Name of parent
box: 'box-father',
},
otherInfo: {
// Limit the minimum width of the left column
leftWidth: 324
}
}]
}
},
methods: {
// Processing parameters Conduct dom Node selection
handleBoxInfo(boxInfo) {
for (const key in boxInfo)
if (Object.hasOwnProperty.call(boxInfo, key))
boxInfo[key] = document.getElementsByClassName(boxInfo[key])
return boxInfo
},
// Left and right stretching box processing function
dragControllerDiv(boxInfo, otherInfo, cb) {
const {
leftWidth: oLeftWidth
} = otherInfo;
const {
resize,
left,
right,
box
} = this.handleBoxInfo(JSON.parse(JSON.stringify(boxInfo)))
console.dir(left)
const getOffsetLeftAndClientWidth = arr => arr.map(dom => [
dom[0].offsetLeft || 0,
dom[0].clientWidth || 0
])
for (let i = 0; i < resize.length; i++) {
resize[i].onmousedown = (e) => {
const [
[leftOffset],
[, resizeWidth],
[rightLeftOffset, rightLeftWidth],
[boxLeftOffset]
] = getOffsetLeftAndClientWidth([left, resize, right, box])
// The parent box is... From the right screen margin Width
const rightAllMargin = window.innerWidth - rightLeftWidth - rightLeftOffset
const startX = e.clientX;
// Here you can set the selected The offset The amount
resize[i].left = resize[i].offsetLeft;
const boxWidth = window.innerWidth - box[i].clientWidth;
document.onmousemove = (e) => {
const endX = e.clientX;
// The distance from the dividing line to the left + How much did the mouse move - The result of subtracting the width of the parent box from the screen width - The length from the left box to the left side of the screen ( It will not be calculated at this moment margin attribute ) + Divide the length of the line and center it exactly 1.5 times ( But I calculated the right margin It becomes 0.25 times )( Confirm that the mouse aligns the split line when stretching ) + The parent box is... Away from the left screen margin Width + The parent box is... From the right screen margin Width
let leftWidth = resize[i].left + (endX - startX) - boxWidth - leftOffset + (resizeWidth * 0.25) + boxLeftOffset + rightAllMargin;
const maxT = box[i].clientWidth - (resize[i].offsetWidth - boxWidth);
if (leftWidth < oLeftWidth) leftWidth = oLeftWidth;
if (leftWidth > maxT - 50) leftWidth = maxT;
// resize[i].style.flex = leftWidth;
for (let j = 0; j < left.length; j++) {
left[j].style.flex = `0 0 ${
leftWidth}px`;
right[j].style.flex = `1`;
}
}
this.eventOnmouseup(resize, i, cb)
return false;
}
}
},
eventOnmouseup(resize, i, cb) {
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
resize[i].releaseCapture && resize[i].releaseCapture();
cb && cb()
}
resize[i].setCapture && resize[i].setCapture();
},
initDrag(dragArr = this.defaultDragArr) {
/* dragArr: [{ domClass, otherInfo, fn }] type: LR // Pull left and right (flex Layout can succeed ) */
const fn = item => ({
'LR': this.dragControllerDiv
} [item.type] || (() => {
}));
this.$nextTick(() => dragArr.forEach((item) => fn(item)(item.domClass, item.otherInfo)))
}
},
}
2. Use : introduce , Then we call the initialization function. ;
import dragMixin from "@/mixins/drag.js";
export default {
name: "Home",
mixins: [dragMixin],
created() {
// The first way : Just initialize directly , Here is your left box 、 Right box , The parent box , The pull line is set separately class name (box-left, box-right, box-father, line-line), Then call directly this.initDrag() That's it .
// this.initDrag();
// The second way : Custom name . Just copy, paste and change .
this.initDrag([
{
type: "LR",
domClass: {
// The name of the middle divider
resize: "line-line",
// The name of the box on the left
left: "box-left",
// The name of the box on the right
right: "box-right",
// Name of parent
box: "box-father",
},
otherInfo: {
// Limit the minimum width of the left column
leftWidth: 324,
},
},
]);
},
};
3. The last step : Change the box to flex Pattern
// The parent box
.box-father {
display: flex;
}
// Left box
.box-left {
// Here set the width of your box
flex: 0 0 400px;
}
// Right side box
.box-right {
flex: 1;
}
Example :( Create a vue Just throw the following code into the file )
Introduction to the interface after the project starts :
Code :
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png" /> -->
<!-- <Map name="3" /> -->
<div class="grand flex">
<!-- Remember not to make it on the box padding, I'm not compatible padding、margin The situation of . If you want to add it to the parent, add , If the parent also wants to pull , Then create a parent ( The original parent becomes a master ) -->
<!-- Red is the line that can be dragged -->
<div class="left-laowang" style="flex: 0 0 700px">
<div class="box-father flex">
<div class="box-postion"></div>
<div class="box-left"></div>
<div class="line line-line"></div>
<div class="box-right"></div>
</div>
</div>
<div class="line line-second"></div>
<div style="width: 200px;flex: 1;background: green;" class="box-second-father"></div>
</div>
</div>
</template>
<script>
// import Map from "@/components/map/second.vue";
import dragMixin from "@/mixins/drag.js";
export default {
name: "Home",
components: {
// Map,
},
mixins: [dragMixin],
created() {
this.initDrag([
{
type: "LR",
domClass: {
// The name of the middle divider
resize: "line-line",
// The name of the box on the left
left: "box-left",
// The name of the box on the right
right: "box-right",
// Name of parent
box: "box-father",
},
otherInfo: {
// Limit the minimum width of the left column
leftWidth: 324,
},
},
{
type: "LR",
domClass: {
// The name of the middle divider
resize: "line-second",
// The name of the box on the left
left: "left-laowang",
// The name of the box on the right
right: "box-second-father",
// Name of parent
box: "grand",
},
otherInfo: {
// Limit the minimum width of the left column
leftWidth: 324,
},
},
]);
},
};
</script>
<style scoped>
.line {
width: 30px;
height: 500px;
background: red;
cursor: w-resize;
}
.box-father {
border: 8px solid #000;
}
.line-second {
width: 10px;
background: red;
}
.flex {
display: flex;
}
.box-left {
flex: 0 0 400px;
height: 600px;
background: blue;
}
.box-right {
height: 600px;
background: green;
flex: 1;
}
.box-postion {
width: 200px;
height: 400px;
background: #ccc;
}
</style>
- Stretch up and down to see what happens , Follow up needs will be added to this article .
- You can change it to stretch up and down according to your left and right , Add a function , Add another compatible type That's it .
- Not flex Patterns can also be made , Set up flex Change the attribute to width That's all .
边栏推荐
- 安全保护能力是什么意思?等保不同级别保护能力分别是怎样?
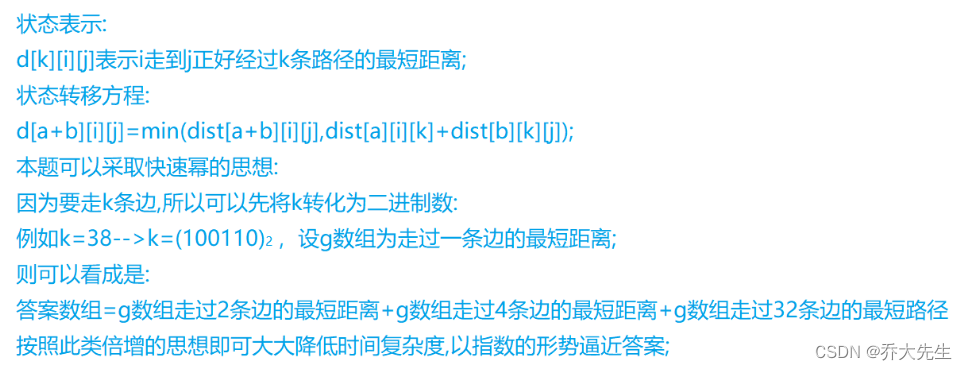
- AcWing 1140. Shortest network (minimum spanning tree)
- 7.6 simulation summary
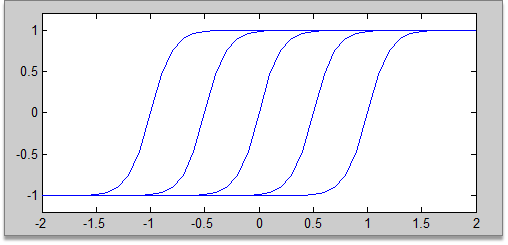
- The difference between Tansig and logsig. Why does BP like to use Tansig
- Gin 入门实战
- 修改px4飞控的系统时间
- AcWing 346. 走廊泼水节 题解(推公式、最小生成树)
- C语言实例_4
- 百度飞将BMN时序动作定位框架 | 数据准备与训练指南 (上)
- Taro2.* applet configuration sharing wechat circle of friends
猜你喜欢

Go zero micro service practical series (IX. ultimate optimization of seckill performance)

AcWing 345. Cattle station solution (nature and multiplication of Floyd)

一起看看matlab工具箱内部是如何实现BP神经网络的

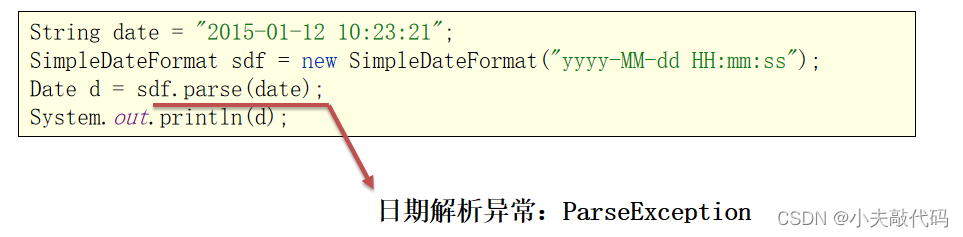
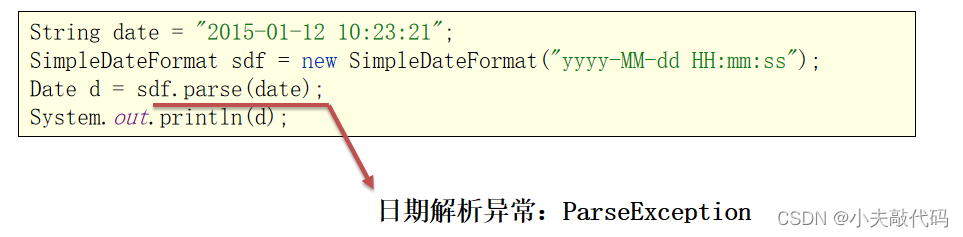
Dark horse notes - exception handling

黑马笔记---异常处理

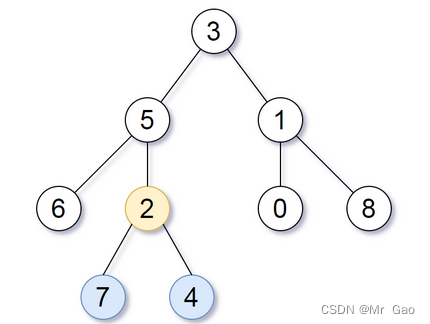
1123. 最深叶节点的最近公共祖先

修改px4飞控的系统时间

百度飞将BMN时序动作定位框架 | 数据准备与训练指南 (下)

454 Baidu Mianjing 1

Make Jar, Not War
随机推荐
Match VIM from zero (0) -- Introduction to vimscript
JS ES5也可以创建常量?
【C语言进阶篇】指针的8道笔试题
WCF基金会
454-百度面经1
JVM 内存模型
拖拽改变顺序
Wood extraction in Halcon
域分析工具BloodHound的使用说明
C language instance_ three
ClickHouse字段分组聚合、按照任意时间段粒度查询SQL
AcWing 904. 虫洞 题解(spfa求负环)
字节P7专业级讲解:接口测试常用工具及测试方法,福利文
糊涂工具类(hutool)post请求设置body参数为json数据
tansig和logsig的差异,为什么BP喜欢用tansig
JS es5 peut également créer des constantes?
How to prevent overfitting in cross validation
Your cache folder contains root-owned files, due to a bug in npm ERR! previous versions of npm which
Clickhouse fields are grouped and aggregated, and SQL is queried according to the granularity of any time period
剑指 Offer II 035. 最小时间差-快速排序加数据转换