当前位置:网站首页>JS call camera
JS call camera
2022-07-06 16:02:00 【Star age Cao Botao】
<!doctype html>
<html lang="en">
<head>
<title>GET VIDEO</title>
<meta charset="utf-8">
</head>
<body>
<input type="button" title=" Turn on camera " value=" Turn on camera " onclick="getMedia()" />
<video id="video" width="500px" height="500px" autoplay="autoplay"></video>
<canvas id="canvas" width="500px" height="500px"></canvas>
<button id="snap" onclick="takePhoto()"> Taking pictures </button>
<script> // get video Camera area let video = document.getElementById("video"); function getMedia() {
let constraints = {
video: {
width: 500, height: 500}, audio: true }; /* Here's a new way :H5 New media interface navigator.mediaDevices.getUserMedia() This method will prompt the user whether to allow media input ,( Media input mainly includes camera , Video capture devices , Screen sharing service , Microphone ,A/D Converter, etc ) Back to a Promise object . If the user agrees to use the permission , Will be MediaStream Object as resolve() The parameters of are passed to then() If the user denies permission , Or the requested media resource is not available , Will be PermissionDeniedError As reject() The parameters of are passed to catch() */ let promise = navigator.mediaDevices.getUserMedia(constraints); promise.then(function (MediaStream) {
video.srcObject = MediaStream; video.play(); }).catch(function (PermissionDeniedError) {
console.log(PermissionDeniedError); }) } function takePhoto() {
// get Canvas object let canvas = document.getElementById("canvas"); let ctx = canvas.getContext('2d'); ctx.drawImage(video, 0, 0, 500, 500); } </script>
</body>
</html>
边栏推荐
- 渗透测试 ( 4 ) --- Meterpreter 命令详解
- 对iptables进行常规操作
- Accounting regulations and professional ethics [1]
- 【练习-2】(Uva 712) S-Trees (S树)
- Cost accounting [15]
- mysql导入数据库报错 [Err] 1273 – Unknown collation: ‘utf8mb4_0900_ai_ci’
- Research Report on market supply and demand and strategy of China's land incineration plant industry
- Cost accounting [17]
- Cost accounting [18]
- Indonesian medical sensor Industry Research Report - market status analysis and development prospect forecast
猜你喜欢

b站 实时弹幕和历史弹幕 Protobuf 格式解析

C语言学习笔记

Information security - Analysis of security orchestration automation and response (soar) technology

【练习-5】(Uva 839)Not so Mobile(天平)

Information security - threat detection engine - common rule engine base performance comparison

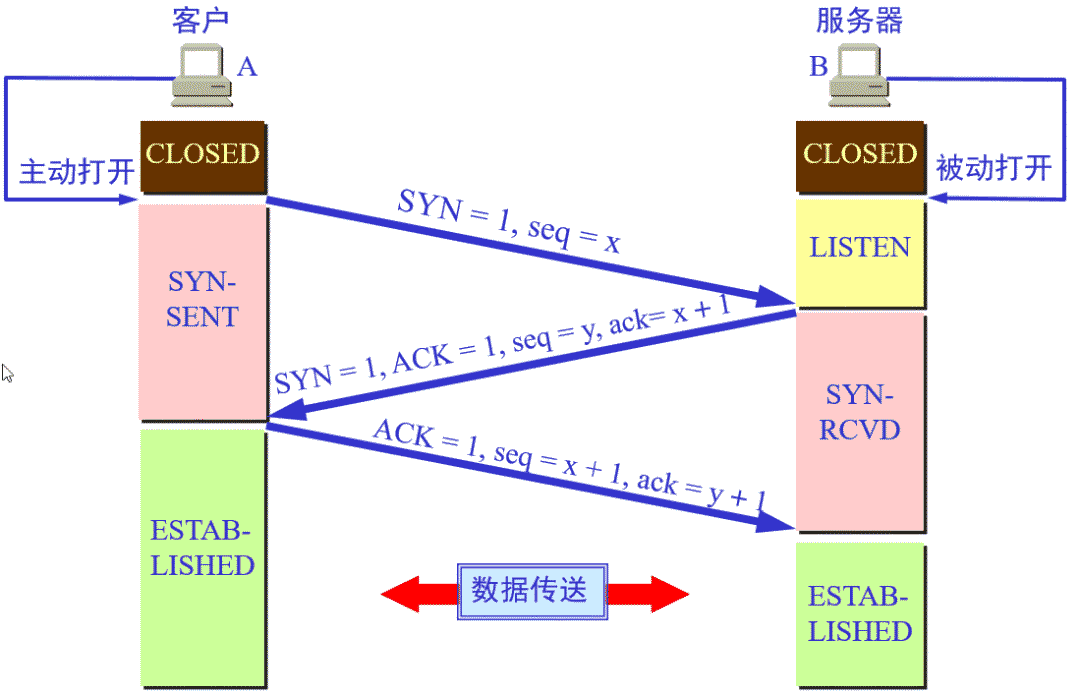
TCP的三次握手与四次挥手

Essai de pénétration (1) - - outils nécessaires, navigation

入门C语言基础问答

渗透测试 ( 7 ) --- 漏洞扫描工具 Nessus

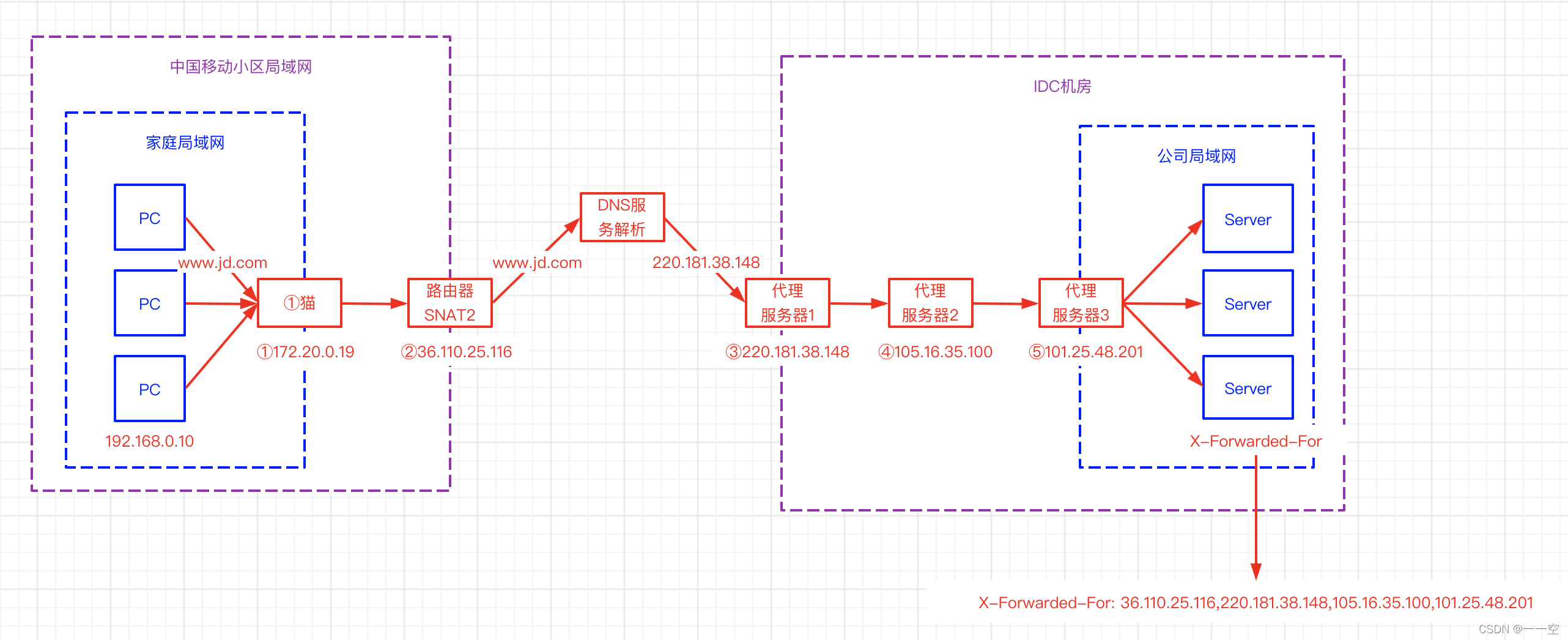
X-Forwarded-For详解、如何获取到客户端IP
随机推荐
7-1 懂的都懂 (20 分)
MySQL授予用户指定内容的操作权限
【练习-4】(Uva 11988)Broken Keyboard(破损的键盘) ==(链表)
Path problem before dynamic planning
[exercise-3] (UVA 442) matrix chain multiplication
【练习-6】(PTA)分而治之
Research Report of exterior wall insulation system (ewis) industry - market status analysis and development prospect prediction
STM32 learning record: LED light flashes (register version)
【练习-3】(Uva 442)Matrix Chain Multiplication(矩阵链乘)
信息安全-威胁检测引擎-常见规则引擎底座性能比较
洛谷P1102 A-B数对(二分,map,双指针)
Research Report of cylindrical grinder industry - market status analysis and development prospect forecast
程序员的你,有哪些炫技的代码写法?
【练习-7】(Uva 10976)Fractions Again?!(分数拆分)
Optimization method of path problem before dynamic planning
China's earthwork tire market trend report, technical dynamic innovation and market forecast
Accounting regulations and professional ethics [1]
Penetration test (1) -- necessary tools, navigation
Nodejs+vue网上鲜花店销售信息系统express+mysql
Nodejs crawler