当前位置:网站首页>更改对象属性的方法
更改对象属性的方法
2022-07-06 02:00:00 【MonsterQy】
背景
在完成表单验证时,某些需要远程搜索的来自于后端返回的数据属性名,与最后提交表单验证时,要求的属性名不一致,Eg:后端返回的产品有关信息为producet_name,product_id
,但是最后需要的却是一个product对象,里面含有id和name两个属性。
情景铺垫
在正式介绍解决方法之前,笔者在此先更加详细的介绍一下,项目的背景,以便更好的理解解决方法。项目使用了element-plus,这种情况出现在,利用el-select组件,链接远程搜素,直接获取数据库的某些数据,这些数据是对象的格式,这个时候参考element-plus的文档,可以知道,当el-option为对象格式的数据时,对el-select设置value-key属性,属性值对应el-options的key值(唯一的),这样,当点击某一选项的时候,这个选项的对象格式的信息,将存入到v-model绑定的值。
解决方法
对于此问题,可以有两种解决方式:
1.在submit时,重新修正表单要求的属性字段键名,这就需要子组件修改父组件的属性,这里使用provide,inject的形式会比较好一点,因为由于业务逻辑需要,有的时候可能会出现孙->父的情况,然后在submit对应的事件中,对各自段进行整理即可,如下代码:
if (data.researchMethod ) {
data.research_method_code = data.researchMethod.research_method_code;
data.research_method_name = data.researchMethod.research_method_name;
}
这样是比较麻烦的,虽然代码很简单,但是当表单需要校验的信息比较多的时候,需要机械的去写很多类似的代码段,此外,由于表单最后需要的内容可能有多种格式,针对不同的字段,也要进行不同的键名改写。比较麻烦,但是表单校验字段比较少的的时候,用起来还是比较方便的。
2.利用computed方法,获取数据时,直接修改键名。
这种方法个人认为更加灵巧,十分的巧妙的去处理了属性名不一致的问题,首先将el-select绑定到一个值上,Eg: v-model=“transferCenter”。然后监听这个属性,并利用getter和setter对其进行操作,直接上代码了:
const transferCenter = computed({
get() {
return {
cost_dept_code: form.cost_dept_code,
cost_dept_name: form.cost_dept_name,
cost_center_code: form.cost_center_code,
cost_center_name: form.cost_center_name,
};
},
set(val) {
form.cost_dept_code = val.cost_dept_code;
form.cost_dept_name = val.cost_dept_name;
form.cost_center_code = val.cost_center_code;
form.cost_center_name = val.cost_center_name;
},
});
这里补充说明一下computed的用法吧,get(){}函数:当需要读取当前属性时执行,根据相关数据计算并返回当前属性的值 ,set(val) {}函数:监视当前属性值的变化,当属性值发生变化时执行,更新相关的属性数据。这里就直接实现了数据的双向绑定,并且潜移默化的更改了属性的名,确保了form的属性字段对应正确的属性值。
边栏推荐
- Text editing VIM operation, file upload
- Sword finger offer 38 Arrangement of strings
- Computer graduation design PHP college student human resources job recruitment network
- [Jiudu OJ 09] two points to find student information
- Unreal browser plug-in
- NLP第四范式:Prompt概述【Pre-train,Prompt(提示),Predict】【刘鹏飞】
- How to use C to copy files on UNIX- How can I copy a file on Unix using C?
- VIM usage guide
- Use Scrollview and tabhost to realize vertical scrollbars and tabs
- [solution] every time idea starts, it will build project
猜你喜欢

Basic operations of database and table ----- set the fields of the table to be automatically added

Computer graduation design PHP college student human resources job recruitment network

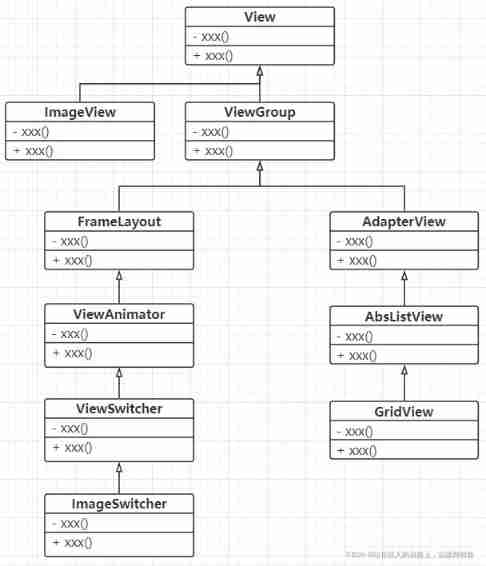
Use image components to slide through photo albums and mobile phone photo album pages

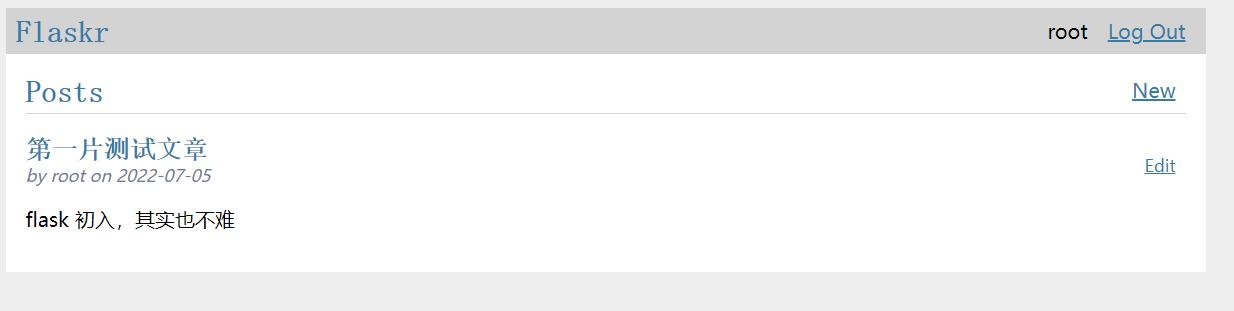
【Flask】官方教程(Tutorial)-part3:blog蓝图、项目可安装化

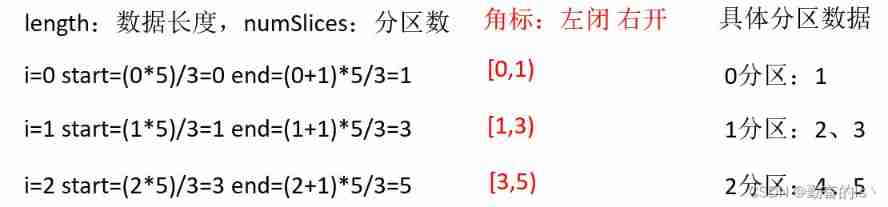
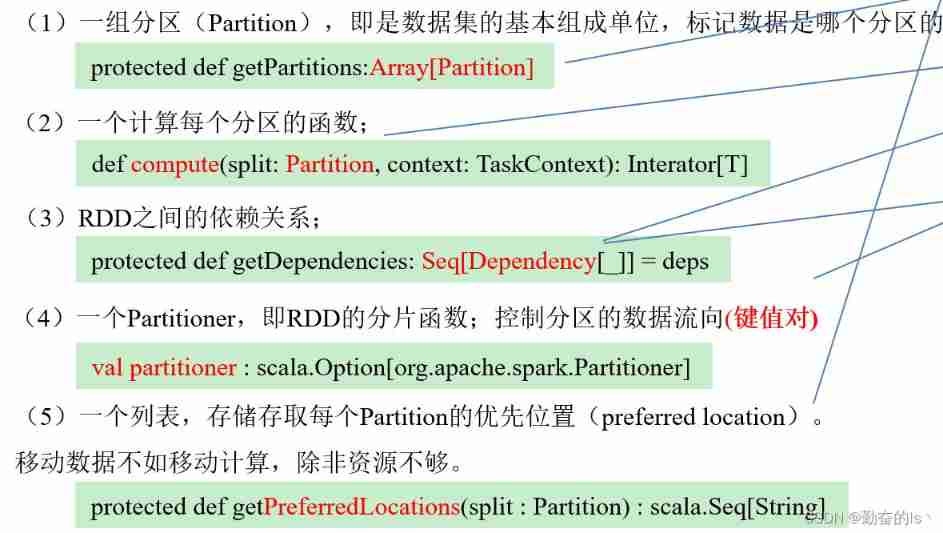
RDD partition rules of spark

Overview of spark RDD

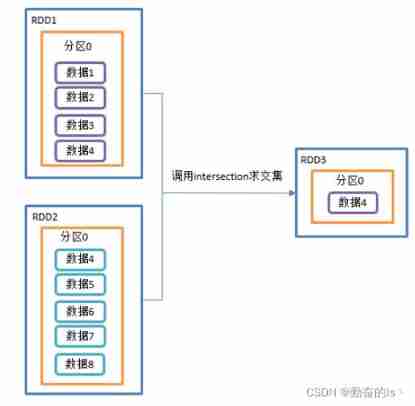
RDD conversion operator of spark
![[solution] every time idea starts, it will build project](/img/fc/e68f3e459768abb559f787314c2124.jpg)
[solution] every time idea starts, it will build project

Redis-字符串类型

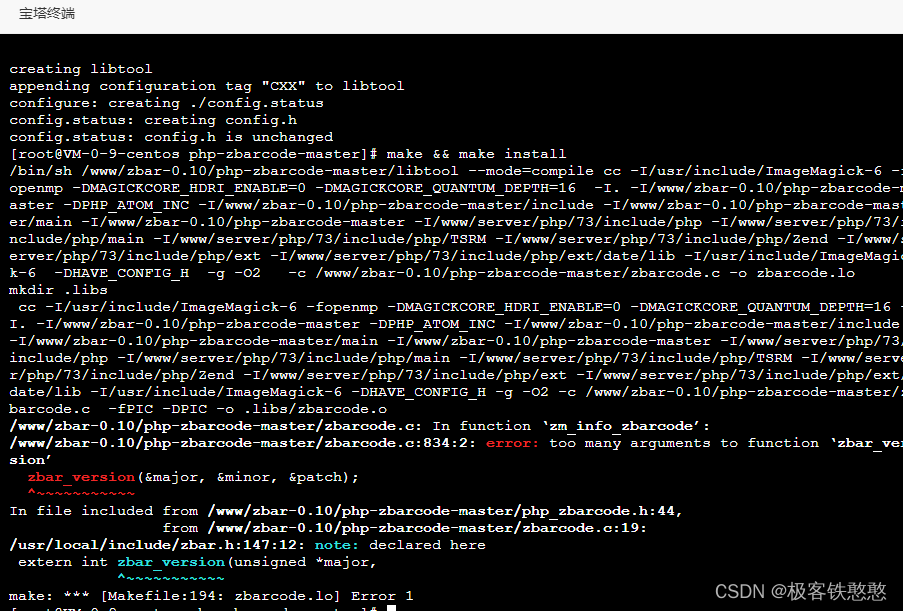
安装php-zbarcode扩展时报错,不知道有没有哪位大神帮我解决一下呀 php 环境用的7.3
随机推荐
leetcode3、實現 strStr()
Concept of storage engine
Folio. Ink is a free, fast and easy-to-use image sharing tool
MySQL lethal serial question 1 -- are you familiar with MySQL transactions?
Basic operations of database and table ----- set the fields of the table to be automatically added
Dynamics 365 开发协作最佳实践思考
Accelerating spark data access with alluxio in kubernetes
NumPy 数组索引 切片
leetcode-两数之和
Maya hollowed out modeling
Get the relevant information of ID card through PHP, get the zodiac, get the constellation, get the age, and get the gender
SPI communication protocol
NiO related knowledge (II)
Xshell 7 Student Edition
01.Go语言介绍
Bidding promotion process
02. Go language development environment configuration
selenium 元素定位(2)
This time, thoroughly understand the deep copy
Grabbing and sorting out external articles -- status bar [4]