当前位置:网站首页>input 只能输入数字,限定输入
input 只能输入数字,限定输入
2022-07-06 09:28:00 【梦想身高1米8】
string.replace(/[^\d]/g, ''),把字符串内非数字的字符替换成空字符/[^\d]/g是正则表达式,全局匹配非数字字符
1 onkeyup事件
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
return <input placeholder="请输入" onKeyUp={
e => e.target.value = e.target.value.replace(/[^\d]/g, '')} /> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>

如果把onkeyup换成onkeydown或onkeypress,是达不到效果的,虽然onkeyup的效果也不是很好
2 onchange配合value
onkeyup事件本质上就是在键盘松开的时候改变input内的值,那直接用onchange和value不就可以了。
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState() return <input placeholder="请输入" value={
number} onChange={
e => setNumber(e.target.value.replace(/[^\d]/g, ''))} /> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
动图上可能看不出来,其实我在输入’2’之后疯狂摁字母键
3 限定输入规则(正则表达)
只能输入数字string.replace(/[\D]/g, ''))
只能输入数字、英文string.replace(/[^A-Za-z0-9]/g, ''))
只能输入数字、英文、下斜杠string.replace(/[\W]/g, ''))
只能输入数字、小数点(不是小数,可以有多个小数点)string.replace(/[^0-9.]/g, ''))
边栏推荐
猜你喜欢

Codeforces Round #799 (Div. 4)A~H

1689. Ten - the minimum number of binary numbers

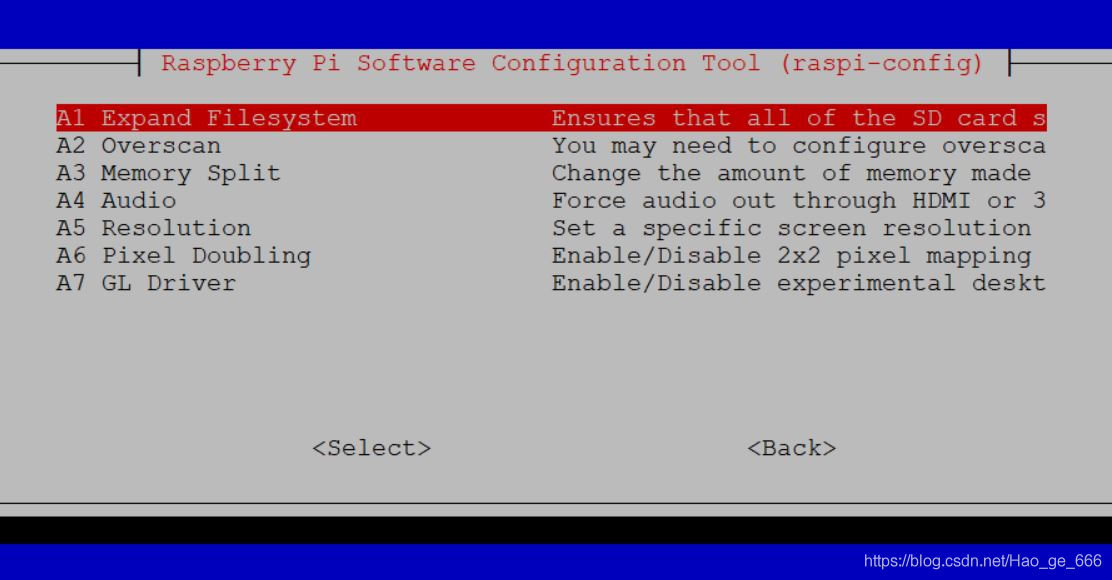
树莓派4B安装opencv3.4.0

1605. Sum the feasible matrix for a given row and column

Flask框架配置loguru日志库

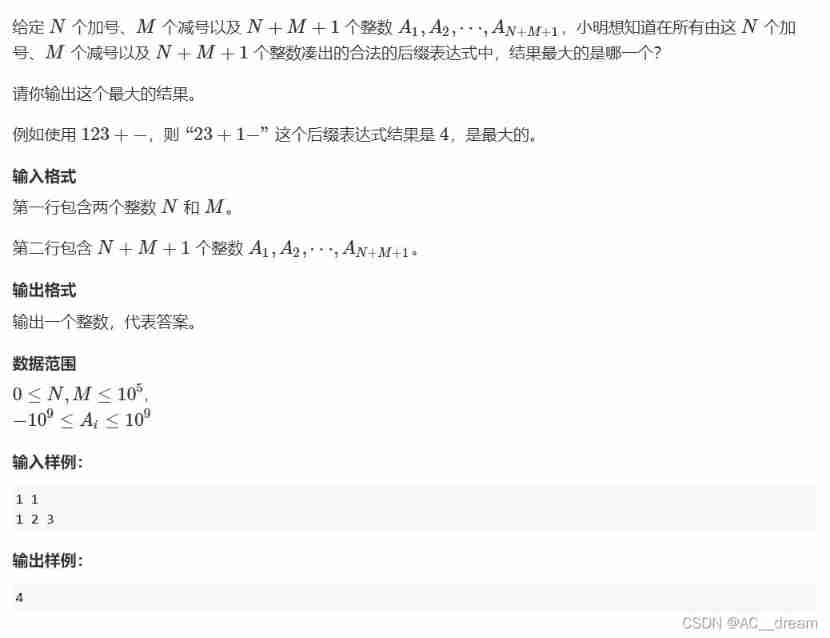
Suffix expression (greed + thinking)

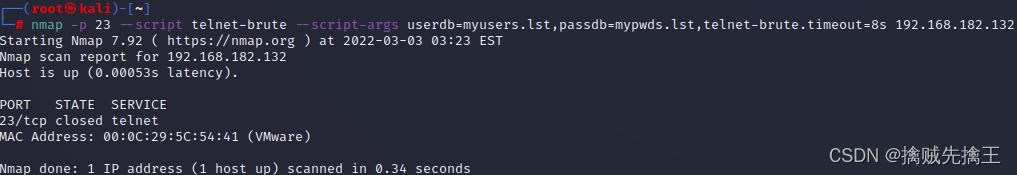
渗透测试 ( 5 ) --- 扫描之王 nmap、渗透测试工具实战技巧合集

2027. Minimum number of operations to convert strings

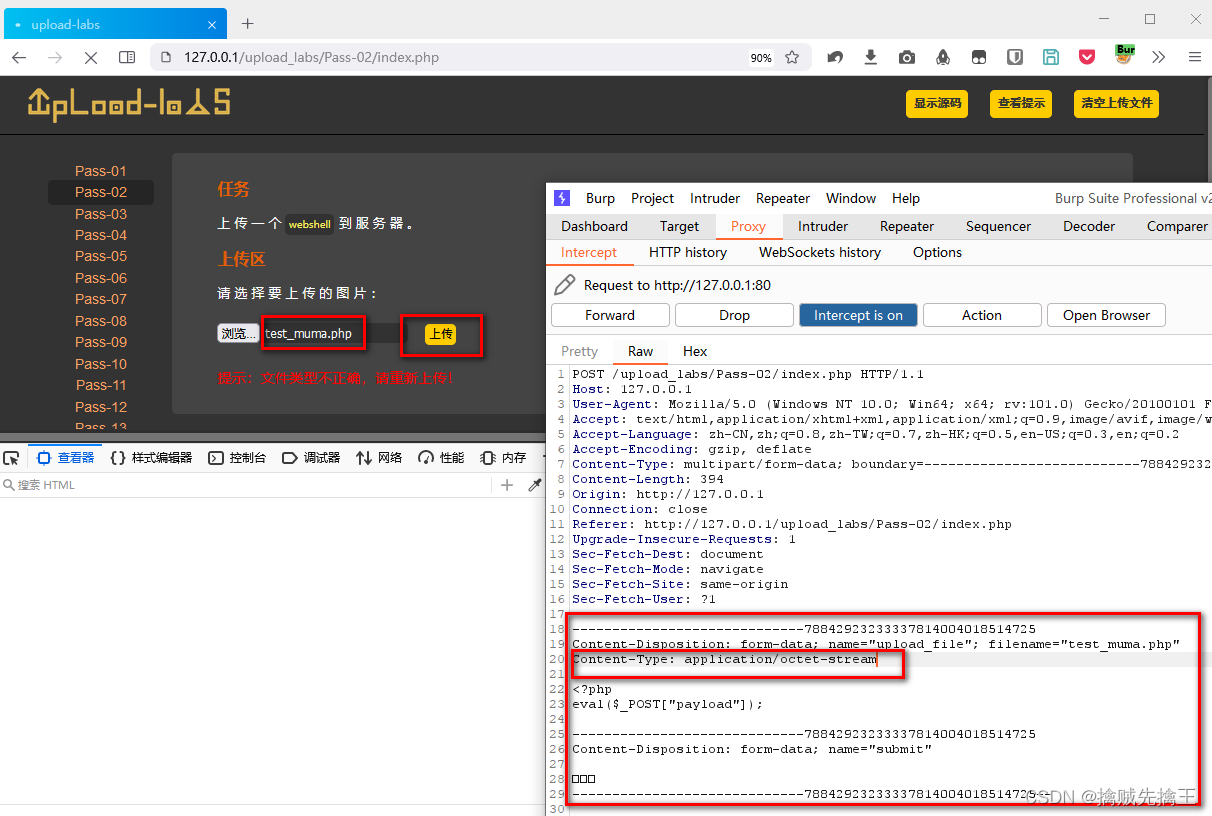
Penetration test 2 --- XSS, CSRF, file upload, file inclusion, deserialization vulnerability

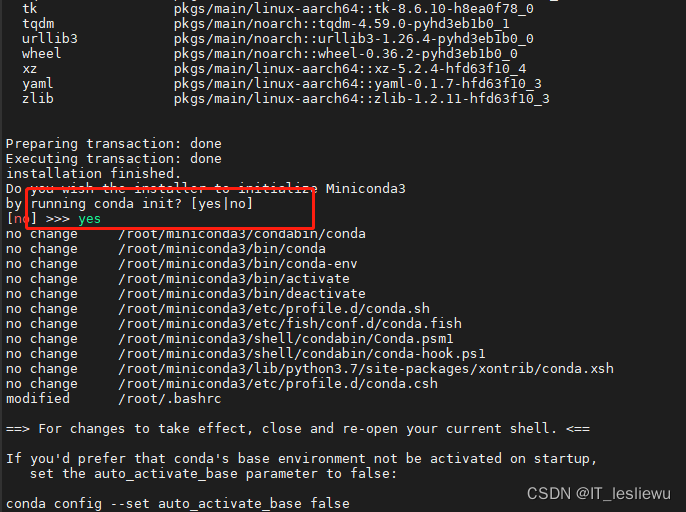
树莓派4B64位系统安装miniconda(折腾了几天终于解决)
随机推荐
(POJ - 3258) River hopper (two points)
JS call camera
渗透测试 ( 2 ) --- 渗透测试系统、靶机、GoogleHacking、kali工具
Shell Scripting
TCP's three handshakes and four waves
Analysis of protobuf format of real-time barrage and historical barrage at station B
The "sneaky" new asteroid will pass the earth safely this week: how to watch it
Penetration test (3) -- Metasploit framework (MSF)
QT按钮点击切换QLineEdit焦点(含代码)
快速转 TypeScript 指南
【练习-1】(Uva 673) Parentheses Balance/平衡的括号 (栈stack)
Alice and Bob (2021 Niuke summer multi school training camp 1)
MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’
[exercise-5] (UVA 839) not so mobile (balance)
Quick to typescript Guide
(POJ - 3579) median (two points)
PySide6 信号、槽
第 300 场周赛 - 力扣(LeetCode)
Candy delivery (Mathematics)
Flag framework configures loguru logstore