当前位置:网站首页>《看完就懂系列》天哪!搞懂节流与防抖竟简单如斯~
《看完就懂系列》天哪!搞懂节流与防抖竟简单如斯~
2022-07-07 10:07:00 【InfoQ】
写在前面
防抖篇
*防抖小故事
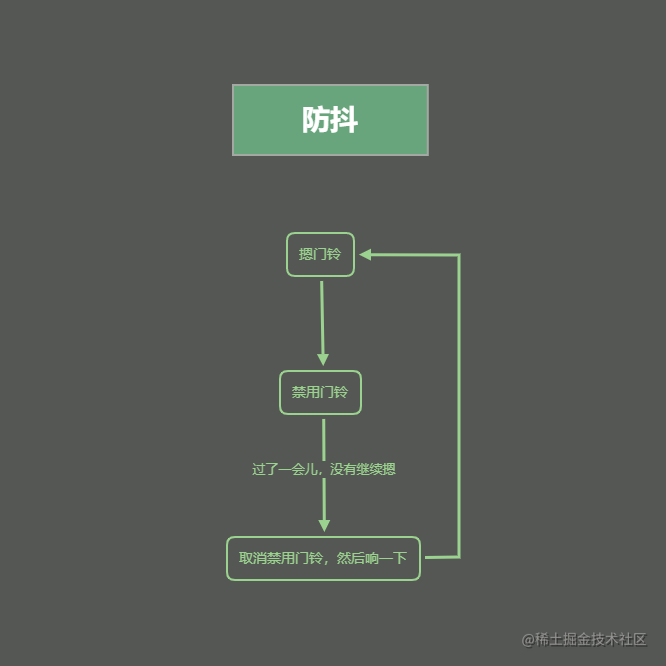
*防抖逻辑图

*防抖代码实现
setTimeoutsetTimeoutsetTimeoutsetTimeoutsetTimeoutsetTimeout // 防抖初始变量
let debouncTtimeout
// 点击防抖按钮触发函数
function debounce() {
clearTimeout(debouncTtimeout)
debouncTtimeout = setTimeout(function () {
console.log("执行防抖操作啦~")
}, 3000)
}
节流篇
*节流小故事
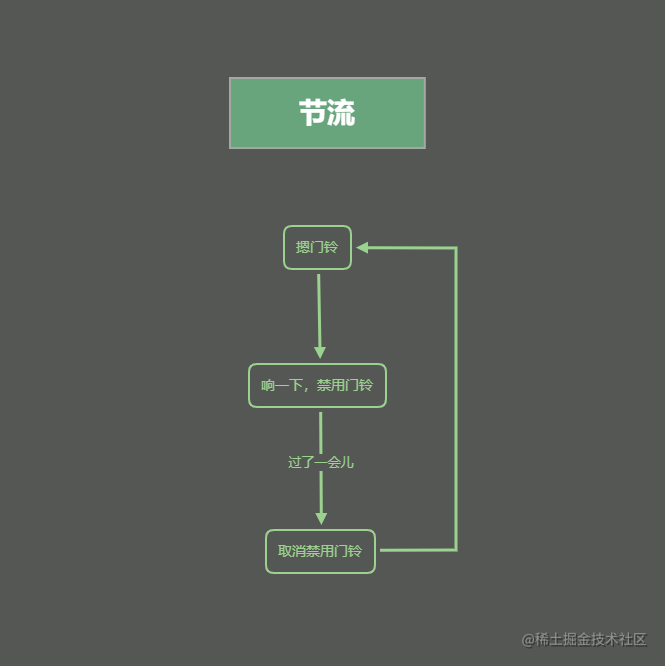
*节流逻辑图

*节流代码实现
// 节流初始时间戳
let pastDate = new Date().valueOf()
// 点击节流按钮触发函数
function throttle() {
let nowDate = new Date().valueOf()
if (nowDate - pastDate > 3000) {
console.log('执行节流操作啦~')
pastDate = new Date().valueOf()
}
}
总结
写在后面
边栏推荐
- <No. 8> 1816. 截断句子 (简单)
- Ask about the version of flinkcdc2.2.0, which supports concurrency. Does this concurrency mean Multiple Parallelism? Now I find that mysqlcdc is full
- Superscalar processor design yaoyongbin Chapter 9 instruction execution excerpt
- Fleet tutorial 19 introduction to verticaldivider separator component Foundation (tutorial includes source code)
- 【数据聚类】基于多元宇宙优化DBSCAN实现数据聚类分析附matlab代码
- How to write test cases for test coupons?
- Zero shot, one shot and few shot
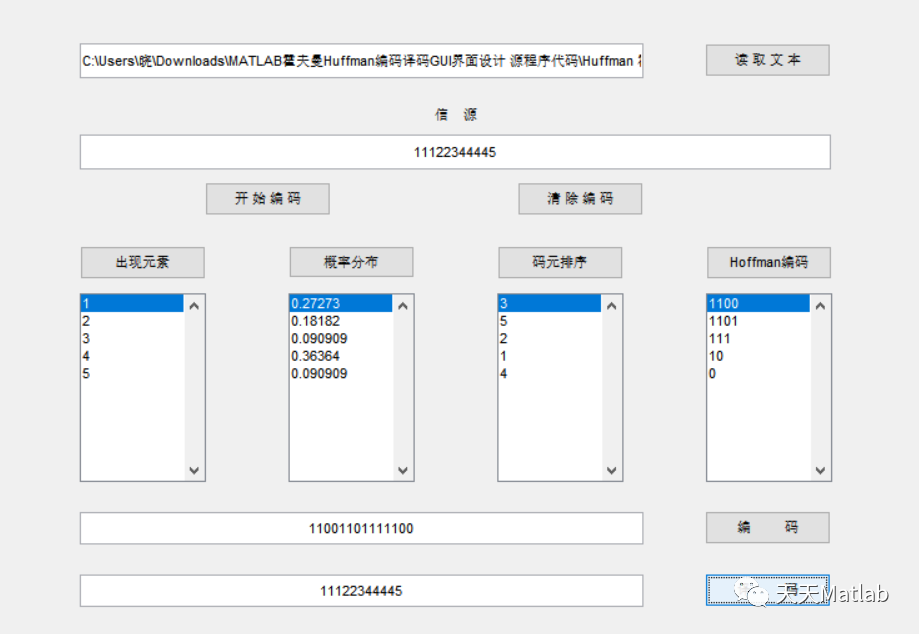
- MATLAB实现Huffman编码译码含GUI界面
- About how to install mysql8.0 on the cloud server (Tencent cloud here) and enable local remote connection
- <No. 8> 1816. Truncate sentences (simple)
猜你喜欢

Suggestions on one-stop development of testing life

The Oracle message permission under the local Navicat connection liunx is insufficient

Mise en œuvre du codage Huffman et du décodage avec interface graphique par MATLAB

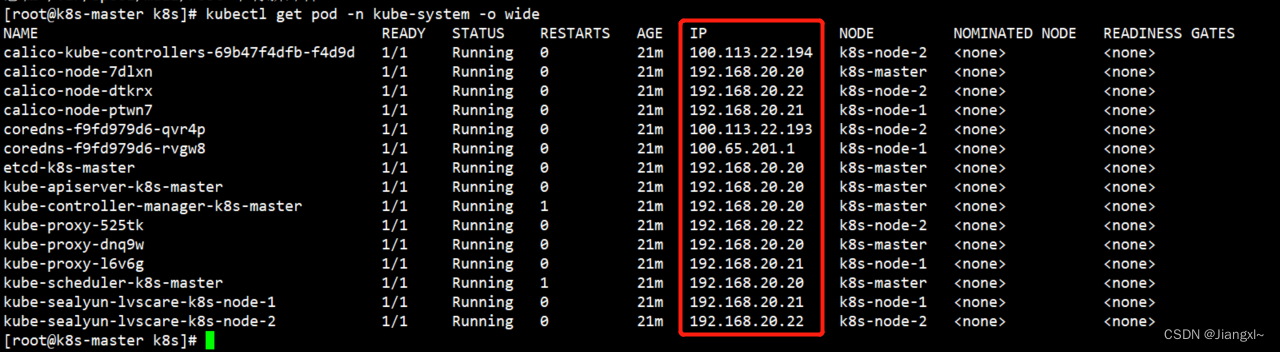
Le Cluster kubernets en cours d'exécution veut ajuster l'adresse du segment réseau du pod
![[shortest circuit] acwing1128 Messenger: Floyd shortest circuit](/img/a4/783bdcc2b97938efc77b7da6442866.png)
[shortest circuit] acwing1128 Messenger: Floyd shortest circuit
![112. Network security penetration test - [privilege promotion article 10] - [Windows 2003 lpk.ddl hijacking rights lifting & MSF local rights lifting]](/img/b6/6dfe9be842204567096d1f4292e8e7.png)
112. Network security penetration test - [privilege promotion article 10] - [Windows 2003 lpk.ddl hijacking rights lifting & MSF local rights lifting]

18 basic introduction to divider separator component of fleet tutorial (tutorial includes source code)

Hi3516全系统类型烧录教程
![111.网络安全渗透测试—[权限提升篇9]—[Windows 2008 R2内核溢出提权]](/img/2e/da45198bb6fb73749809ba0c4c1fc5.png)
111.网络安全渗透测试—[权限提升篇9]—[Windows 2008 R2内核溢出提权]

Rationaldmis2022 array workpiece measurement
随机推荐
How to connect 5V serial port to 3.3V MCU serial port?
[filter tracking] comparison between EKF and UKF based on MATLAB extended Kalman filter [including Matlab source code 1933]
禁锢自己的因素,原来有这么多
正在運行的Kubernetes集群想要調整Pod的網段地址
MySQL安装常见报错处理大全
Solve the problem that vscode can only open two tabs
【滤波跟踪】基于matlab捷联惯导仿真【含Matlab源码 1935期】
Cmu15445 (fall 2019) project 2 - hash table details
In SQL, I want to set foreign keys. Why is this problem
Problem: the string and characters are typed successively, and the results conflict
In my limited software testing experience, a full-time summary of automation testing experience
【全栈计划 —— 编程语言之C#】基础入门知识一文懂
What is high cohesion and low coupling?
人大金仓受邀参加《航天七〇六“我与航天电脑有约”全国合作伙伴大会》
zero-shot, one-shot和few-shot
UP Meta—Web3.0世界创新型元宇宙金融协议
相机标定(2): 单目相机标定总结
C#中在路径前加@的作用
Steps of redis installation and self startup configuration under CentOS system
[data clustering] realize data clustering analysis based on multiverse optimization DBSCAN with matlab code