当前位置:网站首页>SwiftUI 教程之如何在 2 秒内实现自动滚动功能
SwiftUI 教程之如何在 2 秒内实现自动滚动功能
2022-07-07 09:46:00 【知识大胖】

使用 SwiftUI 进行开发令人惊讶。它确实使得只需几行代码就可以实现一些很酷的功能。今天,我们来实现自动滚动。当您创建聊天应用程序时,此技术特别有用。我将尽可能简要地解释它。
准备你的 UI
struct AutoScrollList: View {
var body: some View {
VStack {
Button("Scroll to 100") {
}
List(1...500, id: \.self) { index in
Text("\(index)")
}
}
}
}

我用一个按钮实现了一个非常简单的列表。当用户单击按钮时,我希望我的列表(滚动视图)滚动到某个位置。我如何实现它?
包裹整个视图ScrollViewReader
struct AutoScrollList: View {
var body: some View {
ScrollViewReader { proxy in
VStack {
Button("边栏推荐
- The road to success in R & D efficiency of 1000 person Internet companies
- Stm32f1 and stm32subeide programming example -max7219 drives 8-bit 7-segment nixie tube (based on SPI)
- Software design - "high cohesion and low coupling"
- STM32F1与STM32CubeIDE编程实例-MAX7219驱动8位7段数码管(基于SPI)
- Ask about the version of flinkcdc2.2.0, which supports concurrency. Does this concurrency mean Multiple Parallelism? Now I find that mysqlcdc is full
- Qt|多个窗口共有一个提示框类
- Some opinions and code implementation of Siou loss: more powerful learning for bounding box regression zhora gevorgyan
- TDengine 社区问题双周精选 | 第二期
- Test the foundation of development, and teach you to prepare for a fully functional web platform environment
- The post-90s resigned and started a business, saying they would kill cloud database
猜你喜欢

测试开发基础,教你做一个完整功能的Web平台之环境准备

In my limited software testing experience, a full-time summary of automation testing experience

相机标定(2): 单目相机标定总结

Design intelligent weighing system based on Huawei cloud IOT (STM32)

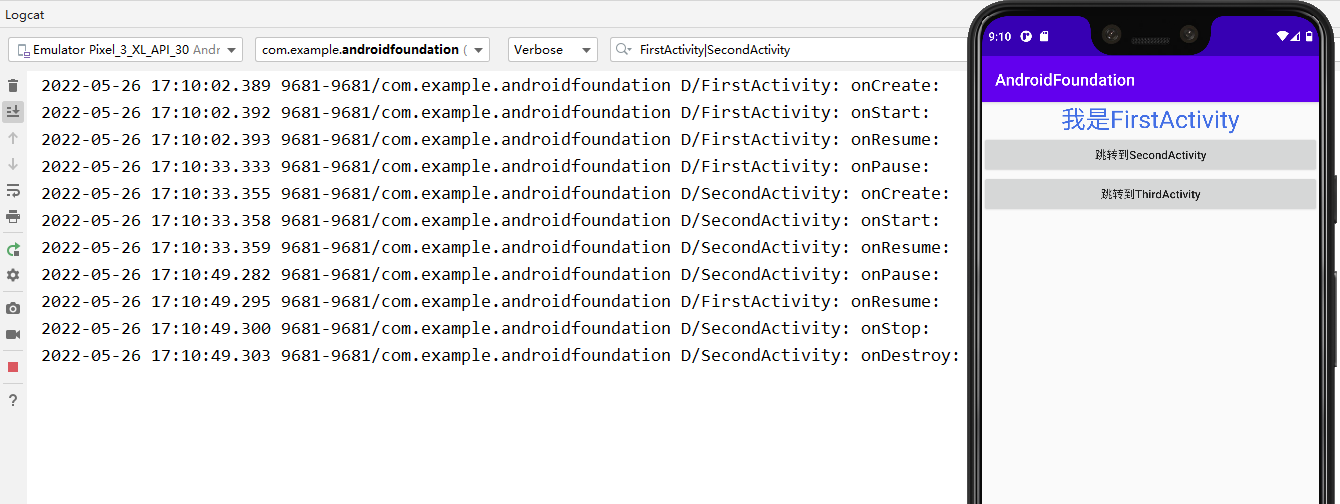
Activity lifecycle

Use metersphere to keep your testing work efficient

Complete collection of common error handling in MySQL installation

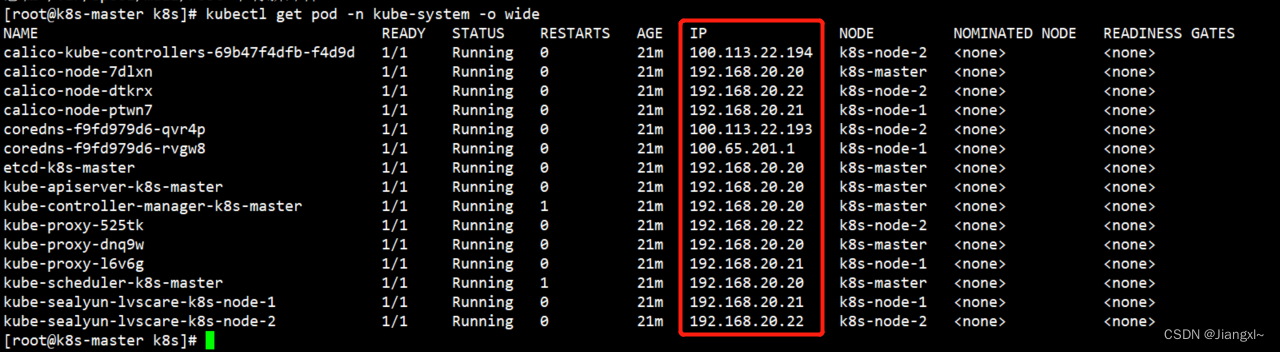
The running kubernetes cluster wants to adjust the network segment address of pod

总结了200道经典的机器学习面试题(附参考答案)

Flet教程之 19 VerticalDivider 分隔符组件 基础入门(教程含源码)
随机推荐
科普达人丨一文弄懂什么是云计算?
深度学习秋招面试题集锦(一)
聊聊SOC启动(十一) 内核初始化
聊聊SOC启动(六)uboot启动流程二
相机标定(1): 单目相机标定及张正友标定基本原理
博客搬家到知乎
Talk about SOC startup (VI) uboot startup process II
技术分享 | 抓包分析 TCP 协议
Have you ever met flick Oracle CDC, read a table without update operation, and read it repeatedly every ten seconds
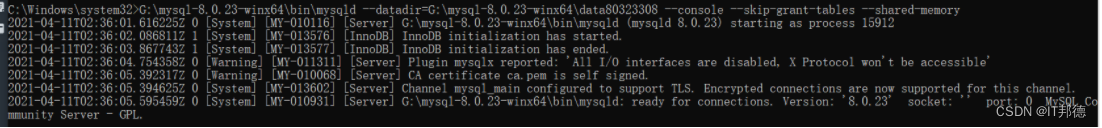
About how to install mysql8.0 on the cloud server (Tencent cloud here) and enable local remote connection
【滤波跟踪】基于matlab捷联惯导仿真【含Matlab源码 1935期】
Use references
Network protocol concept
清华姚班程序员,网上征婚被骂?
STM32F1与STM32CubeIDE编程实例-MAX7219驱动8位7段数码管(基于SPI)
常用sql语句整理:mysql
In SQL, I want to set foreign keys. Why is this problem
Unsupervised learning of visual features by contracting cluster assignments
QT implements the delete method of the container
EasyUI learn to organize notes