当前位置:网站首页>Kotlin Compose Text支持两种颜色
Kotlin Compose Text支持两种颜色
2022-07-06 21:38:00 【安果移不动】
首先可以用原生去渲染html
@Composable
fun TitleByYellow(
textAll: String,
textYellow: String? = null,
textSizeSp: Float = 15F,
@ColorRes textColorRes: Int = R.color.color_4A4A4A,
isBold: Boolean = false
) {
var text = textAll
if (!TextUtils.isEmpty(textYellow)) {
text = textAll.format("<font color='#F6CA2D'>$textYellow</font>")
}
val htmlDescription = Html.fromHtml(text)
AndroidView(factory = { context ->
val tv = TextView(context)
tv.apply {
textSize = textSizeSp
setTextColor(context.getColor(textColorRes))
if (isBold) {
setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
}
}
tv
},
update = {
it.text = htmlDescription
}
)
}边栏推荐
- What is the experience of maintaining Wanxing open source vector database
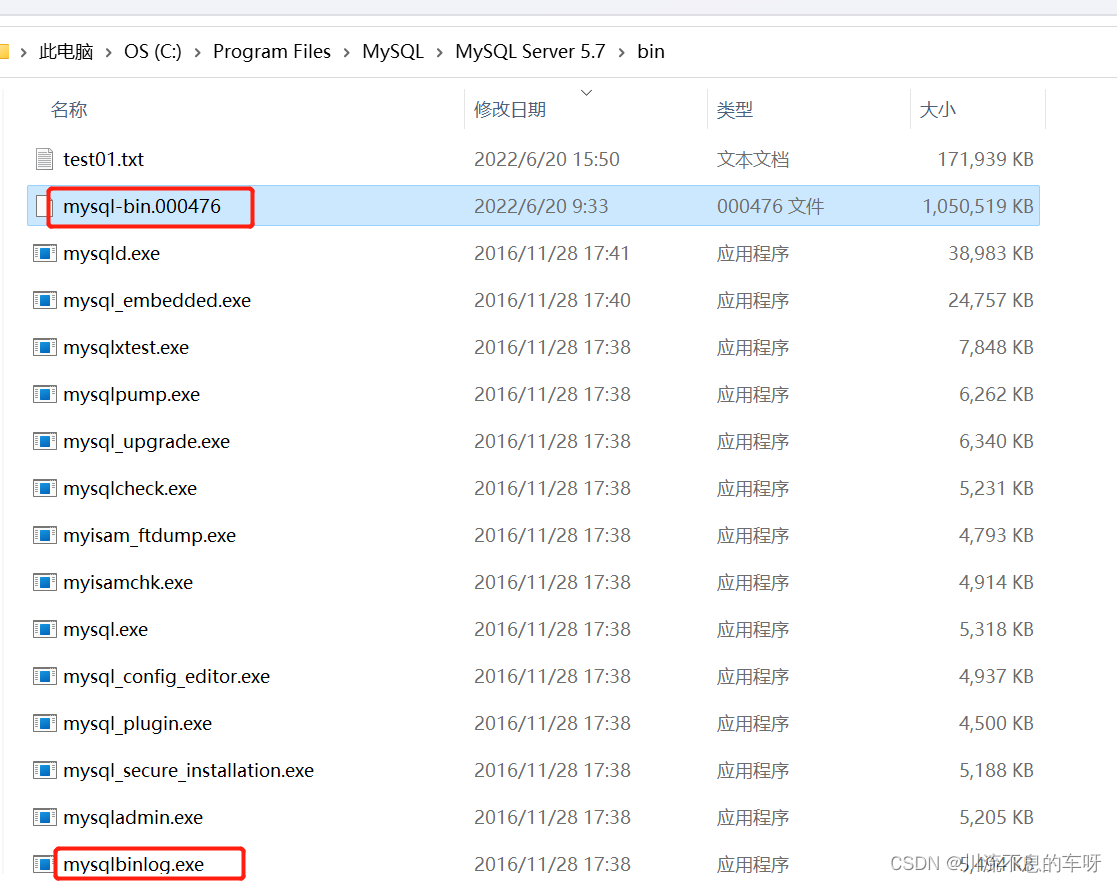
- Mysql-数据丢失,分析binlog日志文件
- The most complete learning rate adjustment strategy in history LR_ scheduler
- Redis configuration and optimization of NoSQL
- How to manage the expiration of enterprise distribution certificates- How to manage Enterprise Distribution certificate expiration?
- Optimization cases of complex factor calculation: deep imbalance, buying and selling pressure index, volatility calculation
- Use facet to record operation log
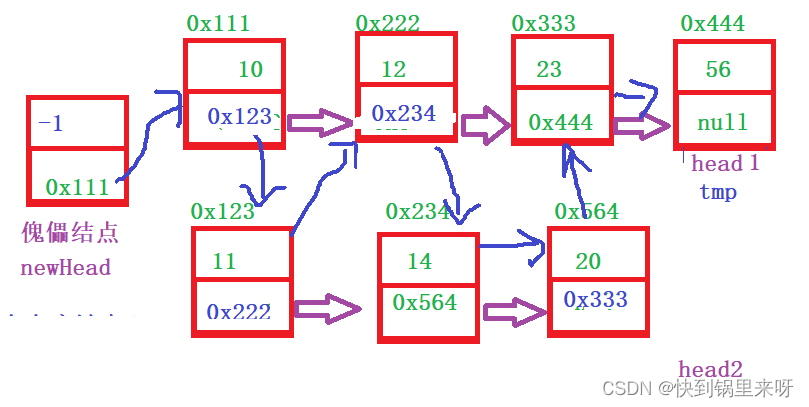
- Implementation of binary search tree
- 二进制、八进制、十六进制
- SQL injection -day15
猜你喜欢

Some common software related

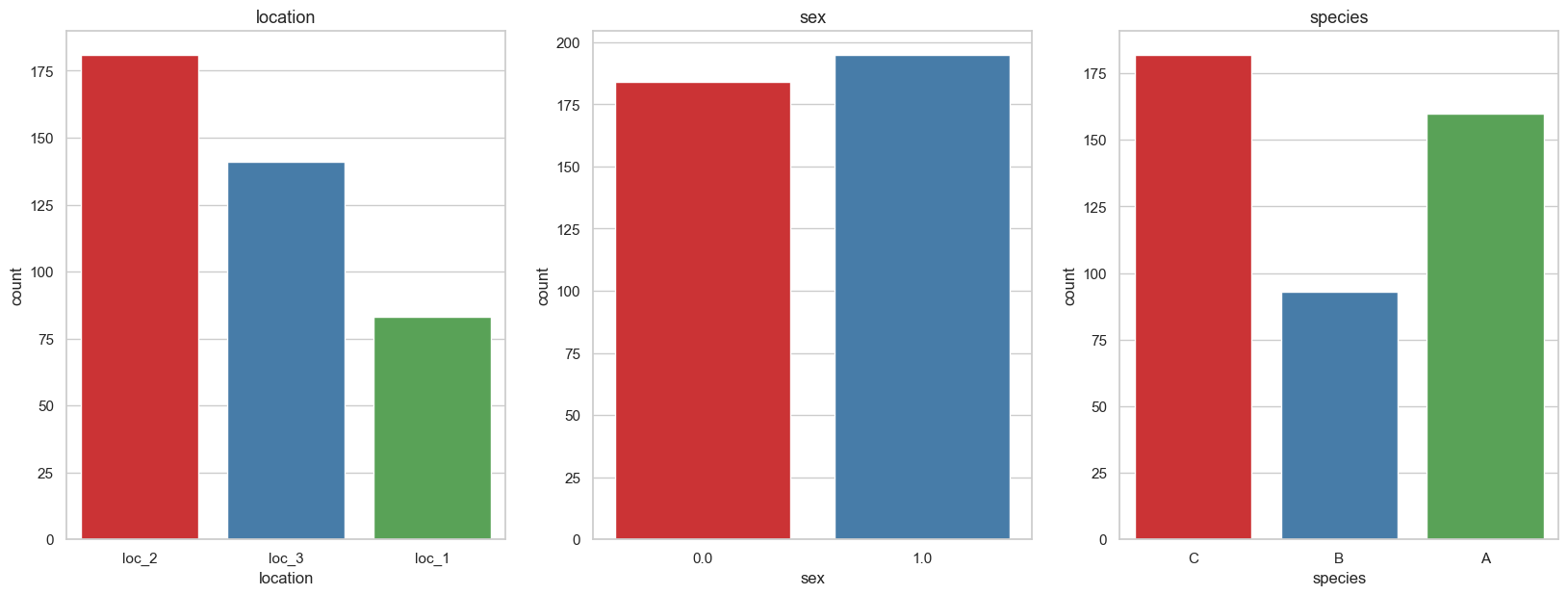
机器学习笔记 - 使用机器学习进行鸟类物种分类

List interview common questions
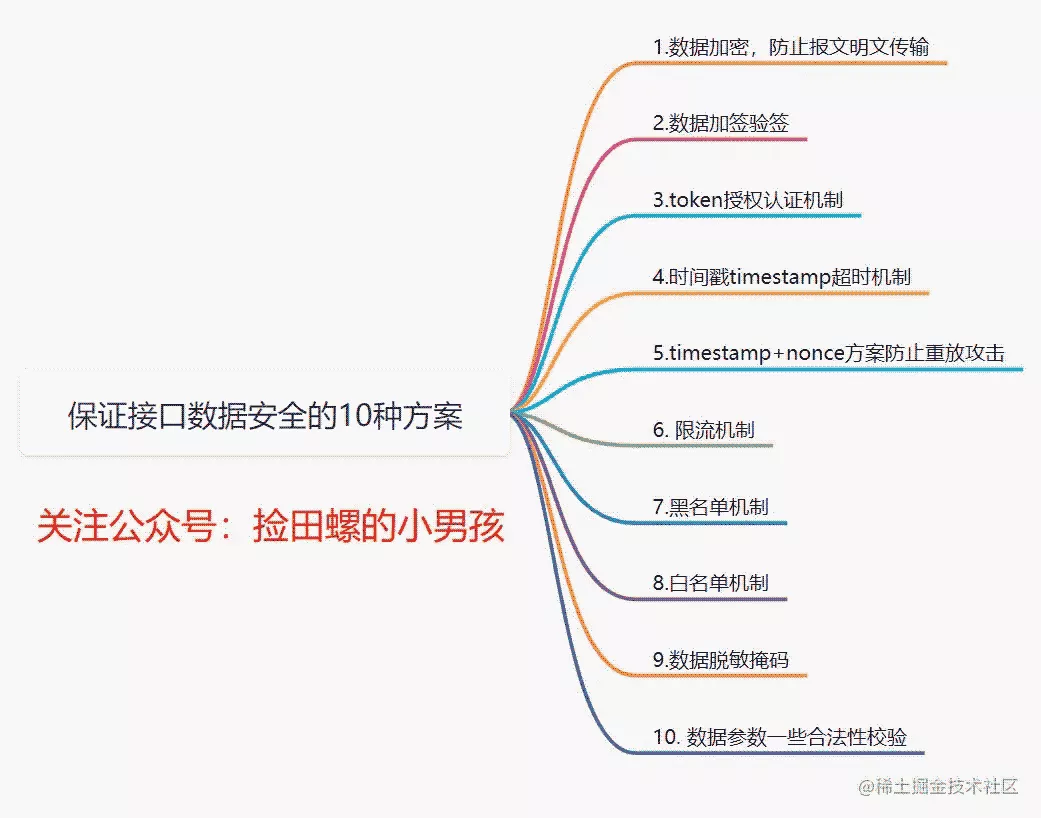
接口数据安全保证的10种方式

史上最全MongoDB之安全认证

What is Ba? How about Ba? What is the relationship between Ba and Bi?

How to detect whether the MySQL code runs deadlock +binlog view

Kotlin Android 环境搭建

Redis configuration and optimization of NoSQL

【开发软件】 tilipa开发者软件
随机推荐
【写给初发论文的人】撰写综述性科技论文常见问题
Arduino droplet detection
Triple half circle progress bar, you can use it directly
Summer 2022 daily question 1 (1)
Unity3D在一建筑GL材料可以改变颜色和显示样本
The JSON format of the international area code of the mobile phone number is obtained with PHP
Redis source code learning (30), dictionary learning, dict.h
机器学习笔记 - 使用机器学习进行鸟类物种分类
Do you choose pandas or SQL for the top 1 of data analysis in your mind?
SQL injection -day15
Kbone与小程序跨端开发的一些思考
如何检测mysql代码运行是否出现死锁+binlog查看
Confirm the future development route! Digital economy, digital transformation, data This meeting is very important
Mysql-数据丢失,分析binlog日志文件
使用切面实现记录操作日志
Use br to back up tidb cluster to GCS
Binary, octal, hexadecimal
Termux set up the computer to connect to the mobile phone. (knock the command quickly), mobile phone termux port 8022
三重半圆环进度条,直接拿去就能用
预处理——插值