当前位置:网站首页>Material design component - use bottomsheet to show extended content (II)
Material design component - use bottomsheet to show extended content (II)
2022-07-05 20:48:00 【Kakar】
Material Design Components - Use BottomSheet Show extended content ( Two )
In the last article We use XML Middle configuration bottom_sheet_behavior The way to achieve a simple BottomSheet, And explains that in XML Some parameters that can be configured in are described in detail , In this article, we will explain how to dynamically set in the code BottomSheet Some behaviors of
Dynamic settings in code BottomSheet
Let's think about it first , If we want to achieve the beginning BottomSheet This is the state of expansion , Instead of being folded , So what are we going to do ? We can implement this requirement in code , The code is simple , as follows
class OcrResultActivity : AppCompatActivity(R.layout.ocr_result_layout) {
val mBottomSheetBehavior: BottomSheetBehavior<View> by lazy {
BottomSheetBehavior.from(bottom_sheet)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mBottomSheetBehavior.state = BottomSheetBehavior.STATE_COLLAPSED
mBottomSheetBehavior.peekHeight = 200
}
}
We use BottomSheetBehavior Class from Methods get our BottomSheetBehavior Instance object , Then we can make various settings , The settings here include our previous xml All parameters that can be configured in the way , And you can also set BottomSheet Of state, So this state And what is it ? Simply speaking state It means that at present BottomSheet A state of , Whether it is expanded or folded belongs to its state , There are several States
- STATE_COLLAPSED: Folded state , In this state BottomSheet Will always show , If it is high, it will be peek height Height
- STATE_EXPANDED: Unfold state , In this state ,BottomSheet Will show its maximum height
- STATE_HALF_EXPANDED: Semi expanded state , The official website indicates that this status is only set fitToContents by false When does it apply , But in fact, even if it is set to true, Use code to modify BottomSheet The status of is STATE_HALF_EXPANDED When , It will also trigger this state
- STATE_HIDDEN: Hidden state , In this state BottomSheet invisible , And it can only be visible again in the way of code settings , After testing , The following points need to be noted :
- Set up hidden by true, take BottomSheet Slide down and become hidden , Set it dynamically again hidden by false Will immediately BottomSheet Show again , There is no need to reset its state
- Set up hidden by true, take BottomSheet Slide down and become hidden , Its status can be set to STATE_COLLAPSED or STATE_HALF_EXPANDED or STATE_HALF_EXPANDED Show it again
- You can directly set its status to STATE_HIDDEN To hide directly BottomSheet
- STATE_DRAGGING: Users actively drag up or down BottomSheet When
- STATE_SETTLING: This state is after the user drags , Fingers left the screen , However BottomSheet It is in this state for a short period of time when it continues to move to the specified height , More like STATE_COLLAPSED and STATE_HALF_EXPANDED An intermediate transition state of
This way, pay attention to STATE_DRAGGING and STATE_SETTLING Cannot be set in code ,BottomSheet Handled internally , Other states can be actively set
We can give BottomSheetBehavior Set a callback method to receive the above status
mBottomSheetBehavior.addBottomSheetCallback(object :
BottomSheetBehavior.BottomSheetCallback() {
override fun onStateChanged(bottomSheet: View, newState: Int) {
Log.d("mBottomSheetBehavior", "newState = $newState")
}
override fun onSlide(bottomSheet: View, slideOffset: Float) {
}
})
onStateChanged Method will call back a new state when the state changes , We can do all kinds of processing we want here , For example, we can expand each time , Change our BottomSheet The background color , You can write like this
mBottomSheetBehavior.addBottomSheetCallback(object : BottomSheetBehavior.BottomSheetCallback() { override fun onStateChanged(bottomSheet: View, newState: Int) { when (newState) { BottomSheetBehavior.STATE_DRAGGING -> { val colorR = (0..255).random() val colorG = (0..255).random() val colorB = (0..255).random() bottomSheet.setBackgroundColor( Color.argb( 255, colorR, colorG, colorB ) ) } else -> { } } } override fun onSlide(bottomSheet: View, slideOffset: Float) { } })The effect is as follows :

- onSlide Methods are more useful , Its slideOffset It's a ratio , Its value is from -1 To 0 To 1,0 To 1 The explanation is BottomSheet During sliding , A proportion of the intermediate process from the folded state to the fully expanded state , The folding status is 0, Sliding upward will continue from 0 Bigger , Until the fully expanded state changes to 1 until ,0 To -1 Illustrates the BottomSheet In a proportion of sliding from the folded state to the hidden state ,-1 That is to say BottomSheet It's hidden , This callback is set directly BottomSheet State enable BottomSheet In the process of unfolding or folding , There will be multiple callbacks , What is returned is a procedural proportional relationship , You can try it yourself , There is no more display here , Then there will be a real battle Demo This will be used to do some effects
Modality BottomSheet
Since then ,BottomSheet We all know the state of , Then maybe someone will have another need , That is, I want the kind of and Dialog Same , There is a mask on the back , The professional point is called modal window , The official is also very considerate , It directly provides us BottomSheetDialog and BottomSheetDialogFragment, In fact, these two will BottomSheetBehavior And Dialog A combination of products , The usage is also quite simple , We have the foundation ahead , It's much easier to look at this again
BottomSheetDialog
Let's see one first BottomSheetDialog Simple usage
class ModalBottomActivity : AppCompatActivity(R.layout.ocr_result_layout) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val bsd = BottomSheetDialog(this)
bsd.setContentView(R.layout.modal_buttom_sheet_content)
bsd.behavior.peekHeight = 200
// bsd.behavior.isHideable = false // Be careful , here BottomSheetDialog default hideable Behavior is true, And BottomSheetBehavior Different , After all Dialog The default is that it should be able to hide
bsd.show()
button_1.setOnClickListener {
bsd.show()
}
}
}
BottomSheetDialog The interior has created BottomSheetBehavior, So we don't need to care BottomSheetBehavior, It can be used directly ,XML We only need to implement our own layout ,XML The layout is as follows
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content">
<TextView android:layout_width="match_parent" android:layout_height="200dp" android:text="aaaaaaaaaaaaaaabbbbbbbbbbbbbccccccccccccc" />
</LinearLayout>
such , our BottomSheetDialog It shows , Look at the effect

You can also inherit BottomSheetDialog And the general Dialog In the same way , Define yourself Dialog, Its behavior and Dialog It's almost the same , So this is just a simple demonstration , The rest is not detailed here
BottomSheetDialogFragment
Let's take a look at BottomSheetDialogFragment, This Fragment The interior has created BottomSheetDialog, So we can use it more conveniently , The code is as follows
class ModalBottomActivity : AppCompatActivity(R.layout.ocr_result_layout) {
val modalBottomSheet = ModalBottomSheet()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
modalBottomSheet.show(supportFragmentManager, ModalBottomSheet.TAG)
button_1.setOnClickListener {
modalBottomSheet.show(supportFragmentManager, ModalBottomSheet.TAG)
}
}
}
class ModalBottomSheet : BottomSheetDialogFragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? = inflater.inflate(
R.layout.modal_buttom_sheet_content,
container,
false
)
companion object {
const val TAG = "ModalBottomSheet"
}
}
So we can achieve BottomSheetDialogFragment The exhibition of , in addition , If we want to be right BottomSheet To set it up , You can get it in this way BottomSheetBehavior object , You can set it freely
class ModalBottomSheet : BottomSheetDialogFragment() {
lateinit var behavior: BottomSheetBehavior<FrameLayout>
override fun onCreateView ...
// Note the need for onStart You can normally get BottomSheetBehavior
override fun onStart() {
super.onStart()
val bottomSheet: FrameLayout =
dialog?.findViewById(R.id.design_bottom_sheet) ?: return
behavior = BottomSheetBehavior.from(bottomSheet)
behavior.peekHeight = 400
}
companion object {
const val TAG = "ModalBottomSheet"
}
}

Okay ,BottomSheet The basic use of has been finished , Do you understand ? in addition , In the end, I recommend a very good similar BottomSheet Third party Library of effects SlidingUpPanelLayout, You can understand and try to use , See which is more suitable for your own needs , Then choose to use
Next time we will use one Demo To make the BottomSheet Nest a list to achieve better results , Hope you enjoy it
Finally, I hope all brothers and sisters will give me a compliment , Close a note , I will share more information with you in succession , Thank you. !
边栏推荐
- Duchefa丨D5124 MD5A 培养基中英文说明书
- 常用的视图容器类组件
- Which securities is better for securities account opening? Is online account opening safe?
- 解析五育融合之下的steam教育模式
- The development of research tourism practical education helps the development of cultural tourism industry
- Applet global configuration
- Redis唯一ID生成器的实现
- Applet project structure
- 教你自己训练的pytorch模型转caffe(三)
- Wanglaoji pharmaceutical's public welfare activity of "caring for the most lovely people under the scorching sun" was launched in Nanjing
猜你喜欢

Fundamentals - configuration file analysis

Interpreting the daily application functions of cooperative robots

Abbkine BCA法 蛋白质定量试剂盒说明书

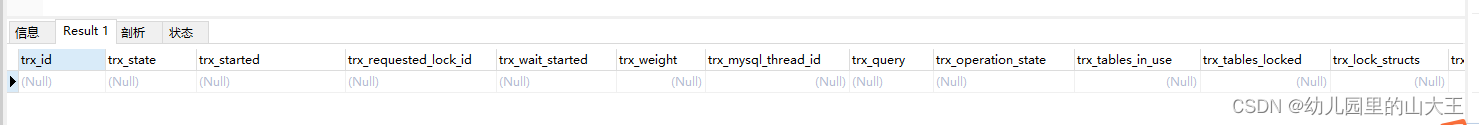
Frequent MySQL operations cause table locking problems

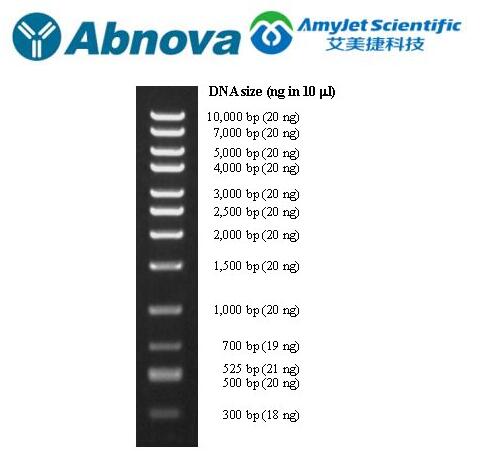
Abnova丨DNA 标记高质量控制测试方案

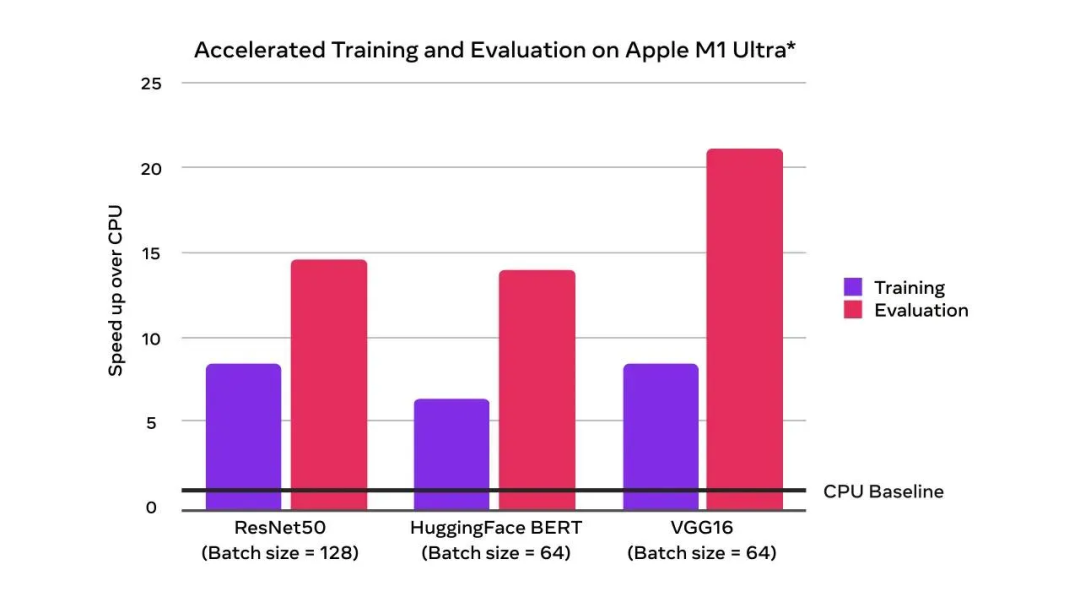
Pytorch 1.12 was released, officially supporting Apple M1 chip GPU acceleration and repairing many bugs

Abnova e (diii) (WNV) recombinant protein Chinese and English instructions

1. Strengthen learning basic knowledge points

Abnova fluorescent dye 620-m streptavidin scheme

IC popular science article: those things about Eco
随机推荐
小程序项目结构
ProSci LAG3抗体的化学性质和应用说明
go 文件路径操作
珍爱网微服务底层框架演进从开源组件封装到自研
National Eye Care Education Conference, 2022 the Fourth Beijing International Youth eye health industry exhibition
研学旅游实践教育的开展助力文旅产业发展
Classic implementation of the basic method of intelligent home of Internet of things
Which securities is better for securities account opening? Is online account opening safe?
教你自己训练的pytorch模型转caffe(一)
The Chinese Academy of Management Sciences gathered industry experts, and Fu Qiang won the title of "top ten youth" of think tank experts
Duchefa丨P1001植物琼脂中英文说明书
Abnova 环孢素A单克隆抗体,及其研究工具
Is the securities account given by the school of Finance and business safe? Can I open an account?
Nprogress plug-in progress bar
Abnova blood total nucleic acid purification kit pre installed relevant instructions
MySQL fully parses json/ arrays
Use of form text box (II) input filtering (synthetic event)
培养机器人教育创造力的前沿科技
Duchefa low melting point agarose PPC Chinese and English instructions
Duchefa s0188 Chinese and English instructions of spectinomycin hydrochloride pentahydrate