当前位置:网站首页>npm命令--安装依赖包--用法/详解
npm命令--安装依赖包--用法/详解
2022-07-06 04:16:00 【IT利刃出鞘】
原文网址:npm命令--安装依赖包--用法/详解_IT利刃出鞘的博客-CSDN博客
简介
本文介绍npm如何安装依赖包。
用法
命令 | 作用 | 详述 |
npm install <pkg> //同义词:i, isntall, add | 安装pkg包 | 先下载pkg,然后下载pkg的packages.json里的dependencies、devDependencies等的依赖项。 如果执行命令时所在的路径里有packages.json,则将此依赖加入到其dependencies。 |
npm install pkg1 pkg2 | 安装多个包 | |
npm install git://github.com/package/path.git | 从git下载安装 | |
npm install [email protected] | 指定版本号 | 默认安装最新版本,如果要安装模块的特定版本,可以在模块名后面加上 @ 和版本号。 |
参数
参数 | 说明 | 详述 |
-f/--force | 强制安装。 不管是否安装过都重新安装。 | 安装前,npm install 会先检查node_modules目录之中是否已经存在指定模块。如果存在,就不再重新安装了,即使远程仓库已经有了一个新版本,也是如此。 |
-g/--global | 全局安装 | 详见下方:“本地安装/全局安装” |
-P/--save-prod -S/--save(老版本) | 模块名添加到生产阶段依赖: dependencies | 模块名添加到packages.json 文件的dependencies项。 如果执行命令时所在的路径里有packages.json,不指定此参数也会将此依赖加入到其dependencies。 |
-D/--save-dev | 模块名添加到开发阶段依赖:devDependencies | 模块名添加到packages.json 文件的devDependencies项。 |
-O|--save-optional | 模块名添加到 optionalDependencies | 模块名添加到packages.json 文件的optionalDependencies项。 //目前不知道这个的作用 |
-E/--save-exact | 精确安装指定版本的模块 | 用此选项后dependencies字段里每个模块版本号前面的^不见了。 |
--dry-run | 只运行命令,并不实际安装 |
本地安装/全局安装
如果你希望具备本地安装和全局安装功能,则需要在两个地方安装它或使用 npm link。
本地安装
命令
npm install <Module Name>
详解
- 会将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
全局安装
命令
npm install <package> -g
详解
- 默认放到用户目录下。可以通过npm get prefix查看安装位置
默认位置linux: /usr/local windows: C:\Users\xxx\AppData\Roaming\npm - 可以直接在命令行里使用。
全局安装时安装到指定位置的方法
法1:修改配置
创建node_cache与node_global文件夹,然后设置 全局安装位置
npm set cache D:\ST\nodejs\node_cache
npm set prefix D:\ST\nodejs\node_global法2:安装时指定位置
npm install --prefix ./install/here <package>
边栏推荐
- Global and Chinese market of rubber wheel wedges 2022-2028: Research Report on technology, participants, trends, market size and share
- Lombok原理和同时使⽤@Data和@Builder 的坑
- asp. Core is compatible with both JWT authentication and cookies authentication
- Web components series (VII) -- life cycle of custom components
- Leetcode32 longest valid bracket (dynamic programming difficult problem)
- 【HBZ分享】ArrayList的增删慢查询快的原因
- Record an excel xxE vulnerability
- 2/11 matrix fast power +dp+ bisection
- Redis (replicate dictionary server) cache
- R note prophet
猜你喜欢

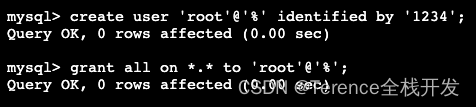
MySql数据库root账户无法远程登陆解决办法

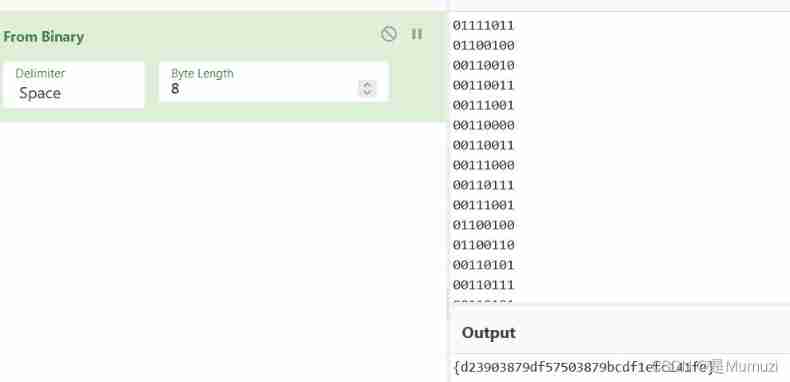
VNCTF2022 WriteUp

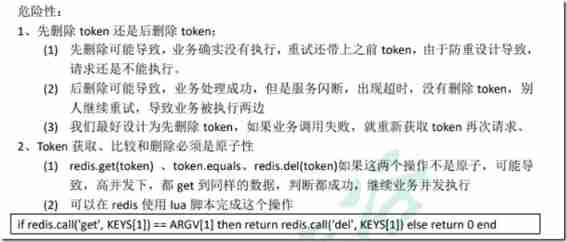
Interface idempotency

Stable Huawei micro certification, stable Huawei cloud database service practice

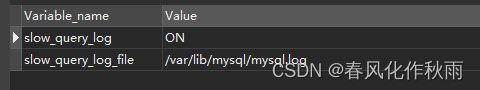
Slow SQL fetching and analysis of MySQL database
![[Zhao Yuqiang] deploy kubernetes cluster with binary package](/img/45/6777fa919386e526dbb0d2c808a7f2.jpg)
[Zhao Yuqiang] deploy kubernetes cluster with binary package

Database, relational database and NoSQL non relational database

MySQL learning record 13 database connection pool, pooling technology, DBCP, c3p0

1291_ Add timestamp function in xshell log

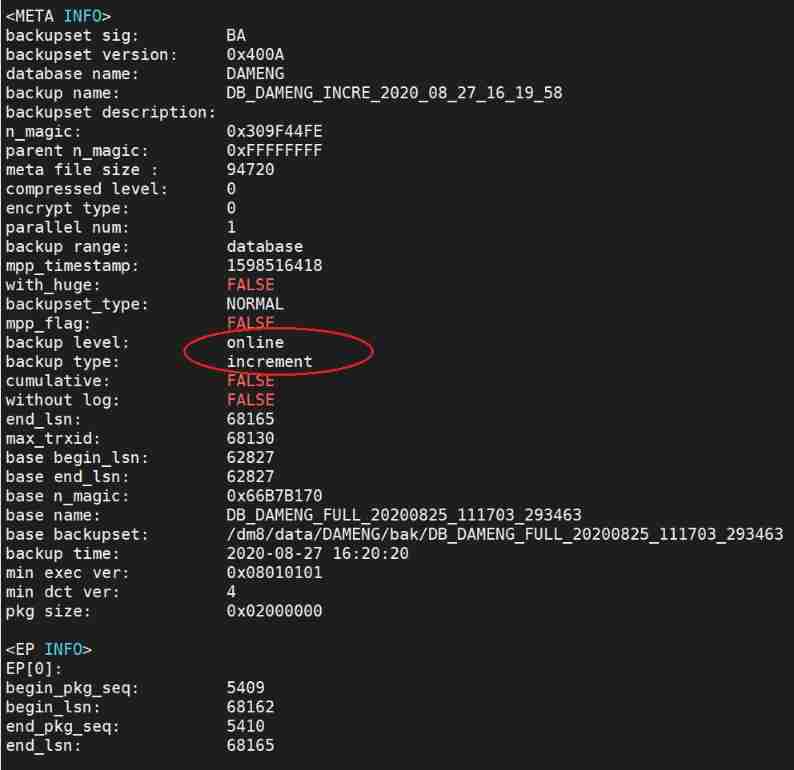
Viewing and verifying backup sets using dmrman
随机推荐
During pycharm debugging, the view is read only and pause the process to use the command line appear on the console input
Stack and queue
P2022 有趣的数(二分&数位dp)
Comprehensive ability evaluation system
asp. Core is compatible with both JWT authentication and cookies authentication
Le compte racine de la base de données MySQL ne peut pas se connecter à distance à la solution
How to solve the problem of slow downloading from foreign NPM official servers—— Teach you two ways to switch to Taobao NPM image server
Deep learning framework installation (tensorflow & pytorch & paddlepaddle)
MLAPI系列 - 04 - 网络变量和网络序列化【网络同步】
脚本生命周期
How many of the 10 most common examples of istio traffic management do you know?
/usr/bin/gzip: 1: ELF: not found/usr/bin/gzip: 3: : not found/usr/bin/gzip: 4: Syntax error:
关于进程、线程、协程、同步、异步、阻塞、非阻塞、并发、并行、串行的理解
R note prophet
[face recognition series] | realize automatic makeup
2/13 review Backpack + monotonic queue variant
Record the pit of NETCORE's memory surge
[tomato assistant installation]
1291_ Add timestamp function in xshell log
Yyds dry goods inventory hcie security Day11: preliminary study of firewall dual machine hot standby and vgmp concepts