当前位置:网站首页>Research on the value of background repeat of background tiling
Research on the value of background repeat of background tiling
2022-07-05 05:07:00 【Fierce chicken】
The value of the background tile determines the repetition of the background image in the background of the visible area
background-repeat The value of
background-repeat The acceptable value is :
repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{
1, 2}
/* repeat-x and repeat-y Can only be used for single valued syntax , The remaining values can be used for single - and double valued syntax */
The following is a brief description of the functions of each value
| Value | effect |
|---|---|
repeat-x | Only in Repeat horizontally Background image , The last background image repeated horizontally will be cropped if it cannot fit |
repeat-y | Only in Repeat vertically Background image , The last background image repeated in the vertical direction will be cropped if it cannot fit |
repeat | The background picture will be in Repeat horizontally and vertically , The last background image repeated horizontally or vertically will be cropped if there is no room for it |
space | The image will be repeated as much as possible , Generally, it will not be cut ( Unless the image is too big to hold , here “ overflow ” Partially cropped ) The first and last images will be fixed on the corresponding edges of the element , At the same time, the white space will be evenly distributed between the images Unless only one image can be displayed without clipping ( This is equivalent to using no-repeat), otherwise background-position Attributes are ignored —— The image can be evenly distributed in the background |
round | If the background space grows in size , The repeated image will stretch out ( No gaps ), Until there is enough space to add an image When you can add a new image , All current images will be compressed to make room , At this time, the original image will be properly compressed It is up to the browser to decide when to add an image , Instead of stretching —— Sure Zoom the background image autonomously , Put the picture completely into the background ( Even if the picture is too large, it can be put in completely ) |
no-repeat | The image will not be repeated ( The area where the background image is located may not be completely covered ) The position of the background image that is not repeated is determined by background-position Attribute to determine |
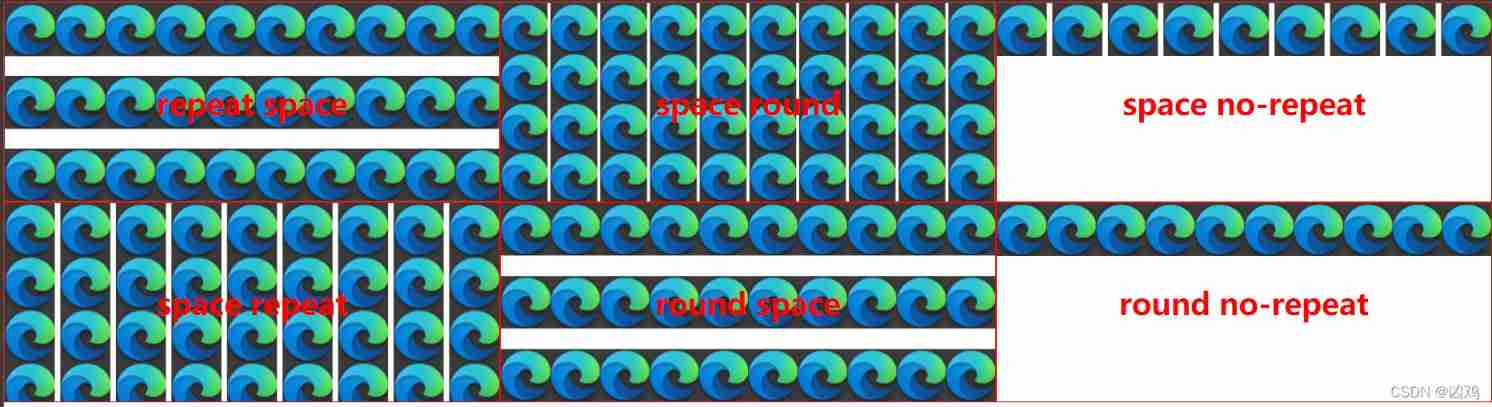
The effect of the above values is as follows :

round The particularity of the value is , It will never cut the picture in any way . Here is a big background picture for each box , Only the value is round The picture is complete , Because it enables the browser to scale the image appropriately , In order to display the complete picture

Double valued grammar
background-repeat There are single value syntax and double value syntax , Single valued Syntax Just a Use a valueable , Is an ellipsis form of double valued grammar ( The following table ), It is also a common form ; So-called Double valued grammar That's right background-repeat When setting the value Set two allowed values , These two values are separated by spaces , The first value is used to represent horizontal repetition behavior , The second value is used to represent the vertical repetition behavior
| Single value | Equivalent to two valued |
|---|---|
repeat-x | repeat no-repeat |
repeat-y | no-repeat repeat |
repeat | repeat repeat |
space | space space |
round | round round |
no-repeat | no-repeat no-repeat |
It can be known from the above table , Any value of single valued grammar is an omission of double valued grammar , It is the result of setting the horizontal repetition behavior and vertical repetition behavior of the background picture respectively under the double value syntax
The result of each value in single value grammar can be understood under the condition of understanding the role of each value , It's easy to guess what the effect is . Under the double value grammar , There are more combinations of values , And there are many combinatorial effects that single valued grammar cannot do , Especially when using double valued syntax , If used round or space, There will be many uncommon background image tiling effects
But in double valued syntax ,repeat-x and repeat-y Is not available
The following shows the effects of different values under several double valued grammars

Article source :https://gitee.com/thisismyaddress/bocheng-blogs/tree/master/css/ Background tile background-repeat Research on the value of
Reference resources :
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-repeat
边栏推荐
- Cocos create Jiugongge pictures
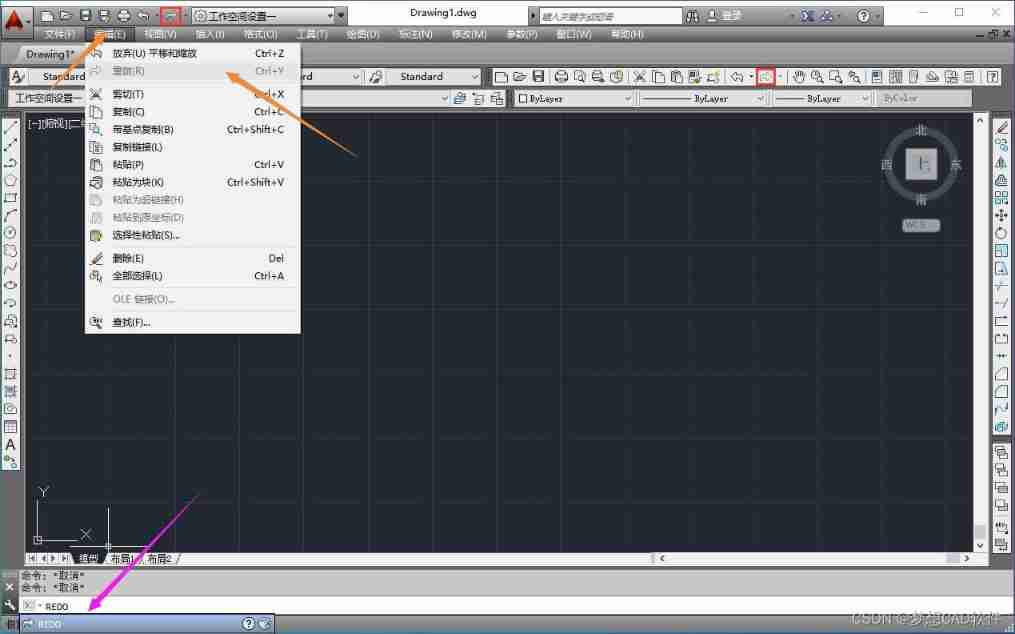
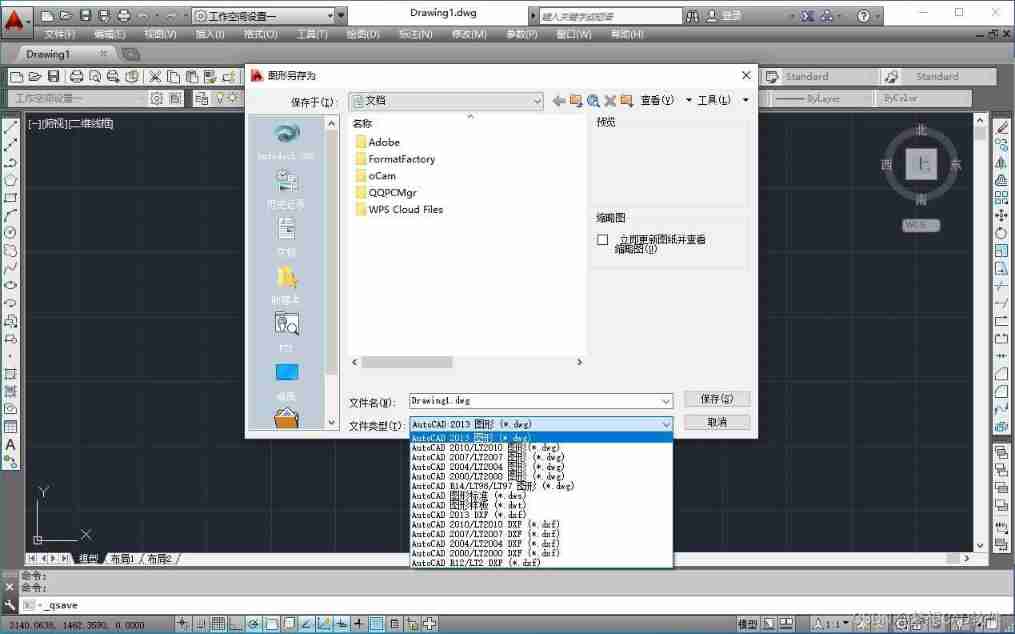
- AutoCAD - Document Management
- Forecast report on research and investment prospects of Chinese wormwood industry (2022 Edition)
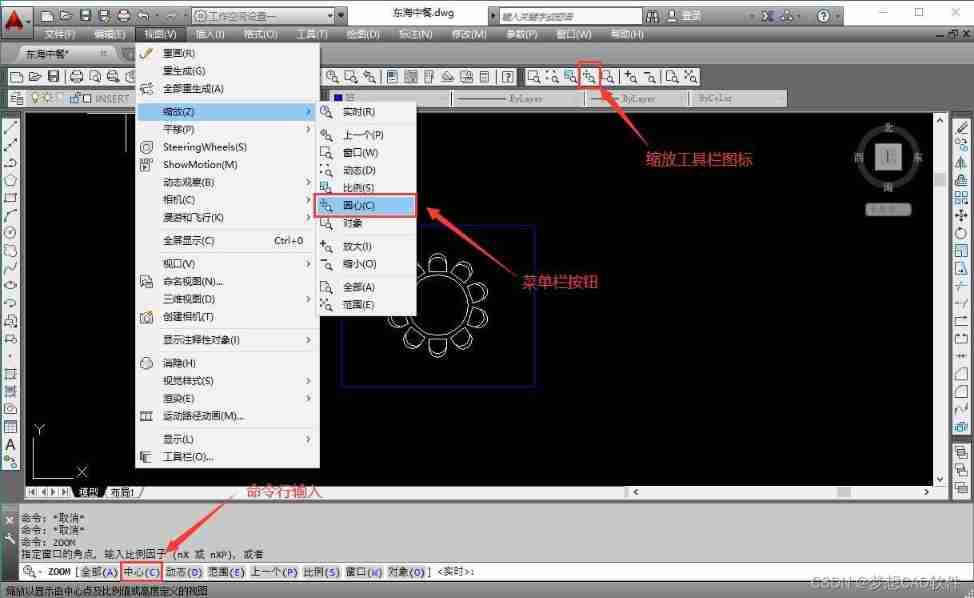
- AutoCAD - window zoom
- Emlog blog theme template source code simple good-looking responsive
- Data is stored in the form of table
- 2022/7/1學習總結
- Collapse of adjacent vertical outer margins
- Establish cloth effect in 10 seconds
- 775 Div.1 B. integral array mathematics
猜你喜欢
随机推荐
Database under unity
This article is good
Stm32cubemx (8): RTC and RTC wake-up interrupt
Cocos2dx screen adaptation
JVM call not used once in ten years
A complete attack chain
Rip notes [rip three timers, the role of horizontal segmentation, rip automatic summary, and the role of network]
Animation
AutoCAD -- dimension break
669. 修剪二叉搜索树 ●●
Unity connects to the database
xss注入
The difference between heap and stack
C iterator
Use assimp library to read MTL file data
AutoCAD - set layer
Unity3d learning notes
django连接数据库报错,这是什么原因
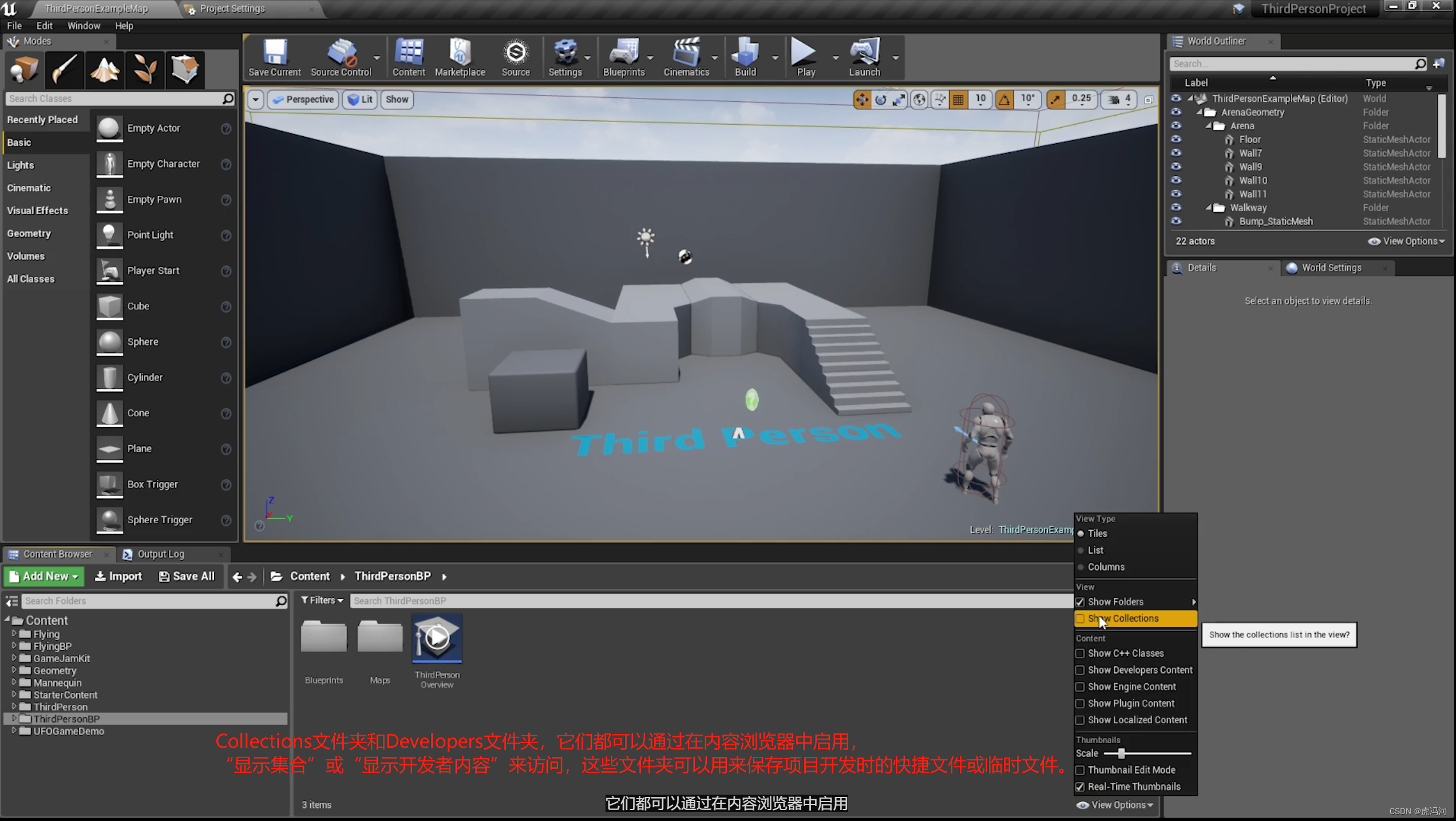
UE4/UE5 虚幻引擎,材质篇(三),不同距离的材质优化
嵌入式数据库开发编程(六)——C API