当前位置:网站首页>Affichage du changement de valeur du Buff de gain de l'interface graphique de défaillance
Affichage du changement de valeur du Buff de gain de l'interface graphique de défaillance
2022-07-06 12:42:00 【Sq Liu】
FairyGUIGainBUFFAffichage des changements de valeur
Cliquez ici pour télécharger le matériel
Un.、FGUIFonctionnement dans
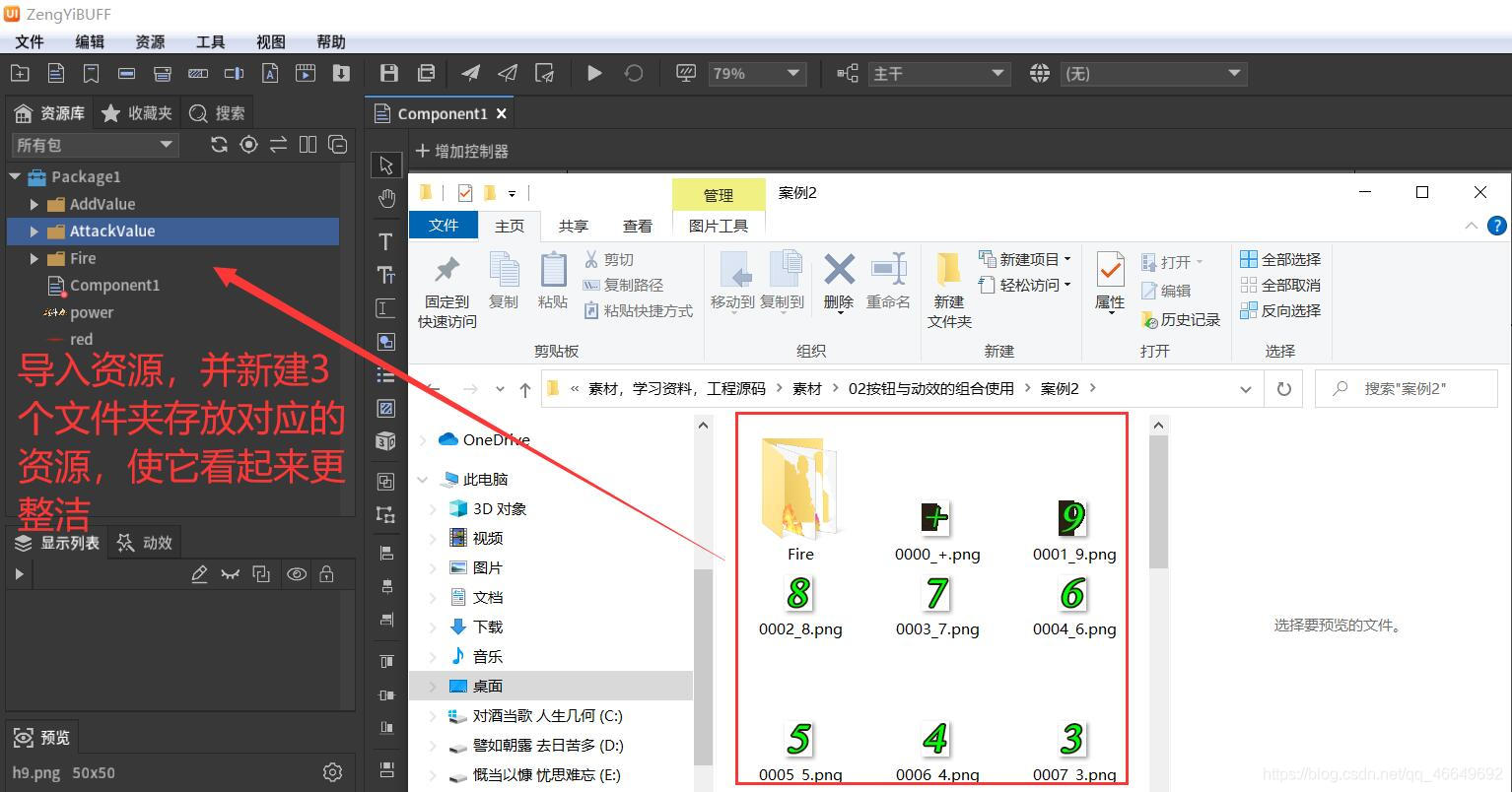
1、Importer des ressources

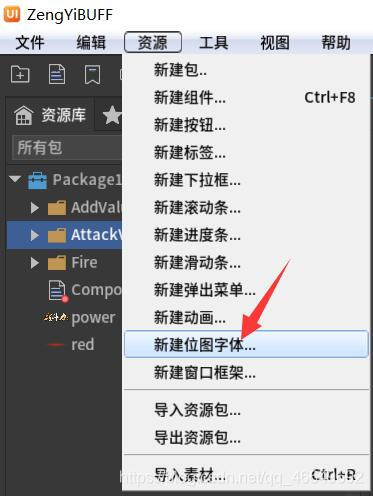
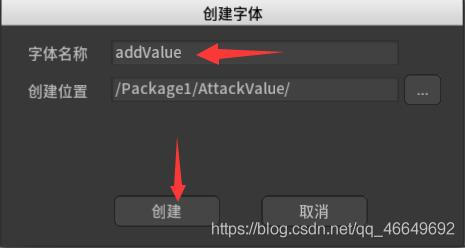
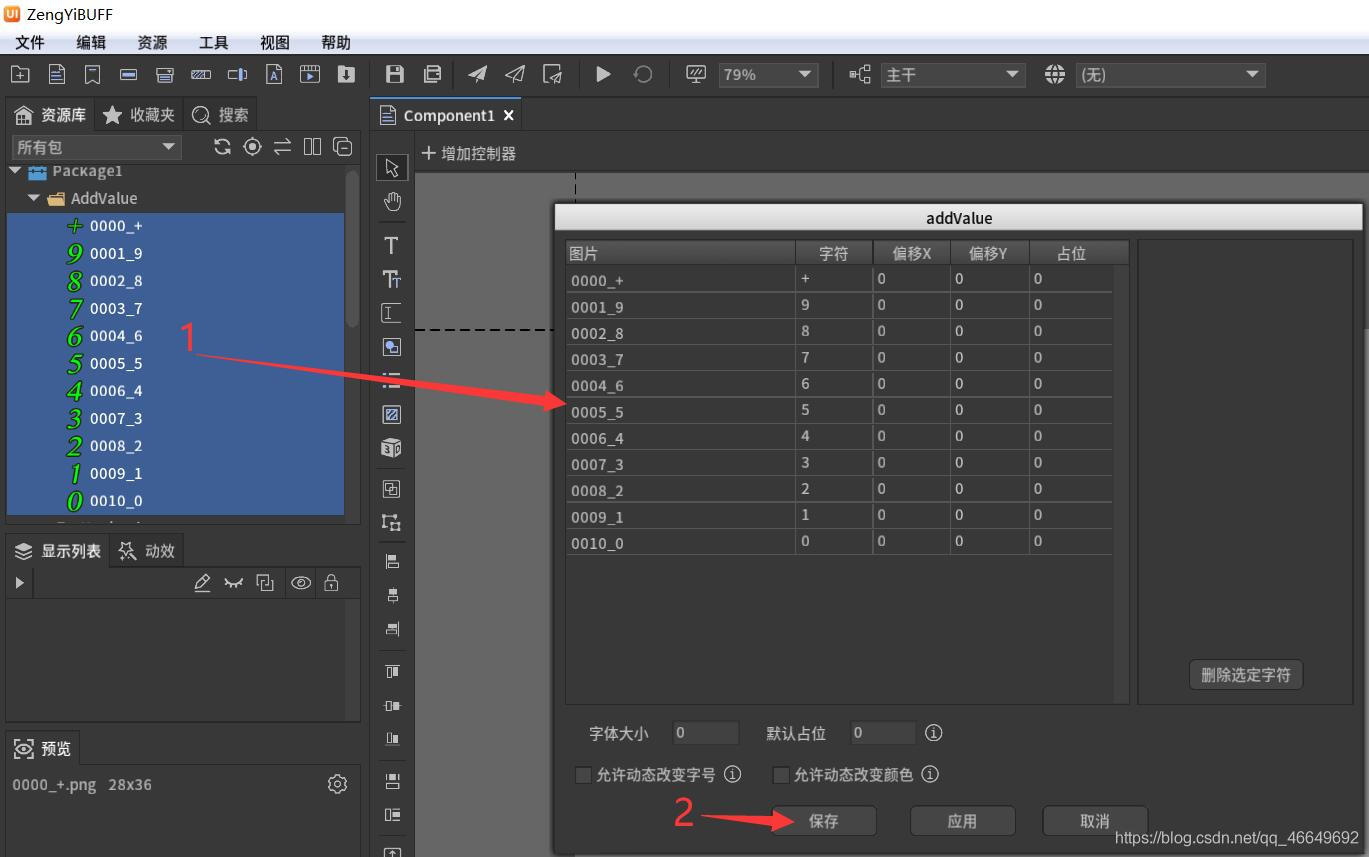
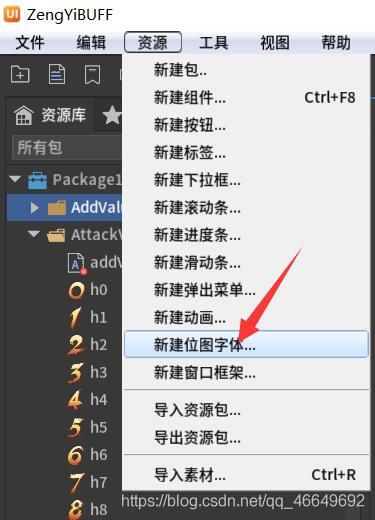
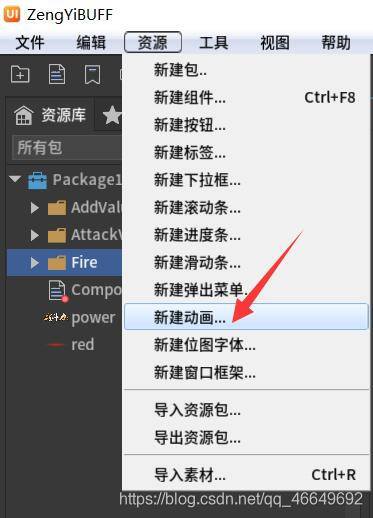
2、Créer deux polices bitmap et une animation
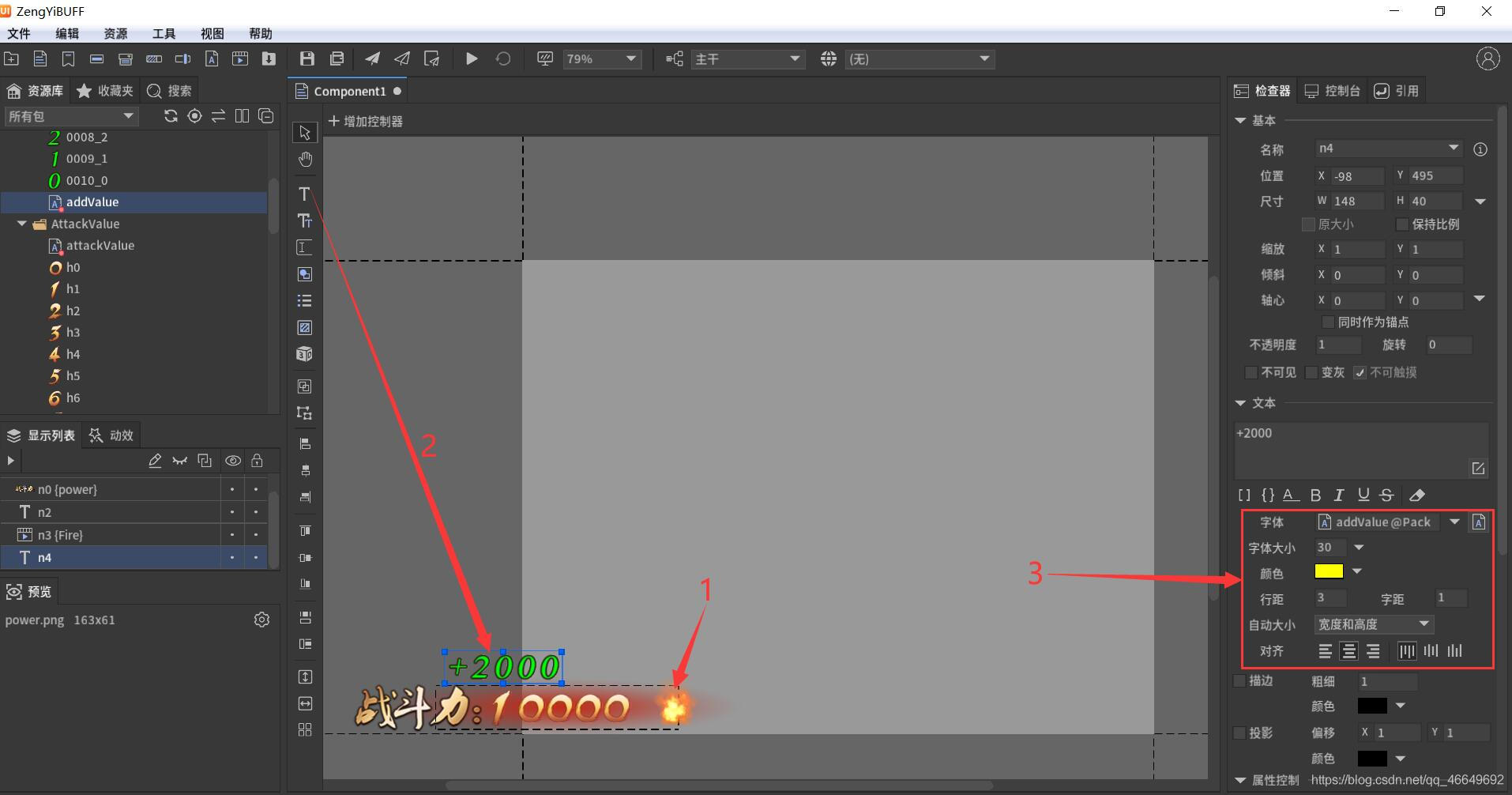
(1)addValuePolice bitmap



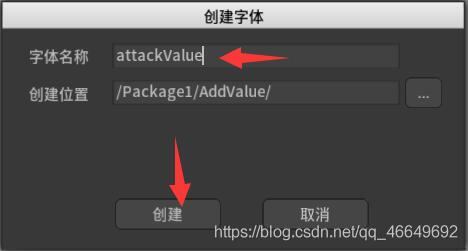
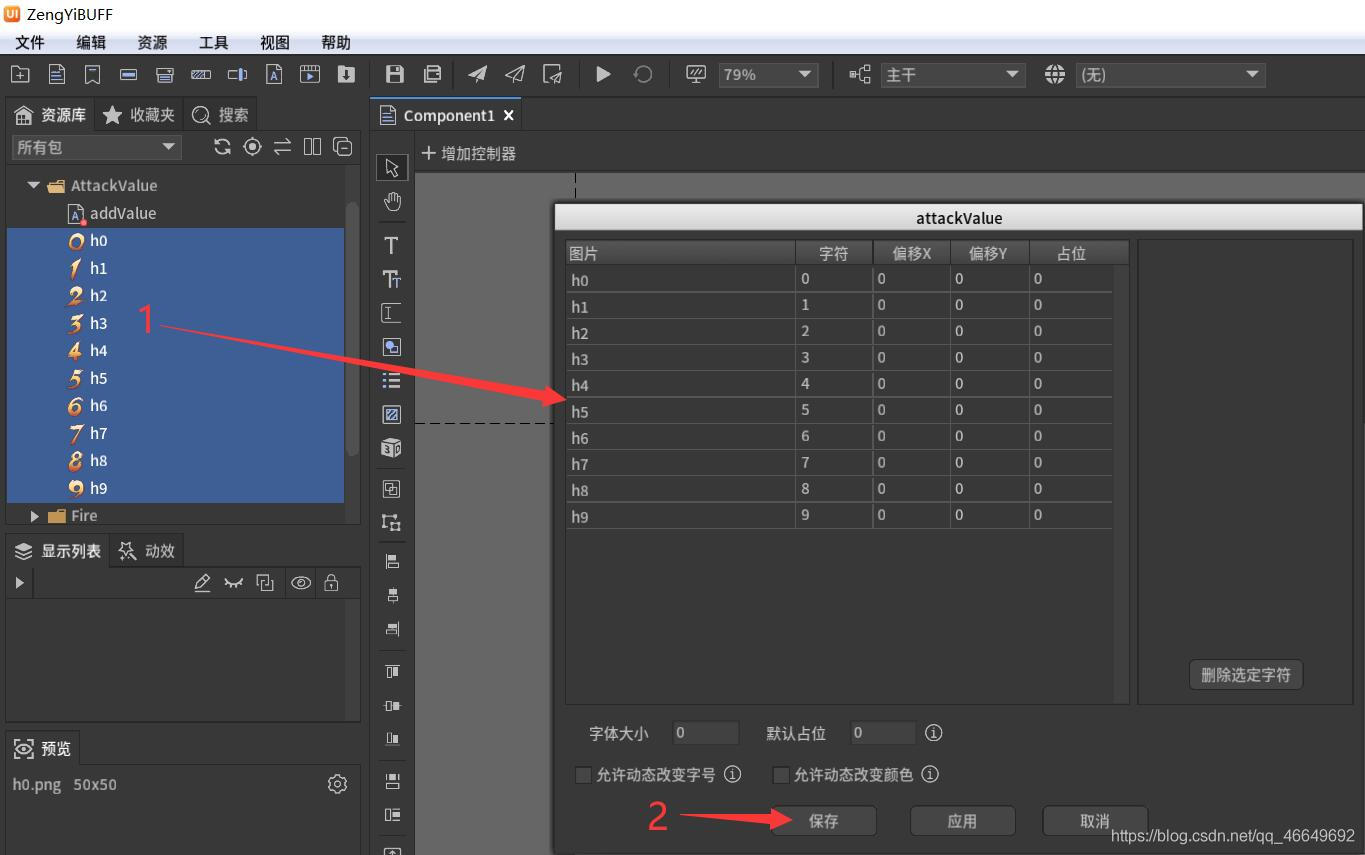
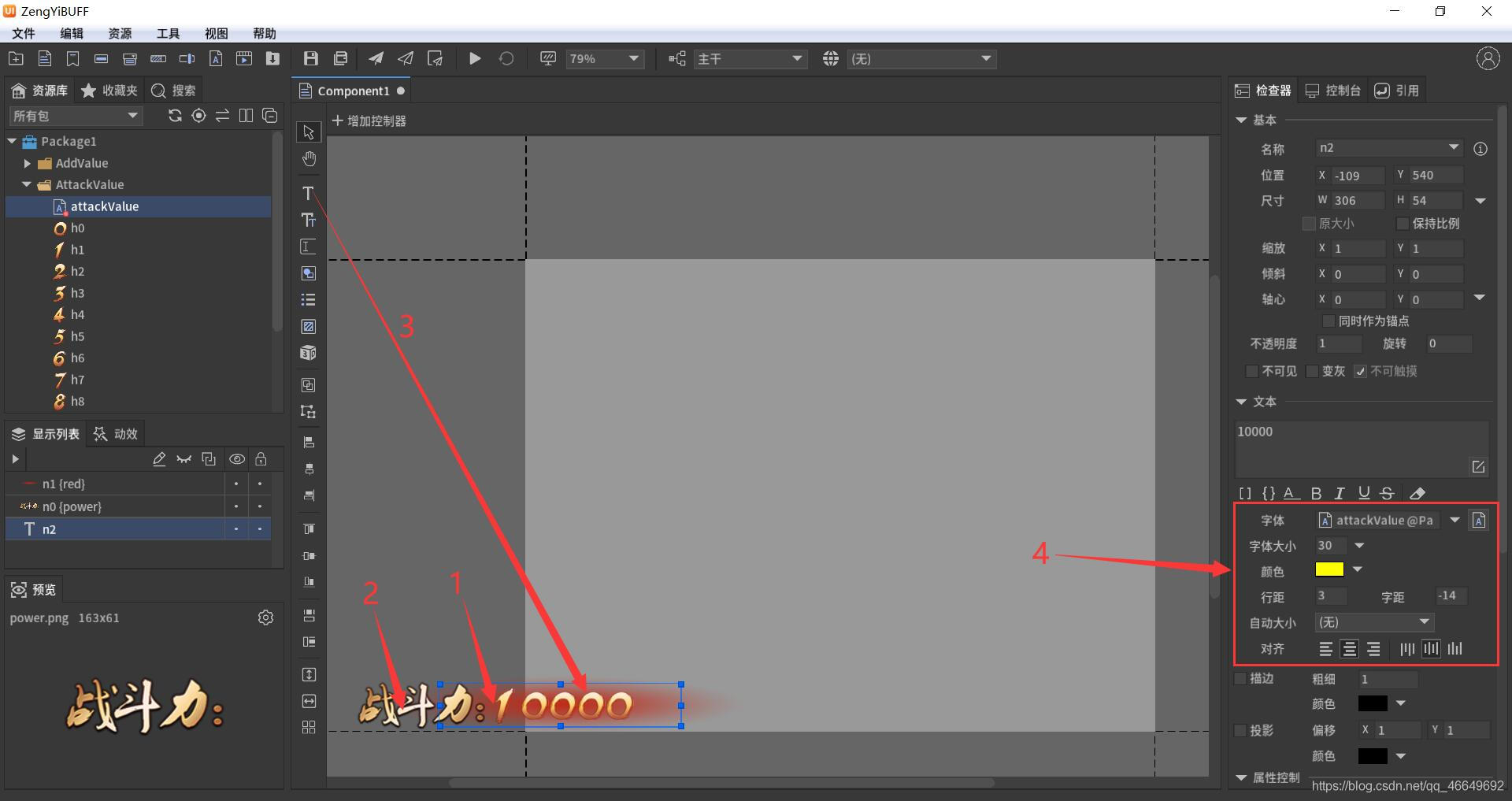
(2)attackValuePolice bitmap



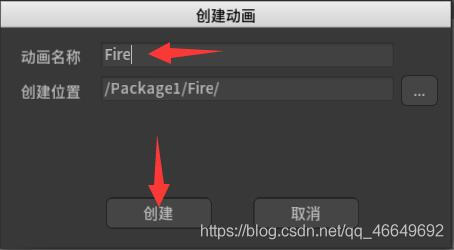
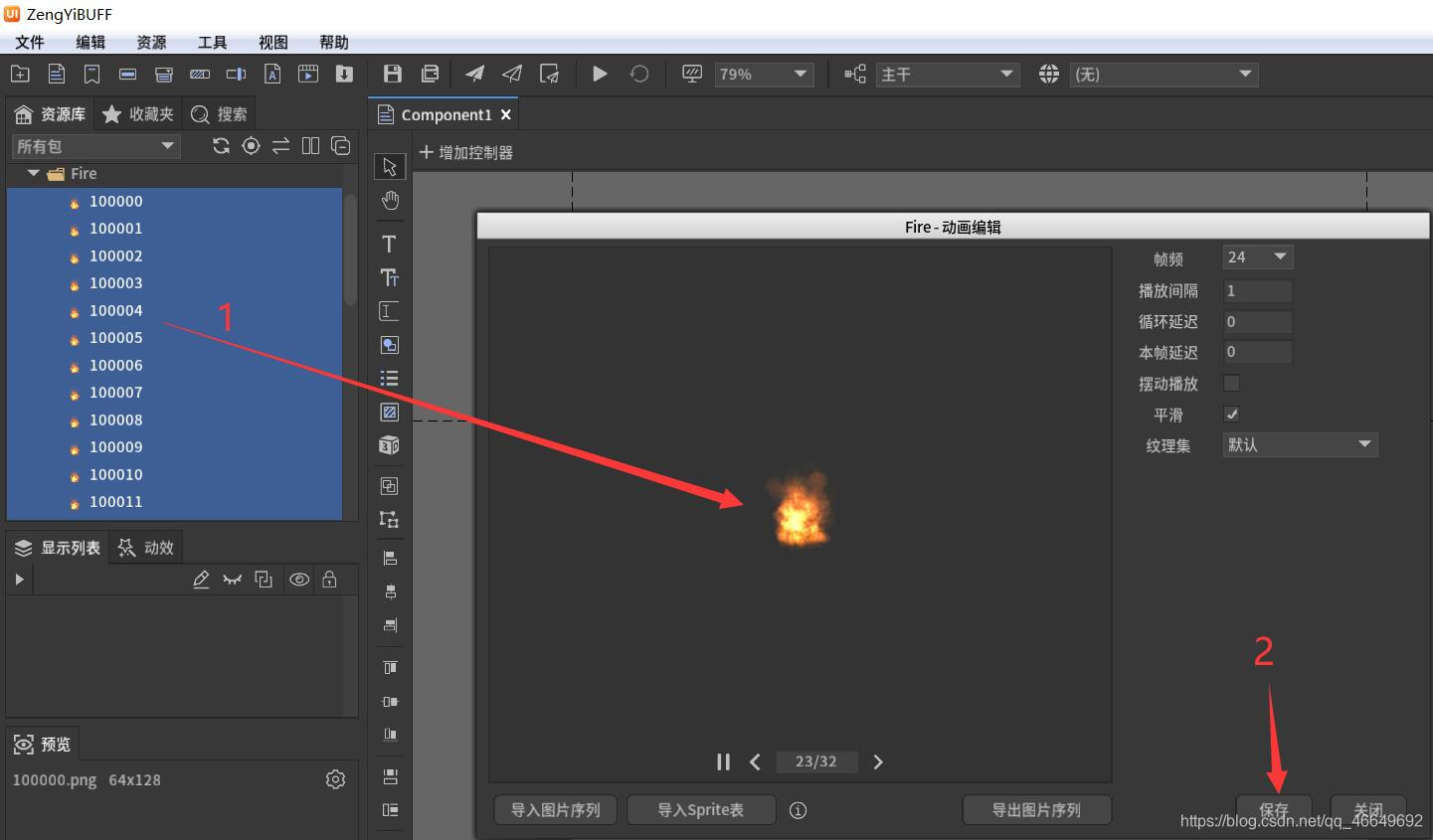
(3)FireAnimation



3、 Nouvelle police et arrière - plan

Vous pouvez ensuite ajouter une animation de cadre de séquence à droite , Quand la puissance de combat augmente , Que la flamme clignote .Comme le montre la figure ci - dessous:
4、 Ajouter un effet dynamique
(1) Avant d'ajouter un effet dynamique , Ajouter d'abord le Groupe , Ce serait plus pratique pour un traitement ultérieur .
Sélectionner tout,Tiens bon.Ctrl+G,Groupe de frappe, Et sélectionnez le groupe avancé 

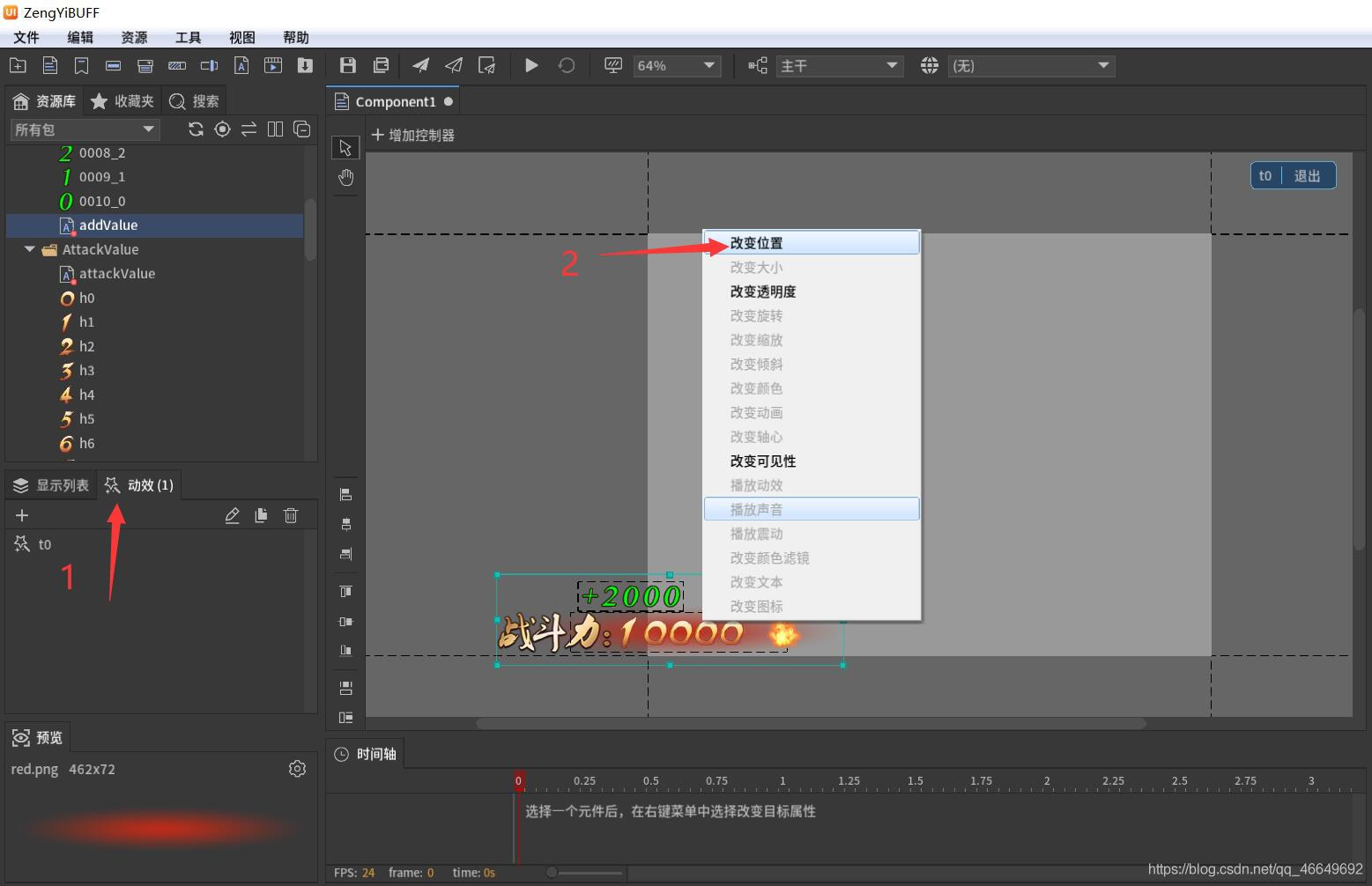
(2) Ajouter un effet dynamique 


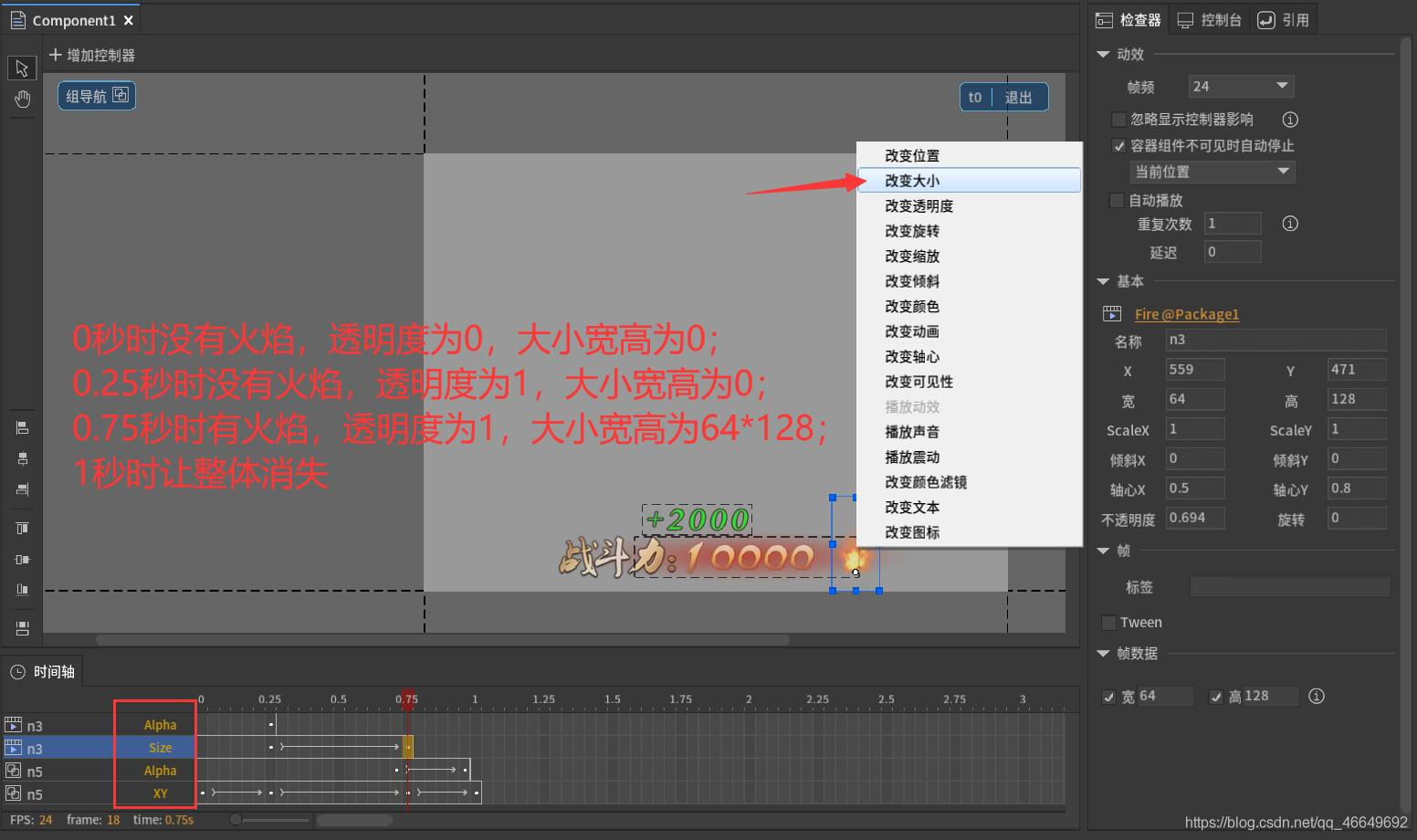
Quelques petits détails peuvent également être ajoutés , Même la flamme a besoin d'effets spéciaux . Nous voulons que lorsque les valeurs des joueurs changent , C'est - à - dire quand la puissance de combat augmente , Pour que la flamme apparaisse , Ça veut dire plus fort .
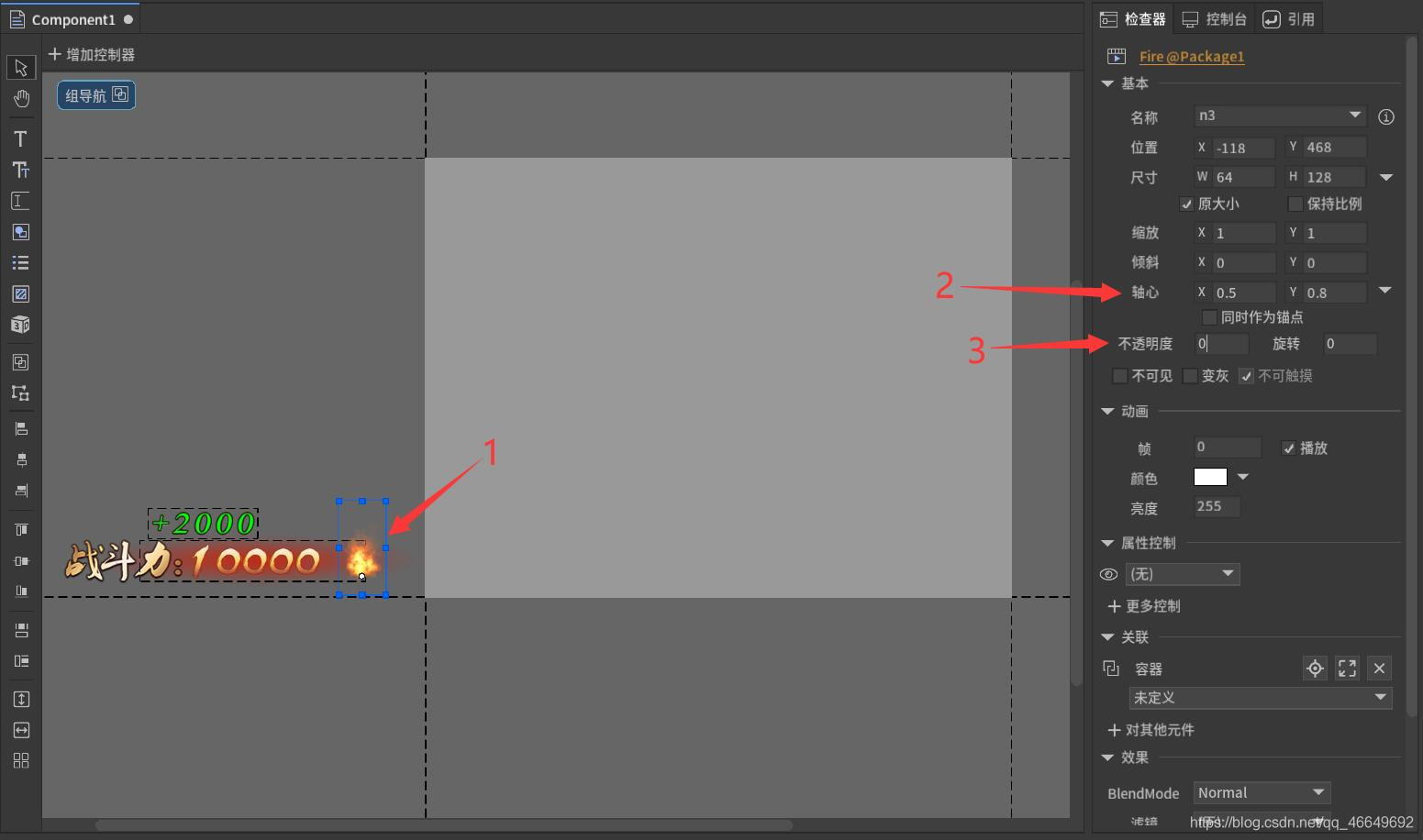
(1) Tout d'abord, repositionnez l'axe de la flamme , Changez son opacité en 0
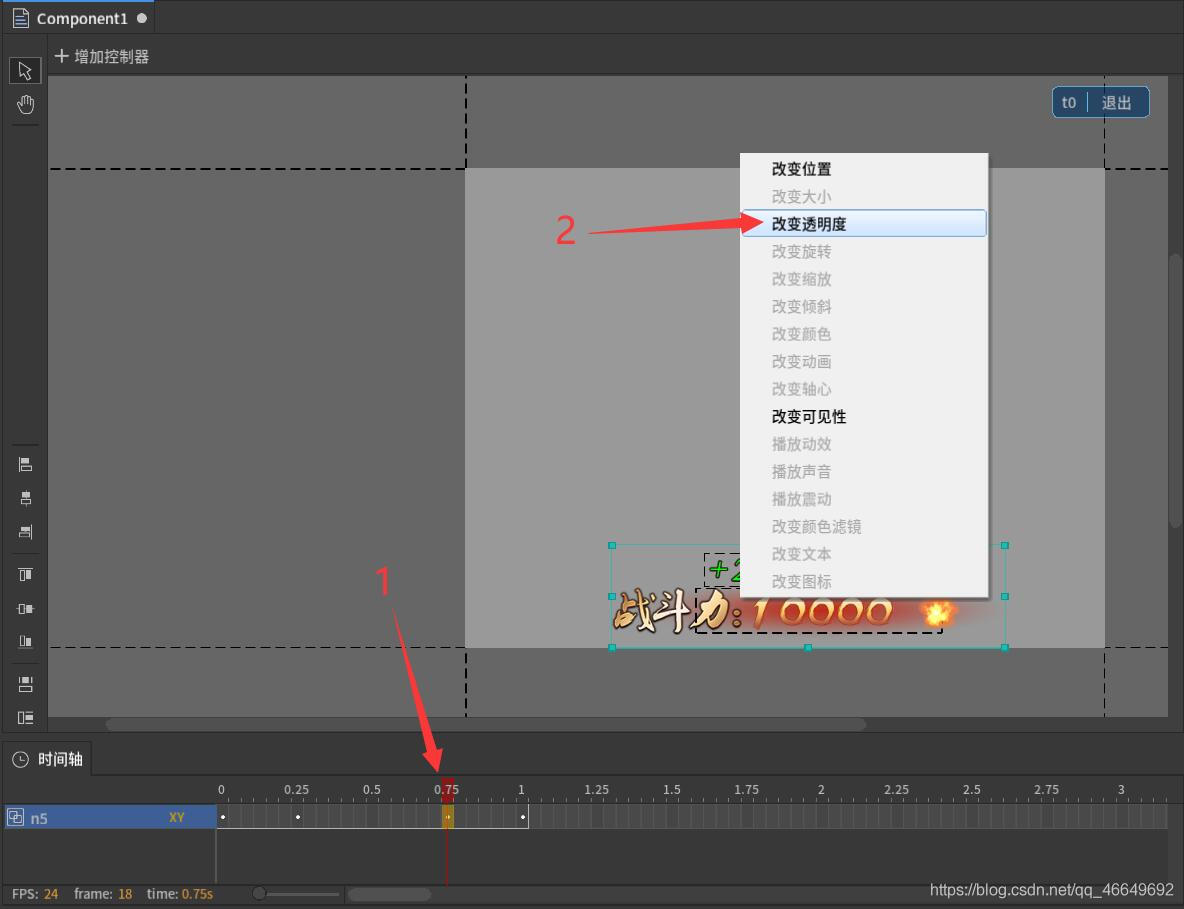
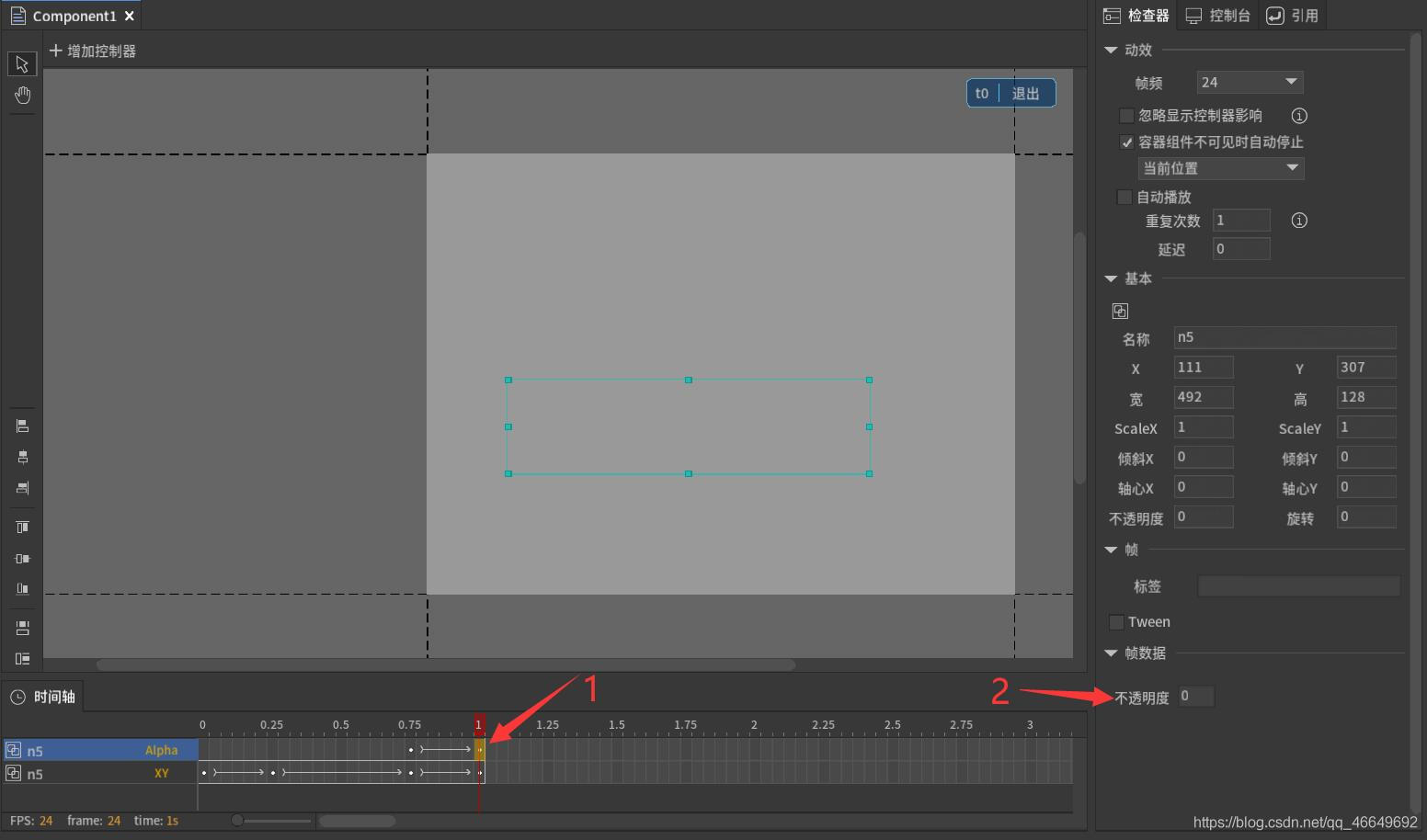
(2) Retour à l'édition dynamique , Essayez de faire des effets spéciaux par vous - même ,Aucune exigence spécifique
(3) Faites quelques petits changements 
5、Faire des boutons
Augmenter la valeur numérique en cliquant sur le bouton .
(1)Importer du matériel

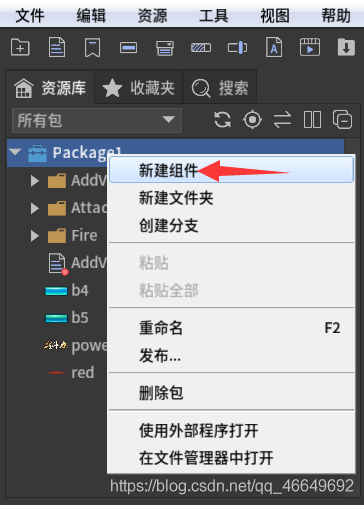
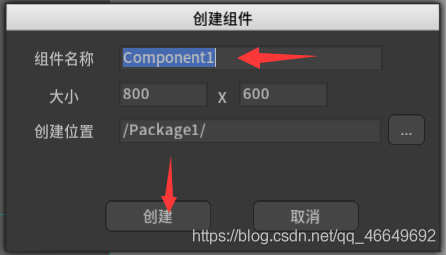
(2)Nouveau composant, Pour contrôler l'affichage du bouton , C'est la scène principale (Panneau principal)

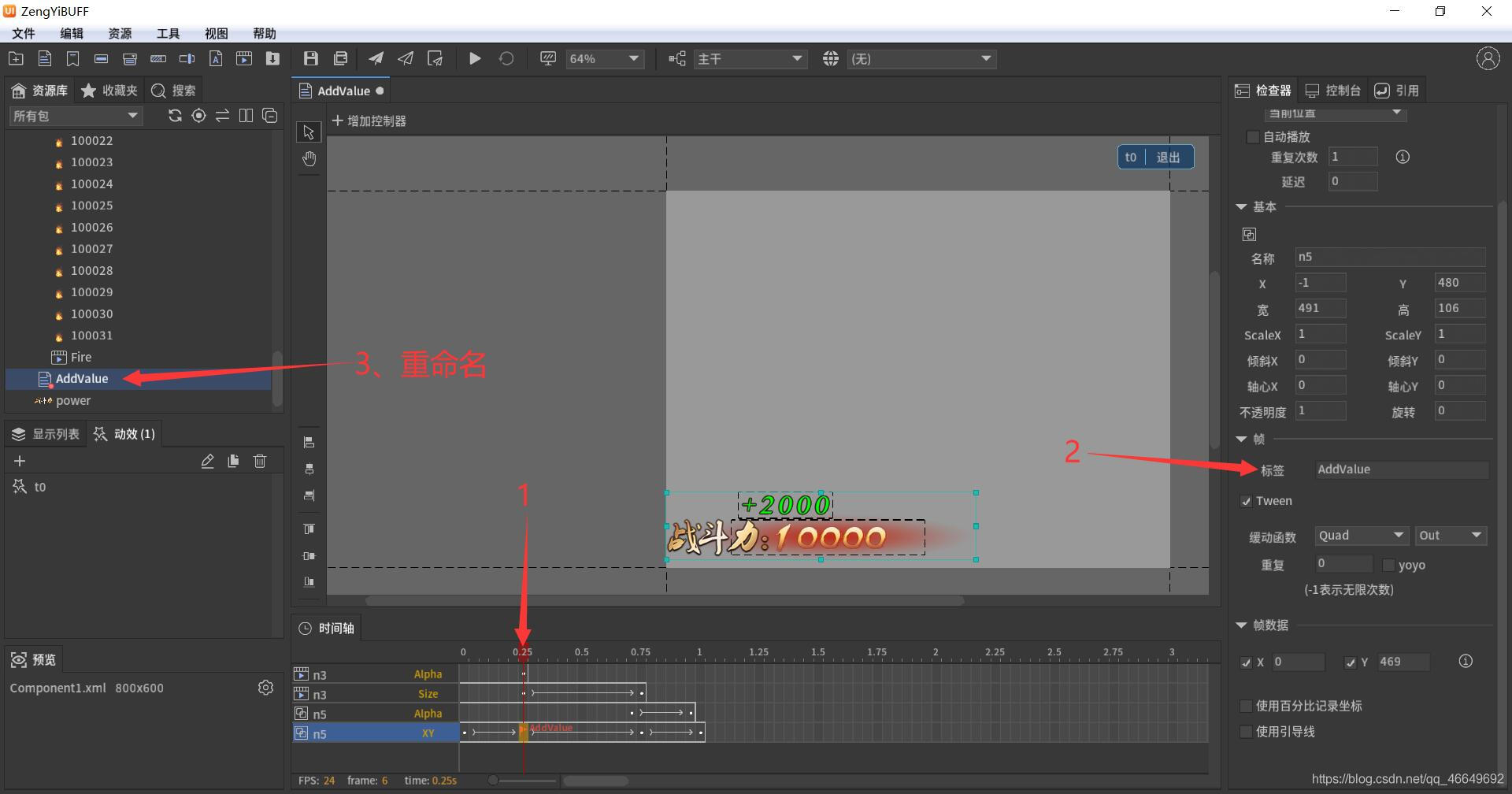
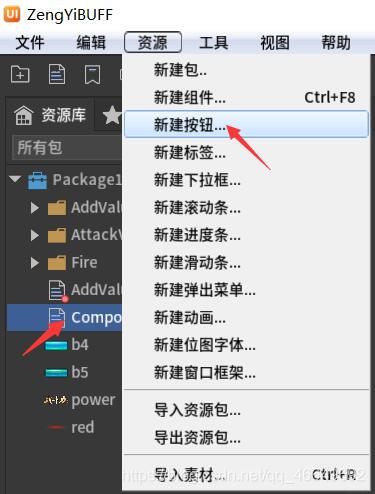
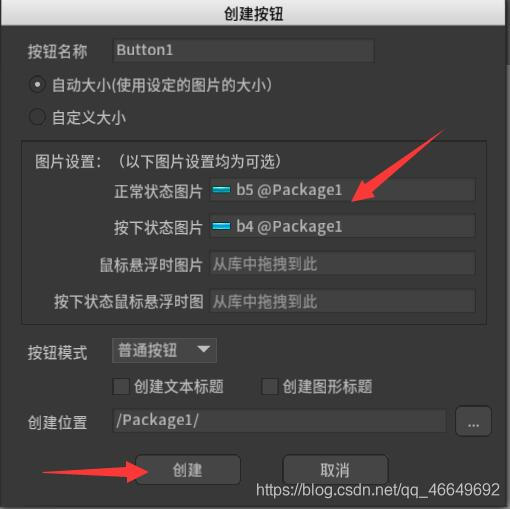
(3)Nouveau bouton

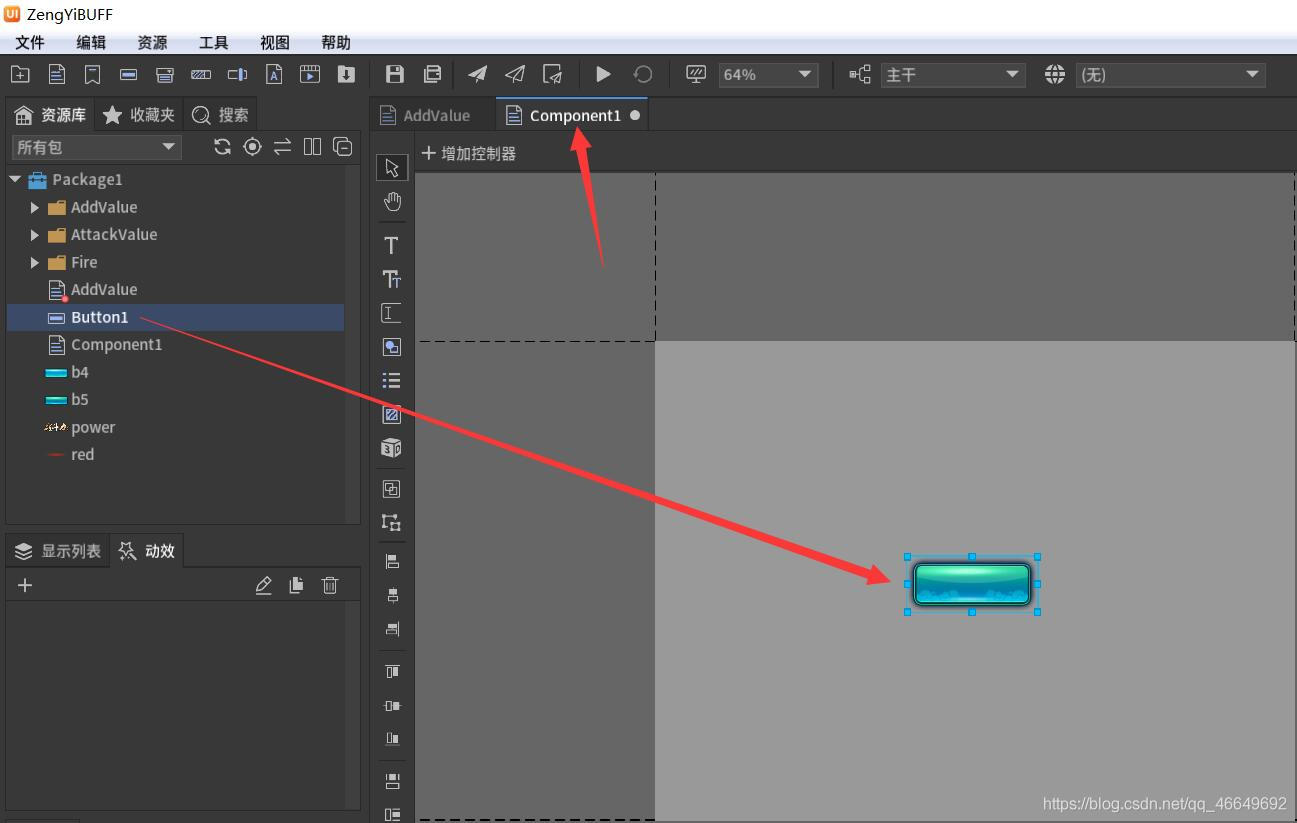
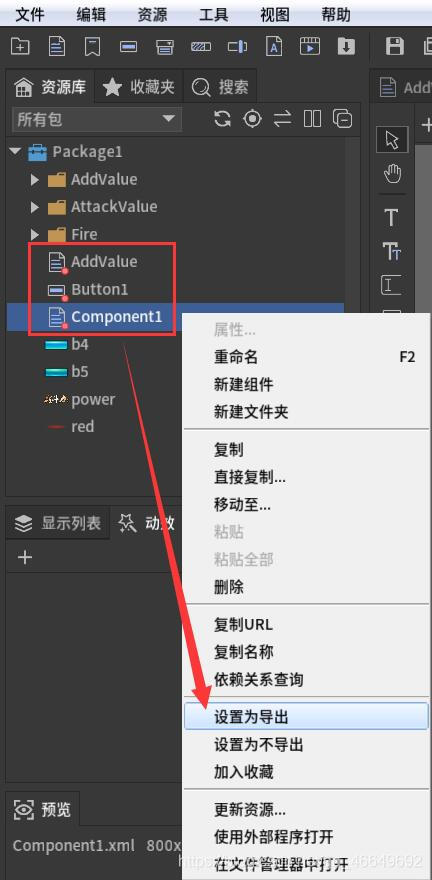
(4) Faites glisser le bouton dans Component1Dans le composant
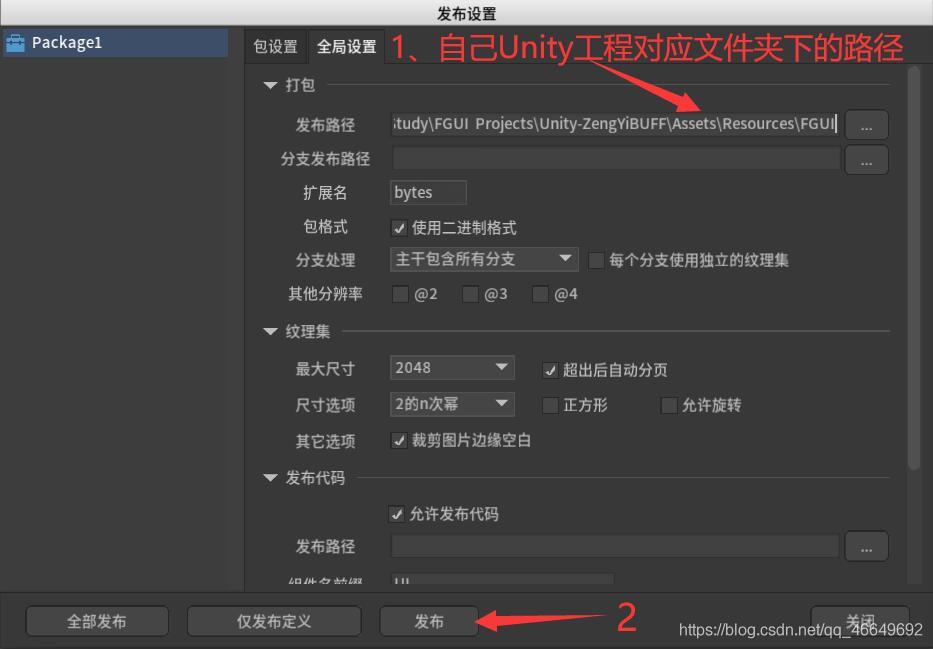
6、Packaging Publishing



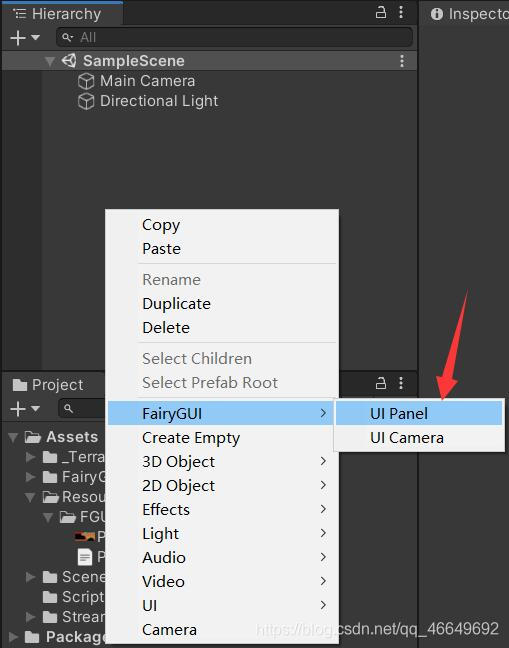
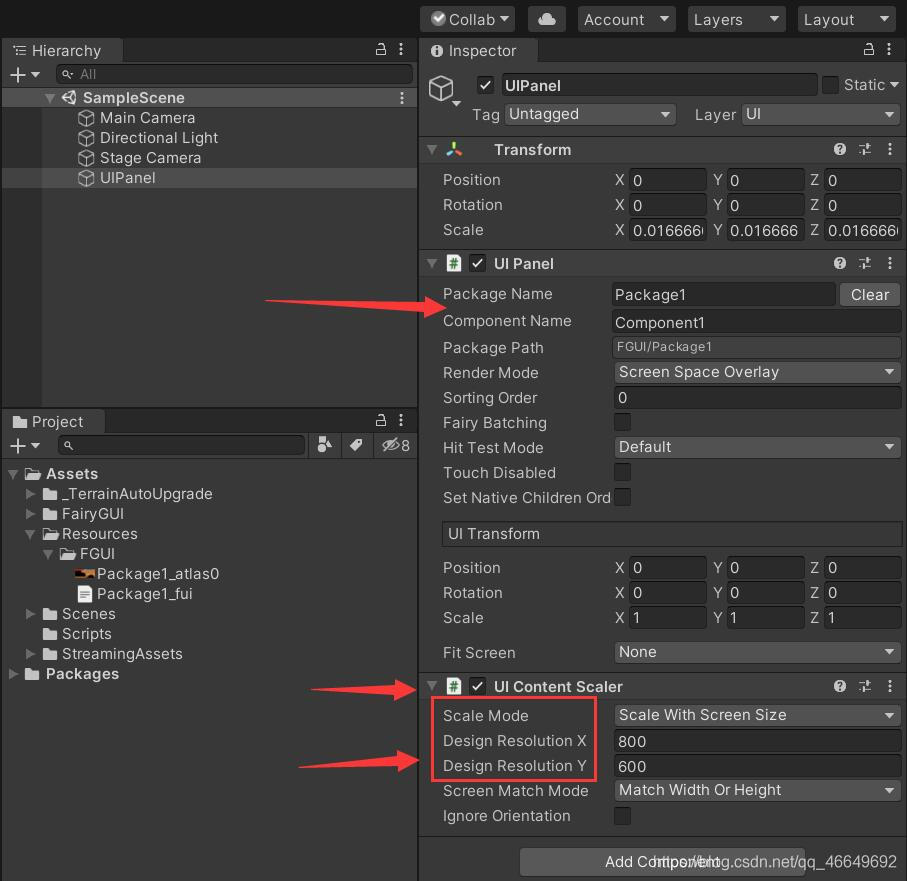
2.、UnityFonctionnement dans
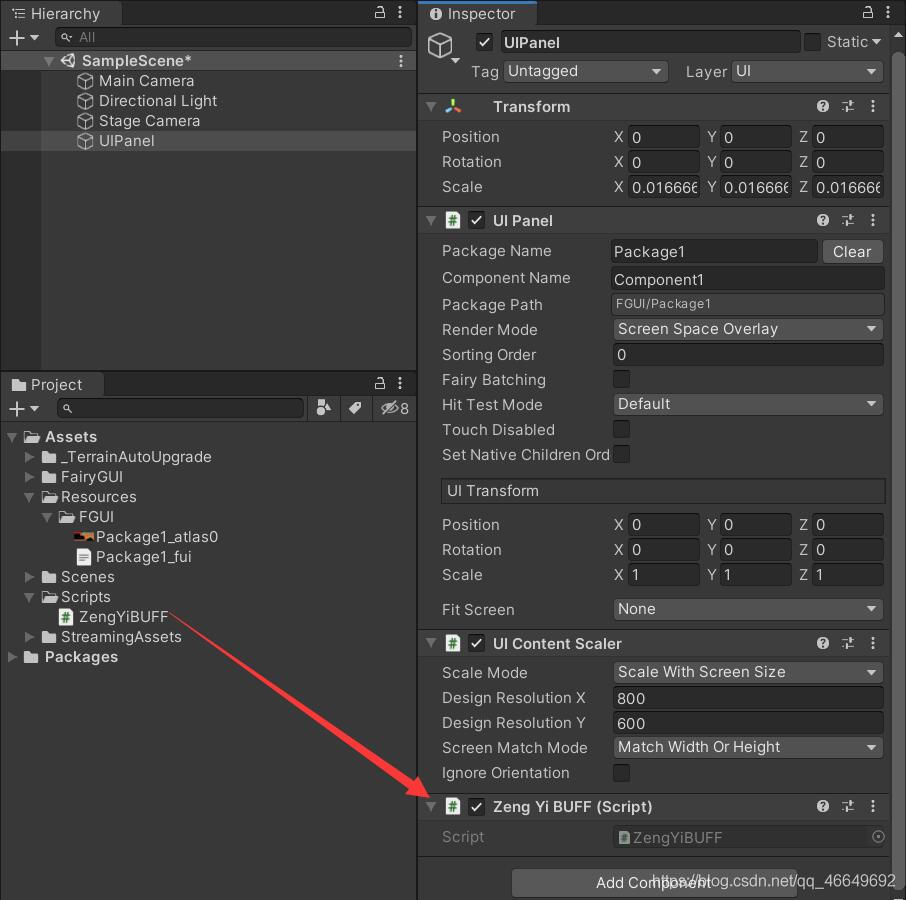
1、Afficher les boutons


2、Script

Attention!:Nécessité d'introduireDOTween.dllBibliothèque,Il faut d'abordUnity Recherche dans le magasin de ressources de “dotween”, Importer après téléchargement ,AvantC#Introduire dans le scriptusing DG.Tweening;Espace de noms pour.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
using DG.Tweening;
public class ZengYiBUFF : MonoBehaviour
{
private GComponent mainUI; //Seigneur.UI
private GComponent addValueCom; // Composants à valeur ajoutée
private float startValue; //Valeur finale
private float endValue; //Valeur de départ
void Start()
{
mainUI = GetComponent<UIPanel>().ui; //Obtenir le maîtreUI
addValueCom = UIPackage.CreateObject("Package1", "AddValue").asCom;
//.asComTourne - le.GComponentType
addValueCom.GetTransition("t0").SetHook("AddValue", AddAttackValue); //ParamètresFGUI L'événement auquel l'étiquette ajoutée correspond à l'image clé
mainUI.GetChild("n0").onClick.Add(() => {
PlayUI(addValueCom); }); // Enregistrer les événements d'écoute pour le bouton
// Définissez son statut d'étiquette
}
// Update is called once per frame
void Update()
{
}
private void PlayUI(GComponent targetCom)
{
mainUI.GetChild("n0").visible = false;
GRoot.inst.AddChild(targetCom);
Transition t = targetCom.GetTransition("t0");// Définir les associations d'effets dynamiques
startValue = 10000;
int add = Random.Range(1000, 3000);
endValue = startValue + add;
addValueCom.GetChild("n2").text = startValue.ToString();
addValueCom.GetChild("n4").text = add.ToString();
t.Play(() =>
{
mainUI.GetChild("n0").visible = true;
GRoot.inst.RemoveChild(targetCom);
}
);
}
/// <summary>
/// Cette méthode consiste à convertir la puissance de combat actuelle de 10000Ajouter à12000,
///Nécessité d'introduireusing DG.TweeningEspace de noms(Unity Téléchargement dans le magasin de ressources )
/// </summary>
private void AddAttackValue()
{
DOTween.To(() => startValue, x => {
addValueCom.GetChild("n2").text = Mathf.Floor(x).ToString(); }, endValue, 0.3f).SetEase(Ease.Linear).SetUpdate(true);
}
}
3、Effets de fonctionnement

边栏推荐
- Office prompts that your license is not genuine pop-up box solution
- [Offer18]删除链表的节点
- FairyGUI简单背包的制作
- Flink late data processing (3)
- Naive Bayesian theory derivation
- idea中好用的快捷键
- JS function promotion and declaration promotion of VaR variable
- The dolphin scheduler remotely executes shell scripts through the expect command
- Working principle of genius telephone watch Z3
- idea问题记录
猜你喜欢

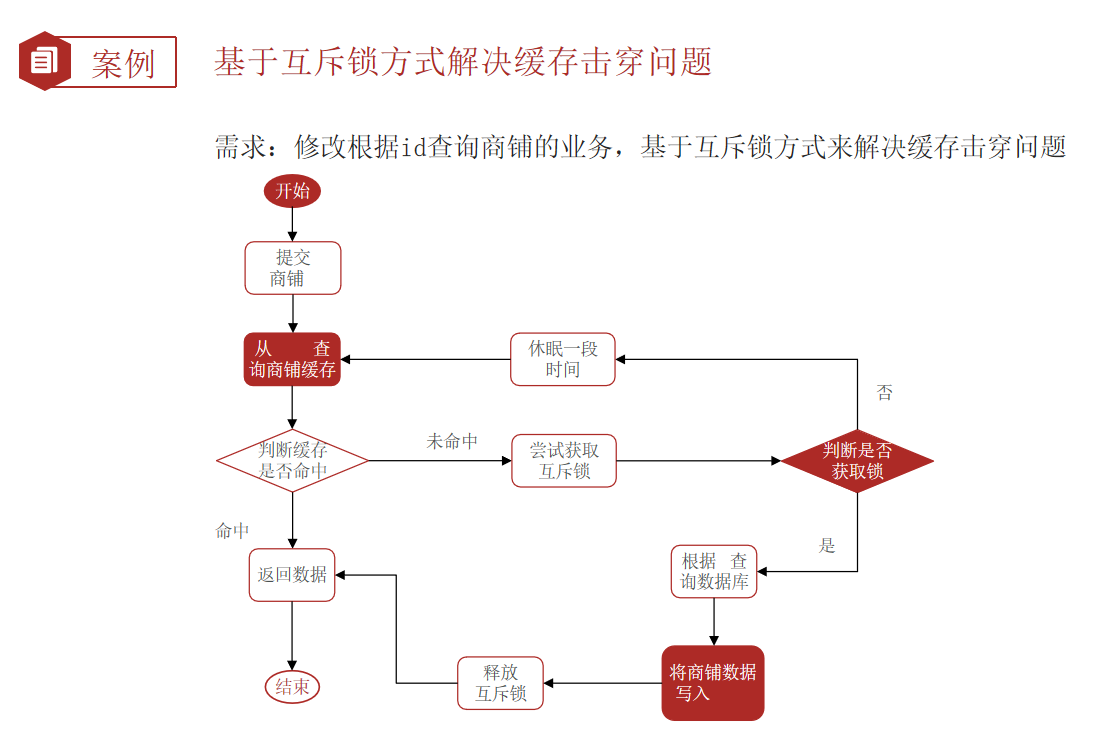
Redis 缓存更新策略,缓存穿透、雪崩、击穿问题
![Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]](/img/b0/176bf6dea2201afc892d6750c5974b.png)
Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]

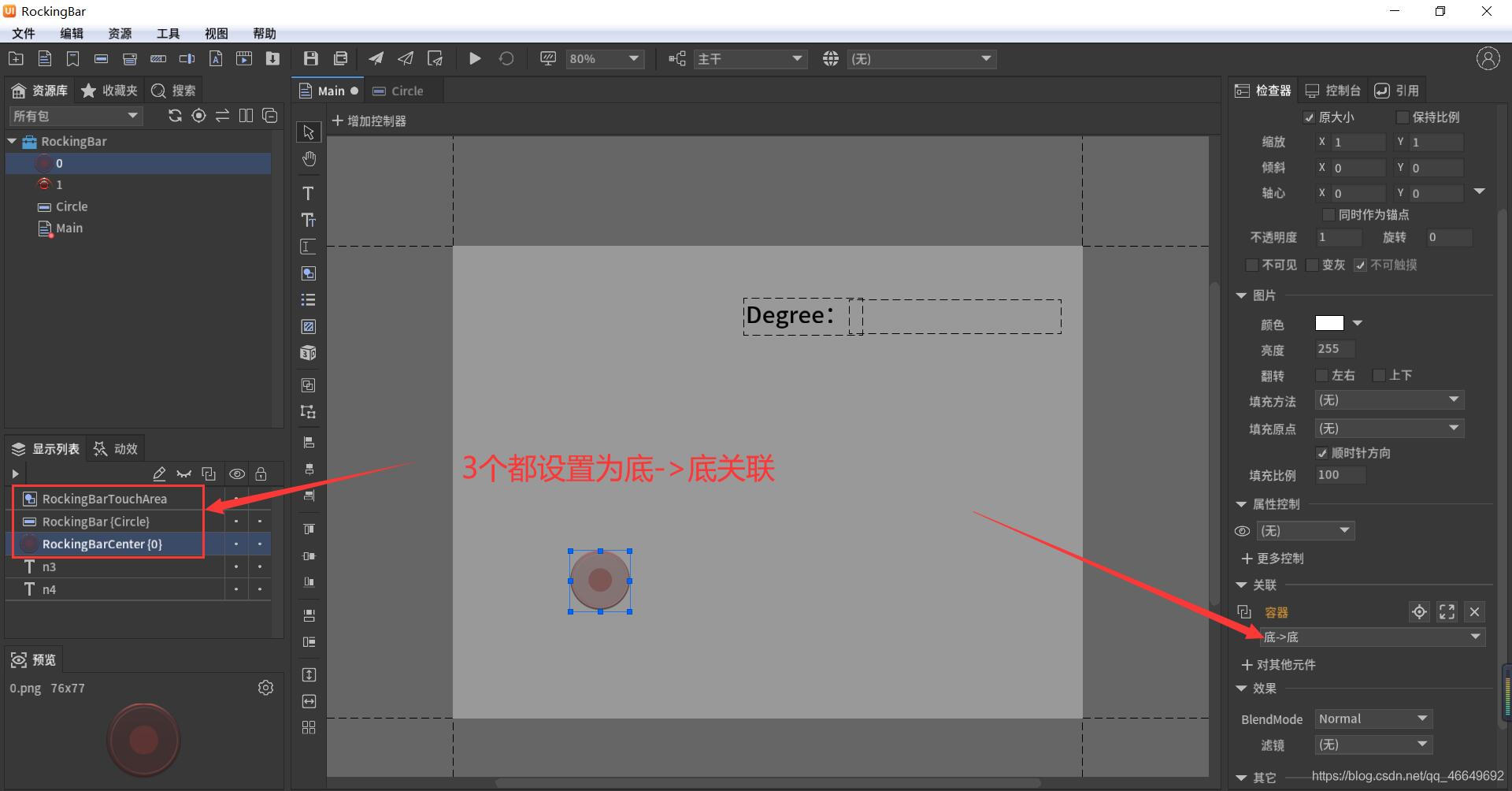
FairyGUI摇杆

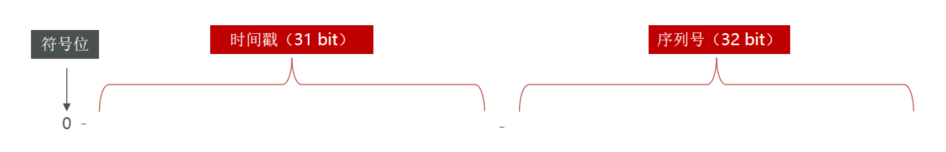
Redis based distributed ID generator

Single chip Bluetooth wireless burning

编译原理:源程序的预处理及词法分析程序的设计与实现(含代码)

Unity3D基础入门之粒子系统(属性介绍+火焰粒子系统案例制作)

單片機藍牙無線燒錄

Pat 1097 duplication on a linked list (25 points)

(四)R语言的数据可视化——矩阵图、柱状图、饼图、散点图与线性回归、带状图
随机推荐
MySQL占用内存过大解决方案
[offer78]合并多个有序链表
(5) Introduction to R language bioinformatics -- ORF and sequence analysis
dosbox第一次使用
1041 Be Unique (20 point(s))(哈希:找第一个出现一次的数)
Générateur d'identification distribué basé sur redis
Database course design: college educational administration management system (including code)
[offer78] merge multiple ordered linked lists
Conditional probability
Acwing-116 pilot brother
(3) Introduction to bioinformatics of R language - function, data Frame, simple DNA reading and analysis
Force buckle 1189 Maximum number of "balloons"
Unity3D基础入门之粒子系统(属性介绍+火焰粒子系统案例制作)
MySQL error warning: a long semaphore wait
FairyGUI摇杆
Types de variables JS et transformations de type communes
Programming homework: educational administration management system (C language)
Learning notes of JS variable scope and function
Page performance optimization of video scene
[offer9] implement queues with two stacks