当前位置:网站首页>How to add automatic sorting titles in typora software?
How to add automatic sorting titles in typora software?
2022-07-08 00:12:00 【chengwei1128】
Used in the past word When writing notes , By setting the format of titles at all levels and “ Number ”, It is very convenient to add and delete automatically sorted titles at all levels in the document .
But then I used Typora Software to write Markdown Format notes , It is found that this software has no such function to set by default . Later through the Internet to find , It is found that a suffix named css Program file , Put it in Typora Just go to the path specified by the software .
The specific operation method is : open Typora Software , Open file - preferences - appearance - Open the theme folder – take base.user.css Copy the file to this path .
After adding , restart Typora Software , Select the text paragraph that needs to be the title , By pressing the shortcut key Ctrl+ Numbers 1,2,3,4,5,6. You can add 1 level -6 Level title .
The attachment :base.user.css file . The contents of the document are as follows , We can create a txt Notepad document , Then copy the following code into the document , Finally, change the file name to base.user.css And force save ( Include suffix ).
/** initialize css counter */
#write, .sidebar-content,.md-toc-content {
counter-reset: h1
}
#write h1, .outline-h1, .md-toc-item.md-toc-h1 {
counter-reset: h2
}
#write h2, .outline-h2, .md-toc-item.md-toc-h2 {
counter-reset: h3
}
#write h3, .outline-h3, .md-toc-item.md-toc-h3 {
counter-reset: h4
}
#write h4, .outline-h4, .md-toc-item.md-toc-h4 {
counter-reset: h5
}
#write h5, .outline-h5, .md-toc-item.md-toc-h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before,
h1.md-focus.md-heading:before,
.outline-h1>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h1>.md-toc-inner:before{
counter-increment: h1;
content: counter(h1) " "
}
#write h2:before,
h2.md-focus.md-heading:before,
.outline-h2>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h2>.md-toc-inner:before{
counter-increment: h2;
content: counter(h1) "." counter(h2) " "
}
#write h3:before,
h3.md-focus.md-heading:before,
.outline-h3>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h3>.md-toc-inner:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) " "
}
#write h4:before,
h4.md-focus.md-heading:before,
.outline-h4>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h4>.md-toc-inner:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) " "
}
#write h5:before,
h5.md-focus.md-heading:before,
.outline-h5>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h5>.md-toc-inner:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
}
#write h6:before,
h6.md-focus.md-heading:before,
.outline-h6>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h6>.md-toc-inner:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
}
/** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
边栏推荐
- 10 schemes to ensure interface data security
- 用語雀寫文章了,功能真心强大!
- 如果在构造函数中抛出异常,最好的做法是防止内存泄漏?
- Robomaster visual tutorial (11) summary
- Common selectors are
- 35岁真就成了职业危机?不,我的技术在积累,我还越吃越香了
- new和delete的底层原理以及模板
- Tools for debugging makefiles - tool for debugging makefiles
- [programming questions] [scratch Level 2] March 2019 garbage classification
- Pigsty: out of the box database distribution
猜你喜欢

redis你到底懂不懂之list

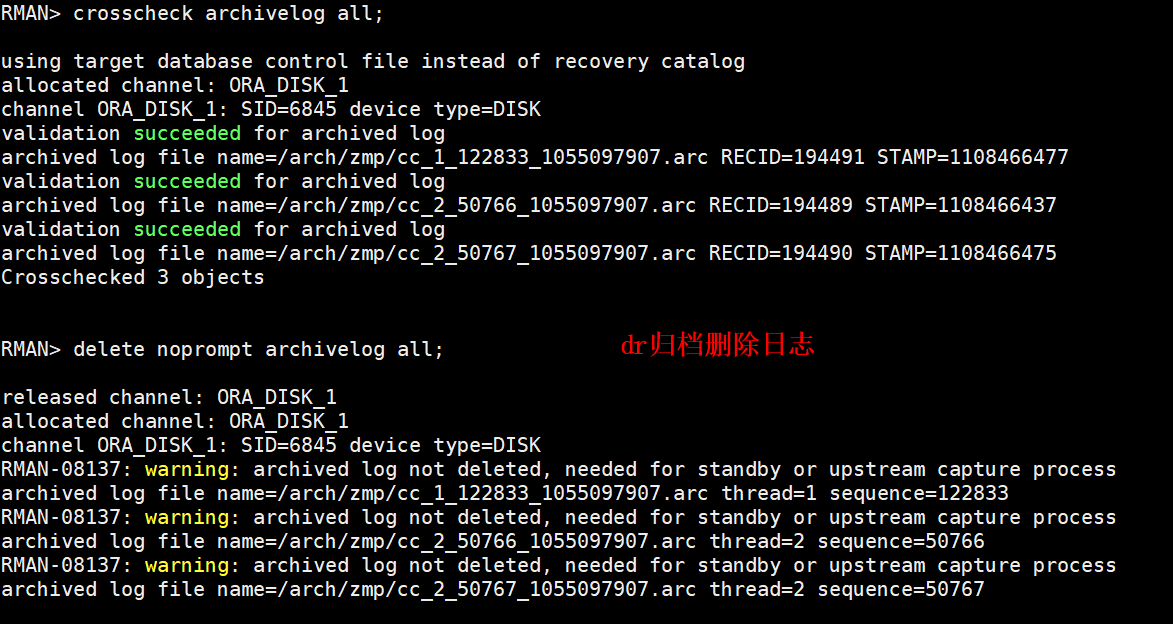
DataGuard active / standby cleanup archive settings

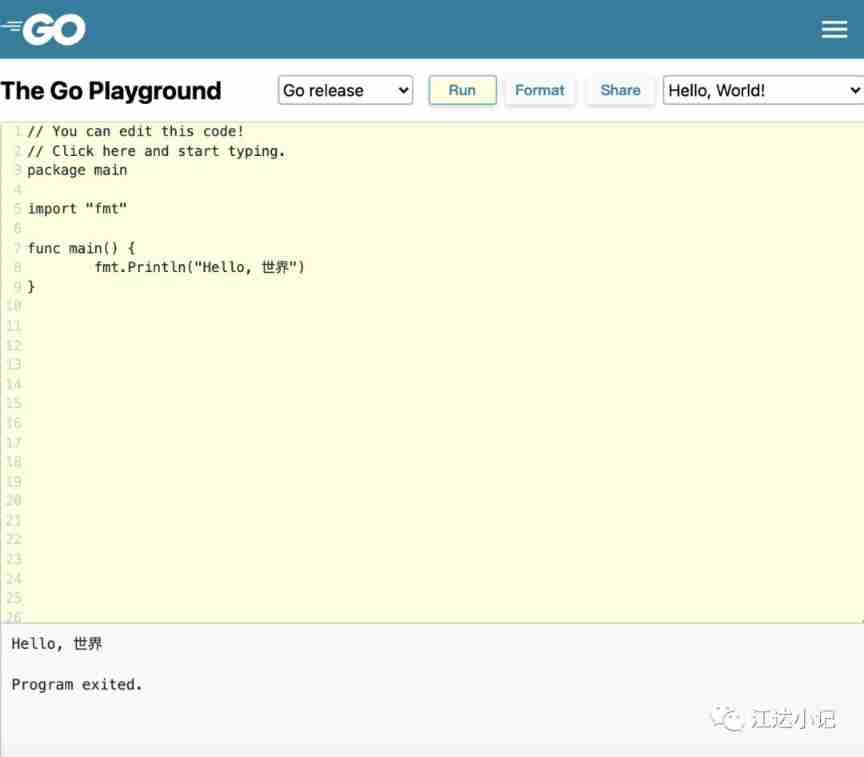
Go learning notes (1) environment installation and hello world

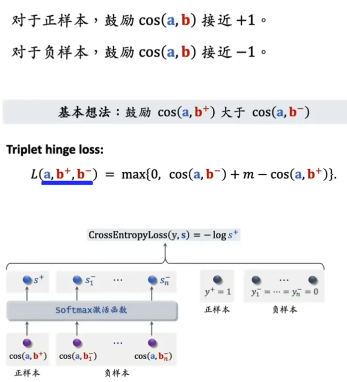
【推荐系统基础】正负样本采样和构造

One click installation with fishros in blue bridge ROS

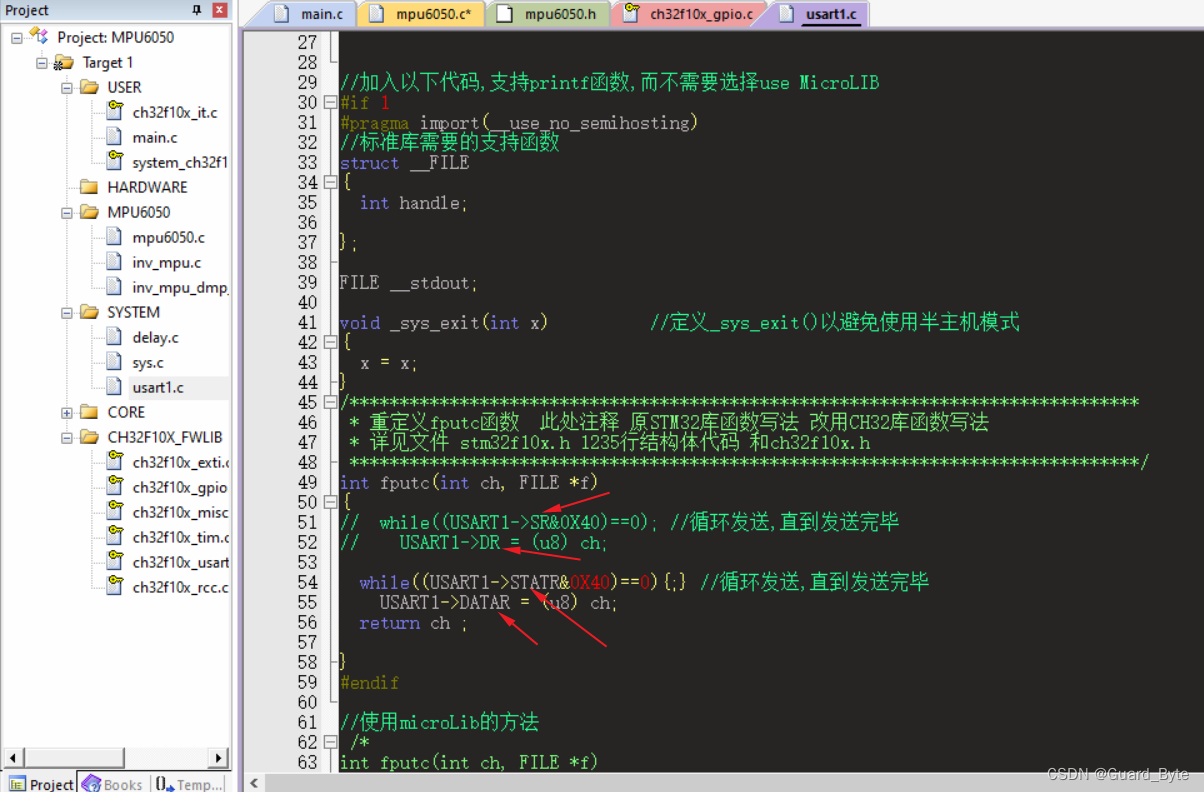
About the difference between ch32 library function and STM32 library function

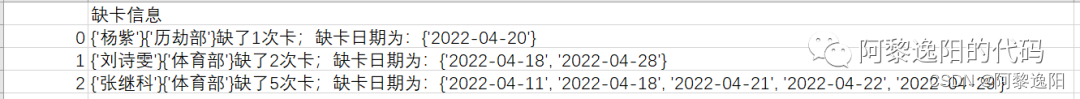
Fully automated processing of monthly card shortage data and output of card shortage personnel information

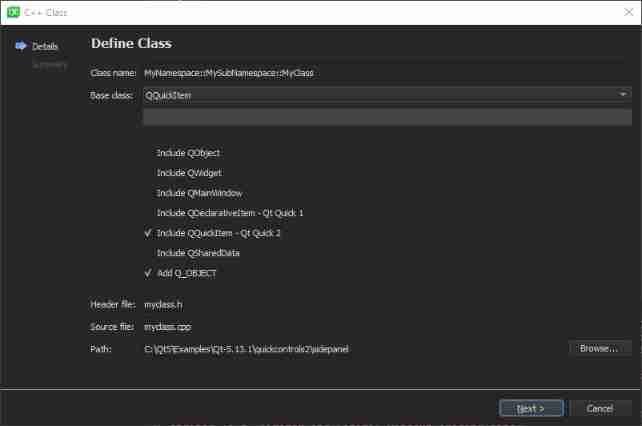
QT creator add JSON based Wizard

关于组织2021-2022全国青少年电子信息智能创新大赛西南赛区(四川)复赛的通知

Rectification characteristics of fast recovery diode
随机推荐
Linkedblockingqueue source code analysis - add and delete
单机高并发模型设计
Robomaster visual tutorial (11) summary
Teach you to make a custom form label by hand
【编程题】【Scratch二级】2019.12 飞翔的小鸟
Reading notes 004: Wang Yangming's quotations
数据库查询——第几高的数据?
At the age of 35, I made a decision to face unemployment
用语雀写文章了,功能真心强大!
SQL connection problem after downloading (2)
AWS AWS help error
攻防世界Web进阶区unserialize3题解
爬虫实战(八):爬表情包
How does starfish OS enable the value of SFO in the fourth phase of SFO destruction?
备库一直有延迟,查看mrp为wait_for_log,重启mrp后为apply_log但过一会又wait_for_log
SQL uses the in keyword to query multiple fields
Robomaster visual tutorial (1) camera
Is 35 really a career crisis? No, my skills are accumulating, and the more I eat, the better
LinkedBlockingQueue源码分析-新增和删除
Orthodontic precautions (continuously updated)