当前位置:网站首页>Single box check box
Single box check box
2022-07-05 02:44:00 【13 less】
One . Use of check boxes
<template>
<div>
{
{checkList}}
<el-checkbox-group v-model="checkList">
<el-checkbox label=" Check box A"></el-checkbox>
<el-checkbox label=" Check box B"></el-checkbox>
<el-checkbox label=" Check box C"></el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default {
data () {
return {
checkList: []
};
}
};
</script>analysis :
v-model Binding is an array , The selected items will be in this array .

Two . Use of radio boxes
<template>
<el-radio-group v-model="radio">
<el-radio :label="3"> Options </el-radio>
<el-radio :label="6"> Options </el-radio>
<el-radio :label="9"> Options </el-radio>
</el-radio-group>
</template>
<script>
export default {
data () {
return {
radio: 6
};
}
}
</script>adopt v-model Association , Bind a value in both directions .
Value and label Make a correspondence , Display as many values as you select .
边栏推荐
- Day_ 17 IO stream file class
- Introduce reflow & repaint, and how to optimize it?
- 平台入驻与独立部署优缺点对比
- 【LeetCode】404. Sum of left leaves (2 brushes of wrong questions)
- Can you really learn 3DMAX modeling by self-study?
- Returns the lowest common ancestor of two nodes in a binary tree
- 【LeetCode】501. Mode in binary search tree (2 wrong questions)
- d3js小记
- Which common ports should the server open
- Naacl 2021 | contrastive learning sweeping text clustering task
猜你喜欢

Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool

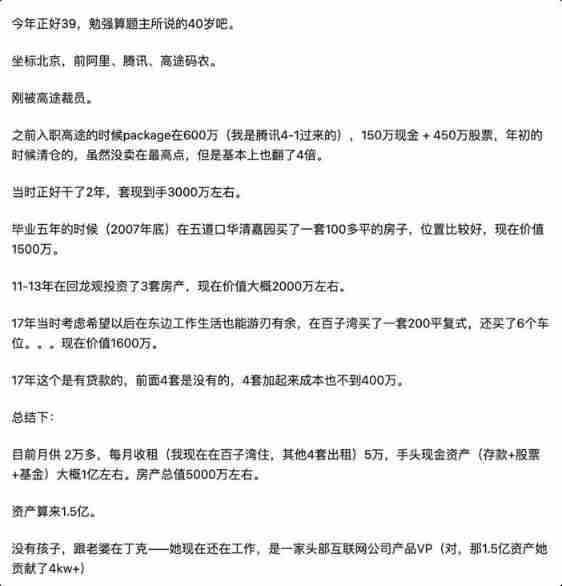
Cut! 39 year old Ali P9, saved 150million

TCP security of network security foundation

Acwing第 58 场周赛【完结】

Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers

Design of kindergarten real-time monitoring and control system

Learn game model 3D characters, come out to find a job?
![Hmi-32- [motion mode] add light panel and basic information column](/img/9c/0b25c0a41758652848aed2a269880f.jpg)
Hmi-32- [motion mode] add light panel and basic information column

Character painting, I use characters to draw a Bing Dwen Dwen

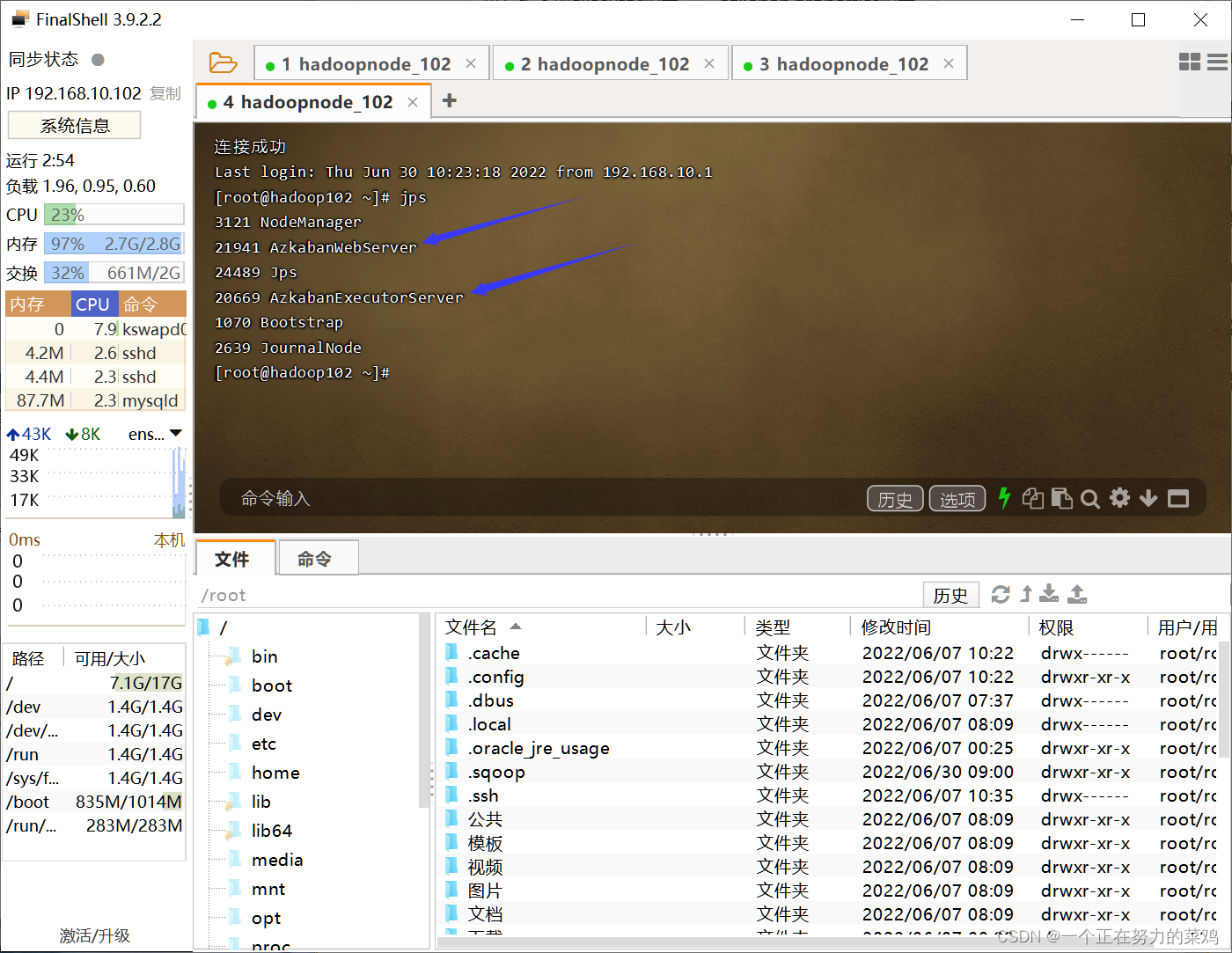
Azkaban安装部署
随机推荐
College Students' innovation project management system
Redis distributed lock, lock code logic
Kotlin - coroutine
el-select,el-option下拉选择框
【LeetCode】110. Balanced binary tree (2 brushes of wrong questions)
"C zero foundation introduction hundred knowledge and hundred cases" (72) multi wave entrustment -- Mom shouted for dinner
看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事
Using druid to connect to MySQL database reports the wrong type
Character painting, I use characters to draw a Bing Dwen Dwen
When to catch an exception and when to throw an exception- When to catch the Exception vs When to throw the Exceptions?
Avoid material "minefields"! Play with super high conversion rate
Idea inheritance relationship
Spoon inserts and updates the Oracle database, and some prompts are inserted with errors. Assertion botch: negative time
Exploration of short text analysis in the field of medical and health (I)
Structure of ViewModel
Cut! 39 year old Ali P9, saved 150million
问题解决:AttributeError: ‘NoneType‘ object has no attribute ‘append‘
Hmi-30- [motion mode] the module on the right side of the instrument starts to write
When the low alcohol race track enters the reshuffle period, how can the new brand break the three major problems?
LeetCode --- 1071. Great common divisor of strings problem solving Report