当前位置:网站首页>map的使用(列表的数据赋值到表单,json逗号隔开显示赋值)
map的使用(列表的数据赋值到表单,json逗号隔开显示赋值)
2022-07-06 11:23:00 【小菜鸟码住】
<el-table :data="zdlxList" border style="width: 100%" max-height="250">
<el-table-column prop="zdlb" label="字段列表">
<template #default="scope">
<el-input v-model="scope.row.zdlb" type="textarea" placeholder="请输入字段列表" />
</template>
</el-table-column>
<el-table-column prop="zdsm" label="字段说明">
<template #default="scope">
<el-input v-model="scope.row.zdsm" type="textarea" placeholder="请输入字段说明" />
</template>
</el-table-column>
<el-table-column prop="zdlx" label="字段类型">
<template #default="scope">
<el-select v-model="scope.row.zdlx" :style="{ width: '100%' }" placeholder="请选择">
<el-option
v-for="item in zdlxTpye"
:key="item.value"
:label="item.label"
:value="item.label"
></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100">
<template #default="scope">
<el-button link type="primary" size="small" @click.prevent="deleteRow(scope.$index)">
删除
</el-button>
</template>
</el-table-column>
</el-table>
js部分
const aa = zdlxList.value.map(a => {
return a.zdlx
})
const bb = zdlxList.value.map(a => {
return a.zdlb
})
const cc = zdlxList.value.map(a => {
return a.zdsm
})
data.form.fieldTypeList = aa.join(',')
data.form.fieldList = bb.join(',')
data.form.fieldDescList = cc.join(',')
边栏推荐
- Use map function and split function to type multiple elements in one line
- 数学知识——高斯消元(初等行变换解方程组)代码实现
- Unlock 2 live broadcast themes in advance! Today, I will teach you how to complete software package integration Issues 29-30
- 助力安全人才专业素养提升 | 个人能力认证考核第一阶段圆满结束!
- Airiot IOT platform enables the container industry to build [welding station information monitoring system]
- How to type multiple spaces when editing CSDN articles
- 受益匪浅,安卓面试问题
- Solution of intelligent management platform for suppliers in hardware and electromechanical industry: optimize supply chain management and drive enterprise performance growth
- Visual Studio Code启动时提示“Code安装似乎损坏。请重新安装。”、标题栏显示“不受支持”信息的解决办法
- 包装行业商业供应链管理平台解决方案:布局智慧供应体系,数字化整合包装行业供应链
猜你喜欢

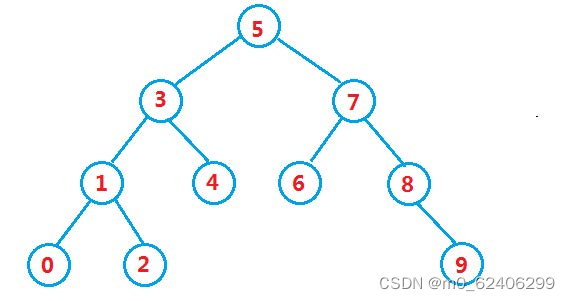
Binary search tree

Based on butterfly species recognition

倒计时2天|腾讯云消息队列数据接入平台(Data Import Platform)直播预告

How to type multiple spaces when editing CSDN articles

五金机电行业智能供应链管理系统解决方案:数智化供应链为传统产业“造新血”
Benefit a lot, Android interview questions

如何提高网站权重

Meilu biological IPO was terminated: the annual revenue was 385million, and Chen Lin was the actual controller

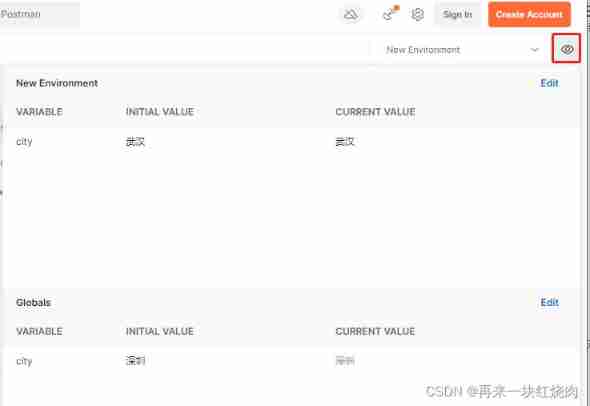
Interface test tool - postman
![Deep circulation network long-term blood pressure prediction [translation]](/img/9c/c1ed28242a4536c1e8fde3414f82a8.png)
Deep circulation network long-term blood pressure prediction [translation]
随机推荐
Graffiti intelligence is listed on the dual main board in Hong Kong: market value of 11.2 billion Hong Kong, with an annual revenue of 300 million US dollars
AcWing 3537. Tree lookup complete binary tree
Master Xuan joined hands with sunflower to remotely control enabling cloud rendering and GPU computing services
Countdown 2 days | live broadcast preview of Tencent cloud message queue data import platform
Yutai micro rushes to the scientific innovation board: Huawei and Xiaomi fund are shareholders to raise 1.3 billion
[paper notes] transunet: transformers make strongencoders for medical image segmentation
R语言使用dt函数生成t分布密度函数数据、使用plot函数可视化t分布密度函数数据(t Distribution)
R语言ggplot2可视化:使用ggpubr包的ggdotplot函数可视化点阵图(dot plot)、设置palette参数设置不同水平点阵图数据点和箱图的颜色
Precautions for binding shortcut keys of QPushButton
倒计时2天|腾讯云消息队列数据接入平台(Data Import Platform)直播预告
How to improve website weight
The second day of rhcsa study
The list of people who passed the fifth phase of personal ability certification assessment was published
Simple understanding of MySQL database
Word如何显示修改痕迹
wx小程序学习笔记day01
Certains marchés de l'emploi de Shanghai refusent d'embaucher des personnes qui se rétablissent positives à Xinguan
Detailed idea and code implementation of infix expression to suffix expression
How to type multiple spaces when editing CSDN articles
Reptiles have a good time. Are you full? These three bottom lines must not be touched!