当前位置:网站首页>[summary of two registration methods]
[summary of two registration methods]
2022-07-05 03:33:00 【renrenrenrenqq】
Summary of two registration methods
on Registration method at the beginning
Register multiple ways for the same event , The bottom will cover the top , Only one , Have uniqueness
Commonly used onclick Click on an object ,onmousemove Mouse moved ,onkeydown A key on a keyboard is pressed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="annniu">button</button>
</body>
<script>
var button=document.querySelector('#annniu')
button.onclick=function(){
console.dir('1')
}
button.onclick=function(){
console.dir('2')
}
</script>
</html>
Express only 2
2. Monitoring mode
Register multiple ways for the same event , They don't cover each other
utilize addEventListener(type( Event type , No addition on),listener( Event handler ),useCapture( Boolean value , It can be omitted , It is often used to judge bubble and capture ));
true capture ,false Bubbling
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="annniu">button</button>
</body>
<script>
var button=document.querySelector('#annniu')
button.addEventListener('click',function()
{
console.dir('1')
})
button.addEventListener('click',function()
{
console.dir('2')
})
</script>
</html>
expression 1 and 2
边栏推荐
- Why are there fewer and fewer good products produced by big Internet companies such as Tencent and Alibaba?
- [105] Baidu brain map - Online mind mapping tool
- New interesting test applet source code_ Test available
- Devtools的简单使用
- Cette ADB MySQL prend - elle en charge SQL Server?
- Huawei MPLS experiment
- Flume配置4——自定义MYSQLSource
- The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
- Talk about the SQL server version of DTM sub transaction barrier function
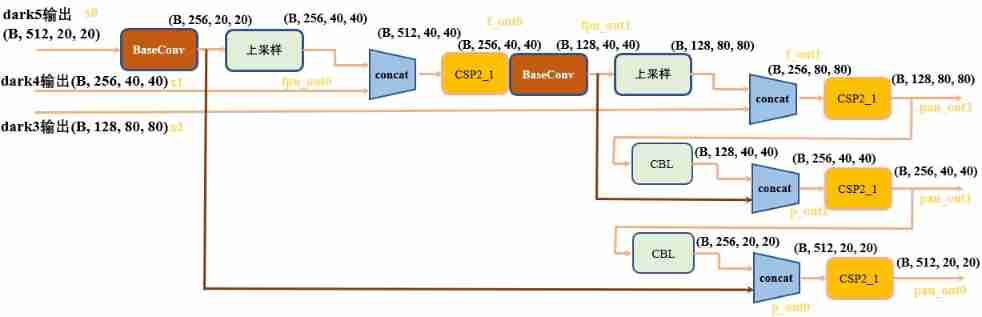
- Anchor free series network yolox source code line by line explanation Part 2 (a total of 10, ensure to explain line by line, after reading, you can change the network at will, not just as a participan
猜你喜欢

Leetcode42. connect rainwater

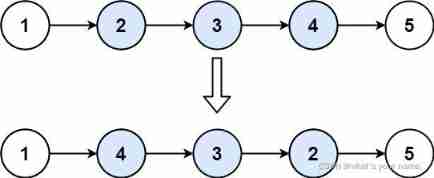
Leetcode92. reverse linked list II

Multi person online anonymous chat room / private chat room source code / support the creation of multiple chat rooms at the same time

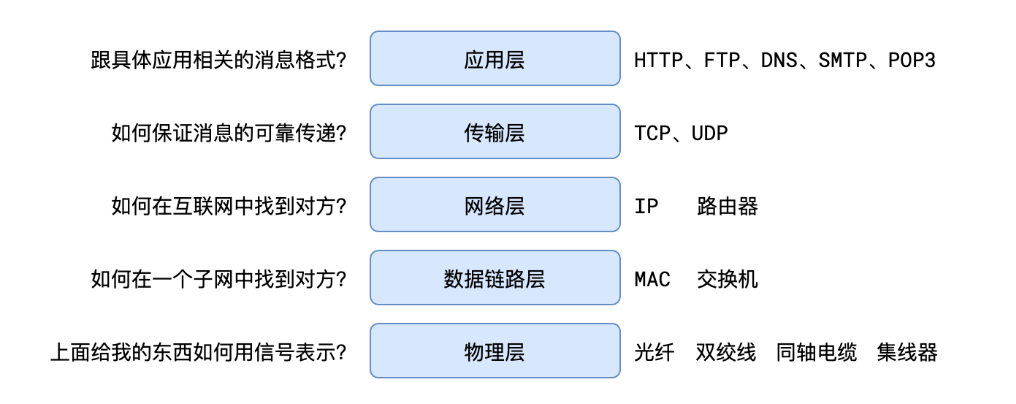
1.五层网络模型

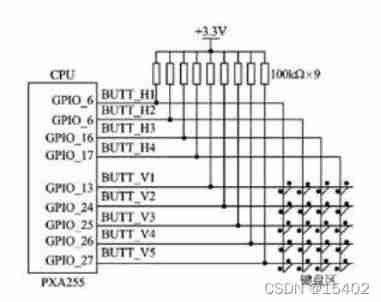
51 independent key basic experiment

Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers

LeetCode146. LRU cache

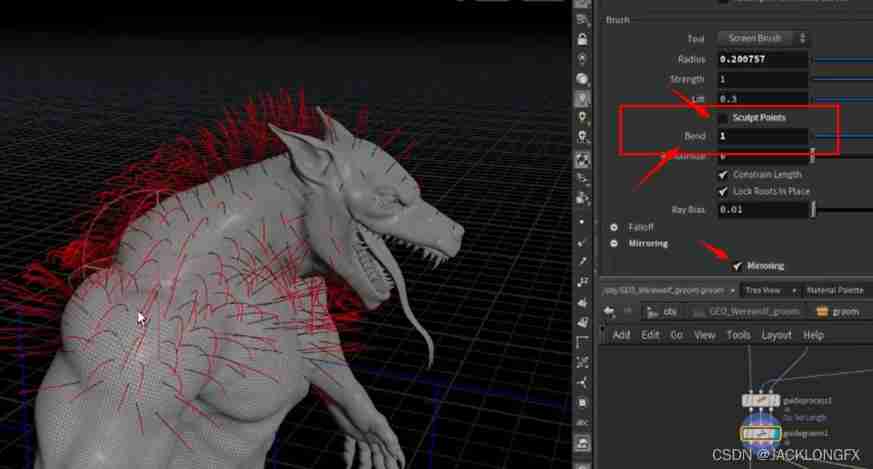
Master Fur

Anchor free series network yolox source code line by line explanation Part 2 (a total of 10, ensure to explain line by line, after reading, you can change the network at will, not just as a participan

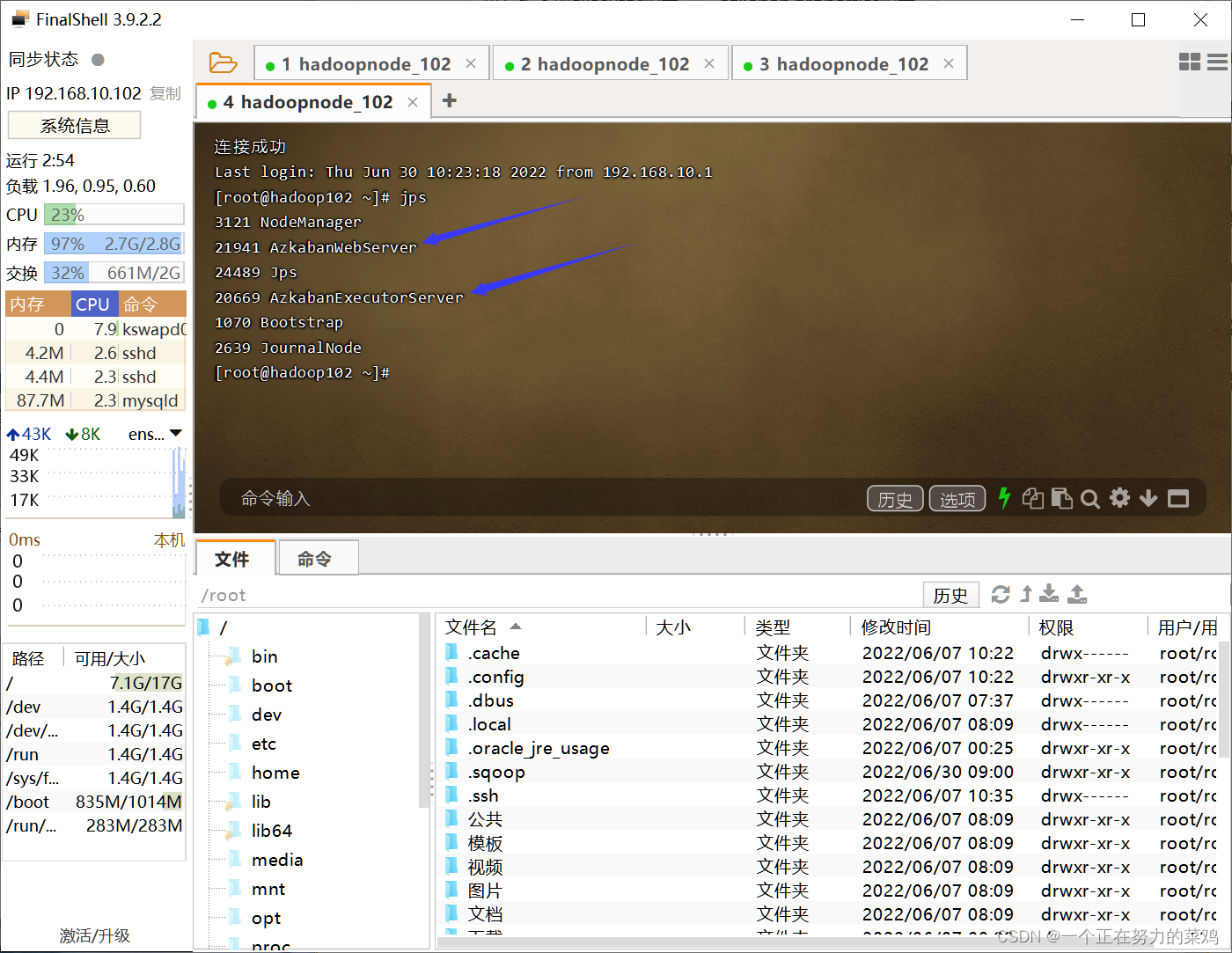
Azkaban安装部署
随机推荐
Ask, does this ADB MySQL support sqlserver?
qrcode:将文本生成二维码
The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
Voice chip wt2003h4 B008 single chip to realize the quick design of intelligent doorbell scheme
SQL performance optimization skills
Delphi free memory
How to define a unified response object gracefully
Apache build web host
[Chongqing Guangdong education] 2777t green space planning reference questions of National Open University in autumn 2018
IPv6 experiment
Easy processing of ten-year futures and stock market data -- Application of tdengine in Tongxinyuan fund
Pytest (4) - test case execution sequence
040. (2.9) relieved
Daily question 2 12
Use of kubesphere configuration set (configmap)
Subversive cognition: what does SRE do?
SQL injection exercise -- sqli Labs
Master Fur
Talk about the SQL server version of DTM sub transaction barrier function
Tiny series rendering tutorial