当前位置:网站首页>Liste des boucles de l'interface graphique de défaillance
Liste des boucles de l'interface graphique de défaillance
2022-07-06 12:45:00 【Sq Liu】
FairyGUIListe des cycles
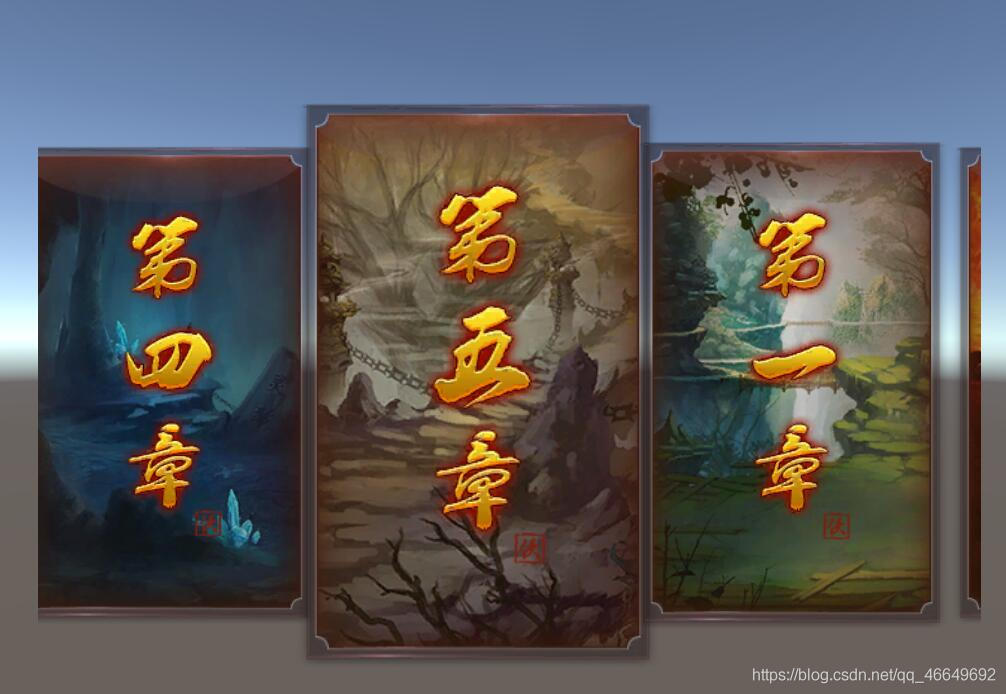
Obtenir des résultats:InUnityMoyenne,La souris vous permet de parcourir la liste,Et lors de la navigation sur la page courante,Il y a un effet presque grand, loin et petit.

Un.、Importer des ressources





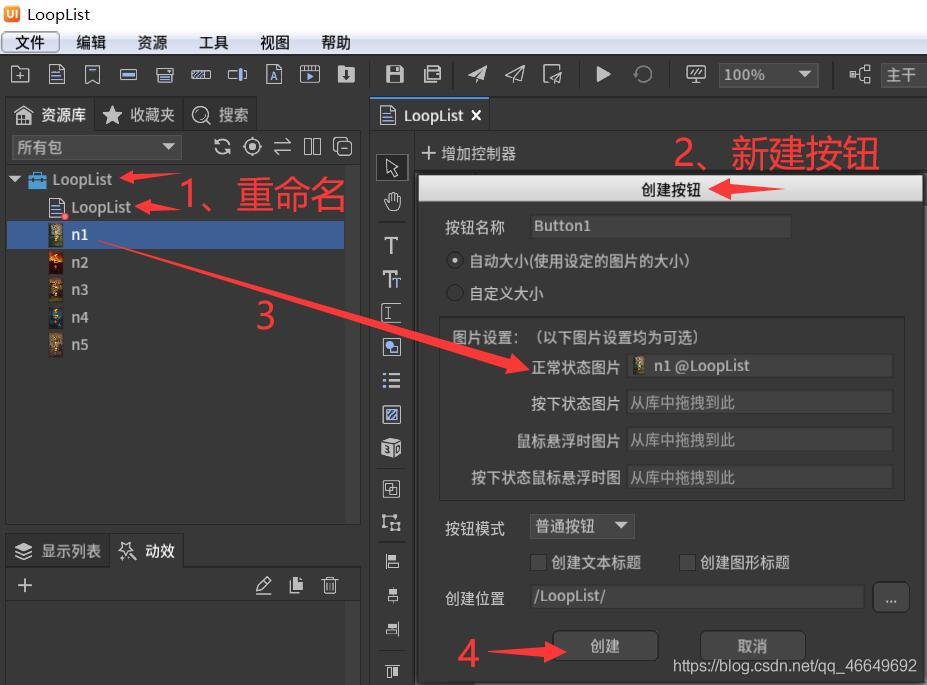
2.、Nouveau bouton

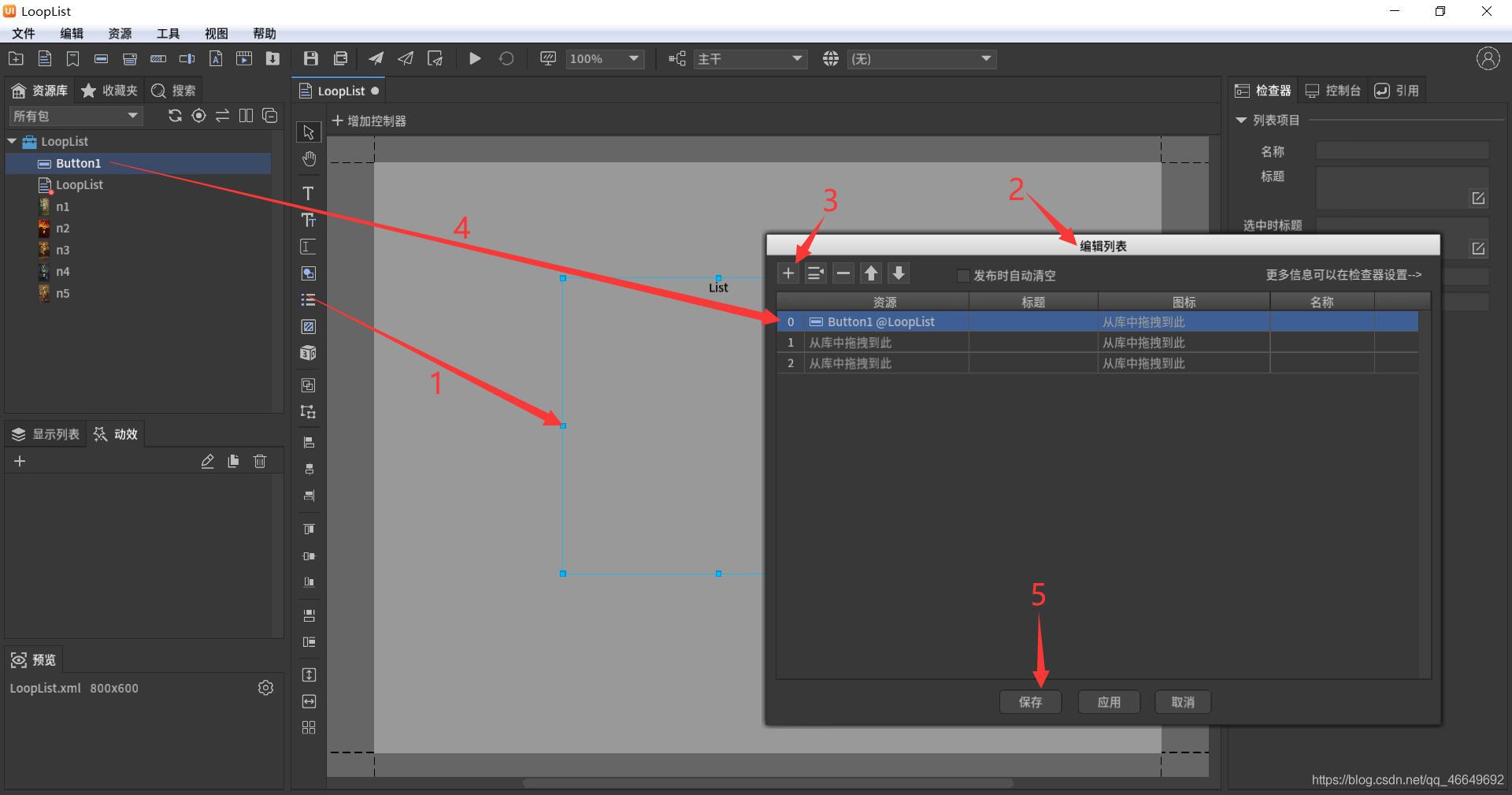
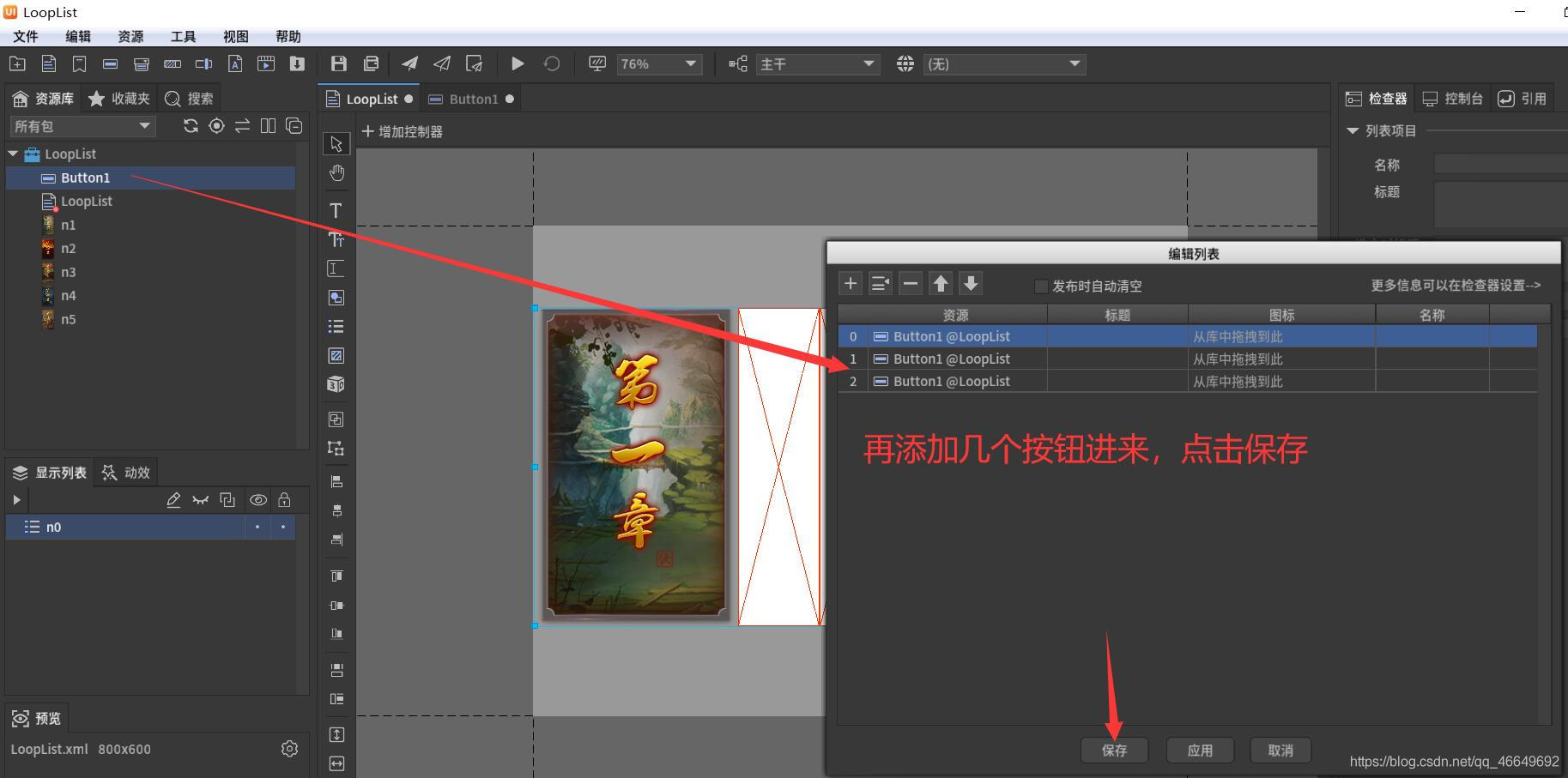
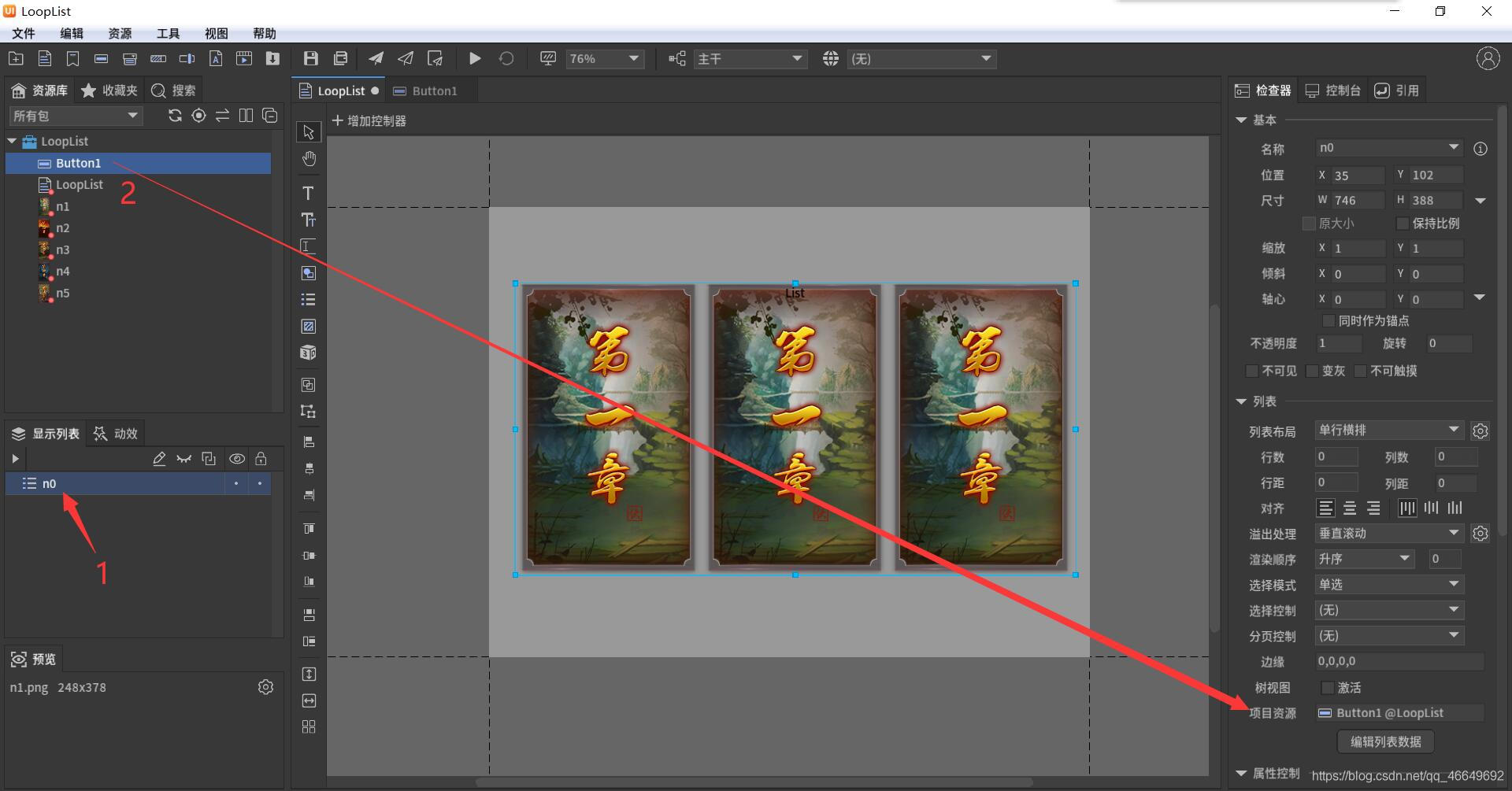
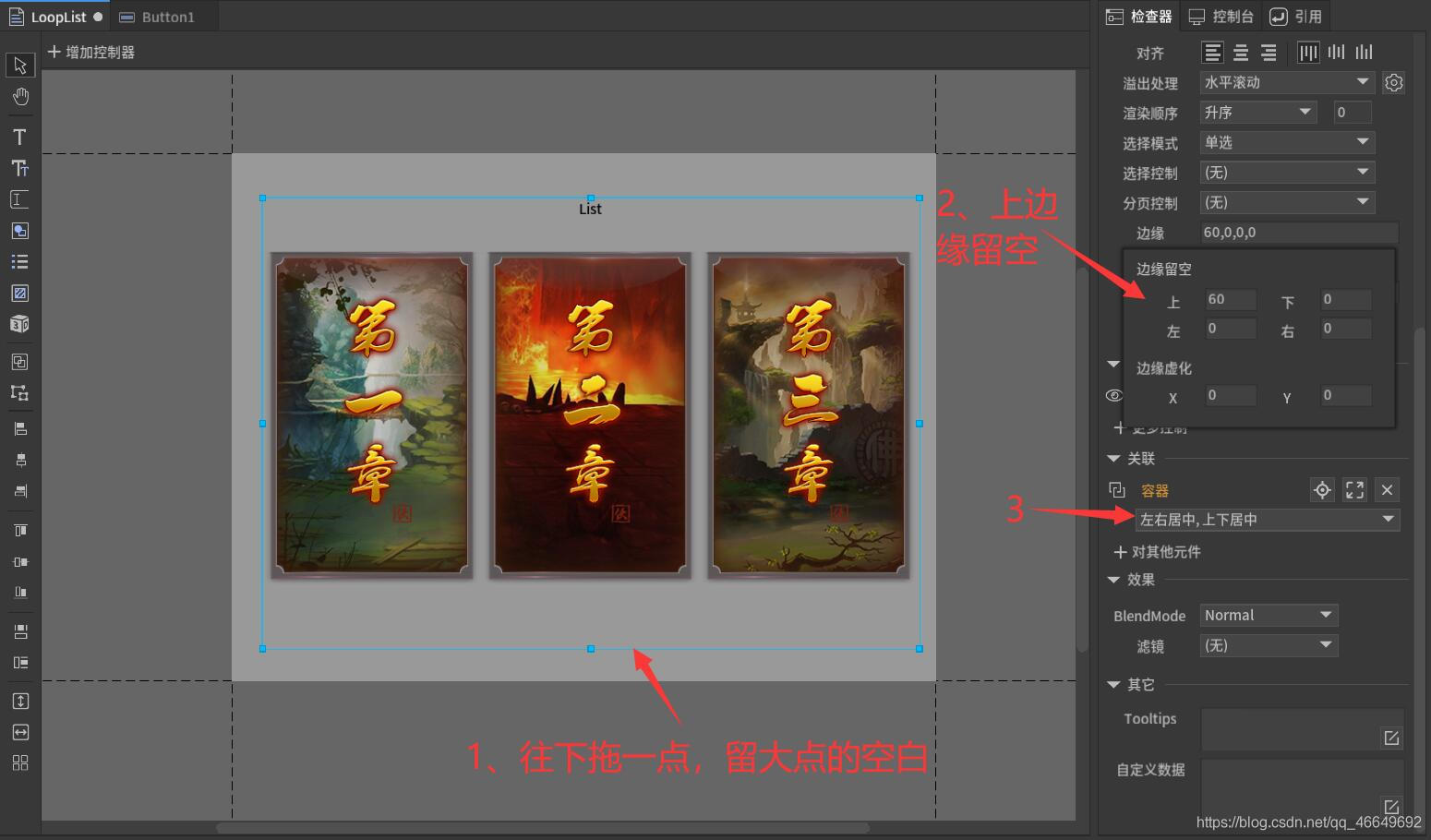
Trois、 Liste des dessins


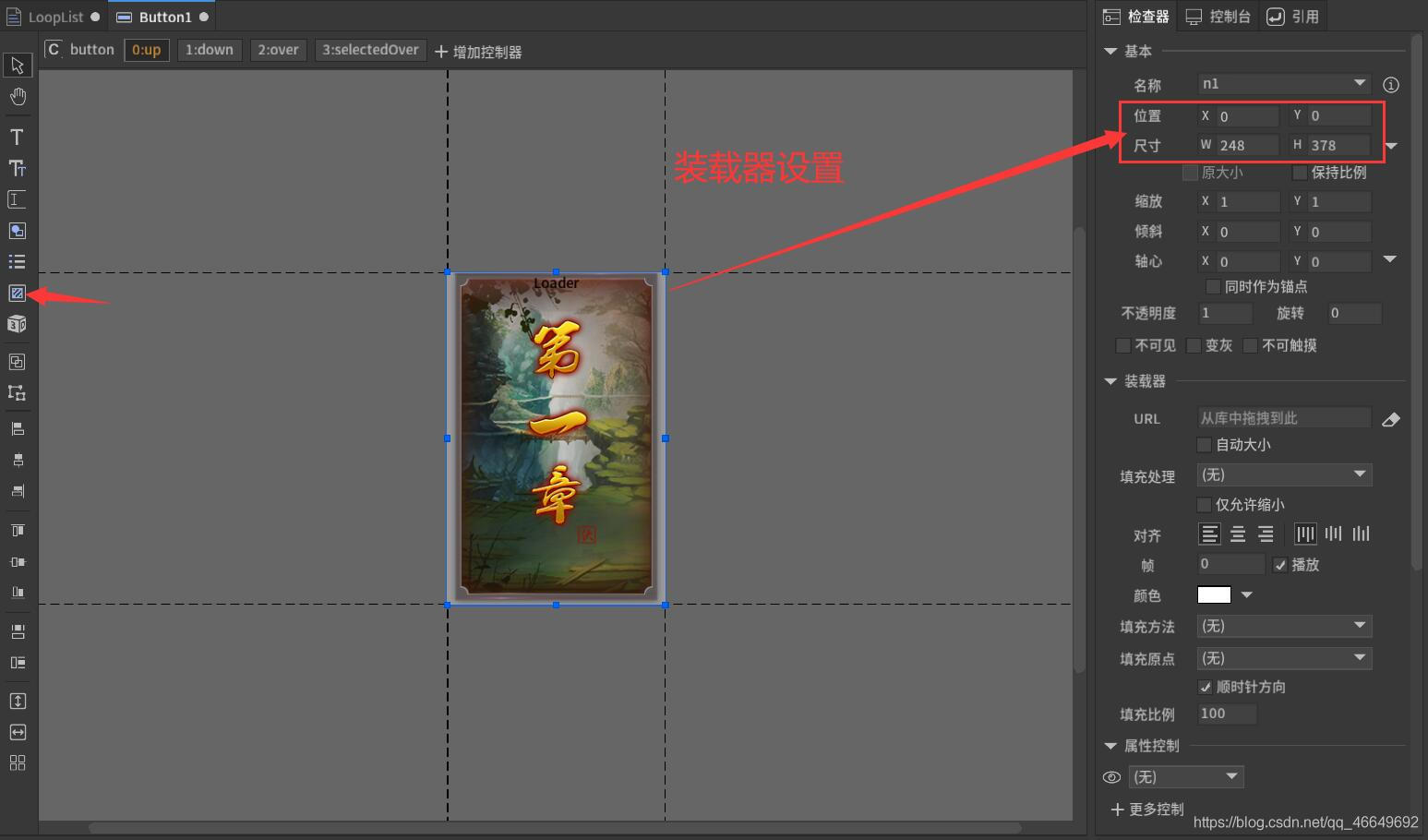
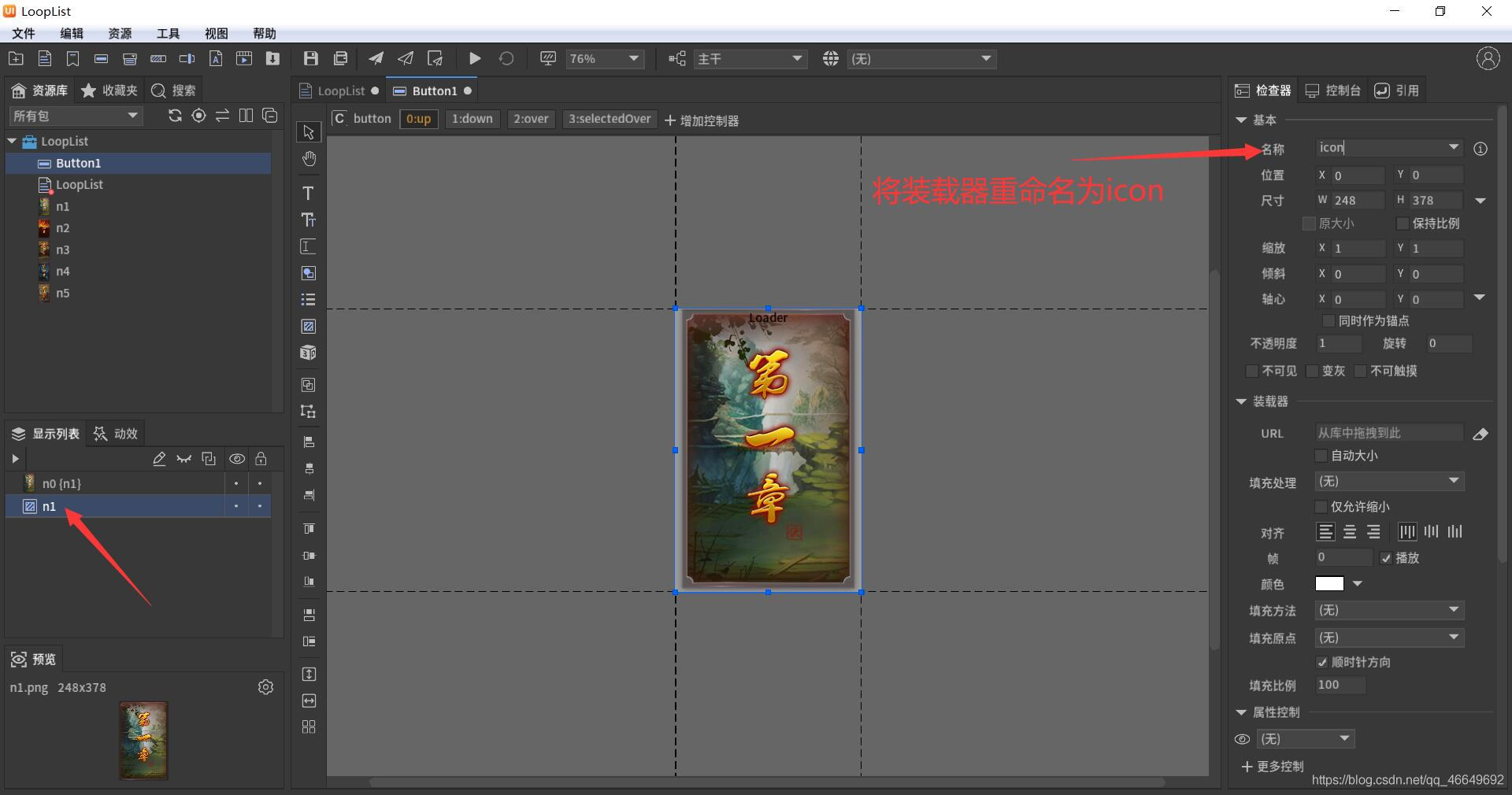
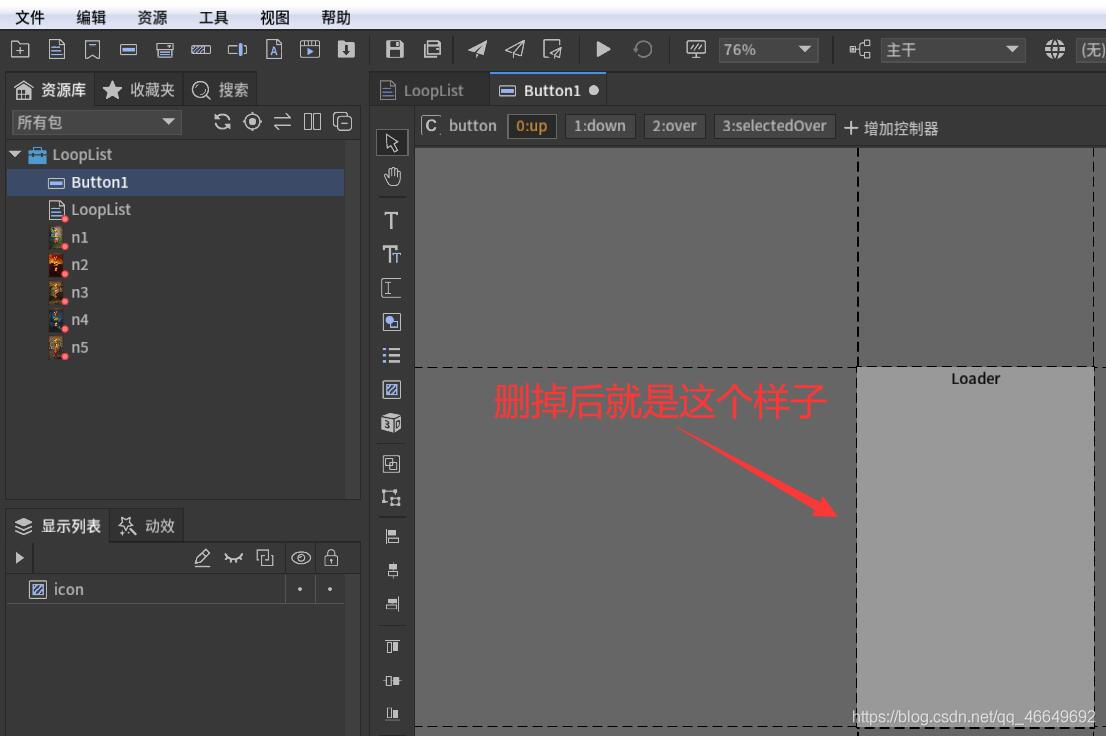
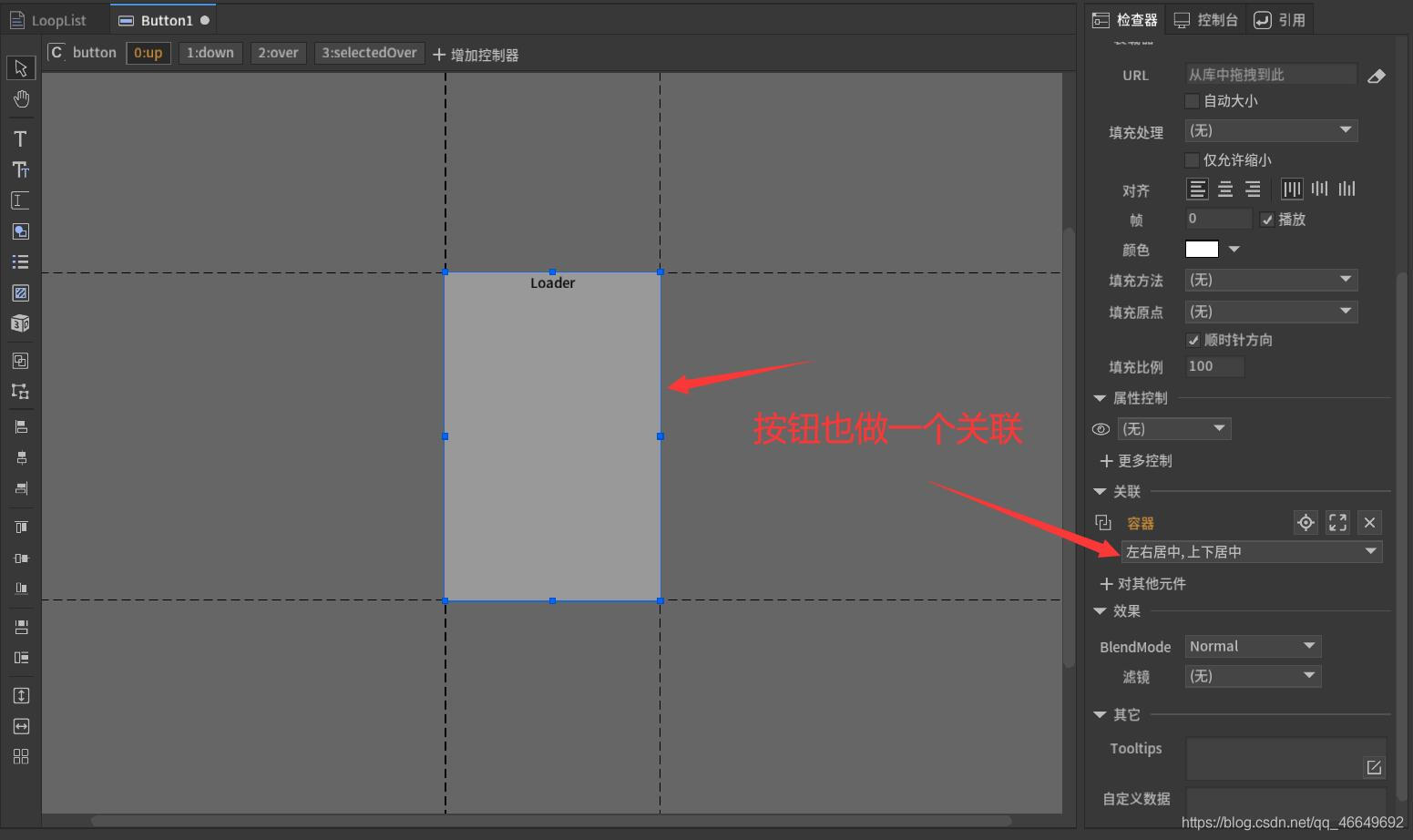
Quatre、 Chargeur charger dynamiquement le bouton Image
S'il y a des dizaines de milliers de boutons , Nous ne pouvons pas créer un par un ,C'est le moment deUnity Charger dynamiquement les ressources du bouton Image dans , Par conséquent, le chargeur est introduit .
La taille du bouton est 248×378, Alors le chargeur devrait être 248×378. Et les placer dans 0,0.

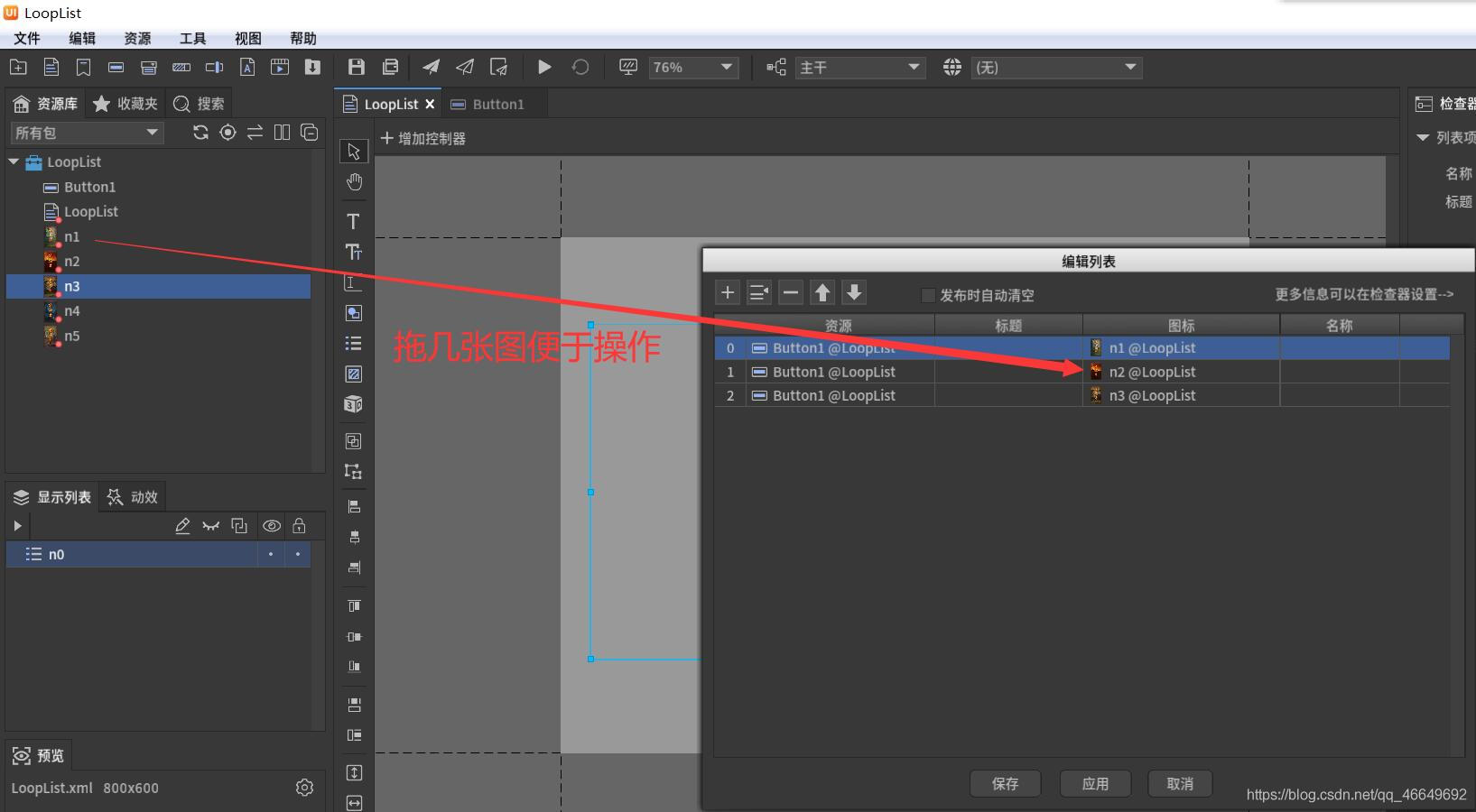
Retour à la Liste , Ajouter quelques objets supplémentaires .
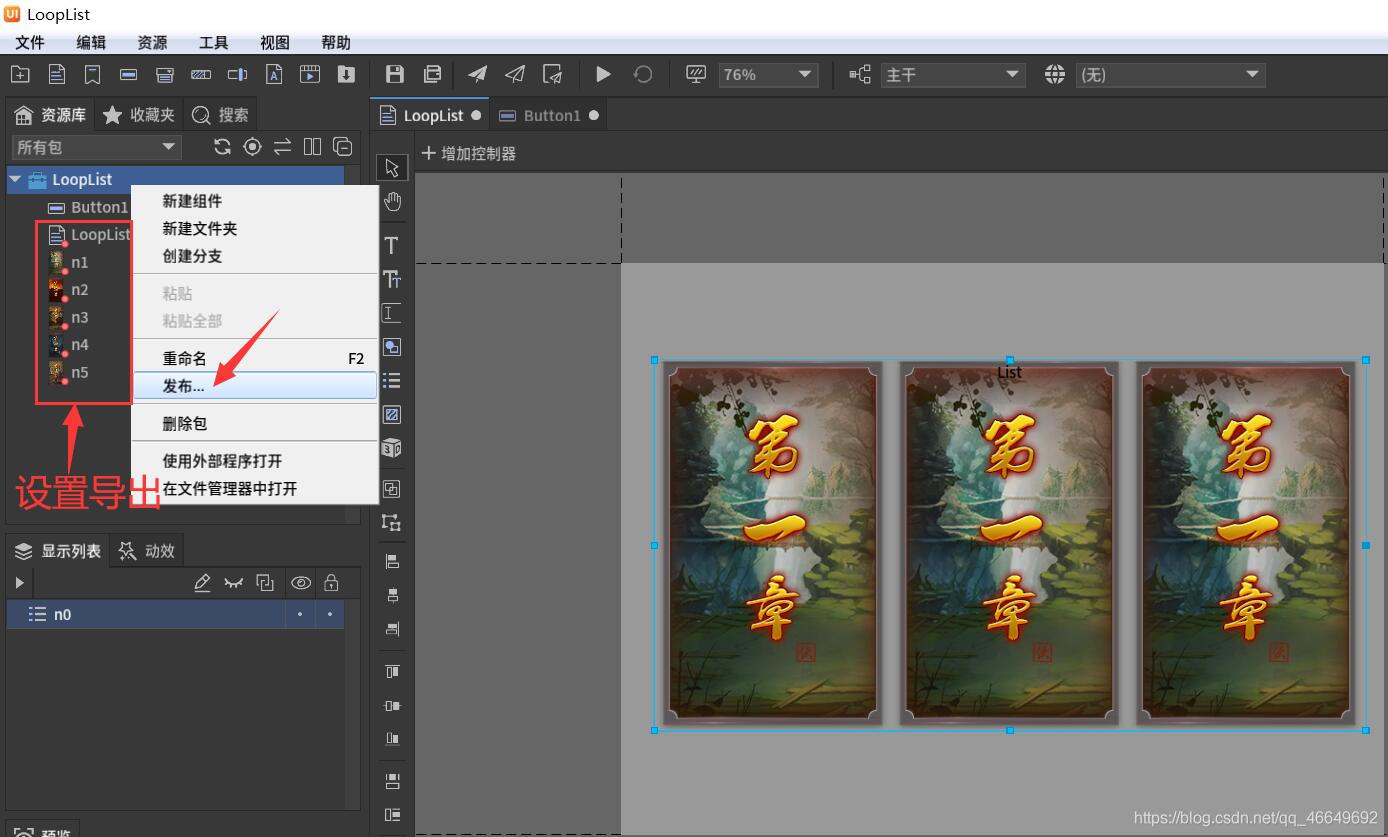
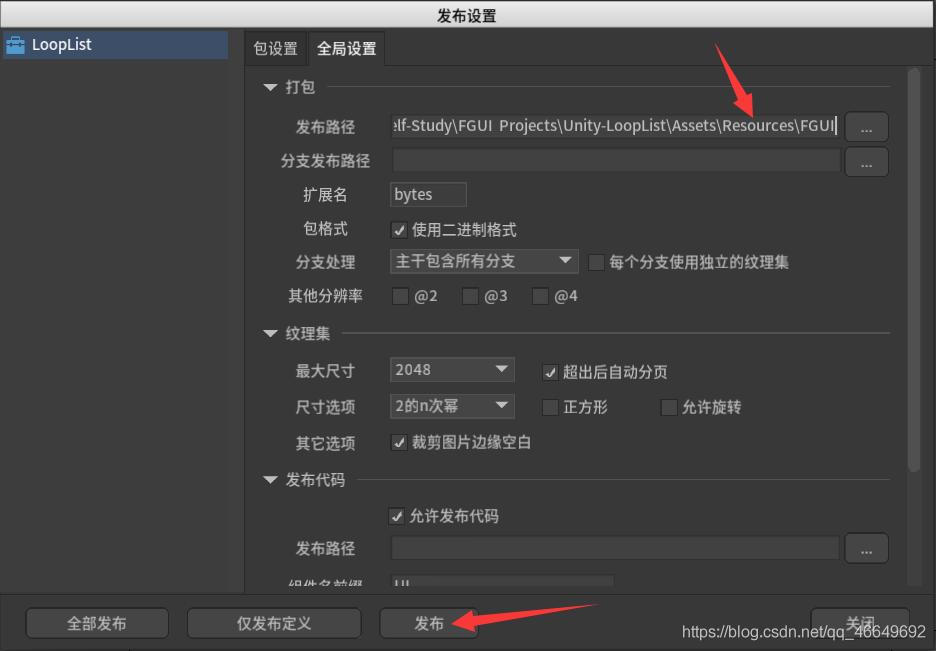
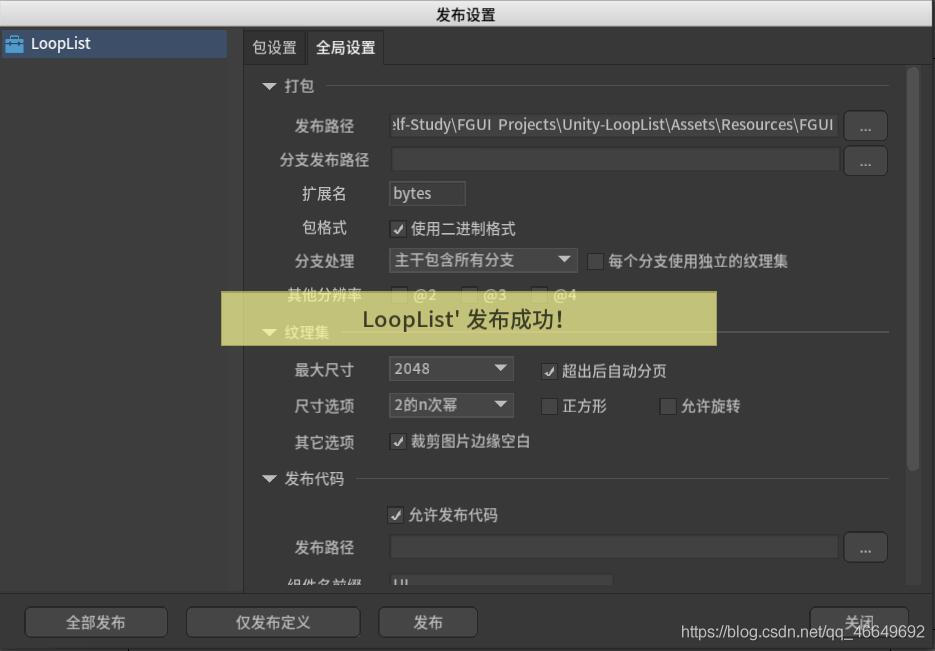
Cinq、Packaging Publishing


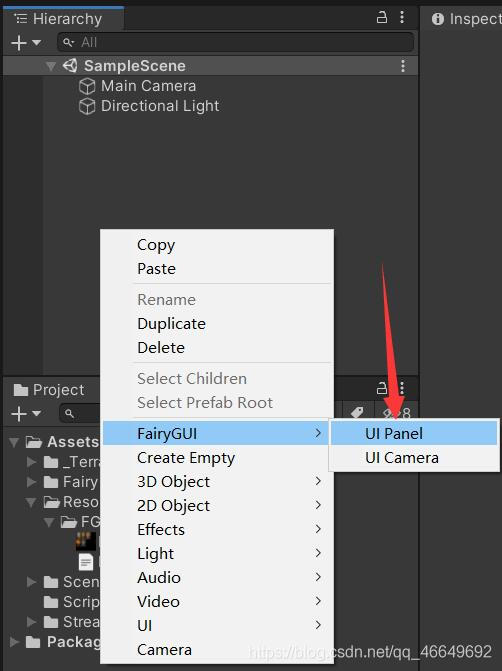
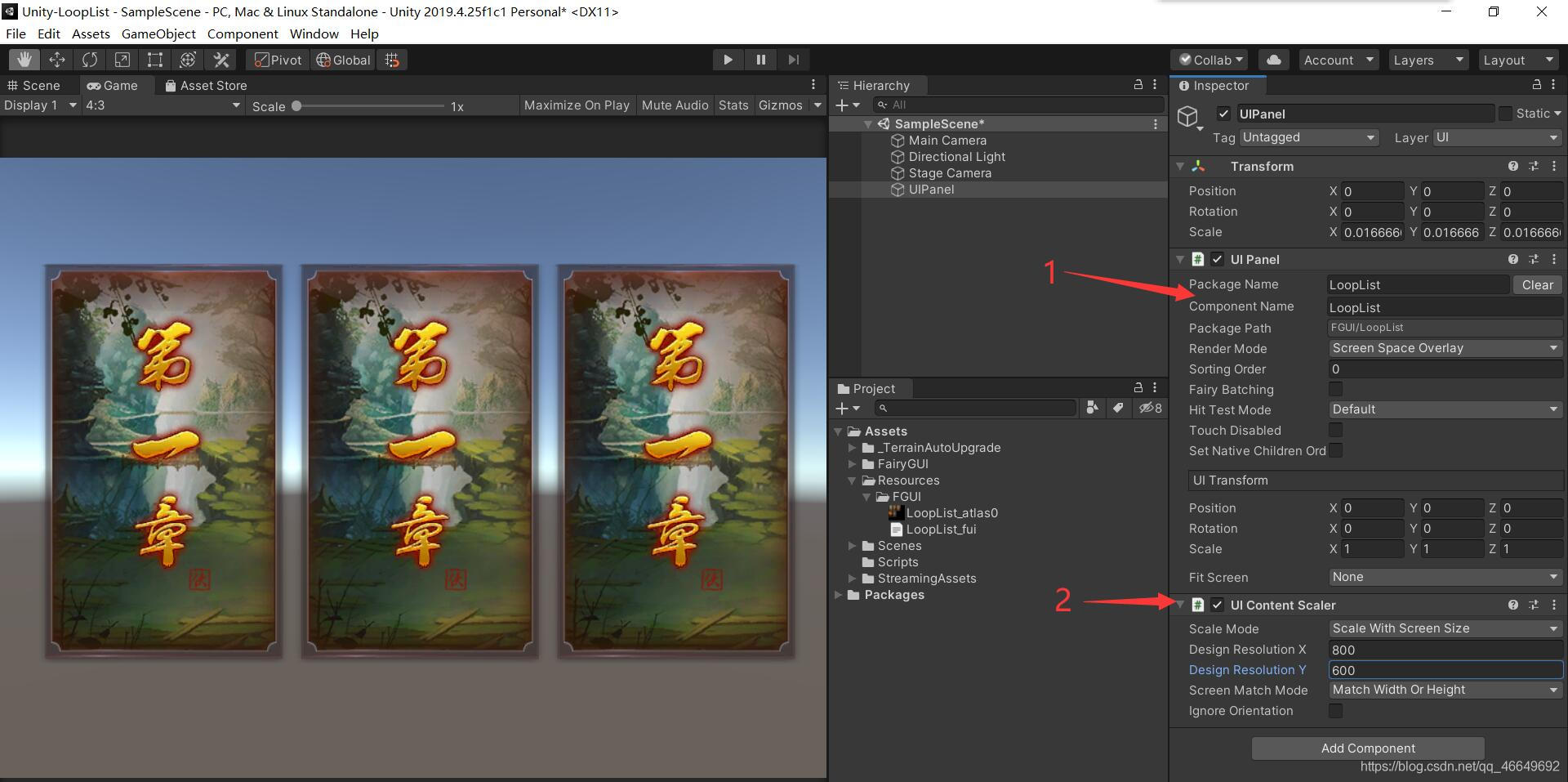
Six、UnityAffichage en


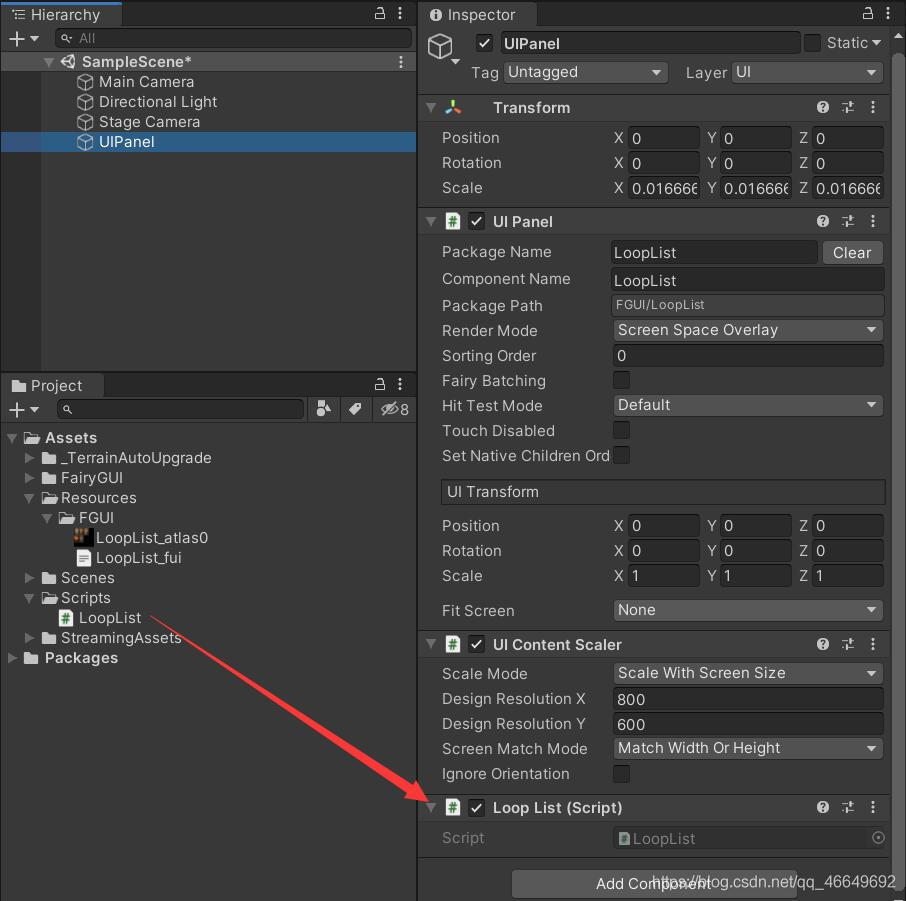
Sept、Écrire le Code

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class LoopList : MonoBehaviour
{
private GComponent mainUI;
private GList list;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
list = mainUI.GetChild("n0").asList; //n0- Oui.FairyGUIListe dans
list.SetVirtualAndLoop(); // Définir la liste comme une liste virtuelle (FGUILe règlement: Si vous utilisez une liste , La liste virtuelle doit être utilisée )
list.itemRenderer = RenderListItem; //Appelezlist Fonctions de rendu à l'intérieur , C'est une variable de type délégué , Il faut donc lui attribuer une valeur.
list.numItems = 5; // Définir la longueur de la Liste
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.icon = UIPackage.GetItemURL("LoopList", "n" + (index + 1)); //Acquisition dynamiqueURL
}
}
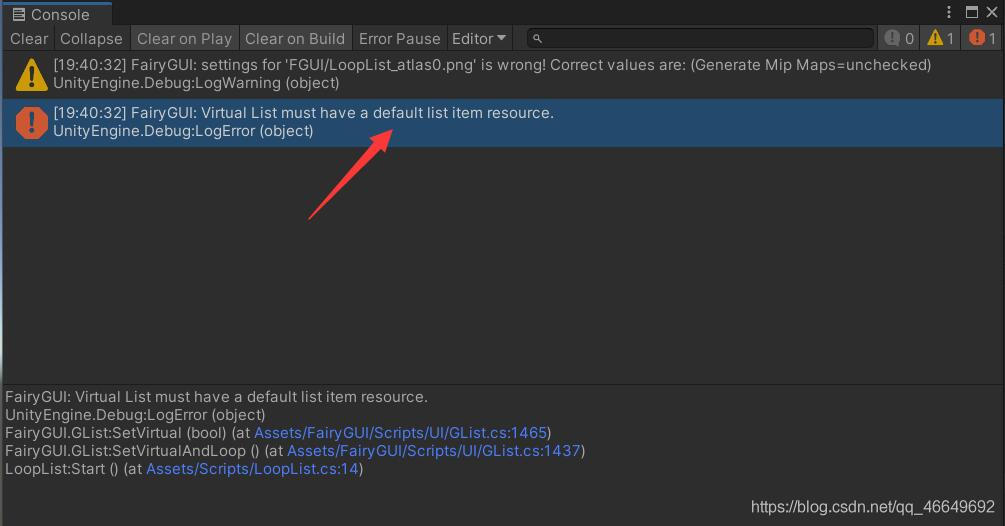
Exécution de la compilation,RetourUnityErreur détectée.C'est vrai.FairyGUI J'ai oublié de faire glisser les ressources du projet , Faites glisser manuellement .

Republier à nouveau 
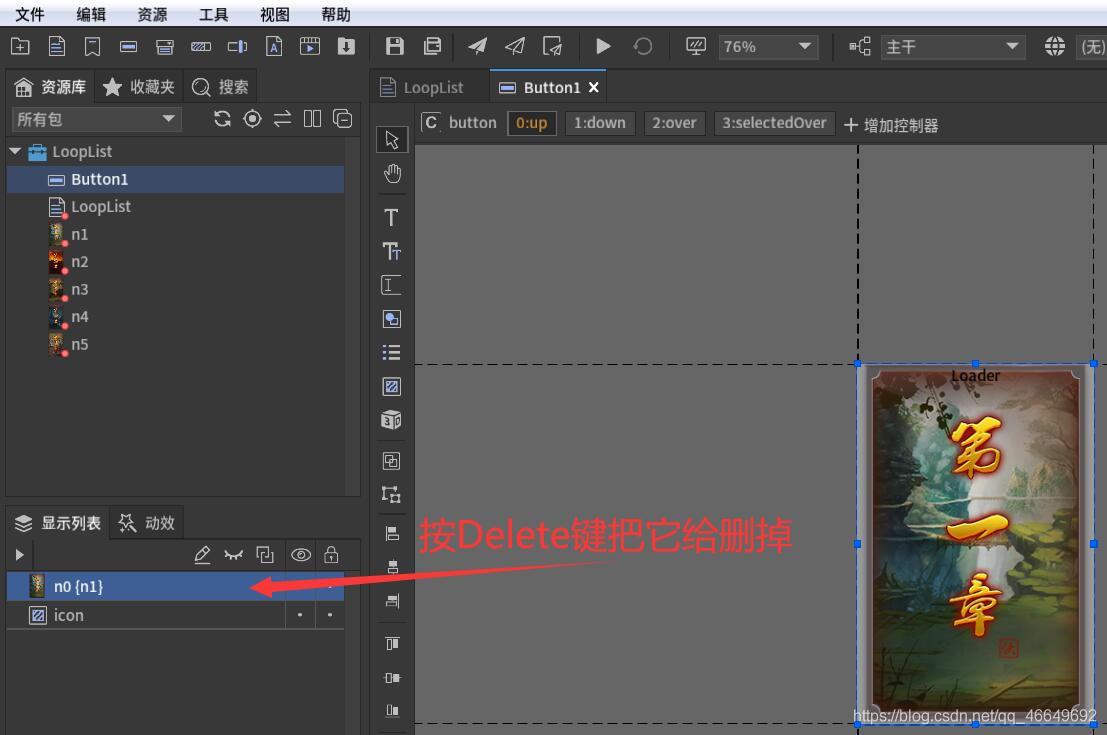
En ce moment,RetourUnity,Les résultats sont les suivants.Découverte“Chapitre II”、“Chapitre III” Toutes les photos en bas “Chapitre I” Image en bas .Pour quelle raison?Parce qu'avant, on étaitFairyGUIC'est parti.Button1Un rendu,Apparemment, ce n'est pas possible. Donc nous allons rendre l'image elle - même pour l'effacer .Directement à traversicon Oui, il suffit de le charger. .


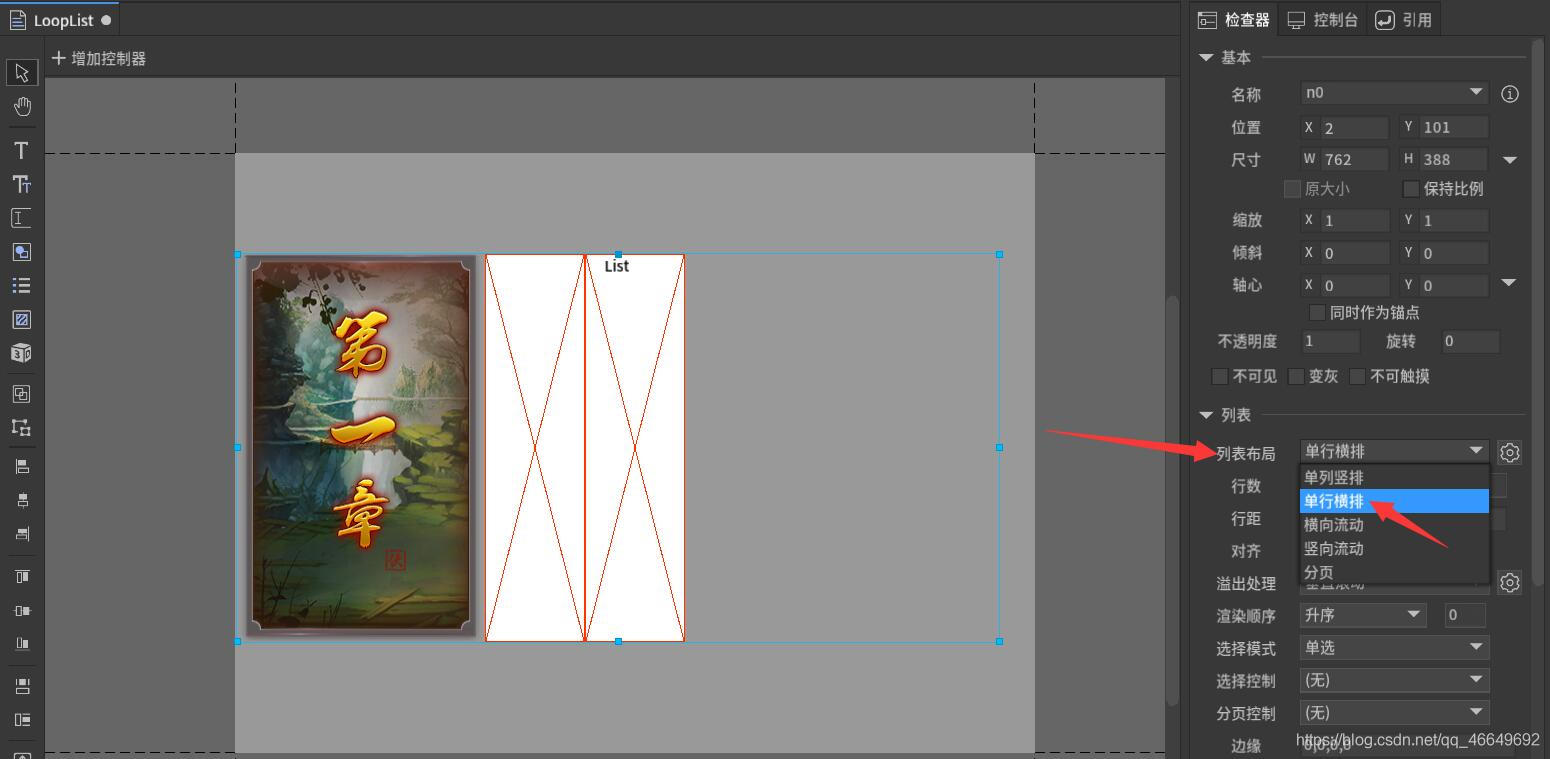
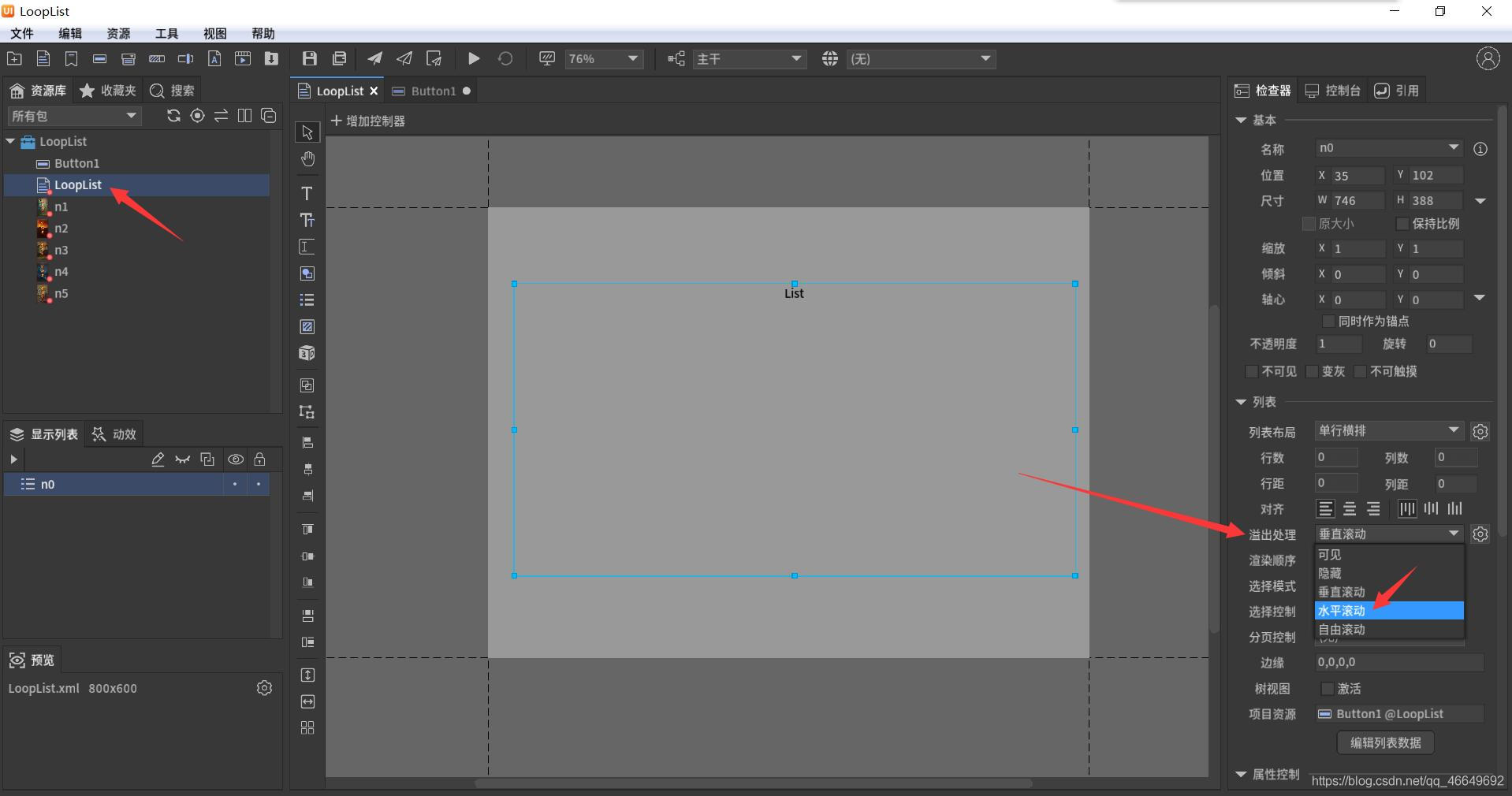
Il y a un autre endroit ,TrouverLoopListListe, Réglez son traitement de débordement à “Défilement horizontal”.
Release again,Tout va bien.
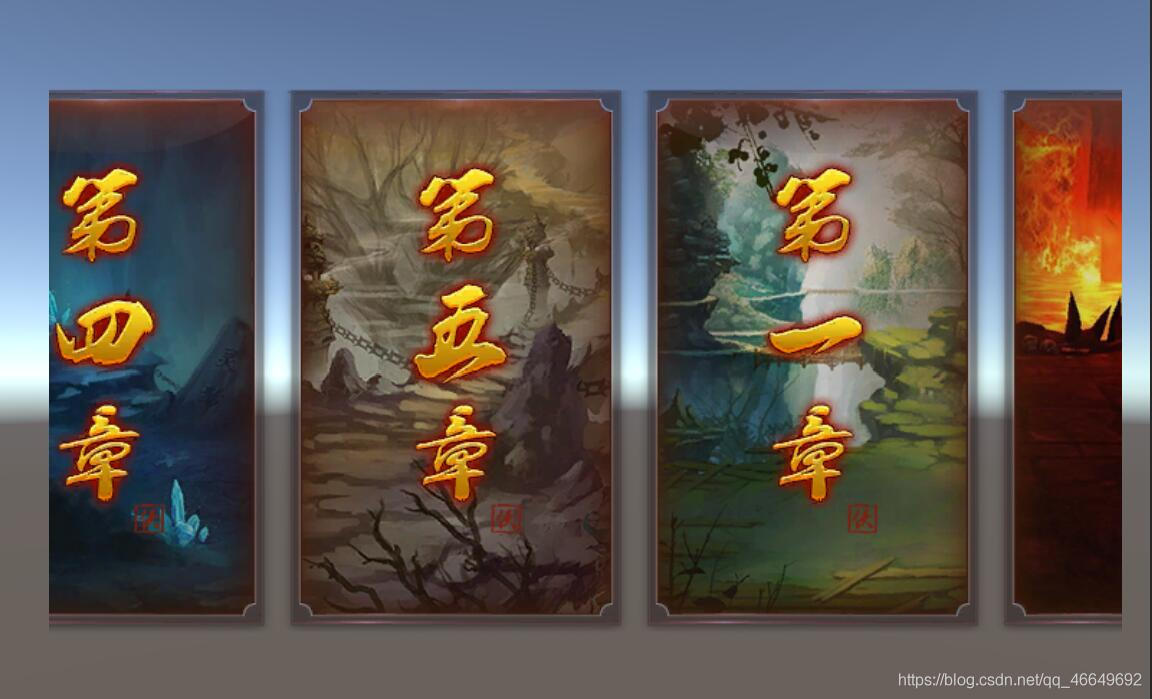
Huit、Effets de fonctionnement

Neuf、Amélioration—— Effets spéciaux proches, lointains et petits
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class LoopList : MonoBehaviour
{
private GComponent mainUI;
private GList list;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
list = mainUI.GetChild("n0").asList; //n0- Oui.FairyGUIListe dans
list.SetVirtualAndLoop(); // Définir la liste comme une liste virtuelle (FGUILe règlement: Si vous utilisez une liste , La liste virtuelle doit être utilisée )
list.itemRenderer = RenderListItem; //Appelezlist Fonctions de rendu à l'intérieur , C'est une variable de type délégué , Il faut donc lui attribuer une valeur.
list.numItems = 5;
list.scrollPane.onScroll.Add(DoSpecialEffect);
DoSpecialEffect();
}
private void DoSpecialEffect()
{
float listCenter = list.scrollPane.posX + list.viewWidth / 2;
//scrollPane Est la largeur de la liste actuelle ;viewWidth Est la largeur de la liste elle - même
for (int i = 0; i < list.numChildren; i++) //numChildren Est l'objet actuellement rendu ,C'est - à - dire l'exécutionGame Nombre visible
{
GObject item = list.GetChildAt(i);
float itemCenter = item.x + item.width / 2;
float itemWidth = item.width;
float distance = Mathf.Abs(listCenter - itemCenter);
if (distance < itemWidth)
{
float distanceRange = 1 + (1 - distance / itemWidth) * 0.2f;
item.SetScale(distanceRange, distanceRange);
}
else
{
item.SetScale(1, 1);
}
}
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.SetPivot(0.5f, 0.5f); // Placer l'ancre au Centre
button.icon = UIPackage.GetItemURL("LoopList", "n" + (index + 1)); //Acquisition dynamiqueURL
}
}

Associer la liste et les boutons au conteneur 

Après publication Unity Il n'y a pas de problème. .
Dix、 Image finale parfaite

边栏推荐
- 关于Gateway中使用@Controller的问题
- idea问题记录
- What is the maximum length of MySQL varchar field
- JUC forkjoin and completable future
- Stm32f1+bc20+mqtt+freertos system is connected to Alibaba cloud to transmit temperature and humidity and control LED lights
- FairyGUI按钮动效的混用
- CUDA C programming authoritative guide Grossman Chapter 4 global memory
- NRF24L01故障排查
- Gateway fails to route according to the service name, and reports an error service unavailable, status=503
- Walk into WPF's drawing Bing Dwen Dwen
猜你喜欢

Symbolic representation of functions in deep learning papers
![[Clickhouse kernel principle graphic explanation] about the collaborative work of partitioning, indexing, marking and compressed data](/img/28/221b0a51ef5f2e8ed5aeca2de8f463.jpg)
[Clickhouse kernel principle graphic explanation] about the collaborative work of partitioning, indexing, marking and compressed data

Postman 中级使用教程【环境变量、测试脚本、断言、接口文档等】

idea中好用的快捷键

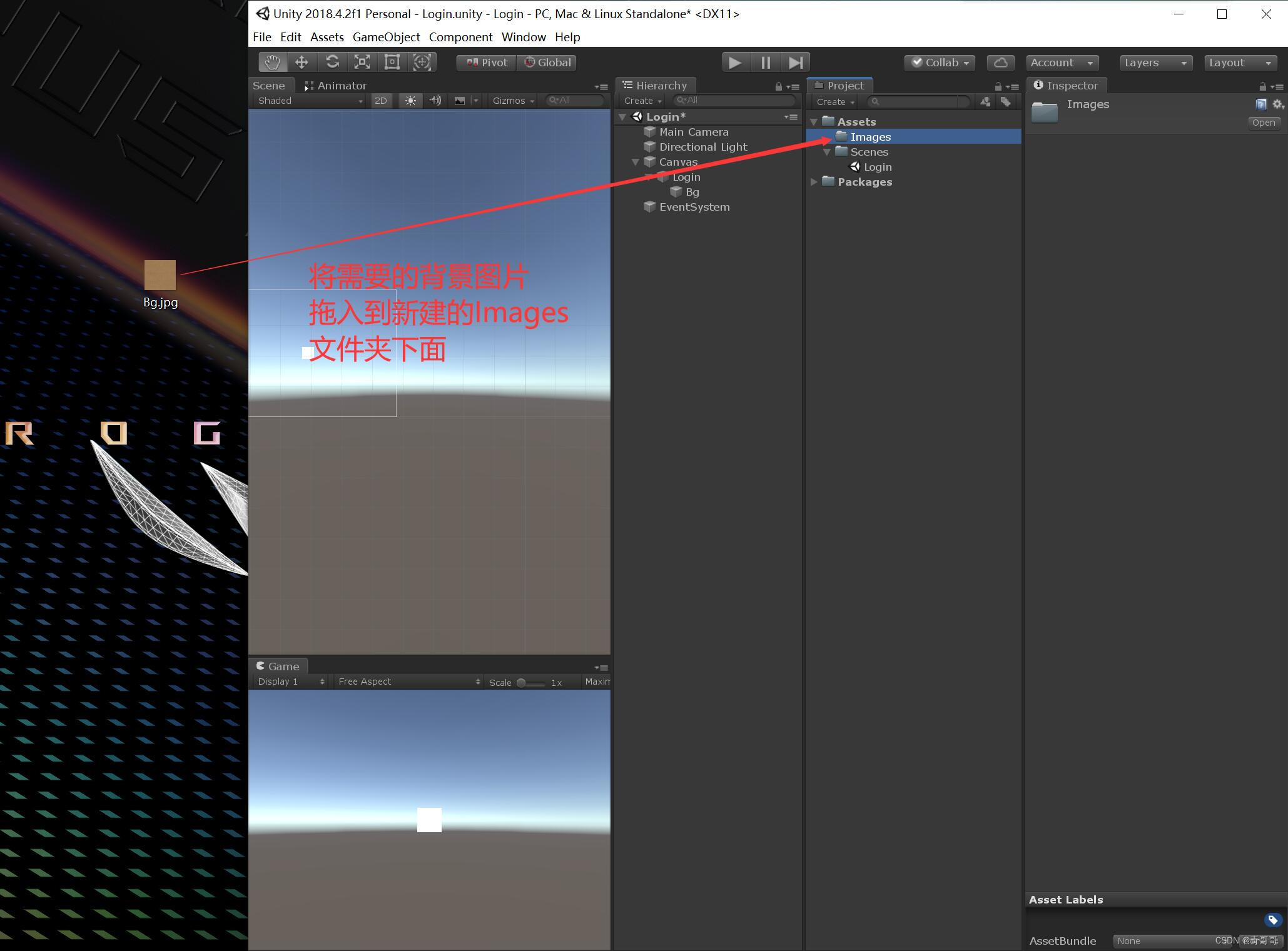
Unity3d makes the registration login interface and realizes the scene jump

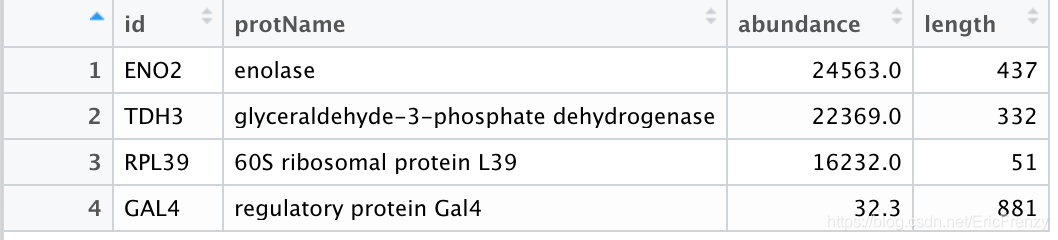
(三)R语言的生物信息学入门——Function, data.frame, 简单DNA读取与分析

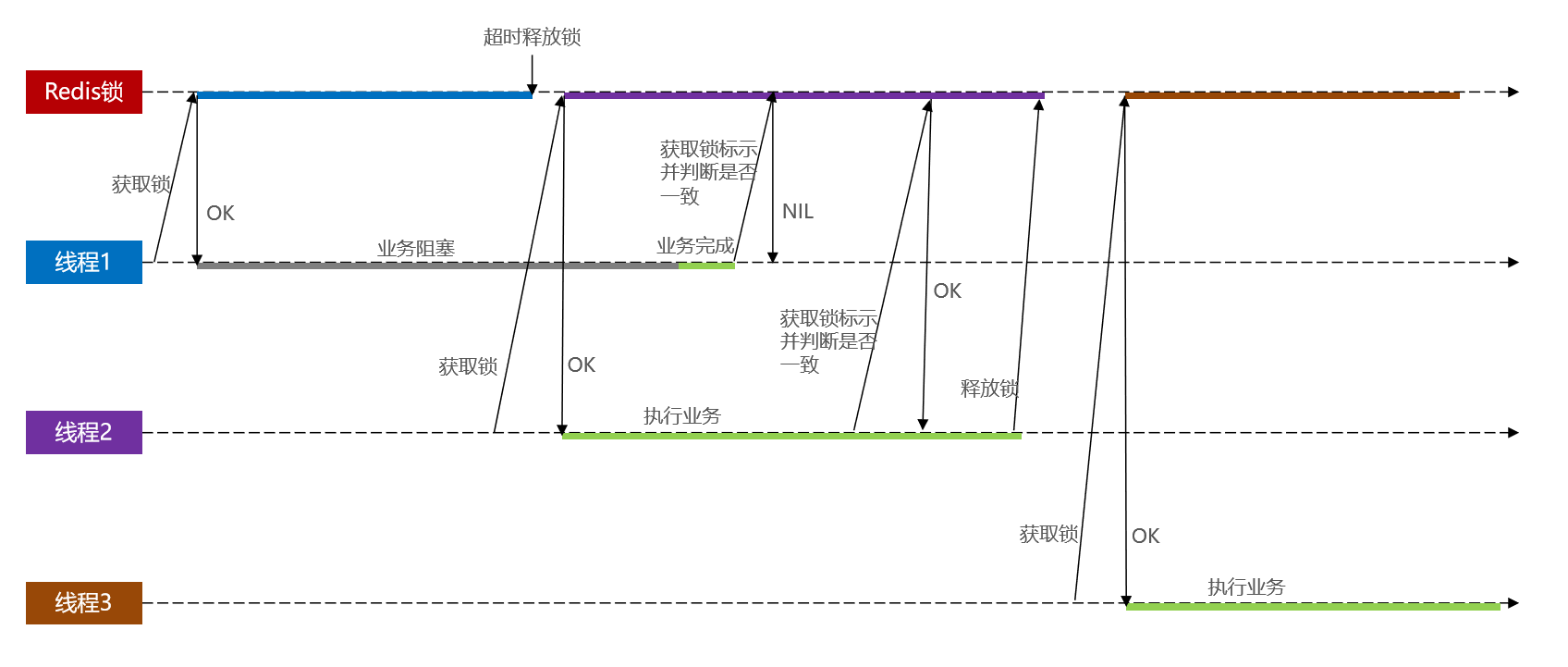
Redis based distributed locks and ultra detailed improvement ideas

Problèmes avec MySQL time, fuseau horaire, remplissage automatique 0

(5) Introduction to R language bioinformatics -- ORF and sequence analysis

(core focus of software engineering review) Chapter V detailed design exercises
随机推荐
Basic operations of databases and tables ----- modifying data tables
MySQL time, time zone, auto fill 0
單片機藍牙無線燒錄
ORA-02030: can only select from fixed tables/views
[leetcode19]删除链表中倒数第n个结点
Gateway fails to route according to the service name, and reports an error service unavailable, status=503
[Offer18]删除链表的节点
[Offer29] 排序的循环链表
Mysql database index
FairyGUI增益BUFF數值改變的顯示
[leetcode622]设计循环队列
Database course design: college educational administration management system (including code)
How to add music playback function to Arduino project
(三)R语言的生物信息学入门——Function, data.frame, 简单DNA读取与分析
[899] ordered queue
[Clickhouse kernel principle graphic explanation] about the collaborative work of partitioning, indexing, marking and compressed data
Basic operations of databases and tables ----- classification of data
FairyGUI增益BUFF数值改变的显示
Idea problem record
JUC forkjoin and completable future