当前位置:网站首页>Implementation of navigation bar at the bottom of applet
Implementation of navigation bar at the bottom of applet
2022-07-07 08:29:00 【I eat slowly】
1、 The navigation bar at the bottom of the applet is the thing at the bottom

2、 This needs to be app.json Set at “tabBar”
Examples are as follows :
{
"pages": [
"pages/index/index",
"pages/pages1/pages1",
"pages/pages2/pages2"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTitleText": " Applet name ",
"navigationBarTextStyle": "black",
"backgroundColor": "#EA0000"
},
"sitemapLocation": "sitemap.json",
"tabBar": {
"color": "#666666",
"selectedColor": "#f10b2e",
"list": [
{
"pagePath": "pages/pages1/pages1",
"text": " page 1",
"iconPath": "*****",// Icon when not selected
"selectedIconPath": "*****"// The selected icon
},
{
"pagePath": "pages/pages2/pages2",
"text": " page 2",
"iconPath": "*****",// Icon when not selected
"selectedIconPath": "*****"// The selected icon
}
]
}
}
3、 example :
"tabBar": {
"color": "#000000",
"selectedColor": "#FF6900",
"borderStyle": "black",
"list": [
// {
// "iconPath": "/static/tabbar/index.png",
// "selectedIconPath": "/static/tabbar/index.png",
// "pagePath": "pages/index/index",
// "text": " home page "
// },
{
"iconPath": "/static/tabbar/workbench.png",
"selectedIconPath": "/static/tabbar/work.png",
"pagePath": "pages/workbench/work",
"text": " The workbench "
},
// {
// "iconPath": "/static/tabbar/msg.png",
// "selectedIconPath": "/static/tabbar/msg.png",
// "pagePath": "pages/message/mes",
// "text": " news "
// },
{
"iconPath": "/static/tabbar/my.png",
"selectedIconPath": "/static/tabbar/my.png",
"pagePath": "pages/my/my",
"text": " my "
}
]
},
4、 It should be noted that :
Other pages should jump to tabBar page , Need to use wx.switchTab, Examples are as follows :
wx.switchTab({
url: '../pages1/pages1'
})
边栏推荐
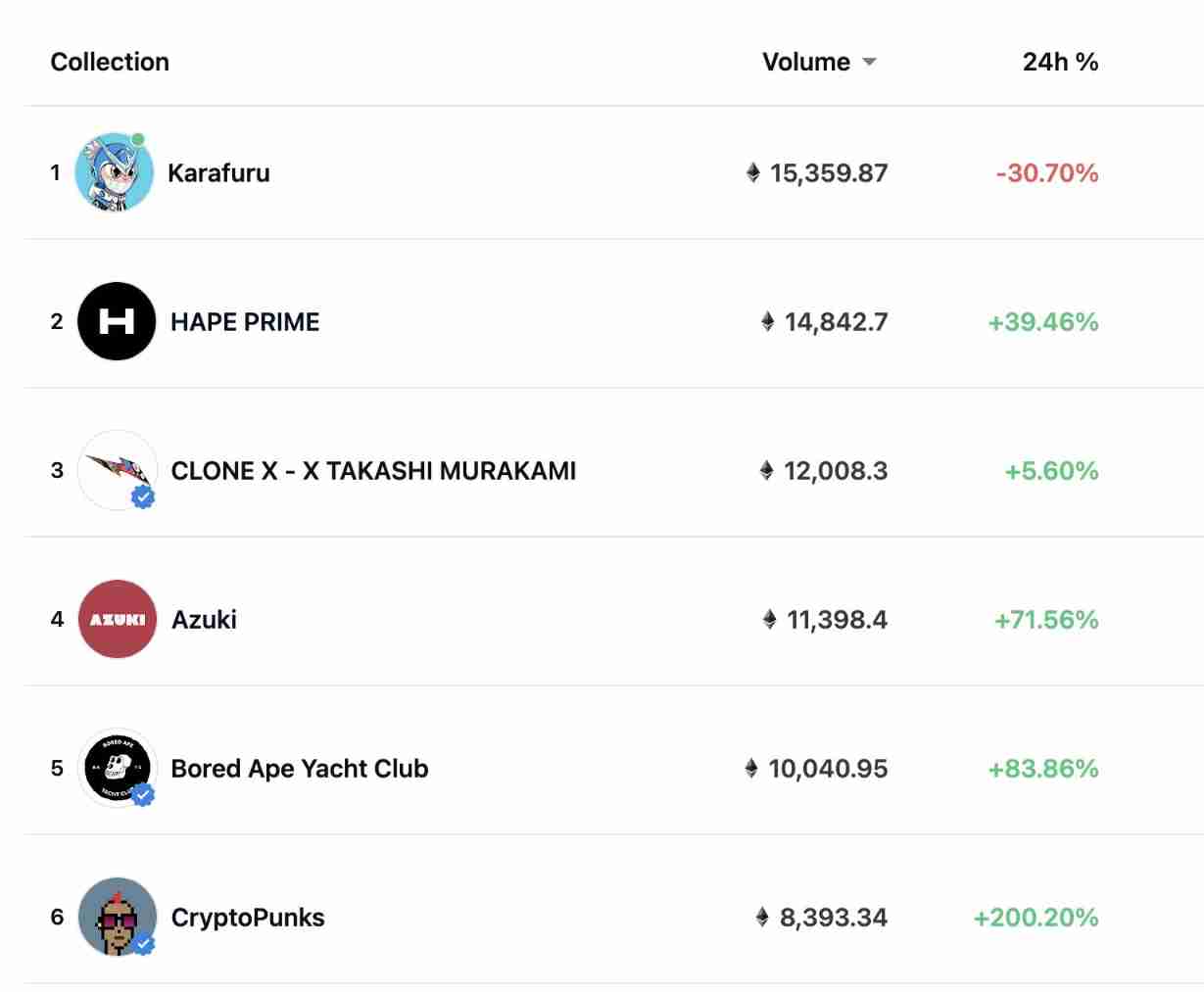
- Wang Zijian: is the NFT of Tencent magic core worth buying?
- opencv学习笔记二——图像基本操作
- Give full play to the wide practicality of maker education space
- opencv学习笔记五——梯度计算/边缘检测
- The single value view in Splunk uses to replace numeric values with text
- 2-3 lookup tree
- 一种适用于应用频繁测试下快速查看Pod的日志的方法(grep awk xargs kuberctl)
- POJ - 3784 Running Median(对顶堆)
- Golang 编译约束/条件编译 ( // +build <tags> )
- 【雅思口语】安娜口语学习记录 Part2
猜你喜欢

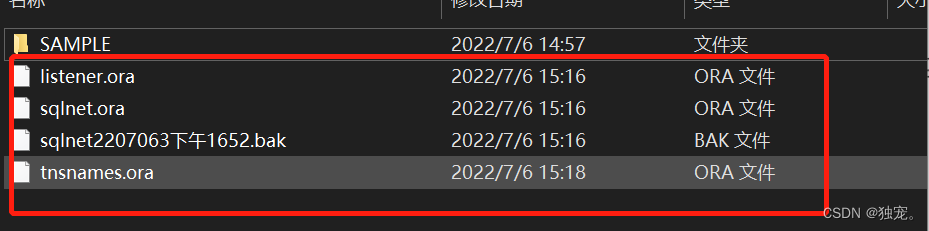
Installation and configuration of PLSQL

The truth of robot education in hands-on practice

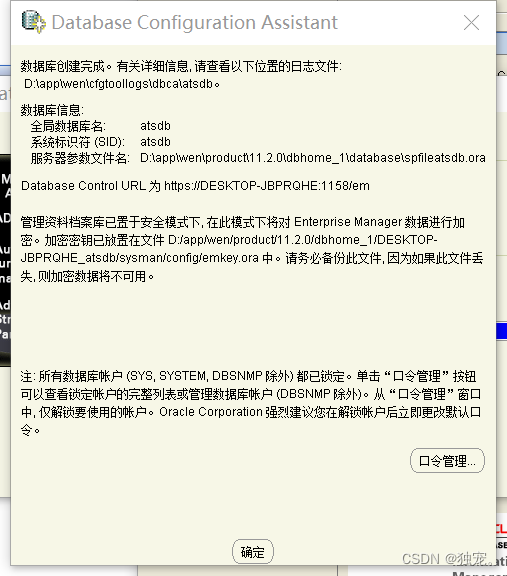
下载和安装orcale database11.2.0.4

Low success rate of unit test report

Give full play to the wide practicality of maker education space

CCTV is so warm-hearted that it teaches you to write HR's favorite resume hand in hand

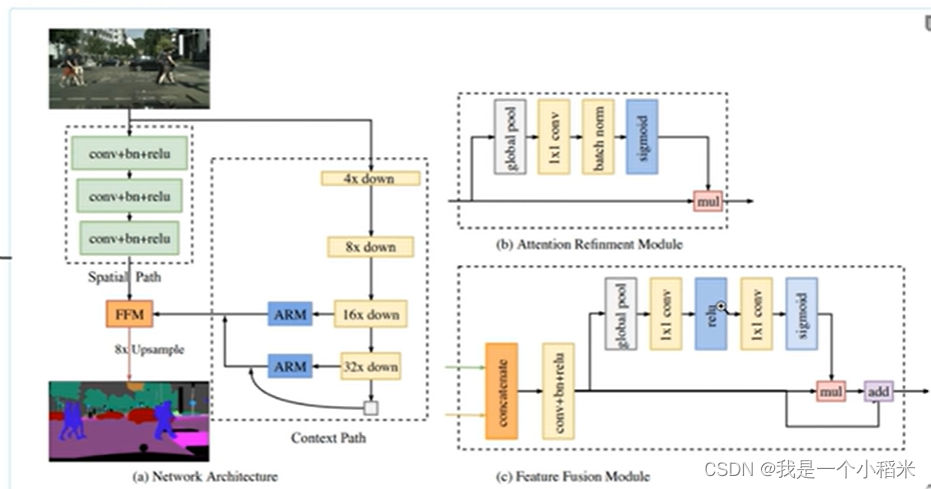
BiSeNet的特點

Wang Zijian: is the NFT of Tencent magic core worth buying?

Open3d ISS key points
![[quick start of Digital IC Verification] 14. Basic syntax of SystemVerilog learning 1 (array, queue, structure, enumeration, string... Including practical exercises)](/img/60/011b3ccdffa978d691436449a99e10.png)
[quick start of Digital IC Verification] 14. Basic syntax of SystemVerilog learning 1 (array, queue, structure, enumeration, string... Including practical exercises)
随机推荐
Caractéristiques de bisenet
Rainbond 5.7.1 支持对接多家公有云和集群异常报警
Coquette data completes the cloud native transformation through rainbow to realize offline continuous delivery to customers
Don't stop chasing the wind and the moon. Spring mountain is at the end of Pingwu
Basic use of CTF web shrink template injection nmap
Grpc, oauth2, OpenSSL, two-way authentication, one-way authentication and other column directories
opencv学习笔记一——读取图像的几种方法
A single game with goods increased by 100000, and the rural anchor sold men's clothes on top of the list?
Several ways of lambda used in functions in kotlin (higher-order functions)
Improve the delivery efficiency of enterprise products (1) -- one click installation and upgrade of enterprise applications
A method for quickly viewing pod logs under frequent tests (grep awk xargs kuberctl)
MES系統,是企業生產的必要選擇
[quick start of Digital IC Verification] 13. SystemVerilog interface and program learning
It's too true. There's a reason why I haven't been rich
Kotlin combines flatmap for filtering and zip merge operators
解读创客思维与数学课程的实际运用
Golang 编译约束/条件编译 ( // +build <tags> )
单场带货涨粉10万,农村主播竟将男装卖爆单?
雅思考试自己的复习进度以及方法使用【日更版】
[quick start of Digital IC Verification] 12. Introduction to SystemVerilog testbench (svtb)