当前位置:网站首页>nodejs 详解
nodejs 详解
2022-07-06 09:14:00 【进阶日记】
node.js
安装nodejs
https://nodejs.org/zh-cn/包管理器npm
npm init 初始化 npm install 下载依赖 && npm install 下载依赖@版本号 //安装包 -S -save 的缩写 用于生产(上线)环境下,包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在; -D -dev(生产) 包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D,如babel,sass-loader这些解析器 devDependencies ,是我们开发的时候需要用到的一些包,只需要用于开发阶段,真正打包上线的时候并不需要这些包,因为这些工具只是你用来打包代码的,是用来识别特定文件以及代码,帮助我们生产最终文件的 dependencies,这个则是需要发布到生产环境中的,就比如你要跑一个基于vue的项目,所以需要vue.js来支持,而这个vue.js文件就需要跟随项目到最终的生产环境 -g 是全局安装 npm uninstall 包名 //卸载包 npm run 运行项目nrm
nrm ls //查看可选的下载源 nrm use name //切换下载源 nrm add registry 下载源 //添加下载源 nrm del name //删除下载源 nrm test//测试下载响应时间nvm管理node版本
nvm list available //列出所有可以安装的node版本 nvm install 17.2.0 //node版本号下载 nvm ls //显示已下载的node版本 前带*的为当前使用的node版本 nvm use 17.2.0 //使用node版本npx
npx @vue/cli -V相当于npm install @vue/cli -g + vue -V 1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。 2、可以执行依赖包中的命令,安装完成自动运行。 npx create-react-app my-react-app //下载到临时目录使用后自动删除 3、自动加载node_modules中依赖包,不用指定$PATH。 node-modules/.bin/mocha --version npx mocha --version 4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。 npx [email protected] -v模块化
导出模块的三中方式 module.exports = { function add(a,b){} return a+b } console.log(add(1,2)) } module.exports.name = 'zs' exports.num = 18 使用require导入模块 const index = require('./index');fs模块
fs.readFile(path[,options],callback) fs.writeFile(path,'内容',callback) // 导入fs const fs = require('fs') // 调用fs.writeFile()方法写入文件 // 参数1:写入文件的存放路径 // 参数2:写入文件的内容,格式一般为utf8 // 参数3:回调函数 fs.writeFile('./node.txt','asdfsaf',function (err) { if (err) { return console.log('文件写入失败',err.message); } console.log('文件写入成功'); }) // 调用fs.readFile()方法读取文件 // 参数1:读取文件的存放路径 // 参数2:读取文件时候采用的编码格式,一般为utf8 // 参数3:回调函数,拿到失败和成功的结果 fs.readFile('./node.txt','utf8',function (err,succeed) { if (err) { return console.log('文件读取失败',err); } console.log('文件内容为:',succeed); })dirname
//__dirname表示当前文件所处的目录 console.log(__dirname); //输出E:\nodeStudy 可以用__dirname+'./node.txt'拼接文件路径path模块
path.join() //拼接文件路径 path.basename() //获取文件路径中的文件名 path.extname() //获取路径中文件拓展名 //导入path模块 const path = require("path") const pathStr = path.join('a','b','c','..','d/f') console.log(pathStr);//a\b\d\f path.join(__dirname+'/node.txt')//拼接文件路径 path.fpath = 'a/b/c/index.html' console.log(path.basename(fpath))//获取文件名index.html console.log(path.basename(fpath,'.html'))//获取文件名前缀index console.log(path.extname(fpath))//.htmlhttp模块
// 导入http模块 const http = require("http") // 创建web服务器实例 const serve = http.createServer() // 为服务器实例绑定request事件,监听客户端的请求 // req为请求对象,包含了与客户端相关的数据和属性 //res响应对象,包含了与服务器相关的数据和属性 serve.on('request',(req,res)=>{ console.log(req.url,req.method); console.log('request事件'); res.setHeader("Content-Type","text/html;charset=utf-8");//若不设置编码格式使用中文返回会乱码 res.end("请求成功返回数据") }) // 启动服务器 serve.listen(8088,()=>{ console.log("服务器启动成功:http://127.0.0.1:8088"); })
边栏推荐
- 打开浏览器的同时会在主页外同时打开芒果TV,抖音等网站
- Classes in C #
- How to set up voice recognition on the computer with shortcut keys
- TCP/IP协议(UDP)
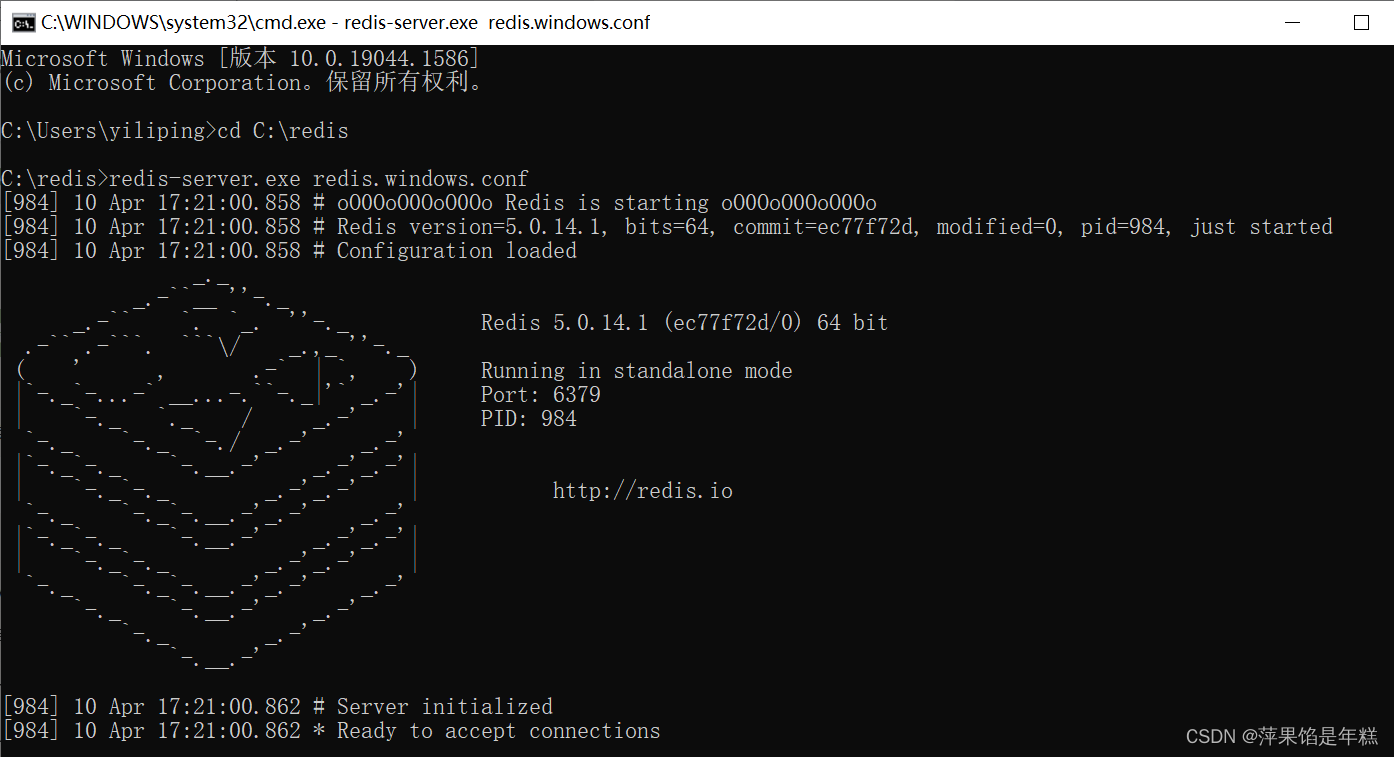
- Redis的基础使用
- 安装numpy问题总结
- Unable to call numpy in pycharm, with an error modulenotfounderror: no module named 'numpy‘
- ES6 promise object
- Machine learning notes week02 convolutional neural network
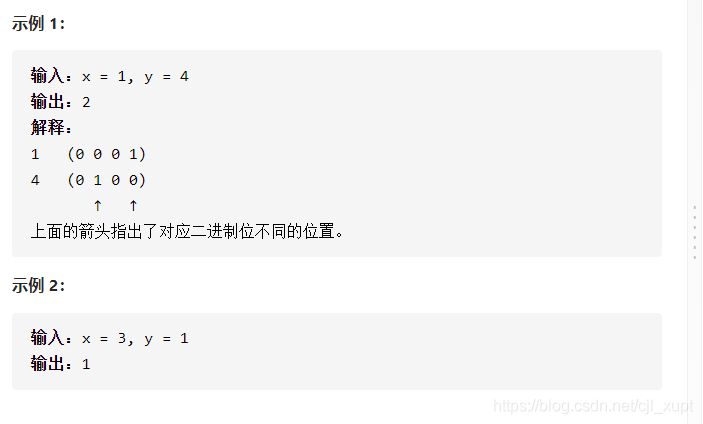
- Leetcode 461 Hamming distance
猜你喜欢

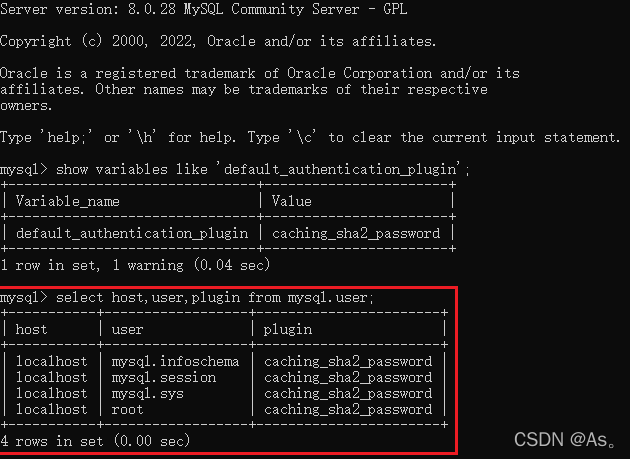
Error connecting to MySQL database: 2059 - authentication plugin 'caching_ sha2_ The solution of 'password'

Leetcode 461 Hamming distance

double转int精度丢失问题

Install mongdb tutorial and redis tutorial under Windows

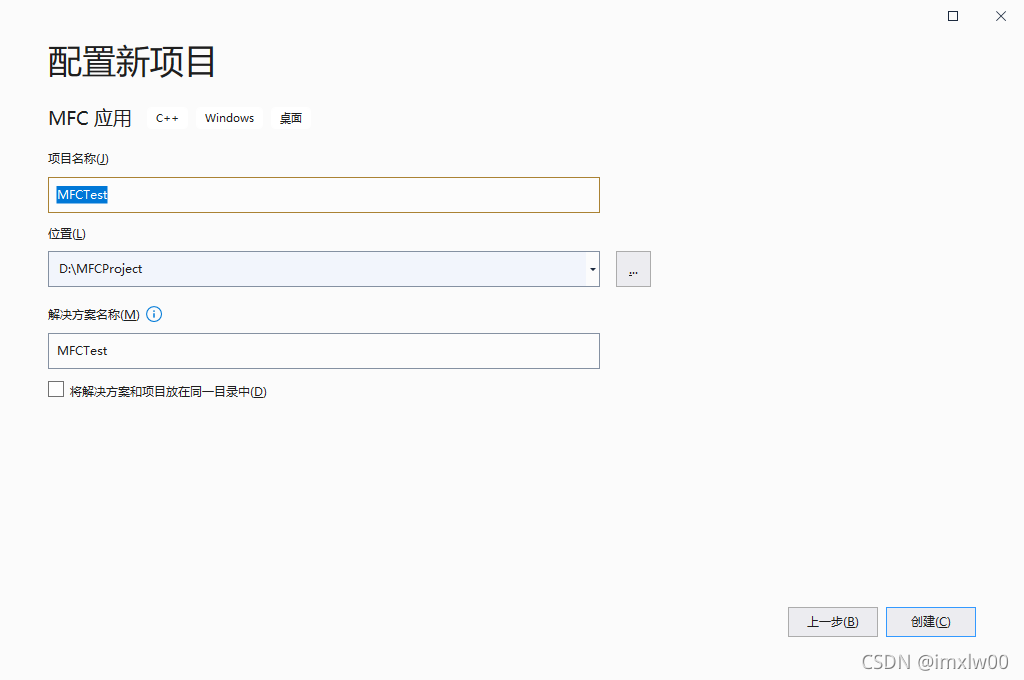
Vs2019 use wizard to generate an MFC Application

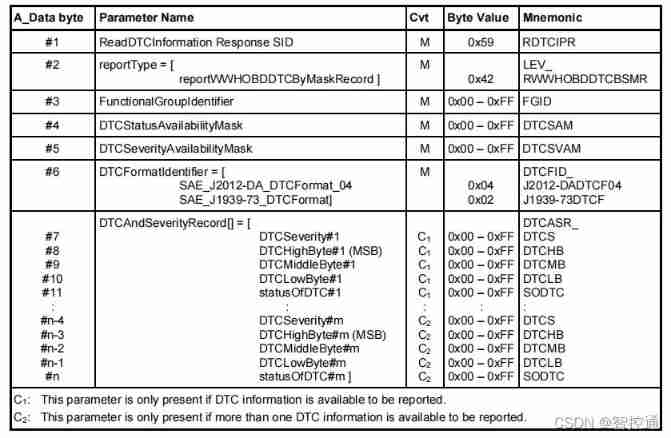
UDS learning notes on fault codes (0x19 and 0x14 services)

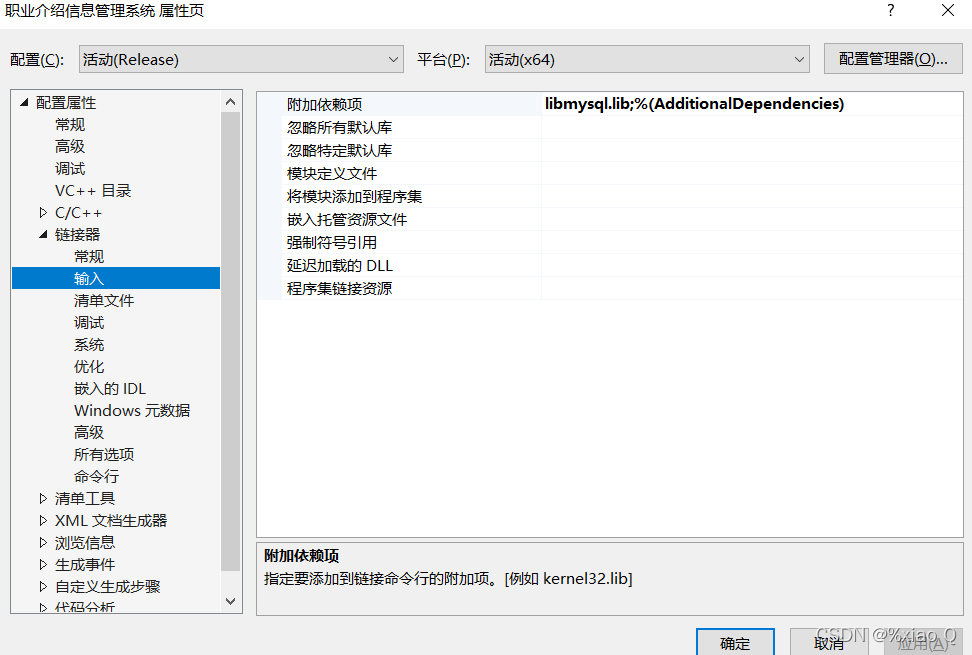
MySQL与c语言连接(vs2019版)

Case analysis of data inconsistency caused by Pt OSC table change

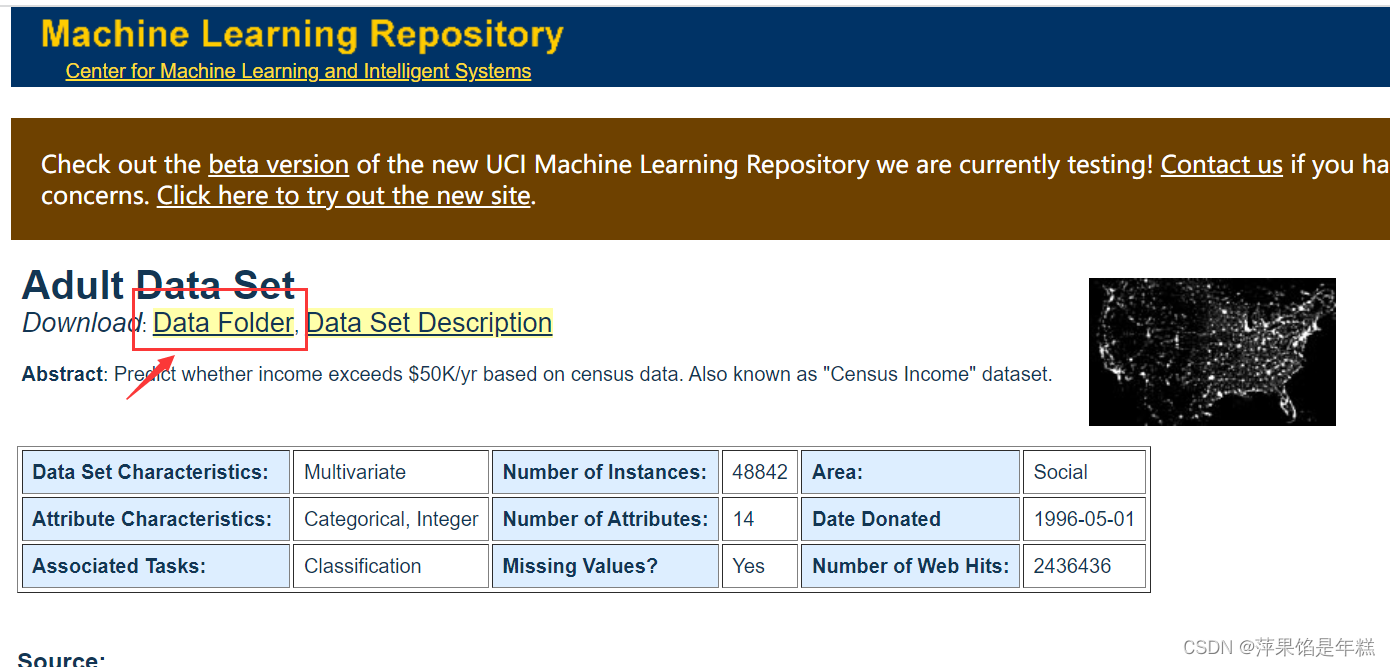
机器学习--人口普查数据分析

Solution: log4j:warn please initialize the log4j system properly
随机推荐
Redis的基础使用
When you open the browser, you will also open mango TV, Tiktok and other websites outside the home page
保姆级出题教程
自动机器学习框架介绍与使用(flaml、h2o)
Base de données Advanced Learning Notes - - SQL statements
Software testing and quality learning notes 3 -- white box testing
AcWing 242. A simple integer problem (tree array + difference)
QT creator test
MTCNN人脸检测
QT creator support platform
[Thesis Writing] how to write function description of jsp online examination system
Error reporting solution - io UnsupportedOperation: can‘t do nonzero end-relative seeks
02-项目实战之后台员工信息管理
连接MySQL数据库出现错误:2059 - authentication plugin ‘caching_sha2_password‘的解决方法
记一次某公司面试题:合并有序数组
PHP - whether the setting error displays -php xxx When PHP executes, there is no code exception prompt
Vs2019 first MFC Application
人脸识别 face_recognition
[AGC009D]Uninity
Software I2C based on Hal Library