当前位置:网站首页>Avoid mutating a prop directly since the value will be overwritten whenever the parent component
Avoid mutating a prop directly since the value will be overwritten whenever the parent component
2022-07-07 11:08:00 【Have a good time I】
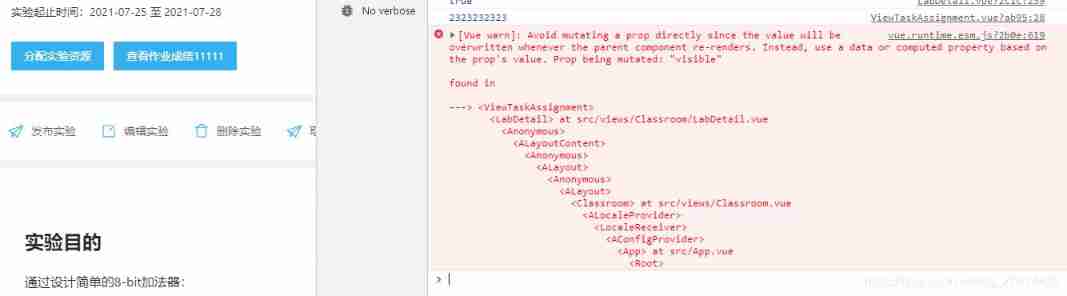
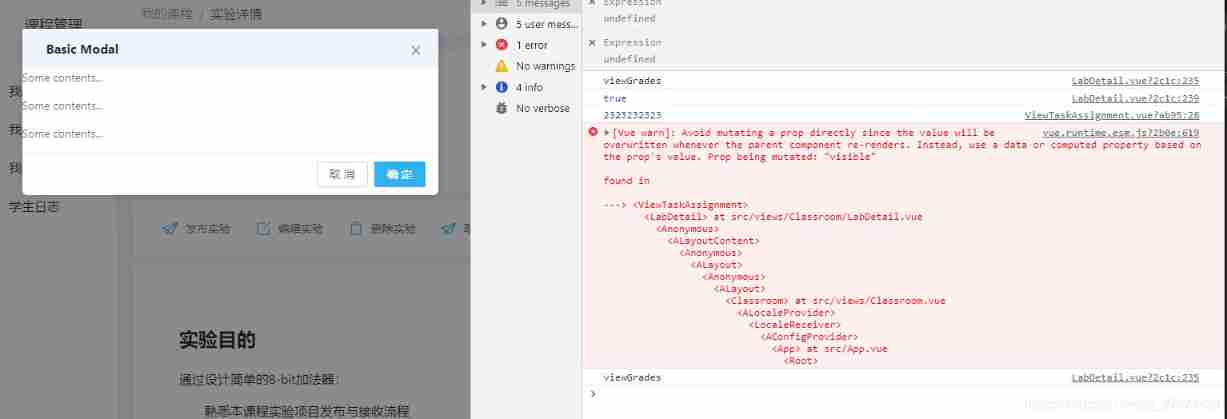
First, let's look at the page error 
In fact, the problem is very simple, the problem of parent-child components passing values ;
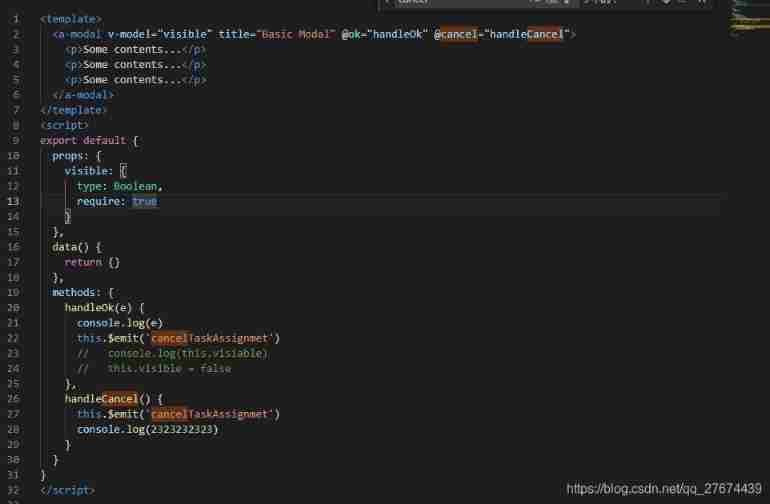
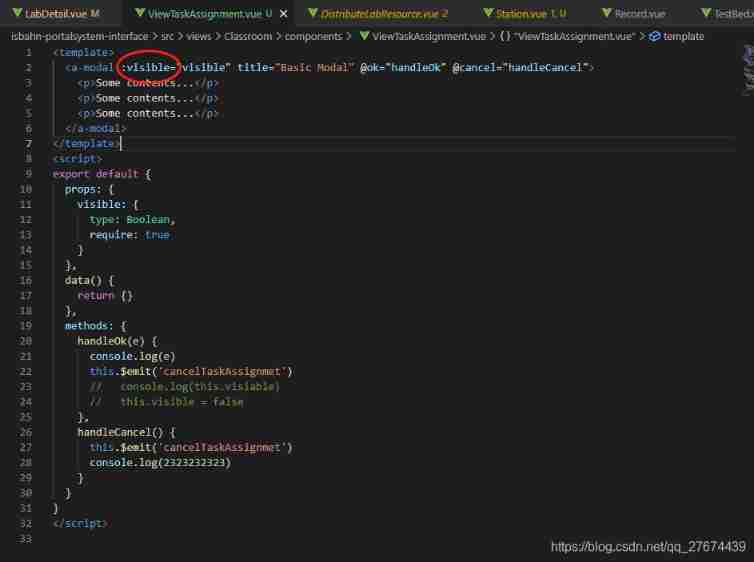
The code of sub components is also very simple 
Parent component :

problem : Press save without error , Press cancel to report the error shown above .
And find out why , Principle should Vue Reasons for single data flow , Can't modify at will props In the value of the , Then why can I save this function without reporting errors ?? Both of my calls are the same function ?
Really a little confused !
But I still solved the problem 
I put v-model Instead of :visible, In this way, there is no error in saving or canceling
I haven't figured out the specific reason , Should be ant-design-Vue The reason for the underlying design
边栏推荐
- [système recommandé 01] rechub
- The eighth training assignment
- What does intermediate software evaluator test
- TypeScript 接口继承
- 长列表性能优化方案 memo
- The difference between monotonicity constraint and anti monotonicity constraint
- QT document
- Cmake learning manual
- 從色情直播到直播電商
- Use load_ decathlon_ Datalist (Monai) fast loading JSON data
猜你喜欢

The use of list and Its Simulation Implementation

I plan to take part in security work. How about information security engineers and how to prepare for the soft exam?
![[actual combat] transformer architecture of the major medical segmentation challenges on the list --nnformer](/img/de/0cf12132216ffbde896a7b12022184.png)
[actual combat] transformer architecture of the major medical segmentation challenges on the list --nnformer

SQL Server knowledge gathering 9: modifying data

Unity script generates configurable files and loads
![[untitled]](/img/c7/b6abe0e13e669278aea0113ca694e0.jpg)
[untitled]

PHP \ newline cannot be output

简单易修改的弹框组件

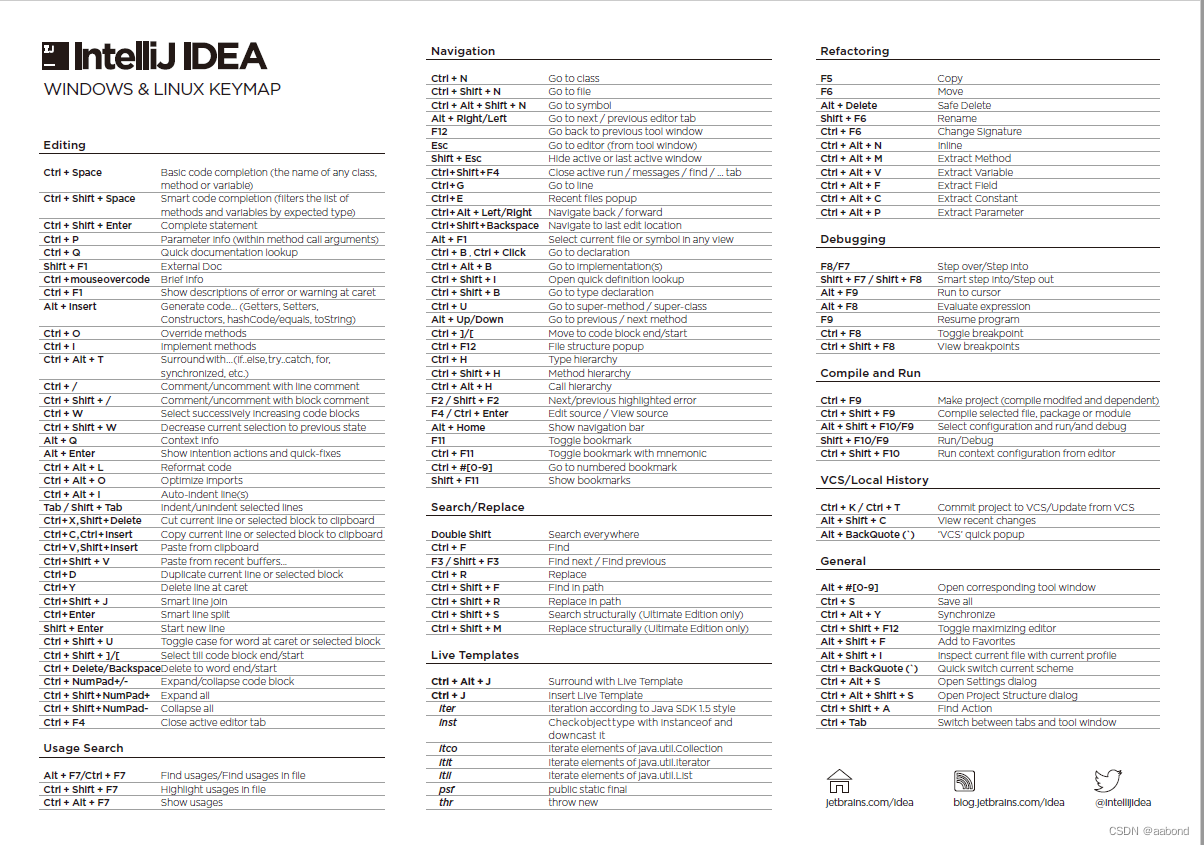
Idea shortcut keys

MPX plug-in
随机推荐
Typescript interface inheritance
Rolling puddle Uni_ App (VIII)
JSON format query of MySQL
Arduino receives and sends strings
从色情直播到直播电商
【OneNote】无法连接到网络,无法同步问题
Différences entre les contraintes monotones et anti - monotones
Operation method of Orange Pie orangepi 4 lts development board connecting SATA hard disk through mini PCIe
【C#】WinForm运行缩放(变糊)的解决方法
The use of list and Its Simulation Implementation
POJ1821 Fence 题解报告
简单易修改的弹框组件
Qtcreator sets multiple qmake
【安装系统】U盘安装系统教程,使用UltraISO制作U盘启动盘
PHP \ newline cannot be output
[untitled]
[recommendation system 01] rechub
[OneNote] can't connect to the network and can't sync the problem
Go redis Middleware
[untitled]