当前位置:网站首页>[OC]-<UI入门>--常用控件-提示对话框 And 等待提示器(圈)
[OC]-<UI入门>--常用控件-提示对话框 And 等待提示器(圈)
2022-07-06 08:50:00 【关于小司】
文章目录
UIAlertController
UIAlertController是iOSUI界面的等待提示框控件
注意
- 在iOS 9.0之后 之前的提示对话框 UIAlertView 被弃用
当我们打出 UIAlertView 对象的时候
- 包括一些视频讲解的时候也是把Xcode的编译环境变成了 iOS 9 以下
- 在iOS 9 之后 Xcode 提供了新的UIAlertController 对象来创建对话提示框对象
UIAlertController 的用法
- 创建一个警告提示框对象
- 养成合成存取方法的方法[email protected]
@interface ViewController : UIViewController<UIAlertViewDelegate> {
// 警告框视图对象
UIAlertController* _alertView ;
// 等待提示对象
//当下载或者加载较大的文件时候显示此控件,处于提升等待状态
}
@property(retain, nonatomic) UIAlertController* alertView;
@end
- 同步属性和成员变量
@implementation ViewController// 实现部分
@synthesize alertView = _alertView;
// 等待提示框 此处可不看
@synthesize activityIndicator = _activityIndicator;
- 加一个button使用同一个事件函数
可循环创建 可单独创建 - 循环创建的原因是我把 提示对话框 And 等待提示器 两个按钮在一起创建了
- 按钮创建看另一篇博客 UIBUtton的创建
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 100 + 100 * i, 100, 40);
[btn setTitle:@"警告对话框架" forState:UIControlStateNormal];
// 因为我是循环创建 把标志设置 为了button 事件的引用
btn.tag = 100 + i
- 添加button事件 函数
- 带参数的原因是我们不止一个button
[btn addTarget:self action:@selector(pressBtn :)
forControlEvents:UIControlEventTouchUpInside];
iOS9.0. 以上UIAlertController 创建方法
- 1) iOS 9 之后的 UIAlertController 用法
提示的题目和内容:
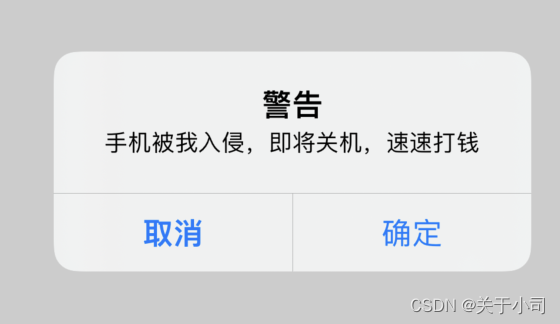
_alertView = [UIAlertController alertControllerWithTitle:@"警告"
message:@"手机被我入侵,即将关机,速速打钱"
preferredStyle:UIAlertControllerStyleAlert];
参数1:警告 --是我们提示框的标题
参数2:手机被我入侵,即将关机,速速打钱" ---提示内容
- 2) 添加选项
- 选项一:
UIAlertAction* sure = [UIAlertAction actionWithTitle:@"确定"
style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action)
{
NSLog(@"确定");
}];
- 选项二 —cancle
UIAlertAction* cancel = [UIAlertAction actionWithTitle:@"取消"
style:UIAlertActionStyleCancel handler:nil];
- 3)添加选项到视图_alertView
- _alertView 是我们创建的提示框视图
[_alertView addAction:sure];
[_alertView addAction:cancel];
- 显示视图
// 显示视图
[self presentViewController:_alertView animated:YES
completion:nil];
效果

UIActivityIndicatorView
- 等待提示对象 --当下载或者加载较大的文件时候显示此控件,处于提升等待状态
// 等待提示对象
//当下载或者加载较大的文件时候显示此控件,处于提升等待状态
UIActivityIndicatorView* _activityIndicator;
UIActivityIndicatorView的创建
- 合成存取方法
@property(retain, nonatomic) UIActivityIndicatorView* activityIndicator;
- 同步属性和成员变量
@synthesize activityIndicator = _activityIndicator;
- 创建button
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(100, 100 + 100 * i, 100, 40);
[btn setTitle:@"提示对话框" forState:UIControlStateNormal];
btn.tag = 100 + i;
[btn addTarget:self action:@selector(pressBtn :) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
- 添加 button 事件
- 等待指示器 宽 高是不可变更的
_activityIndicator = [[UIActivityIndicatorView alloc]
initWithFrame:CGRectMake(100, 300, 80, 80)] ;
- 等待指示器点击变成什么颜色
self.view .backgroundColor = [UIColor whiteColor];
[self.view addSubview:_activityIndicator];
//启动动画屏显示
[_activityIndicator startAnimating];
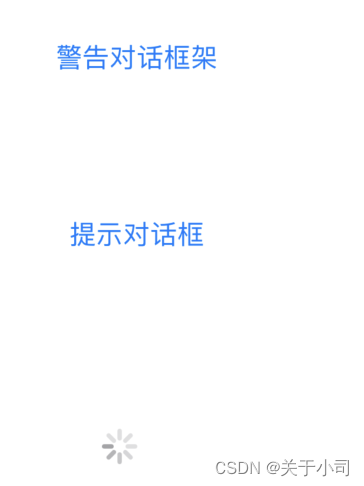
效果

- 我们点击提示对话框的时候 就会出现图中的圈圈
等待对话框的停用
当我们不需要这个效果的时候,输入这行代码即可不显示动画
//停止等待对话框
[_activityIndicator stopAnimating];
边栏推荐
- 个人电脑好用必备软件(使用过)
- Using C language to complete a simple calculator (function pointer array and callback function)
- Light of domestic games destroyed by cracking
- UML图记忆技巧
- [MySQL] limit implements paging
- R language ggplot2 visualization, custom ggplot2 visualization image legend background color of legend
- What are the common processes of software stress testing? Professional software test reports issued by companies to share
- Purpose of computer F1-F12
- Browser thread
- C language double pointer -- classic question type
猜你喜欢

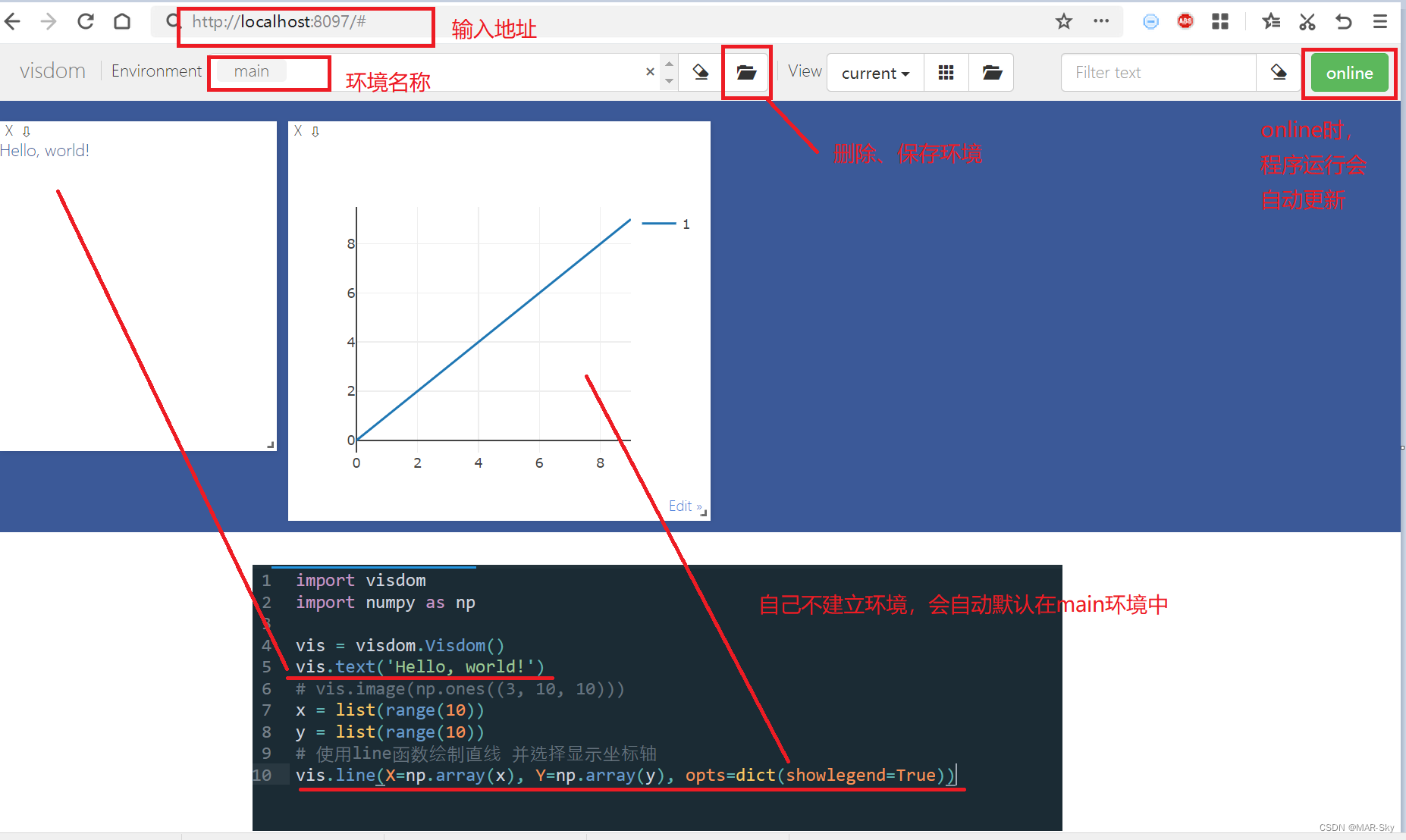
visdom可视化实现与检查介绍

Crash problem of Chrome browser

win10系统中的截图,win+prtSc保存位置
![[today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born](/img/70/d275009134fcbf9ae984c0f278659e.jpg)
[today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born

可变长参数

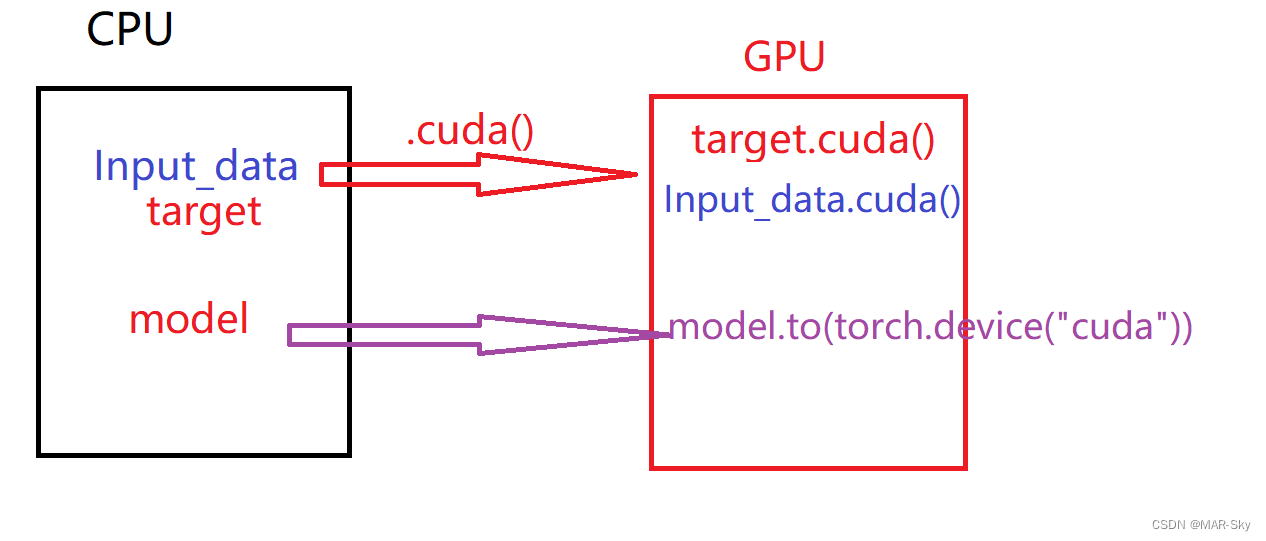
pytorch训练好的模型在加载和保存过程中的问题
![[MySQL] limit implements paging](/img/94/2e84a3878e10636460aa0fe0adef67.jpg)
[MySQL] limit implements paging

Current situation and trend of character animation
![[MySQL] multi table query](/img/eb/9d54df9a5c6aef44e35c7a63b286a6.jpg)
[MySQL] multi table query

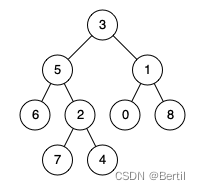
LeetCode:236. 二叉树的最近公共祖先
随机推荐
被破解毁掉的国产游戏之光
visdom可视化实现与检查介绍
Revit secondary development Hof method calls transaction
Unsupported operation exception
LeetCode:498. 对角线遍历
随手记01
Double pointeur en langage C - - modèle classique
目标检测——Pytorch 利用mobilenet系列(v1,v2,v3)搭建yolov4目标检测平台
The network model established by torch is displayed by torch viz
How to conduct interface test? What are the precautions? Nanny level interpretation
egg. JS project deployment online server
Revit 二次开发 HOF 方式调用transaction
The problem and possible causes of the robot's instantaneous return to the origin of the world coordinate during rviz simulation
Image,cv2读取图片的numpy数组的转换和尺寸resize变化
Detailed explanation of heap sorting
The mysqlbinlog command uses
LeetCode:剑指 Offer 48. 最长不含重复字符的子字符串
个人电脑好用必备软件(使用过)
Process of obtaining the electronic version of academic qualifications of xuexin.com
@Jsonbackreference and @jsonmanagedreference (solve infinite recursion caused by bidirectional references in objects)