当前位置:网站首页>Two minutes will take you to quickly master the project structure, resources, dependencies and localization of flutter
Two minutes will take you to quickly master the project structure, resources, dependencies and localization of flutter
2022-07-05 12:09:00 【CrazyCodeBoy】
In this article , I will bring you to know Flutter What is the project file structure of ?, Where to archive image resources and how to deal with different resolutions ?, How to archive strings resources , And how to deal with different languages ? That is what we usually call internationalization , as well as How to add Flutter The dependencies required by the project ?
First, let's learn Flutter What is the project file structure of ?
What is the structure of the project file ?
One Flutter The usual file structure of a project is like this :
┬
└ projectname
┬
├ android - Android Some engineering documents
├ build - The build output directory of the project
├ ios - iOS Some engineering documents
├ lib - In the project Dart Source file
┬
└ src - Include other source files
└ main.dart - Automatically generated project entry file , similar RN Of index.js file
├ test - Test related documents
└ pubspec.yaml - Project dependent configuration files are similar to RN Of package.json
Of course, you can also adjust as needed .
Where to archive image resources and how to deal with different resolutions ?
- although Android take resources and assets Differential treatment , But in Flutter They will be regarded as assets Handle , All exist in Android On
res / drawable- *The resources in the folder are placed in Flutter Of assets In the folder . - And Android similar ,iOS Same will images and assets As something different , and Flutter There are only assets. Be put in iOS in Images.xcasset The resources under the folder are Flutter Was put in assets In the folder .
stay Flutter in assets It can be any type of file , Not just pictures . for example , You can take json File is placed in my-assets In the folder .
my-assets/data.json
Remember in pubspec.yaml Declaration in the document assets:
assets:
- my-assets/data.json
Then in the code, we can pass AssetBundle To access it :
import 'dart:async' show Future;
import 'package:flutter/services.dart' show rootBundle;
Future<String> loadAsset() async {
return await rootBundle.loadString('my-assets/data.json');
}
The complete part of the above code fragment can be found in Course source code Search for .
For the picture ,Flutter image iOS equally , It follows a simple format based on pixel density .Image assets May be 1.0x 2.0x 3.0x Or any other multiple . This devicePixelRatio Represents the ratio of physical pixels to a single logical pixel .
Android Pictures with different pixel densities and Flutter The corresponding relationship of pixel ratio
ldpi 0.75x
mdpi 1.0x
hdpi 1.5x
xhdpi 2.0x
xxhdpi 3.0x
xxxhdpi 4.0x
The complete part of the above code fragment can be found in Course source code Search for .
Assets Can be placed in any properties folder ——Flutter There is no predefined file structure . We need to be in pubspec.yaml Declaration in the document assets The location of , then Flutter Will recognize them .
for instance , One should be named my_icon.png Put the picture of Flutter In Engineering , You may want to put it in images In the folder . Put the picture (1.0x) Placed in images In the folder , And put the pictures of other resolutions in the corresponding subfolders , And connect the appropriate proportional coefficient , Just like this. :
images/my_icon.png // Base: 1.0x image
images/2.0x/my_icon.png // 2.0x image
images/3.0x/my_icon.png // 3.0x image
Then we can pubspec.yaml This image resource is declared in the file :
assets:
- images/my_icon.png
Now? , We can use AssetImage Come and visit it .
return AssetImage("images/a_dot_burr.jpeg");
The complete part of the above code fragment can be found in Course source code Search for .
Can also pass Image widget Use it directly :
@override
Widget build(BuildContext context) {
return Image.asset("images/my_image.png");
}
More , May refer to stay Flutter Add assets and images.
How to archive strings resources , And how to deal with different languages ?
Unlike iOS To have a Localizable.strings file ,Flutter At present, there is no special string resource system . at present , The best practice is to strings Resources are stored in classes as static fields . for example :
class Strings {
static String welcomeMessage = "Welcome To Flutter";
}
Then access it like this :
Text(Strings.welcomeMessage)
The complete part of the above code fragment can be found in Course source code Search for .
By default ,Flutter Only American English strings are supported . If you want to support other languages , Please introduce flutter_localizations package . You may also want to introduce intl Package to support others i10n Mechanism , Such as date / Time format .
dependencies:
# ...
flutter_localizations:
sdk: flutter
intl: "^0.15.6"
The complete part of the above code fragment can be found in Course source code Search for .
To use flutter_localizations package , Still need to be in app widget It is specified in localizationsDelegates and supportedLocales.
import 'package:flutter_localizations/flutter_localizations.dart';
MaterialApp(
localizationsDelegates: [
// Add app-specific localization delegate[s] here
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('en', 'US'), // English
const Locale('he', 'IL'), // Hebrew
// ... other locales the app supports
],
// ...
)
The complete part of the above code fragment can be found in Course source code Search for .
These agents include actual localization values , also supportedLocales Defined App Which regions are supported . The above example uses a MaterialApp , So it has GlobalWidgetsLocalizations For Foundation widgets, Also have MaterialWidgetsLocalizations be used for Material wigets Localization of . If you use WidgetsApp , The latter need not be included . Be careful , Although these two agents include “ Default ” value , But if you want your App localization , You still need to provide one or more agents as your App Localized copy .
When initializing ,WidgetsApp or MaterialApp Will use the proxy you specify to create one for you Localizations widget.Localizations widget The location of the device can be accessed at any time from the current context , Or use Window.locale.
To access localization files , Use Localizations.of() Method to access specific localized classes that provide proxies . If translation is required , Use intl_translation Pack to take out the translated copy to arb In file . Introduce them App in , And use intl To use them .
more Flutter Details of internationalization and localization in China , Please visit internationalization guide , There are some that don't use intl Sample code for package .
Be careful , stay Flutter 1.0 beta 2 Before , stay Flutter As defined in assets Cannot be accessed on the native side . The resources defined natively are Flutter Not available in , Because they are in separate folders .
How to add Flutter The dependencies required by the project ?
- stay Android in , You can Gradle File to add dependencies ;
- stay iOS in , Usually add dependencies to Podfile in ;
- stay RN in , Is usually package.json To manage project dependencies ;
Flutter Use Dart Build the system and Pub Package manager to handle dependencies . These tools will Android and iOS native The build of the wrapper application is delegated to the corresponding build system .
dependencies:
flutter:
sdk: flutter
google_sign_in: ^3.0.3
stay Flutter in , Although in Flutter In the project Android There is... Under the folder Gradle file , But only use these files when adding the dependencies required for platform related . otherwise , You should use
pubspec.yamlTo declare for Flutter External dependencies of .
iOS Is the same , If your Flutter In the project iOS Folder has Podfile, Please only add iOS Use it for platform related dependencies . otherwise , You should use
pubspec.yamlTo declare for Flutter External dependencies of .
Recommend one for finding Flutter Plug in site :Pub site.
Reference resources
To be continued
- Flutter Basic introduction
- Flutter Themes and word processing
- Flutter What is declarative UI
- Flutter Layout and list
- Flutter Gesture detection and touch event processing
- Flutter State management d
- Flutter Threads and asynchrony UI
- Flutter Form input and rich text
- Flutter Recognize the view (Views)md
- Flutter Call hardware 、 Third party services and platform interaction 、 notice
- Flutter Routing and navigation
- Flutter Project structure 、 resources 、 Dependency and localization
边栏推荐
- Recyclerview paging slide
- Simply solve the problem that the node in the redis cluster cannot read data (error) moved
- 【云原生 | Kubernetes篇】Ingress案例实战(十三)
- 多表操作-自关联查询
- 全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
- 1个插件搞定网页中的广告
- [singleshotmultiboxdetector (SSD, single step multi frame target detection)]
- 1.php的laravel创建项目
- July Huaqing learning-1
- mysql拆分字符串做条件查询
猜你喜欢

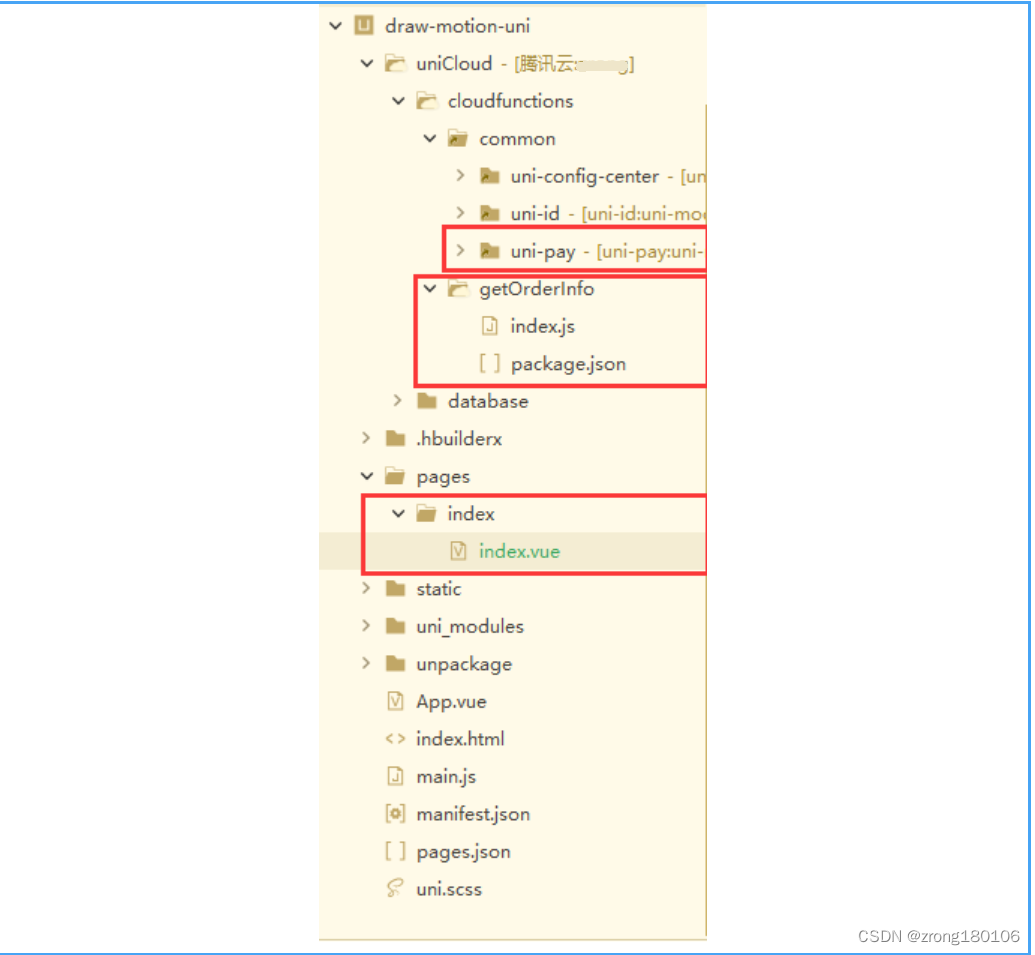
Uniapp + unicloud + Unipay realize wechat applet payment function

abap查表程序

What is digital existence? Digital transformation starts with digital existence

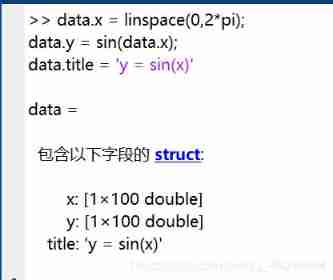
Matlab struct function (structure array)

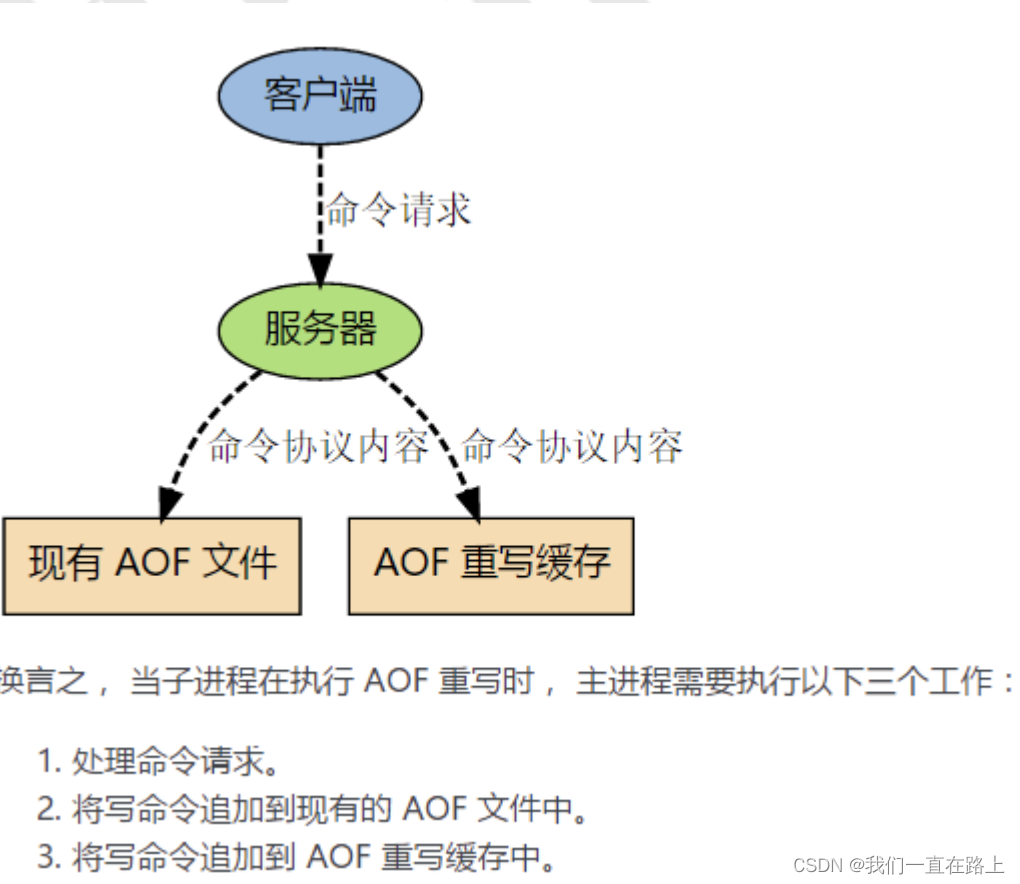
redis的持久化机制原理

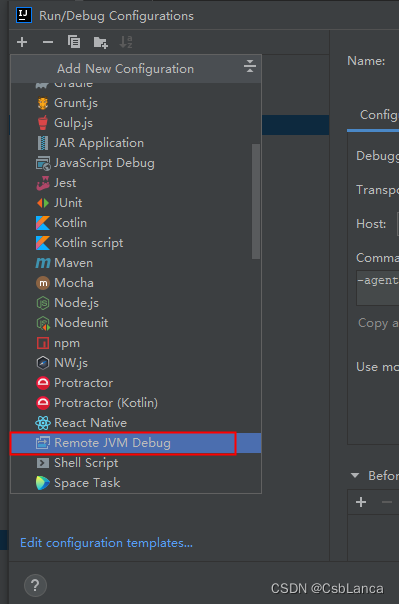
Check the debug port information in rancher and do idea remote JVM debug

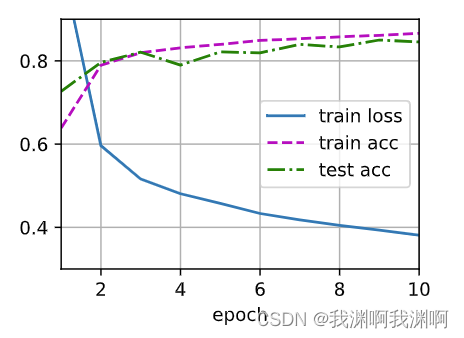
Pytorch MLP

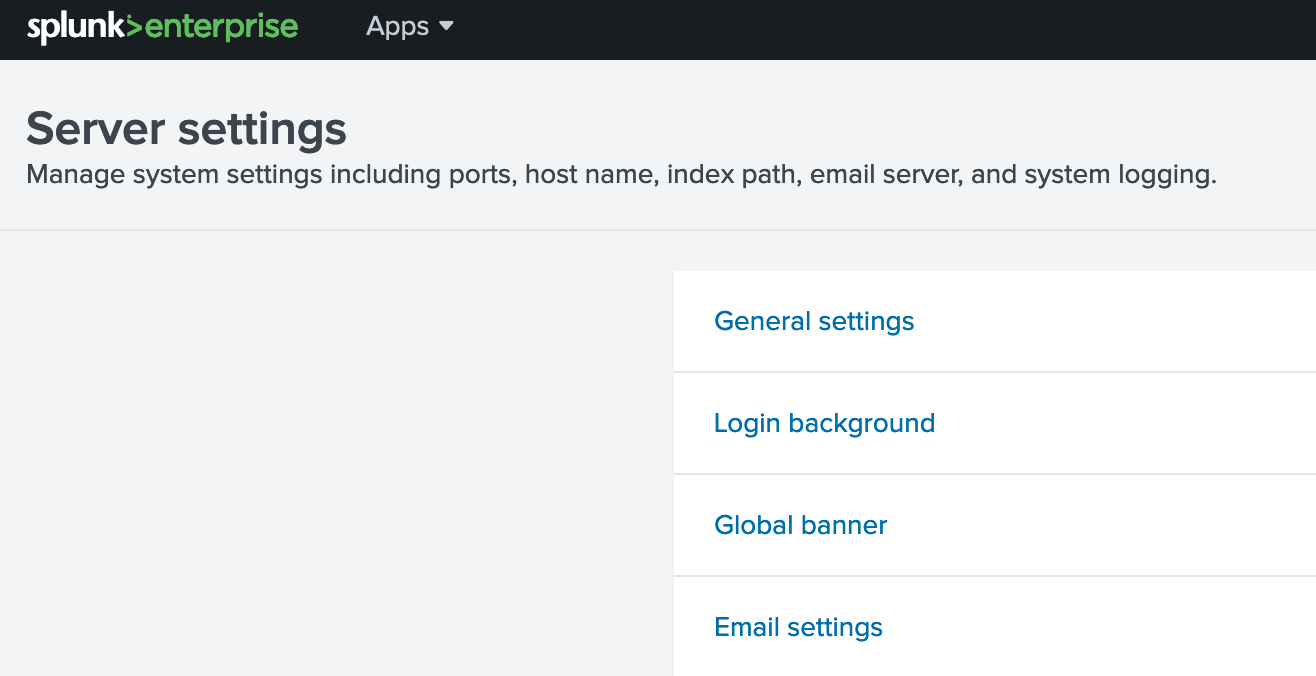
splunk配置163邮箱告警

《增长黑客》阅读笔记
![[untitled]](/img/56/6a9a4bcab6503872942fff7a365def.jpg)
[untitled]
随机推荐
JS for循环 循环次数异常
报错ModuleNotFoundError: No module named ‘cv2.aruco‘
pytorch-权重衰退(weight decay)和丢弃法(dropout)
11. (map data section) how to download and use OSM data
redis 集群模式原理
【yolov3损失函数】
Linux安装部署LAMP(Apache+MySQL+PHP)
Four operations and derivative operations of MATLAB polynomials
Open3d mesh (surface) coloring
1 plug-in to handle advertisements in web pages
【load dataset】
Matlab label2idx function (convert the label matrix into a cell array with linear index)
简单解决redis cluster中从节点读取不了数据(error) MOVED
[pytorch modifies the pre training model: there is little difference between the measured loading pre training model and the random initialization of the model]
1. Laravel creation project of PHP
Recyclerview paging slide
[calculation of loss in yolov3]
Reinforcement learning - learning notes 3 | strategic learning
vscode快捷键
Intern position selection and simplified career development planning in Internet companies
