当前位置:网站首页>1. Deep copy 2. Call apply bind 3. For of in differences
1. Deep copy 2. Call apply bind 3. For of in differences
2022-07-07 13:22:00 【Growing sunflower】
1、Json.parse(Json.Stringfy()) Unable to implement functions and undefined Deep copy , How to solve it ?
Let's write a deep copy
function deepClone(target) {
if (target instanceof Object) {
let dist
if (target instanceof Array) {
dist = []
} else if (target instanceof Function) {
dist = function () {
return target.call(this, ...arguments)
}
} else {
dist = {}
}
for (let key in target) {
// Filter out the attributes on the prototype
if (target.hasOwnProperty(key)) {
dist[key] = deepClone(target[key])
}
}
return dist
} else {
return target
}
}
2、call apply bind Use of methods
var obj1 = {
a: 2,
b: 3,
say: function (x, y) {
return this.a + x + y
},
}
var obj2 = {
a: 3,
b: 4,
}
var s1 = obj1.say.call(obj2, 5, 6)
var s2 = obj1.say.apply(obj2, [7, 8])
var s3 = obj1.say.bind(obj2)
console.log(s1)
console.log(s2)
console.log(s3(1, 2))
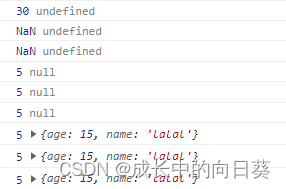
function f1(x, y) {
console.log(x + y, this)
}
f1(10, 20) //30 undefined
f1.call() //NaN undefined
f1.apply() //NaN undefined
f1.call(null, 2, 3) //5 null
f1.apply(null, [2, 3]) //5 null
var f2 = f1.bind(null)
f2(2, 3) //5 null
var obj = {
age: 15,
name: 'lalal',
}
f1.call(obj, 2, 3) //5 {age: 15, name: 'lalal'}
f1.apply(obj, [2, 3]) //{age: 15, name: 'lalal'}
var f2 = f1.bind(obj)
f2(2, 3) //5 {age: 15, name: 'lalal'}

var person = {
name: ' Zhang San ',
describe: function () {
return ' full name :'+ this.name;
}
};
console.log(person.describe());// full name : Zhang San
var A = {
name: ' Zhang San ',
describe: function () {
return ' full name :'+ this.name;
}
};
var B = {
name: ' Li Si '
};
B.describe = A.describe;
console.log(B.describe());
// " full name : Li Si "
function f() {
return ' full name :'+ this.name;
}
var A = {
name: ' Zhang San ',
describe: f
};
var B = {
name: ' Li Si ',
describe: f
};
console.log(A.describe()); // " full name : Zhang San "
console.log(B.describe()); // " full name : Li Si "
var obj1 = {
name: 'zhangjing',
aaa: function () {
console.log(this.name)
},
bbb: function () {
setTimeout(
function () {
this.aaa()
}.apply(obj1),
3000
)
},
}
obj1.bbb()//zhangjing
3、for of and for in difference
1、 Circular array
Difference one :for in and for of Circular arrays are OK ,for in The output is the of the array index Subscript , and for of The output is the value of each item of the array .
const arr = ["orange", "apple", "banana", "pear"];
for (let key of arr) {
console.log(key); // orange apple banana pear
}
for (let key in arr) {
console.log(key); //0 1 2 3
}
for (const [key, value] of arr.entries()) {
console.log(key, value); //0 'orange' 1 'apple' 2 'banana' 3 'pear'
}
2、 Loop objects
Difference two :for in You can traverse objects ,for of Can't traverse object , Can only traverse with iterator Interface , for example Set,Map,String,Array
const obj = { 1: "orange", 2: "apple", 3: "banana", 4: "pear" };
for (let key of obj){
console.log(key);// Error in created hook: "TypeError: [object Object] is not iterable!"
}
for (let key in obj) {
console.log(key); // 1 2 3 4
console.log(obj[key]); // orange apple banana pear
}
3. Array objects
const fruits = [
{ 1: "orange" },
{ 2: "apple" },
{ 3: "banana" },
{ 4: "pear" },
];
for (let value of fruits) {
console.log(value); //{1: 'orange'} {2: 'apple'} {3: 'banana'} {4: 'pear'}
for (let key in value) {
console.log(key, value[key]);//1 orange 2 apple 3 banana 4 pear
}
}
summary :for in Suitable for traversing objects ,for of Suitable for traversing arrays .for in Traversing is the index of the array , Object properties , And the attributes on the prototype chain .
边栏推荐
- Scrapy教程经典实战【新概念英语】
- Initialization script
- JNA学习笔记一:概念
- Digital IC Design SPI
- Coscon'22 community convening order is coming! Open the world, invite all communities to embrace open source and open a new world~
- 信号强度(RSSI)知识整理
- Introduction and basic use of stored procedures
- Introduce six open source protocols in detail (instructions for programmers)
- JNA learning notes 1: Concepts
- The difference between cache and buffer
猜你喜欢
![[learning notes] zkw segment tree](/img/18/21f455a06e8629243fc5cf4df0044c.png)
[learning notes] zkw segment tree

Blog recommendation | Apache pulsar cross regional replication scheme selection practice

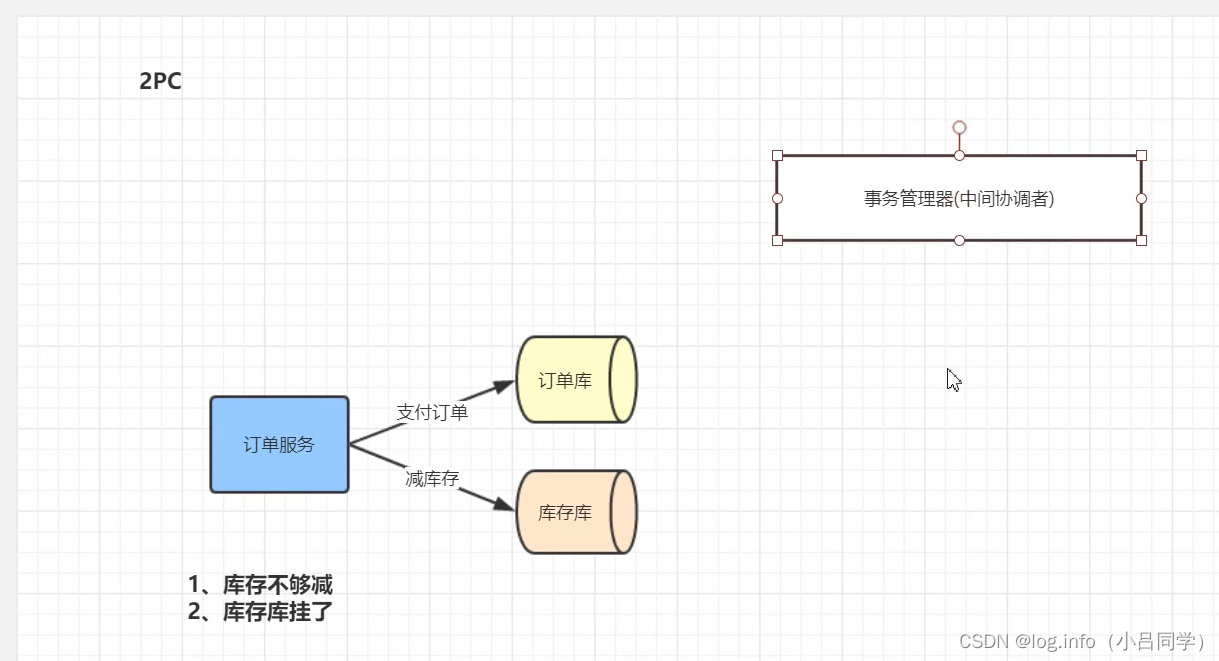
分布式事务解决方案

Practical example of propeller easydl: automatic scratch recognition of industrial parts

记一次 .NET 某新能源系统 线程疯涨 分析

高端了8年,雅迪如今怎么样?

自定义线程池拒绝策略

Sequoia China completed the new phase of $9billion fund raising
![[untitled]](/img/6c/df2ebb3e39d1e47b8dd74cfdddbb06.gif)
[untitled]

Japanese government and enterprise employees got drunk and lost 460000 information USB flash drives. They publicly apologized and disclosed password rules
随机推荐
Go language learning notes - structure
JS判断一个对象是否为空
Pay close attention to the work of safety production and make every effort to ensure the safety of people's lives and property
Practical case: using MYCAT to realize read-write separation of MySQL
LIS 最长上升子序列问题(动态规划、贪心+二分)
一文读懂数仓中的pg_stat
Introduction and basic use of stored procedures
Mongodb command summary
一文读懂数仓中的pg_stat
“新红旗杯”桌面应用创意大赛2022
日本政企员工喝醉丢失46万信息U盘,公开道歉又透露密码规则
[dark horse morning post] Huawei refutes rumors about "military master" Chen Chunhua; Hengchi 5 has a pre-sale price of 179000 yuan; Jay Chou's new album MV has played more than 100 million in 3 hours
Write it down once Net a new energy system thread surge analysis
Sed of three swordsmen in text processing
[learning notes] segment tree selection
MongoDB复制(副本集)总结
Signal strength (RSSI) knowledge sorting
LeetCode_二分搜索_中等_153.寻找旋转排序数组中的最小值
Milkdown 控件图标
User management summary of mongodb