当前位置:网站首页>The evolution of mobile cross platform technology
The evolution of mobile cross platform technology
2022-07-05 12:12:00 【CrazyCodeBoy】
These years of rapid development of mobile terminals , With the efficiency of R & D 、 Demands for dynamic capabilities are increasing , Cross platform technologies are springing up in endlessly . that , In this article, we will share with you the evolution of mobile cross platform technology . First, let's see why we need cross platform technology ?
Why cross platform technology is needed ?

- On the one hand, with the rapid development of mobile Internet , The competition between companies is becoming more and more fierce , How to quickly implement the business 、 Quick trial and error , Become a matter of concern .
- On the other hand , Improve R & D Efficiency 、 Shorten R & D cycle , Ensure fast trial and error of products and rapid iteration of new functions , Let new products and new functions reach the same destination at a faster speed Android、iOS And other multi-end users are the consistent demands of today's enterprises .
as everyone knows ,Android The application needs to adopt Java/Kotlin To write the ,iOS The application needs to adopt Objective-C/Swift To write the ,Web Need end use HTML /CSS/JavaScript To write the . This leads to the need to develop applications that support multiple ends , Each end needs independent research and development 、 test , Until it goes online , And subsequent maintenance work , The workload doubled , It is bound to prolong the R & D cycle , Slow down the pace of product iteration .
In order to solve the problem that multiple terminals need to be developed independently , Cross platform technology came into being , Internet companies at home and abroad have invested a lot of manpower for this , So there are various cross platform technology frameworks .
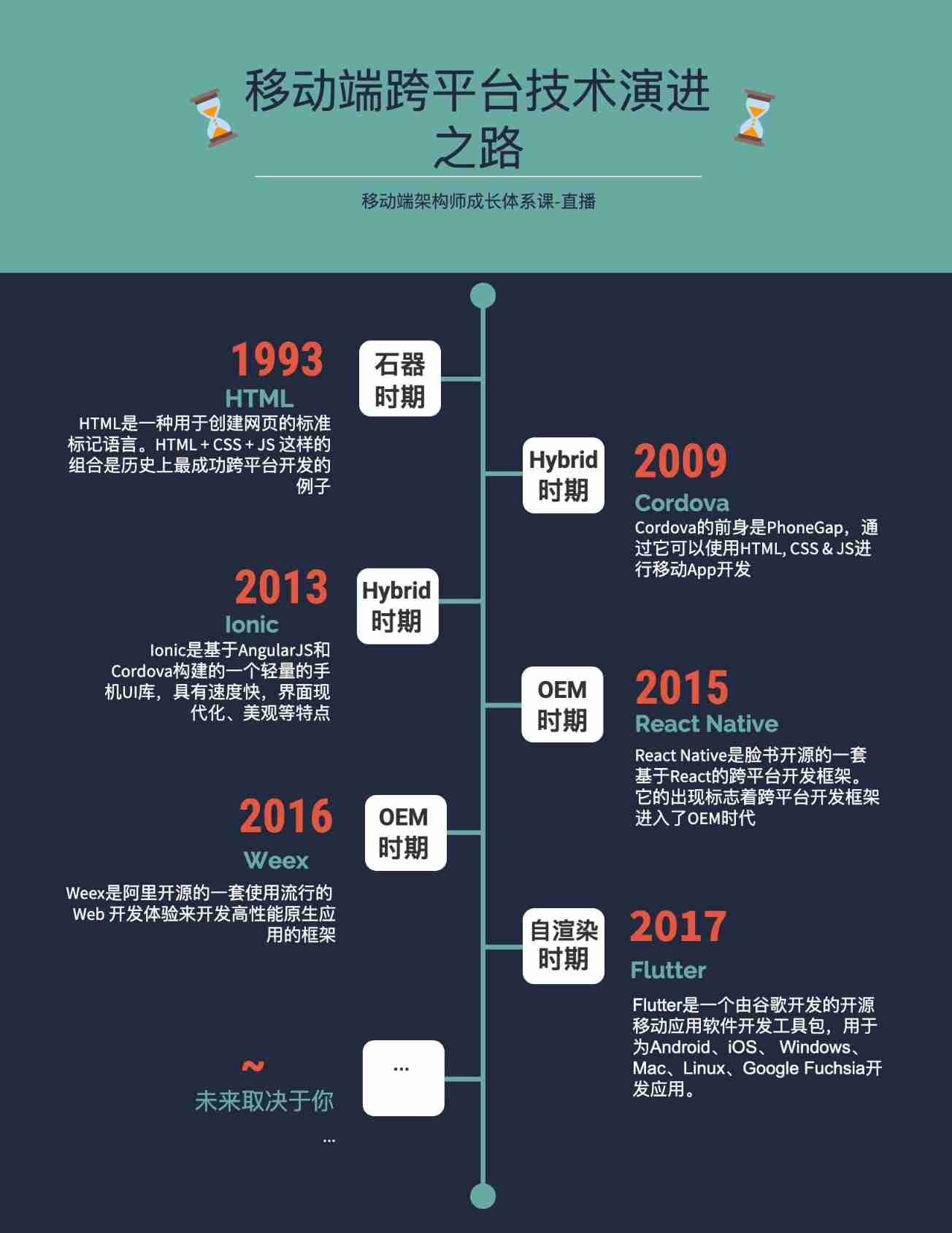
Overview of cross platform framework development

Stone Age
There is no corresponding cross platform development framework in this period , Developers use the most primitive HTML + CSS + JS The way of application development .
HTML
Time :1993
HTML Is a standard markup language for creating web pages .HTML + CSS + JS This combination is the most successful example of cross platform development in history .
The biggest problem in this period is the development experience , You can't imagine developing a feature , The code should fit N Different versions of browsers .
This is in iOS It's OK on the Internet , stay Android Because of its fragmentation , It makes the development and adaptation cost very high ; Small partners with front-end development experience will have deep feelings .
Hybrid period
At the beginning of this period, some cross platform development frameworks have been developed , Typically there are :Cordova、Ionic.
Cordova
Time :2009
Cordova The predecessor was PhoneGap, It can be used HTML, CSS & JS For mobile App Development .
Ionic
Time :2013
Ionic Is based on AngularJS and Cordova Build a lightweight mobile phone UI library , Fast speed , Interface modernization 、 Beautiful and so on .
Although in Hybrid period , The development experience has improved ; however APP The actual running performance and fluency are similar to those of native APP Still can't compare .
So? , Many companies and developers began to think about how to give consideration to both the development experience and improvement APP Operation performance of . Actually , restriction Hybrid The main factors of application performance are :
- Network transmission speed , Cause front-end data presentation delay (css,js And so on );
- webview Container brings restrictions and JavaScript The single thread ;
Browser parse rendering DOM Tree and CSS Tree, Parsing performed JavaScript, Almost all operations are carried out in the main thread .
When you realize that Hybrid After the performance bottleneck of the application , We might as well have a bold imagination :
Is it possible to combine business code with UI use JS+CSS To achieve , The rendering is left to the primitive , In this way, you can get rid of webview The bondage of , Achieve both development experience and performance .
From the other side of the ocean FB Our engineers have done it , They call this plan React Native;React refer to React.js A front-end development framework , adopt JS+CSS Development ; Add a Native There are two main meanings :
- these "JS+CSS" It will eventually be interpreted as a native control ;
- with Native Performance experience ;
RN The appearance of the mobile terminal marks the entry of cross platform development OEM period .
Tell us from this case : As an engineer, never limit your imagination ; Be able to make bold assumptions , If it happens .
OEM period
During this period, the framework will be DSL Encapsulation of layers ,UI It will eventually be rendered as Android/iOS Native controls .
React Native
Time :2015
React Native yes Facebook The open source set is based on React Cross platform development framework for . Its appearance marks the entry of cross platform development framework OEM Time .
- RN Open source has set off a domestic upsurge of cross platform development , Some large domestic Internet companies have invested RN Camps ;
- Powerful manufacturers have also begun to respond to RN Make some magic changes , So that it can adapt to the business of its own company ; The representative one is Ali's Weex;
- Of course, many large factories are based on RN Did some encapsulation , But there's no open source , So you may not know , such as : Ctrip's CRN, It's inside Ctrip RN;
Weex
Time :2016
Weex It is a popular set of Alibaba open source Web Develop experience to develop high-performance native application framework .
- Weex But it's domestic RN, It and RN The biggest difference is that it naturally supports bundle Split , One page one JS bundle It is more suitable for domestic enterprises ;
- in addition ,Weex Support Vue.js and Rax Framework development ,Rax It's Alibaba's set based on React The lightness of the agreement , High performance , Easy to use front-end development framework ;
It looks like OEM The plan of the period is perfect , But there are still many problems :
- OEM The maintenance cost of the framework itself is high :
- Mainly because of these OEM The components provided by the framework depend on the native space , So these Android and iOS Controls are not static , System vendors will do some iterations from time to time , So once you have these iterations
OEM The components of have to be adapted , This adaptation cost is very high ; - in addition , Because these controls finally presented to users are provided by the system manufacturer , and Android and iOS There are also some differences in natural behavior and characteristics , So lead to OEM The framework wants to smooth out the differences between these systems , Not only the cost is high, but also some are simply impossible
, such as :RN A date selection component of , More than one friend asked me , Why? RN The date selection component of Android and iOS The effect of running on is so different .
- Mainly because of these OEM The components provided by the framework depend on the native space , So these Android and iOS Controls are not static , System vendors will do some iterations from time to time , So once you have these iterations
- The contradiction between focusing on platform features and products' pursuit of consistent experience :
- OEM The framework is more platform oriented , Actually " Heavy platform characteristics " This sentence comes from RN Team , It can be seen that RN The team announced that RN The heavy platform feature of is helpless ;
- because RN The characteristics of the framework itself limit that it has to pay attention to the platform characteristics , This leads to the contradiction between it and the consistent experience expected by most products on different platforms ; There are many teams and companies to solve this contradiction , It has to be solved through custom components , The cost of custom components is high , You need someone with native development experience Android and iOS Students can do it ;
Self rendering period
In this period, the framework is no longer done OEM Porter of period control , But start a new stove , I am not only responsible for the top UI Encapsulation , It is also responsible for rendering the underlying interface .
Flutter
Time :2017
Flutter Is a cross platform development kit developed by Google , Used to Android、iOS、 Windows、Mac、Linux、Google Fuchsia Development and application .
- My time mark here is 17 year ,17 Year is not the time when it was really born ,17 It is a year that is well known by the public ;
- stay 《 Mobile end architect growth system course 》 Mentioned in , If you go back Flutter The origin of can be reached 2014 year , At that time it was called Sky,Sky It was a development code at that time ; stay 2015 It was renamed Flutter;
- stay 2017 year Google I/O At the conference ,Google Officially announced to the outside world Flutter, This is the time Flutter Just officially came into everyone's vision ;
- Flutter differ OEM The framework of the period is , It uses Dart To realize the upper layer UI, Then the bottom layer is based on Skia To render , And get rid of it Android and iOS The shackles of traditional controls ;
Reference resources
The above is all about the evolution of mobile cross platform technology , like ️ You can like it and pay attention to it .
边栏推荐
- 【TFLite, ONNX, CoreML, TensorRT Export】
- Is investment and finance suitable for girls? What financial products can girls buy?
- MySQL splits strings for conditional queries
- Swift - enables textview to be highly adaptive
- Simple production of wechat applet cloud development authorization login
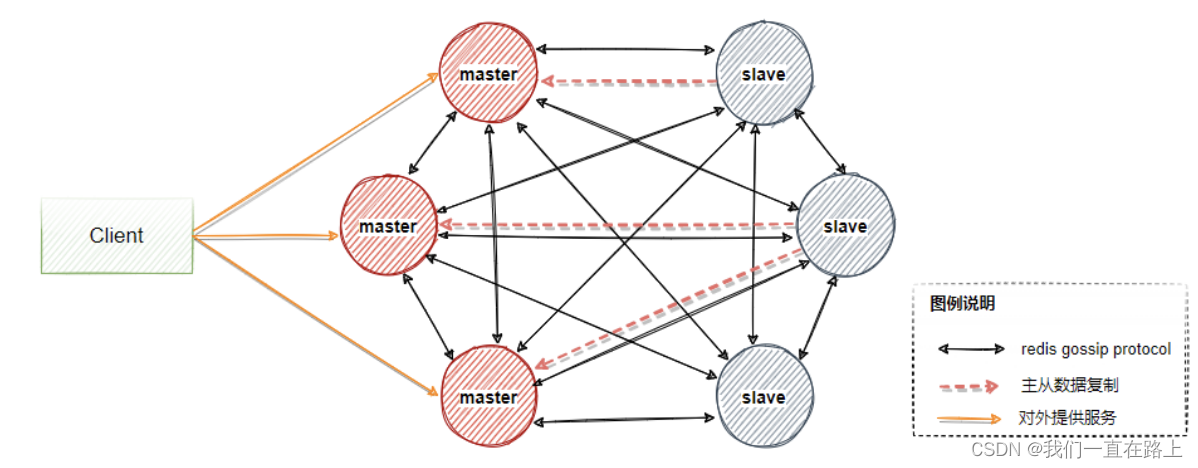
- Principle of redis cluster mode
- Which domestic cloud management platform manufacturer is good in 2022? Why?
- Pytorch linear regression
- 什么是数字化存在?数字化转型要先从数字化存在开始
- 【load dataset】
猜你喜欢

Riddle 1

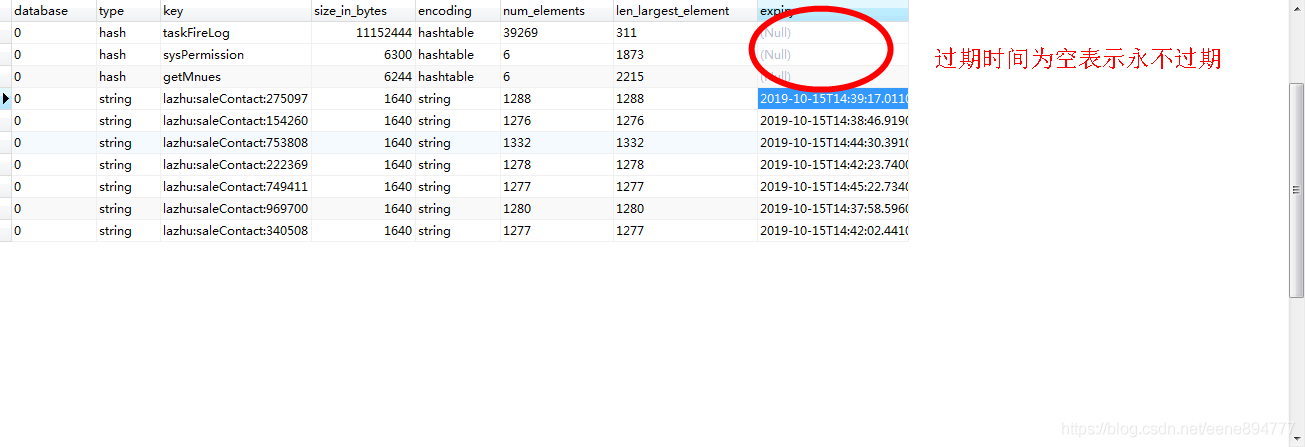
一次生产环境redis内存占用居高不下问题排查

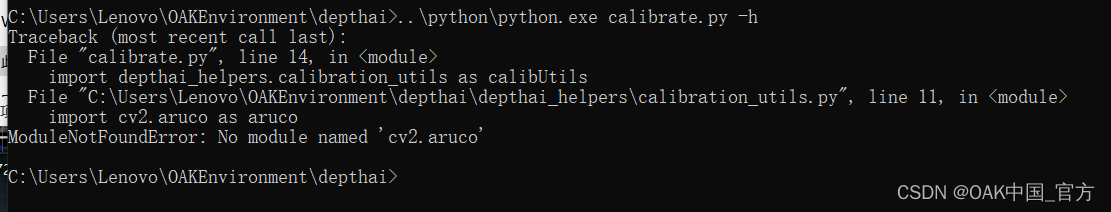
报错ModuleNotFoundError: No module named ‘cv2.aruco‘

【上采样方式-OpenCV插值】

redis 集群模式原理

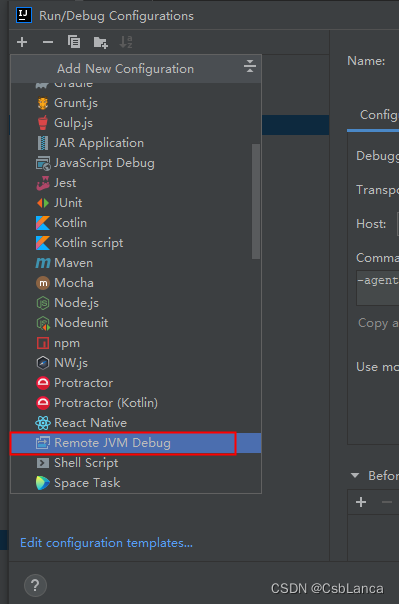
查看rancher中debug端口信息,并做IDEA Remote Jvm Debug

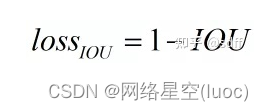
Yolov5 target detection neural network -- calculation principle of loss function

mmclassification 训练自定义数据

July Huaqing learning-1

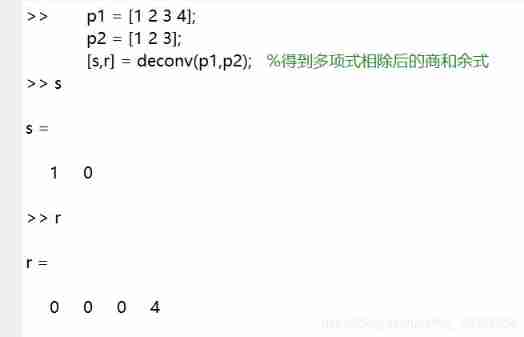
Four operations and derivative operations of MATLAB polynomials
随机推荐
Two minutes will take you to quickly master the project structure, resources, dependencies and localization of flutter
mysql拆分字符串做条件查询
[pytorch modifies the pre training model: there is little difference between the measured loading pre training model and the random initialization of the model]
Splunk configuration 163 mailbox alarm
How to make your products as expensive as possible
Halcon template matching actual code (I)
Acid transaction theory
Matlab superpixels function (2D super pixel over segmentation of image)
[singleshotmultiboxdetector (SSD, single step multi frame target detection)]
【L1、L2、smooth L1三类损失函数】
Embedded software architecture design - message interaction
1 plug-in to handle advertisements in web pages
Reading notes of growth hacker
Video networkState 属性
Codeworks 5 questions per day (1700 average) - day 5
Codeforces Round #804 (Div. 2)
yolov5目標檢測神經網絡——損失函數計算原理
[deploy pytoch project through onnx using tensorrt]
【TFLite, ONNX, CoreML, TensorRT Export】
Want to ask, how to choose a securities firm? Is it safe to open an account online?