当前位置:网站首页>在所有SwiftUI版本(1.0-4.0)中原生实现Charts图表视图之思路
在所有SwiftUI版本(1.0-4.0)中原生实现Charts图表视图之思路
2022-07-04 07:15:00 【大熊猫侯佩】

功能需求
有时候单调的数字列表无法很好地表示数值间的差异,我们希望用更富表现力的图表来显示它们。
而直到SwiftUI 4.0,Apple才为我们引入Charts原生框架用来绘制图表。
那么,如何在低版本的SwiftUI中原生实现图表视图呢?

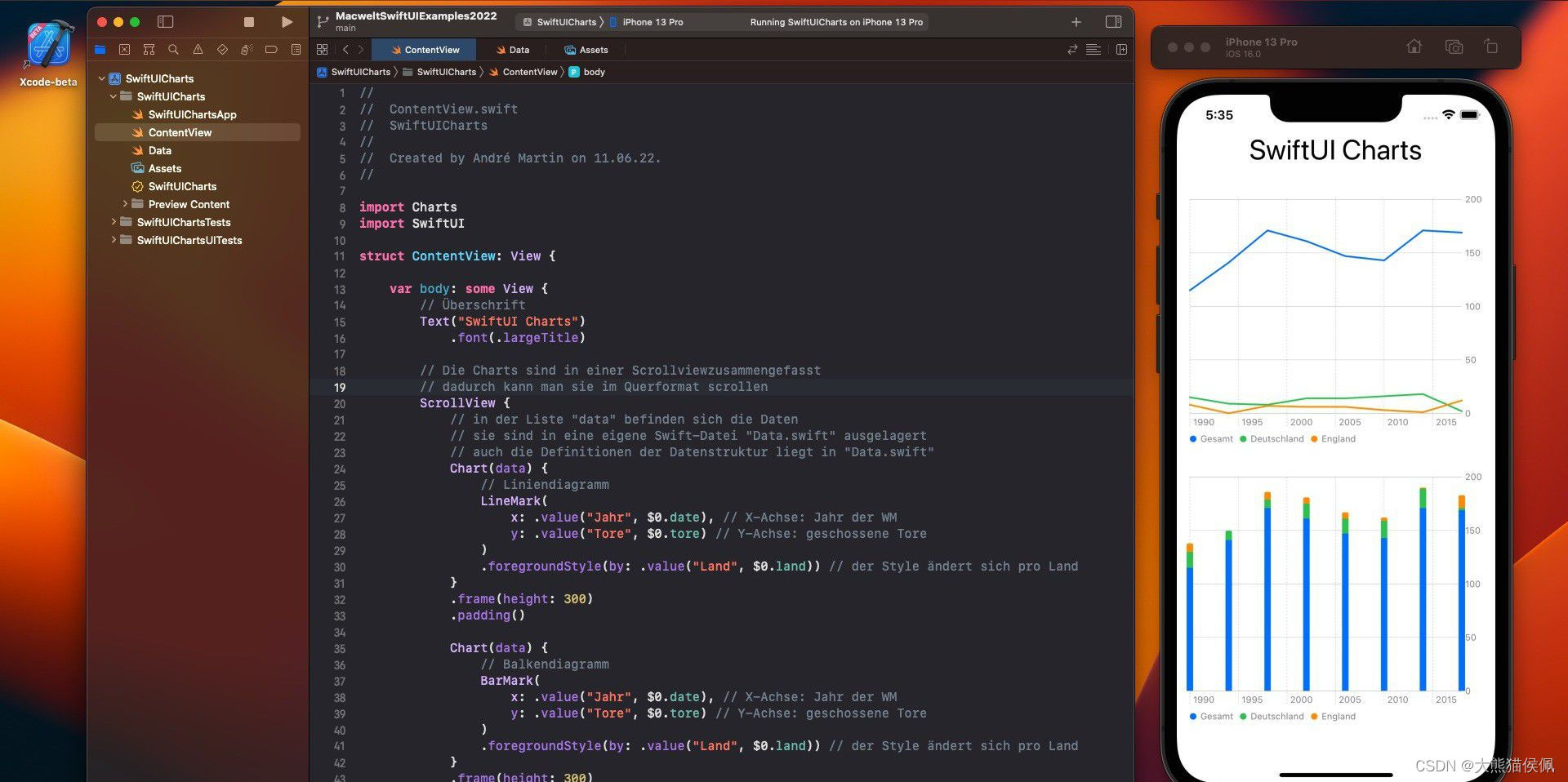
如上所示,我们在 SwiftUI 1.0 中未借助任何第三方库,原生实现了一个柱状图,同时兼顾了海量数据下的显示性能。
在本篇博文中,您将学到以下内容:
- SwiftUI 4.0 中如何绘制图表?
- SwiftUI 2.0和3.0 中如何绘制图表?
- SwiftUI 1.0 中如何绘制图表?
请小伙伴们赶快系紧安全带,本次旅行将精彩纷呈。
Let’s start sailing!
功能分析
0. 前言
众所周知,图表有多种显示样式:柱状图、饼图、线图等。
本篇博文旨在介绍一种通杀SwiftUI各个版本图表的实现思路。为了简洁,后续代码皆以柱状图为例。
大家完全可以举一反三。
边栏推荐
- 【FPGA教程案例8】基于verilog的分频器设计与实现
- Transition technology from IPv4 to IPv6
- Electronic Association C language level 1 35, bank interest
- Boosting the Performance of Video Compression Artifact Reduction with Reference Frame Proposals and
- Responsive - media query
- Splicing plain text into JSON strings - easy language method
- [untitled] notice on holding "2022 traditional fermented food and modern brewing technology"
- Research on an endogenous data security interaction protocol oriented to dual platform and dual chain architecture
- win10微软拼音输入法输入文字时候下方不出现中文提示
- Experience installing VMware esxi 6.7 under VMware Workstation 16
猜你喜欢

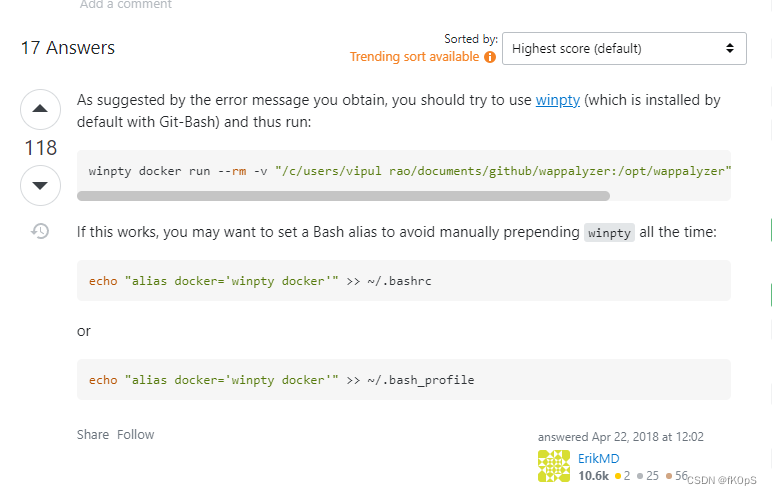
the input device is not a TTY. If you are using mintty, try prefixing the command with ‘winpty‘

Vulhub vulnerability recurrence 77_ zabbix

How to share the source code anti disclosure scheme

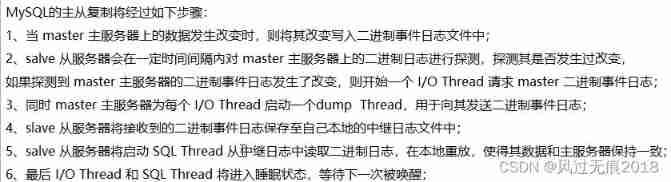
Master-slave replication principle of MySQL database

what the fuck! If you can't grab it, write it yourself. Use code to realize a Bing Dwen Dwen. It's so beautiful ~!

A real penetration test

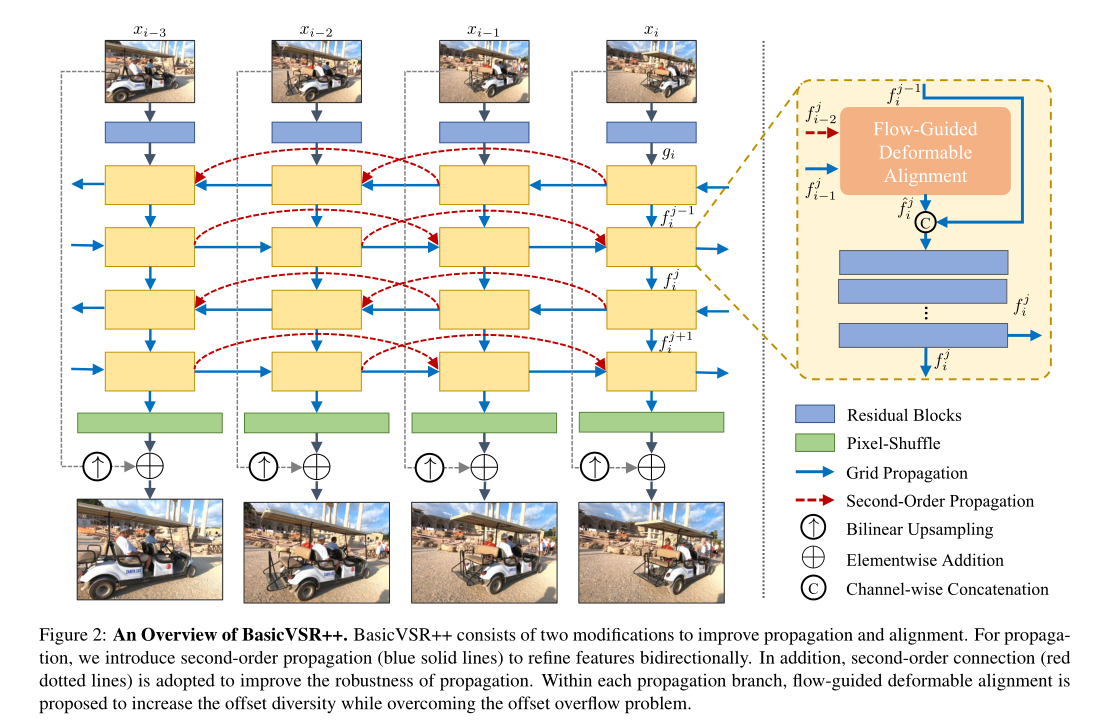
BasicVSR++: Improving Video Super-Resolutionwith Enhanced Propagation and Alignment

【GF(q)+LDPC】基于二值图GF(q)域的规则LDPC编译码设计与matlab仿真

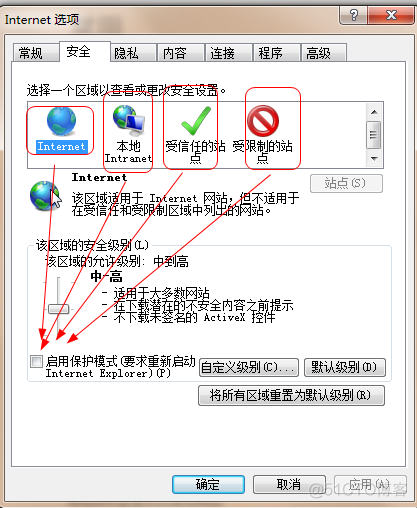
selenium驱动IE常见问题解决Message: Currently focused window has been closed.

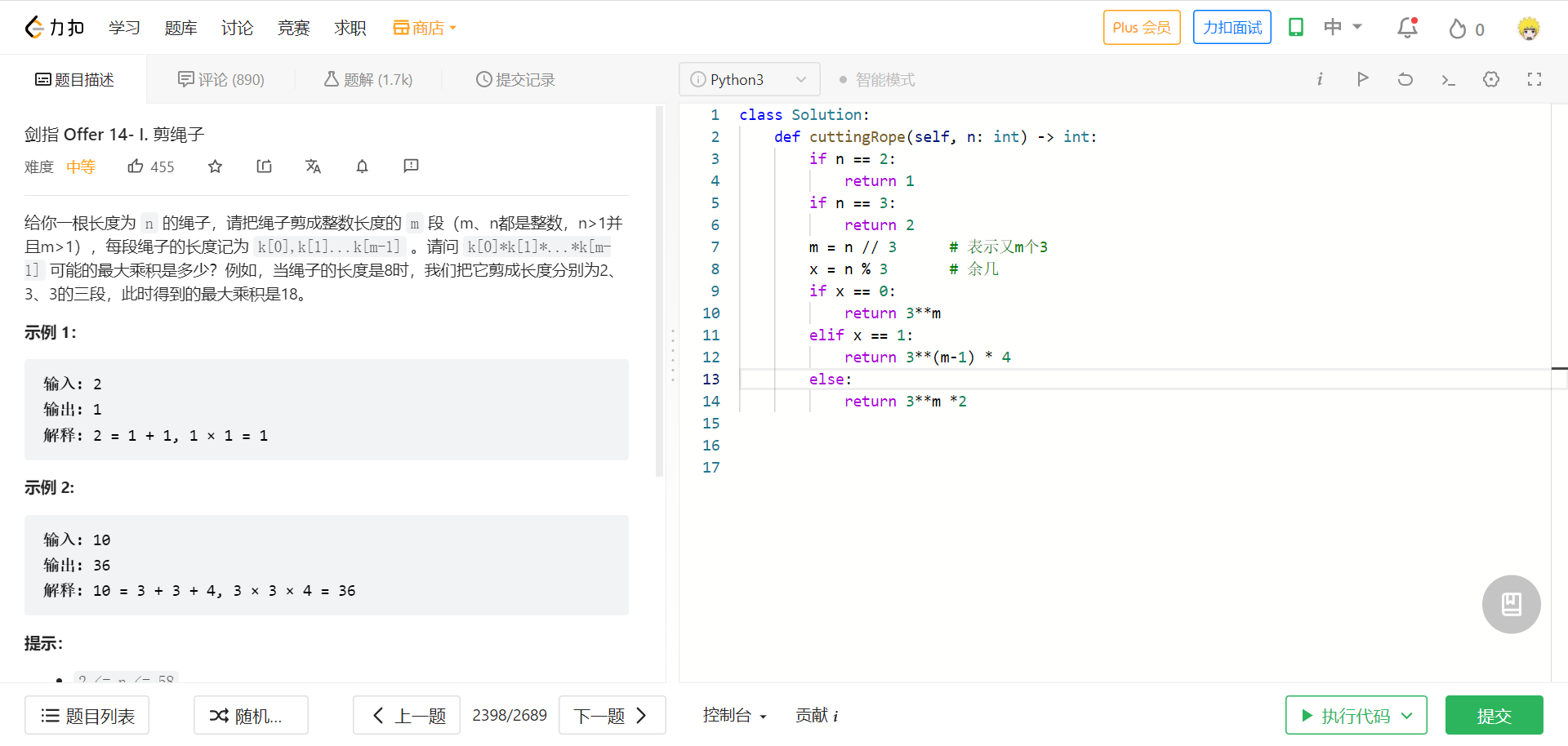
《剑指Offer》第2版——力扣刷题
随机推荐
在已經知道錶格列勾選一個顯示一列
Recursive Fusion and Deformable Spatiotemporal Attention for Video Compression Artifact Reduction
Solution of running crash caused by node error
[freertos] freertos Learning notes (7) - written freertos bidirectionnel Link LIST / source analysis
[untitled] notice on holding "2022 traditional fermented food and modern brewing technology"
jdbc连接es查询的时候,有遇到下面这种情况的大神嘛?
uniapp小程序分包
Chain ide -- the infrastructure of the metauniverse
NLP-文献阅读总结
Selenium driver ie common problem solving message: currently focused window has been closed
The most effective futures trend strategy: futures reverse merchandising
[MySQL transaction]
电脑通过Putty远程连接树莓派
输入年份、月份,确定天数
the input device is not a TTY. If you are using mintty, try prefixing the command with ‘winpty‘
What is industrial computer encryption and how to do it
Electronic Association C language level 1 34, piecewise function
Download address of the official website of national economic industry classification gb/t 4754-2017
《剑指Offer》第2版——力扣刷题
期末周,我裂开