当前位置:网站首页>Simple use of devtools
Simple use of devtools
2022-07-05 02:44:00 【13 less】
One .Devtools effect

It is convenient for us to observe the data written by ourselves and the status of components in real time .
Two . install
Minimalist plug-ins _Chrome Extension store _ High quality crx application


<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:' wuhu ', // Single data
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
Find the plug-in After downloading and playing
Open Google browser --------> More programs ----------> add-in ------------> Just drag the downloaded one in .
3、 ... and . Use
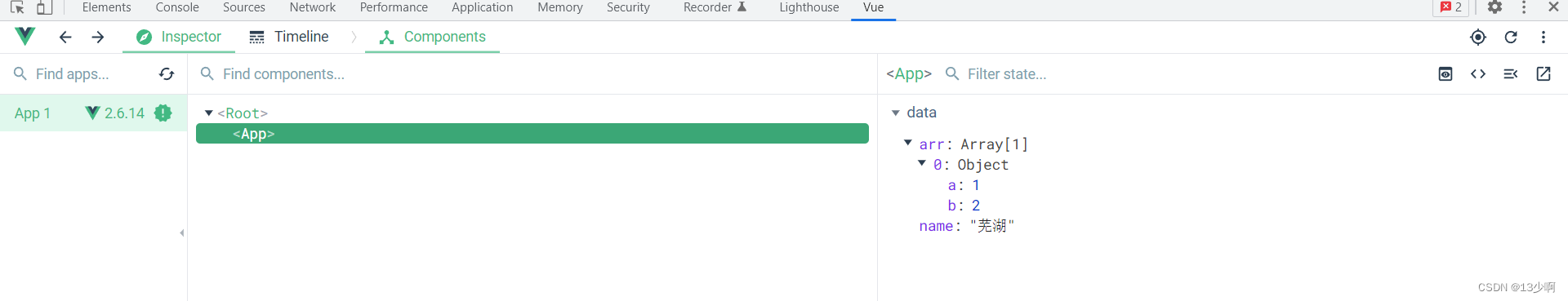
Code 1:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:' wuhu ', // Single data
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>

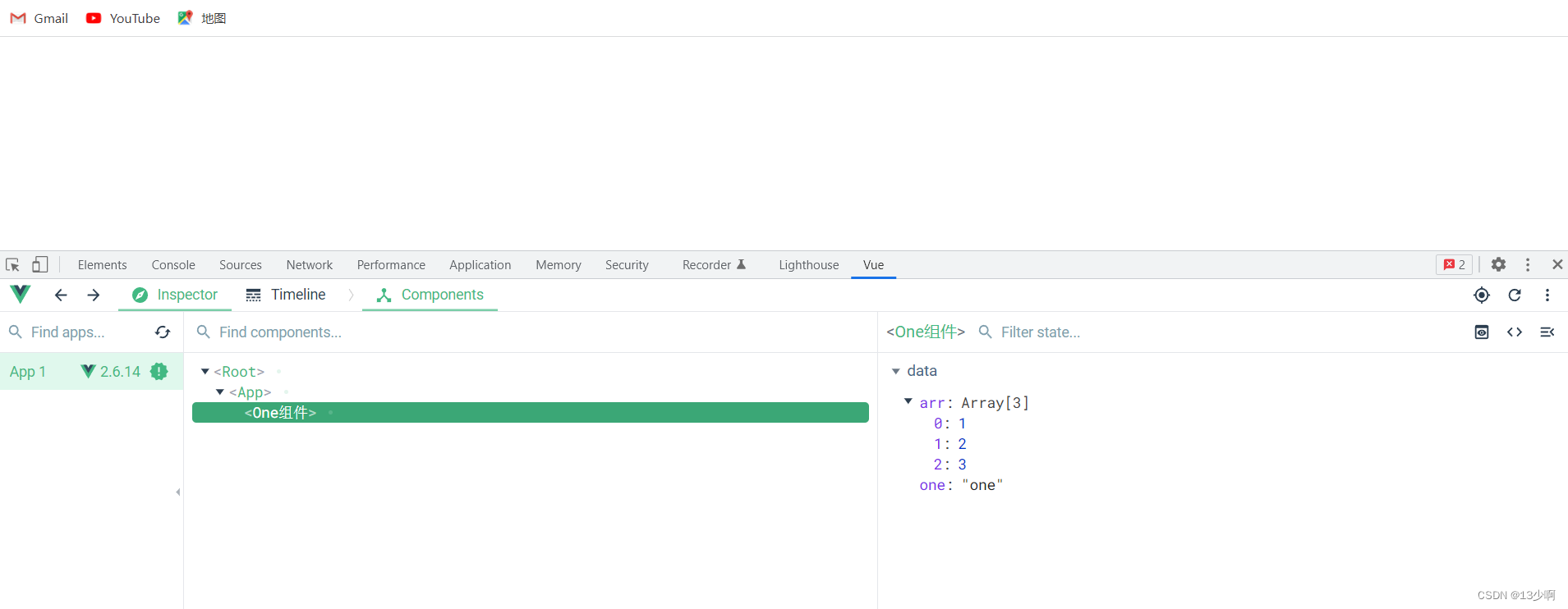
Code :
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
one:'one',
arr:[1,2,3]
}
},
name:'One Components ',
methods: {
fn(){
console.log(123213);
}
}
}
</script>
<style scoped>
</style>

name You can give components any name , If you don't take it, it's the default name .
边栏推荐
- College Students' innovation project management system
- Why do you understand a16z? Those who prefer Web3.0 Privacy Infrastructure: nym
- Why is this an undefined behavior- Why is this an undefined behavior?
- 丸子百度小程序详细配置教程,审核通过。
- Single line function*
- Blue bridge - maximum common divisor and minimum common multiple
- Naacl 2021 | contrastive learning sweeping text clustering task
- [机缘参悟-38]:鬼谷子-第五飞箝篇 - 警示之一:有一种杀称为“捧杀”
- Uniapp navigateto jump failure
- Talk about the things that must be paid attention to when interviewing programmers
猜你喜欢

Practical case of SQL optimization: speed up your database

Sqoop命令
![Moco V2 literature research [self supervised learning]](/img/bd/79b7b203ea064c65d143116c9f4dd0.jpg)
Moco V2 literature research [self supervised learning]

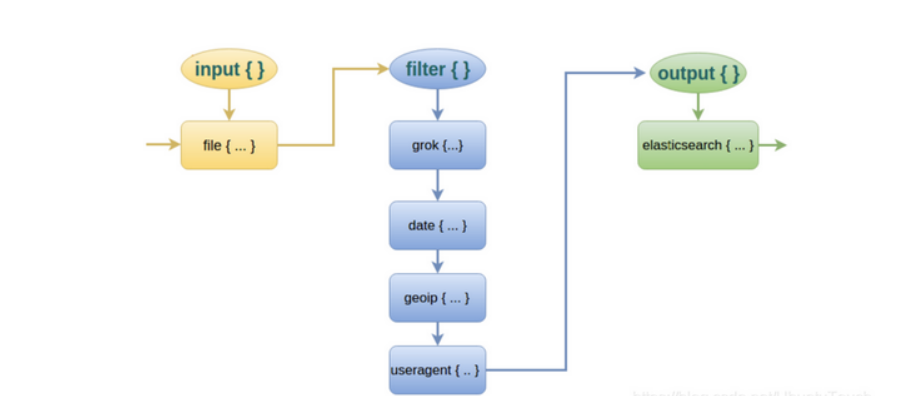
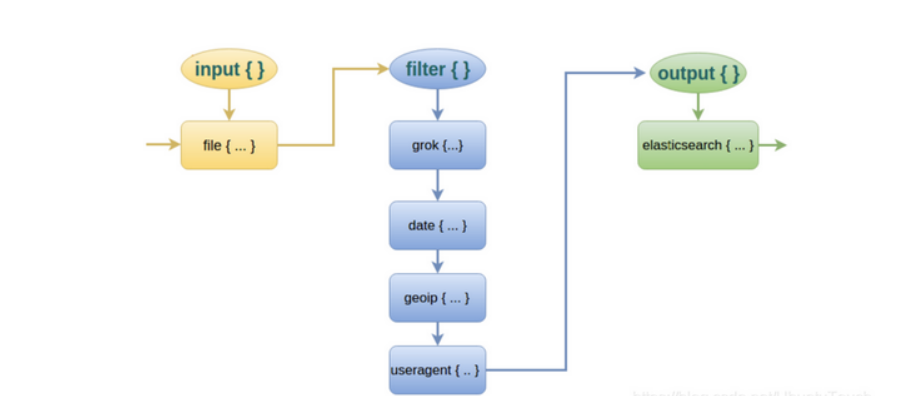
Elfk deployment

Master Fur

Vb+access hotel service management system

ELFK部署

Spark SQL learning bullet 2

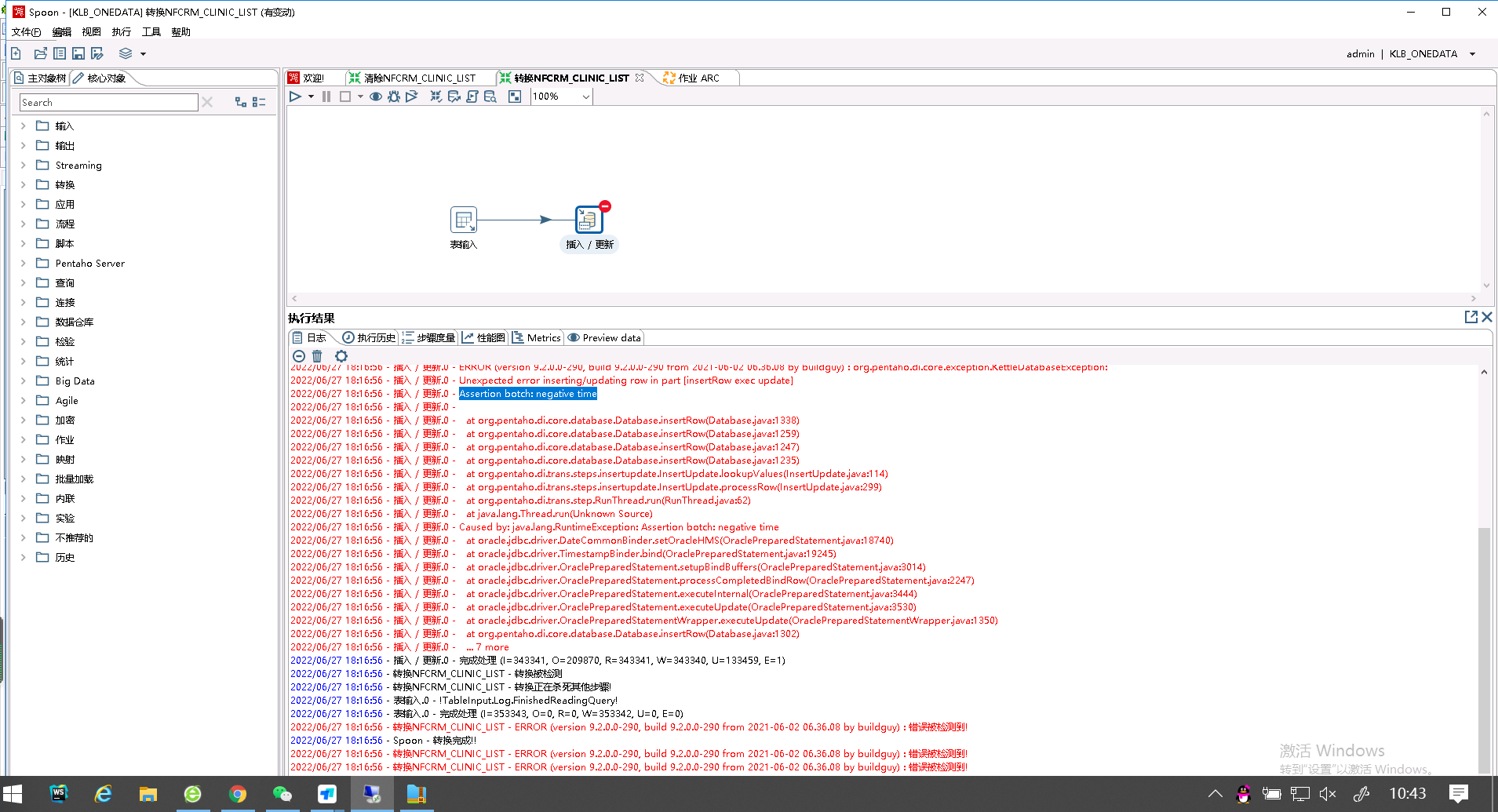
spoon插入更新oracle数据库,插了一部分提示报错Assertion botch: negative time
![Hmi-32- [motion mode] add light panel and basic information column](/img/9c/0b25c0a41758652848aed2a269880f.jpg)
Hmi-32- [motion mode] add light panel and basic information column
随机推荐
Returns the lowest common ancestor of two nodes in a binary tree
100 basic multiple choice questions of C language (with answers) 04
Avoid material "minefields"! Play with super high conversion rate
Variables in postman
Design of kindergarten real-time monitoring and control system
Scientific research: are women better than men?
Yyds dry goods inventory intelligent fan based on CC2530 design
Character painting, I use characters to draw a Bing Dwen Dwen
Spark SQL learning bullet 2
The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
When the low alcohol race track enters the reshuffle period, how can the new brand break the three major problems?
Why do you understand a16z? Those who prefer Web3.0 Privacy Infrastructure: nym
Acwing game 58 [End]
【LeetCode】110. Balanced binary tree (2 brushes of wrong questions)
Last words record
D3js notes
问题解决:AttributeError: ‘NoneType‘ object has no attribute ‘append‘
openresty ngx_lua变量操作
Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers
【LeetCode】98. Verify the binary search tree (2 brushes of wrong questions)