当前位置:网站首页>LOGO特訓營 第三節 首字母創意手法
LOGO特訓營 第三節 首字母創意手法
2022-07-04 22:24:00 【雨翼輕塵】
一、尋找靈感
首字母Logo建議直接上“花瓣網”尋找靈感。
比如,我們要做一個M開頭的Logo,打開花瓣網,搜索“M Logo”。就會出現很多Logo。

可以在這裏面找尋靈感。

這裏抽取幾個供大家觀賞學習:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-p2XjrM6M-1656500336429)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280807461.png)]](/img/58/2dbf6bd14a8032b46dd90415ead968.png)
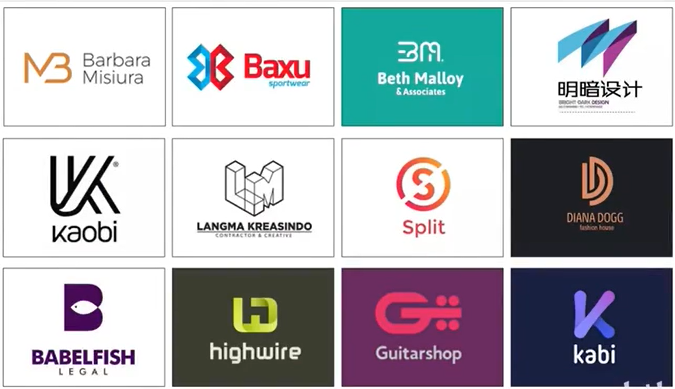
雙字母組合:

哪些領域?
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-zFIqvlgf-1656500336430)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280809195.png)]](/img/41/d6e3a847ddef89e74e6dc9edd58800.png)
案例:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-mrgY7DvF-1656500336430)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280810409.png)]](/img/ad/8bf79998df5dc27e2c38ae4b409a52.png)
單從圖形的方面來看,麥當勞更具象化,而肯德基的老頭並不具備形象的品牌特征。

二、錶現技法欣賞
(1)

(2)

(3)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-HZsU0QuW-1656500336432)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280815721.png)]](/img/6e/50eb04aafafffd84103f80cedc005f.png)
(4)

(5)

(6)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-wDLSuARj-1656500336434)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280818621.png)]](/img/1c/3e735012762bd9d6f5565c803106b0.png)
(7)
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-ryjltLAo-1656500336435)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280819612.png)]](/img/c9/0e89b53d49de0cbeb2ca3fdfbd30d2.png)
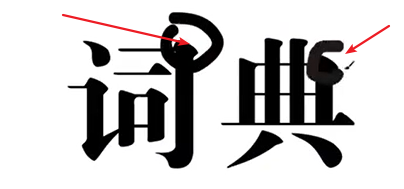
(8)連筆與斷肢
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Pgsx1H30-1656500336435)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280819108.png)]](/img/48/edea9d48dd2a1c290f45cd482cc8d6.png)



三、案例實操
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-pQYy94Wy-1656500336438)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280833296.png)]](/img/45/bcbd0417edc784339ed0f4873d292a.png)
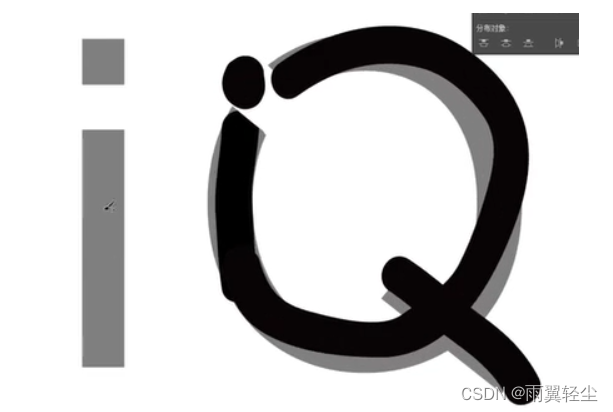
(1)案例一
壹喬文化,以Q、I為首字母進行設計。
方法一 邊緣上合並
①先把可能的組合寫出來
有全部大寫,全部小寫,還有大小寫混合。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-UotNVYQm-1656500336439)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280836300.png)]](/img/3a/0d8c8eae39d2e5a11ef99e783903d9.png)
如果沒有思路,就打開花瓣網,去尋找靈感,借鑒別人的。剛開始不建議自己去原創。
②相近筆畫進行連筆設計

③操作
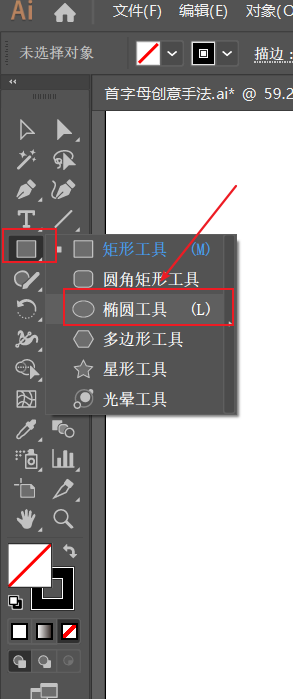
<1>我們肯定不能直接敲I和Q上去,首先畫一個圓。
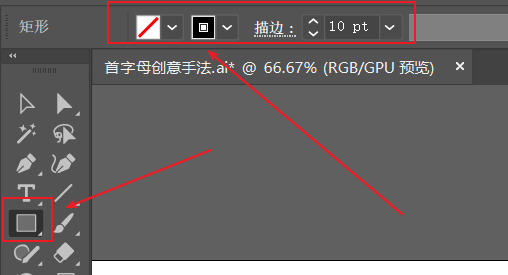
選中“橢圓工具”,按住Shift鍵畫一個正圓。

改為描邊模式,不要太粗,會顯得笨重。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-H1VI2RRz-1656500336441)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280847470.png)]](/img/f9/35f16d44c6565e031978e04f807974.png)
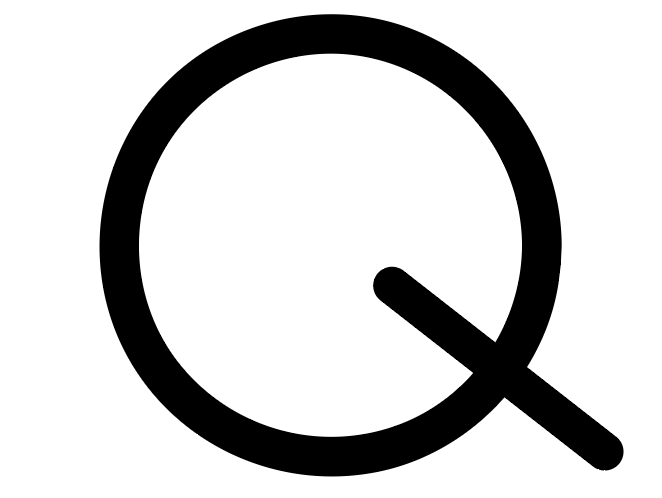
這樣我們就可以得到一個圓。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Y9gffNBL-1656500336442)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280847236.png)]](/img/1a/e48fdc3107ada72ca3c9acc60453cb.png)
<2>再加一點,變成Q
找到直線工具。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-s0F4cNY4-1656500336442)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280849408.png)]](/img/e3/e87f4e71a3f99964f8a3a2c2902a0a.png)
在圓圈右邊畫一個“點”。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-yHrdEtux-1656500336442)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280850467.png)]](/img/3e/9a8565b94d208d33e8ce9fe73910ce.png)
把平角改成圓角。

改為圓角即可。

看一下效果:

還有一種變成圓角的方法。
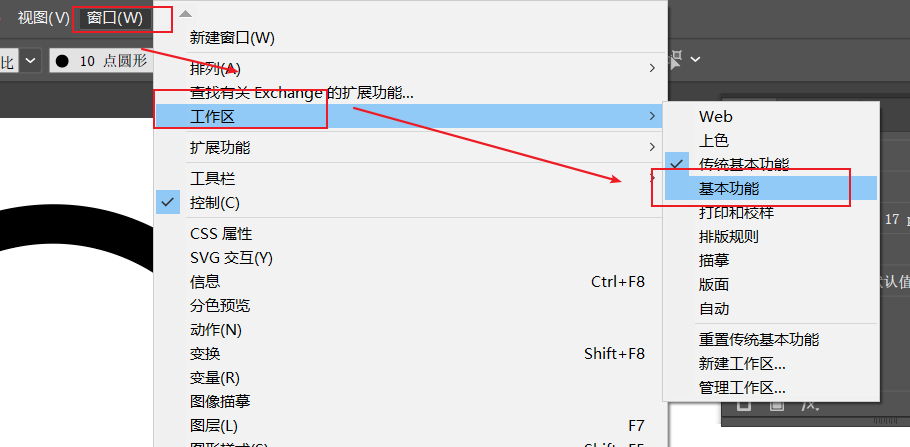
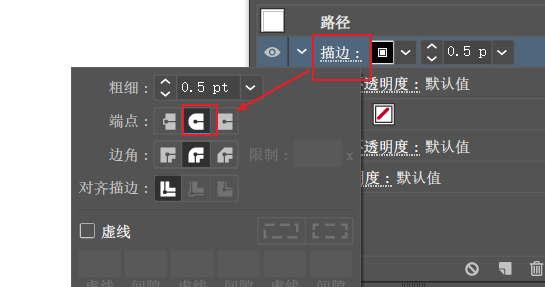
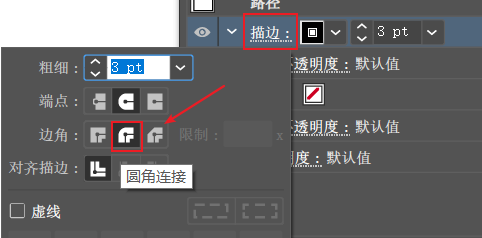
先把基本功能打開:窗口–>工作區–>基本功能

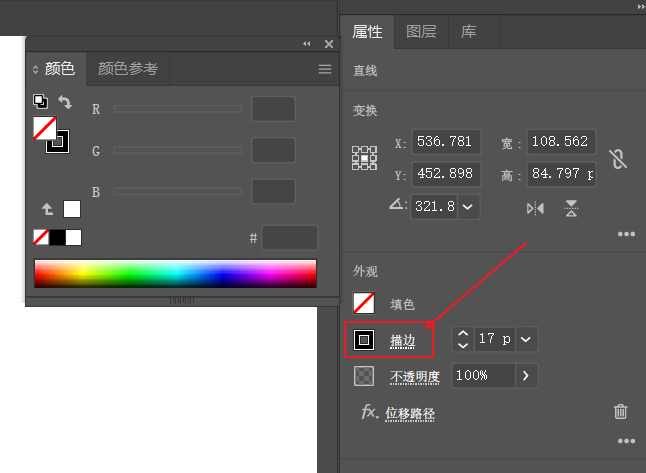
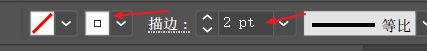
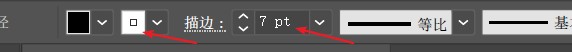
選中“描邊”。(記得要點一下剛才畫的直線,就是選中它,才能觸發右邊的對應屬性欄–描邊)

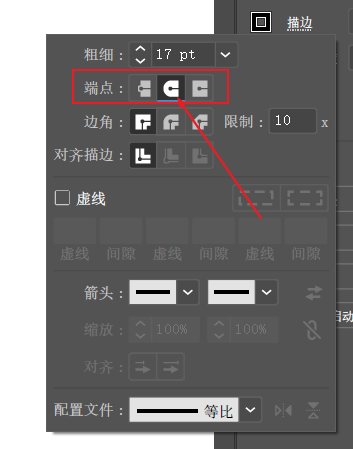
將“端點”改成第二個“圓角”。

<3>在Q的左側切斷
如何切斷?
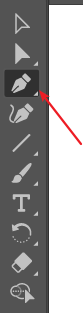
找到鋼筆工具。

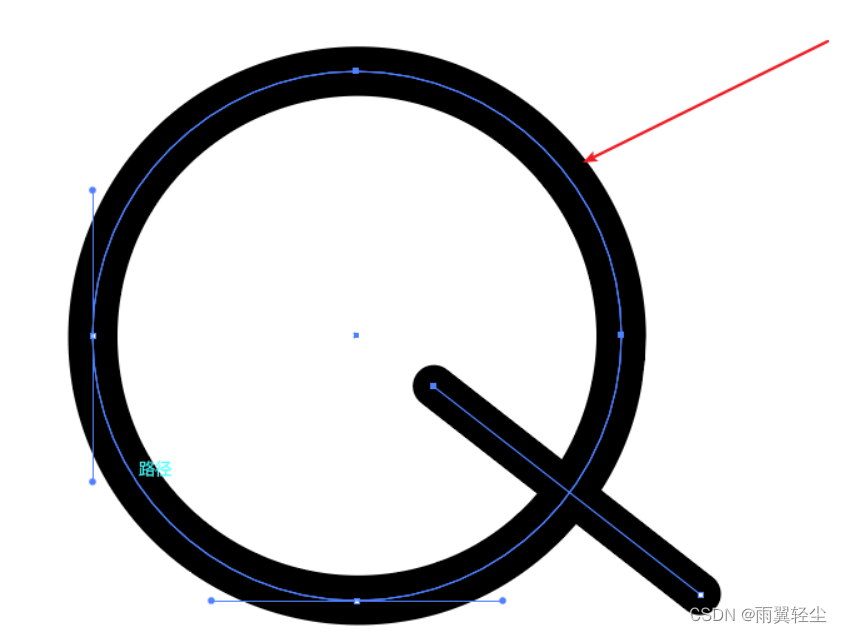
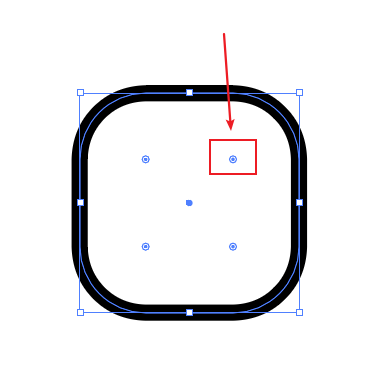
先用小白工具選中Q,將路徑顯現出來。
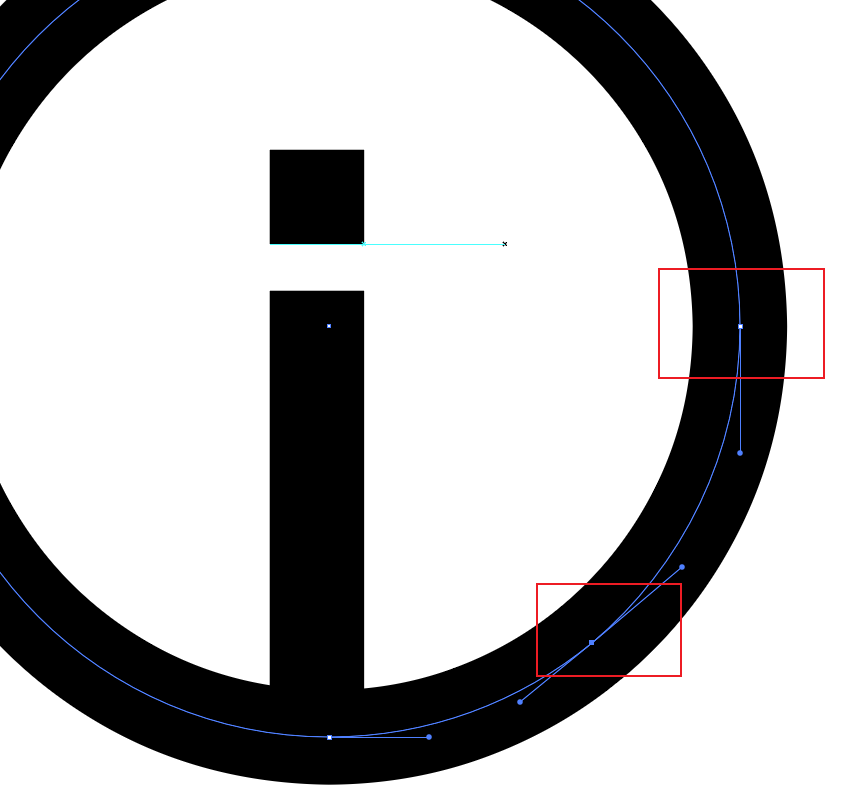
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Z4tXc0jp-1656500336445)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280911578.png)]](/img/41/70d7c495e19b3f6d25e6f49c0c232a.png)
路徑顯現出來,等會用鋼筆工具標記。

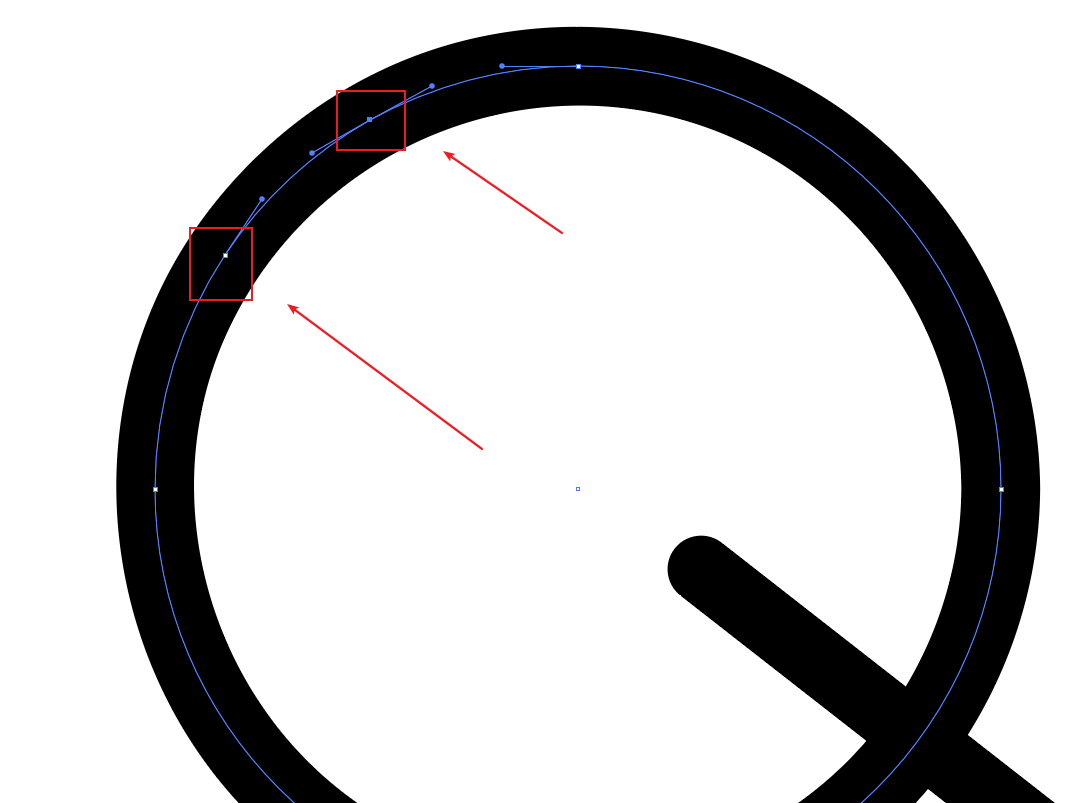
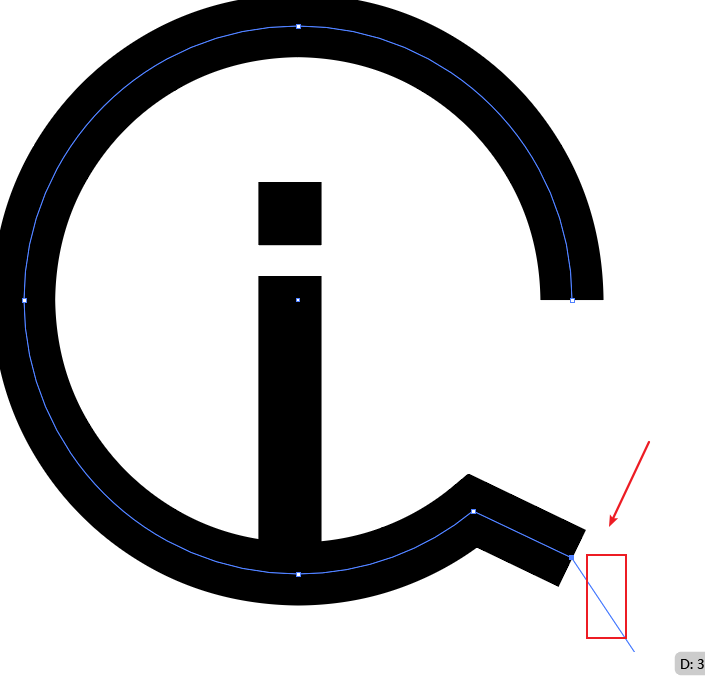
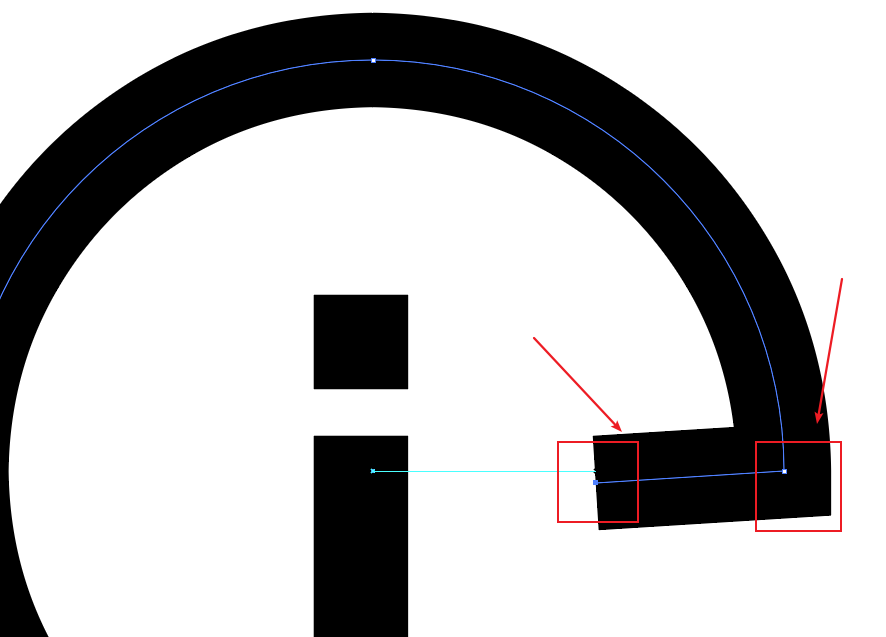
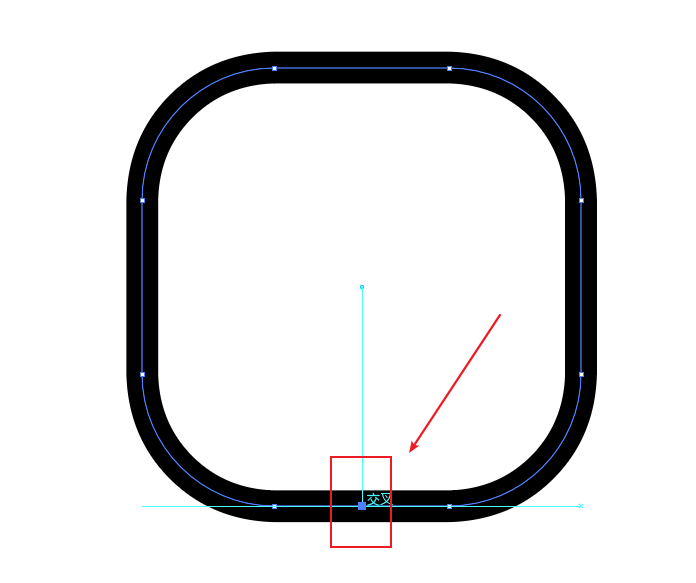
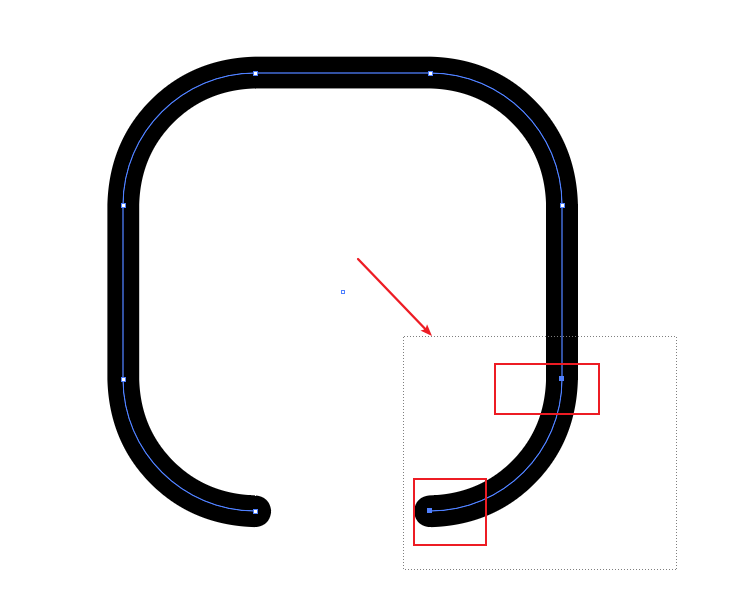
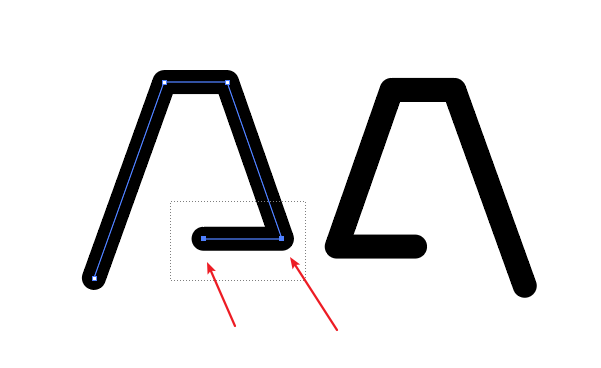
然後用鋼筆工具在想要截斷的地方將其斷開。
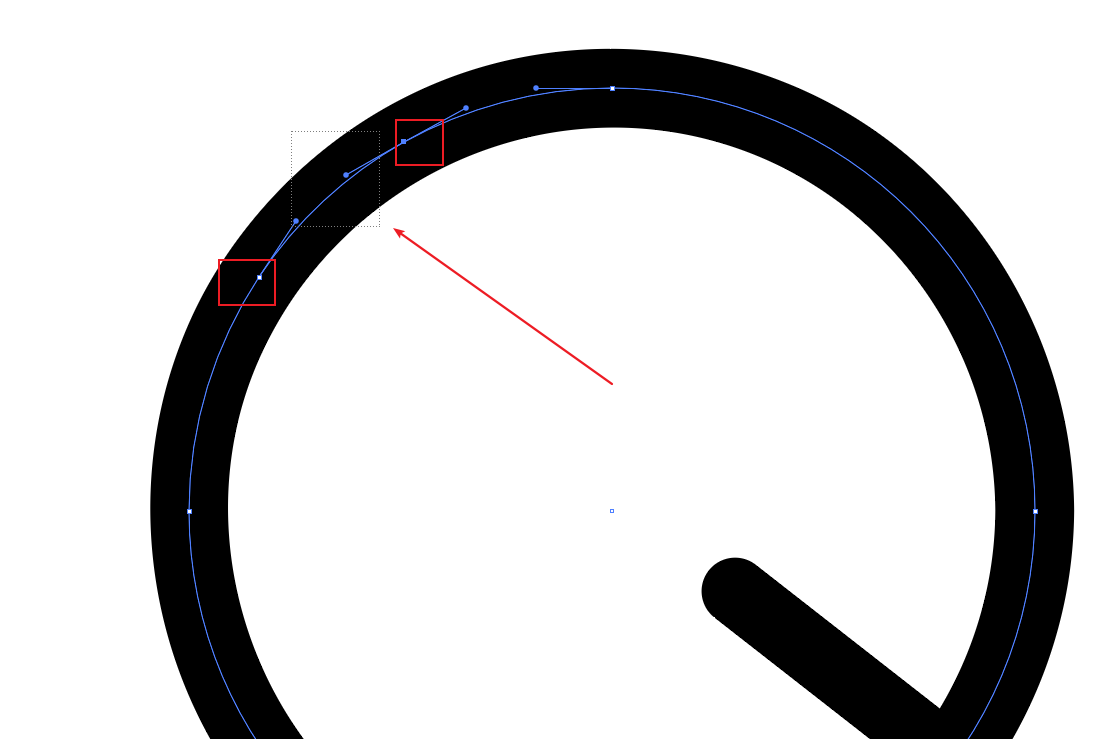
比如,我們在這兩個地方點兩個點(一定要在路徑上點)。

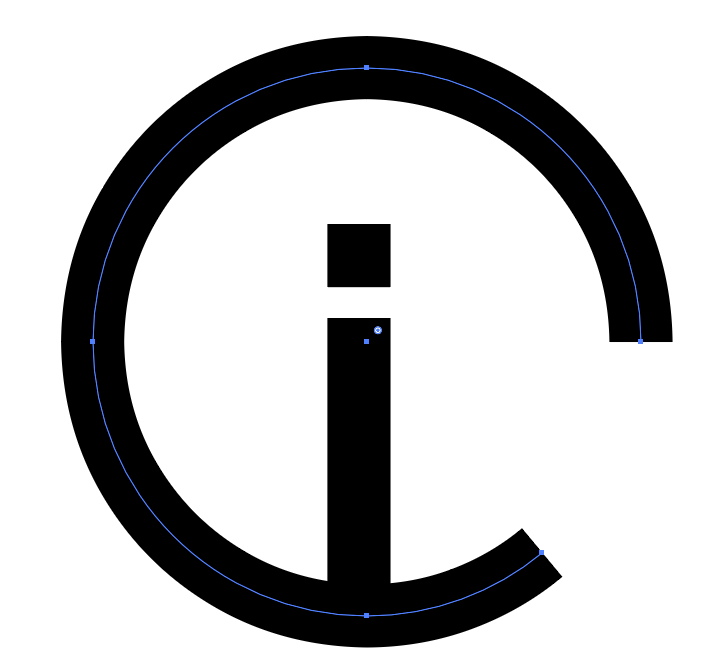
然後用小白工具選中這兩個點的區域。

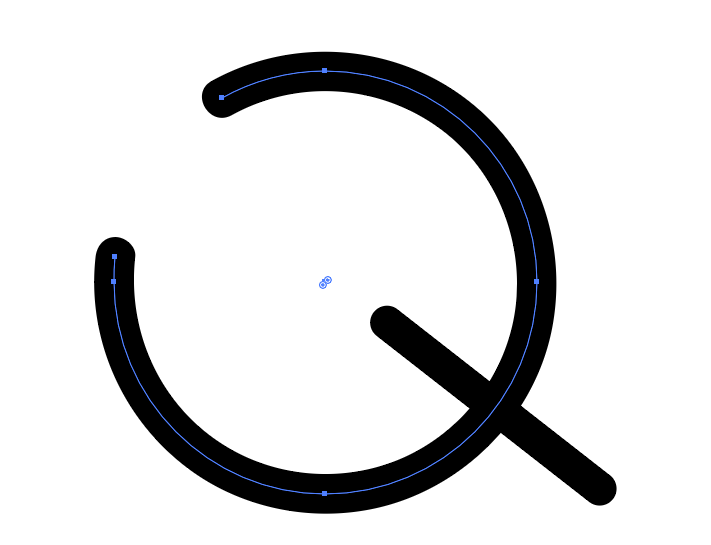
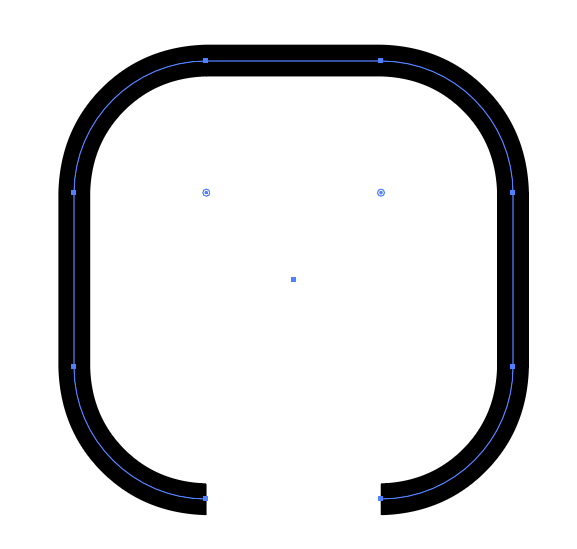
按Delete鍵删除這段路徑。

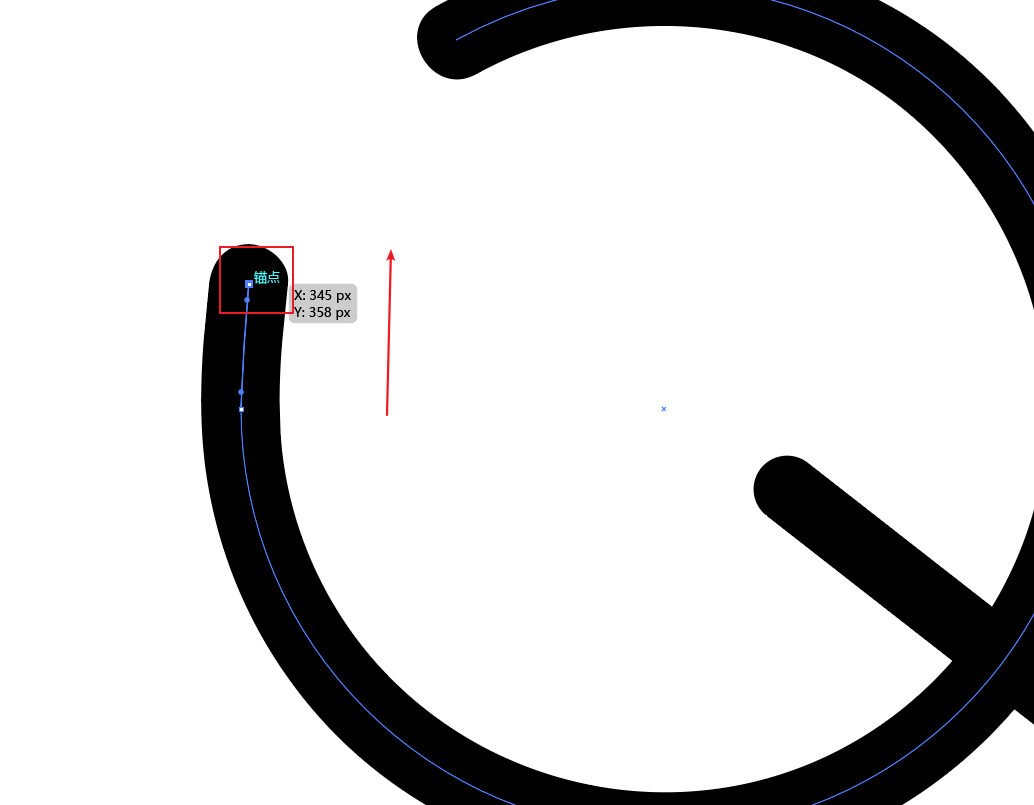
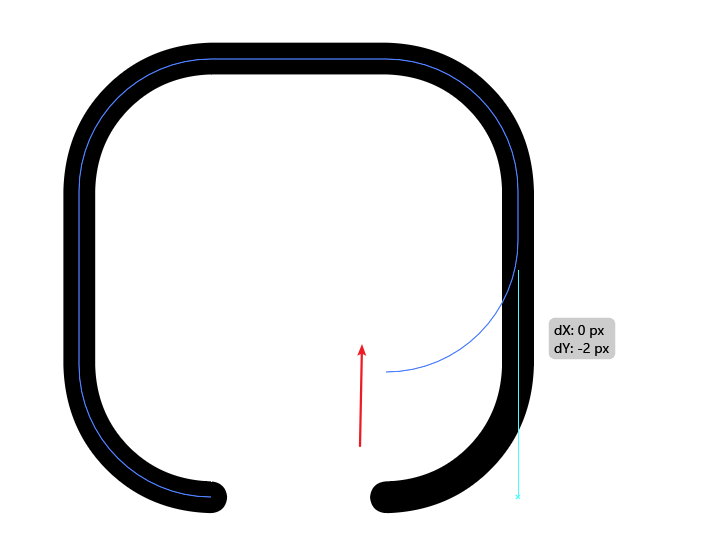
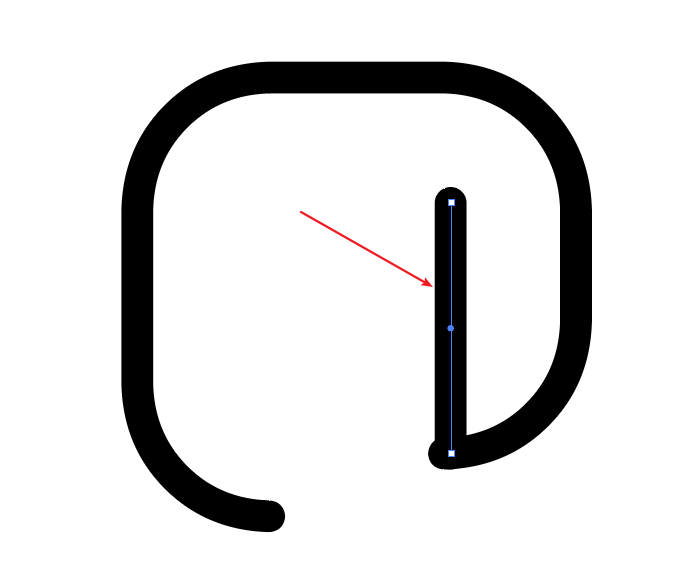
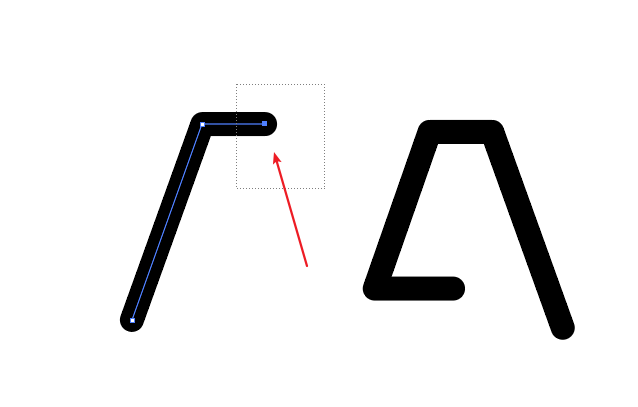
可以用小白工具拉著這個描點,向上拉長。
<4>畫一個點
找到橢圓工具。

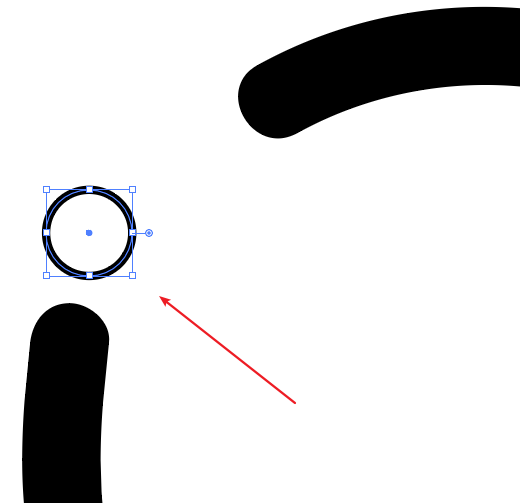
按住Shift畫一個正圓。

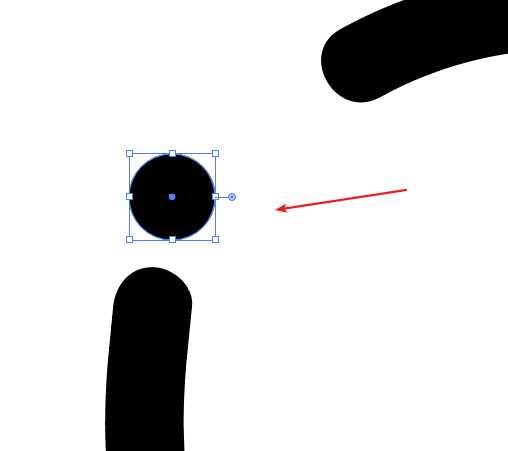
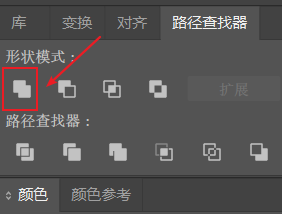
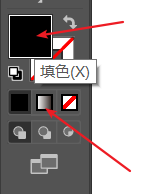
然後將其屬性改為“填充”。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-JbwMARqQ-1656500336448)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280926712.png)]](/img/0f/40a7ad370c67b15d275c1913a9bc13.png)
然後就可以得到一個圓了。

最後,將整體稍微挪動,使整體更加美觀即可。

<5>優化
如何讓它更加美觀?
我們這樣做。
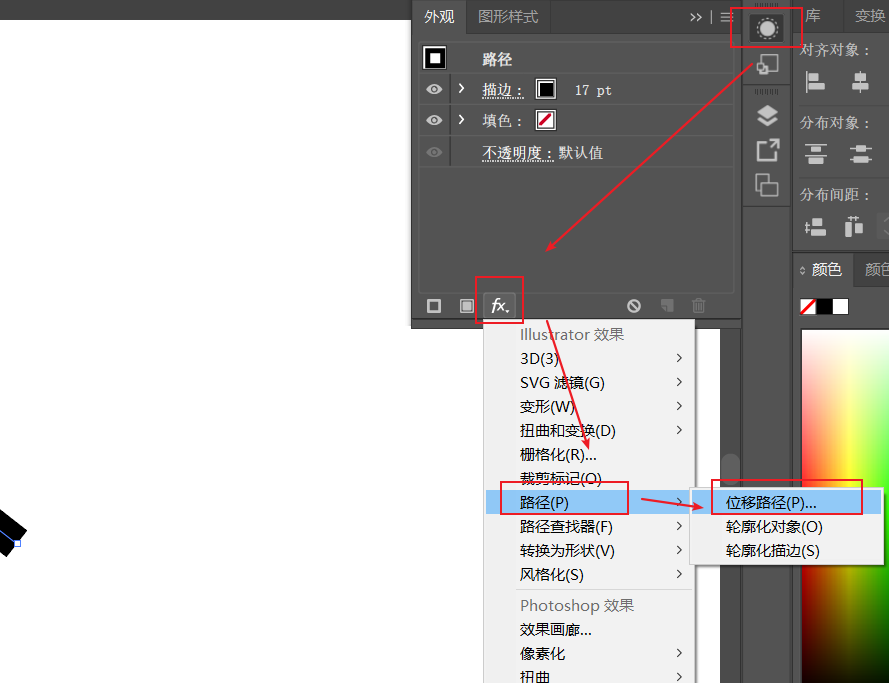
將那一點,Ctrl+C,然後Ctrl+B。
然後對之後的線條,添加一個白色描邊。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-RVqEEHUn-1656500336449)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280931963.png)]](/img/e2/3a6d63290d8a48a3cb1b0daa9dbdcd.png)
這樣可以起到一個斷開效果,顯得更加透氣了。

這樣,到時候給客戶文案信息的時候,可以描述為開關鍵:開啟美好未來。
<6>將剩下的文字移過來即可
文字編排方式和文字設計之後再講。

這裏注意兩點,“YI QIAO”是需要突出加重的。
“壹喬文化”也是需要設計的,後邊再演示。
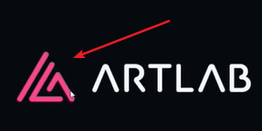
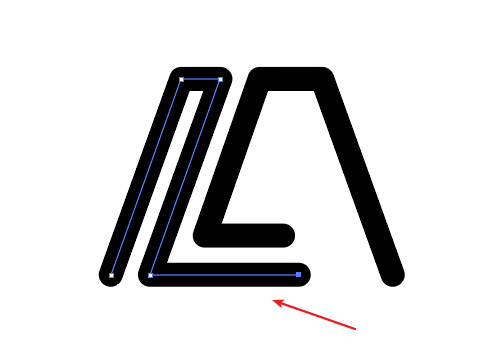
我們在這裏,將“A”和“R”進行斷開處理了。
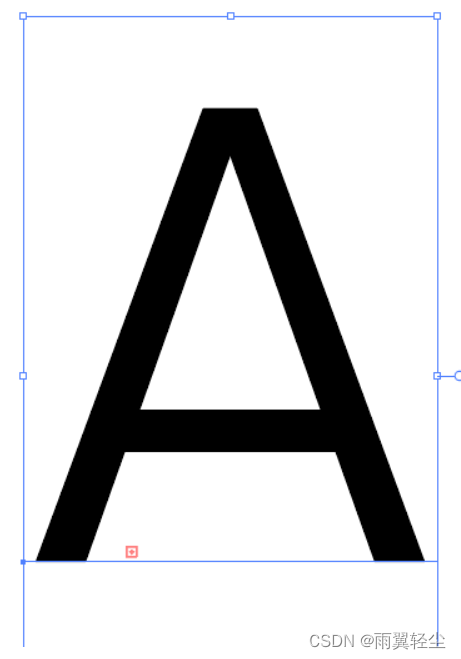
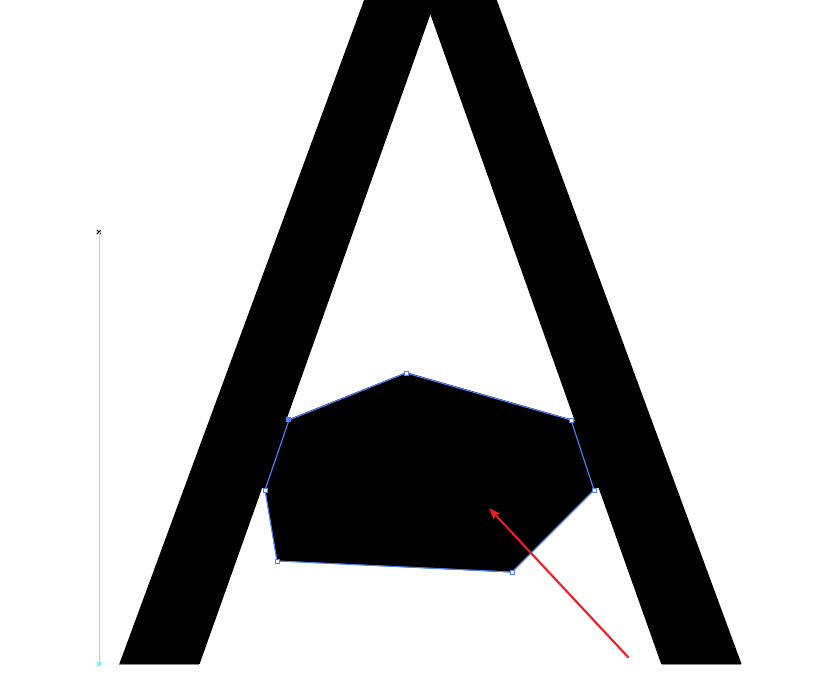
如何斷開?教大家一下A哈。
用文字工具敲出來一個A。

然後用鋼筆工具,將A中間那個一橫覆蓋。

然後填充為白色。
然後在偏下方用矩形工具畫一橫,填充為黑色。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-0wzvdadj-1656500336451)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280956313.png)]](/img/52/511037fc808c62b9e93412aeabcada.png)
R也是同理。
畫一個矩形,填充在需要斷開的地方。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-BHqTQPsA-1656500336451)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280956569.png)]](/img/35/8aa19206444e75bf6bd8f7fa6b7743.png)
顏色改為白色。
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-xZyeBLU3-1656500336452)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280957726.png)]](/img/2d/0bcd5dc2b1a9df985af43f9311636a.png)
方法二 相互貫穿
什麼是相互貫穿?
不是放在當前圖形的邊緣,而是放在中間。
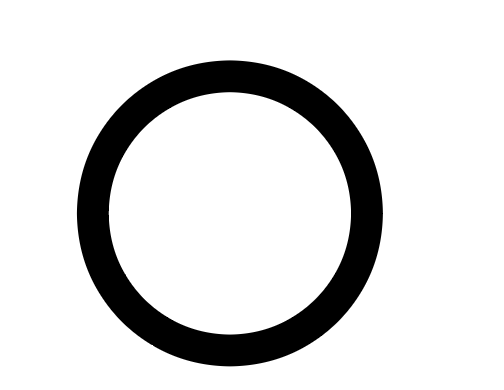
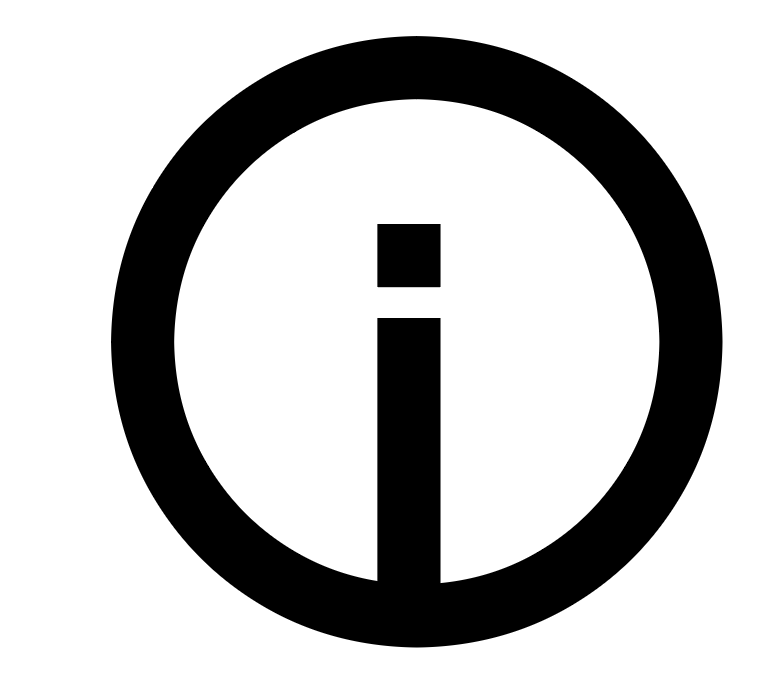
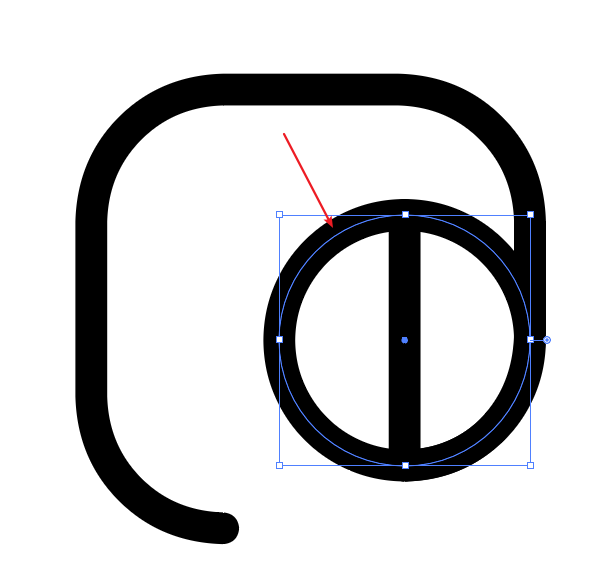
<1>同樣先畫一個圓,采用描邊模式

<2>在中間用矩形工具(要填充不要描邊)畫一個豎線和一個點

<3>為了體現Q,可以在圓圈右側先將其斷開一部分
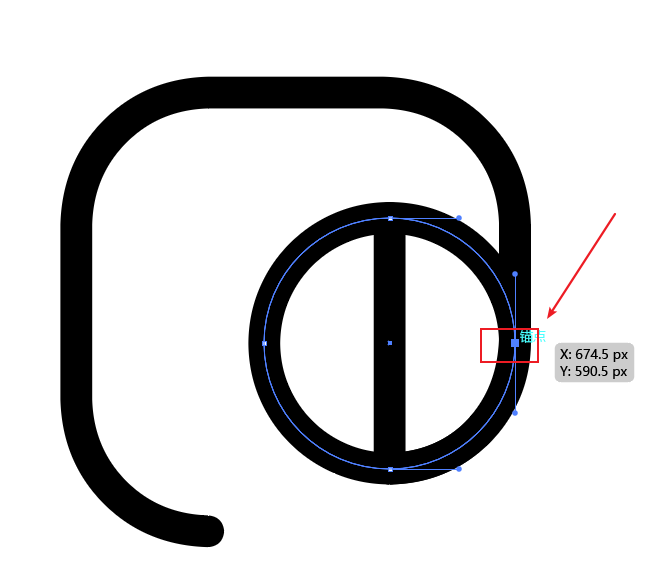
用鋼筆工具選中一部分(想要删除的部分)。
一定要在路徑狀態下用鋼筆工具!(路徑狀態可用小白工具選中整體圖形調出)

然後用小白工具,選中這一部分區域,按Delete鍵删除。
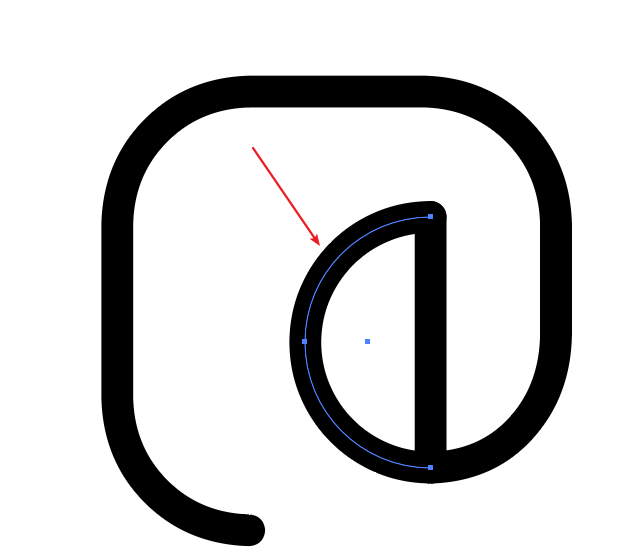
<4>進行銜接
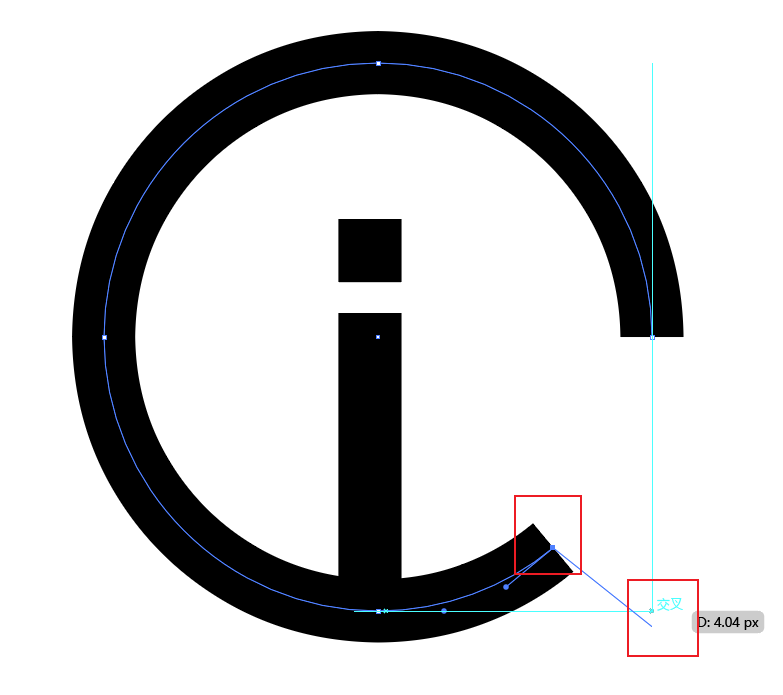
用鋼筆工具點擊一下最下方的錨點,然後再在斜下方再點一個。

就可以拉出一個點。

有的小夥伴,可能會有這樣的問題,用鋼筆工具點了之後還有線條咋辦?
就是這種情况。

這很簡單,想不繼續使用鋼筆工具,可以點擊左側任意一個工具以消除。或者按住Alt鍵,點擊空白處。
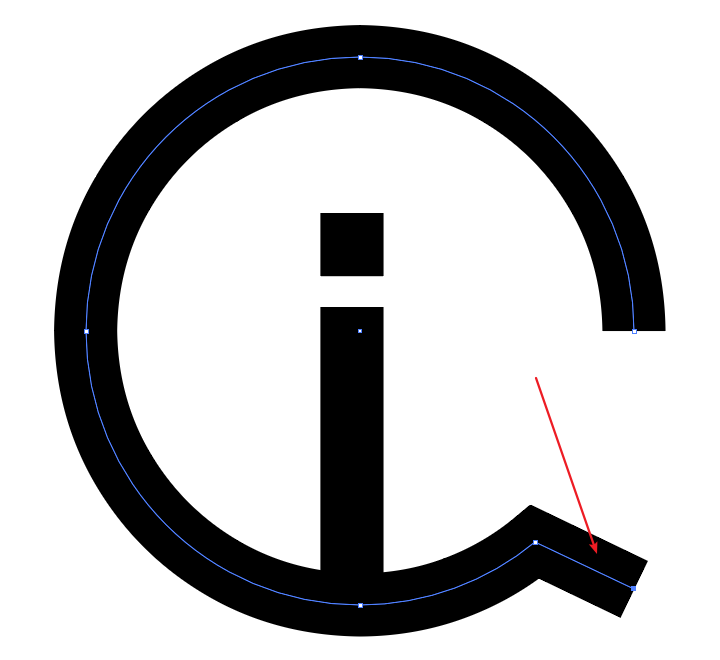
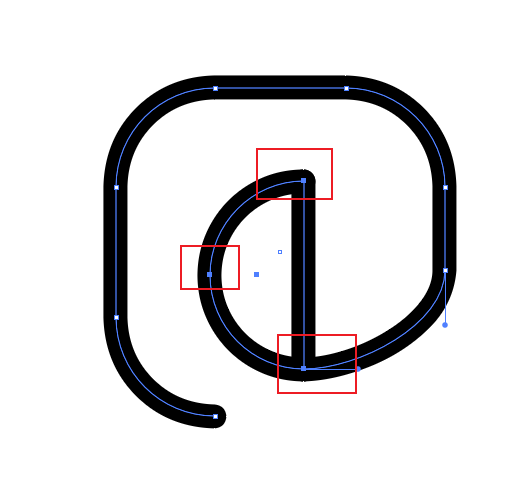
同樣,在上方會覺得有點空,我們可以按照同樣的方法。
用鋼筆工具,點擊最上方錨點,並在不遠處再點擊一個。

最後,呈現的樣子。

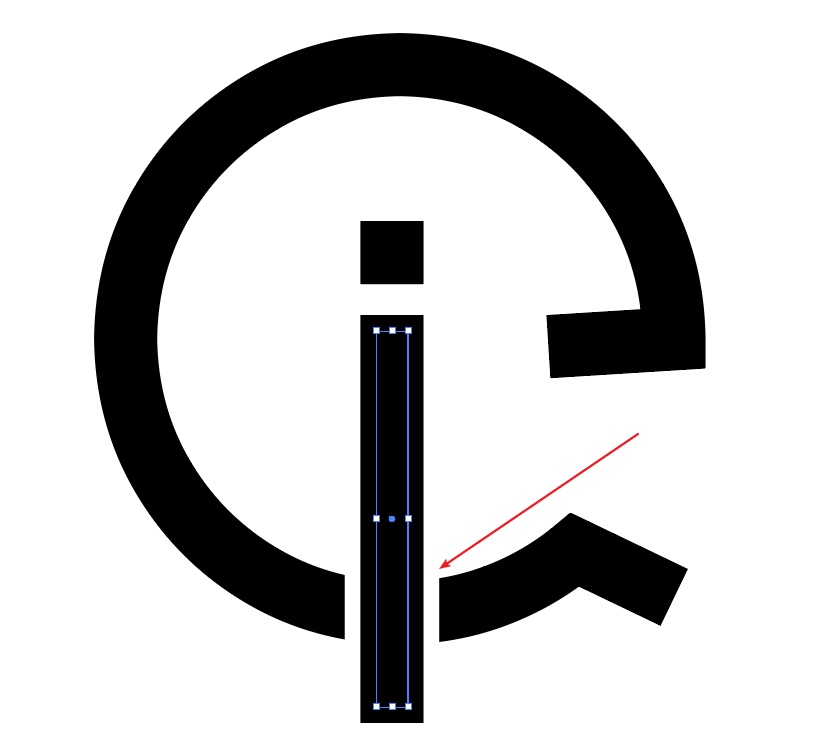
<5>相互貫穿,兩個字母應該有疊加關系,但是現在這兩個字母連接在一起,並沒有完全斷開。
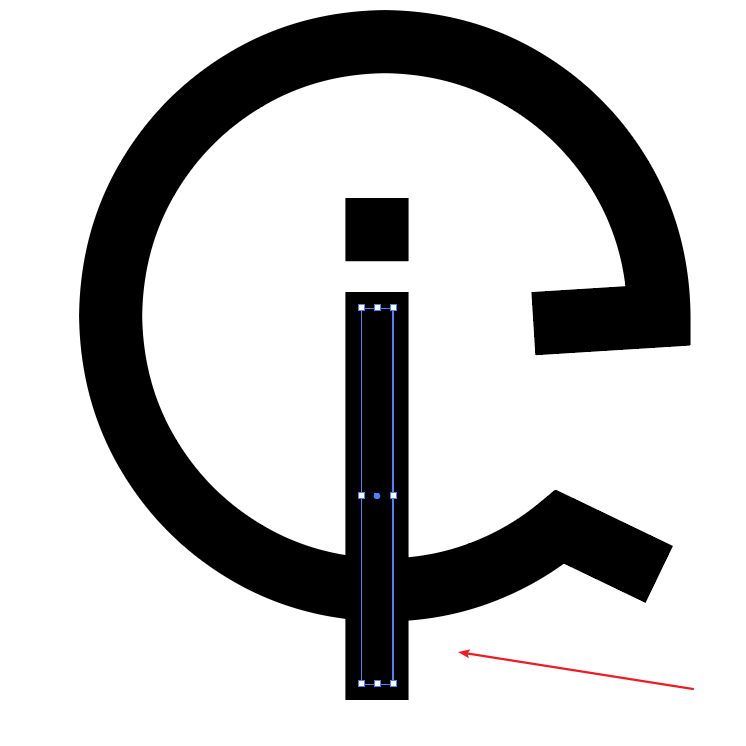
我們先把i的豎線拉長。

然後Ctrl+Shift+]置於頂層。
Ctrl+C然後Ctrl+B。
粘貼之後,對之後的加一個白色描邊。

然後就有這樣的效果:

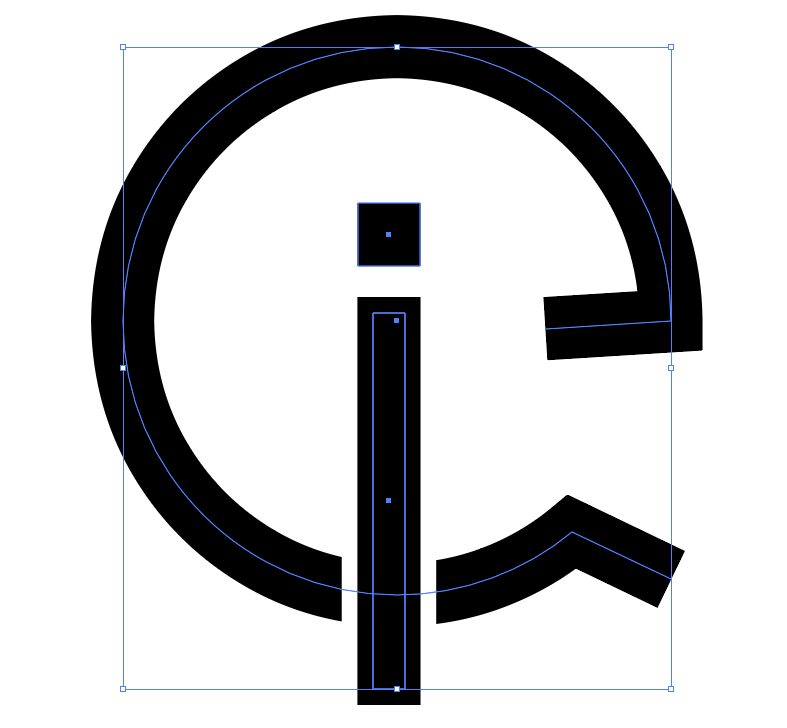
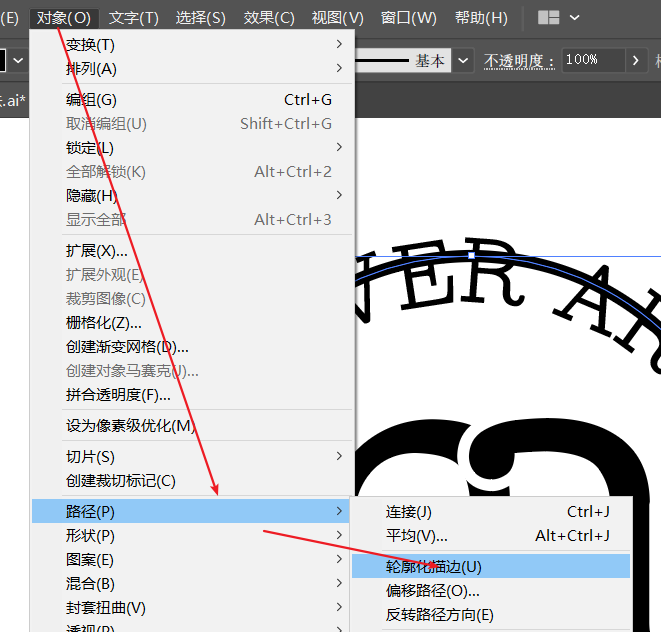
用小黑工具全部選中。

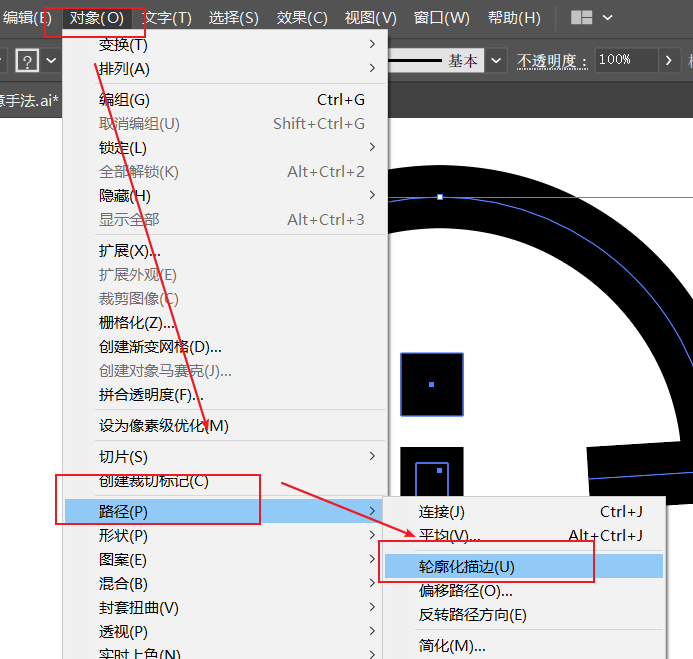
進行輪廓化描邊:

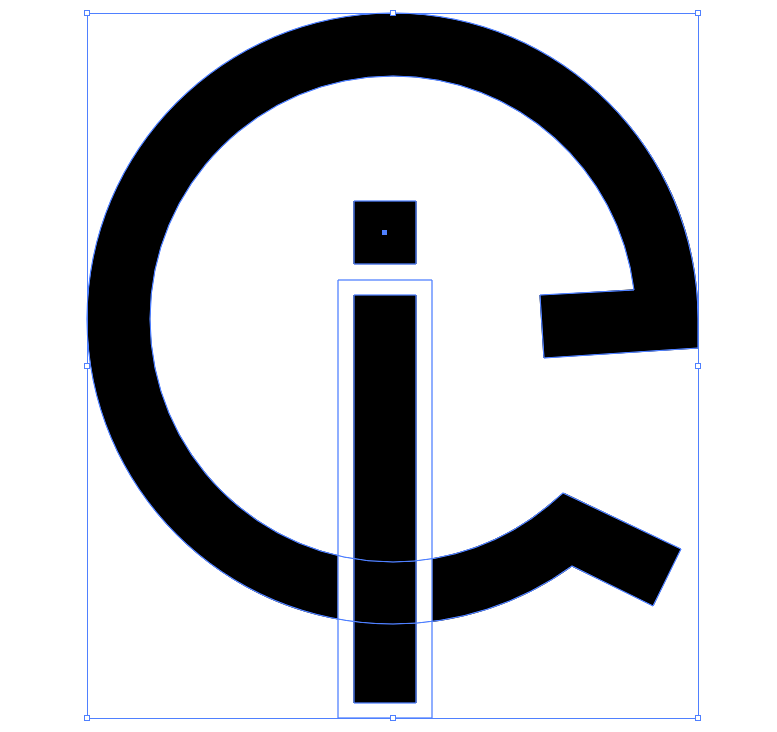
效果這樣:

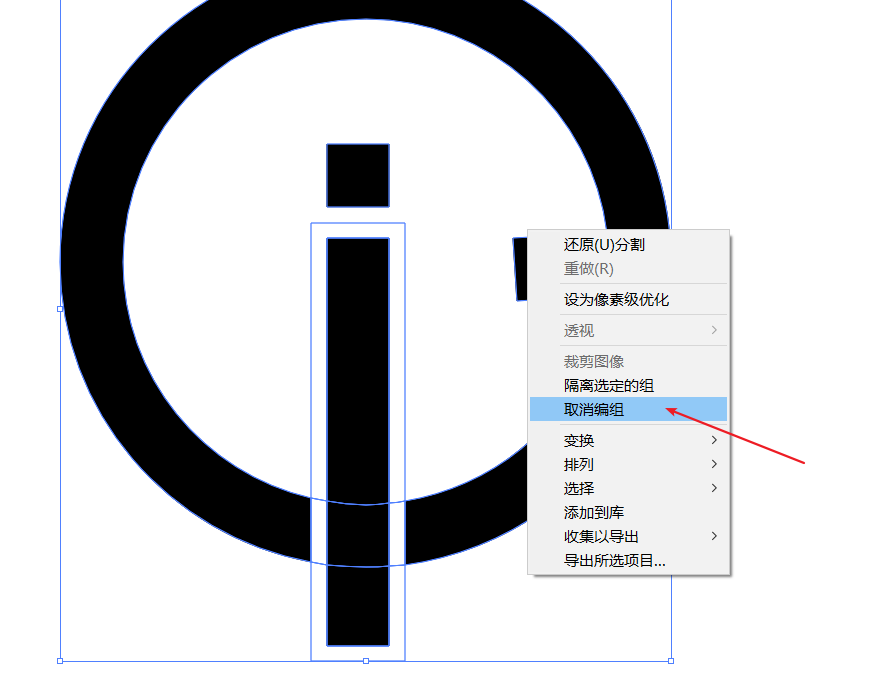
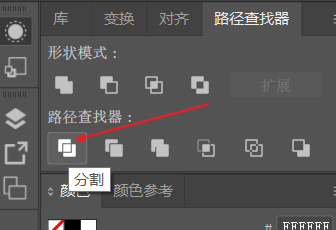
然後分割一下:

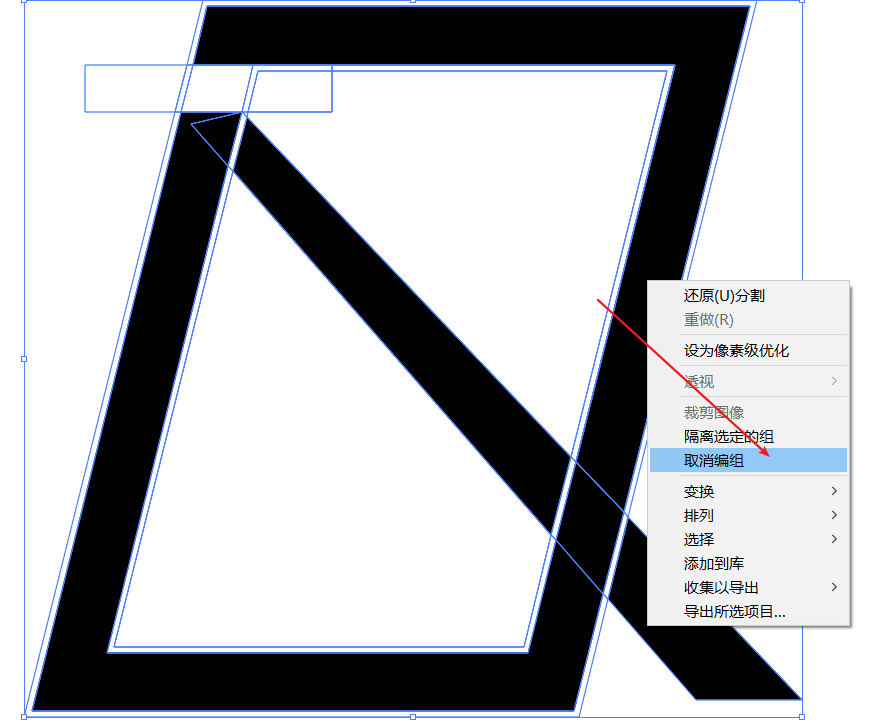
右鍵取消編組:

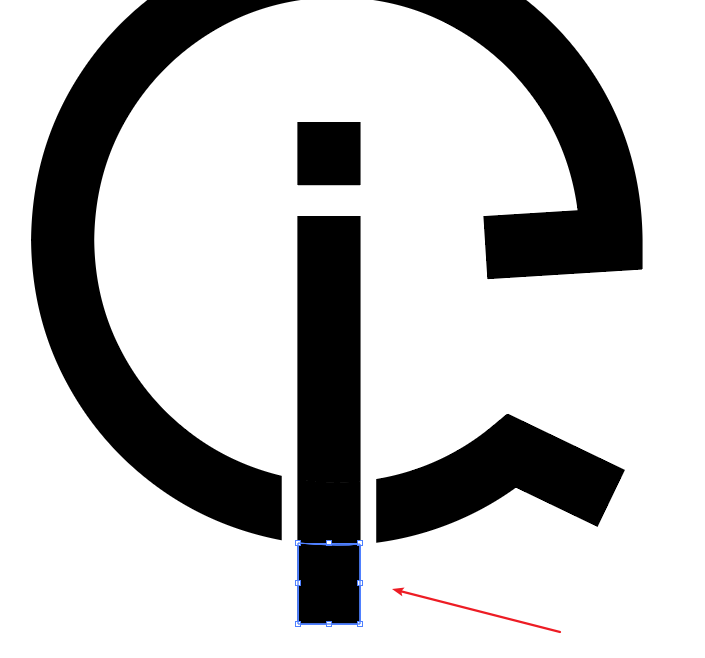
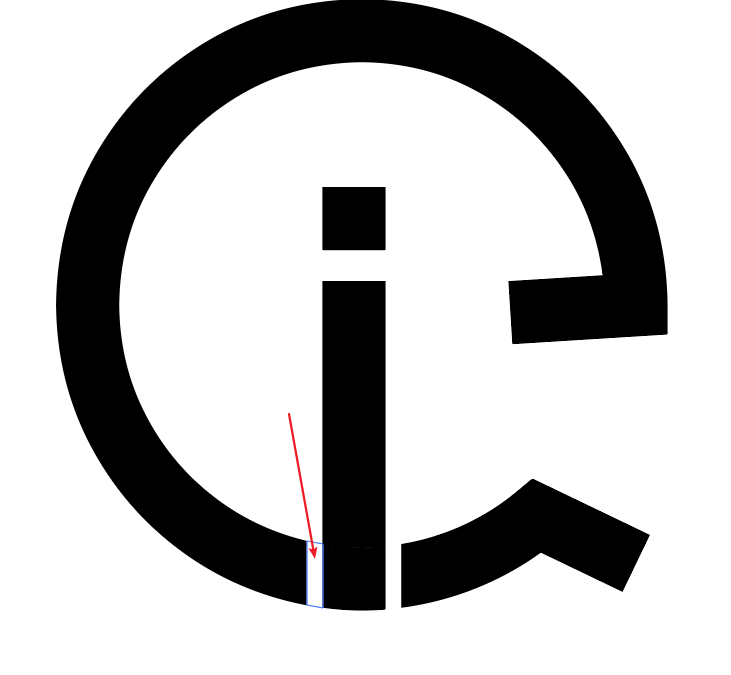
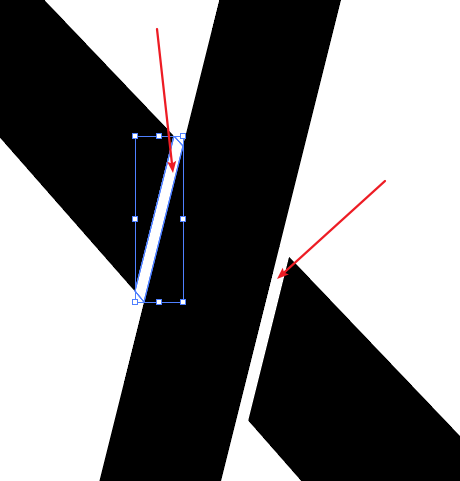
將不需要的部分選中,然後Delete删除即可。

這裏我們删除一部分。
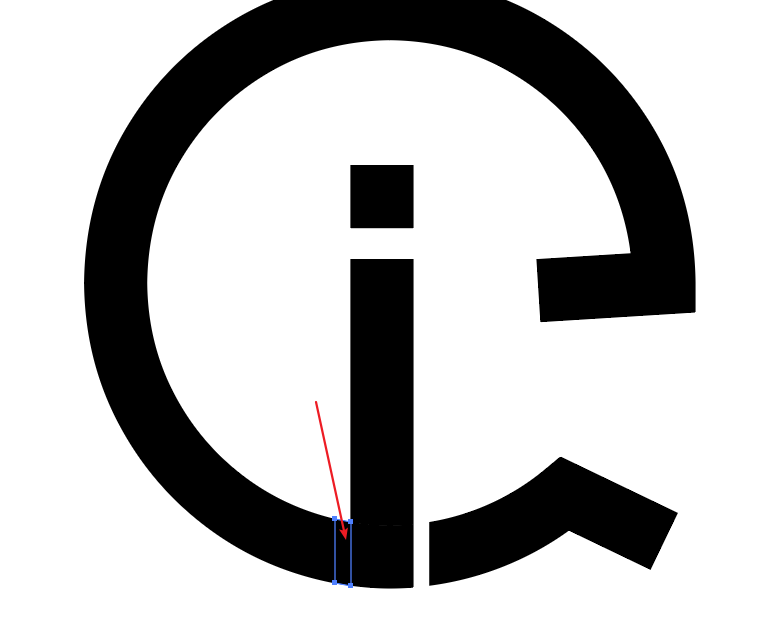
然後這個地方填充為黑色。

選中這個地方,然後用小吸管吸一下黑色即可。

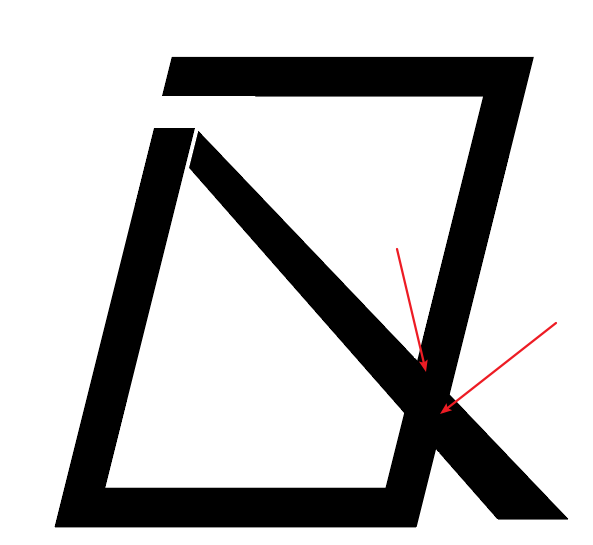
最後達到這樣的效果:

文字移過來,後邊再教大家如何修改。

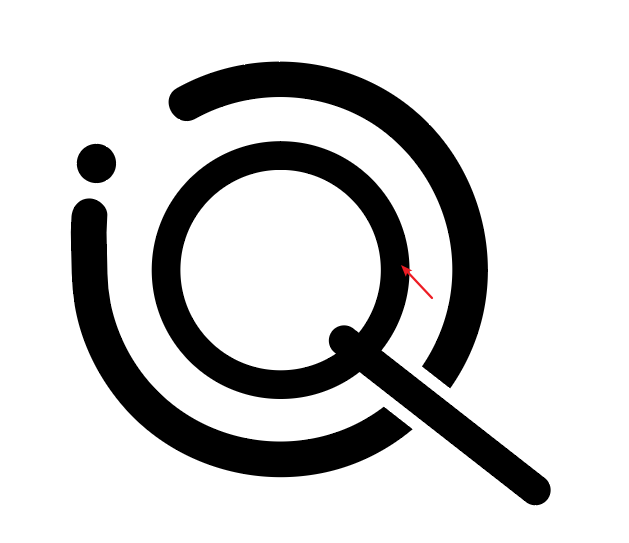
方案三 連環
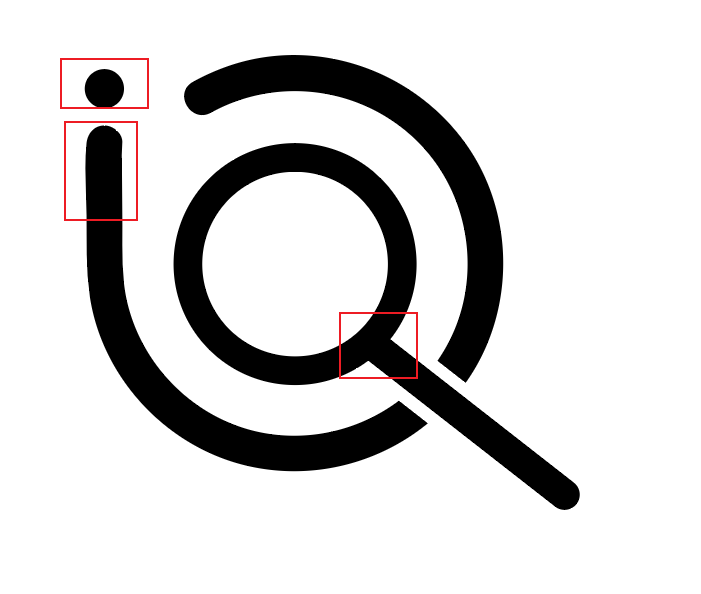
我們可以將第一個案例進行改造一下,添加一些細節。
先選中整體,將它變細一點。
然後畫一個同心圓。

然後這些地方稍作改動。

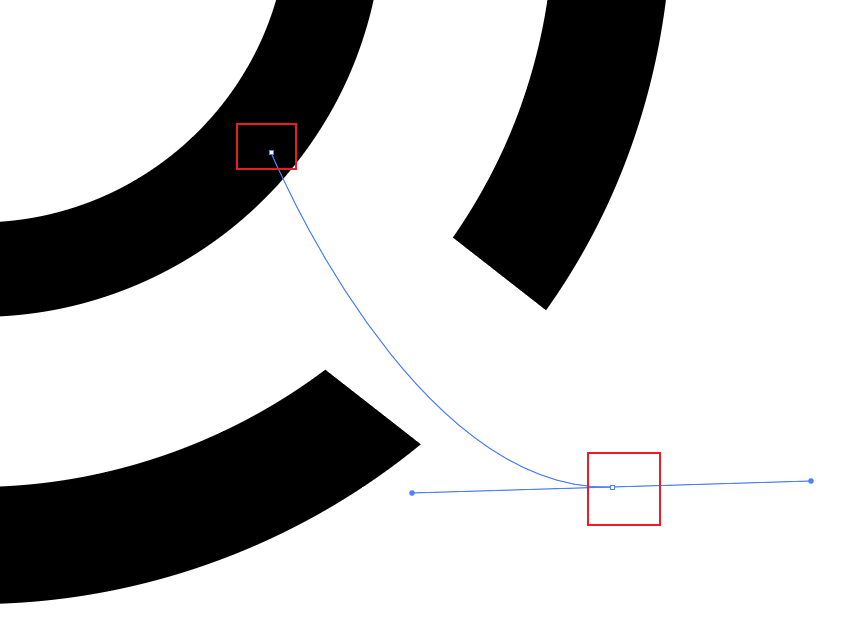
Q那一個點,有點僵硬,我們可以讓它更加Q一點。
先把它删掉,用鋼筆工具畫一個彎曲的線條。

然後再修改修改,改到適合的程度。

最後添上文字。

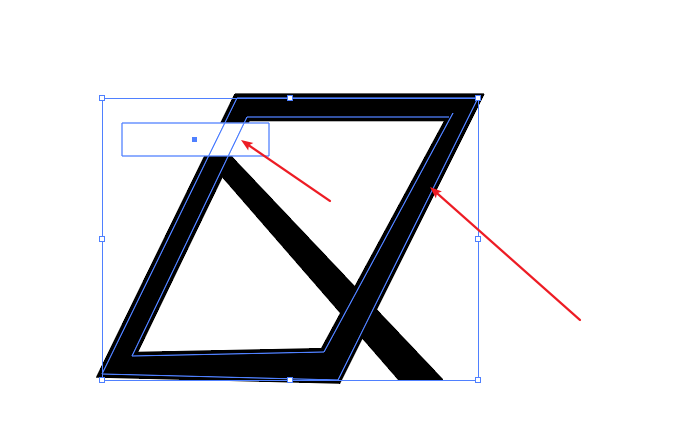
方法四 立體透視
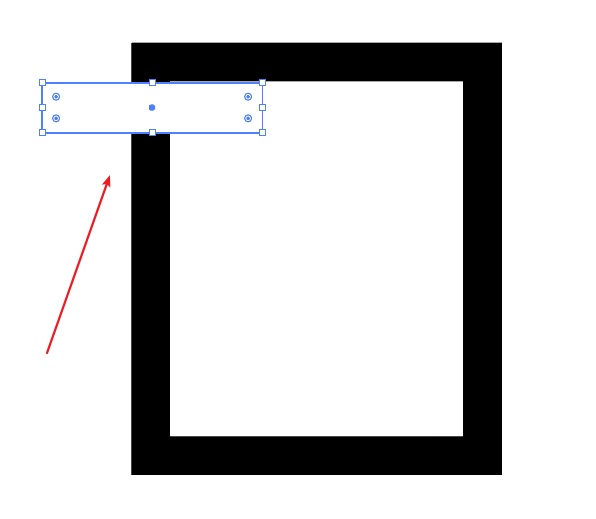
上面我們做的都是扁平的,我們先畫一個方形的,也是Q。
用矩形工具,畫一個只要描邊的矩形。

再用矩形工具,畫一個矩形,填充為白色。
放在上端,搞出斷開的效果。

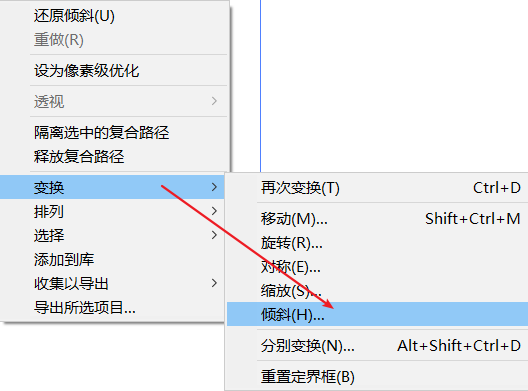
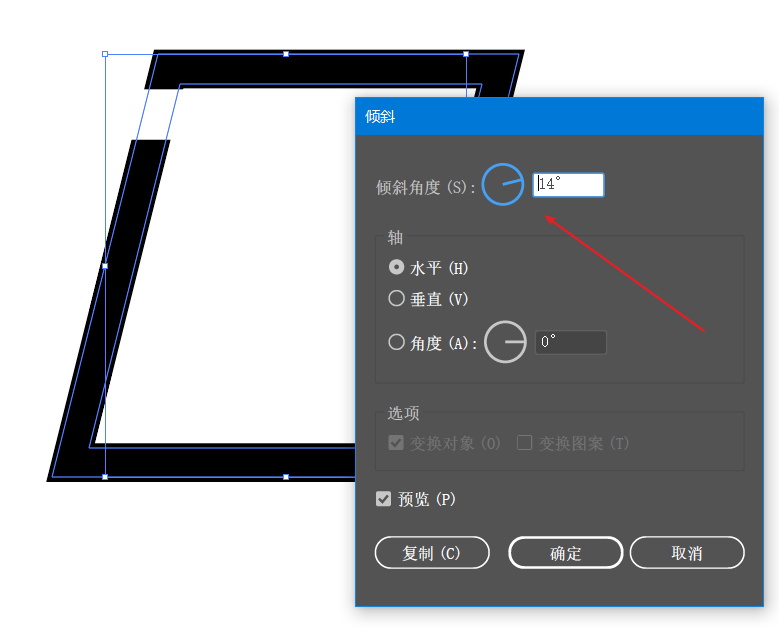
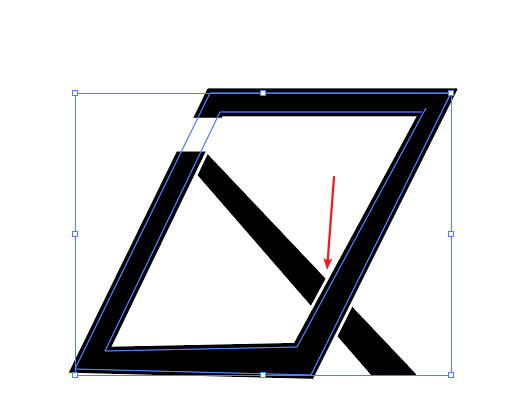
然後右鍵“傾斜”。

這個傾斜角度自己把握啦。

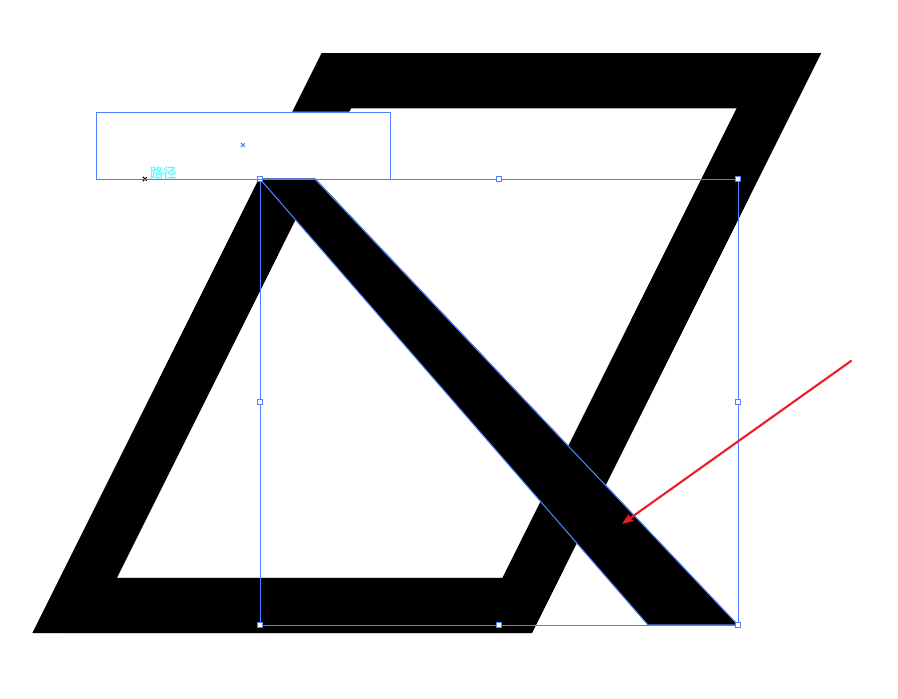
然後再添加一筆。
用鋼筆工具描繪就好啦。

因為是一個成角透視,我們不要求都是平行的。
可以稍微改變一下長方形的角度。
我們選中這個長方形和之前用來截斷的白色長方形,將它們置頂(Ctrl+Shift+])然後對長方形Ctrl+C–>Ctrl+B。

給後來複制的長方形增加一個白色描邊。

然後效果:

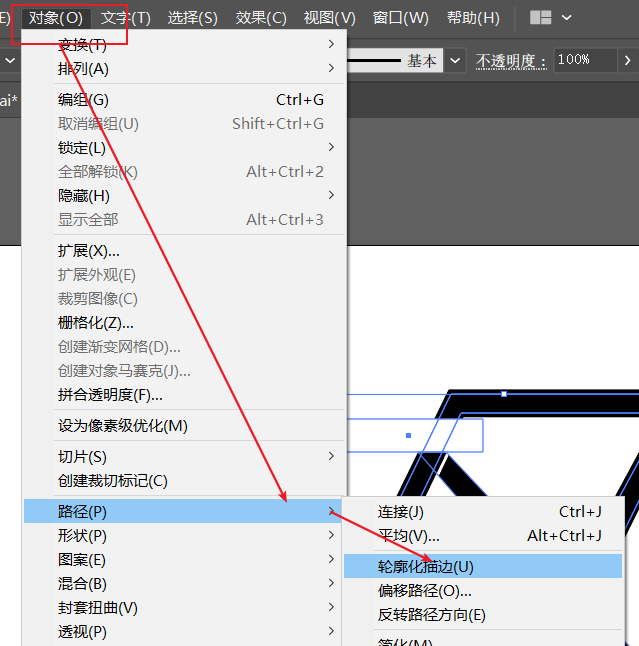
選中整體。
進行“輪廓化描邊”。

然後“分割”。

右鍵“取消編組”。

將這兩邊填充為黑色。
直接選中這兩塊區域,用小吸管工具吸一下黑色就好啦。

就是這樣的效果:

然後再合並一下。就是將剛才零碎的分割合並。
長方形一塊,一點為一塊。

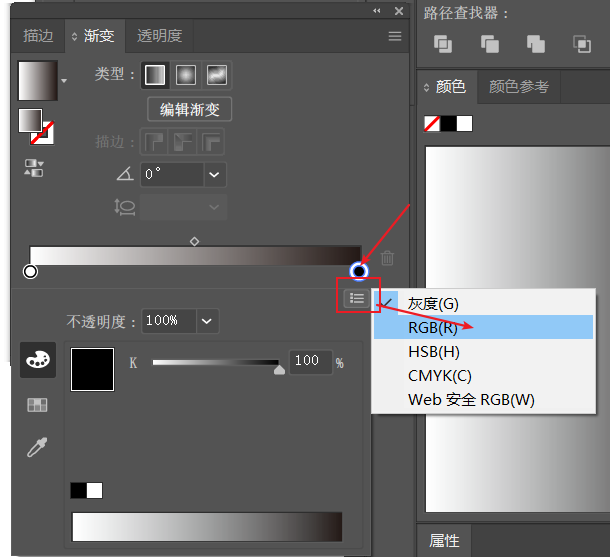
然後選中長方形,填充一個漸變色。

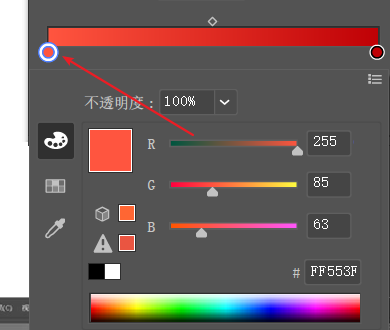
雙擊這個小圓圈,然後點擊這個橫杠杠,選擇RGB模式。

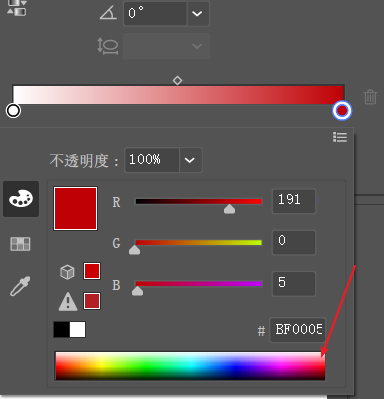
點擊一個酒紅色。

左邊色塊同樣可以調整一下顏色,找一個相近的顏色。
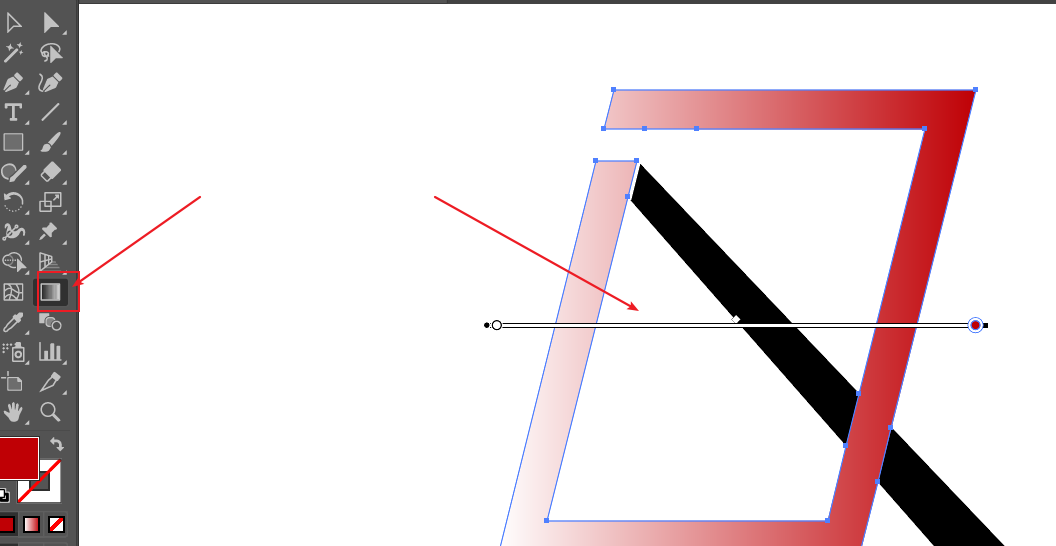
然後用漸變工具調整一下。

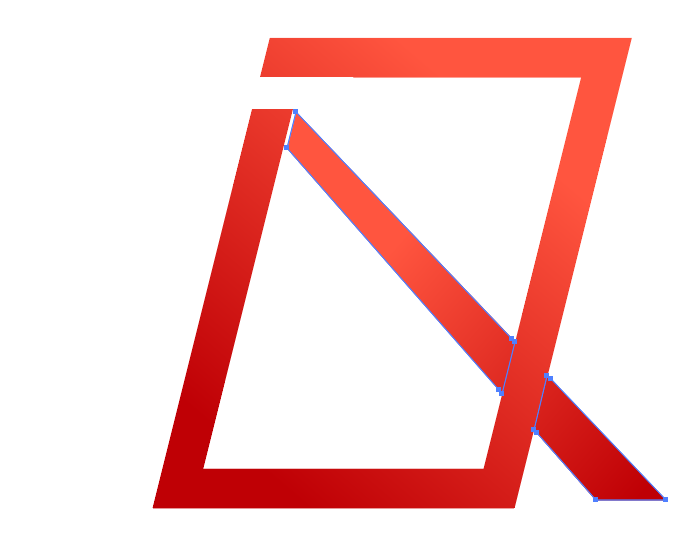
按照同樣的方法,把Q的一個點,也改為漸變色。

注意:
1、兩處斷開,效果是為了體現i的那一個點。
2、整體是Q的效果。
3、因為粗糙作圖,沒有抓細節,整體不是那麼美觀,大家可以自行調整。
(2)案例二
NAVER ART
以N、A雙字母組合做一個LOGO。
方法一 邊緣貫穿
①先把能寫到的組合寫出來
全部大寫,全部小寫,大小寫組合。

②聯系之前看到的

相同筆畫去掉一個,斷肢。
③選擇一個帶有襯線的字體
知識補充:襯線與非襯線
從字形結構可以分為襯線與非襯線。
<1>襯線(比如宋體):
文字筆畫,橫細豎粗。

在文字筆畫邊緣,有小邊角。

<2>非襯線
很明顯,橫就是橫,豎就是豎。

<3>什麼時候使用?
根據品牌含義與Logo風格來確定。
精致、中國風、複古:一般用襯線字體,非襯線也可以,但字體要細。
中規中矩,學校、企業、科技、運動等:一般非襯線體。
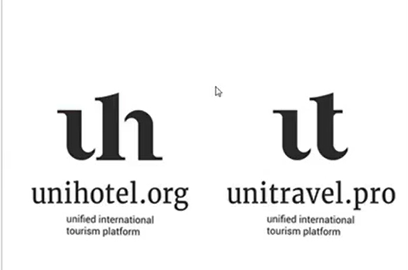
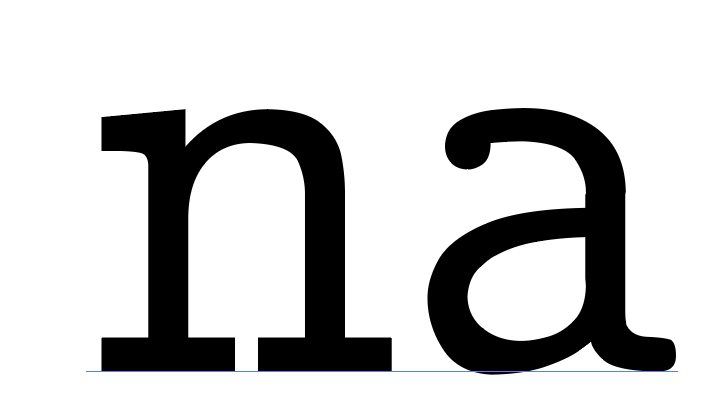
這裏我們就選擇這樣的襯線字體。

④制作方法
<1>我們直接將a放在n上方
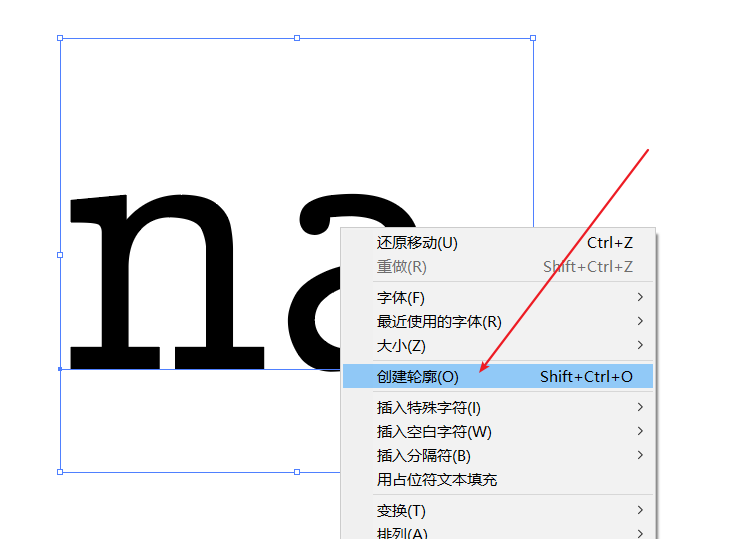
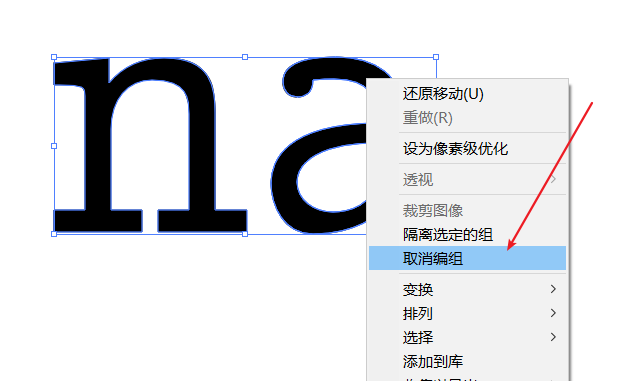
目前是合並狀態,我們將整體選中,然後右鍵“創建輪廓”。

然後選中,右鍵“取消分組”。

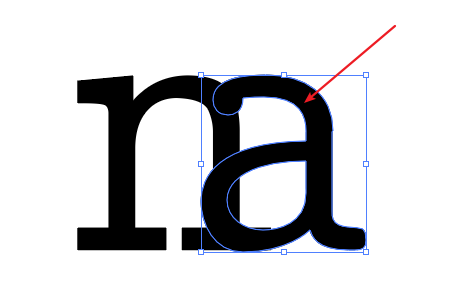
直接將a挪到n的上方。

<2>擦除n的邊緣
對a進行Ctrl+C–>Ctrl+B。
然後添加白色描邊。

找到橡皮擦工具。
注意,英文狀態下,[鍵縮小,]鍵放大橡皮擦。

我們直接擦除n的多餘部分。
注意,要在“選中n的情况下”用橡皮擦。
這樣就不用擔心擦到a了。
最後擦除的效果:

<3>點綴
上面做完有點單一了,我們可以給它加一個徽章。
徽章:用一個封閉的圈,將整體進行包裹。
先將na鎖定一下(Ctrl+2)。
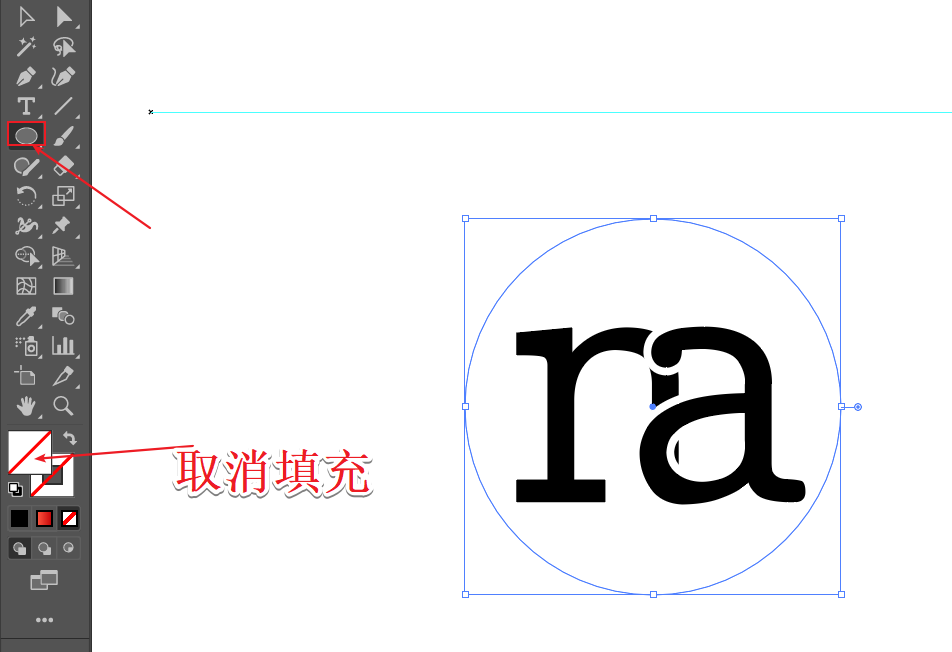
按住Shift鍵畫一個正圓形。取消填充,直接轉化為描邊。

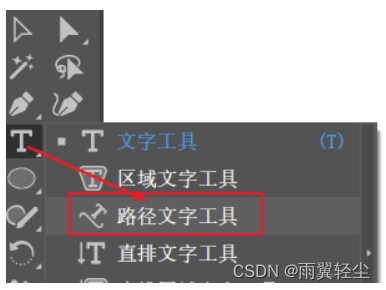
接下來選擇路徑文字工具。

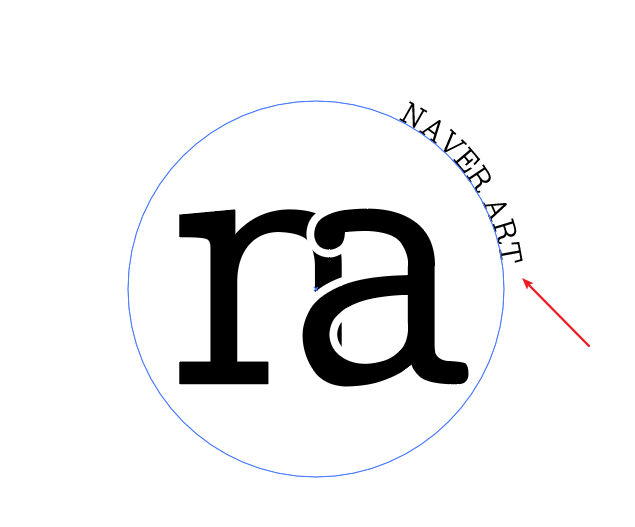
將鼠標放在剛才畫的路徑上。
單擊一下,就可以敲字了。

然後我們可以通過旋轉來改變這些字的方向。
用小黑工具,拖拽即可。

然後Ctrl+Alt+2取消na的鎖定。
調整大小和間距。
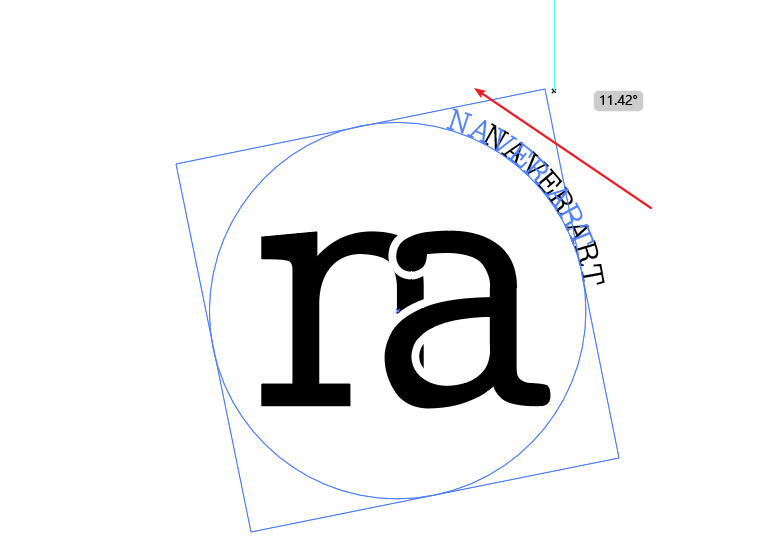
接下來我們再畫一個圓,跟剛才操作一樣。
先畫一個圓,取消填充,然後用路徑文字工具在路徑上點擊一下,將STUDIO敲上去。

然後用小黑工具,將這根線拉到圈內。
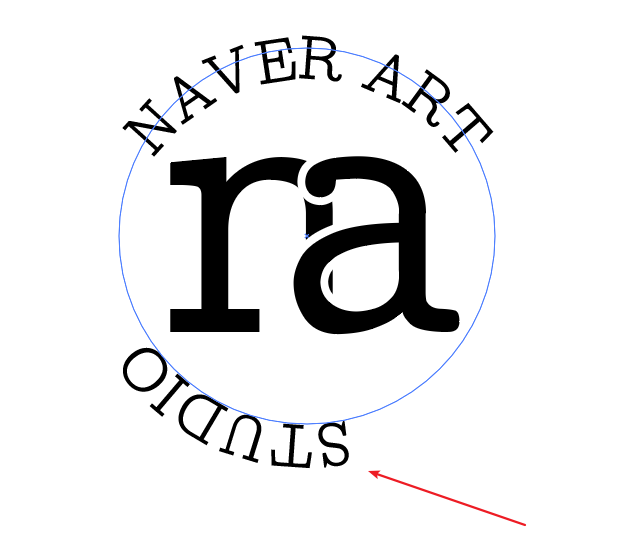
將字體拉進圈內,然後旋轉,調整到下方中心比特置。

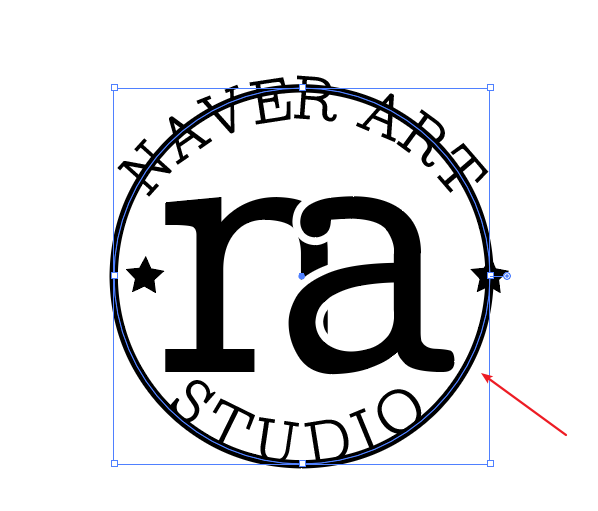
現在整體是這個樣子。

有點空,我們可以在左右兩側,加上一些裝飾,比如五角星、線條、圈圈。
現在我們先加星星。

畫在兩側。

然後來添加線條。
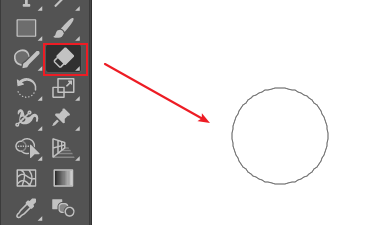
畫一個正圓,取消填充,只要黑色描邊。

給它“輪廓化描邊”。

然後擦除不需要的部分。
記住,不能隨意擦除,先斷開再擦除。
這個很容易把路徑都擦除了,為了方便大家學習,看下面的操作:

這裏我做的不是非常規範,後面會詳細講解。
最後我們將小星星挪動挪動,達到一個相對美觀的角度。
最後整體效果看一下:

方法二 內部貫穿
上面的方法一,是對文字邊緣進行貫穿。
我們還可以對文字內部進行貫穿。
①思路
如何貫穿?這裏我們仍然用小寫的n和a。
a放n裏面,還是n放a裏面?

明顯,應該把a放到n裏面,n的空間比較大,把a放進去不會破壞n的識別度。
而a的內部結構比較多,把n放進去,可能會造成a的識別較為模糊。
②實操
具體怎麼做呢?
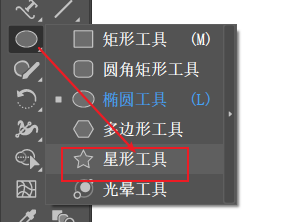
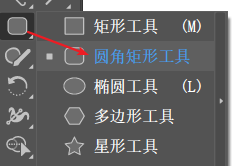
我們可以先用“圓角矩形工具”畫一個類似n的外殼。

不要填充,要描邊!

可以按這個點,來調整邊角弧度。

用鋼筆工具,在下方中間點一個點(一定要在路徑上面點)。

然後用小白工具,選中這個點,按Delete鍵删除。

讓描邊變成“圓角”。

小白工具,鼠標左鍵按住不動,拖拽,選中兩個點。

然後向上移動少許。

然後用直線段工具,畫一個豎線。

然後畫一個圓圈。

用小白工具點一下最右邊的點,按Delete。

就是把右邊砍斷,變成了半圓。

然後選中這幾個描點,像左邊挪一點。

最終效果:

沒有細做,大家可以把細節做的好一點哈。
方法三 疊加
①思路
我們將A大寫。

如果去掉中間一橫,還是有識別度的。

那麼,如果再複雜一下。
比如說,我們剛才做小圓圈的時候,是把外輪廓又複制了一個。

那這個可以嗎?
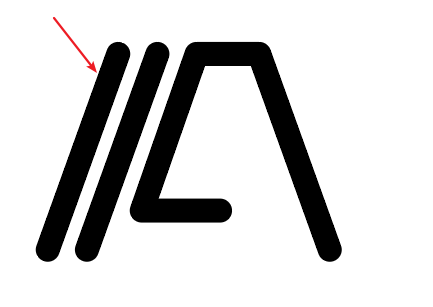
肯定可以呀,在介紹雙字母組合的時候,給大家看過一個案例。

一個三角形,多個線條進行組合。
即,把A的邊緣線進行複制。
②實操
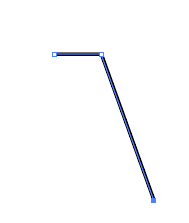
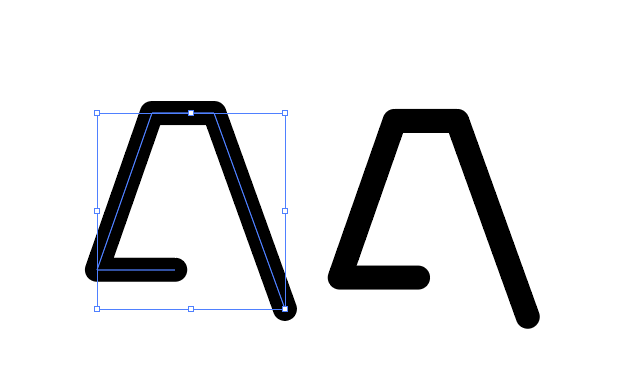
我們可以直接用鋼筆工具進行繪制。
先畫右邊。

然後加粗一下。
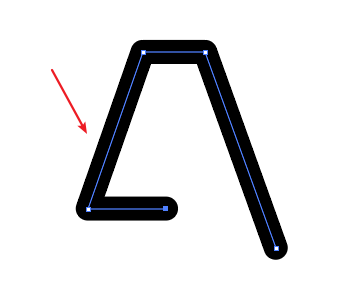
再畫左邊。

如果你的邊角是尖的,記得把邊角改成“圓角”。

然後我們複制一個(選中原來的圖形,按住Alt鍵不松手平移即可快速複制哦)。

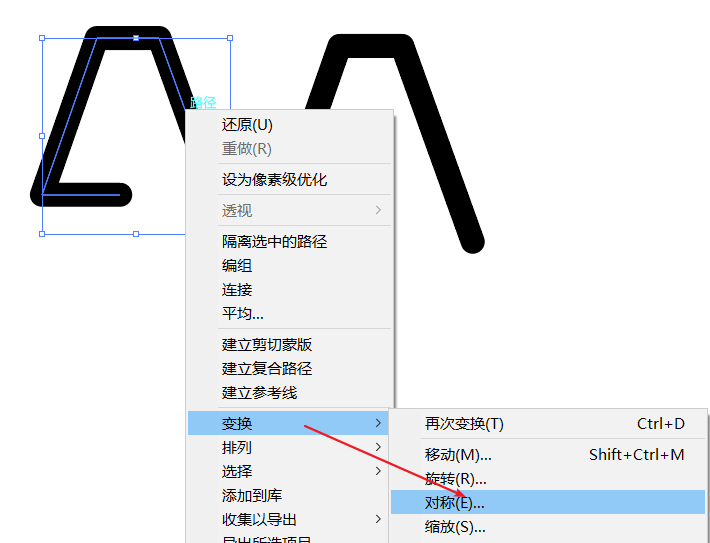
將複制之後的進行水平翻轉。
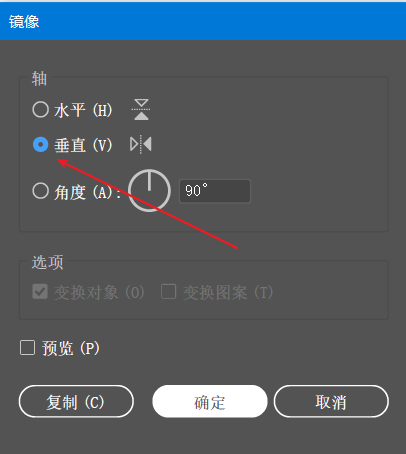
右鍵–>變換–>對稱。

垂直翻轉。

用小白工具選中右邊的幾個描點,按Delete鍵將它們删除。

為啥要删除右邊的?
因為要讓左右兩邊達到對稱的狀態。
接著删除這條橫線(同樣是用小白工具選中這個描點,按Delete鍵删除)。

將左邊的斜線拖拽到右邊。
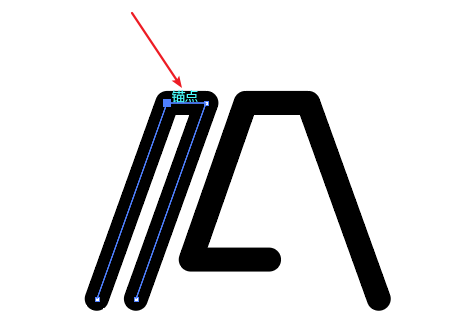
為了錶現N,我們需要將它再複制一個。

然後用鋼筆工具,將兩端連起來。

最後再畫一橫(還是用鋼筆工具)。

在外形上,像一個積木,含義很多。
然後我們還可以將方法一做的徽章複制過來,整體效果就是這樣:

四、補充
在這裏,補充幾點小技巧。
我們敲的文字,是不能直接編輯的,需要轉化為“矢量圖形”。
如何使敲出來的文字可以編輯?
(1)快捷鍵
Ctrl+Shift+O直接轉化為矢量圖形,進行編輯。

(2)右鍵單擊“創建輪廓”–>右鍵單擊“取消編組”

边栏推荐
- 嵌入式开发:技巧和窍门——提高嵌入式软件代码质量的7个技巧
- 机器人相关课程考核材料归档实施细则2022版本
- close系统调用分析-性能优化
- Play with grpc - go deep into concepts and principles
- 阿里推出新品牌“瓴羊”,致力成为“数字化领头羊”
- The use of complex numbers in number theory and geometry - Cao Zexian
- idea中pom.xml依赖无法导入
- Domestic database chaos
- # 2156. 查找给定哈希值的子串-后序遍历
- The drawing method of side-by-side diagram, multi row and multi column
猜你喜欢

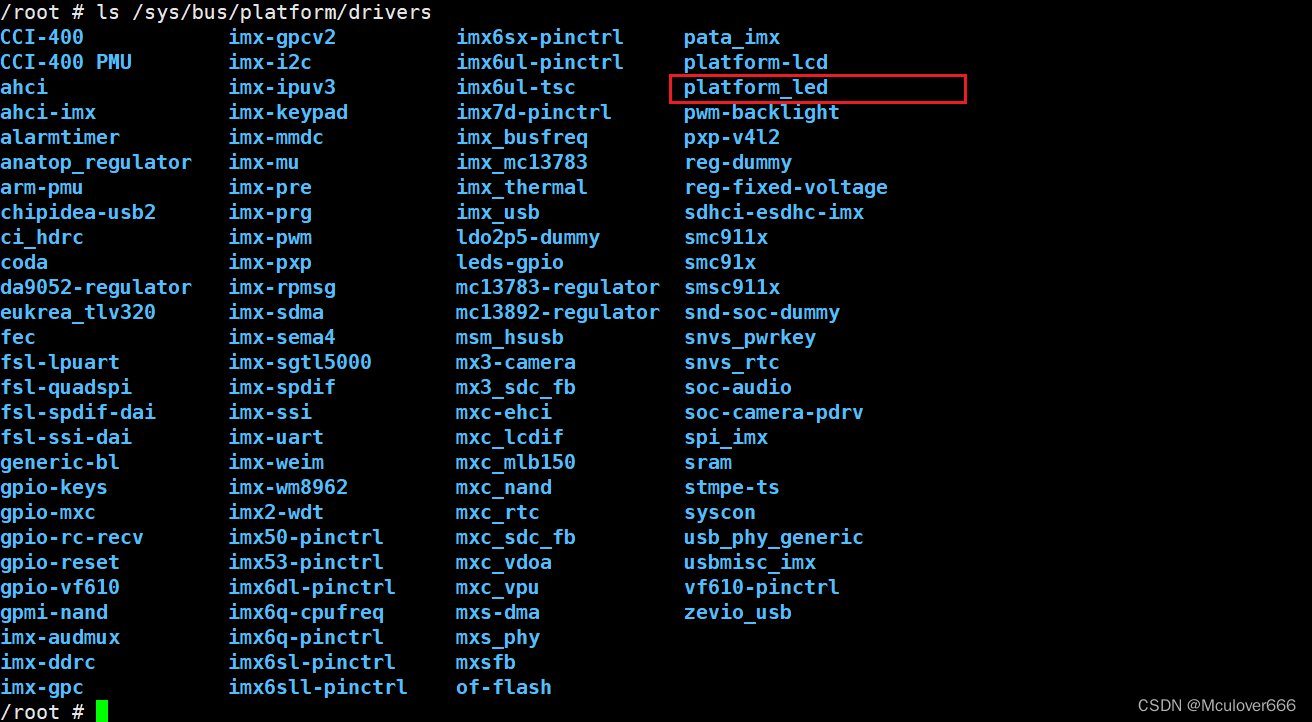
i. Mx6ull driver development | 24 - platform based driver model lights LED

Visual task scheduling & drag and drop | scalph data integration based on Apache seatunnel
![[acwing] solution of the 58th weekly match](/img/e3/fd2c0ffbc9c7ca8a71875882d6c71b.png)
[acwing] solution of the 58th weekly match

AscendEX 上线 Walken (WLKN) - 一款卓越领先的“Walk-to-Earn”游戏

DevEco Device Tool 3.0 Release带来5大能力升级,让智能设备开发更高效

Tiktok actual combat ~ the number of comments is updated synchronously

close系统调用分析-性能优化

Scala download and configuration

Bookmark

抖音实战~评论数量同步更新
随机推荐
PMO:比较25种分子优化方法的样本效率
WebGIS framework -- kalrry
智洋创新与华为签署合作协议,共同推进昇腾AI产业持续发展
机器学习笔记 - 互信息Mutual Information
Short video system source code, click the blank space of the screen, the keyboard does not automatically stow
Bookmark
WebGIS框架---kalrry
可视化任务编排&拖拉拽 | Scaleph 基于 Apache SeaTunnel的数据集成
New intersectionobserver usage notes
嵌入式开发:技巧和窍门——提高嵌入式软件代码质量的7个技巧
283. Moving zero-c and language assisted array method
能源势动:电力行业的碳中和该如何实现?
Locust性能测试 —— 环境搭建及使用
好用app推荐:扫描二维码、扫描条形码并查看历史
NAACL-22 | 在基于Prompt的文本生成任务上引入迁移学习的设置
Energy momentum: how to achieve carbon neutralization in the power industry?
高中物理:直线运动
ACM Multimedia 2022 | 视觉语言预训练模型中社会偏见的反事实衡量和消除
【Acwing】第58场周赛 题解
Mysql root 账号如何重置密码