当前位置:网站首页>如何利用Flutter框架开发运行小程序
如何利用Flutter框架开发运行小程序
2022-07-06 00:17:00 【Finbird】
Flutter 是一个非常优秀的开发框架,借助 Flutter,开发者可以在 iOS 以及 Android 平台自由地发挥创意,构建交互丰富的、精美的应用程序。
Flutter产品团队透露,创建Flutter的初衷是试图彻底改变应用开发:将网络的迭代开发模式与硬件加速图形渲染和像素级控制相结合,而这在以前是游戏的专利。自Flutter 1.0测试版以来的四年里,逐渐在这些基础上发展,增加了新的框架功能和新的小工具,与底层平台更深入的整合,丰富的包库和许多性能和工具的改进。
Flutter 3.0 更新内容
在2022年谷歌开发大会上,作为I/O主题演讲的一部分,主创团队正式推出 Flutter 3.0。总的来说 Flutter 3.0 完成了从以移动为中心到多平台框架的路线图,提供了对macOS和Linux桌面应用的支持,以及对Firebase集成的改进,新的生产力和性能特性,并支持Apple Silicon。
具体来看,Flutter 3.0 增加了对macOS和Linux应用的稳定支持。增加平台支持需要的不仅仅是渲染像素:它包括新的输入和交互模型、编译和构建支持、可访问性和国际化,以及特定平台的整合。目标是让大家能够灵活地充分利用底层操作系统,同时尽可能多地分享开发者选择的用户界面和逻辑。
在macOS上,已经支持英特尔和苹果Silicon,并提供通用二进制支持,使应用程序能够打包可执行文件,在两种架构上原生运行。在Linux上,Canonical和谷歌已经合作为开发提供了一个高度集成的、最好的选择。
Flutter 3还对许多基本要素进行了改进,提高了性能,支持Material You,并更新了生产力。
Flutter 应用情况
随着 Flutter 开发框架的不断成熟,越来越多的人开始用它构建应用程序。截止目前,有超过50万个应用程序是用Flutter建立的。来自data.ai等研究公司的分析,以及公众的评价,表明Flutter被许多细分领域的客户所使用:从微信等社交应用到Betterment和Nubank等金融和银行应用;从SHEIN和trip.com等商务应用到Fastic和Tabcorp等生活方式应用;从My BMW等伴侣应用到巴西政府等公共机构。
同时在 Flutter 3.0 发布会上,研发团队发布了基于开发者的调研数据:
- 91% 的开发者认为 Flutter 缩短了构建和发布应用程序的时间。
- 85%的开发者认为Flutter使他们的应用程序比以前更漂亮。
- 85%的人认为Flutter使他们的应用比以前能在更多的平台上发布。
Flutter 与小程序
小程序作为我国技术研发届的一个独特产物,由于其轻量、便捷、优质的体验在近些年得到迅速的发展,特别是在腾讯、阿里、百度、字节等各家大厂的小程序开发平台助推下,其中仅微信小程序的数量就超过700万,小程序开发者数量300-400万人,规模相当惊人。
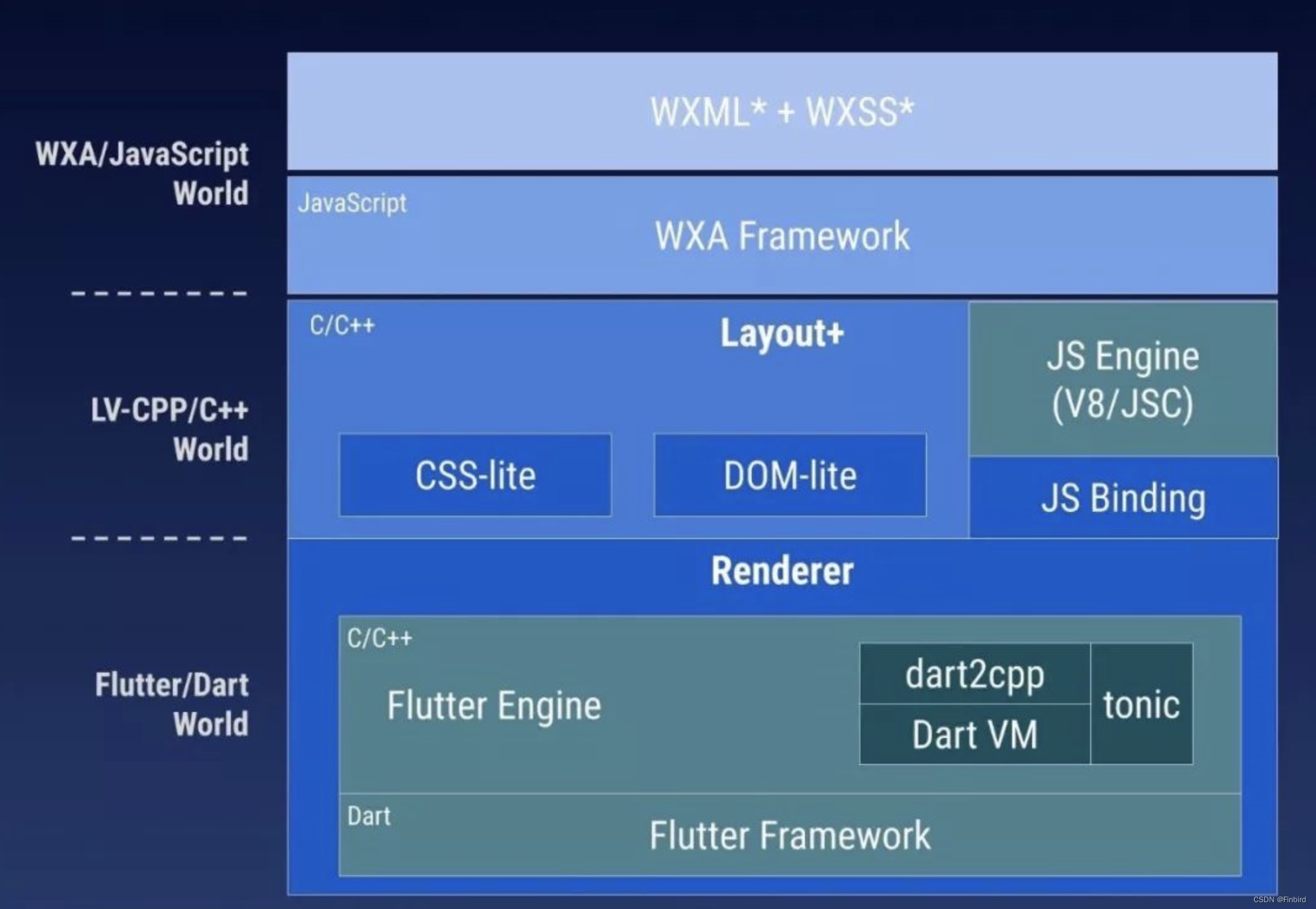
小程序与 Flutter 最密切关联还是在渲染优化上,先来看看整个框架:
在这个架构下,我们就将 Layout 层的 LV-CPP 专门的作为小程序的 UI 体系处理器,将 UI 信息布局计算好再提交给抽象的后端去渲染,LV-CPP 作为小程序的框架和渲染器的中间层,集中的在 C++ 层去处理与 Web 相关的复杂特性。渲染端就可以基于特定的协议和接口专注将元素转化为 UI 组件,最终绘制出来。
通过结合 Flutter 和 LV-CPP,我们把实现代码收敛在 C++ 和 Dart 上,进一步简化了基于小程序技术栈实现跨平台业务开发的框架维护成本。
再来看看各家厂商是如何开展的:
京东:把Flutter扩展到微信小程序端的探索
京东发起了Flutter_mp的开源项目,此框架主要做到两件事情:
1.需要根据Flutter生成相关的小程序wxml模板文件。
2.收集wxml渲染需要的数据,放置到小程序组件的data字段。
flutter_mp还处于早期的实验阶段,很多功能还在探索规划中,只支持Center,Column,Container,Expanded,Image.asset,ListView,Row,Text这些基本Widget,暂不支持 自定义Widget,而且自己的Flutter代码只能够出现在lib/main.dart文件中。
美团:基于跨平台框架 Flutter 的动态化平台建设
微信和咸鱼都强调Flutter的跨平台,而美团则强调了Flutter的动态化,而我们知道,Flutter不支持线上的动态化,所以美团的分享主要围绕逻辑层动态化和渲染层动态化来进行。
美团在动态化引擎部分预置了一个JSC模块,也就是JsCore,通过JSC来执行JavaScript从而实现逻辑层的动态化,而渲染层动态化则通过xml+css来展示,然后解析生成布局树并最终通过Flutter来渲染。
微信:基于小程序技术栈的微信客户端跨平台实践
微信小程序,最开始是采用Webview渲染的方案,后面又采用了React-Native-Like的方案,再后来微信提出了一个很大胆的想法:上层依然使用WXML+WXSS来表示,但是底层使用Flutter引擎来渲染,而且他们觉得Platform Channel通信效率低,自己整了一个dart2cpp的模块来负责通信。目前微信不会放弃 WebView 渲染,尝试仅限于微信客户端内部部分场景使用。
FinClip:基于小程序技术的跨端开发平台建设
FinClip 作为小程序容器技术,也可以说是小程序沙箱Runtime/Engine,提供Runtime基于浏览器内核,采用动态语言(JS)和声明式View构建(XML),兼容互联网主流小程序技术,可采用Vue、react基础上的DSL框架。
实际上不与Flutter、Reactive-Native、100% Native或Framework们技术冲突,嵌入即可,个体小程序开发依然可享受React等Web Framework、mate Framework、DSL Framework 的成果
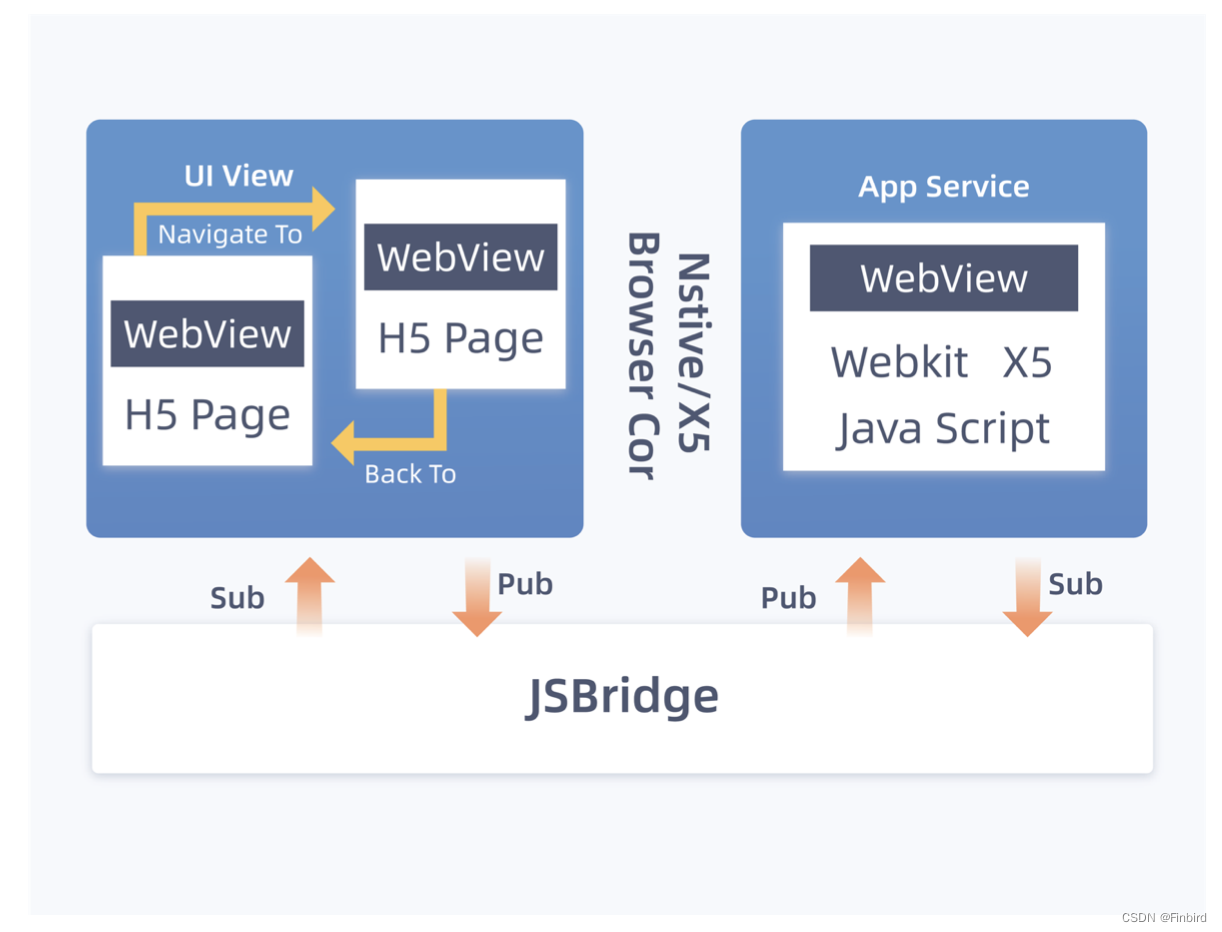
FinClip小程序容器技术,将视图层与逻辑层分离也带来了许多好处:
1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验;
2、Service和View的分离和并行实现可以防止JS执行影响或减慢页面渲染,这有助于提高渲染性能;
3、因为JS在Service层执行,所以JS里面操作的DOM将不会对View层产生影响,所以小程序不能操作DOM结构的,这也使得小程序的性能比传统的H5更好。

FinClip 提供了Flutter SDK,支持在 Flutter 环境使用小程序;以满足 Flutter 和小程序混编的效果。
边栏推荐
- [Chongqing Guangdong education] reference materials for Zhengzhou Vocational College of finance, taxation and finance to play around the E-era
- Doppler effect (Doppler shift)
- FFMPEG关键结构体——AVFrame
- Extracting profile data from profile measurement
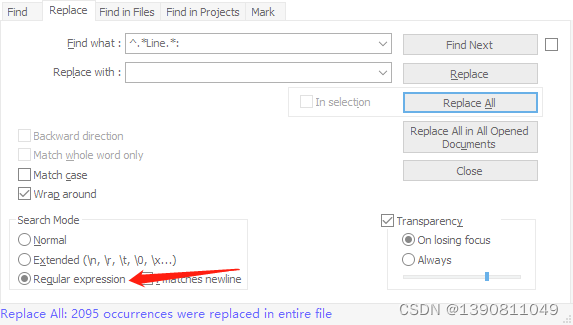
- notepad++正則錶達式替換字符串
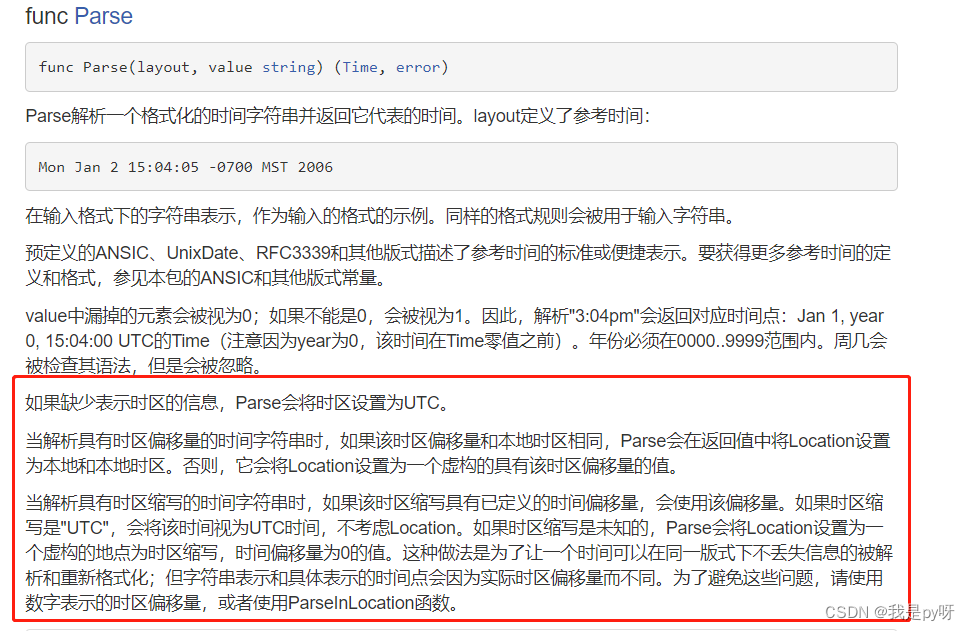
- The difference of time zone and the time library of go language
- Hudi of data Lake (1): introduction to Hudi
- What are Yunna's fixed asset management systems?
- [designmode] composite mode
- MySql——CRUD
猜你喜欢

Room cannot create an SQLite connection to verify the queries

时区的区别及go语言的time库

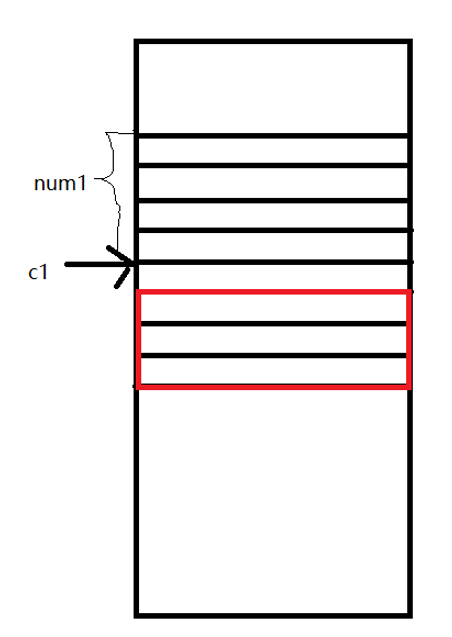
关于结构体所占内存大小知识

notepad++正則錶達式替換字符串

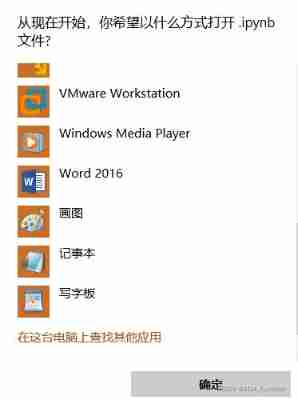
Problem solving win10 quickly open ipynb file

Mathematical model Lotka Volterra

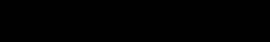
How much do you know about the bank deposit business that software test engineers must know?

Wechat applet -- wxml template syntax (with notes)

Ffmpeg learning - core module

Search (DFS and BFS)
随机推荐
[designmode] composite mode
Global and Chinese markets for hinged watertight doors 2022-2028: Research Report on technology, participants, trends, market size and share
Permission problem: source bash_ profile permission denied
AtCoder Beginner Contest 258【比赛记录】
时区的区别及go语言的time库
【luogu P3295】萌萌哒(并查集)(倍增)
关于结构体所占内存大小知识
Add noise randomly to open3d point cloud
notepad++正则表达式替换字符串
[noi simulation] Anaid's tree (Mobius inversion, exponential generating function, Ehrlich sieve, virtual tree)
Key structure of ffmpeg - avframe
多普勒效應(多普勒頻移)
Extracting profile data from profile measurement
LeetCode 6004. Get operands of 0
shardingsphere源码解析
7.5 simulation summary
Detailed explanation of APP functions of door-to-door appointment service
2022.7.5-----leetcode. seven hundred and twenty-nine
什么叫做信息安全?包含哪些内容?与网络安全有什么区别?
跟着CTF-wiki学pwn——ret2libc1