当前位置:网站首页>Minimalist movie website
Minimalist movie website
2022-07-07 12:25:00 【Miracle_ ze】
Minimalist movie website
home page
effect 
html
<html>
<head><title> Catch the wind and follow the shadow </title>
<link href="css.css" type="text/css" rel="stylesheet"></head>
<body>
<div id="box">
<img src="images/movie_theme.jpg" />
<p id="nav"><a hrefe="#"> The plot </a> <a href="html/animation.htm"> Animation </a> <a href="html/sf.htm"> Science fiction </a> <a href="#"> action </a> <a href="#"> The suspense </a></p>
<p> There are many kinds of movies , Some make you cry , Some make you laugh ; </p>
<p> Some remind you of the past closed , Some make you look forward to the future ; </p><p> Some are very realistic , Some are bullshit ; </p>
<p classm="lastline"> Some make your brain work at high speed , Some give your heart a short rest .</p>
<p> The movie , It's such a magical thing ,</p>
<p> No matter what kind of movie it is — The plot , Animation , Science fiction , action , The suspense ......</p>
<p class="lastline"> Can make you feel the charm of life , Imagined surprise .</p>
<p> You ask me what a movie is ?</p>
<p> Maybe a movie is the whole world at a certain moment ,</p>
<p> Is eternity .</p>
<hr>
<p id="footer">copyright 2020</p>
</div>
</body>
</html>
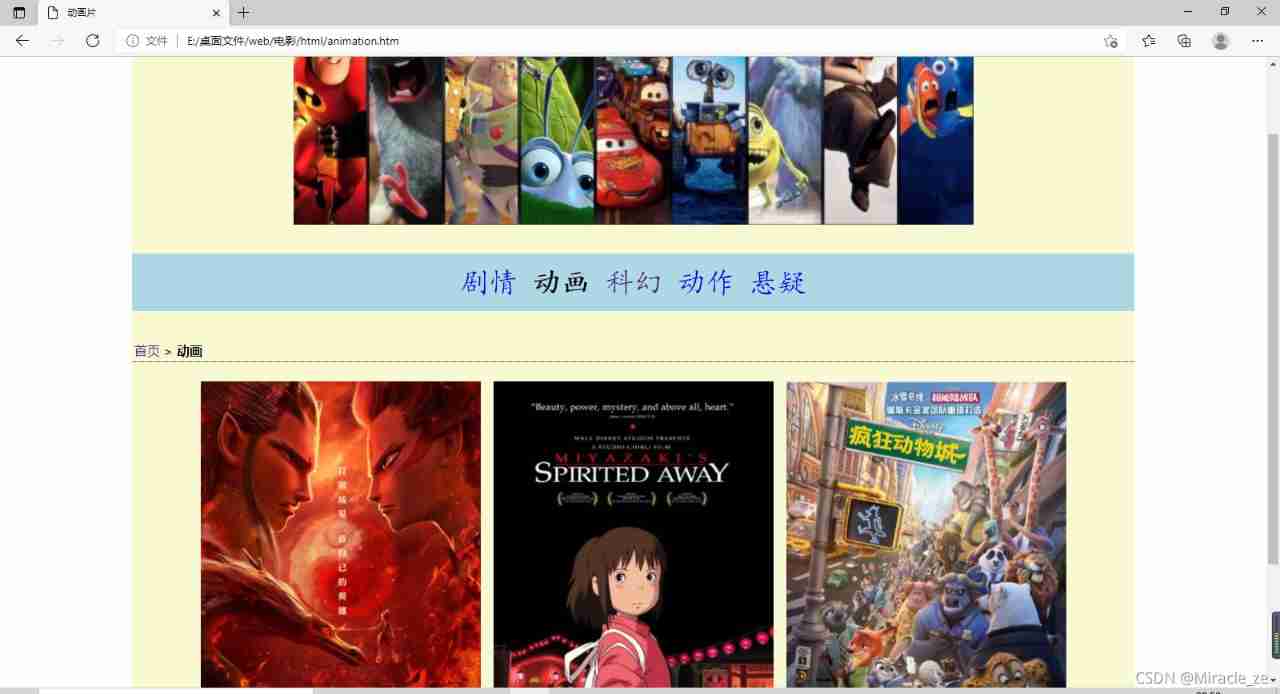
Animation page ( The rest are the same , Same example )

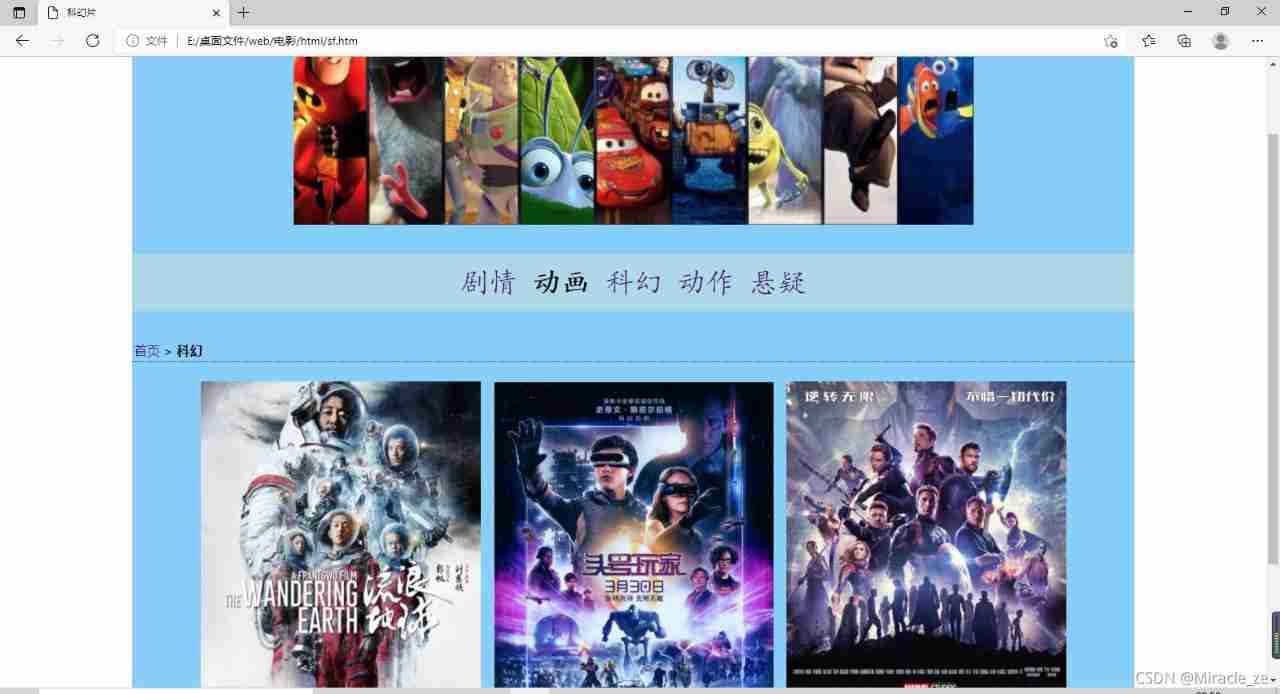
Kehua page 
Animation page html
<html>
<head><title> cartoon </title>
<link href=" ../css.css" rel="stylesheet" type="text/css" />
<style> #box{
background:lightgoldenrodyellow;} </style>
</head>
<body>
<div id="box">
<img class="banner" src="../images/animation_banner.jpg" />
<p id="nav"><a href="#"> The plot </a> <strong> Animation </strong> <a href="sf.htm"> Science fiction </a> <a href="#"> action </a> <a href="#"> The suspense </a></p>
<p id="bread"><a href="../ Movie home page .htm"> home page </a> > <strong> Animation </strong> </p>
<p><a href="nezha.htm"><img class="pics" src="../images/nezha.jpg" /></a><img class="pics" src="../images/spiritedaway.jpg" /><img class="pics" src="../images/zootopia.jpg" /></p>
<hr>
<p id="footer">copyright 2020</p>
</div>
</body>
</html>
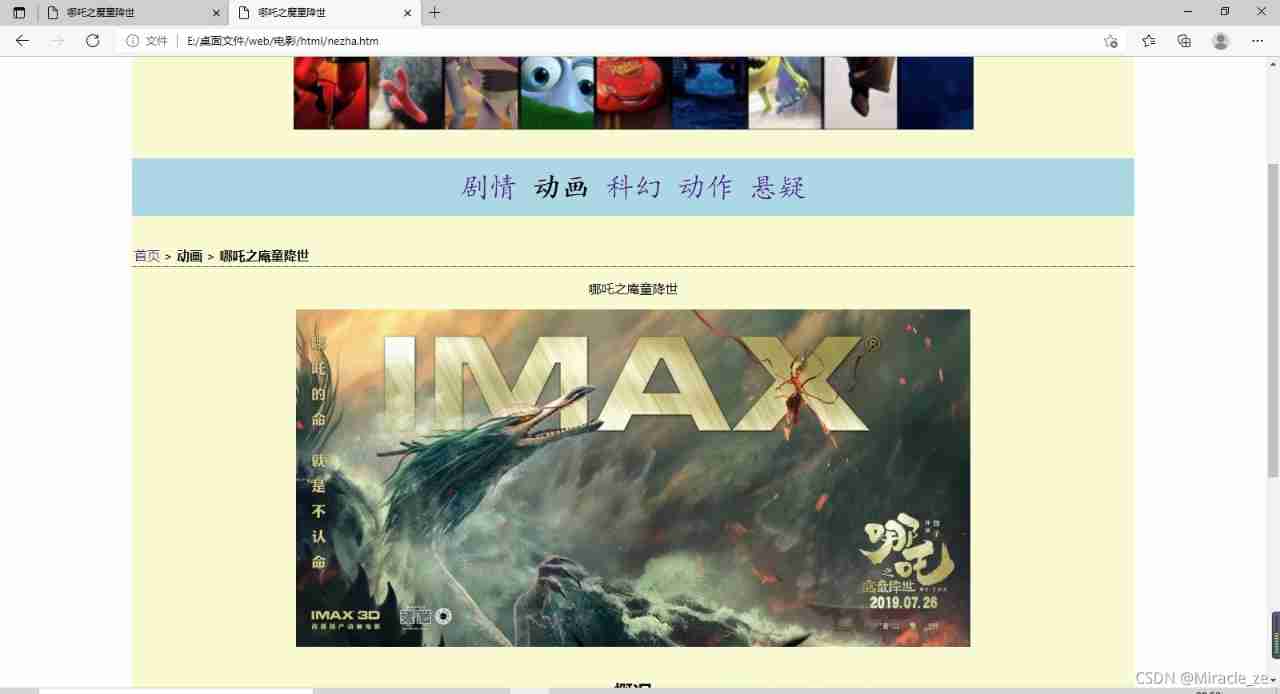
Animation page details ( Which zha )

html
<html>
<head><title> cartoon </title>
<link href=" ../css.css" rel="stylesheet" type="text/css" />
<style> #box{
background:lightgoldenrodyellow;} </style>
</head>
<body>
<div id="box">
<img class="banner" src="../images/animation_banner.jpg" />
<p id="nav"><a href="#"> The plot </a> <strong> Animation </strong> <a href="sf.htm"> Science fiction </a> <a href="#"> action </a> <a href="#"> The suspense </a></p>
<p id="bread"><a href="../ Movie home page .htm"> home page </a> > <strong> Animation </strong> </p>
<p><a href="nezha.htm"><img class="pics" src="../images/nezha.jpg" /></a><img class="pics" src="../images/spiritedaway.jpg" /><img class="pics" src="../images/zootopia.jpg" /></p>
<hr>
<p id="footer">copyright 2020</p>
</div>
</body>
</html>
css
#box {text-align : center;
width: 80%;
margin: 0 auto;
}
#nav { font: 36px/2em Regular script ;
background: lightblue;
}
#bread {border-bottom:1px black dotted;
padding:3px;
text-align:left;}
#footer{font-size:small;}
h1{font:36px/2em In black ;}
h2{width:60%;border-bottom:1px black solid;margin:40px auto 20px;}
a{text-decoration:none;}
a:hover{text-decoration:underline;
color:red;}
.banner{width:850px;height:320px;}
.lastline{margin-bottom:2em;}
.pics{
width:350px;height:515px;margin:8px;
}
边栏推荐
- 112.网络安全渗透测试—[权限提升篇10]—[Windows 2003 LPK.DDL劫持提权&msf本地提权]
- Superscalar processor design yaoyongbin Chapter 9 instruction execution excerpt
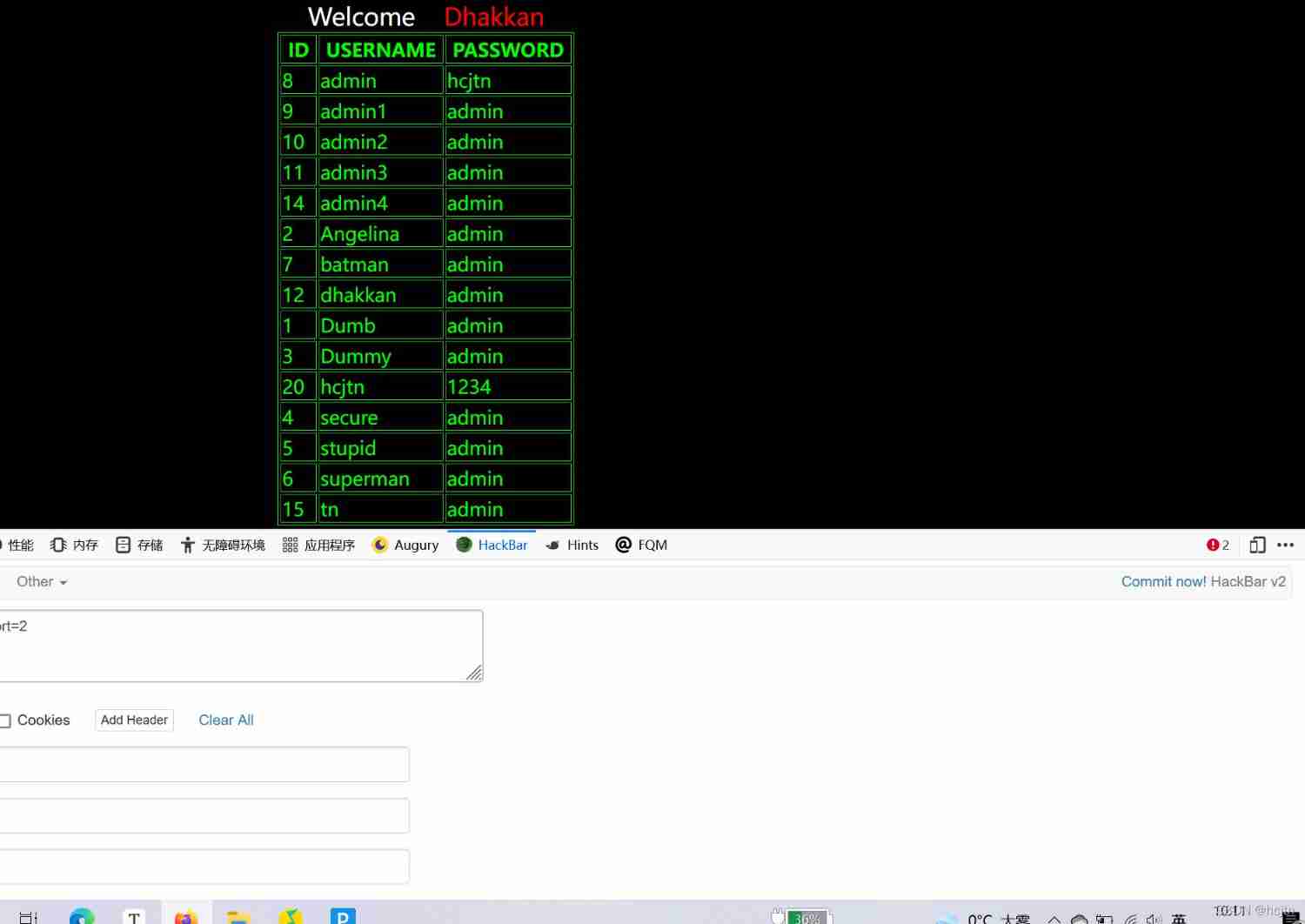
- SQL lab 26~31 summary (subsequent continuous update) (including parameter pollution explanation)
- 牛客网刷题网址
- 即刻报名|飞桨黑客马拉松第三期盛夏登场,等你挑战
- wallys/Qualcomm IPQ8072A networking SBC supports dual 10GbE, WiFi 6
- Visual Studio 2019 (LocalDB)\MSSQLLocalDB SQL Server 2014 数据库版本为852无法打开,此服务器支持782版及更低版本
- SQL injection -- Audit of PHP source code (take SQL lab 1~15 as an example) (super detailed)
- [full stack plan - programming language C] basic introductory knowledge
- 盘点JS判断空对象的几大方法
猜你喜欢

HCIA复习整理

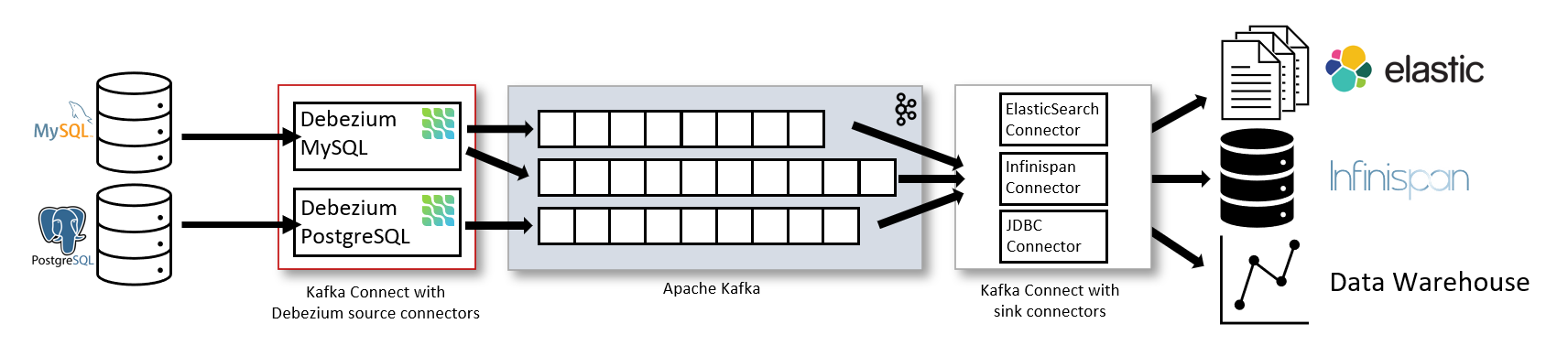
Detailed explanation of debezium architecture of debezium synchronization

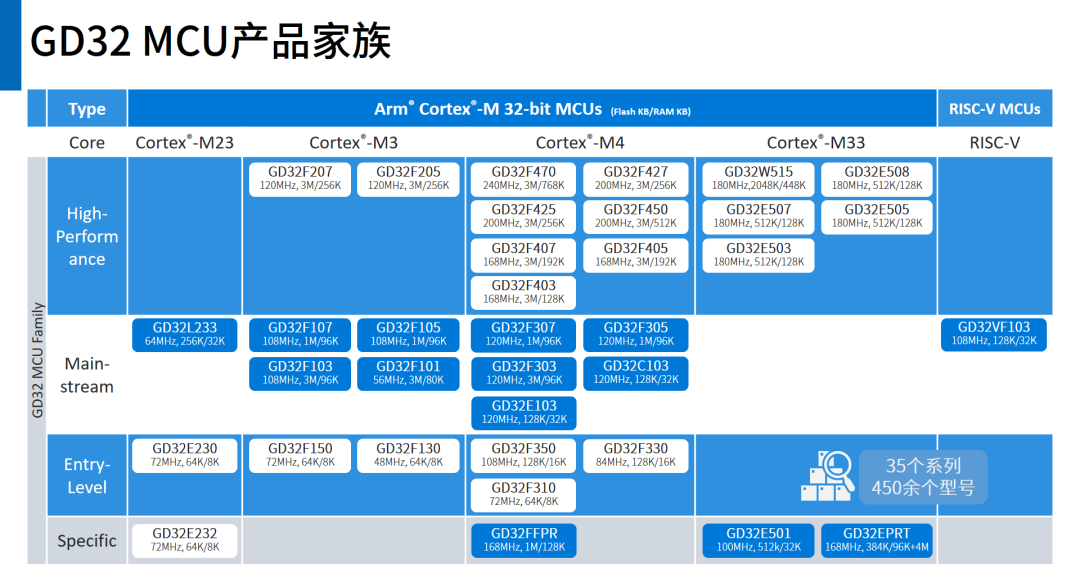
解密GD32 MCU产品家族,开发板该怎么选?
![110. Network security penetration test - [privilege promotion 8] - [windows sqlserver xp_cmdshell stored procedure authorization]](/img/62/1ec8885aaa2d4dca0e764b73a1e2df.png)
110. Network security penetration test - [privilege promotion 8] - [windows sqlserver xp_cmdshell stored procedure authorization]

Upgrade from a tool to a solution, and the new site with praise points to new value

SQL Lab (46~53) (continuous update later) order by injection

全球首堆“玲龙一号”反应堆厂房钢制安全壳上部筒体吊装成功

浅谈估值模型 (二): PE指标II——PE Band
![[full stack plan - programming language C] basic introductory knowledge](/img/6d/555ac6b80b015e0cdfb7ef0a234f9d.png)
[full stack plan - programming language C] basic introductory knowledge

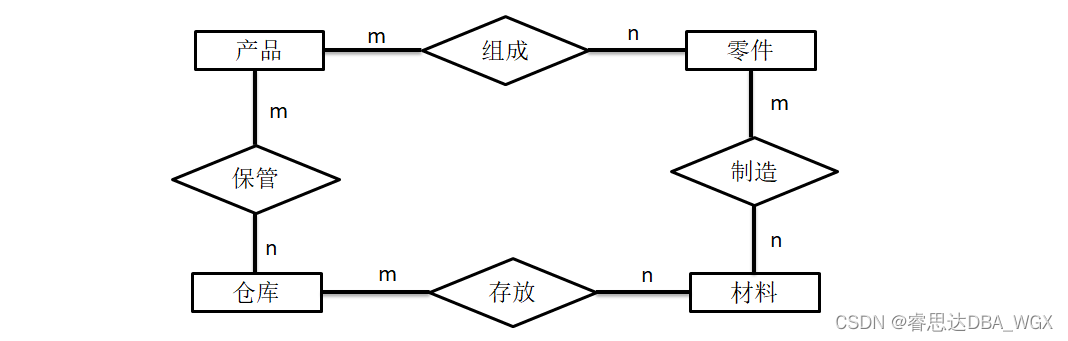
Tutorial on principles and applications of database system (010) -- exercises of conceptual model and data model
随机推荐
MATLAB实现Huffman编码译码含GUI界面
The left-hand side of an assignment expression may not be an optional property access.ts(2779)
College entrance examination composition, high-frequency mention of science and Technology
Several methods of checking JS to judge empty objects
powershell cs-UTF-16LE编码上线
SQL blind injection (WEB penetration)
NGUI-UILabel
即刻报名|飞桨黑客马拉松第三期盛夏登场,等你挑战
5V串口接3.3V单片机串口怎么搞?
数据库系统原理与应用教程(010)—— 概念模型与数据模型练习题
Introduction and application of smoothstep in unity: optimization of dissolution effect
UP Meta—Web3.0世界创新型元宇宙金融协议
Improve application security through nonce field of play integrity API
千人规模互联网公司研发效能成功之路
ES底层原理之倒排索引
112.网络安全渗透测试—[权限提升篇10]—[Windows 2003 LPK.DDL劫持提权&msf本地提权]
DOM parsing XML error: content is not allowed in Prolog
EPP+DIS学习之路(2)——Blink!闪烁!
<No. 9> 1805. Number of different integers in the string (simple)
Is it safe to open Huatai's account in kainiu in 2022?