当前位置:网站首页>NGUI-UILabel
NGUI-UILabel
2022-07-07 12:11:00 【Taotaotaotao】
1.1 summary
UILabel yes NGUI Components used for text display in , Support graphic display , Rich text and other functions . Please familiarize yourself with NGUI The basic usage and basic properties of .
Basic properties
Overflow type
Effect type
Font type
Alignment mode
Graphic style
The gradient
Margin
Support rich text
Multiple rows and maximum rows
The basic principle
- There are two font schemes :Unity Dynamic fonts (trueTypeFont,TTF) and NGUI Of BitmapFont(BMFont)
- UILabel maintain mShouldBeProcessed Of bool Variable , When setting basic properties, you will mShouldBeProcessed Set to true, And override the parent class UIWidget Properties of drawingDimensions、localCorners、worldCorners、localSize And methods GetSides Medium judgement shouldBeProcessed Is it true, by true Call UILabel Of ProcessText Recalculate the information and redraw .
- NGUIText As an auxiliary class , Is a static class , Because there are many parameters for drawing text , By its parameter cache and corresponding calculation method , Reduce the corresponding memory consumption .
- UILabel The core approach
- ProcessText
- technological process
- Calculation UILabel Set the rectangle size and the actual displayed rectangle size , Its setting rectangle size is also subject to OverFlow Impact of type , If the type is Overflow.ResizeFreely perhaps Overflow.ResizeHeight The corresponding setting size is not affected by the current width height The limitation of .
- call
NGUIText.Update(false): Update the size of the final font 、 Character spacingfinalSpacingX、 Row heightfinalLineHeightAnd whether to use runes and other information . - Enable for Cycle continuously decreasing font size
- call
NGUIText.WrapText(mText, out mProcessedText, true);:- according to regionHeight、finalLineHeight and maxLines To calculate the Label Maximum number of rows to display ; Constantly traverse characters , analysis BBCode Skip characters for rich text settings , Distinguish between ordinary characters and graphic characters, and calculate their font size respectively glyphWidth, Maintain the remaining width of each line remainingWidth, When the width is insufficient, wrap , Finally back to Label Whether to accommodate all text , And get the final displayed text finalText.
- call
- call NGUIText.CalculatePrintedSize(mProcessedText):
- According to the displayed text mProcessedText And character spacing
finalSpacingX、 Row heightfinalLineHeightGet the display rect size
- According to the displayed text mProcessedText And character spacing
- According to the different OverFlow Type calculation Label Width and height .
- OverFlow Treatment mode
- ShrinkContent: Zoom content ; Decreasing mPrintedSize call
NGUIText.WrapText(mText, out mProcessedText, true);Judge whether the current font size can display all text , Until the conditions are met or the font size cannot be reduced . - ClampContent: Cut content ; Call call
NGUIText.WrapText(mText, out mProcessedText, true);Get the final displayed text .- ResizeFreely: Adaptive width and height ; Call call
NGUIText.WrapText(mText, out mProcessedText, true);Get the final displayed text . And callNGUIText.CalculatePrintedSize(mProcessedText);Get the displayed size , Recalculate widget The width and height of - ResizeHeight: Adaptive height ; similar ResizeFreely, Just recalculate widget Height .
- OnFill technological process
UpdateNGUIText: Update settings current UILabel Attribute to NGUITextNGUIText.Print(text, verts, uvs, cols): Fill the geometry data into the cache according to the displayed textApplyOffset: according to Pivot Type adjust vertex position- about Effect Not None situation , Here are 3 There are three types of principles
- Effect.Shadow: shadow ; call
ApplyShadowAdd shadow processing ,ApplyShadow The function of is to fill in the current UILabel The final displayed text vertex 、UV、Color Fill in the data again , The vertex is the basis UILabel Of mEffectDistance The corresponding deviation processing should be done for the attribute of ,Effect.Shadow It's lower right , So it presents a shadow effect . - Effect.Outline: Stroke ; call ApplyShadow increase 4 Shadow processing in two directions , They are lower right , Top left , The upper right , The lower left , It is equivalent to tracing
- Effect.Outline8:8 Stroke in two directions , Be similar to Effect.Outline, The direction increases to the right relative to the front , Right up , Right left , Straight down .
- Effect.Shadow: shadow ; call
- Prepare: When using dynamic fonts , call
Font.RequestCharactersInTextureRefresh the texture of the desired character - Traverse text Every character of
- Handle line breaks Do not handle illegal characters
- ParseSymbol analysis BBCode: This function has multiple ref value , Respectively subscriptMode The subscript ,bold In bold ,italic Italics , underline Underline , strikethrough Center line , ignoreColor Ignore widget The color of the , That is, use the color of rich text .
- GetSymbol: Get the corresponding graphic character information , If there is no match, it returns null
Handle graphic characters
- Calculate the display range of symbol text
- If the width cannot accommodate Line break
- Add vertex 、UV、Color Information to cache
- among SymbolStyle be equal to Colored When , The color of the pattern uses the current font color , In which case, only the current alpha value ,rgb All channels are 255.
Handle ordinary characters
GetGlyph(ch, prev);Get font information , According to the use of bitmapFont still dynamicFont Calculate the font data GlyphInfo, It contains the vertex coordinates of the font ,uv Coordinates and colors channel Channel settings .
There are superscripts and subscripts
- glyph The two vertices of glyph.v0 and glyph.v1 Multiply by a proportional value
sizeShrinkageAll shrink , Reduce the vertex range - Shift vertices up and down according to superscript or subscript Y coordinate
- glyph The two vertices of glyph.v0 and glyph.v1 Multiply by a proportional value
If the width is not enough Line feed
If the character is a space : if BBCode The corresponding is underline , Is replaced by “ Underline ”; If the corresponding middle line , None of them correspond , be continue
Handle texture coordinates : Add texture coordinates to the cache
according to GlyphInfo Of channel value -》 Handle vertex colors , fill Color Information
- At present channel by 0 Or for 15 When , Deal with the gradient , The algorithm is : Calculate the font vertex y The proportion of the highest and lowest points of the axis in the overall font display , Through the color interpolation of the bottom and top of the gradient, the corresponding top and bottom color values are obtained .
Handle vertex coordinates according to bold and italic
- bold Equivalent to rendering each character 4 Time , Offset the vertex coordinates
- Italics Equivalent to each character vertex has a certain offset
Handle underscores or center lines
- Get corresponding GlyphInfo Information
- Handle similar to the above
- Handle alignment In the case of center or right : The default is from left to right , namely Alignment.Left Method handling
- Alignment.Right: Calculate the difference between the display width and the text width , If the difference padding Greater than 0, Set the vertex coordinates of x Coordinate offset right padding
- Alignment.Center: Calculate half the difference between the display width and the text width padding, If the difference padding Greater than 0, Set the vertex coordinates of x Coordinate offset right padding
- Alignment.Justified:
- The text width needs to be greater than the display width 65%;
- Calculate half the difference between the display width and the text width padding
- Display characters evenly on the display area
- ResizeFreely: Adaptive width and height ; Call call
边栏推荐
- HCIA复习整理
- College entrance examination composition, high-frequency mention of science and Technology
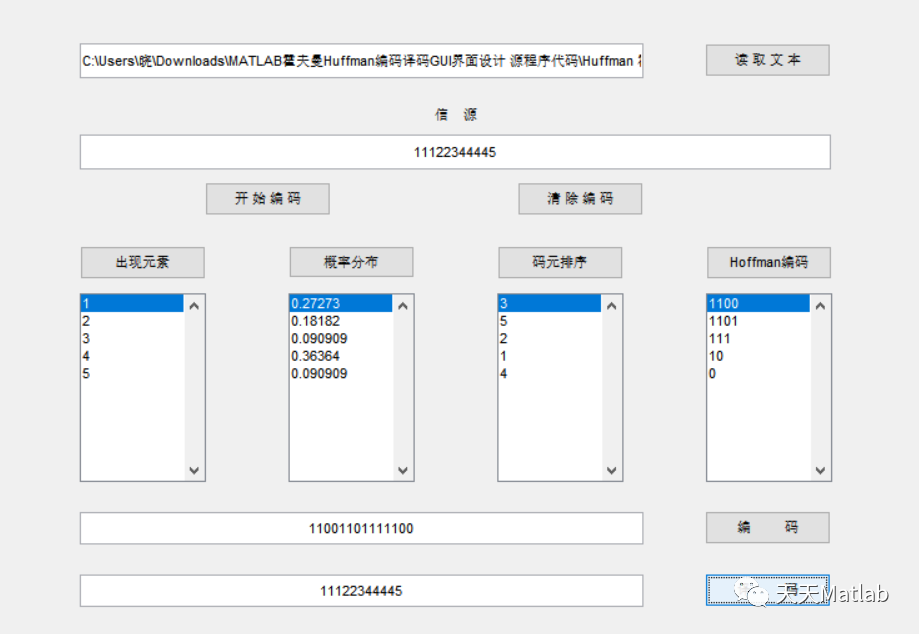
- Mise en œuvre du codage Huffman et du décodage avec interface graphique par MATLAB
- 【纹理特征提取】基于matlab局部二值模式LBP图像纹理特征提取【含Matlab源码 1931期】
- Hi3516 full system type burning tutorial
- Camera calibration (2): summary of monocular camera calibration
- @Bean与@Component用在同一个类上,会怎么样?
- EPP+DIS学习之路(2)——Blink!闪烁!
- 即刻报名|飞桨黑客马拉松第三期盛夏登场,等你挑战
- MATLAB實現Huffman編碼譯碼含GUI界面
猜你喜欢

MATLAB实现Huffman编码译码含GUI界面

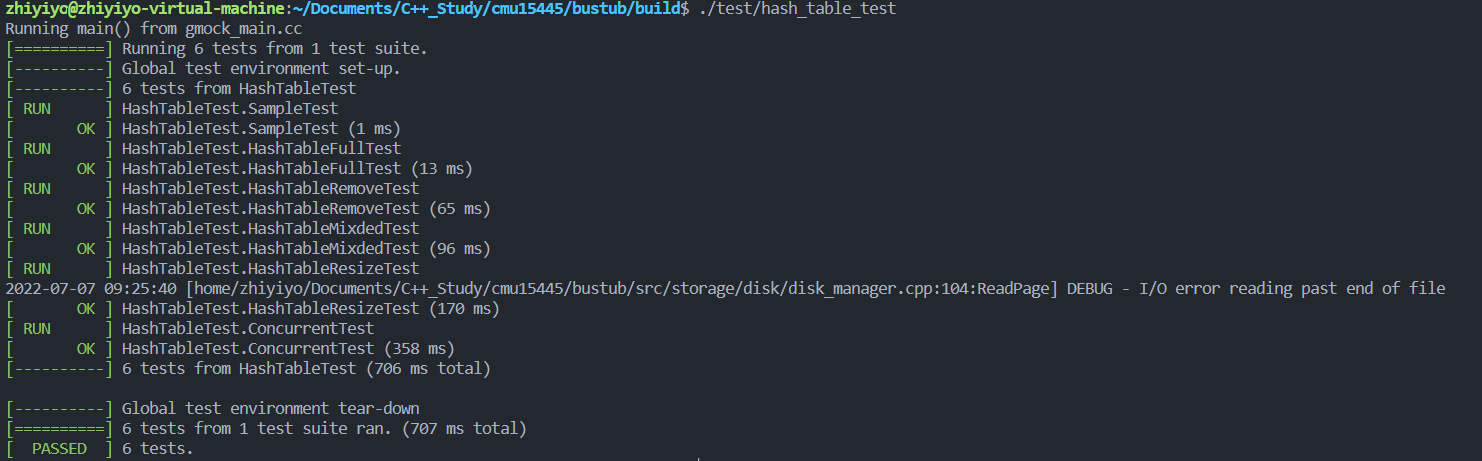
Cmu15445 (fall 2019) project 2 - hash table details

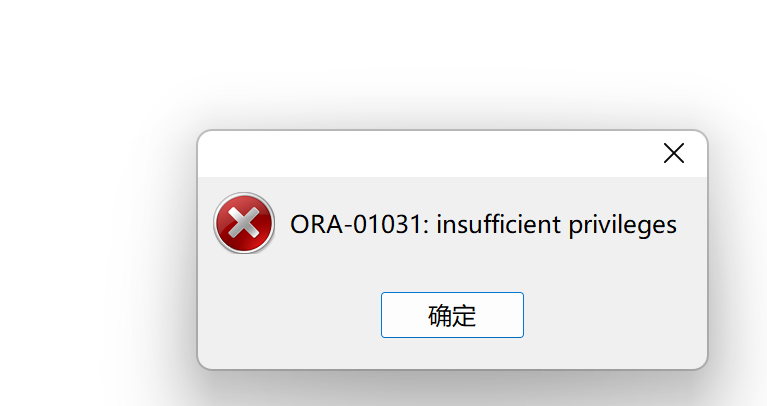
The Oracle message permission under the local Navicat connection liunx is insufficient

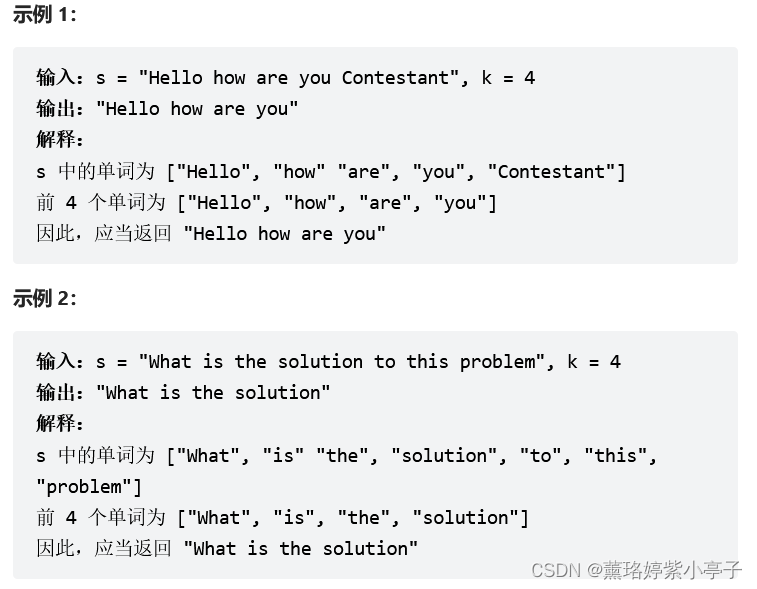
<No. 8> 1816. Truncate sentences (simple)

wallys/Qualcomm IPQ8072A networking SBC supports dual 10GbE, WiFi 6

消息队列消息丢失和消息重复发送的处理策略
![[filter tracking] strapdown inertial navigation pure inertial navigation solution matlab implementation](/img/14/6e440f3c4e04d9b322f0c3f43e213c.png)
[filter tracking] strapdown inertial navigation pure inertial navigation solution matlab implementation

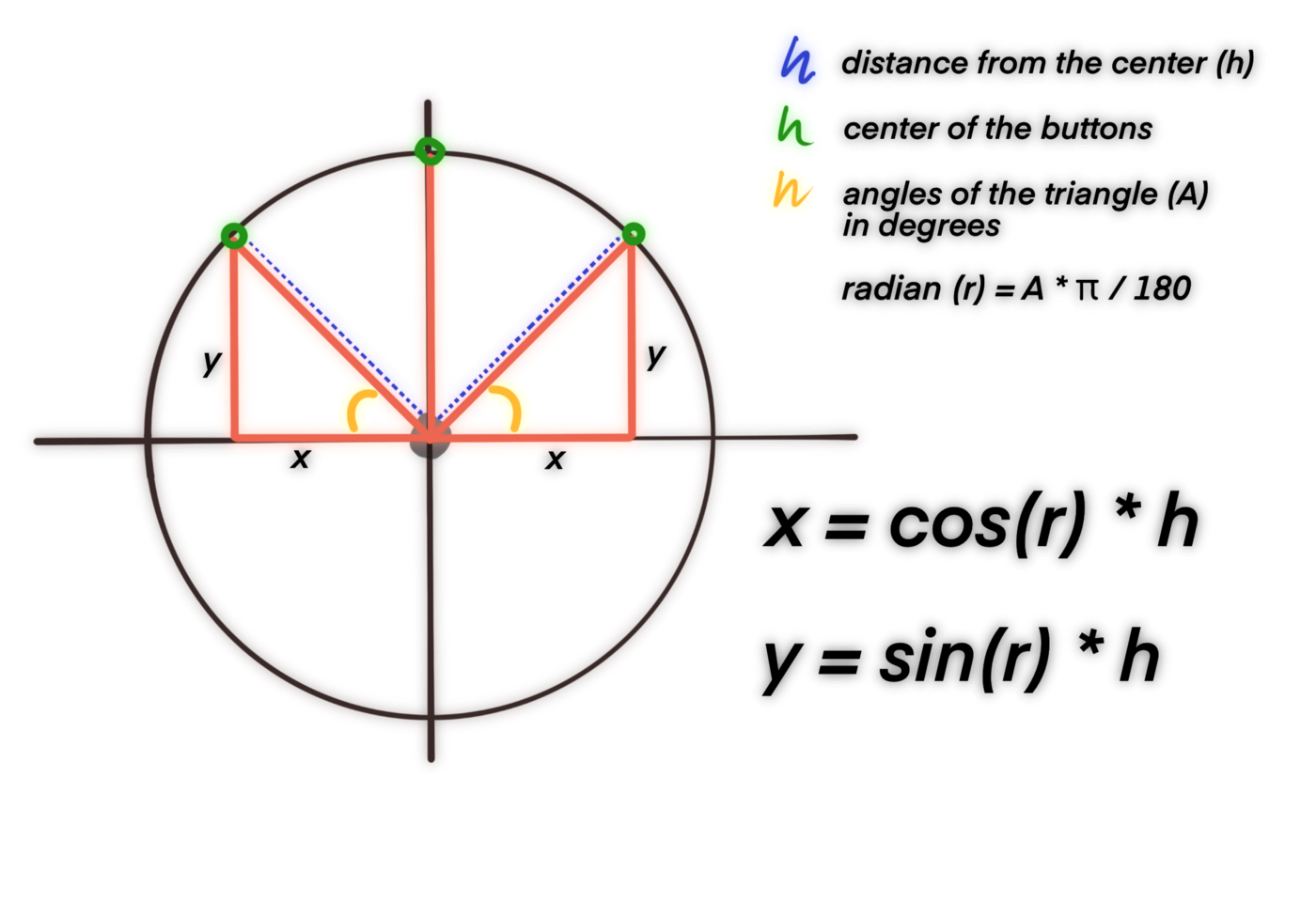
SwiftUI Swift 内功之如何在 Swift 中进行自动三角函数计算

EPP+DIS学习之路(1)——Hello world!
![[shortest circuit] acwing 1127 Sweet butter (heap optimized dijsktra or SPFA)](/img/c3/10943528ee45d7059b8cc304654904.png)
[shortest circuit] acwing 1127 Sweet butter (heap optimized dijsktra or SPFA)
随机推荐
超标量处理器设计 姚永斌 第9章 指令执行 摘录
Sonar:cognitive complexity
Flet教程之 14 ListTile 基础入门(教程含源码)
Superscalar processor design yaoyongbin Chapter 10 instruction submission excerpt
PowerShell cs-utf-16le code goes online
全球首堆“玲龙一号”反应堆厂房钢制安全壳上部筒体吊装成功
问题:先后键入字符串和字符,结果发生冲突
Cmu15445 (fall 2019) project 2 - hash table details
[full stack plan - programming language C] basic introductory knowledge
【滤波跟踪】捷联惯导纯惯导解算matlab实现
The function of adding @ before the path in C #
即刻报名|飞桨黑客马拉松第三期盛夏登场,等你挑战
<No. 8> 1816. Truncate sentences (simple)
Swiftui swift internal skill how to perform automatic trigonometric function calculation in swift
CMU15445 (Fall 2019) 之 Project#2 - Hash Table 详解
千人規模互聯網公司研發效能成功之路
Rationaldmis2022 advanced programming macro program
Flet教程之 17 Card卡片组件 基础入门(教程含源码)
Summed up 200 Classic machine learning interview questions (with reference answers)
【滤波跟踪】基于matlab扩展卡尔曼滤波EKF和无迹卡尔曼滤波UKF比较【含Matlab源码 1933期】